Navigation Layered
In this article, we're going to show you how to add and configure the Navigation Layered Element.
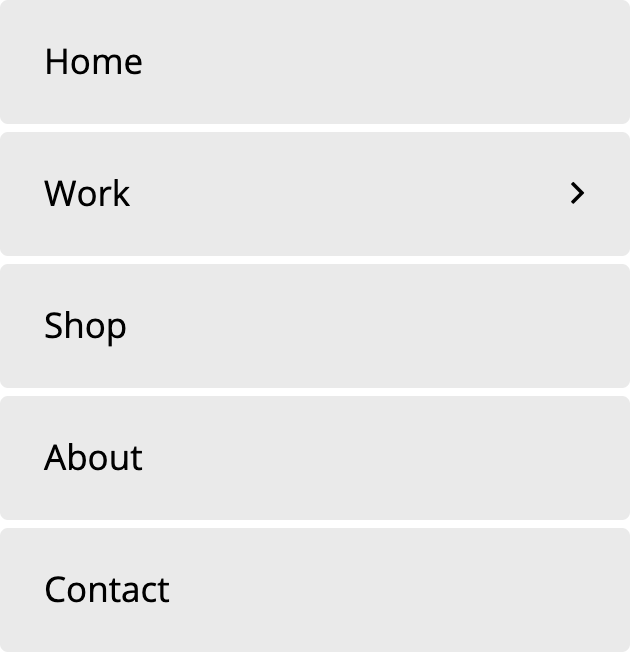
The Navigation Layered Element displays links in a column layout, like so:

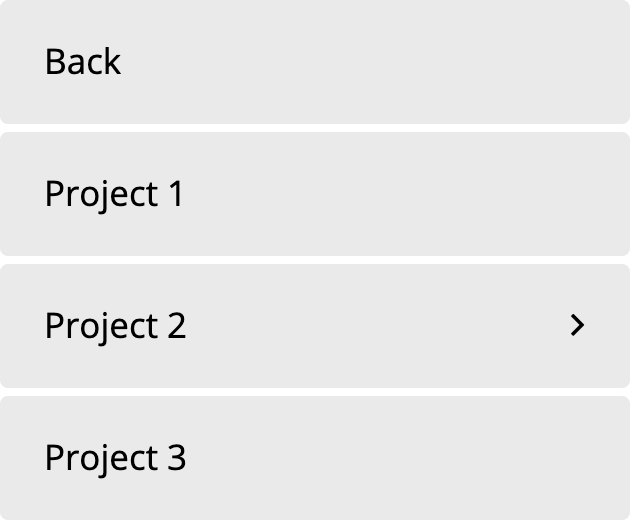
If Sub Links are present in your navigation, clicking on a parent link will reveal those Sub Links by transitioning to the submenu with a horizontal translation:

Take note that there is a Back link at the top of the submenu layer to go back to the previous one. To add this Element to your designs, search for “navigation” or “layered” in the Element Library and drag “Navigation Layered” onto the canvas.

Navigation Setup
Click on the Menu tab. Below are the available sections:

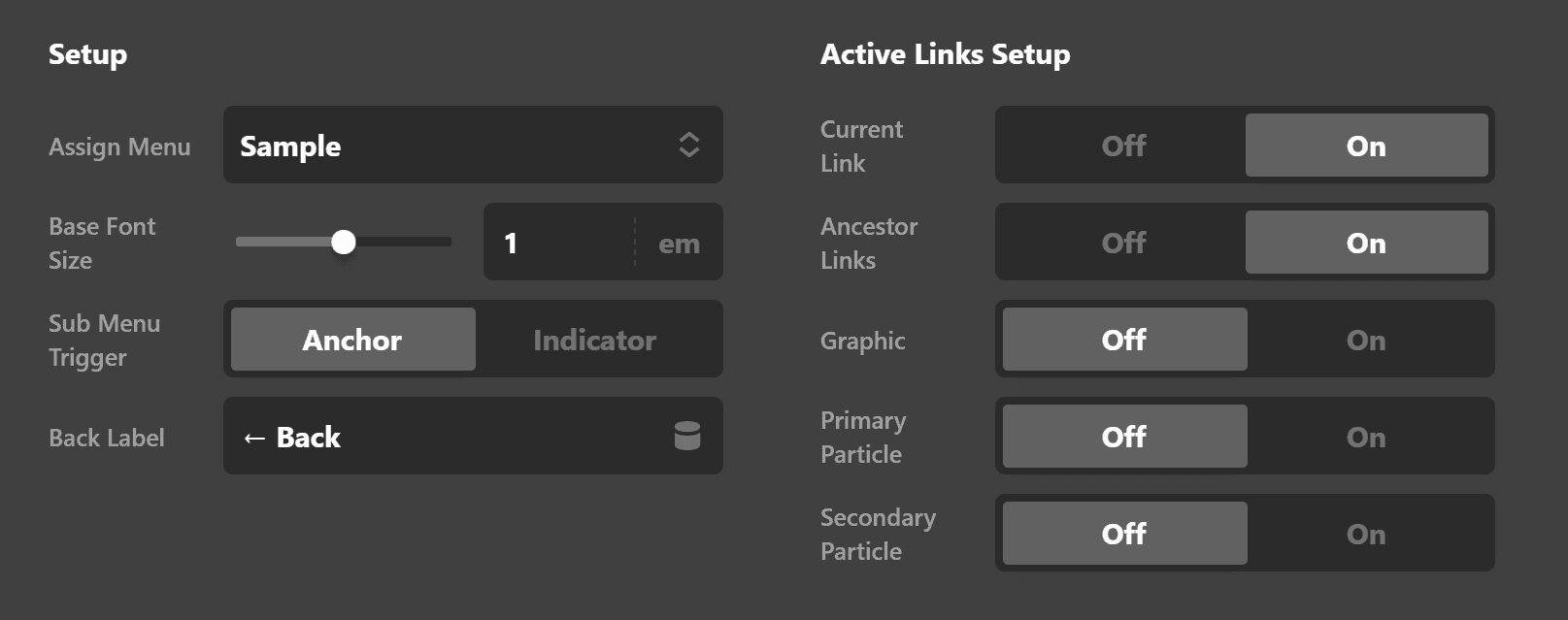
Setup
The settings under Setup are:
- Assign Menu - Pick the menu to be used for the Navigation which you have set before in WordPress Dashboard > Appearance > Menus.
- Base Font Size - Set the base font size of the navigation menu.
- Sub Menu Trigger - Decide if you want the sub-menu of the Navigation opened by tapping the Anchor or the Sub Indicator which is the arrow showing next to the actual anchor.
