Navigation Inline
In this article, we're going to show you how to add and configure the Navigation Inline Element.
To add this Element, search "navigation" and drag "Navigation Inline" on the canvas.

You'll be able to configure the overall Element, its individual links, it's sub-menu dropdown and the submenu items. Let's discuss all these starting with the Element's settings.
Navigation Setup
Click on the Menu tab. The first section / field-group that's available to you is the Setup section which includes the following options:

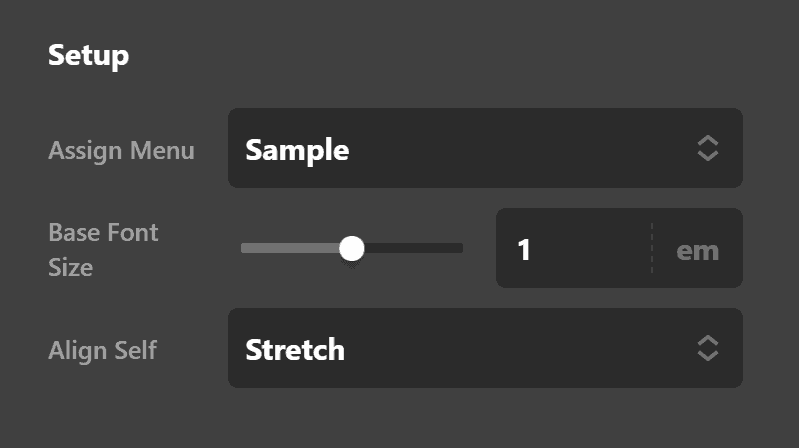
Setup
The options within the Setup control consist of:
- Assign Menu - Pick the menu to be used for the Navigation.
- Base Font Size - Sets the Base Font size to be used for the Navigation.
- Align Self - How the menu items align. For example if set Align Self to Stretch the menu links will take up the entire height of the menu. If Align Self is set to Start, the menu link would be aligned to the top leaving room directly under the links.
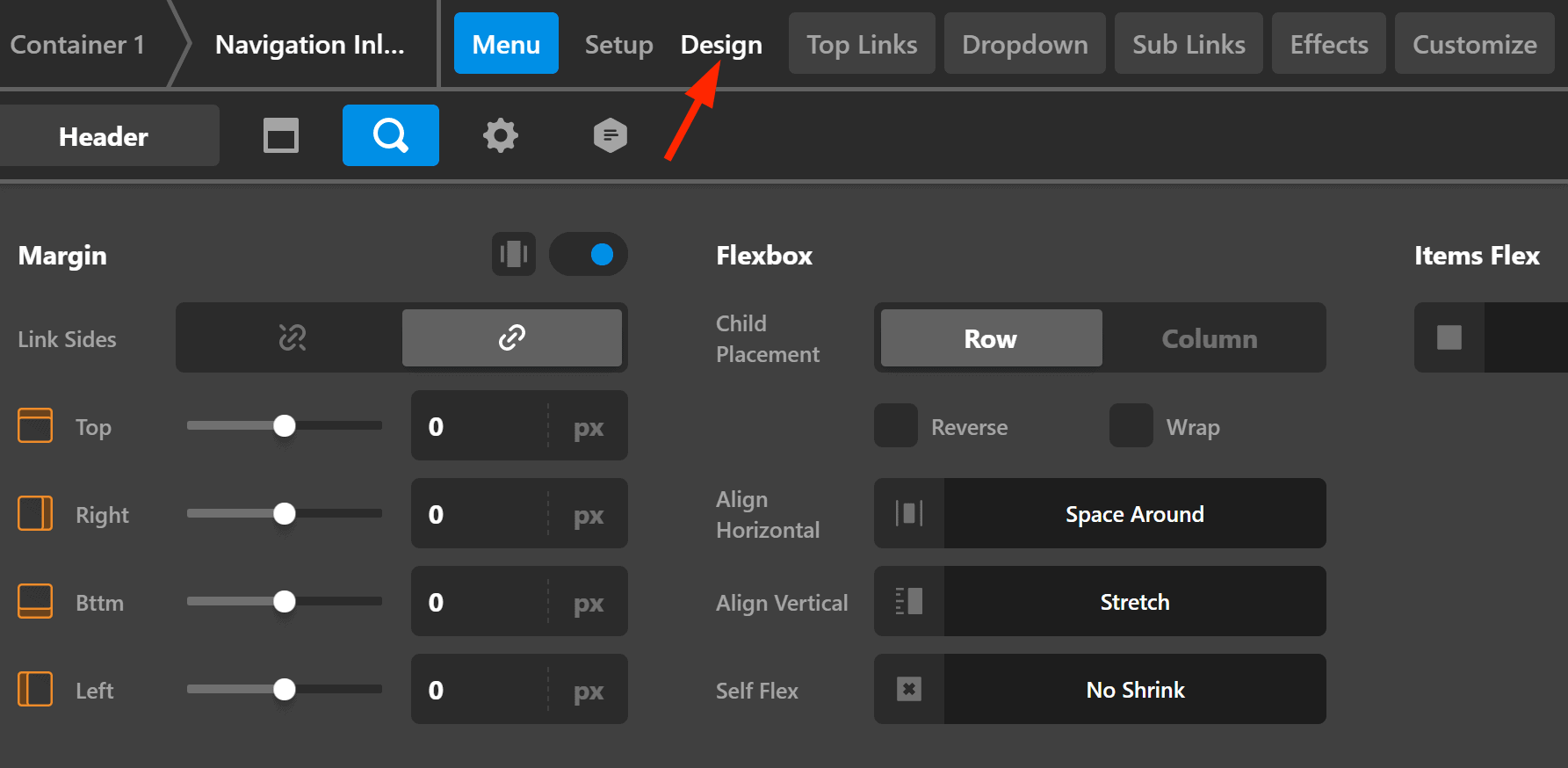
Design Settings
Now let's discuss the other section/field group available to the Menu tab and that is the Design section. Design includes the following field groups: Margin, Self Flex, Flex Layout and Items Flex.

Margin
The Margin layout controls consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left hand side margin.
Self Flex
The Self Flex controls consist of:
- Preset - Preset flex options to help you align your content with ease. Options include Standard, no shrink, fill space, fill space equally.
- Flex Grow - Defines the ability for a flex item to grow if necessary. To Learn more about Flex Grow take a look at this article.
- Flex Shrink - Determines how much the flex item will shrink relative to the rest of the flex items in the flex container when there isn't enough space on the row To learn more about Flex Shrink take a look at this article.
- Flex Basis - specifies the initial size of the flex item, before any available space is distributed according to the flex factors. To learn more about Flex Basis take a look at this article.
Flex Layout
The Flex Layout controls consist of:
- Layout - Either set to Row or Column
- Reverse Layout
- Wrap Children
- Horizontal
- Vertical
Items Flex
The Items Flex controls consist of:
- Preset - Preset flex options to help you align your content with ease. Options include Standard, no shrink, fill space, fill space equally.
- Flex Grow - Defines the ability for a flex item to grow if necessary. To Learn more about Flex Grow take a look at this article.
- Flex Shrink - Determines how much the flex item will shrink relative to the rest of the flex items in the flex container when there isn't enough space on the row To learn more about Flex Shrink take a look at this article.
- Flex Basis - specifies the initial size of the flex item, before any available space is distributed according to the flex factors. To learn more about Flex Basis take a look at this article.
