Text
The Text Element is the main building block to add text throughout your site, so let's get started learning about this important Element!
The Text Element is a way to add the text and paragraphs into the builders.
Text Setup
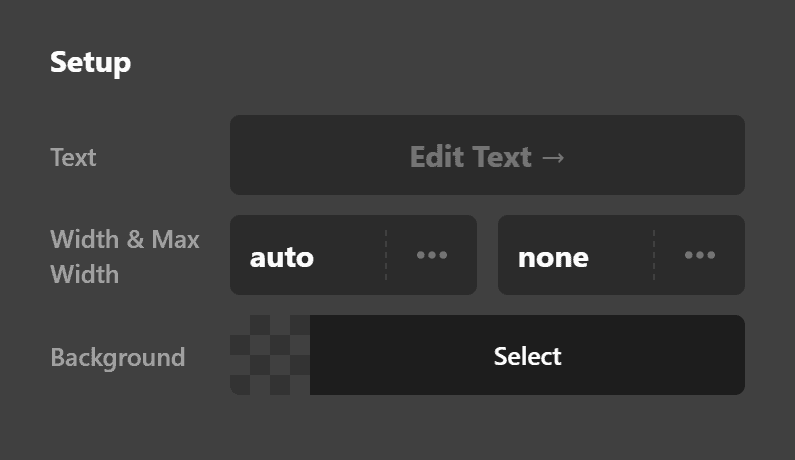
The Text Setup control groups contain initial setup settings of the Text Element.

- Text: Use this option to add the text. Clicking the input box shows a simple editor which you can add the text or use HTML code to add more detailed tags if you are into custom coding.
- Width & Max Width: Use this option to set the Width and Maximum Width of the paragraph. The Width option is strict, but the Maximum Width option can shrink, but it will not go beyond the value you set there.
- Text Columns: Enable this option if you want the paragraph divided into columns. A new control group will show to fine tune the column details.
- Background: Use this option to set a background color for the paragraph.
Text Column Setup
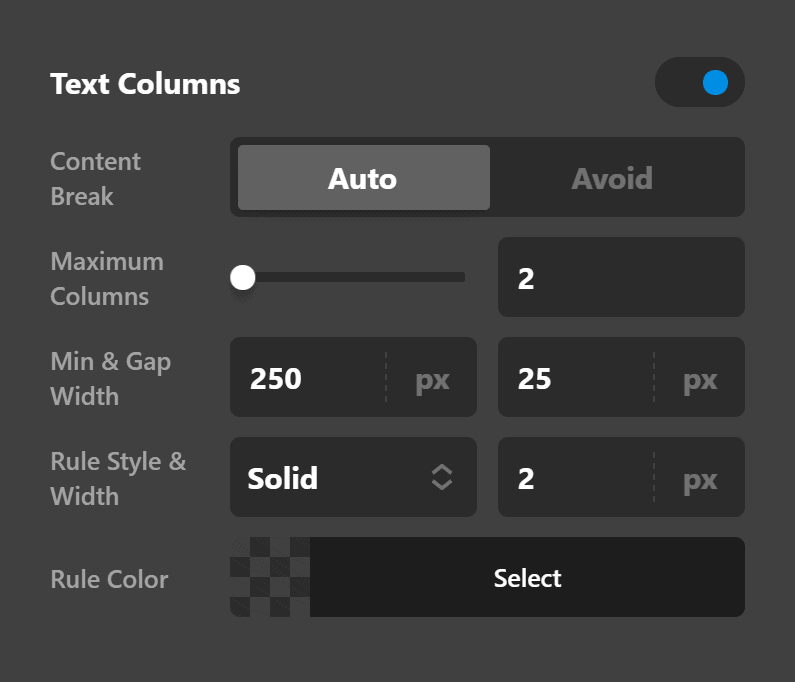
If you enable the Text Column option in the Text Setup control group, the Text Column Setup control group will show, and you can fine-tune the text columns.

- Content Break: Use this option to decide if you want the browser automatically break the paragraph when there is not enough space or avoid doing that.
- Width & Max Width: Use this option to set the Width and Maximum Width of the column. The Width option is strict, but the Maximum Width option can shrink, but it will not go beyond the value you set there.
- Rule Style & Width: Use this option to add a vertical line to separate the columns. You can set the style of the line to be None, Solid, Dotted, Dashed, Groove, Ridge, Inset, or Outset. You can also set the thickness of the line using the Width option. ** Rule Color: Use this option to set the color of the vertical separator line between the columns.

