Masonry
In this article, we're going to discuss Cornerstone's Masonry controls and how to use them with the Row Element for inspired WordPress layouts.
@since Cornerstone 7.6.0, and Pro 6.6.0
Cornerstone's Masonry controls, added to the Row Element, offer an elegant way to arrange column based layouts that could have differing column heights for each part.

Getting Started
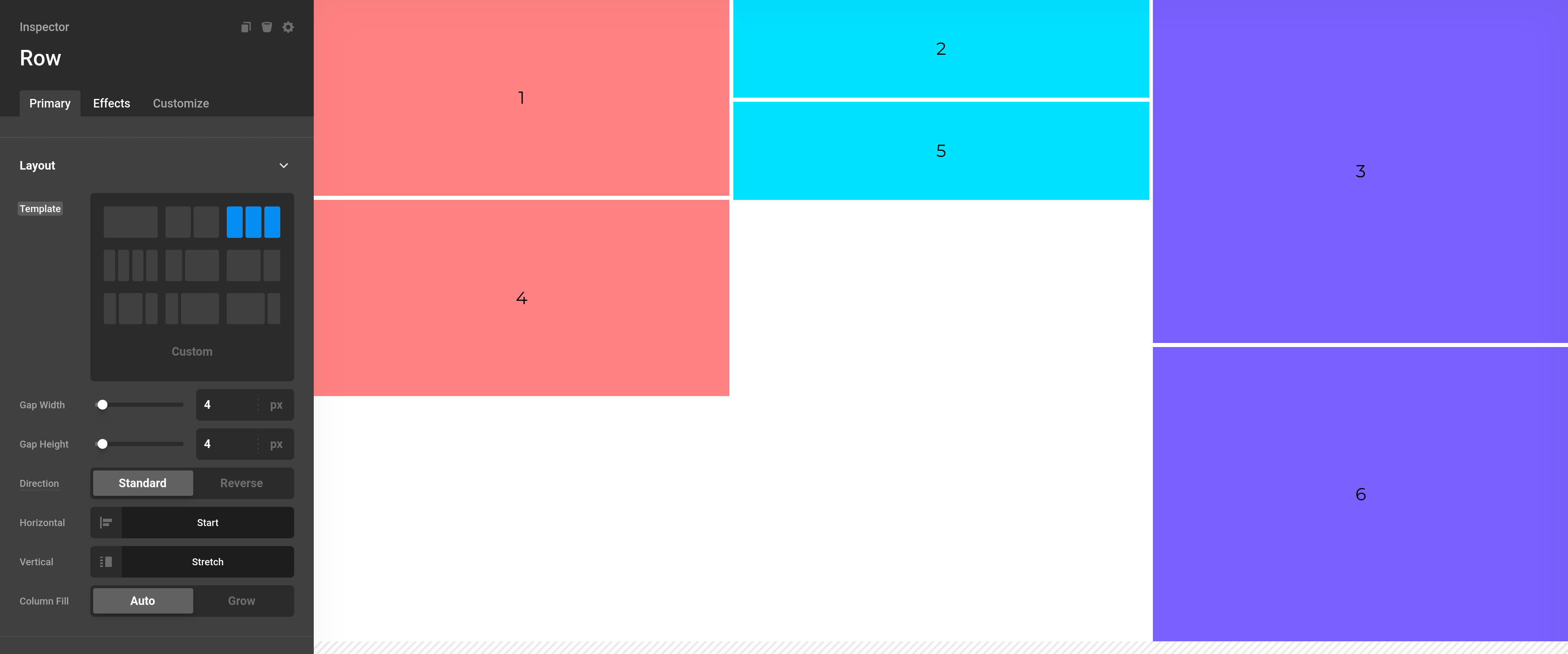
In the Design section of the Row Element you'll see a toggle button for the Masonry group. Turning this on will enable Masonry and will also display all available controls to your masonry layout.

The columns are controlled by Row Element's Template controls. Clicking the Template button will also bring up the different breakpoint templates which you can control for differing mobile to desktop views. The Gap Width and Gap Height will control the gutters between each brick.

In Cornerstone, you can input any values into the Template control, but Masonry layouts work best when column widths evenly divide into each other and add up to 100%.