- Back Label - The Navigation Layered Element shows a separate page to navigate to the sub links. The way to go back to the top-level links is to click the Back Link. This option is the way to set the label of that link.
Active Links Setup
- Current Link - Enable this option to make the current page link active. The active link style can be different by color or underline defined as particles.
- Ancestor Link - Enable this option to make the parent of the current link active. It will show if the current link is a child of another link.
- Graphic - Enable this option to show the graphics of each link. Go to WordPress Dashboard > Appearance > Menus and expand each of the links in the menu, and you will be able to select the graphic for the link.
- Primary/Secondary Particle - Use the particles to have a distinct style for the active links. You can enable the particles using these options, but to actually fine-tune the particles you need to use the top breadcrumb of the Navigation Layered Element to access the Menu > Top Links > Particles or Menu > Sub Links > Particles.
Design Settings
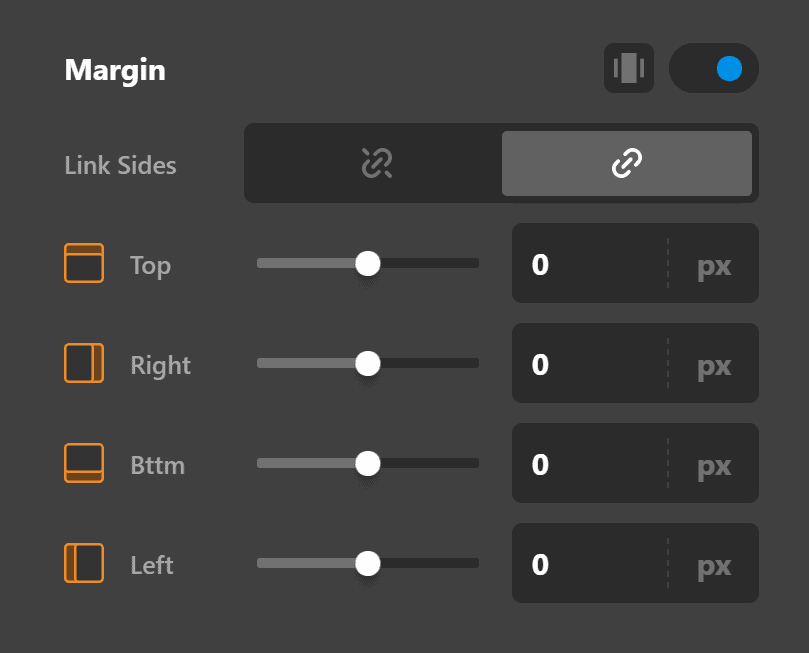
The only available setting under Design is the Margin.

