Page Settings
In this article we're going to explain the individual page settings available in the X and Pro themes while adding or editing a page.
Common Page Settings
The X and Pro themes have specific options available on the page adding/editing screen in the WordPress admin. The settings are available below the standard editor and as the meta-option on the right section of the screen. We will delve into each option in details:
- Body CSS Class(es): You can add a custom CSS class to this option and it will be added to the
<body>tag in the generated HTML code of the page. So that you can add specific CSS code both in X/Pro > Theme Options > CSS or the style.css file of your Child Theme which will be applied only for this page using the class that you add.

- Alternative Index Title: Use this option if you want to have other index titles than the standard page title that you fill in at the top of each page editing screen in WordPress.
- Disable Page Title: Check this option if you want to disable the page title of the page in question.

- One Page Navigation: Select the menu that you created in Appearance > Menus to assign the one-page navigation menu to this specific page. Click here for more information about the one-page navigation and how that feature works.

- Background Image(s): Click the Select Background Image(s) button to bring the WordPress standard media dialog where you can select the images that you want or upload new images. If you select more than one background image, the whole page will have a background with a slider effect to show the images one after another. Delete the URLs added to the textbox if you want to get rid of the page background.
- Background Image(s) Fade: Select the time it takes to have a fade-in effect for the background image of the page. The value is in milliseconds. If you do not want to have a fade-in effect you can simply add 0 to this option.