Text Design
Text Design settings contain control groups to fine-tune the design and style of the text.
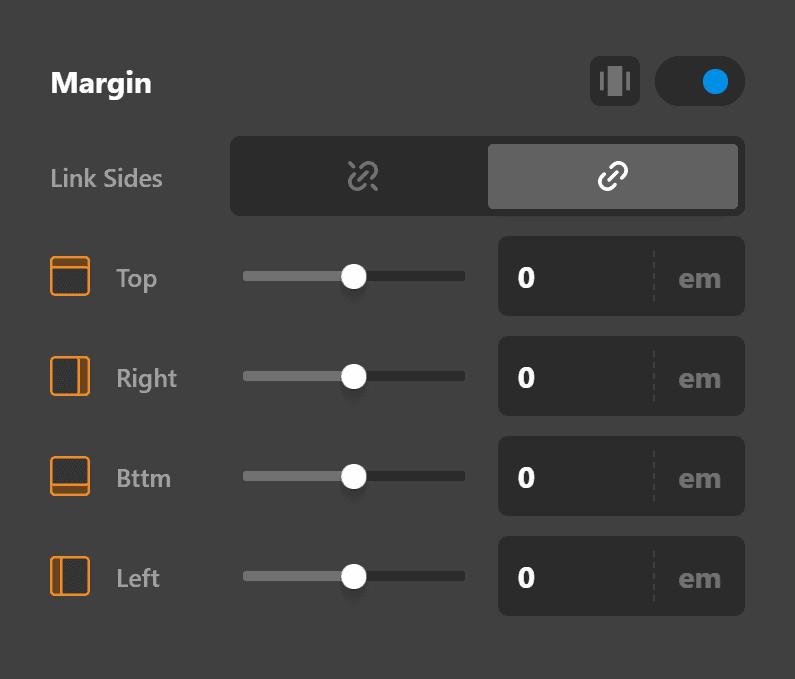
Margin
Use this option to set the margin of the text. You can change the settings for all the sides of the text or modify them individually.

Padding
Use this option to set the padding of the text. You can change the settings for all the sides of the text or modify them individually.

Border
Use this option to set the border of the text. You can set the style, width and color of the border on all sides or each side individually.

Border Radius
Use this option to set a border radius for the text. You can set the curve on all sides or set them individually.

Box Shadow
You can set a shadow over the text using the box-shadow control group.

- X-Offset - Use this option to set the X offset of the shadow in the text.
- Y-Offset - Use this option to set the Y offset of the shadow in the text.
- Blur - Use this option to set the intensity of the blur effect in the text.
- Spread & Position - Use this option to set the spread amount of the items section shadow and decide if you want the shadow to sit inside or outside of the text.
- Color - Use this option to set the color of the text shadow.
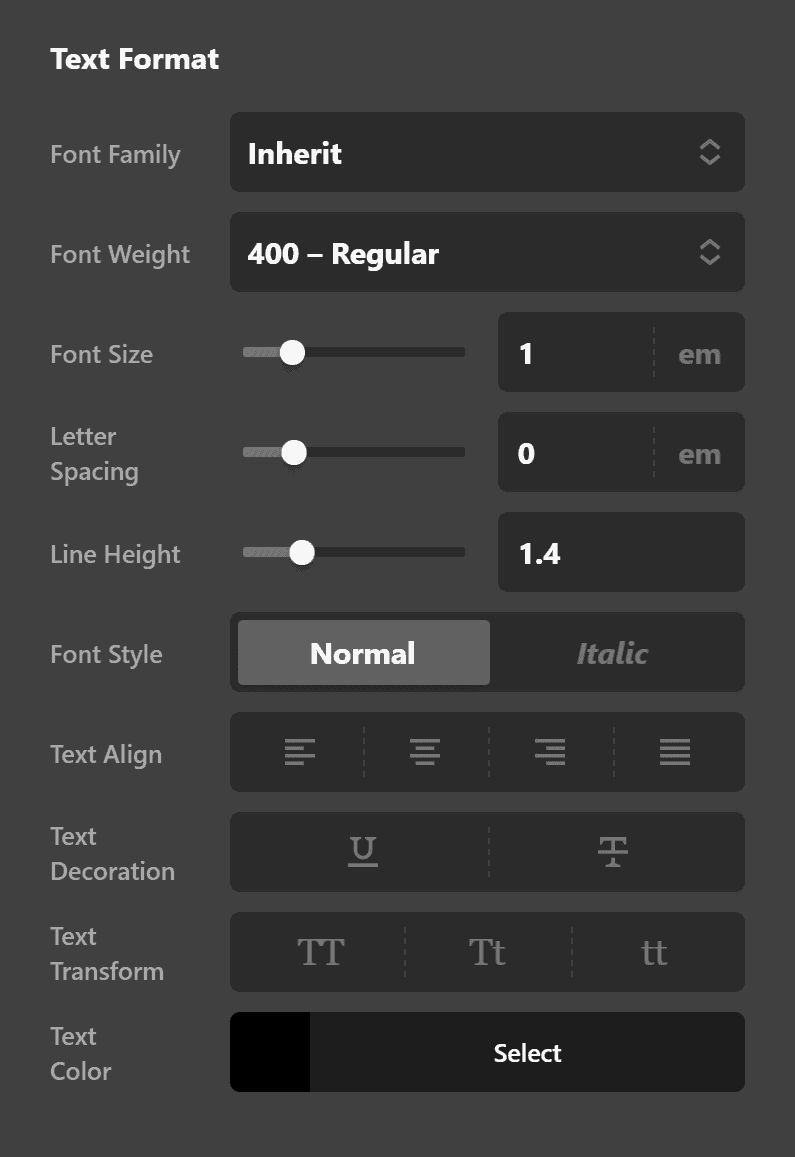
Text Format
You can use this control group to set the format of the text.