For example:
- ✔️
25%+75%(75is divisible by25) - ✔️
20%+20%+60%(60is divisible by20) - 🗙
40%+60%(60+40is100, but60÷40leaves a remainder of20%)
Controls
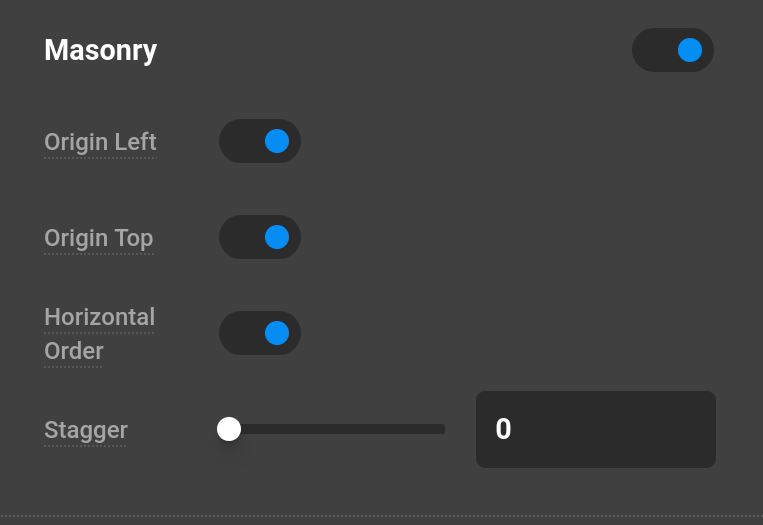
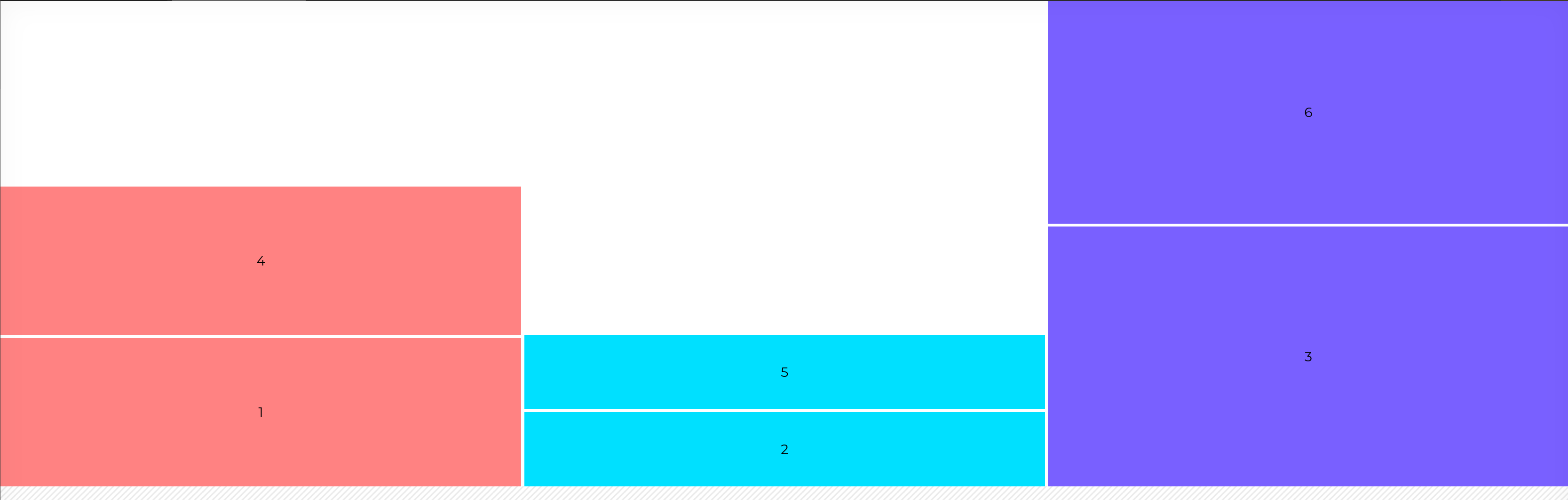
Origin Left— This will align each brick from left to right. It is enabled by default and when it is turned off it will align bricks from right to left, like so.

Origin Top— This will align each brick from the top to the bottom. It is enabled by default and when it is turned off it will align the bricks from the bottom to the top, like so.

