Layout Builder Overview
In this article, we're going to discuss Cornerstone's Layout Builder and how it can be used to open up incredible design possibilities on your site.
The Layout Builder is a powerful tool that opens up a wide range of possibilities for all skill levels. Layouts in Cornerstone's website building parlance refers to any part of the site that requires an assignment to be output. This includes:
- Single Templates — for building standard pages and blog posts
- Archive Templates — for building a blog index and custom post type archives
- WooCommerce Single — for building standard product pages
- WooCommerce Archive — for building a shop index and product category archives
- Header Builder — dedicated builder for creating custom headers
- Footer Builder — dedicated builder for creating custom footers
Remember that you are designing the layouts to your website. These layouts are designed once and then repeated across the context in which they are assigned.
Take your site's blog for example—say you're viewing the blog index and you click on a post to view its content. Clicking on that index entry takes you to your theme's “single post” template, which is an overall design repeated for all posts that specifies the physical locations where certain dynamic, database driven information should be output (e.g. title, publication date, main content, et cetera).
Getting Started
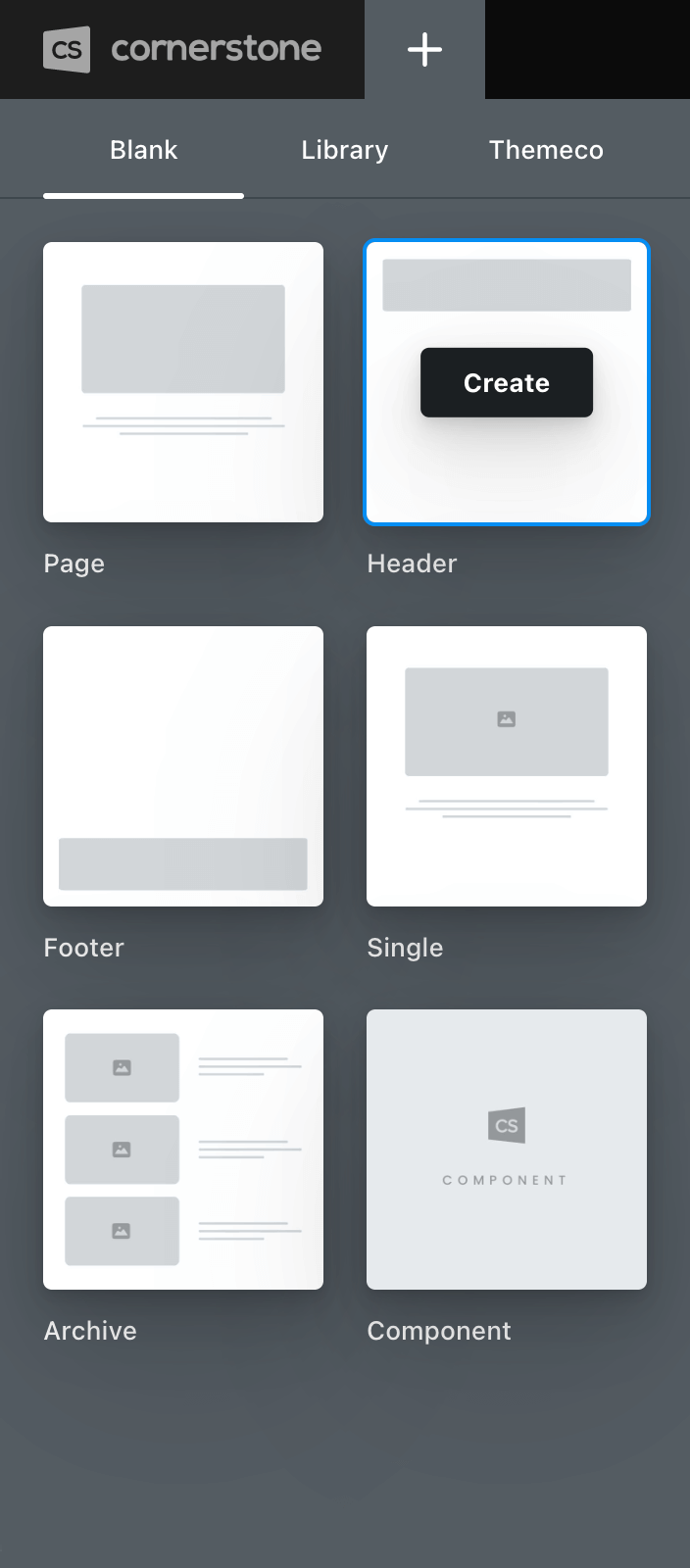
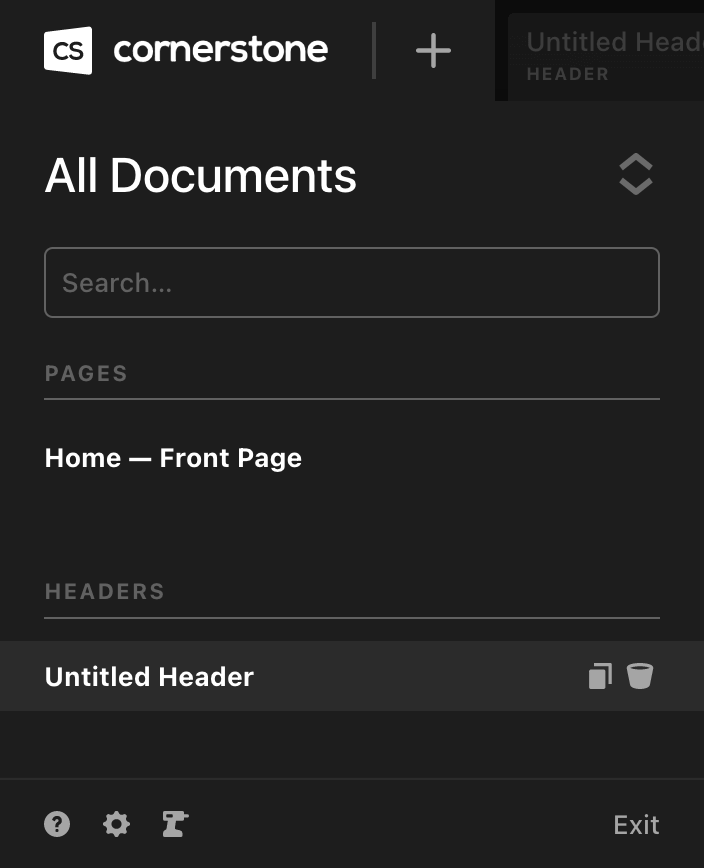
