Typography
In this article, we're going to explain how to configure the Typography of your website and the difference between Font Manager and Typography Settings.
What is the Font Manager
The Font Manager is a tool to select different fonts and assign a name to that font selection. By going to X/Pro > Theme Options and clicking on the settings button the Font Manager modal will be available which you can add aliases and assign fonts to that alias.

Then you can use that alias in different sections of the website such as the Theme Options typography sections or the elements of the content builder directly.
The whole idea of assigning a name to a font selection is that if you go to the font manager and change the assigned font the whole website font which used the alias in question will change and the new font will be available. But if you assign the fonts directly to Theme Options typography section of the elements in the content builder, you will need to go to each case that you assigned the font and change the font directly.
This is an incredible time-saver! As your site grows and the number of pages and Elements you utilize increases, can you imagine all of the places you'd have to return to just to make a simple change to adjust the font family? Using this method, you can swap out fonts globally in seconds, compare and contrast between options, and ultimately make the best design quicker.
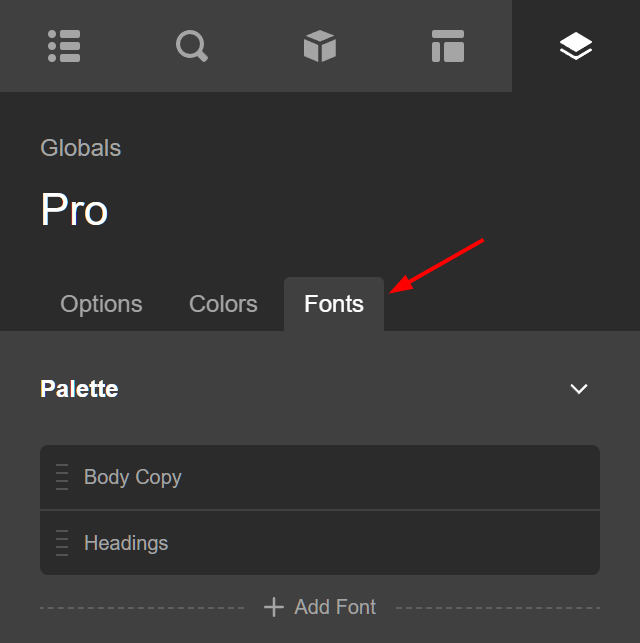
Go to X > Theme Options > Typography in the X theme or Pro > Theme Options > Typography in the Pro theme to enable the Font Manager feature.

Click here to learn more about the Font Manager.
How to set Root Font Characteristics
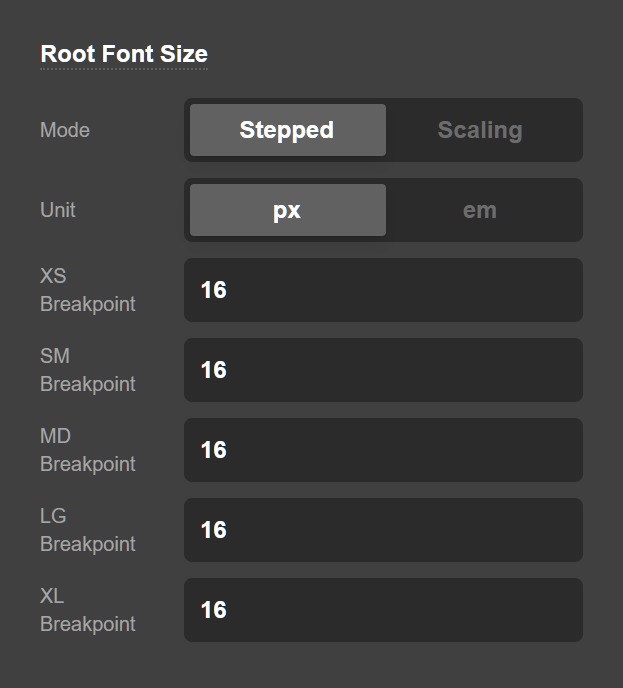
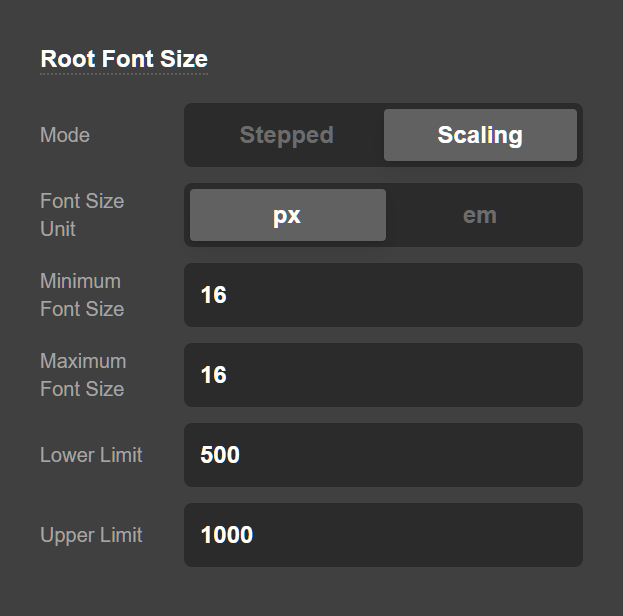
Use the Root Font Size section settings to set the method in which you want the font sizes published.

