Portfolio Settings
In this article we're going to explain the individual portfolio settings available in the X and Pro themes while adding or editing a portfolio.
Portfolio Media Types Explained
Portfolios are WordPress custom post types which have specific settings to reflect the content as portfolio items. Click here to learn more about portfolios. The portfolio items can have 3 media types that we will discuss in this section.
Image Media Type
The image media type uses the standard Feature Image feature of the WordPress to load an image for the portfolio item to use in the listing and individual portfolio pages.
Gallery Media Type
The gallery media type uses the featured image feature of WordPress to add multiple images which will have a slider effect in the listings and individual portfolio pages. To be able to add the images as galleries you need to upload the images to the post:

To see a live demo of a gallery media type click here.
Video Media Type
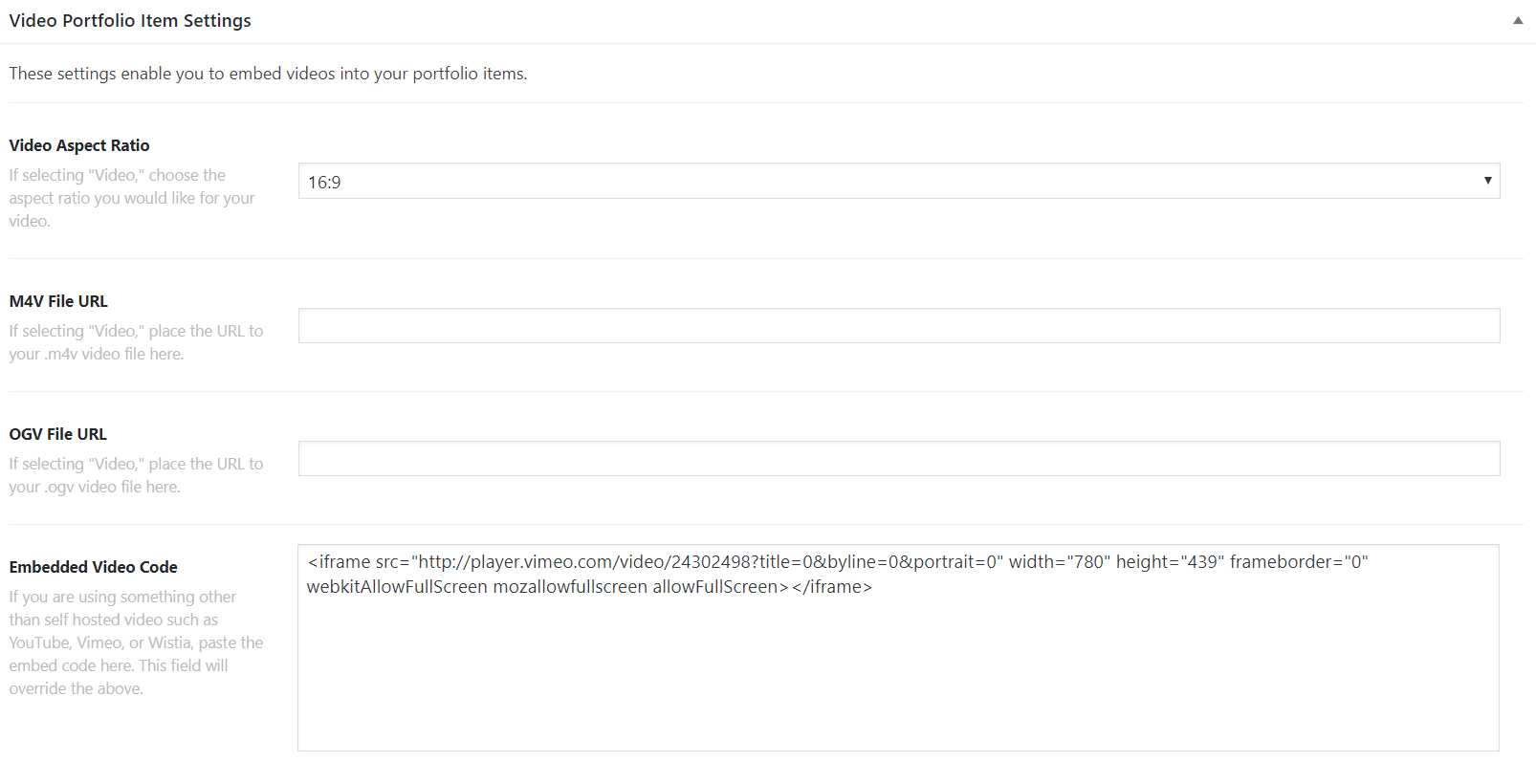
The video media type contains a video instead of the featured image in the portfolio item. If you select the video media type you will be presented with a new section containing settings to set up the video:

Aspect Ratio: Use this option to set the aspect ratio of the video which will show in the portfolio. Available options are:
- 16:9
- 5:3
- 5:4
- 4:3
- 3:2
M4V File URL: Use this option to add the URL to the M4V video format file. You need to have the video file for all the formats to make sure you will have a cross-browser compatible experience.