Top Links Settings
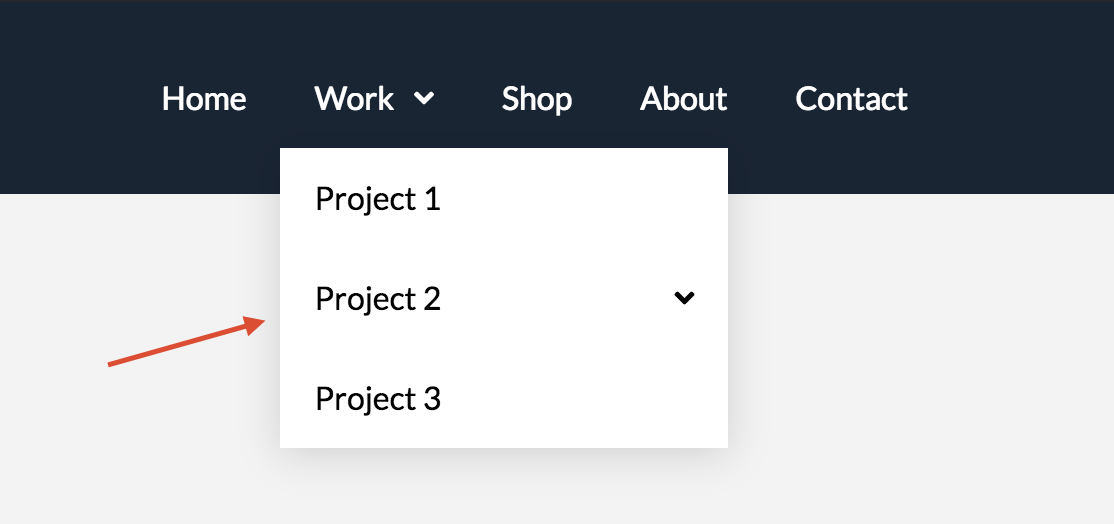
Now let's discuss Top Links. Top links are the main menu items as shown below:

To configure them, click on the Top Links tab. Below are the field groups available for Top Links:

Setup
The setup controls consist of:
- Base Font Size - The font size used for the top links.
- Width & Height - The width and height of the links Can be changed to any required value.
- Min Width & Height - The minimum width and height the links should be.
- Max Width & Height - The maximum width and height of the links.
- Background - Offers two options one called Base base is the background color of the links at all times apart from on hover. And the second option called Interaction interaction is the background color of the links on hover and when the links are interacted with.
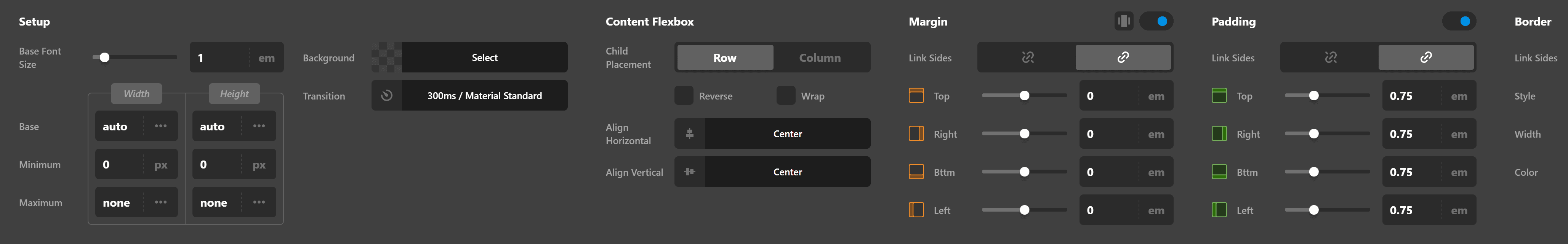
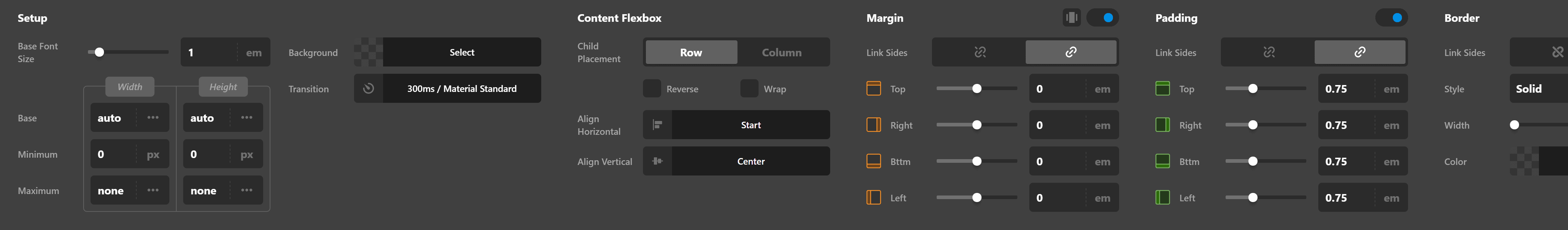
Content Flex Layout
The Content Flex Layout controls consist of:
- Layout - Either set to Row or Column
- Reverse Layout
- Wrap Children
- Horizontal
- Vertical
Margin
The Margin layout controls consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bottom - Sets the bottom margin
- Left - Sets the left hand side margin.