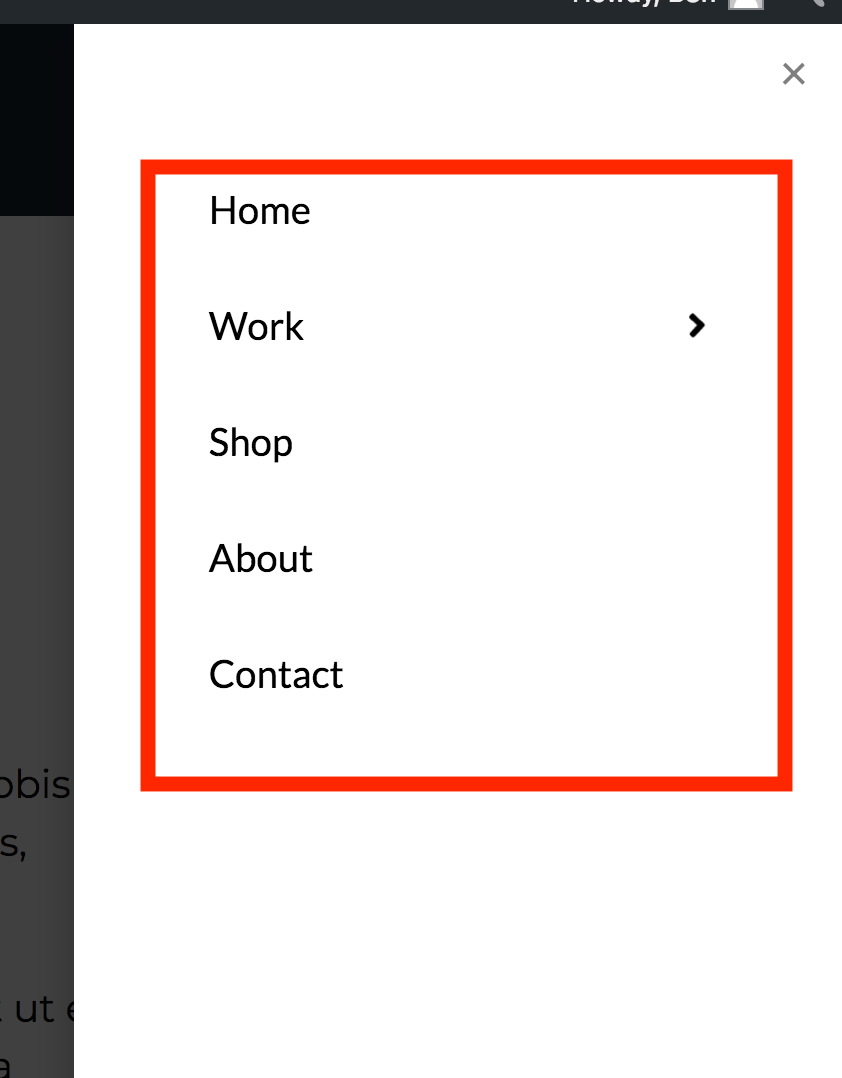
The margins you set here will affect the entire menu with respect to the white off-canvas container. In the screenshot below, the one boxed in red is the entire menu. So if you set the Top Margin to, let's say, 1EM, it will move 1EM down compared to where it was positioned before.

Links Settings
Now let's set the links. To view the available settings, click on the Links Tab. You'll be able to see these available settings:

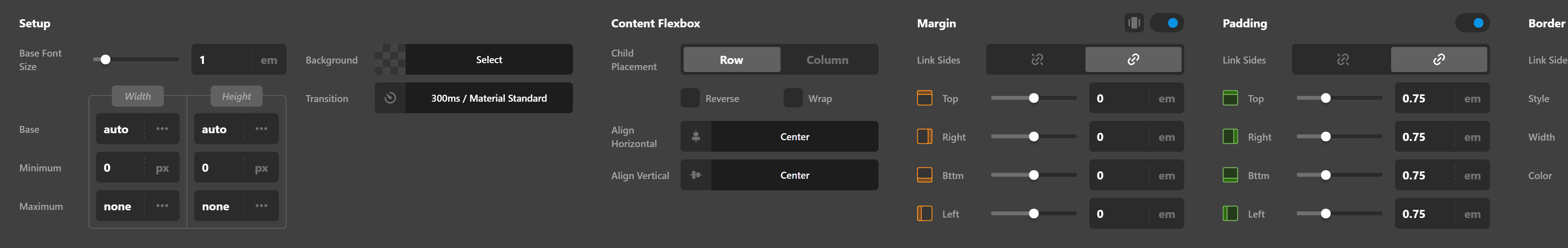
Setup
The setup controls consist of:
- Base Font Size - The font size used for the top links.