- Background Images Duration: You can set the duration of the background image changes in the background slider if you select multiple images for the page background. The value is in milliseconds.


Slider Settings
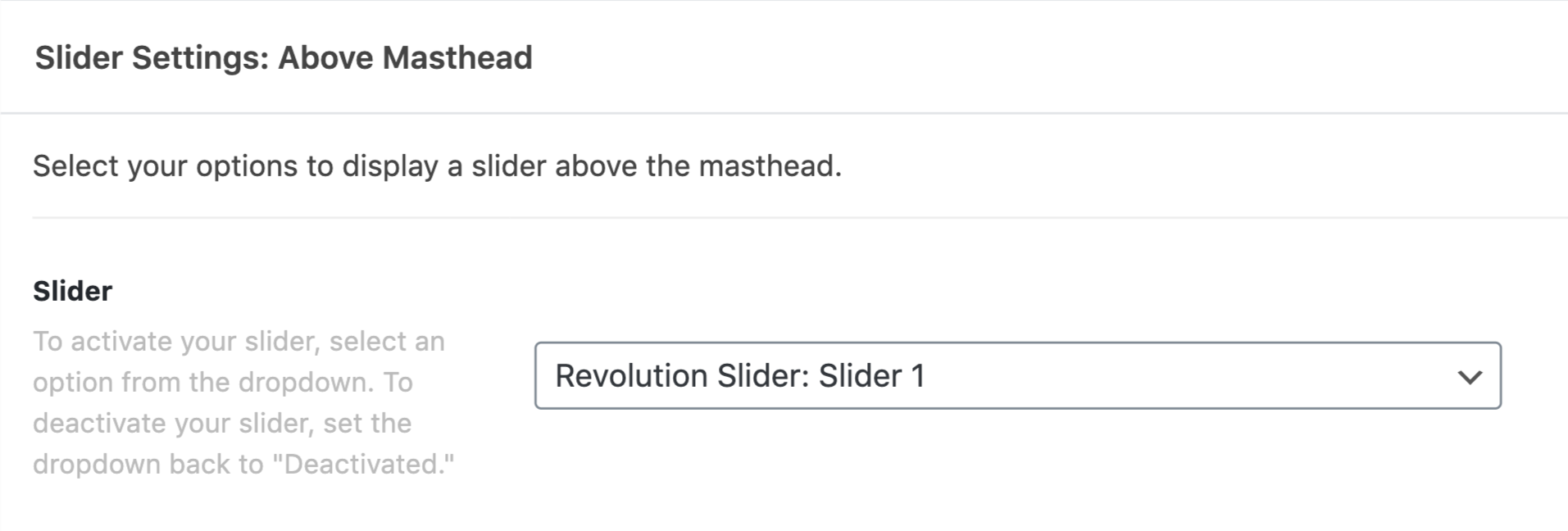
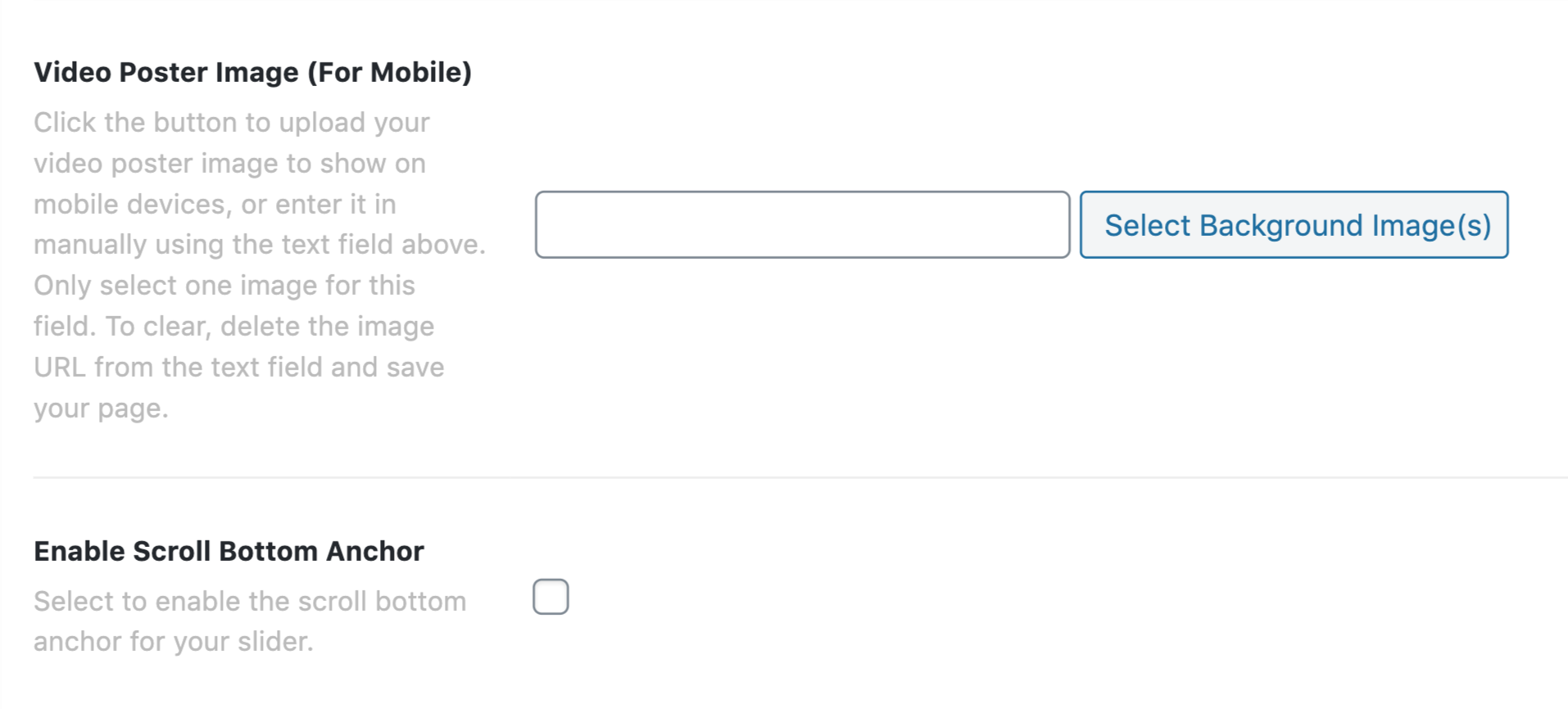
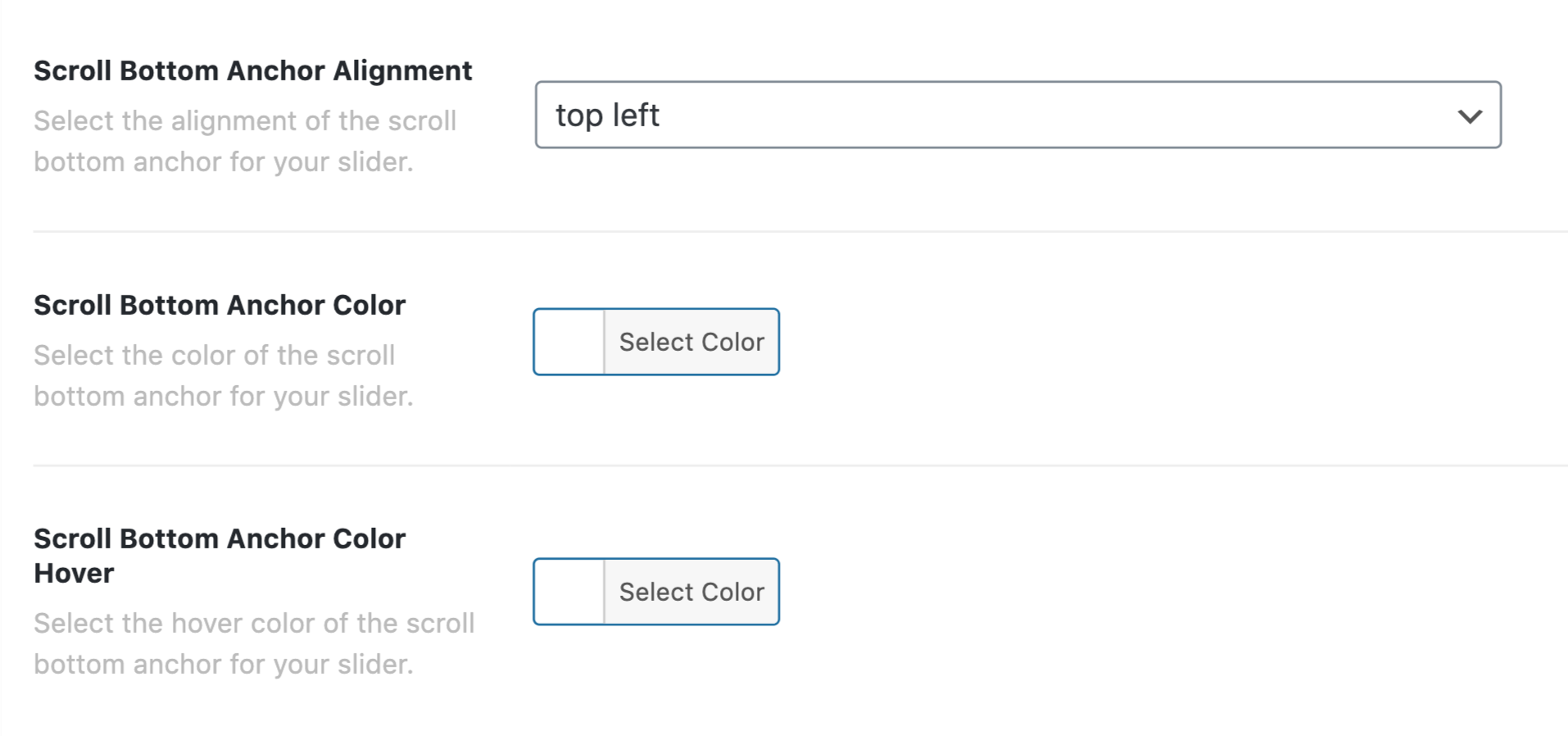
The Pro and X themes have a feature to add a slider to the top or bottom of the website header. The slider should be created using the Revolution Slider plugin. After that, you added the sliders using the plugin you will have a section to select the slider to the top or bottom of the header. The header is called masthead in this case:
Click here to learn more about slider settings and how to add the sliders to the header of the website. You can also click here to see a live demo of the feature.



