Video
In this article, we're going to discuss the Video Element, the two types of videos supported by this Element, and how to configure each.
To add the Video Element, simply search for "video" on the Elements search on your Cornerstone or any builder in Pro (Content, Header, Global Block, Footer) and drag the Video element on the content pane.

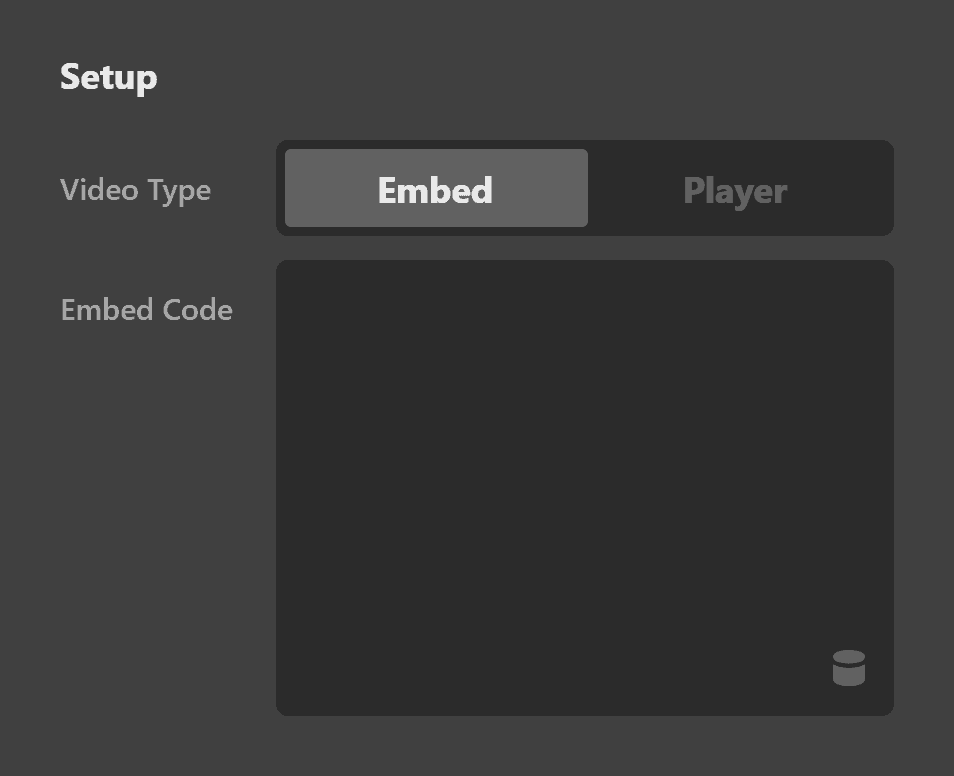
Once you've added the Element, you'll see this on the settings pane:

Under Setup, you'll see Embed and Player. Let's discuss Embed first.
Video Embed Setup
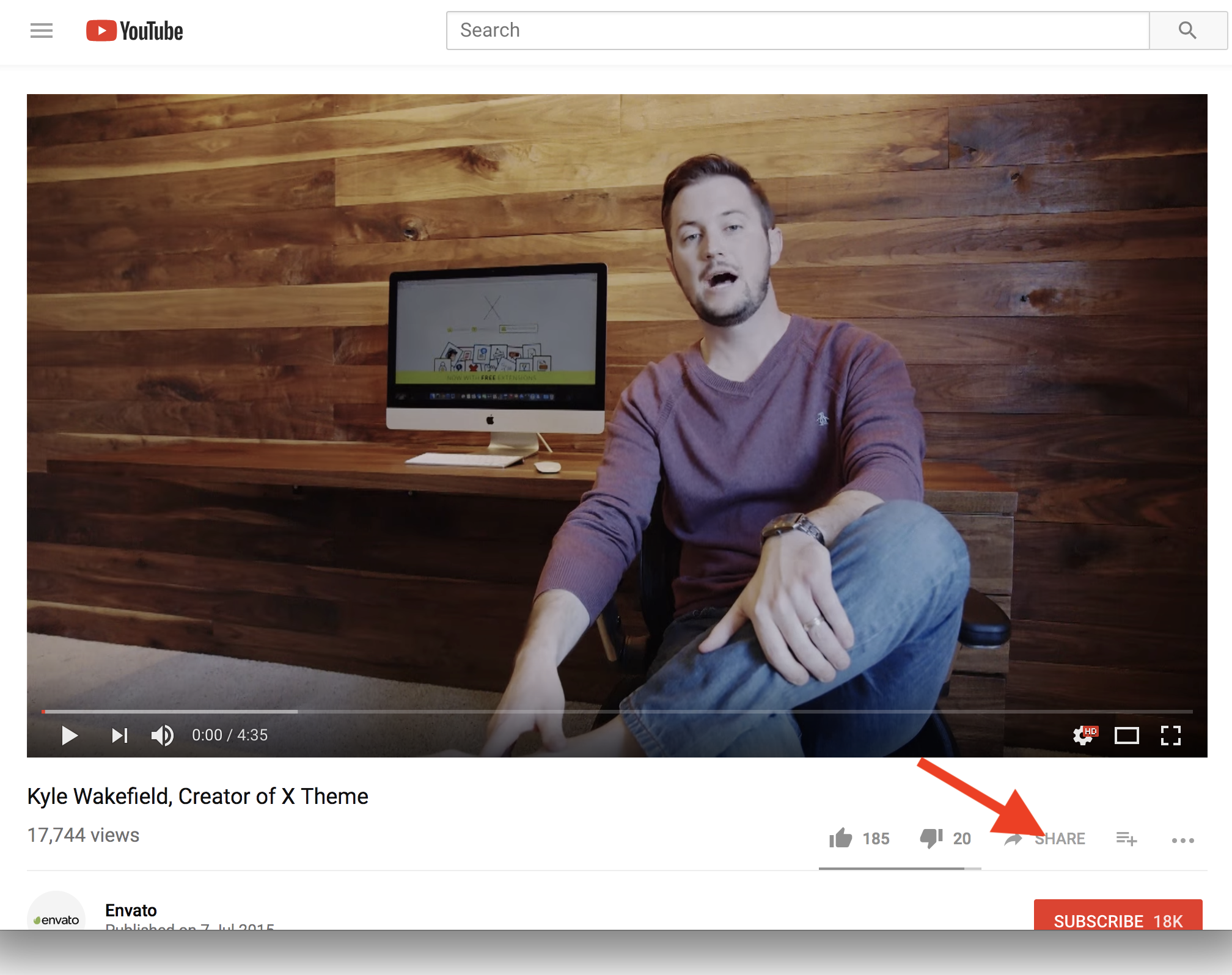
On the Embed setup, you'll see a field named Embed Code. Websites such as Youtube and Vimeo (just to name a few) allow you to display their videos to your website. So let's say you want to add this Video from Youtube on to your website, just click the Share button:

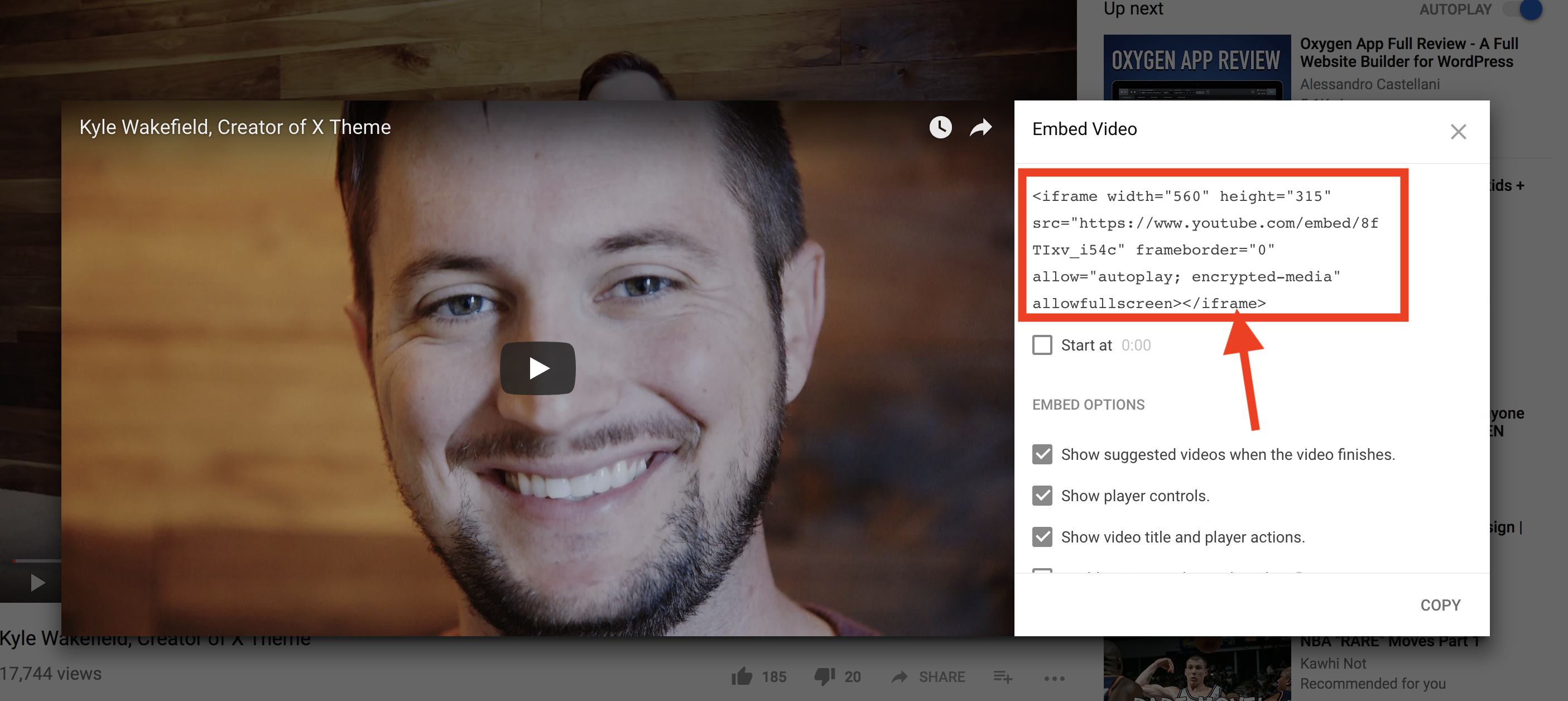
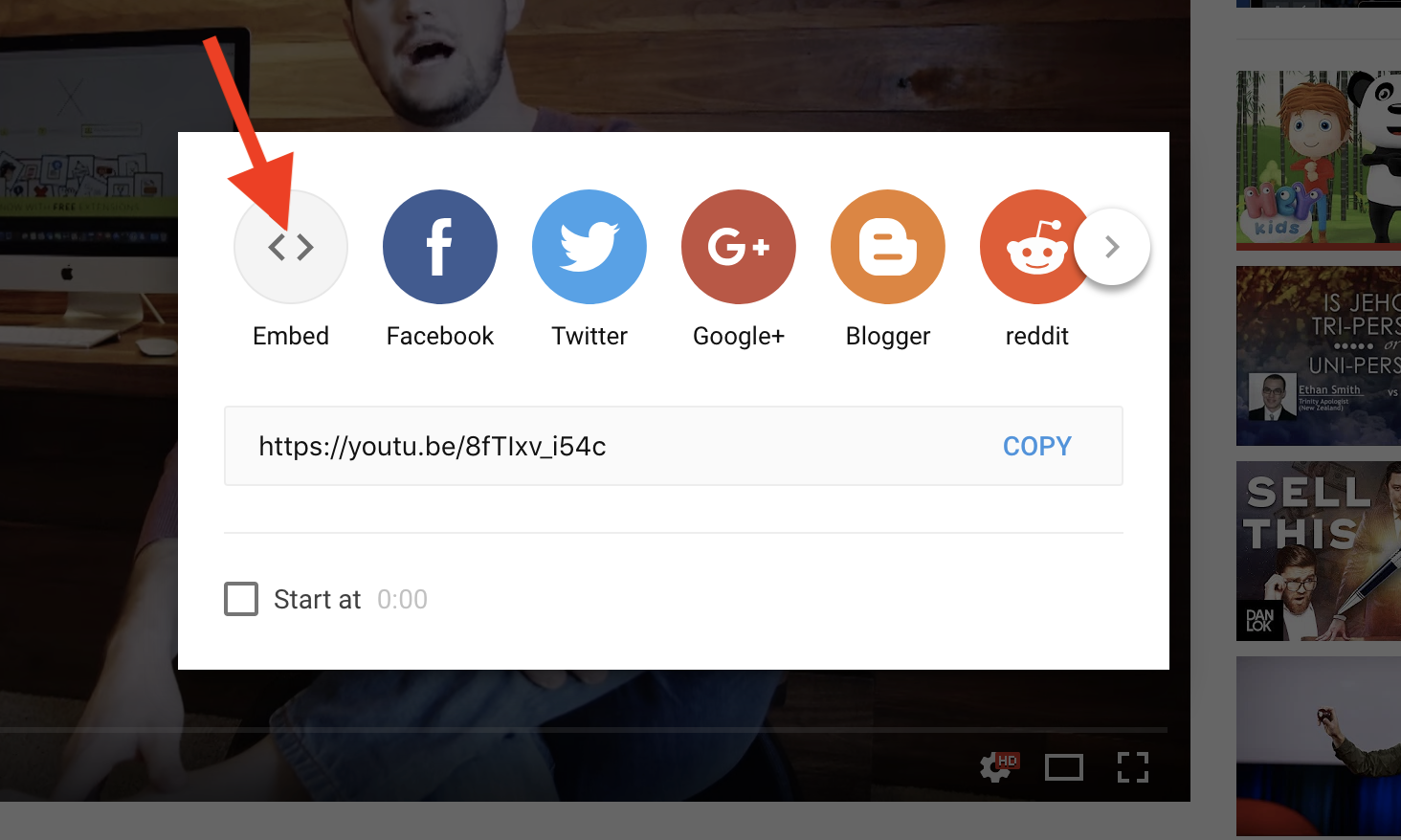
Then click the Embed button on the modal:

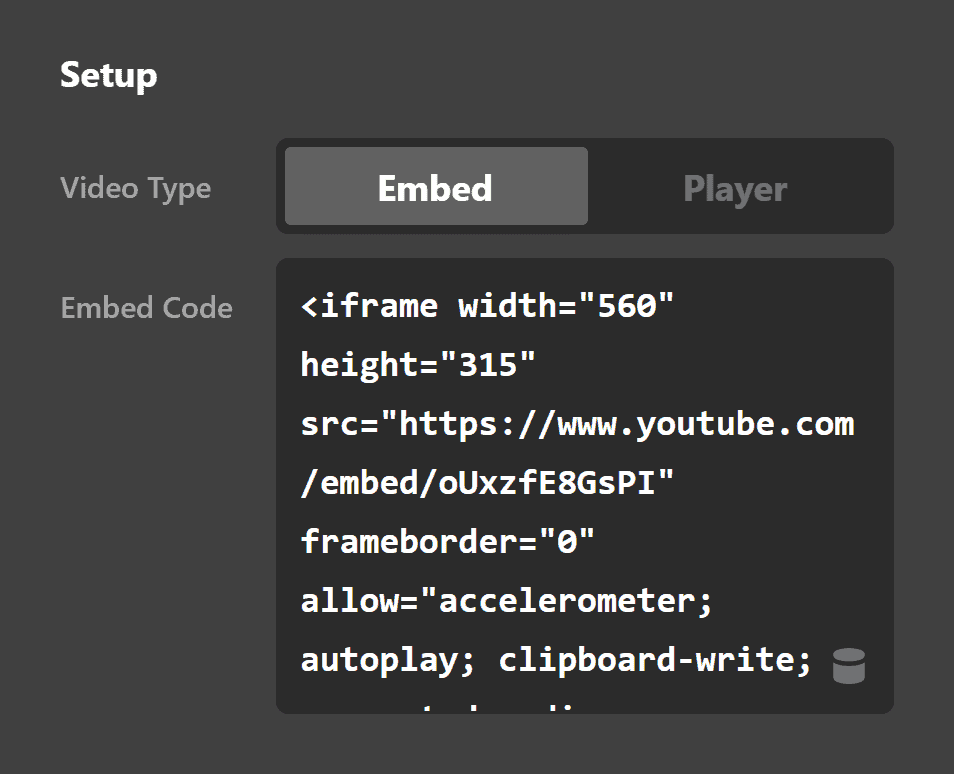
Copy the Embed code:

Then paste that code to the Video Element's Embed Code field:

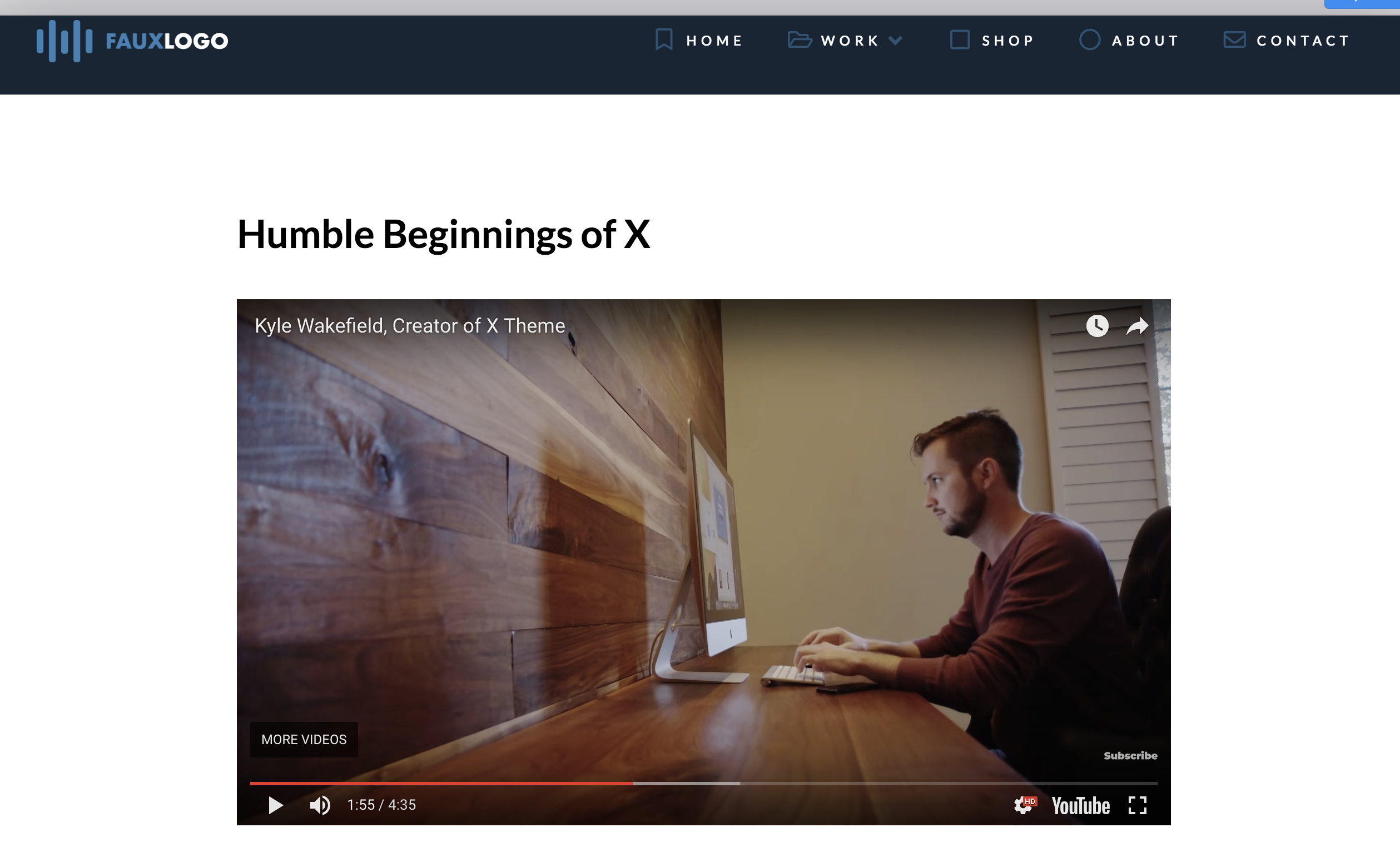
You'll then see that the video has been added along with the designs and controls found on Youtube also.

