Looper API
This is a technical article of what is offered by our Looper API.
Loopers offer the perfect way to loop through dynamic data. Whether it is an array of strings or nested objects, loopers will have you covered.
How to create a Custom Looper
Through Dynamic Content
If you setup a Dynamic Content filter that returns an array. You can then loop through that as it's own Looper Provider. Setting that up would look something like this.

Through Custom Looper API
All custom looper filters are prefixed with cs_looper_custom_. The first argument being data from a prior looper or from Cornerstone. It is what you will filter if that is valid, however you can always just return the data you want to use. The second arguments is the json decoded data that is passed in the Cornerstone UI.
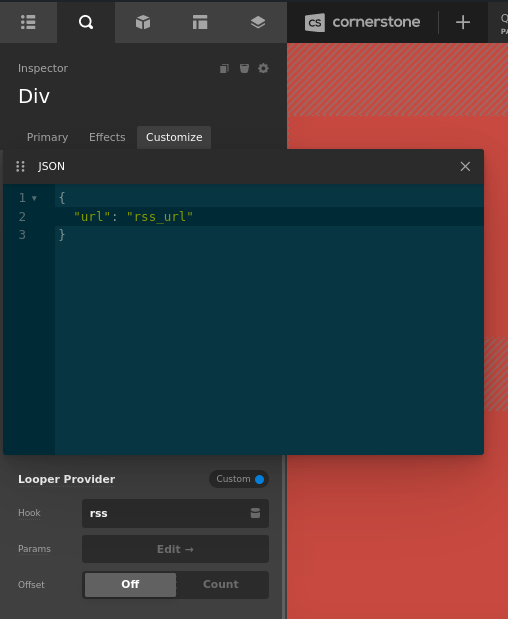
In this example we are reading XML data that could be from an RSS feed. The looper is called rss and will be referenced in the UI as such. In Cornerstone we are expecting url to be passed as a key value JSON pair. The XML has a channel node and in that node we want to loop through item nodes.
<?php
// Custom Looper `rss`
// Add a filter which Cornerstone can use
// We then reference this just as `rss` in the Custom Looper UI
add_filter("cs_looper_custom_rss", function($result, $args = []) {
// Grab data from URL
$rss = file_get_contents($args['url']);
// Decode XML
// needs php-xml installed
$xml = new SimpleXMLElement($rss);
// Grab array of item
$items = $xml->channel->item;
$out = [];
// Loop and convert to array
// as that can sometimes be easier to work with
// then a class object
foreach ($items as $item) {
$out[] = (array)$item;
}
// return data to loop through
return $out;
}, 10, 2);
Looper Provider API
@since CS 7.4.0
A newer addition is our Looper Provider API. This will create a new Provider in the list of Providers for all elements. It also offers a way to create controls and use those same controls in a function that returns the array to loop over. This function uses the same filter name prefix as the custom looper.
Internally these values are stored under looper_provider_{YOUR_PROVIDER_TYPE}_{VALUE_NAME} in the element data. All values and keys do not need to be prefixed by you in the actual API. You can see your data and keys in the Dev Tools if you have an issue.
Register a Looper Provider
Using the function cs_looper_provider_register we will register all data and even the function we expect to use that data.
cs_looper_provider_register($type, $args = [])
@param string $type
Type name, needs to be unique. Prefer - over _ as it makes the dev tools easier to read since the it prefixes the values with a _.
@param array $args
label | ✔ | string | Localized title to display under the stack selector. |
controls | array|callable | Using Cornerstones Element API to build out controls or a function that returns an array. | |
values | array | Associative array which saves value data used in controls. | |
filter | callable | Function to use values as data to return array to loop over. | |
| Key | Required | Type | Description |
|---|
Example
We will be creating a custom looper called example. We wait for the following action to take place then register.
add_action("init", function() {
// Register our type
cs_looper_provider_register("example", [
// Label for our looper
'label' => __('Example', 'cornerstone'),
// Values we will use in controls
// this can also use cs_value() for special markup types
'values' => [
'field' => true,
],
// Controls
'controls' => [
// Control for our value `field`
[
'key' => 'field',
'type' => 'toggle',
'label' => __('Example Field', 'cornerstone'),
]
],
// Main function to run to return array
'filter' => function($result, $args = []) {
// If our field is not empty
// Return a sample array of objects
if (!empty($args['field'])) {
return [
[
'text' => 'test',
]
];
}
// Return nothing
return [];
},
]);
});And in the UI, our Custom Looper will look something like this

Looper Provider API Functions
The following are included to interact with the custom providers created by the register function
/**
* Register looper provider
*
* @param string $name
* @param array $config
*/
function cs_looper_provider_register($name, $config = []);
/**
* Get as choices of array for a Cornerstone select box
*
* @return array
*/
function cs_looper_provider_choices();
/**
* Get controls of registered providers
*
* @return array
*/
function cs_looper_provider_controls();See something inaccurate? Let us know