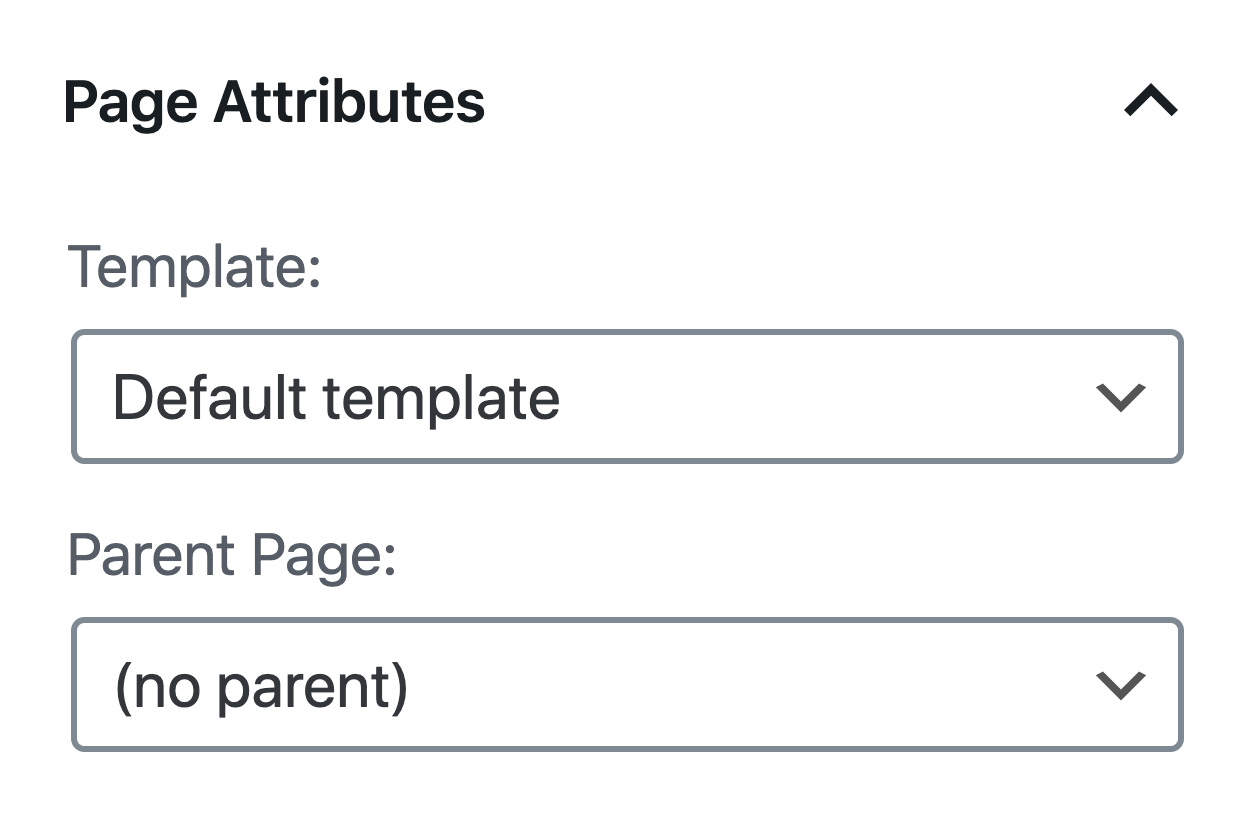
Page Attributes

The X and Pro themes provide several page template that you can set in the page attributes section at the right section of the page adding/editing screen. The options available are:
- Default Template
- Blank - Container | Header, Footer
- Blank - Container | Header, No Footer
- Blank - Container | No Header, Footer
- Blank - Container | No Header, No Footer
- Blank - No Container | Header, Footer
- Blank - No Container | Header, No Footer
- Blank - No Container | No Header, Footer
- Blank - No Container | No Header, No Footer
- Layout - Content Left, Sidebar Right
- Layout - Fullwidth
- Layout - Portfolio
- Layout - Sidebar Left, Content Right
The Blank templates do not have sidebars and depending on which option you choose they might have a container, footer, and header. There is a Content Left, Sidebar Right and Content Right, Sidebar Left layouts if you want to have a page width sidebars. Also, there is a Fullwidth layout available. Finally, there is a special kind of page template called portfolio is available which will show you a filtered list of the portfolio items.