Note: Different websites have their own embed codes.
Video Player Setup
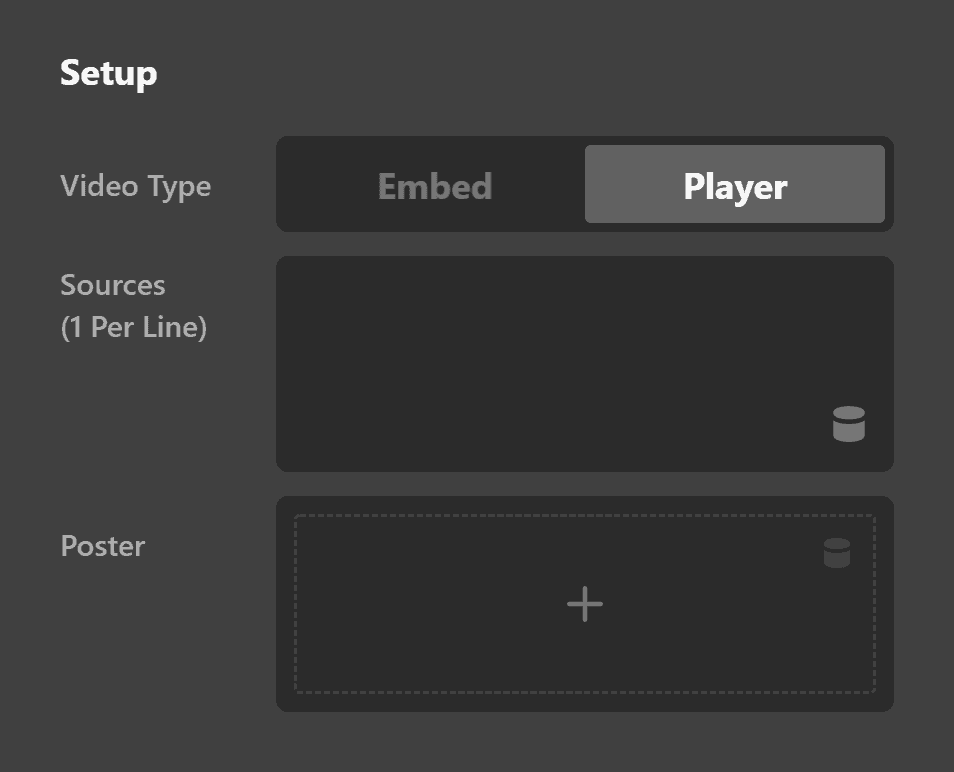
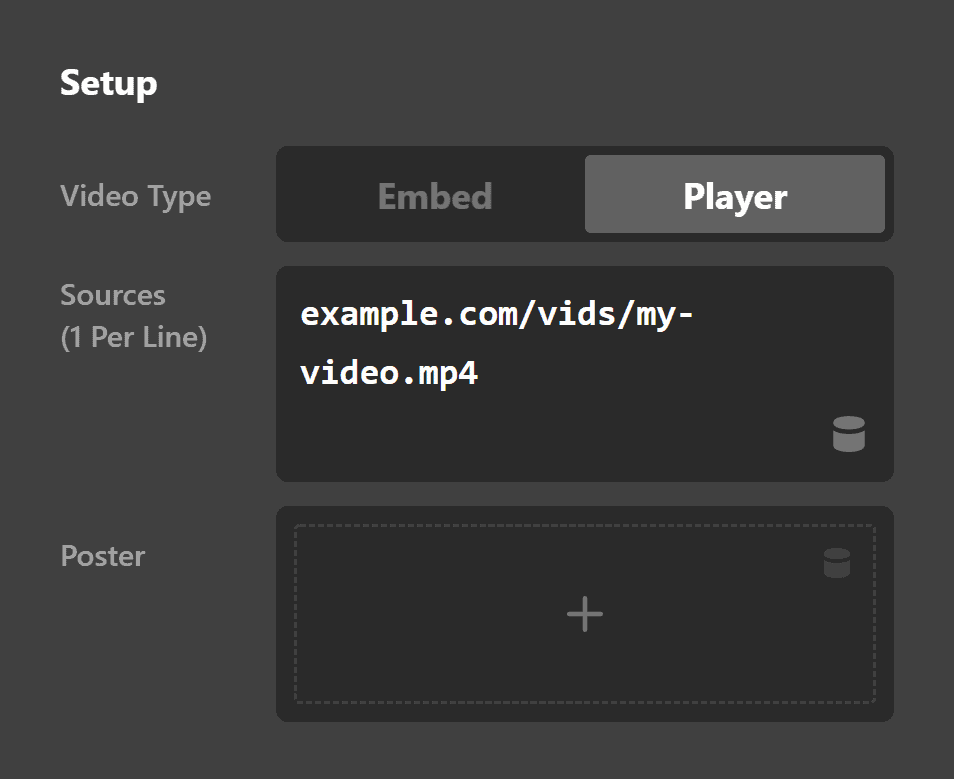
Now the second setup option is Player.

Basically, instead of using an embed code from a video hosting website, you'll have to enter the URL of the actual video file. If you host your video files, whether it's in your website or on a CDN provider, this is the option you will choose.
You simply have to enter the URL of the file (e.g. example.com/videos/my-video.mp4) on the Sources field.

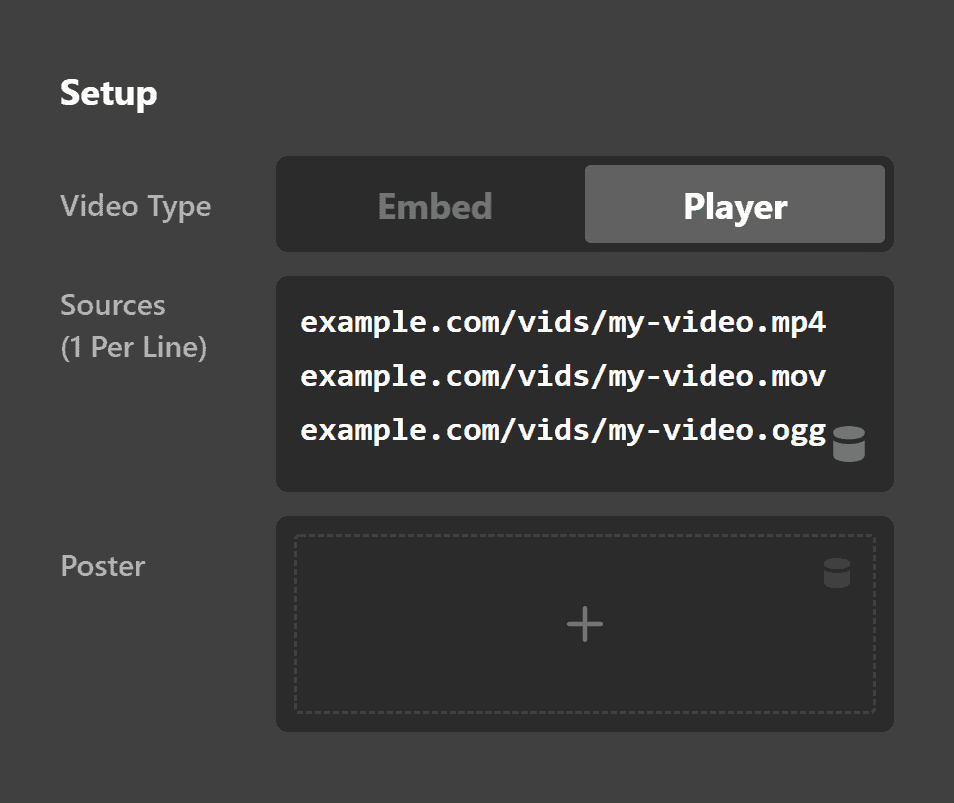
Now you'll notice that inside the parenthesis of the Sources field, there's a text that says "1 Per Line." Let me explain that. Because there are so many devices and browsers that could be viewing your website, and would want to watch your video, it is recommended that you offer multiple file sources. Basically, a source is the same video file offered in a different file format. So if you have an MP4 file format, it is recommended that you put an OGG, MOV and WEBM version as well.
The purpose is that if a certain browser doesn't play one video format (e.g. MP4), you'll have a backup format which the browser may support.
Here's how you will implement it:

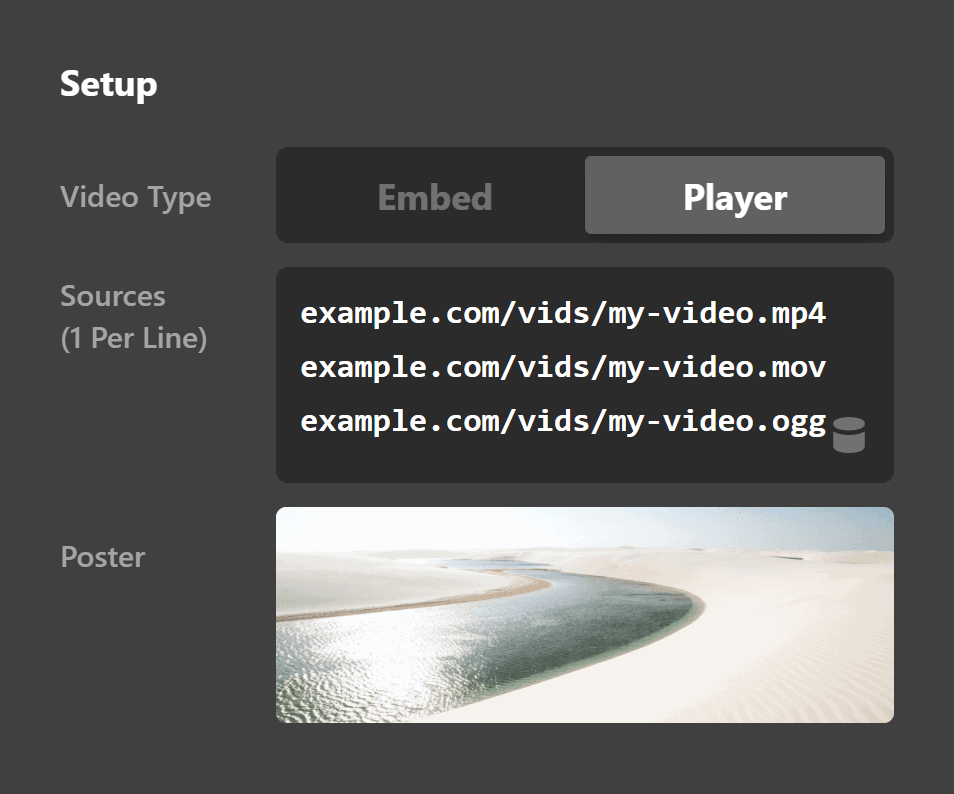
Lastly, there's the Poster field.

This is the image that will display before the video is played. This is optional.
Video Controls Setup
If you select the Player setup, an additional set of options are added that allows you to customize the video player controls. They are the following:
Controls Setup
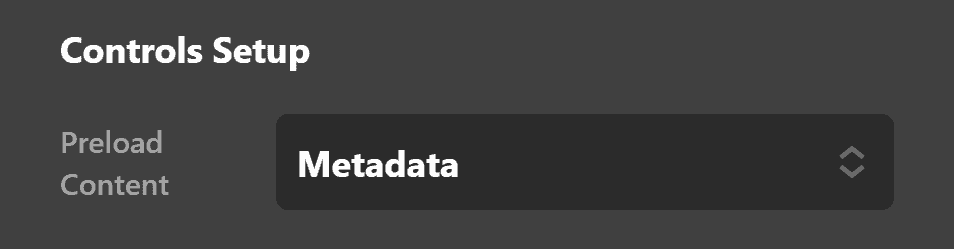
There's a dropdown labeled Preload Content with three options:

- None - Requests the browser not preload the video file.
- Auto - Requests that the browser download the video file's metadata immediately on page load.
- Metadata - Requests the browser to download the entire video file, regardless of whether the user is going to play it or not.
Note: There's no 100% guarantee that the browser will follow this. Some browsers ignore this option. You'll also see the
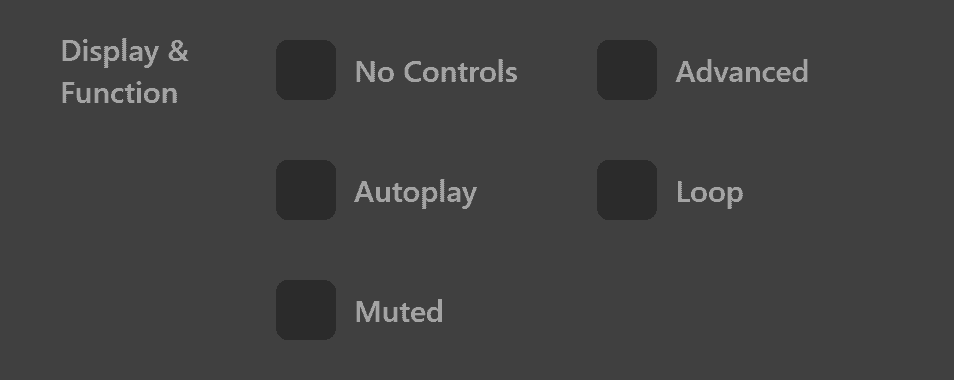
Display & Function option with five checkboxes:

- No Controls - If you check this option, the entire control bar will not be displayed. Users can still play and pause the video by clicking on the video itself. ** **
- Advanced - If checked, the time, volume and full-screen controls will be displayed.
- Autoplay - When checked, the video file will play automatically once the page is loaded.
- Loop - If checked, the video file will replay after it is finished.
- Muted - If checked, the video will play but there will be no sound.
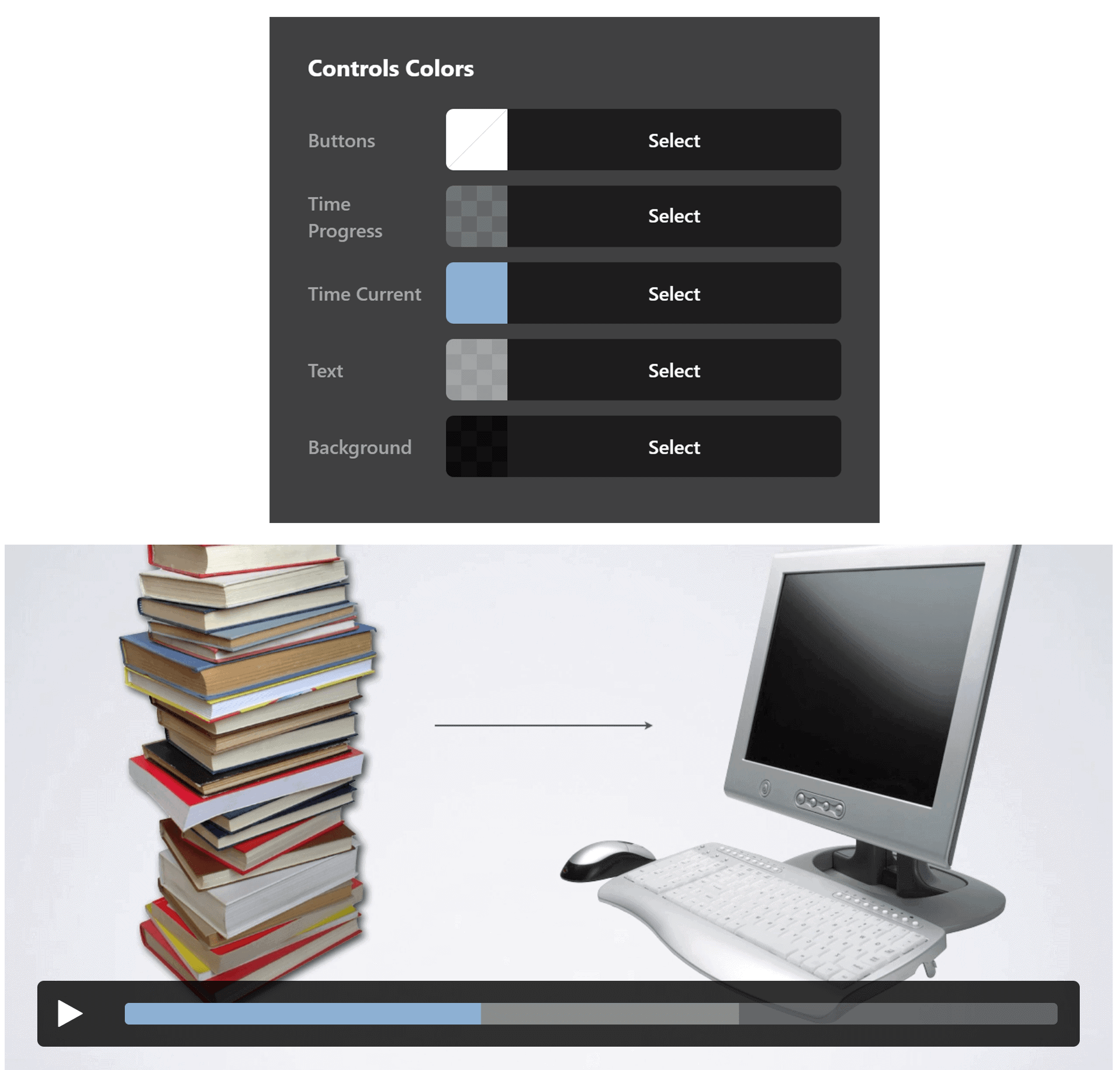
Controls Colors
The controls colors control group gives you the ability to fine tune the color of various parts of the video control:
- Buttons - Use this option to set the color of the play/pause button in the normal and hover mode.
- Time Progress - Use this option to set the total progress bar color and the loaded portion.
- Time Current - Use this option to set the elapsed time marker color in the progress bar.
- Text - Use this option to set the text color of the control.
- Background - use this option to set the background color of the control.

