URL Dynamic Content
In this article we're going to explain how to use URL Dynamic Content.
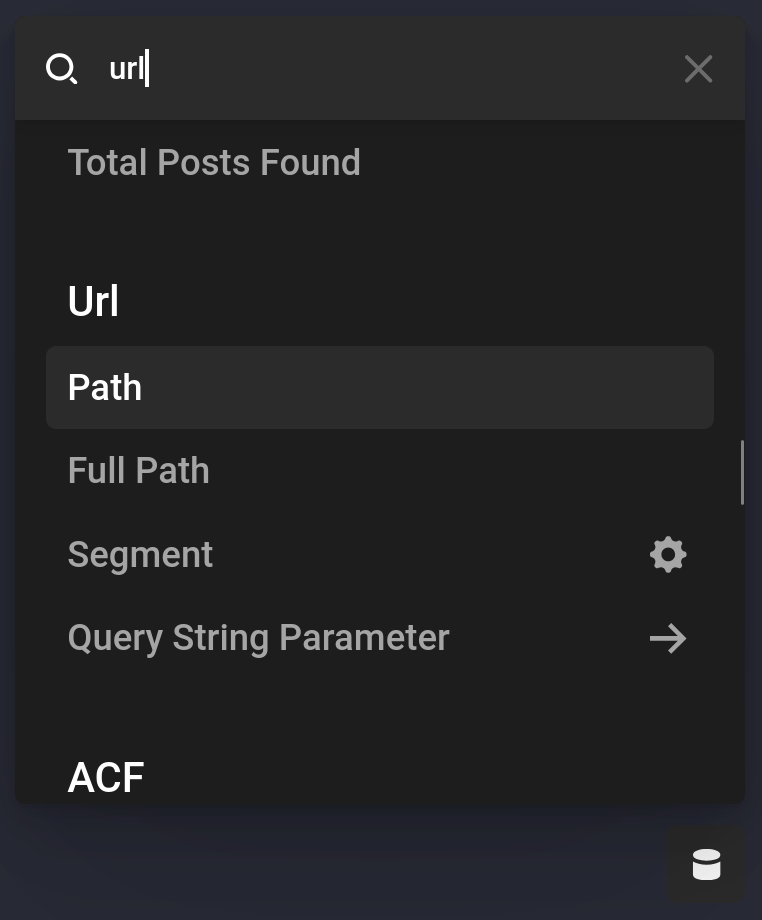
Within Cornerstone, you can interact with the URL that is displaying the current web page in a variety of ways. This can be useful for hiding certain pages.

Path
This will display the current path after the domain you are currently on. For instance, https://theme.co/docs the path would be docs. For https://theme.co/docs/external-api-integration it would be docs/external-api-integration.
Full Path
Full path is much like path except it will also include the domain. This can be useful for creating a full link and even adding to it.
{{dc:url:full_path}}/external-api-integrationQuery String Parameter
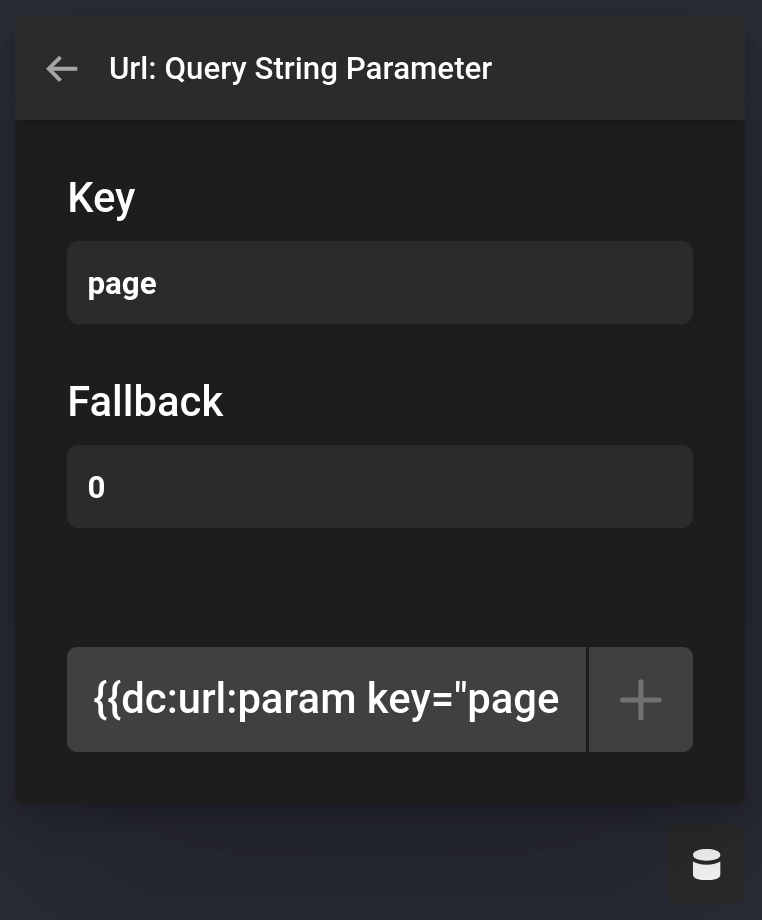
For the technical, this is a GET or POST Parameter.
For example in this URL:
https://theme.co/docs/external-api-integration?utm_campaign=from-the-docsUsing the Dynamic Content {{dc:url:param key="utm_campaign"}} would result in you receiving the value from-the-docs.

See something inaccurate? Let us know