- Root Font Size Mode: Select the method for outputting your site's root font size. The Stepped mode allows you to set a font size at each of your site's breakpoints, whereas the Scaling will dynamically scale between a range of minimum and maximum font sizes and breakpoints that you specify.
- Font Size Unit: Determine whether you want your font sizes to be in pixels or ems. Click here for more information about the em unit.
- Font Size: If you selected the Stepped method for your website's font size you will have a series of options to set the font size of the website in different browser window sizes. The options are available for Extra Small (XS), Small (SM), Medium (MD), Large (LG), and Extra Large (XL).
- Minimum/Maximum Font Size: If you select the Scaling font size mode, you will have options to set the minimum and maximum font size and not specific sizes for each browser window width breakpoint.
- Lower/Upper Limit: If you select the Scaling font size mode, you can set the lower and upper cap to limit the shrink or grow of the font size for the top and below breakpoint.

The above settings are for the theme auto-generated and general text font size. Whenever the element that you use in a content builder has it's own font size option as one of the element settings it will override these general settings.
Content Settings
The Content Settings section contains options to select the font and additional characteristics such as the font weight of the content of the website.

- Body Font: If the Font Manager is disabled you will see a list of all the supported system and Google Fonts which you can select for the body of your website. If the Font Manager is enabled you will see the aliases that you already added in the font manager and assigned the fonts to that alias.
- Body Font Color: Use this option to set the color of the body text in your website.
- Content Font Size (rem): This option will affect the sizing of all copy inside a post or page content area. It uses rems, which are a unit relative to your root font size. For example, if your root font size is
10pxand you want your content font size to be12px, you would enter 1.2 as a value. - Body Font Weight: Depending on which font you selected for the body content of your website you will be presented with different options here to select the font weight of the content.
- Body Font Italic: If you are interested in having the text of your website in italic mode, you can enable this option.
Heading Settings
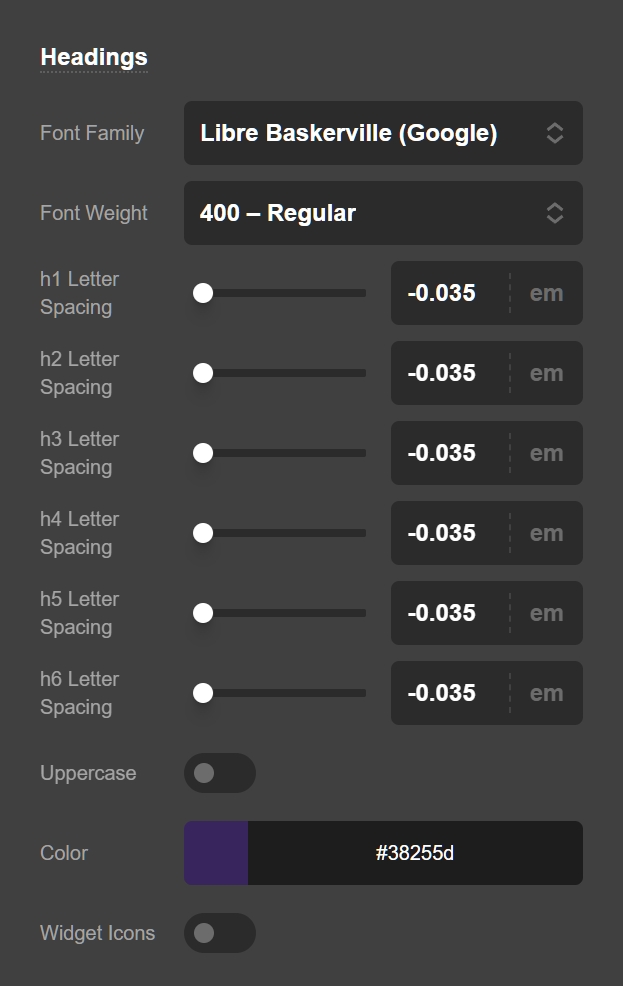
The Heading Settings section contain options to select the font and additional characteristics such as the font weight of the headings of the website.

- Headings Font: If the Font Manager is disabled you will see a list of all the supported system and Google Fonts which you can select for the headings of your website. If the Font Manager is enabled you will see the aliases that you already added in the font manager and assigned the fonts to that alias.
- Headings Font Color: Use this option to set the color of the headings in your website.
- Headings Font Weight: Depending on which font you selected for the headings of your website you will be presented with different options here to select the font weight of the headings.
- Headings Font Italic: If you are interested in having the headings of your website in italic mode, you can enable this option.
- h1-h6 Letter Spacing (em): The letter spacing controls for each heading level will only affect that heading, if it does not have a looks like class or if the “looks like” class matches that level. For example, if you have an
<h1>with no modifier class, the<h1>slider will affect that heading. However, if your<h1>has an .h2 modifier class, then the<h2>slider will take over as it is supposed to appear as an<h2>. - Uppercase: Enable this option if you want to have the headings of your website in uppercase mode.
- Widget Icons: Enable this option to add an icon for the headings of the widgets in the sidebar of your website.
Site Links
Site link colors are also used as accents for various elements throughout your site, so make sure to select something you really enjoy and keep an eye out for how it affects your design.
- Site Links: Use this option to set the color of the site links and accent colors of your website.
- Site Links Hover: Use this option to set the hover color of the site links and accent colors of your website.

Google Subsets
Enable a Google Font Subset.

Summary
We've learned about the Typography Settings available in Theme Options and how to configure the general options. We touched on the Font Manager, and now it's time to explore into the all-important Button settings and options.
See something inaccurate? Let us know