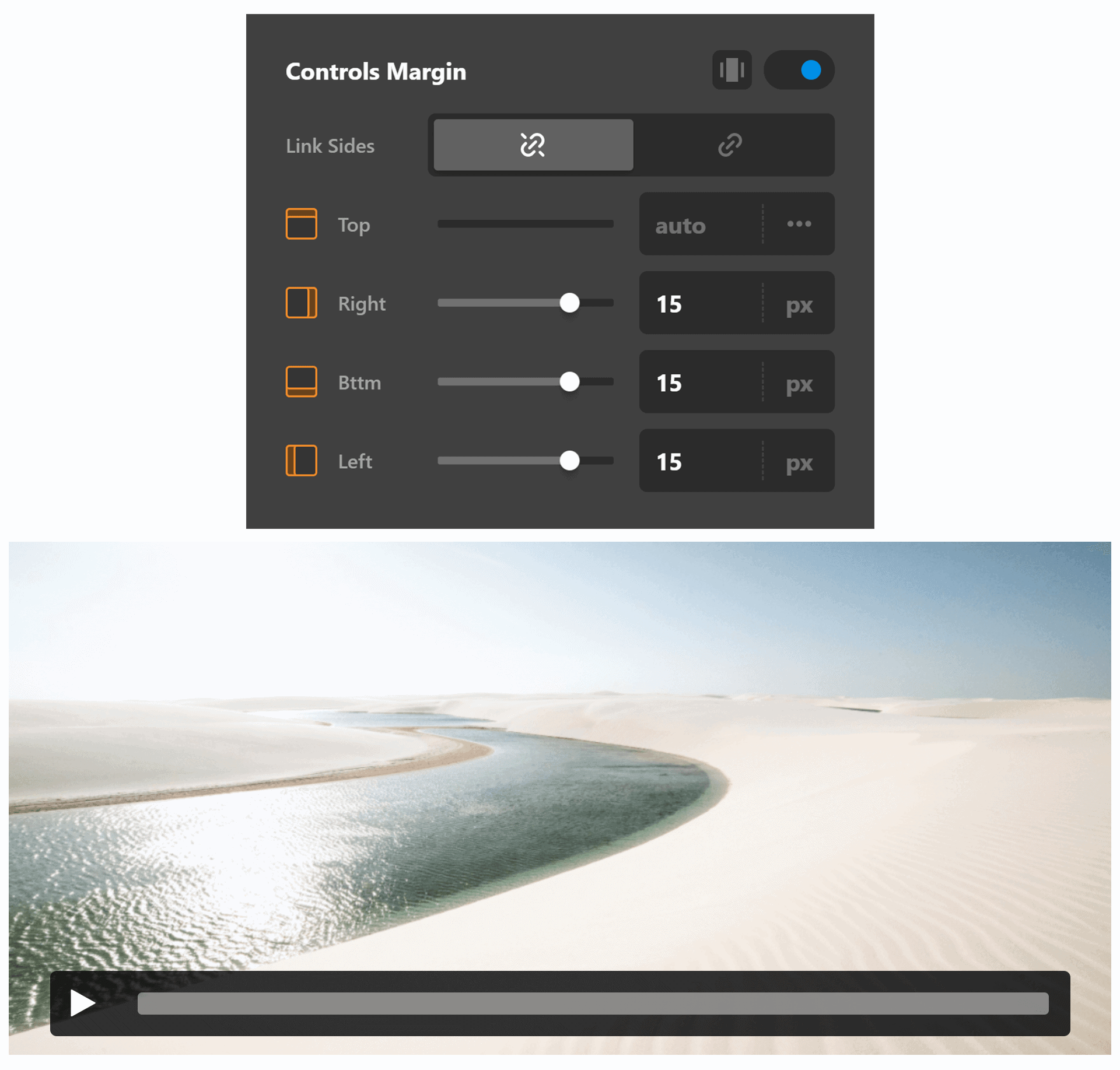
Controls Margin
Use this option to set the margin of the control. You can change the settings for all the sides of the control or modify them individually.

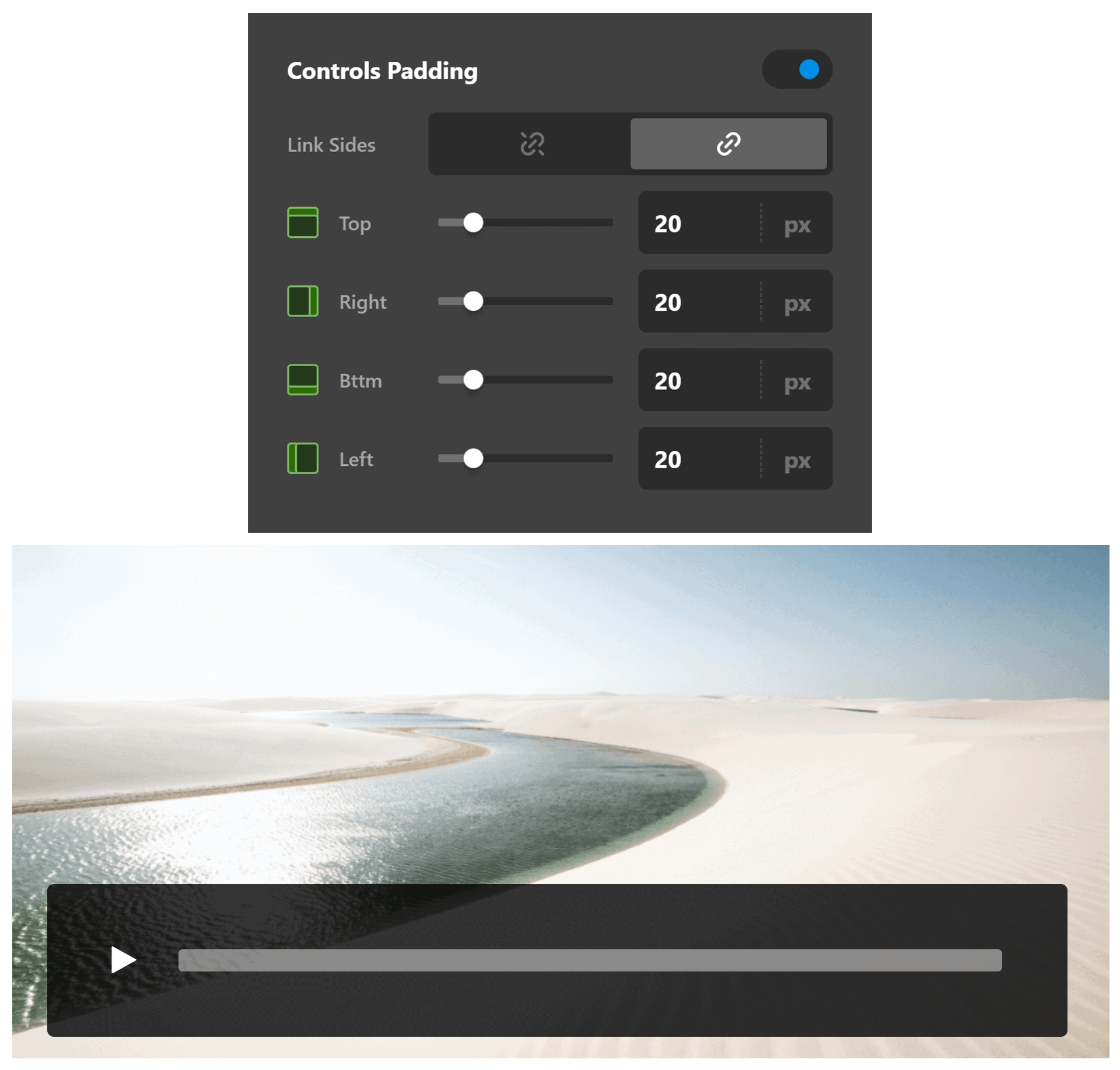
Controls Padding
Use this option to set the padding of the control. You can change the settings for all the sides of the control or modify them individually.