- OGV File URL: Use this option to add the URL to the OGV video format file. You need to have the video file for all the formats to make sure you will have a cross-browser compatible experience.
- Embedded Video Code: If you are using something other than self-hosted videos such as YouTube, Vimeo, or Wistia, paste the embed code here. This field will override the options above.
Common Portfolio Settings
The X and Pro themes have specific options available on the portfolio adding/editing screen in the WordPress admin. The settings are available below the standard editor. We will delve into each option in details:

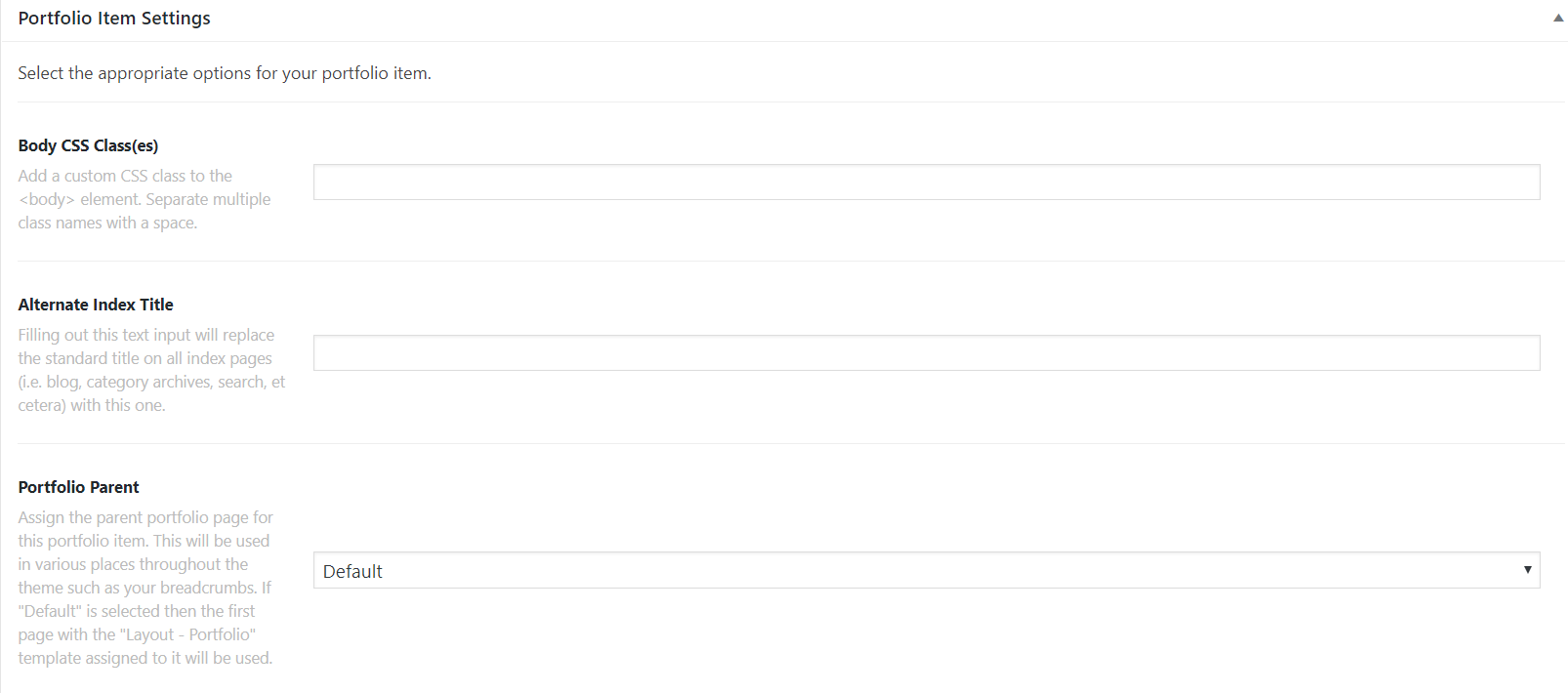
- Body CSS Class(es): You can add a custom CSS class to this option and it will be added to the
<body>tag in the generated HTML code of the portfolio. So that you can add specific CSS code both in X/Pro > Theme Options > CSS or the style.css file of your Child Theme which will be applied only for this portfolio using the class that you add. - Alternative Index Title: Use this option if you want to have other index titles than the standard portfolio title that you fill in at the top of each portfolio editing screen in WordPress.