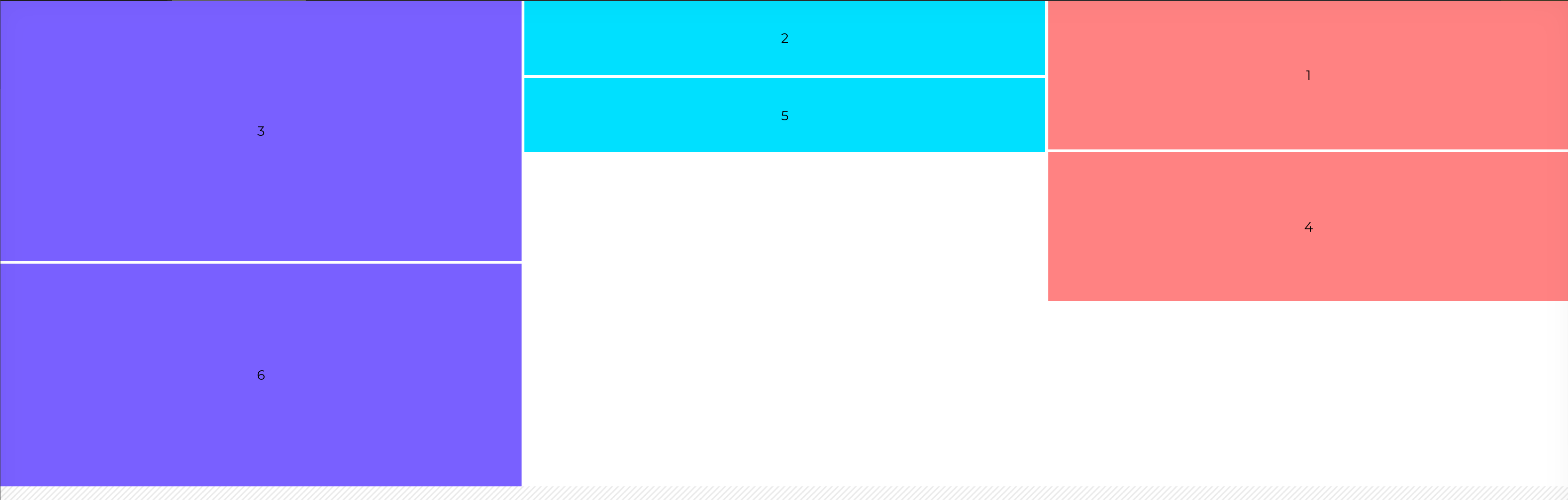
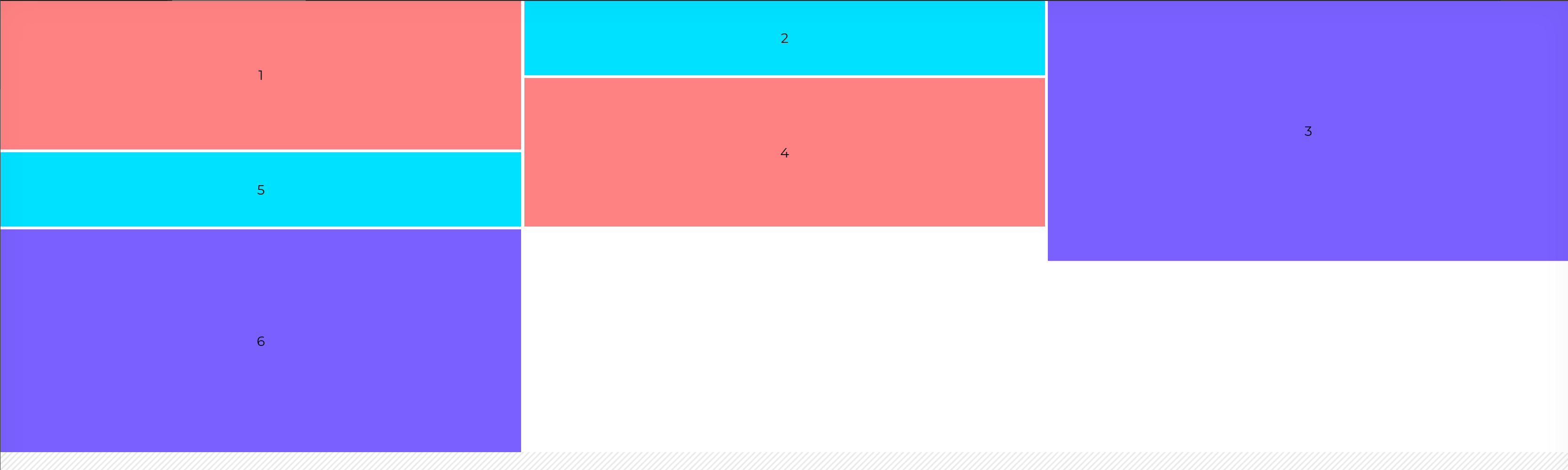
Horizontal Order— This will align each row of bricks based on the order they are provided in the Cornerstone UI. If you notice in our previous examples from left to right on theOrigin Leftthe bricks were aligned 1, 2, 3, 4, 5, 6. WhenHorizontal Orderis disabled, the bricks will be aligned based on the smallest row that is available. The first two columns have bricks with a height of200pxand100pxrespectively. The third column has bricks with350px. Because the first two combined have a combined height of300pxwe see in this example that the next time a350pxbricks is added, it is actually added to the first