Div
In this article, we're going to discuss the helpful Div Element — what it is, and most importantly, when to use it.
The primary purpose of creating our Div Element was to give users a layout context that differed slightly from our Row / Column and Grid / Cell Elements. These differences include:
- The Div Element does not feature a child layout structure. Whenever a Row or Grid is added to a page, they will always be accompanied by at least one child Column or Cell respectively. This is necessary for these Elements to work properly; however, there might be times where this additional layer of structure is unnecessary.
- The Div Element is meant to surface more aspects of the CSS spec. Contrary to many of our other Elements, which can be more "multi-dimensional" in nature the Div is very straightforward. It doesn't have any real structure applied to it compared to something like a Button, which features a relatively preset layout with how its text, graphics, and particles function. You will find that the Div contains more controls for managing things like
position,overflow,pointer-events, and more.
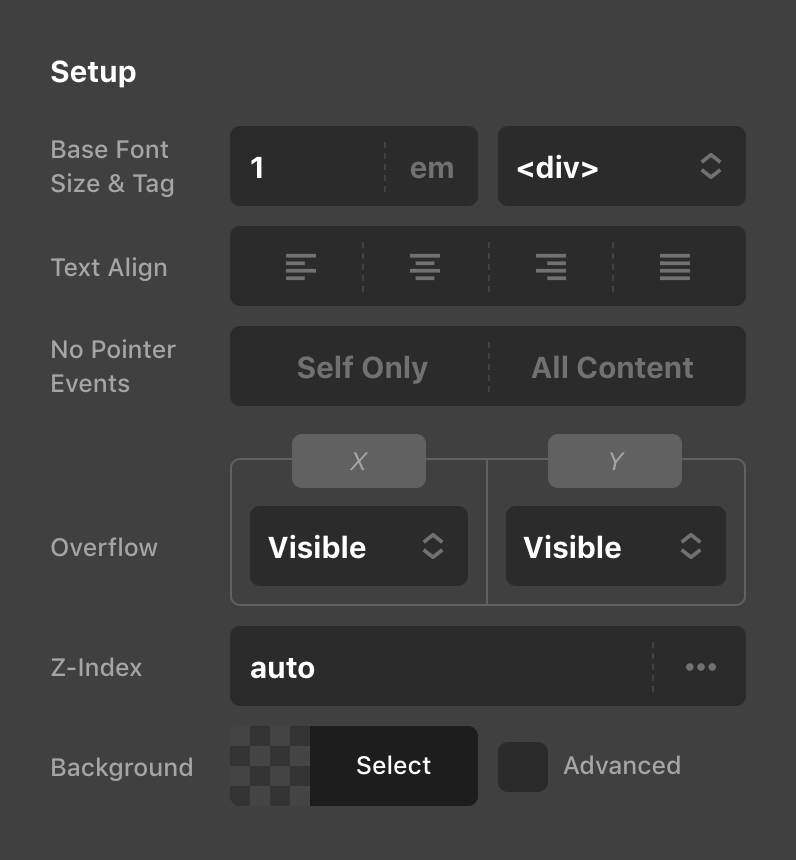
Setup
The Setup control group of the Div Element is where you will begin with some basic presentational aspects of your output:

The main control that might not be immediately obvious how it functions is the No Pointer Events toggle. When nothing is selected, the Div Element will be clickable as expected. When set to Self Only, the Div Element itself will not be clickable; however, any child inside will be able to be interacted with. Setting this control to All Content will stop click events on the Div Element itself and all children. This can open up some interesting layout possibilities when paired with other controls inside the Div and child Elements.
Additionally, the Overflow control allows you to specify how the overflow-x and overflow-y properties of the Div should function. These can be interesting to explore if you enable flexbox layout on the Div itself and do something like set its layout to not wrap, forcing Elements to be laid out in a line. When paired with something like overflow-x: auto, you have just created a scrolling content area that can be used for creative navigation, product displays, et cetera.
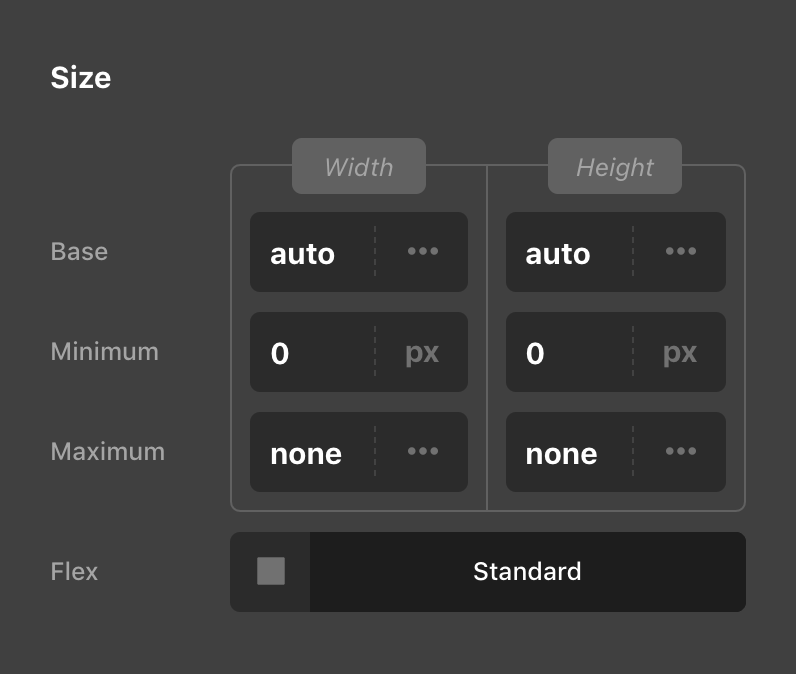
Size
The Size control group of the Div Element is where you will adjust the dimensions of your Element if desired:

The Flex control will only work when placed inside of a parent Element using a Flexbox layout. Once that is done, this Flex control can be used to alter the flex-grow, flex-shrink, and flex-basis values of the Div within that context.
Aspect Ratio
See our dedicated doc on Aspect Ratio here.
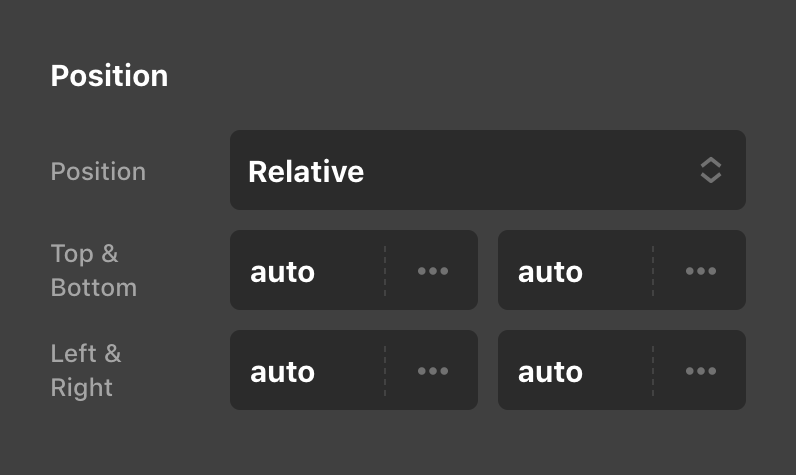
Position
The Position control group of the Div Element allows you to alter certain functional aspects of your Element:

If Position is set to anything other than static (i.e. relative, absolute, or fixed) four additional controls for top, left, right, and bottom will appear, allowing you to set values for those properties.
Demo
To see a live demo of the Div Element click here.
See something inaccurate? Let us know