- Portfolio Parent: The portfolios have the hierarchy like the WordPress pages. So you can set a portfolio item to be the child of another portfolio item. Assign the parent portfolio page for this portfolio item. This will be used in various places throughout the theme such as your breadcrumbs. If Default is selected then the first page with the “Layout - Portfolio” template assigned to it will be used.

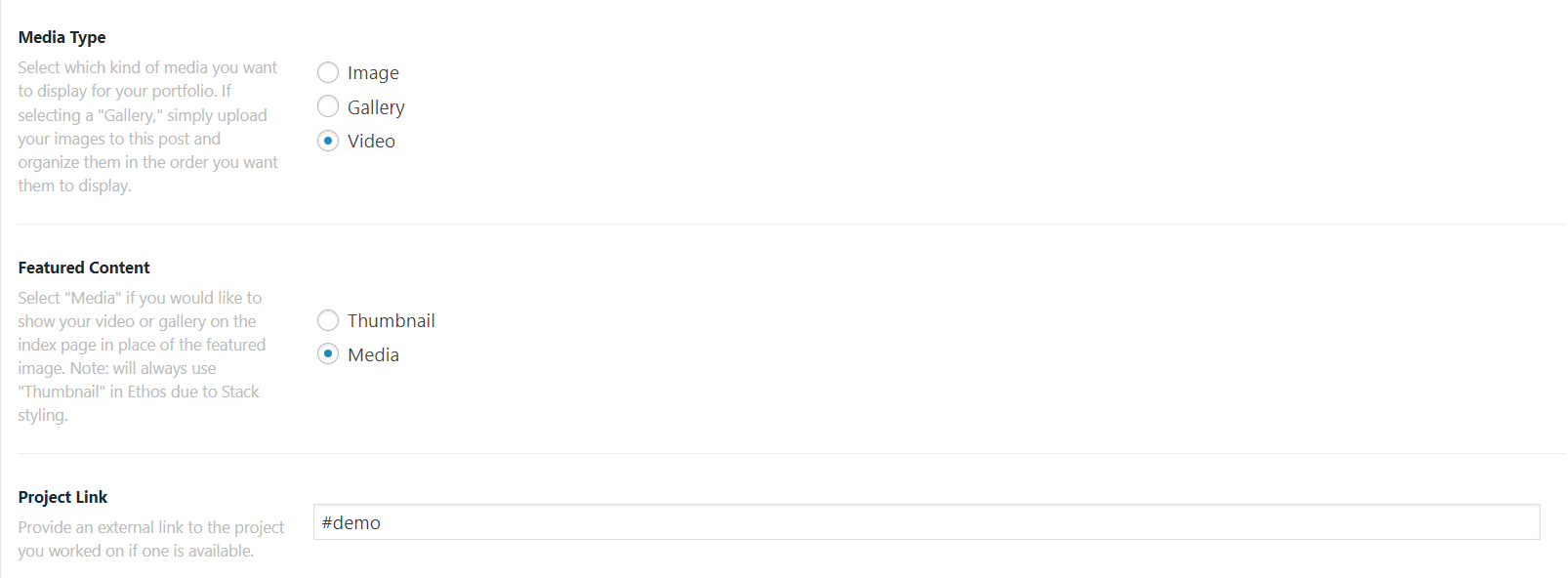
- Media Type: Use this option to select the media type that you want the portfolio item has. We discussed the media types in details in the previous section of this article.