- Width & Height - The width and height of the links Can be changed to any required value.
- Min Width & Height - The minimum width and height the links should be.
- Max Width & Height - The maximum width and height of the links.
- Background - Offers two options one called Base base is the background color of the links at all times apart from on hover. And the second option called Interaction interaction is the background color of the links on hover and when the links are interacted with.
Content Flex Layout
The Content Flex Layout controls consist of:
- Layout - Either set to Row or Column
- Reverse Layout
- Wrap Children
- Horizontal
- Vertical
Click here for more information about the Flex layout.
Margin
The Margin layout controls consist of:
- Link Sides - Link sides allow you to link up every option within the Margin controls so when you change one value, all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right-hand side margin.
- Bottom - Sets the bottom margin
- Left - Sets the left-hand side margin.
Padding
The Padding controls consist of:
- Link Sides - Link sides allow you to link up every option within the padding controls so when you change one value, all values change. Or you can unlink sides and set each padding option individually.
- Top - Sets the top margin.
- Right - Sets the right margin.
- Bottom - Sets the bottom margin.
- Left - Sets the Left margin.
Border
The Border controls consist of:
- Link Sides - Allows you to link up the border control for all sides or unlink sides to control each border side individually.
- Style - Sets the style of the border such as dashed, dotted, etc.
- Width - Sets the width of the border in pixels by default. Or click on PX to change the value to the units you'd like to use (EM, REM)
- Color - Sets the color of the border.
Border Radius
The Border Radius controls consist of:
- Link Sides - Link all sides of the border to control all border-radius options at the same time, rather than configuring each value individually. If you unlink sides. You can set the border-radius controls individually.
- Top Left - Set the top left radius of the border.
- Top Right - Set the top right radius of the border.
- Bttm Right - Set the bottom right radius of the border.
- Bttm Left - Set the bottom left radius of the border. Note: You won't see any effect by changing the Border Radius values unless you have already set your Border controls.
Box Shadow
The Box Shadow controls consist of:
- X-Offset - Set the offset of the border shadow for the X-axis.
- Y-Offset - Set the offset of the border shadow for the Y-axis.
- Blur - Set the blur of the box-shadow.
- Spread & Position - Set the spread and position of the box-shadow.
- Color - Sets the color of the box-shadow.
Text Setup
The Text Setup controls consist of:
- Enable - A simple on or off option set this to Off if you want icon only links
- Text Overflow - Set text-overflow to enable.
- Primary Text - The main text of the link.
- Secondary Text - Add secondary text under the primary text. Default is empty (no output).
Text Margin
The Text Margin controls consist of:
- Link Sides - Link sides allow you to link up every option within the Margin controls so when you change one value, all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right-hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left-hand side margin.
Primary Text Format
The Primary Text Setup controls consist of:
- Font Family - A font selector for the primary text. Default is
inheritor you can select a font that's set up within the Font Manager. - Font Weight - The font-weight for the primary font selected. Available weights depend on the font family selected.
- Font Size
- Letter Spacing
- Line Height
- Font Style - Normal or Italic
- Text Align - Left, Center, Right, Justify.
- Text Decoration - Underlined or Strikethrough.
- Text Transform - Uppercase (force all text to be uppercase), Capitalize (forces the first letter in each word to be a capital), Lowercase (forces all text to be lowercase).
- Text Color - offers two options. 1: Base, sets the base color of the text. 2: Interaction. Sets the text color when interacted with (on hover) etc.
Primary Text Shadow
The Primary Text Shadow controls consist of:
- X-Offset - Set the offset of the text-shadow for the X-axis.
- Y-Offset - Set the offset of the text-shadow for the Y-axis.
- Blur - Set the blur of the text-shadow.
- Spread & Position - Set the spread and position of the text-shadow.
- Color - Sets the color of the text-shadow.
Graphic Setup
The Graphic Setup controls consist of:
- Enable - Enable or Disable the output of a graphic. When Graphic setup is set to On, you'll see another option within the Graphic Setup controls and another two set of controls called Graphic Margin and Graphic Icon.
- Type - Select what type of graphic you want to use either an Icon, Image Or Toggle. Only shows if Enable is set to On.