Padding
The Padding controls consist of:
- Link Sides - Link sides allows you to link up every option within the padding controls so when you change one value all values change. Or you can unlink sides and set each padding option individually.
- Top - Sets the top margin.
- Right - Sets the right margin.
- Bottom - Sets the bottom margin.
- Left - Sets the Left margin.
Border
The Border controls consist of:
- Link Sides - Allows you to link up the border control for all sides or unlink sides to control each border side individually.
- Style - Sets the style of the border such as dashed, dotted etc.
- Width - Sets the width of the border in pixels by default. Or click on PX to change the value to the units you'd like to use (EM, REM)
- Color - Sets the color of the border.
Border Radius
The Border Radius controls consist of:
- Link Sides - Link all sides of the border to control all border radius options at the same time, rather than configuring each value individually. If you unlink sides. You can set the border radius controls individually.
- Top Left - Set the top left radius of the border.
- Top Right - Set the top right radius of the border.
- Bttm Right - Set the bottom right radius of the border.
- Bttm Left - Set the bottom left radius of the border. Note: You won't see any effect by changing the Border Radius values unless you have already set your Border controls.
Box Shadow
The Box Shadow controls consist of:
- X-Offset - Set the offset of the border shadow for the X axis.
- Y-Offset - Set the offset of the border shadow for the Y axis.
- Blur - Set the blur of the box shadow.
- Spread & Position - Set the spread and position of the box shadow.
- Color - Sets the color of the box shadow.
Text Setup
The Text Setup controls consist of:
- Enable - A simple on or off option set this to Off if you want icon only links
- Text Overflow - Set text overflow to enable.
- Primary Text - The main text of the link.
- Secondary Text - Add secondary text under the primary text. Default is empty (no output).
Text Margin
The Text Margin controls consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left hand side margin.
Primary Text Format
The Primary Text Setup controls consist of:
- Font Family - A font selector for the primary text. Default is inherit or you can select a font that's setup within the Font Manager.
- Font Weight - The font weight for the primary font selected. Available weights depend on the font family selected.
- Font Size
- Letter Spacing
- Line Height
Primary Text Style
The Primary Text Style controls consist of:
- Font Style - Normal or Italic
- Text Align - Left, Center, Right, Justify.
- Text Decoration - Underlined or Strikethrough.
- Text Transform - Uppercase (force all text to be uppercase), Capitalize (forces the first letter in each word to be a capital), Lowercase (forces all text to be lowercase).
- Text Color - offers two options. 1: Base, sets the base color of the text. 2: Interaction. Sets the text color when interacted with (on hover) etc.
Primary Text Shadow
The Primary Text Shadow controls consist of:
- X-Offset - Set the offset of the text shadow for the X axis.
- Y-Offset - Set the offset of the text shadow for the Y axis.
- Blur - Set the blur of the text shadow.
- Spread & Position - Set the spread and position of the text shadow.
- Color - Sets the color of the text shadow.
Graphic Setup
The Graphic Setup controls consist of:
- Enable - Enable or Disable the output of a graphic. When Graphic setup is set to On you'll see another option within the Graphic Setup controls and another two set of controls called Graphic Margin and Graphic Icon.
- Type - Select what type of graphic you want to use either a Icon, Image Or Toggle. Only shows if Enable is set to On.
Graphic Margin
The Graphic Margin controls consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left hand side margin.
Graphic Icon
The Graphic Icon controls only show if you selected the icon option in the Graphic Setup control and the controls consist of:
- Font Size & Secondary - If you check the Secondary box you'll see a new option called Secondary Icon.
- Width & Height - The width and height of the icon
- Color - offers two options. 1: Base, sets the base color of the icon. 2: Interaction. Sets the icon color when interacted with (on hover) etc. Icons for navigation menus are setup within the WordPress Admin > Appearance > Menus.
Sub Indicator Setup
The Sub Indicator Setup controls consist of:
- Enable - Either output a sub indicator (on) or don't output a sub indicator (off) the sub indicator is for sub navigation links and shows if you have child links of a parent link.
- Font Size - The Font Size used for the sub indicator.
- Width & Height - The Width and Height of the sub indicator defaults to auto.