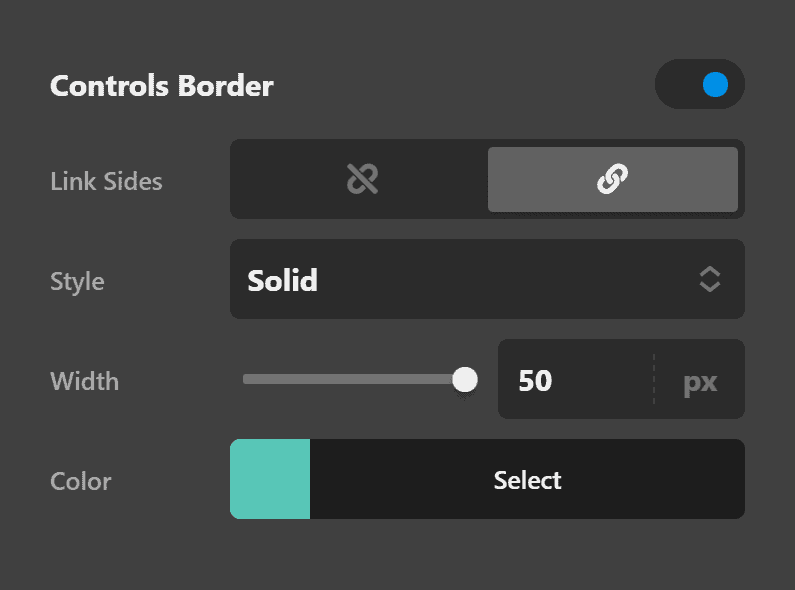
Controls Border
Use this option to set the border of the control. You can set the style, width and color of the border on all sides or each side individually.

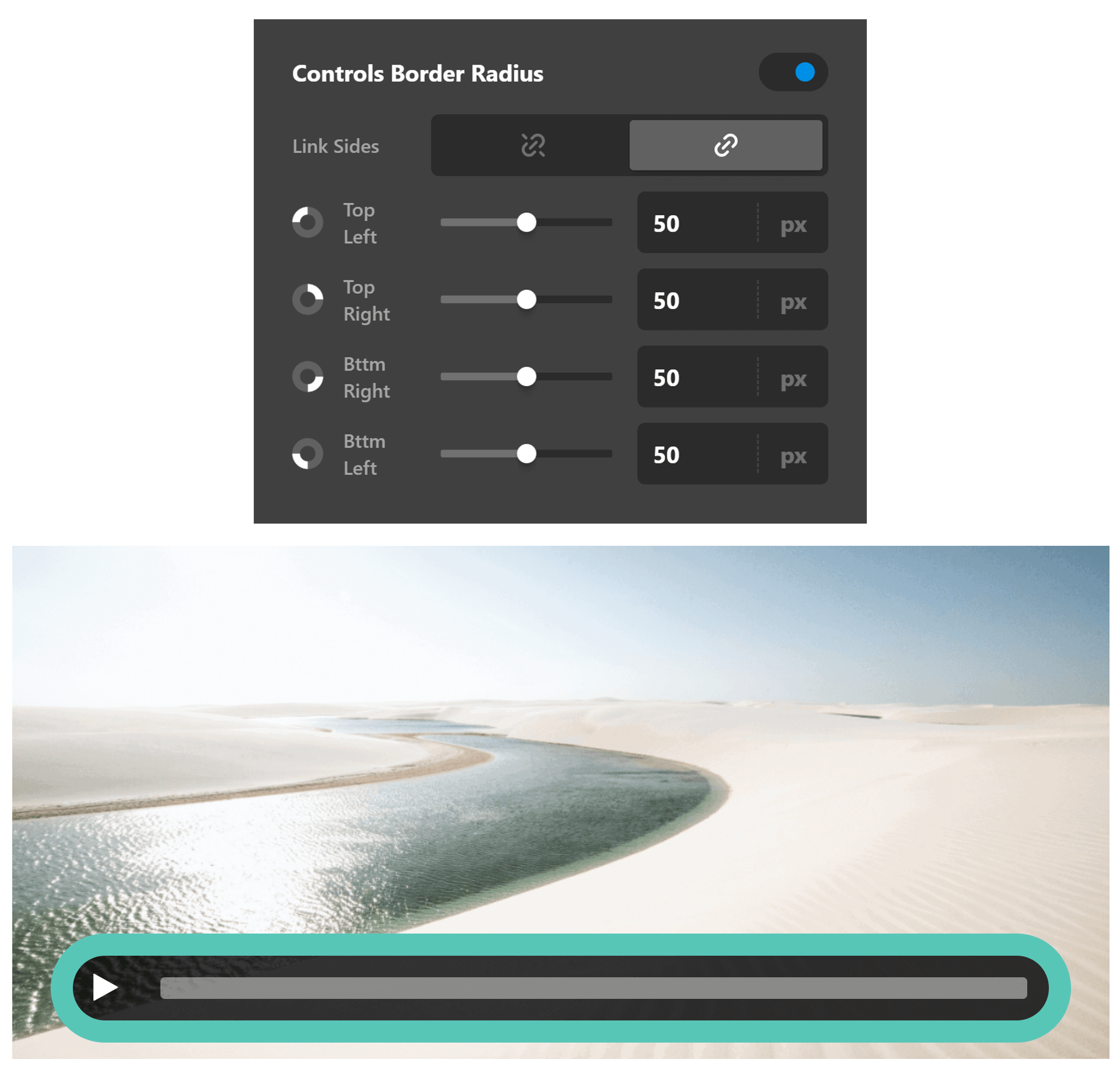
Controls Border Radius
Use this option to set a border radius for the control. You can set the curve on all sides or set them individually.

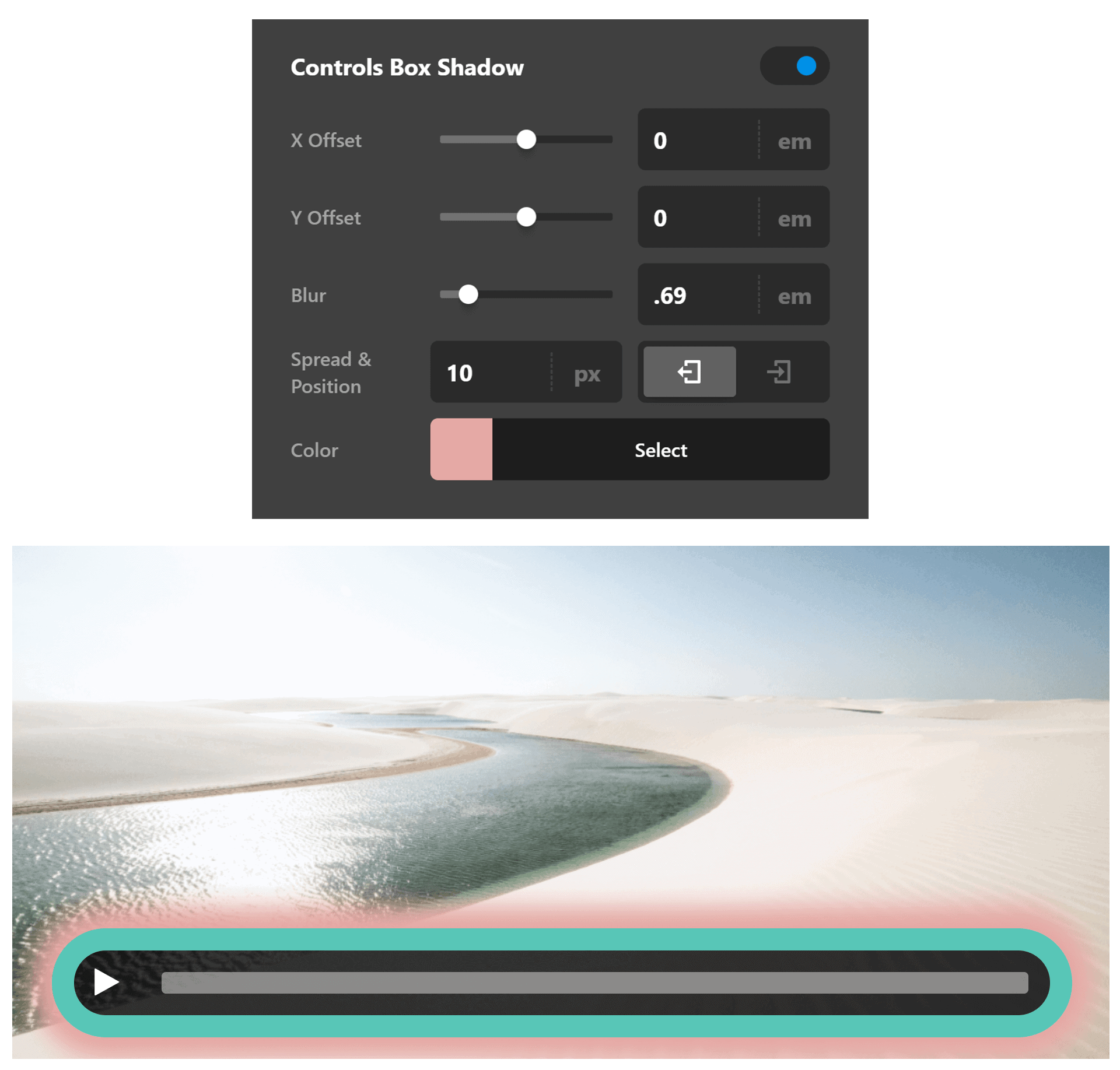
Controls Box Shadow
You can set a shadow over the control using the box-shadow control group.
- X-Offset - Use this option to set the X offset of the shadow in the control.
- Y-Offset - Use this option to set the Y offset of the shadow in the control.
- Blur - Use this option to set the intensity of the blur effect in the control.
- Spread & Position - Use this option to set the spread amount of the items section shadow and decide if you want the shadow to sit inside or outside of the control.
- Color - Use this option to set the color of the control shadow.