Graphic Margin
The Graphic Margin controls consist of:
- Link Sides - Link sides allow you to link up every option within the Margin controls so when you change one value, all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right-hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left-hand side margin.
Graphic Icon
The Graphic Icon controls only show if you selected the icon option in the Graphic Setup control, and the controls consist of:
- Font Size & Secondary - If you check the Secondary box you'll see a new option called Secondary Icon.
- Width & Height - The width and height of the icon
- Color - offers two options. 1: Base, sets the base color of the icon. 2: Interaction. Sets the icon color when interacted with (on hover) etc. Icons for navigation menus are setup within the WordPress Admin > Appearance > Menus.
Sub Indicator Setup
The Sub Indicator Setup controls consist of:
- Enable - Either output a sub-indicator (on) or don't output a sub-indicator (off) the sub-indicator is for sub-navigation links and shows if you have child links of a parent link.
- Font Size - The Font Size used for the sub-indicator.
- Width & Height - The Width and Height of the sub-indicator defaults to auto.
- Icon - Icon Picker to select an icon for use as the sub-indicator.
- Color Base - The base color for the sub-indicator when not being interacted with.
- Color Interaction - The color used for the sub-indicator when being interacted with (on click, on hover, etc.).
Sub Indicator Margin
The Sub Indicator Margin layout controls only shows if the Sub Indicator Setup is set to On and consist of:
- Link Sides - Link sides allow you to link up every option within the Margin controls so when you change one value, all values change. Or you can unlink sides and set each margin option individually.
- Top - Sets the top margin.
- Right - Sets the right-hand side margin.
- Bttm - Sets the bottom margin
- Left - Sets the left-hand side margin.
Interactions Setup
The Interactions Setup controls consist of:
- Text - The text interaction, how the text changes on hover. Available options include: None, Slide Top, Slide Left, Slide Right, Slide Bottom, Scale Up, Scale Down, Flip X, Flip Y.
- Graphic - The graphic interaction, how the graphic changes on hover. Available options include: None, Scale Up, Scale Down, Flip X, Flip Y.
- Particles - When you enable Primary Or Secondary particles you'll see new controls and options for the particle setups. This allows you to add particle effects on hover, great to make your menu stand out!
Primary Particle Setup
The Primary Particle Setup controls consist of:
- Location - Where the Primary Particle effect will display.
- Placement - Where the Primary Particle effect will display relative to the Toggle.
- Scale & Delay - Whether to Scale X, Scale Y or Scale all along with the delay in seconds of the effect.
- Transform starts from - Where the transform of the effect takes place.
Primary Particle Style
The Primary Particle Style controls consist of:
- Width & Height - The width and height of the particle.
- Radius & Color - The radius of the particle effect along with its the primary color.
- Inline CSS - Any inline CSS you wish to apply to the particle effect.
Secondary Particle Setup
The Secondary Particle Setup controls consist of:
- Location - Where the Secondary Particle effect will display.
- Placement - Where the Secondary Particle effect will display relative to the Toggle.
- Scale & Delay - Whether to Scale X, Scale Y or Scale all along with the delay in seconds of the effect.
- Transform starts from - Where the transform of the effect takes place.
Secondary Particle Style
The Secondary Particle Style controls consist of:
- Width & Height - The width and height of the particle.
- Radius & Color - The radius of the particle effect along with its secondary color (for interactions).
- Inline CSS - Any inline CSS you wish to apply to the particle effect.
Customize
The Customize pane consists of various features that allow you to take further control over your Element's styling and functionality:
- ID – Sets an HTML ID on the Element.
- Class – Sets an HTML Class on the Element.
- Element CSS – Use this feature for increased stylistic control of your Element, especially over nested markup. Click here for more detailed information on this feature, such as using
$elto dynamically target the base tag, et cetera. - Hide During Breakpoints – Hides the Element at different screen sizes when design alterations are needed. Click here for more information.
- Conditions – Adds / removes Elements from the page when certain criteria are met (e.g. “If a featured image is set...”). Click here for more information.
- Custom Attributes – Use this option to add custom HTML attributes to the root tag of the Element (e.g.
data-info="123"). This can be particularly helpful when integrating with various scripts and libraries.
Demo
To see a live demo of the Navigation Layered Element click here.
Summary
Now you know how to add inline menus using the Navigation Layered Element. You've learned the various settings available to customize the design of the main links (top links) and the sub-menu items. With this basic knowledge, you can virtually achieve any great-looking navigation without touching any code.
See something inaccurate? Let us know