- Icon - Icon Picker to select an icon for use as the sub indicator.
- Color Base - The base color for the sub indicator when not being interacted with.
- Color Interaction - The color used for the sub indicator when being interacted with (on click, on hover etc).
Sub Indicator Margin
The Sub Indicator Margin layout controls only shows if Sub Indicator Setup is set to On and consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left hand side margin.
Interactions Setup
The Interactions Setup controls consist of:
- Text - The text interaction, how the text changes on hover. Available options include: None, Slide Top, Slide Left, Slide Right, Slide Bottom, Scale Up, Scale Down, Flip X, Flip Y.
- Graphic - The graphic interaction, how the graphic changes on hover. Available options include: None, Scale Up, Scale Down, Flip X, Flip Y.
- Particles - When you enable Primary Or Secondary particles you'll see new controls and options for the particle setups. This allows you to add particle effects on hover, great to make your menu stand out!
Primary Particle Setup
The Primary Particle Setup controls consist of:
- Location - Where the Primary Particle effect will display.
- Placement - Where the Primary Particle effect will display relative to the Toggle.
- Scale & Delay - Whether to Scale X, Scale Y or Scale all along with the delay in seconds of the effect.
- Transform starts from - Where the transform of the effect takes place.
Primary Particle Style
The Primary Particle Style controls consist of:
- Width & Height - The width and height of the particle.
- Radius & Color - The radius of the particle effect along with it's primary color.
- Inline CSS - Any inline CSS you wish to apply to the particle effect.
Secondary Particle Setup
The Secondary Particle Setup controls consist of:
- Location - Where the Secondary Particle effect will display.
- Placement - Where the Secondary Particle effect will display relative to the Toggle.
- Scale & Delay - Whether to Scale X, Scale Y or Scale all along with the delay in seconds of the effect.
- Transform starts from - Where the transform of the effect takes place.
Secondary Particle Style
The Secondary Particle Style controls consist of:
- Width & Height - The width and height of the particle.
- Radius & Color - The radius of the particle effect along with its secondary color (for interactions).
- Inline CSS - Any inline CSS you wish to apply to the particle effect.
Dropdown Settings
Next is the Dropdown. Click on the Dropdown tab. What is referred to as "Dropdown" is the container of the sub-menu items, like below:

Below are the fields options available:

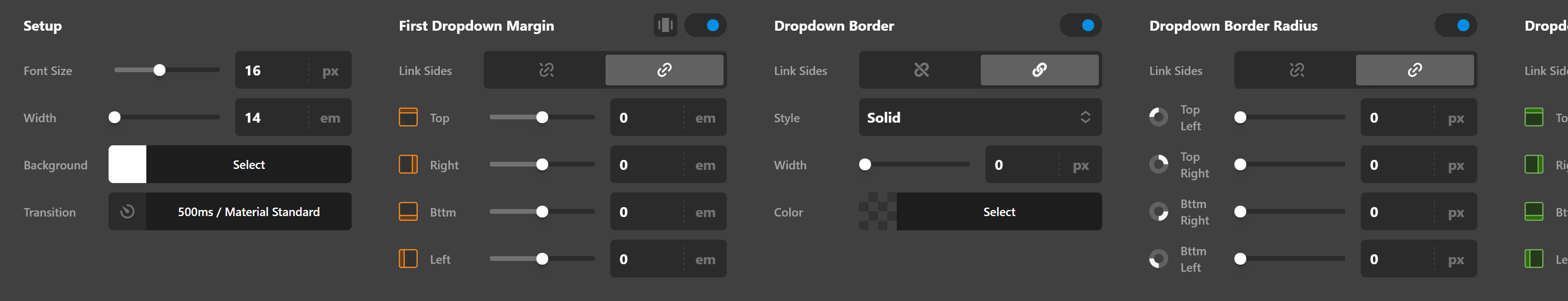
Setup
The Setup controls consist of:
- Font Size - The font size used for the dropdown.
- Width - The width of the dropdown.
- Background - The Background of the dropdown. On Click a color picker opens.
First Dropdown Margin
The First Dropdown Margin layout controls consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left hand side margin.
Dropdown Border
The Dropdown Border controls consist of:
- Link Sides - Allows you to link up the border control for all sides or unlink sides to control each border side individually.
