Setup One Page Navigation
In this article, we're going to explain how to setup the One-Page Navigation feature in Cornerstone.
What Is the One Page Navigation
The one page navigation is a feature that the menu items available on the header of your website will not change the page that you are in. Instead, they will link to parts of the same page by scrolling to the proper section of the page in the X and the Pro themes. Click here to see a live demo of one page navigation feature by clicking one of the menu items on the header of the website.
The Process of Setting Up One Page Navigation
The process of setting up the one page navigation has three parts:
- Setting up the page section which the one page navigation will link to.
- Settings up the navigation menu items to link to the sections we created.
- Assigning the one page navigation to the page that contains the sections.
How to Setup Sections for One Page Navigation in a Page
You need to have a single page which will contain the one page navigation sections. Follow the steps below to create the page which will contain the one page navigation:
- Go to Pages > Add New to add a page.
- Add a title and save the page. We added One Page Navigation in our case.
- Click on Cornerstone in the X theme or Content Builder in the Pro theme to go to the builder view.
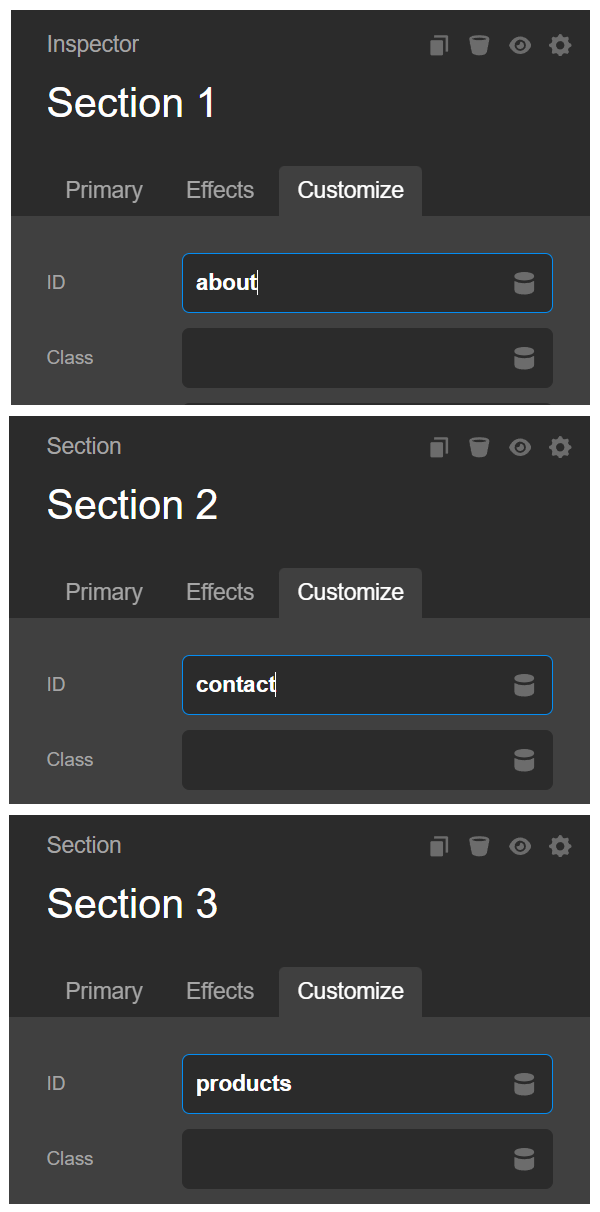
- Add 3 section to the page. We added About, Contact and Products sections in our case. Click here to learn more about adding sections.
- Go to the customize tab of each section and add unique IDs to each. In our case, we added about, contact and products IDs to the sections. Make sure that you keep all the IDs lowercase.
- Add whatever element you want to the sections to have content. The sections that you created will be the target of the one page navigation.