To begin working with the Layout Builder, click on the plus sign (+) in the top bar to reveal the New Document pane. From here, you can select any of the layout types mentioned above to get started:

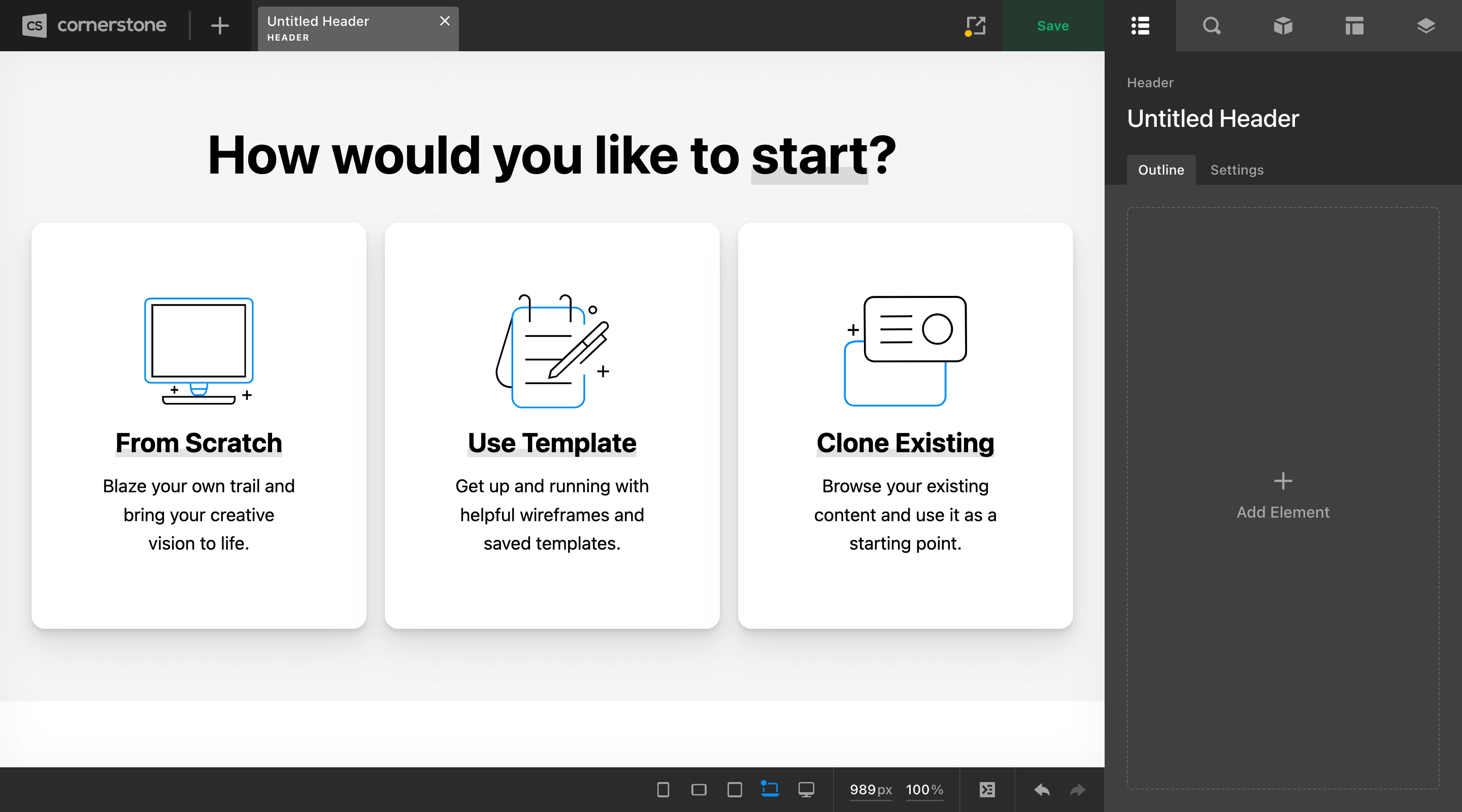
Upon clicking “Create,” a new document of the type you selected will be added to your site and a tab will be opened for you to begin working:


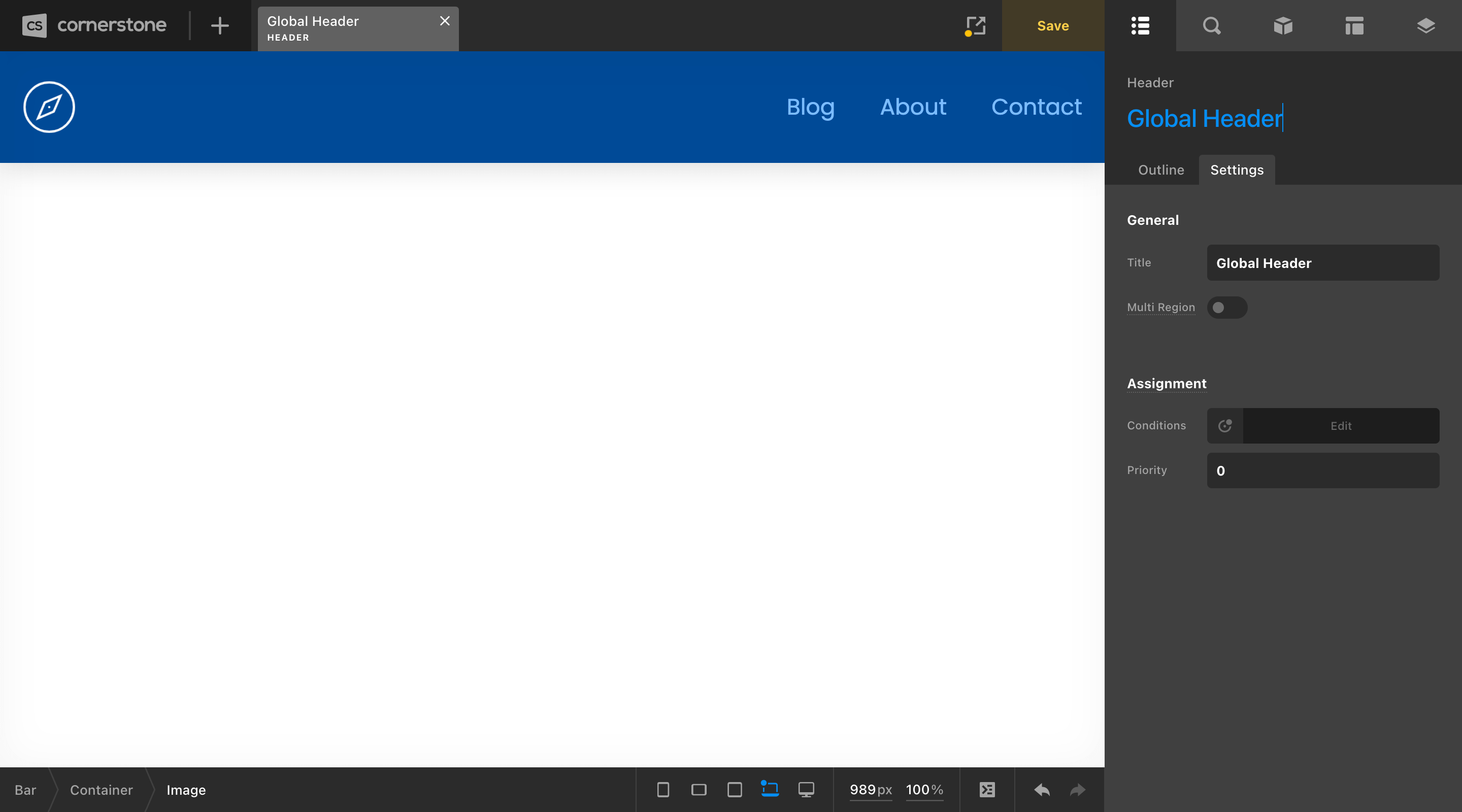
To rename your document, you can double-click in the workspace header title or go to the Settings tab found on the Outline pane. Once finished, clicking the Save button will apply your changes:

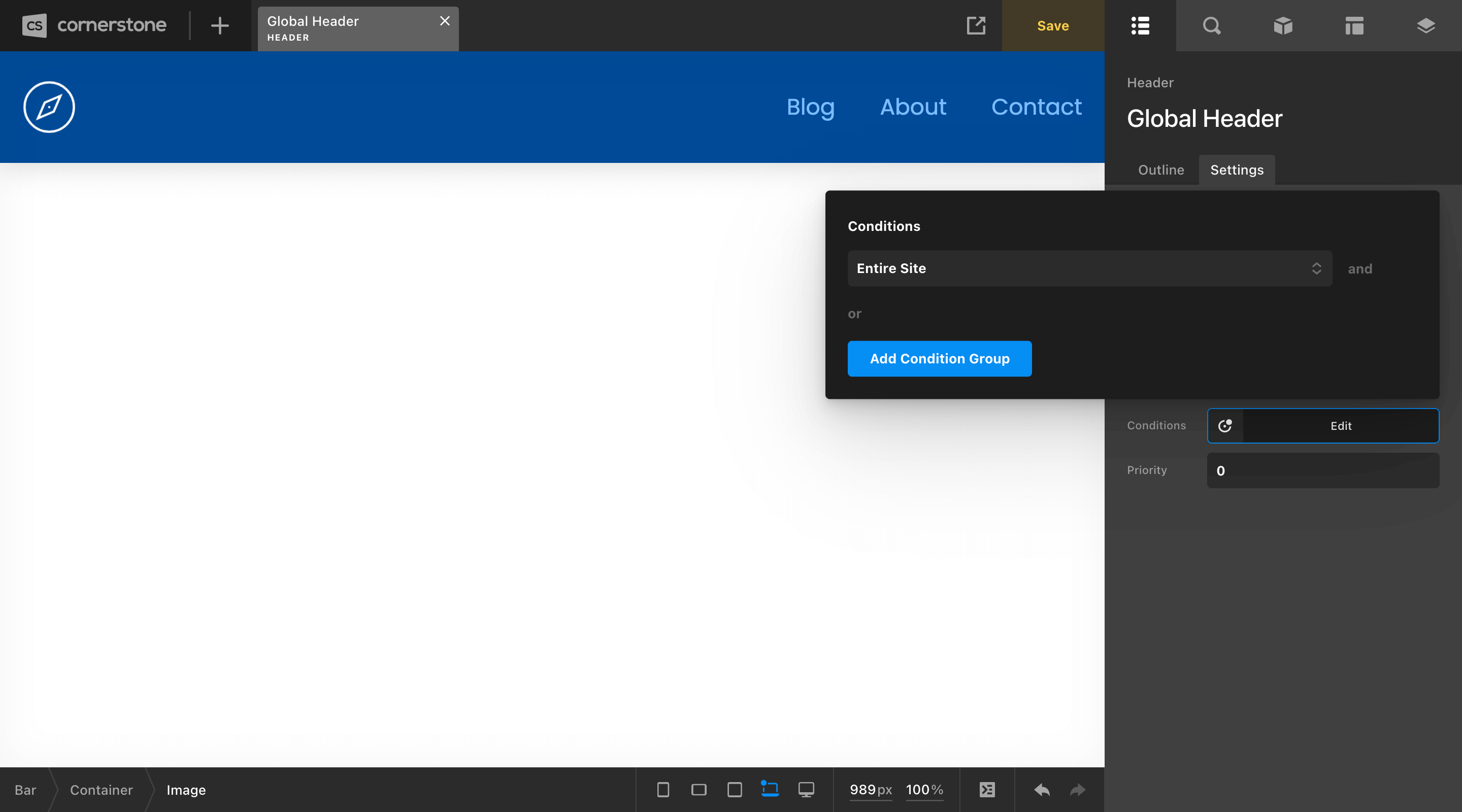
Don't forget that layouts require an assignment to actually start seeing your content on the frontend. This can also be administered from the Settings tab:

Going Further
To learn more about the process for getting up and running in each part of the Layout Builder, check out these resources:
Videos
We've put together step-by-step tutorials on using Archive Templates, Single Templates, Headers, and Footers within the Layout Builder. We also routinely add new layout videos to our YouTube Channel including a dedicated Layout Tips Series you can find on our blog.
Summary
We've covered an introduction to the Layout Builder, how to design and assign layouts, in addition to video tutorials so you can see it all in person. We hope you enjoy this powerful addition to Cornerstone!
See something inaccurate? Let us know