- Style - Sets the style of the border such as dashed, dotted etc.
- Width - Sets the width of the border in pixels by default. Or click on PX to change the value to the units you'd like to use (EM, REM)
- Color - Sets the color of the border.
Dropdown Border Radius
The Dropdown Border Radius controls consist of:
- Link Sides - Link all sides of the border to control all border radius options at the same time, rather than configuring each value individually. If you unlink sides. You can set the border radius controls individually.
- Top Left - Set the top left radius of the border.
- Top Right - Set the top right radius of the border.
- Bttm Right - Set the bottom right radius of the border.
- Bttm Left - Set the bottom left radius of the border. Do note that you won't see any effect by changing the Border Radius values unless you have already set your Border controls.
Dropdown Padding
The Dropdown padding controls consist of:
- Link Sides - Link sides allows you to link up every option within the padding controls so when you change one value all values change. Or you can unlink sides and set each padding option individually.
- Top - Sets the top margin.
- Right - Sets the right margin.
- Bttm - Sets the bottom margin.
- Left - Sets the Left margin.
Dropdown Box Shadow
The Box Shadow controls consist of:
- X-Offset - Set the offset of the border shadow for the X axis.
- Y-Offset - Set the offset of the border shadow for the Y axis.
- Blur - Set the blur of the box shadow.
- Spread & Position - Set the spread and position of the box shadow.
- Color - Sets the color of the box shadow.
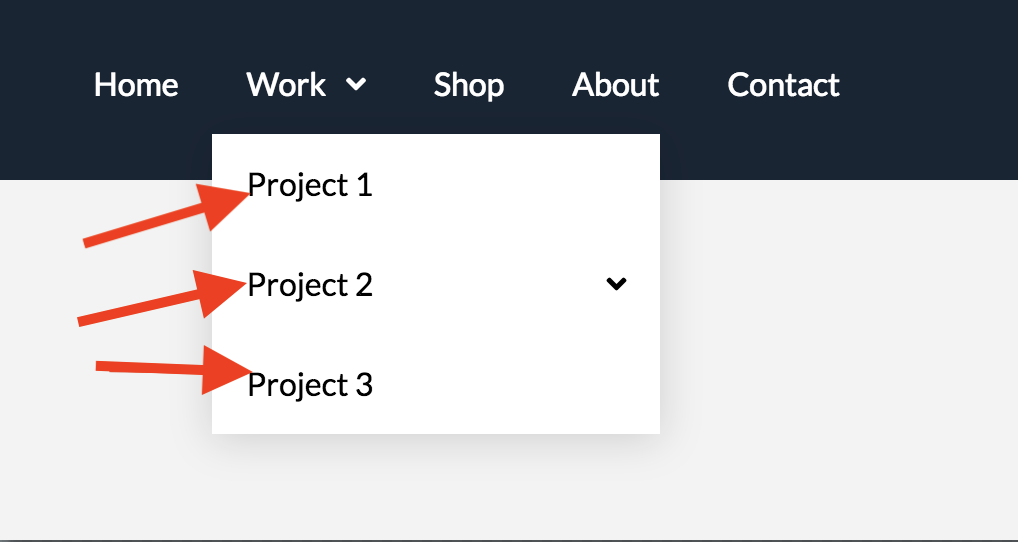
Sub Links Settings
Next is Sub Links. Click on the Sub Links tab. What is referred to as "sublinks" is the container of the sub-menu items, like below:

Below are the fields options available:

Setup
The setup controls consist of:
- Base Font Size - The font size used for the top links.
- Width & Height - The width and height of the links Can be changed to any required value.
- Min Width & Height - The minimum width and height the links should be.
- Max Width & Height - The maximum width and height of the links.
- Background - Offers two options one called Base base is the background color of the links at all times apart from on hover. And the second option called Interaction interaction is the background color of the links on hover and when the links are interacted with.
Content Flex Layout
The Content Flex Layout controls consist of:
- Layout - Either set to Row or Column
- Reverse Layout
- Wrap Children
- Horizontal
- Vertical
Margin
The Margin layout controls consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left hand side margin.
Padding
The Padding controls consist of:
- Link Sides - Link sides allows you to link up every option within the padding controls so when you change one value all values change. Or you can unlink sides and set each padding option individually.