column because a height of350pxhas not been reached and the masonry layout will continue to pack bricks until it sees that the column is the smallest.

Stagger— This will control how many milliseconds the layout should wait before resizing. This is sometimes needed if you are using 3rd party plugins in your layout.
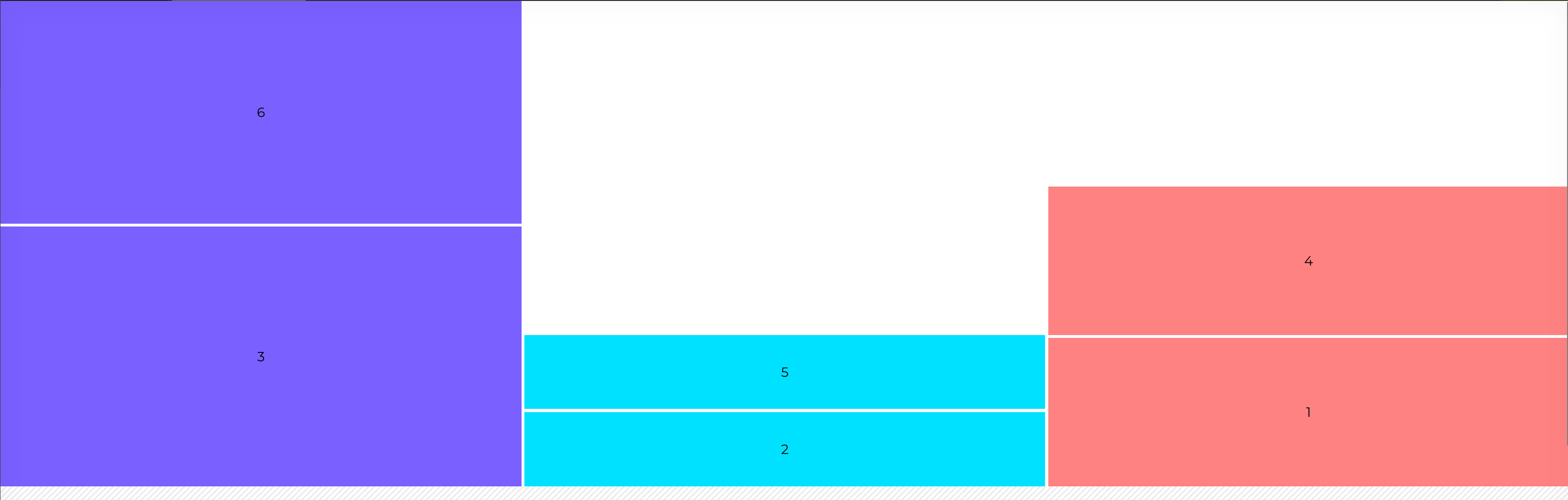
You can mix and match all these controls to get the desired layout you want. For instance, this example is with Origin Left and Origin Top disabled.

Under the Hood
Internally Cornerstone uses the Desandro Masonry Library. We determine the column width for you based on the smallest brick you have provided in your Row Template control.
