Font Awesome Pro
A great library of icons integrated and included with all Themeco Products
Included with all Themeco Products is the library Font Awesome. These icons can be used on the frontend site as well as in your parameters controls. The current bundled version of Font Awesome is version 6. Every icon type except Duotone is supported.
Controls
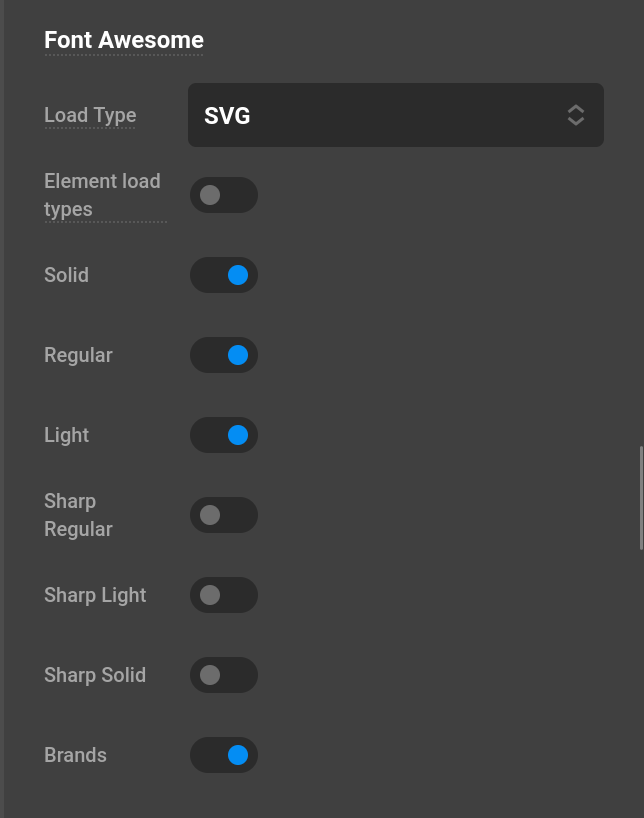
Each Font Awesome type can be controlled in Theme Options in the Font Awesome section. The default loading type can also be control from Webfont to SVG. More notes on SVG later.

Standard controls for selecting an icon.
SVG Support
Font Awesome SVGs can be used in place of the Webfonts for a fairly significant performance increase. This requires PHP Zip and then changing the Theme Options icon load type to SVG.
PHP Zip can be installed on your server sometimes through the cpanel. It will vary based on the server and hosting provider.
For example, on debian based systems it will look like the following.
sudo apt install php-zipSVGs come packaged to you in a zip file. When SVGs are being used this zip file will be unzipped. If your host has limits on the numbers of files you are recommended to not use this or switch hosting providers.
SVG icons are currently not supported on the audio and video elements and will load in the Webfonts when these elements are placed on a post.
Adding Icons in Manually
SVG
You can get the SVG output of an icon via the fa_get_svg_output function. You pass icon name and the type through the function.
$catSVG = fa_get_svg_output('cat');
echo $catSVG;Webfonts
Webfonts can also be manually added through an <i> tag along with a the glyph inside of a special data attribute posted below.
From an icon name you can grab the proper attributes through the fa_get_attr
$icon_data = fa_get_attr('angles-down');
cs_tag('i', [
$icon_data['attr'] => $icon_data['entity'],
], '');The following are the data attributes for each Font Awesome icon type.
data-x-icon-bfor brand and social icons.data-x-icon-ofor outline icons.data-x-icon-sfor solid icons.data-x-icon-lfor light icons.data-x-icon-srfor sharp regular icons.data-x-icon-ssfor sharp solid icons.data-x-icon-slfor sharp light icons.
See Also
See something inaccurate? Let us know