- Top - Sets the top margin.
- Right - Sets the right margin.
- Bttm - Sets the bottom margin.
- Left - Sets the Left margin.
Border
The Border controls consist of:
- Link Sides - Allows you to link up the border control for all sides or unlink sides to control each border side individually.
- Style - Sets the style of the border such as dashed, dotted etc.
- Width - Sets the width of the border in pixels by default. Or click on PX to change the value to the units you'd like to use (EM, REM)
- Color - Sets the color of the border.
Border Radius
The Border Radius controls consist of:
- Link Sides - Link all sides of the border to control all border radius options at the same time, rather than configuring each value individually. If you unlink sides. You can set the border radius controls individually.
- Top Left - Set the top left radius of the border.
- Top Right - Set the top right radius of the border.
- Bttm Right - Set the bottom right radius of the border.
- Bttm Left - Set the bottom left radius of the border. Do note that you won't see any effect by changing the Border Radius values unless you have already set your Border controls.
Box Shadow
The Box Shadow controls consist of:
- X-Offset - Set the offset of the border shadow for the X axis.
- Y-Offset - Set the offset of the border shadow for the Y axis.
- Blur - Set the blur of the box shadow.
- Spread & Position - Set the spread and position of the box shadow.
- Color - Sets the color of the box shadow.
Text Setup
The Text Setup controls consist of:
- Enable - A simple on or off option, set this to on if you want the button to have text or set to Off if you want icon only links
- Text Overflow - Set text overflow to enable.
- Primary Text - The main text of the link.
- Secondary Text - Add secondary text under the primary text. Default is empty (no output).
Text Margin
The Text Margin controls consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left hand side margin.
Primary Text Format
The Primary Text Setup controls consist of:
- Font Family - A font selector for the primary text. Default is inherit or you can select a font that's setup within the Font Manager.
- Font Weight - The font weight for the primary font selected. Available weights depend on the font family selected.
- Font Size
- Letter Spacing
- Line Height
Primary Text Style
The Primary Text Style controls consist of:
- Font Style - Normal or Italic
- Text Align - Left, Center, Right, Justify.
- Text Decoration - Underlined or Strikethrough.
- Text Transform - Uppercase (force all text to be uppercase), Capitalize (forces the first letter in each word to be a capital), Lowercase (forces all text to be lowercase).
- Text Color - offers two options. 1: Base, sets the base color of the text. 2: Interaction. Sets the text color when interacted with (on hover) etc.
Primary Text Shadow
The Primary Text Shadow controls consist of:
- X-Offset - Set the offset of the text shadow for the X axis.
- Y-Offset - Set the offset of the text shadow for the Y axis.
- Blur - Set the blur of the text shadow.
- Spread & Position - Set the spread and position of the text shadow.
- Color - Sets the color of the text shadow.
Secondary Text Format
The Primary Text Setup controls consist of:
- Font Family - A font selector for the Secondary text. Default is inherit or you can select a font that's setup within the Font Manager.
- Font Weight - The font weight for the Secondary font selected. Available weights depend on the font family selected.
- Font Size
- Letter Spacing
- Line Height
Secondary Text Style
The Secondary Text Style controls consist of:
- Font Style - Normal or Italic
- Text Align - Left, Center, Right, Justify.
- Text Decoration - Underlined or Strikethrough.
- Text Transform - Uppercase (force all text to be uppercase), Capitalize (forces the first letter in each word to be a capital), Lowercase (forces all text to be lowercase).
- Text Color - offers two options. 1: Base, sets the base color of the text. 2: Interaction. Sets the text color when interacted with (on hover) etc.
Secondary Text Shadow
The Secondary Text Shadow controls consist of:
- X-Offset - Set the offset of the text shadow for the X axis.
- Y-Offset - Set the offset of the text shadow for the Y axis.
- Blur - Set the blur of the text shadow.
- Spread & Position - Set the spread and position of the text shadow.
- Color - Sets the color of the text shadow.
Graphic Setup
The Graphic Setup controls consist of:
- Enable - Enable or Disable the output of a graphic. When Graphic setup is set to On you'll see another option within the Graphic Setup controls and another two set of controls called Graphic Margin and Graphic Icon.
- Type - Select what type of graphic you want to use either a Icon, Image Or Toggle. Only shows if Enable is set to On.