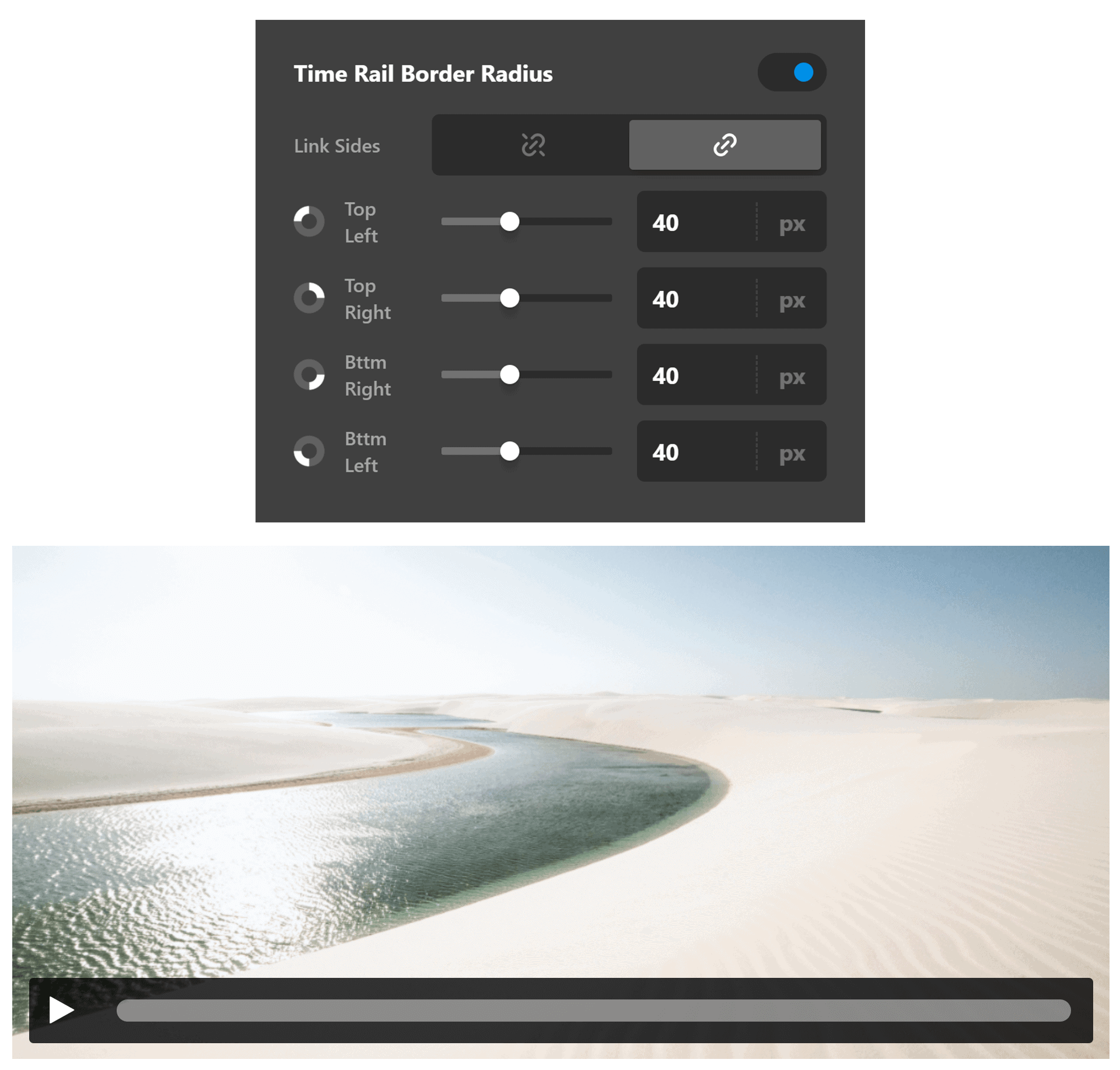
Time Rail Border Radius
Use this option to set a border radius for the time rail. You can set the curve on all sides or set them individually.

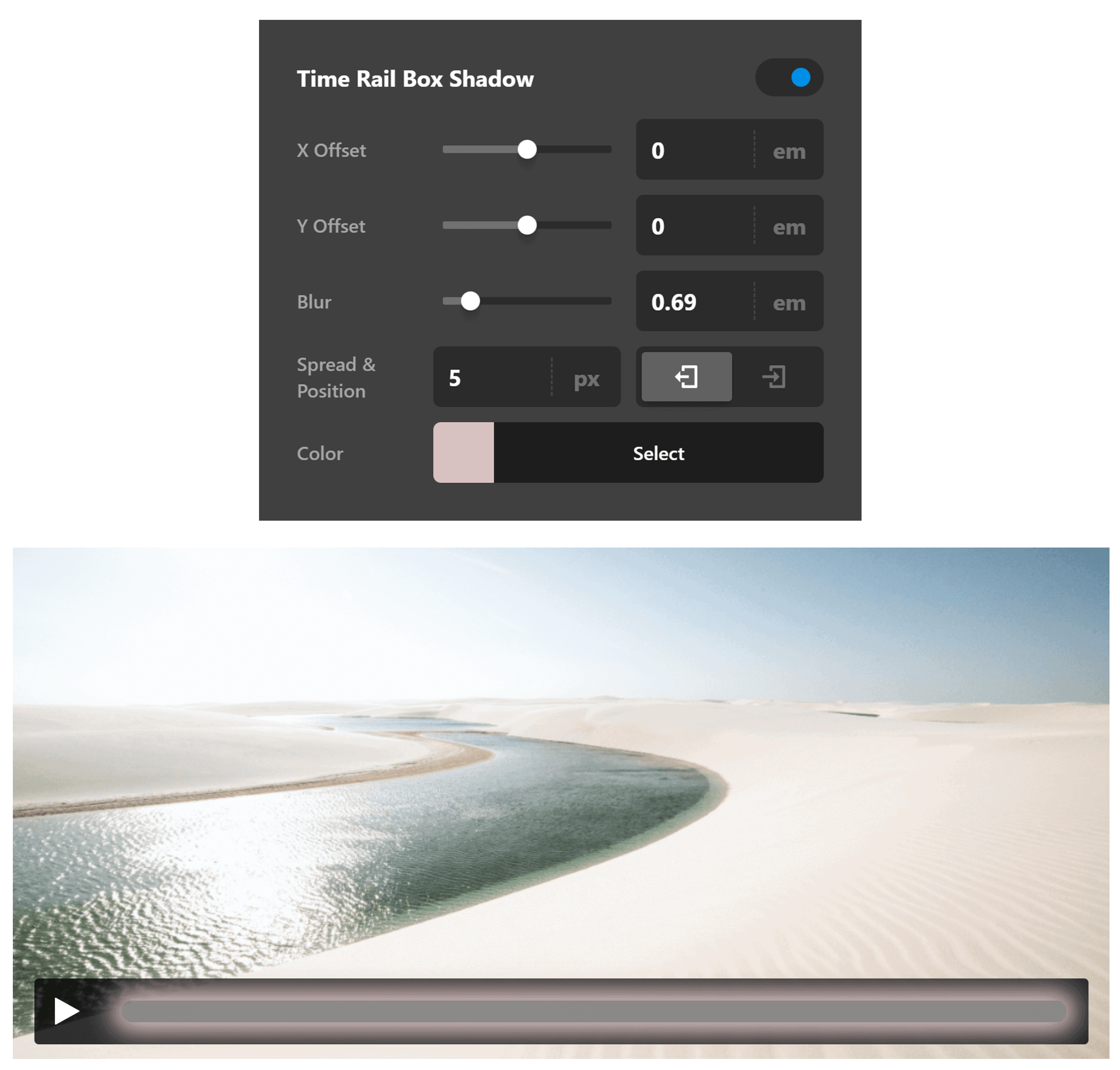
Time Rail Box Shadow
You can set a shadow over the time rail using the box-shadow control group.
- X-Offset - Use this option to set the X offset of the shadow in the time rail.
- Y-Offset - Use this option to set the Y offset of the shadow in the time rail.
- Blur - Use this option to set the intensity of the blur effect in the time rail.
- Spread & Position - Use this option to set the spread amount of the items section shadow and decide if you want the shadow to sit inside or outside of the time rail.
- Color - Use this option to set the color of the time rail shadow.