How to Setup Menu for One Page Navigation
Now that you have the page with the sections in place, you need to add the One Page Navigation menu. Follow the steps below to do so:
- Go to Appearance > Menus to access the menu creation screen.
- Click on the Create a New Menu link to create a new menu and name the menu One Page Navigation.
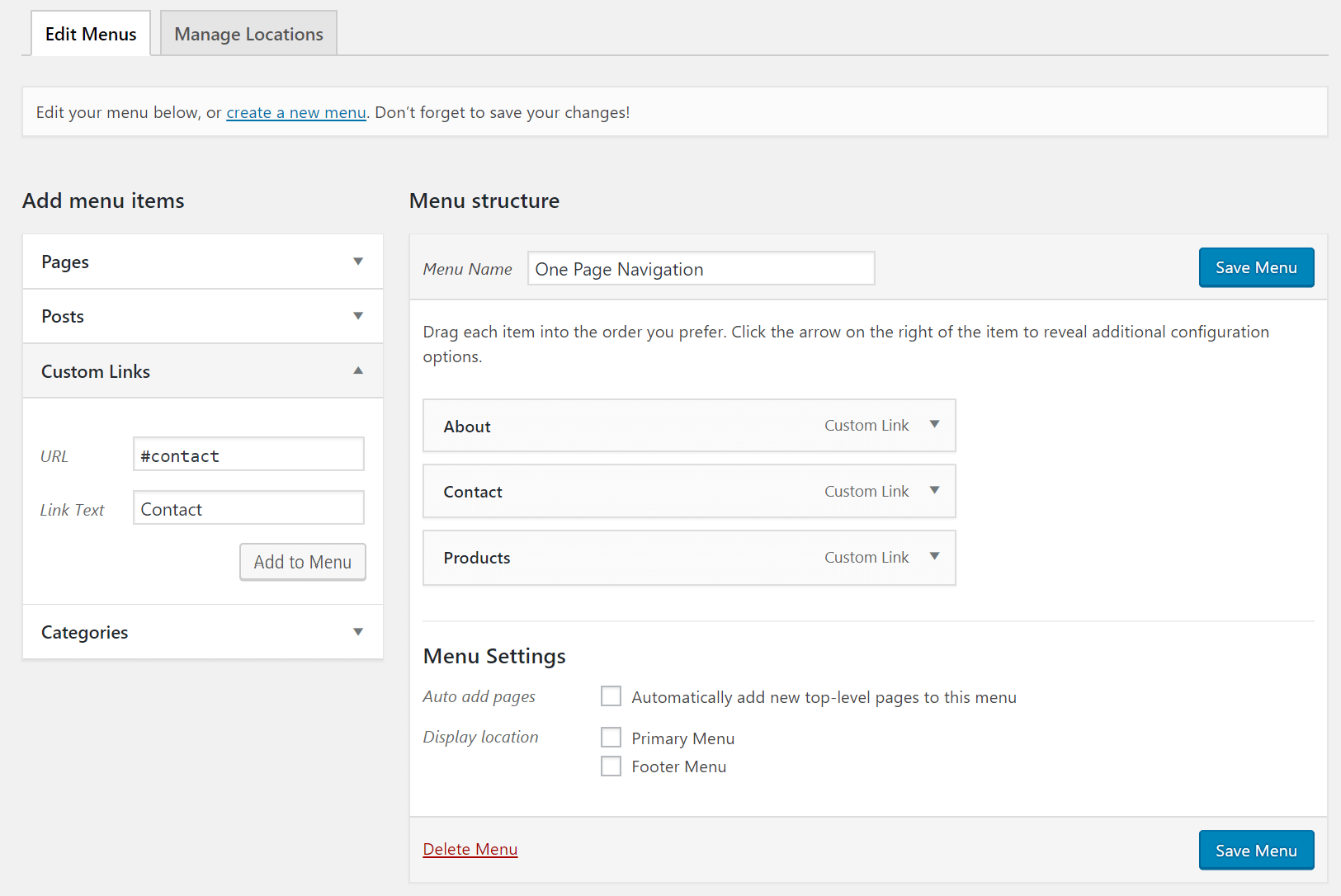
- Add the menu items using the Custom Links mode in the left corner and link to the sections that you created in the previous section.
- In our case, we linked to the Contact section by adding #contact to the URL and Contact to the Link Text input box of the Custom Links section. We did the same for About and Products menu items by linking them to #about and #products.
- The Hashtag (#) that we used as the links of the menu items is referring to the IDs that we added to the sections when we created the page.
- Save the menu after you added all the menu items needed for the One Page Navigation.

How to Assign a One Page Navigation Menu to a Page
Now that you have the One Page Navigation menu and page in place, you need to assign the One Page Navigation menu to the page that you created. Follow the steps below to do that:
- Go to the one page navigation page edit screen that you created.
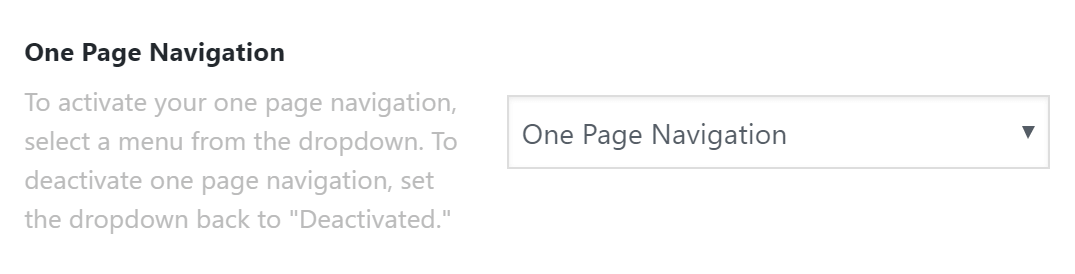
- Check the page settings there and find the One Page Navigation option. Click here for more information about the page settings.
- Select the One Page Navigation menu that you created before in the option.
- Congratulations! You assigned the One Page Navigation menu to the One Page Navigation page and you have the One Page Navigation feature configured.

Special Considerations
The One Page Navigation can be used regardless of Navbar Position that is set in X/Pro > Theme Options > Header. But, Static Top is not recommended because the navigation will be out of view once the page scrolls down past the header.
Also, Due to certain developmental implementations in the Revolution Slider plugin, utilizing a Full Screen slider along with the One Page Navigation could create issues. This is due to the way that Revolution Slider dynamically calculates the height of these sliders with JavaScript once the page loads. Because of this, the dynamic height set for the slider throws off the calculations set in place by the One Page Navigation and could potentially cause the wrong section to be highlighted as you scroll through the page. We have implemented a workaround for this in the theme that should help to circumvent this issue put in place by the plugin, but definitely make sure to be aware that this could potentially be a situation you might run into.
If you plan on using a one page navigation header elsewhere besides your front page, you should use absolute links to your #hash links. Meaning you add a / if the link appears on your home page. This will ensure that if you are on your /blog page, if you click a hash link if will take you back to the home page.
Use this
/#about-us
Instead of
#about-usSummary
Now you know all about One Page Navigation and the three-part process to get it up and running on your site.
See something inaccurate? Let us know