Summary
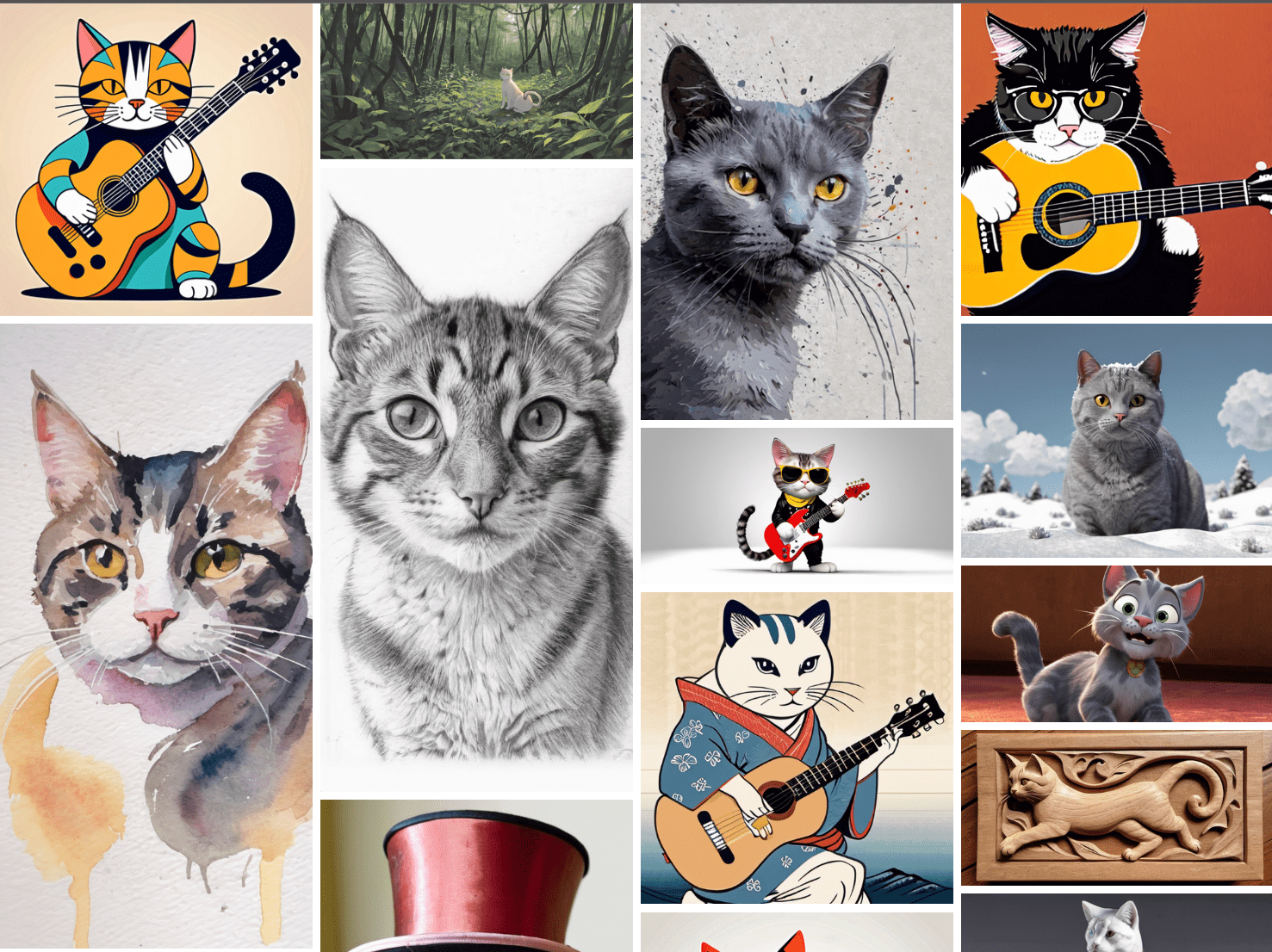
Now you know how to easily build Masonry layouts in WordPress thanks to Cornerstone's powerful suite of design tools. Masonry layouts are especially helpful for photography websites but can also be used for any type of website where images or visuals are front and center. Masonry designs can also provide a nice visual break when dealing with content heavy websites or pages.
See something inaccurate? Let us know