Frame Settings
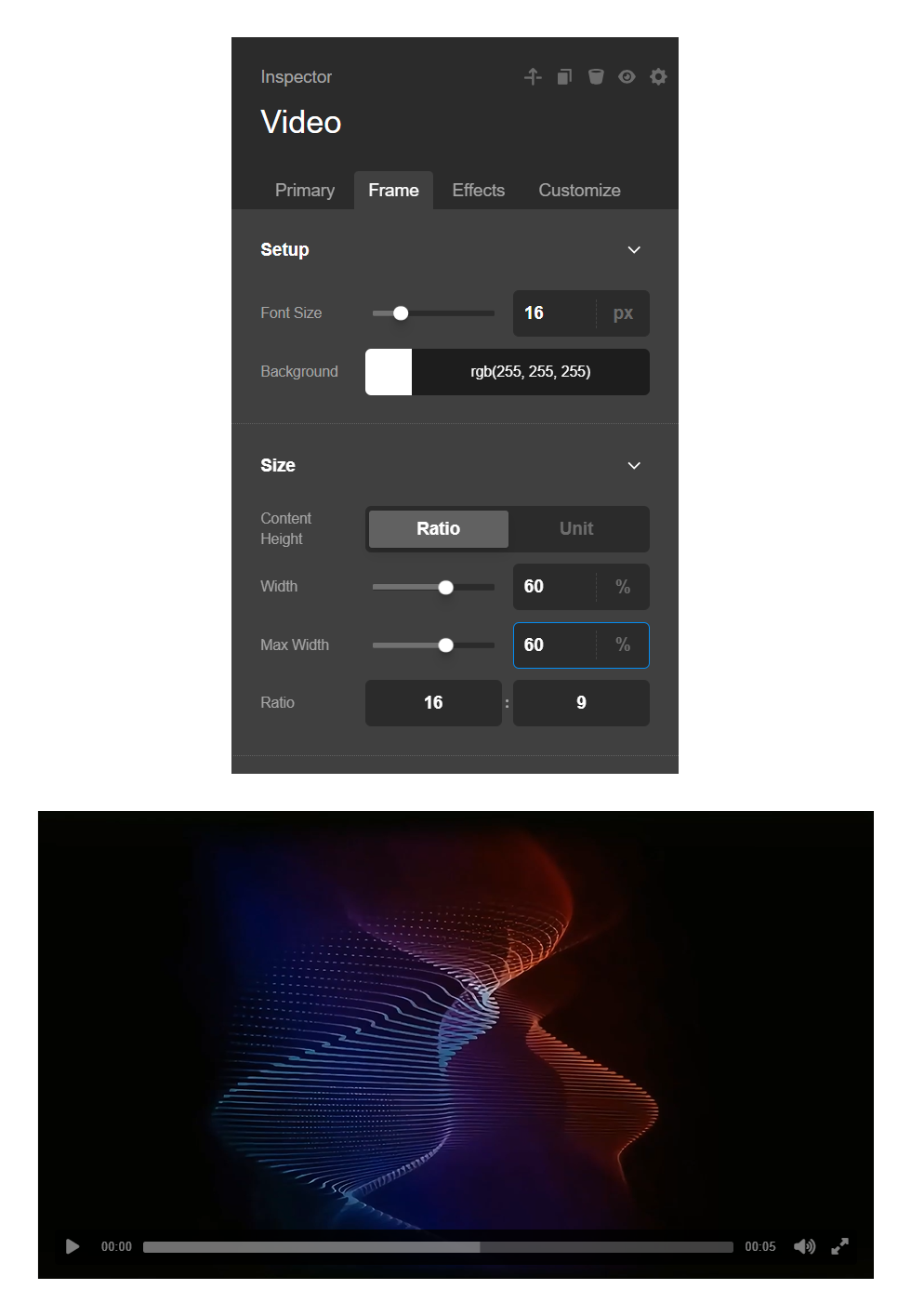
Not only can you configure how the player controls will look like, you can also configure how the video's frame looks like. Regardless of whether you chose an Embed or Player Video Type, you may configure the Frame's settings. To do that, click on the Frame tab.
Setup & Size

- Content Height- You can choose either Ratio or Unit. If you choose Ratio, you can enter the Aspect Ratio of the video's frame's width and height with respect to each other. If you choose Unit, the custom height of the frame can be added. The width will be set by whatever value you enter on the Width & Max Width field.
- Width & Max Width - Width is going to be the actual width of the frame and max width is its limit.
- Background Color - Sometimes the video doesn't cover the entire frame such as if you add frame padding. You may choose to set a background color so that the background is not white.
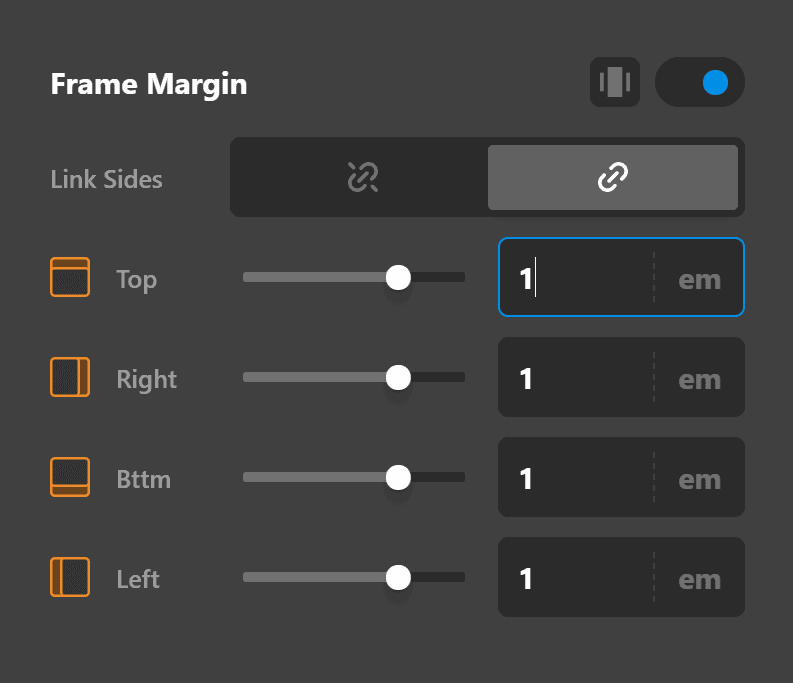
Frame Margin
Use this option to set the margin of the frame. You can change the settings for all the sides of the frame or modify them individually.

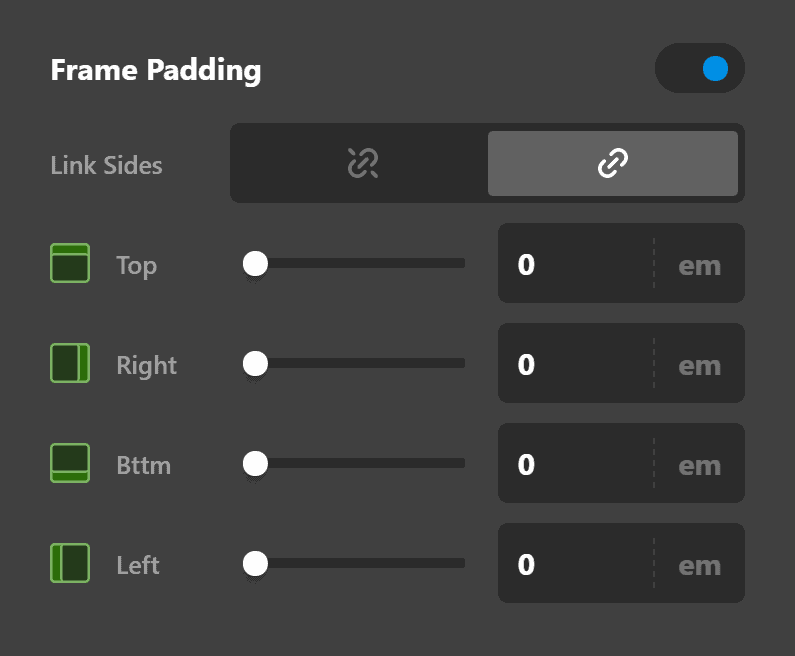
Frame Padding
Use this option to set the padding of the frame. You can change the settings for all the sides of the frame or modify them individually.

Frame Border
Use this option to set the border of the frame. You can set the style, width and color of the border on all sides or each side individually.

Frame Border Radius
Use this option to set a border radius for the frame. You can set the curve on all sides or set them individually.

Frame Box Shadow
You can set a shadow over the frame using the box-shadow control group.
- X-Offset - Use this option to set the X offset of the shadow in the frame.
- Y-Offset - Use this option to set the Y offset of the shadow in the frame.
- Blur - Use this option to set the intensity of the blur effect in the frame.
- Spread & Position - Use this option to set the spread amount of the items section shadow and decide if you want the shadow to sit inside or outside of the frame.
- Color - Use this option to set the color of the frame shadow.

Effects
The Effects Module allows you to create stunning static and interactive changes to your Elements by leveraging CSS opacity, transform, filter, and much more. Click here for more detailed information.
Customize
The Customize pane consists of various features that allow you to take further control over your Element's styling and functionality:
- ID – Sets an HTML ID on the Element.
- Class – Sets an HTML Class on the Element.
- Element CSS – Use this feature for increased stylistic control of your Element, especially over nested markup. Click here for more detailed information on this feature, such as using
$elto dynamically target the base tag, et cetera. - Hide During Breakpoints – Hides the Element at different screen sizes when design alterations are needed. Click here for more information.
- Conditions – Adds / removes Elements from the page when certain criteria are met (e.g. “If a featured image is set...”). Click here for more information.
- Custom Attributes – Use this option to add custom HTML attributes to the root tag of the Element (e.g.
data-info="123"). This can be particularly helpful when integrating with various scripts and libraries.
Frontend Filters
Frontend filters are in place to let you more granular control the MediaElement options.
Control the features enabled to the player
// Only display the play, pause, and volume controls
window.csGlobal.csHooks.filter('cs_mejs_video_features', function() {
return ['playpause', 'volume'];
});Control all options for MediaElement.
// Turn the `alwaysShowControls` option to false
window.csGlobal.csHooks.filter('cs_mejs_video_player_args', function(options) {
options.alwaysShowControls = false;
return options;
});Demo
To see a live demo of the Video Element click here.
Summary
In this article, you learned how to add videos using the Video Element. You learned the two video types, namely "Embedded" and "Player." Lastly, you learned how to configure each type, giving you flexibility to set up your videos.
See something inaccurate? Let us know