- Featured Content: If you select the Gallery or Video media types you have a choice to show the simple featured image as the main graphic of the portfolio item in the listing or use the gallery or the video itself. Choose Thumbnail option if you want to have the image only and choose the Media if you want to show the gallery or the video in the listing.
- Project Link: Set the URL which the Launch Project button will link to in the sidebar of the single portfolio item.

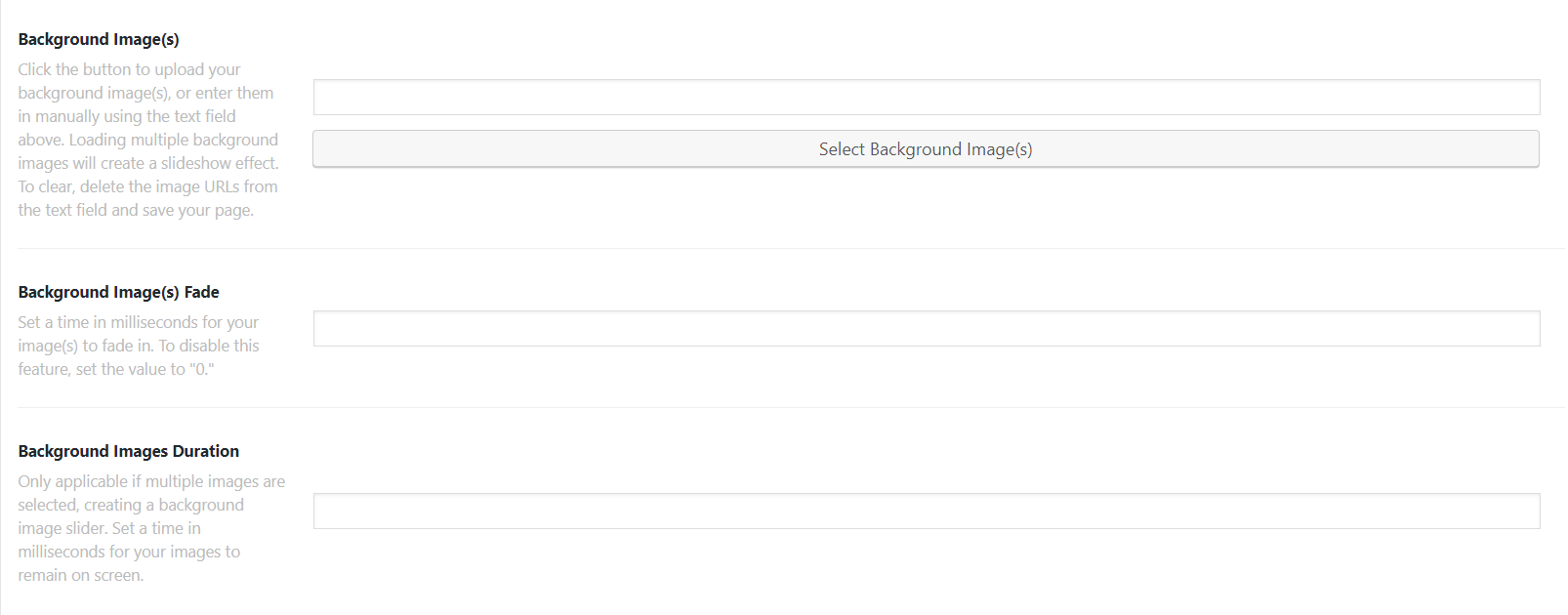
- Background Image(s): Click the Select Background Image(s) button to bring the WordPress standard media dialog where you can select the images that you want or upload new images. If you select more than one background image, the whole portfolio page will have a background with a slider effect to show the images one after another. Delete the URLs added to the textbox if you want to get rid of the portfolio page background.
- Background Image(s) Fade: Select the time it takes to have a fade-in effect for the background image of the portfolio page. The value is in milliseconds. If you do not want to have a fade-in effect you can simply add 0 to this option.
- Background Images Duration: You can set the duration of the background image changes in the background slider if you select multiple images for the portfolio page background. The value is in milliseconds.

Summary
Now you know all about the individual portfolio settings and the media types which a portfolio item can have.
See something inaccurate? Let us know