QR Code
In this article, we'll cover the QR Code Extension and how to use this native Element within Cornerstone for adding QR Codes to WordPress.
QR Codes are a great way to send your users from desktop to mobile or from the real world to the digital. Whether it be a restaurant menu or a link to the app store, the Cornerstone Builder's QR Code Element for WordPress has you covered!

Getting Started
If you are using X, make sure you have Cornerstone installed and activated.
QR Code works best on Pro 6.6.0+, and Cornerstone 7.6.0+, however it will work on Pro 6.5.0+ and Cornerstone 7.5.0+ as well. Dependent on your theme, go to Pro > Validation or X > Validation then look for QR Code. Click Install.
Once installed, the Install button will change and say Activate. Click that button and it will activate the plugin. You will then see the status change to Installed and Activated.
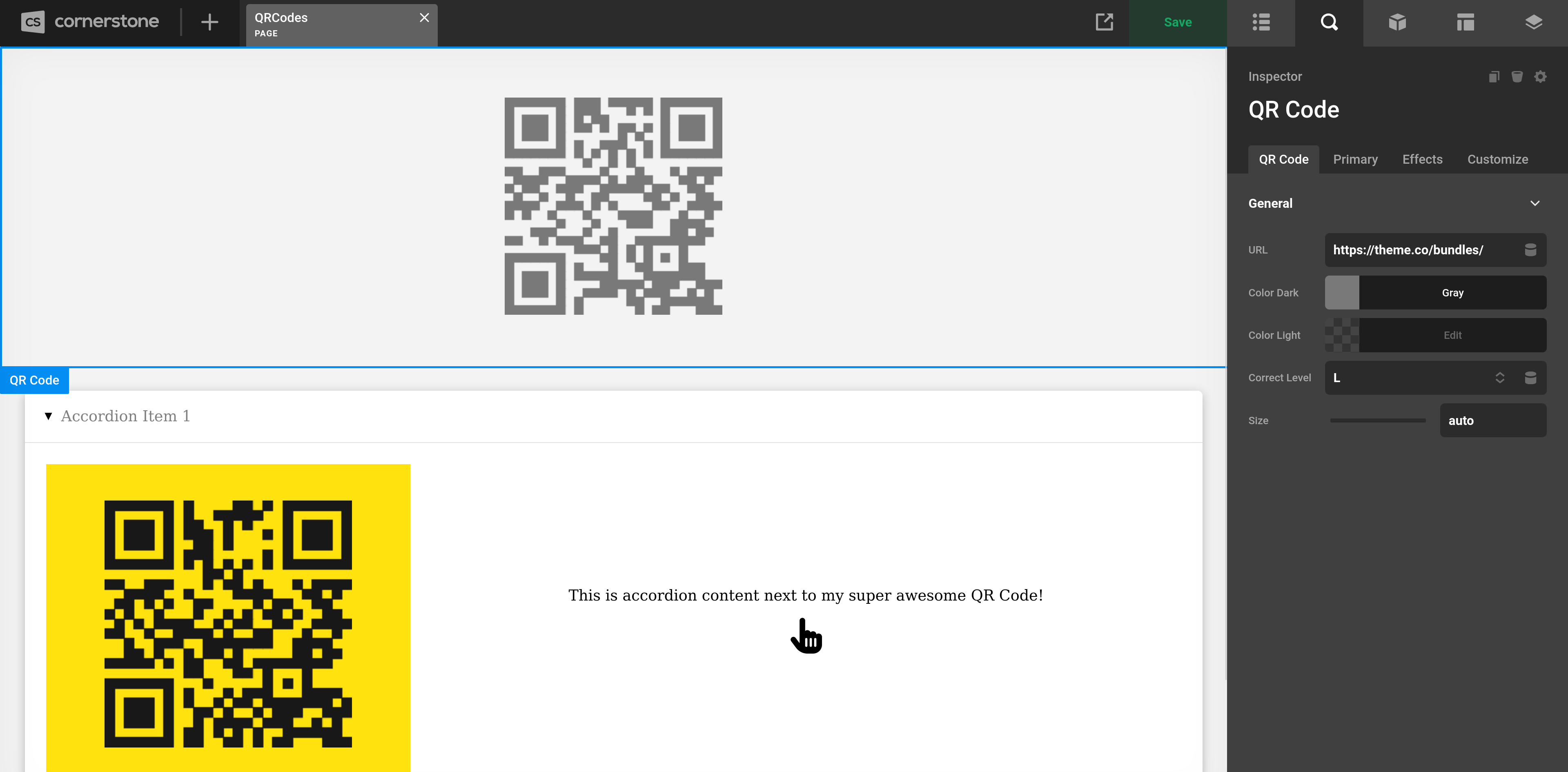
After activating you will have a new Cornerstone Element called QR Code.
QR Code Element
The QR Code Element has some similarities with the Div Element. That is because it extends from this Element to give the QR Code a container to place itself in. There are a few special controls, so let's go through them.

URL
This is the URL that QR Code readers will see when at their final destination. While this is typically a URL, it can actually be any piece of text. Display a secret message if you want!
Color Dark
This is the color of the bars of the QR Code.
Color Light
This is the color of the background of the QR Code. This can actually be set as transparent and then controlled in the container's background setting in the Primary tab.
Correct Level
This essentially controls how detailed the QR Code is going to be generated. At a higher level in the dropdown, the QR Code will be more detailed looking and at lower levels the QR Code will be more simple. Setting to higher levels is useful if you have a very large URL or you want to place an icon or content in front of the QR Code. The correction level at a higher level will then help the device still read the desired URL.
Size
The default size is auto. When in this sizing, the QR Code will try to scale itself to be as large as it can while maintaining it's box aspect ratio. auto mode can help for resizing in a variety of screen sizes by controlling the width settings in the Primary tab. You can also set this to a pixel value.
Under the Hood
Cornerstone's QR Code Element uses the qrcode.js library with a special algorithm to determine the size when in auto mode and to better suit the Cornerstone environment.
See something inaccurate? Let us know