Click here to see a live demo of the portfolio page template and here to know more about portfolios.
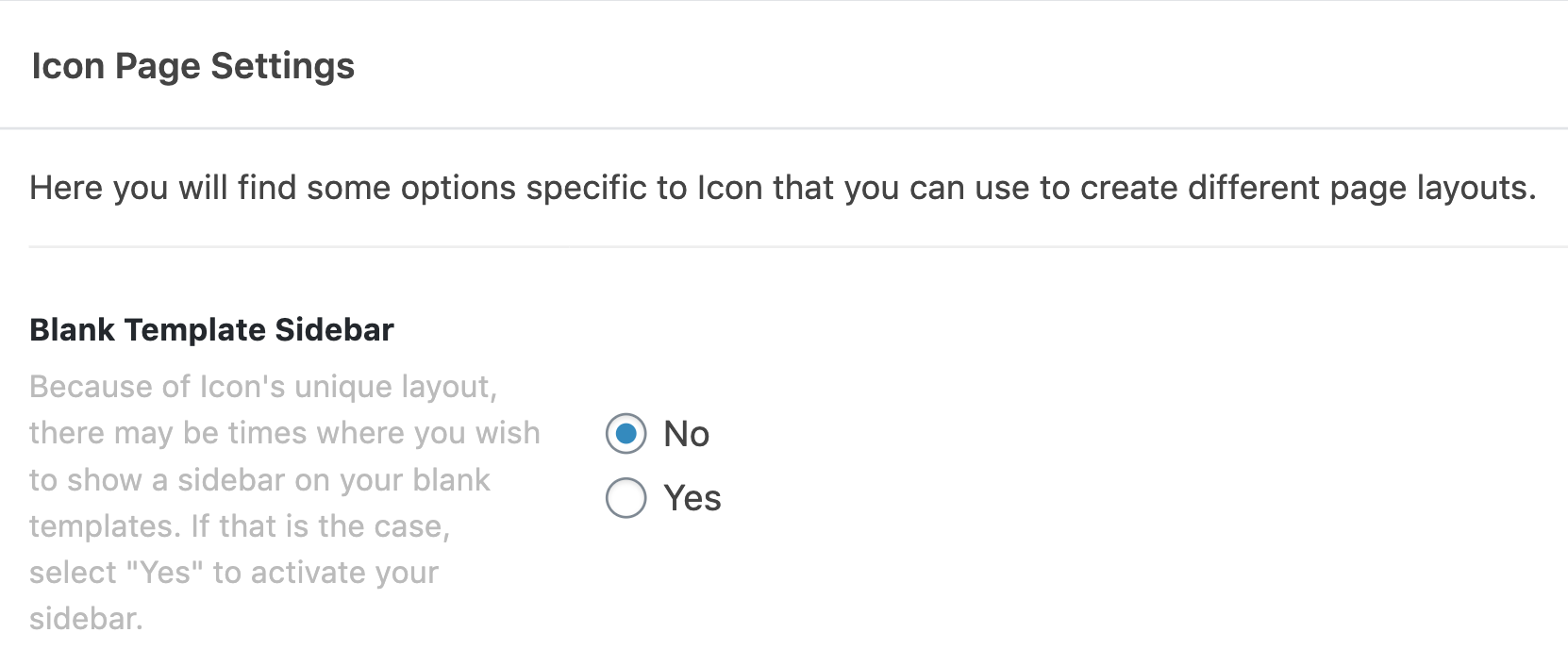
Icon Stack Specific Page Settings
If you select the Icon stack in X/Pro > Theme Options > Stacks and select one of the blank page templates in the Page Attributes section you will be presented with an additional setting which will allow you to have a sidebar in a blank template due to the unique design of the Icon stack:

Summary
We've learned about the individual page settings available in the X and Pro themes and how the options affect the design and the front end of your website page. Now, let's learn more about the individual post settings.
See something inaccurate? Let us know