Graphic Margin
The Graphic Margin controls consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left hand side margin.
Graphic Icon
The Graphic Icon controls only show if you selected the icon option in the Graphic Setup control and the controls consist of:
- Font Size & Secondary- If you check the Secondary box you'll see a new option called Secondary Icon.
- Width & Height - The width and height of the icon
- Color - offers two options. 1: Base, sets the base color of the icon. 2: Interaction. Sets the icon color when interacted with (on hover) etc. Icons for navigation menus are setup within the WordPress Admin > Appearance > Menus covered in our FAQ here.
Sub Indicator Setup
The Sub Indicator Setup controls consist of:
- Enable - Either output a sub indicator (on) or don't output a sub indicator (off) the sub indicator is for sub navigation links and shows if you have child links of a parent link.
- Font Size - The Font Size used for the sub indicator.
- Width & Height - The Width and Height of the sub indicator defaults to auto.
- Icon - Icon Picker to select an icon for use as the sub indicator.
- Color Base - The base color for the sub indicator when not being interacted with.
- Color Interaction - The color used for the sub indicator when being interacted with (on click, on hover etc).
Sub Indicator Margin
The Sub Indicator Margin layout controls only shows if Sub Indicator Setup is set to On and consist of:
- Link Sides - Link sides allows you to link up every option within the margin controls so when you change one value all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left hand side margin.
Interactions Setup
The Interactions Setup controls consist of:
- Text - The text interaction, how the text changes on hover. Available options include: None, Slide Top, Slide Left, Slide Right, Slide Bottom, Scale Up, Scale Down, Flip X, Flip Y.
- Graphic - The graphic interaction, how the graphic changes on hover. Available options include: None, Scale Up, Scale Down, Flip X, Flip Y.
- Particles - When you enable Primary Or Secondary particles you'll see new controls and options for the particle setups. This allows you to add particle effects on hover, great to make your menu stand out!
Primary Particle Setup
The Primary Particle Setup controls consist of:
- Location - Where the Primary Particle effect will display.
- Placement - Where the Primary Particle effect will display relative to the Toggle.
- Scale & Delay - Whether to Scale X, Scale Y or Scale all along with the delay in seconds of the effect.
- Transform starts from - Where the transform of the effect takes place.
Primary Particle Style
The Primary Particle Style controls consist of:
- Width & Height - The width and height of the particle.
- Radius & Color - The radius of the particle effect along with it's primary color.
- Inline CSS - Any inline CSS you wish to apply to the particle effect.
Secondary Particle Setup
The Secondary Particle Setup controls consist of:
- Location - Where the Secondary Particle effect will display.
- Placement - Where the Secondary Particle effect will display relative to the Toggle.
- Scale & Delay - Whether to Scale X, Scale Y or Scale all along with the delay in seconds of the effect.
- Transform starts from - Where the transform of the effect takes place.
Secondary Particle Style
The Secondary Particle Style controls consist of:
- Width & Height - The width and height of the particle.
- Radius & Color - The radius of the particle effect along with it's secondary color (for interactions).
- Inline CSS - Any inline CSS you wish to apply to the particle effect.
Customize
The Customize pane consists of various features that allow you to take further control over your Element's styling and functionality:
- ID – Sets an HTML ID on the Element.
- Class – Sets an HTML Class on the Element.
- Element CSS – Use this feature for increased stylistic control of your Element, especially over nested markup. Click here for more detailed information on this feature, such as using
$elto dynamically target the base tag, et cetera. - Hide During Breakpoints – Hides the Element at different screen sizes when design alterations are needed. Click here for more information.
- Conditions – Adds / removes Elements from the page when certain criteria are met (e.g. “If a featured image is set...”). Click here for more information.
- Custom Attributes – Use this option to add custom HTML attributes to the root tag of the Element (e.g.
data-info="123"). This can be particularly helpful when integrating with various scripts and libraries.
Demo
To see a live demo of the Navigation Inline Element click here.
Summary
Now you know how to add inline menus using the Navigation Inline Element. You've learned the various settings available to customize the design of the main links (top links), the dropdown menu and the sub-menu items. With this basic knowledge, you can virtually achieve any great-looking navigation without touching any code.
See something inaccurate? Let us know