- Font Family - Use this option to set the font of the text.
- Font Weight - Use this option to set the weight or thickness of the font. The values may differ depending on the selection of the font and if the select font supports weights or not.
- Font Size - Use this option to set the size of the font.
- Letter Spacing - Use this option to set the spacing between letters.
- Line Height - Use this option to set the spacing between each line.
- Font Style - Use this option to decide if you want to have a normal or italic style.
- Text Align - Use this option to set the alignment of the text. Possible values are left, center, right, and justify.
- Text Decoration - Use this option to force an underline or linethrough style.
- Text Transform - Use this option to set the case of the text. Available options are uppercase, camel case, and lowercase.
- Text Color - Use this option to set the color of the text.
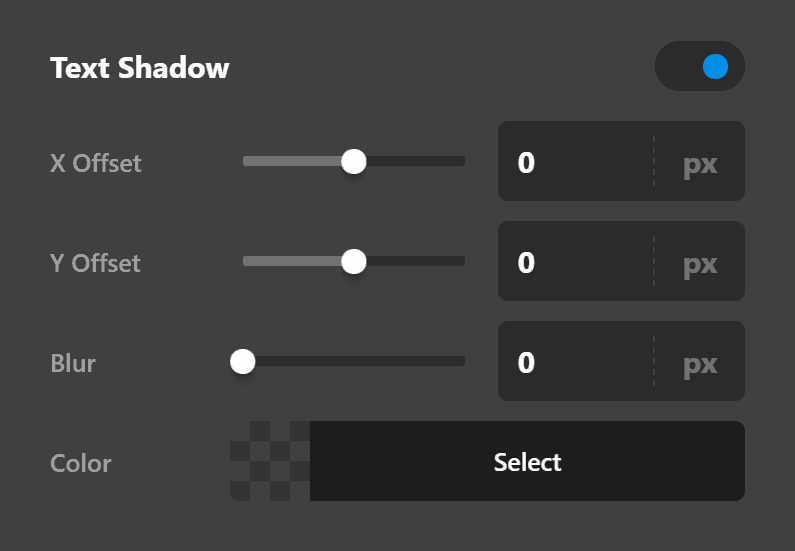
Text Shadow
The text-shadow control group contains settings to set a text shadow for the text.

- X-Offset - Use this option to set the X offset of the text shadow.
- Y-Offset - Use this option to set the Y offset of the text shadow.
- Blur - Use this option to set the intensity of the blur effect in the text shadow.
- Color - Use this option to set the color of the text shadow.
Customize
The Customize pane consists of various features that allow you to take further control over your Element's styling and functionality:
- ID – Sets an HTML ID on the Element.
- Class – Sets an HTML Class on the Element.
- Element CSS – Use this feature for increased stylistic control of your Element, especially over nested markup. Click here for more detailed information on this feature, such as using
$elto dynamically target the base tag, et cetera. - Hide During Breakpoints – Hides the Element at different screen sizes when design alterations are needed. Click here for more information.
- Conditions – Adds / removes Elements from the page when certain criteria are met (e.g. “If a featured image is set...”). Click here for more information.
- Custom Attributes – Use this option to add custom HTML attributes to the root tag of the Element (e.g.
data-info="123"). This can be particularly helpful when integrating with various scripts and libraries.
Demo
To see a live demo of the Text Element click here.
Summary
Let's recap. We've discussed how to add the Text Element. Then we've gone through the Setup, Design, and Customize settings to make it look just the way you want.
See something inaccurate? Let us know