Setup Mega Menus
In this article, we're going to explain how to setup Mega Menus and learn various tips and tricks about this feature.
Special Note
The Mega Menu setup mentioned below outlines a method that was introduced in X many (many) release cycles ago. While still applicable, we highly encourage users to utilize the Mega Menu Elements instead as these provide much greater control and flexibility in both styling and functionality.
What Is a Mega Menu?
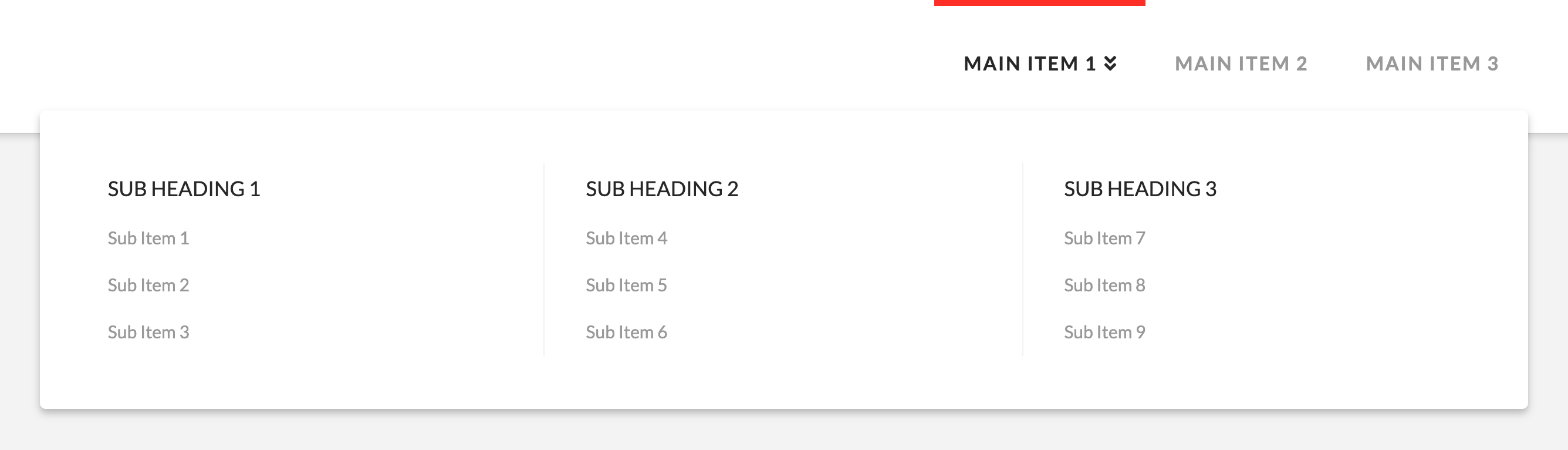
There are cases that you want to have a menu with lots of submenus items which is not possible to show with the traditional dropdown menus. In this cases, you can turn your menu to a Mega Menu which turns the stacked dropdown menu to column based one as the screenshot below:

Where You Can Use a Mega Menu?
Every menu in WordPress can turn into Mega Menu if you follow the proper structure of which we will discuss later. The X and Pro theme both support the Mega Menu feature and the menu on the header of the website will turn into the column based sub items. The only exception is the header builder of the Pro. If you use the Header Builder of the Pro theme and use the elements such as the Navigation Inline to show the menu, the Mega Menu feature will not be available. The Mega Menu works in Pro if you do not use the header builder and the standard header is used.
How to Structure a Menu to Create a Mega Menu
To create a Mega Menu you need to have a specific structure in the menu items of your menu. You need to go to Appearance > Menus and create a menu to work on. Follow the steps below to create the structure needed:

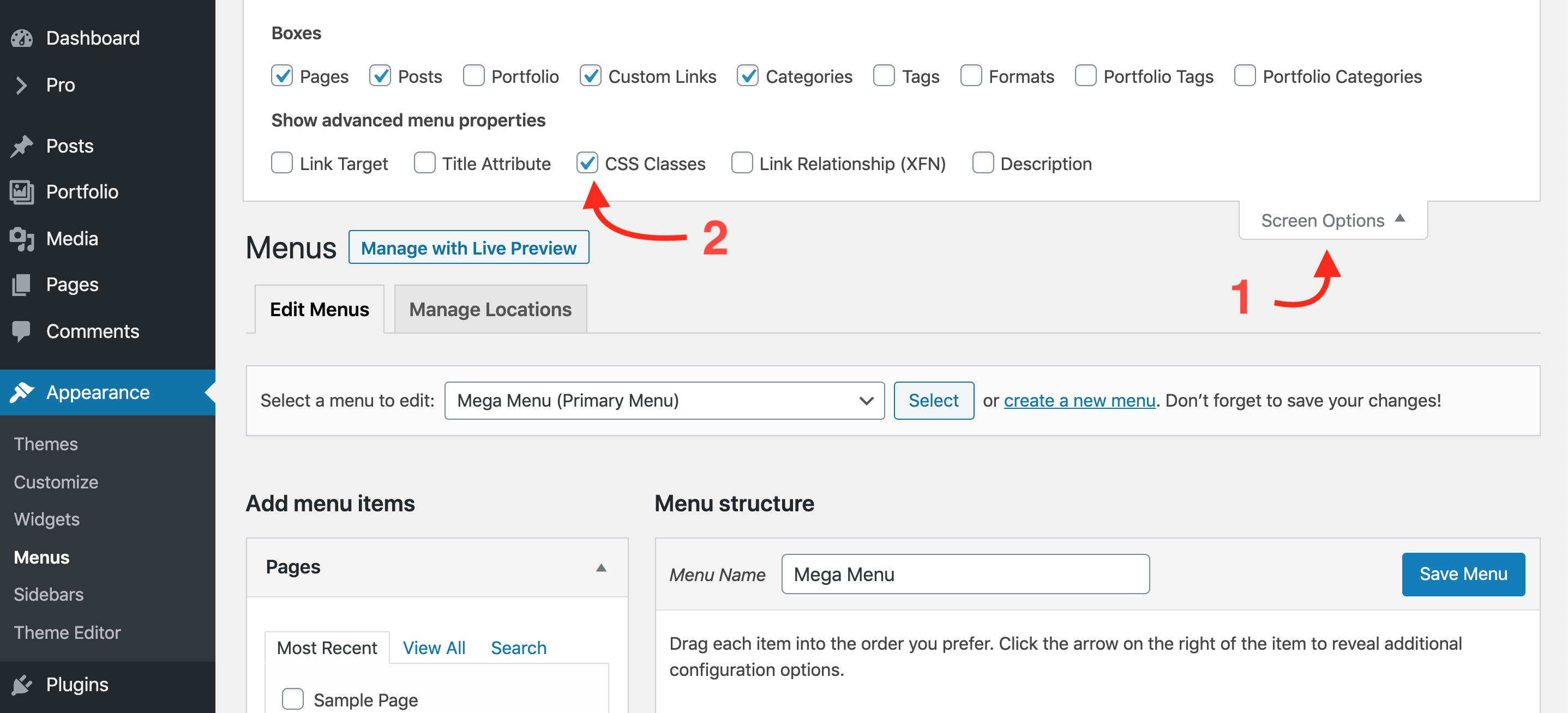
- Click the Screen Options tag at the top right corner of the menu creation page.
- Check the CSS Classes option to enable the CSS Class option in the menu items.
- Add the top level menu items.
- Add second level menu items under the main level which will act as the heading of the columns in the Mega Menu.
- Add third level menu items which will act as the menu items inside each column of the Mega Menu.
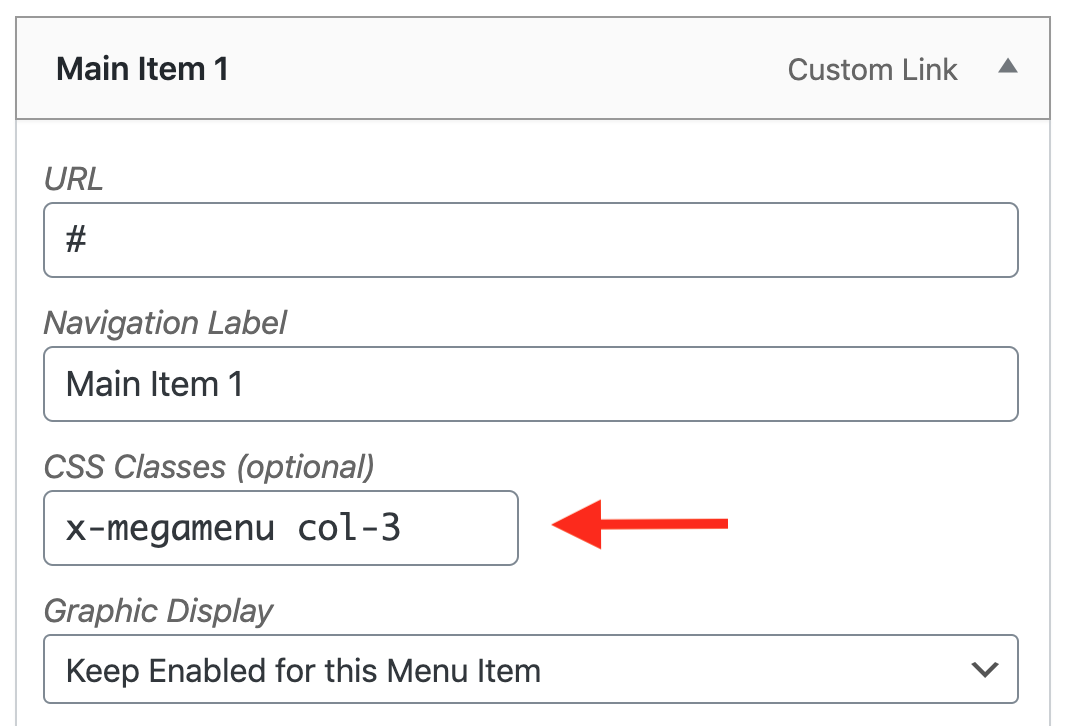
- Expand the top level options and add x-Mega Menu to the CSS Class options.
- Alternatively, you can add column related classes to force the Mega Menu to have proper column counts. You can use col-1, col-2, col-3, col-4 to have 1 column, 2 columns, 3 columns, and 4 columns respectively.

Congratulations! You configured the Mega Menu feature on your website.
Summary
Now you know all about Mega Menus and how to configure them on your WordPress website.
See something inaccurate? Let us know