Archive Templates
In this article, we're going to introduce you to Cornerstone's Blog Builder and walk you through Archive Templates.
Blogs in WordPress are comprised of an Archive (think the home page for the blog) and Single Layouts (think individual posts). One important distinction with archives is that you are designing a repeating page template that will take advantage of database-driven Elements.
You can assign your Archive Layouts that you have created to different pages or posts on your website, as you can with the Single Layouts, allowing you to create complex site layouts that respond to the contextual needs of a particular area of your site. Put another way, Cornerstone's Layout Builder has some impressive tooling for creating stunning blogs!
Getting Started
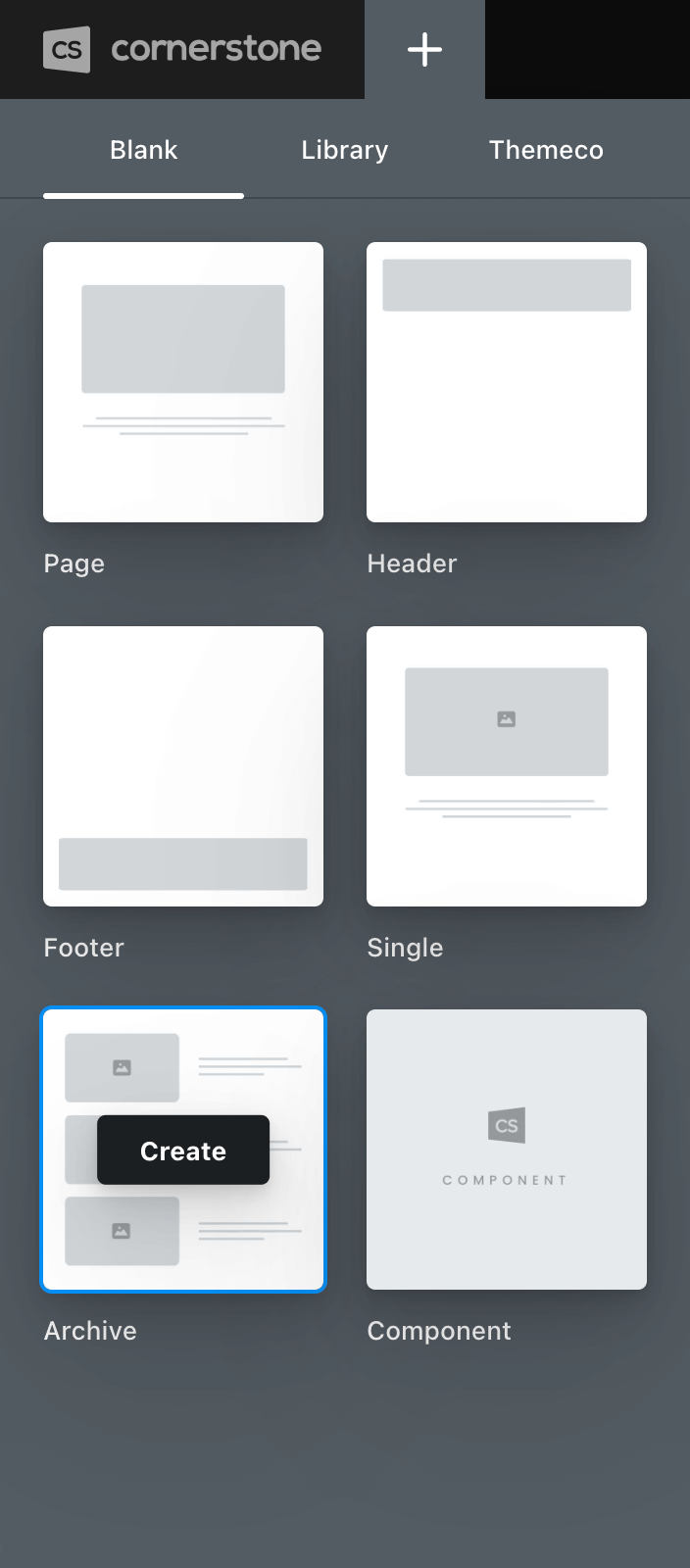
To begin working with Archives, click on the plus sign (+) in the top bar to reveal the New Document pane, then click on Archive:

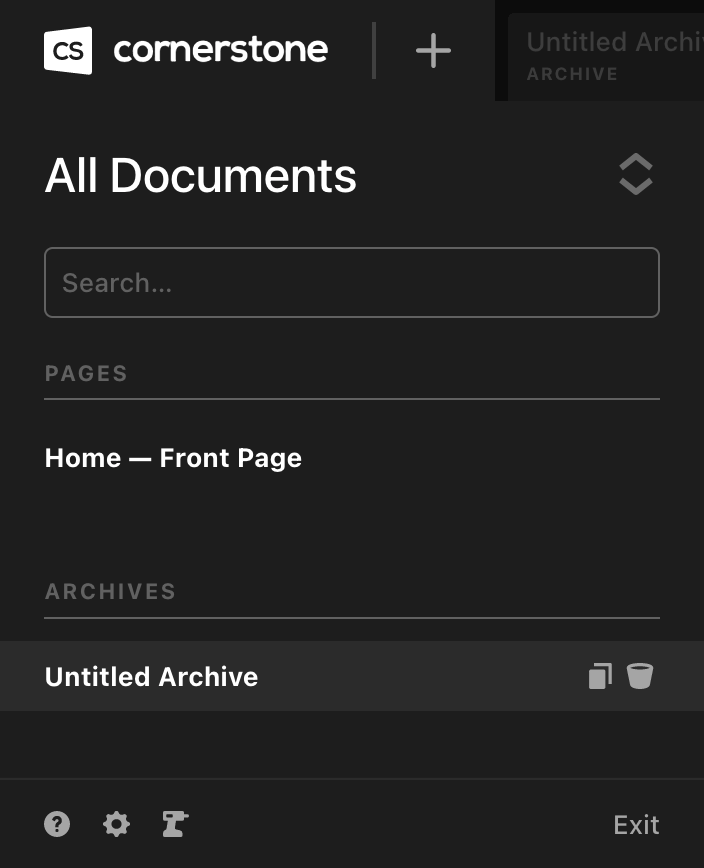
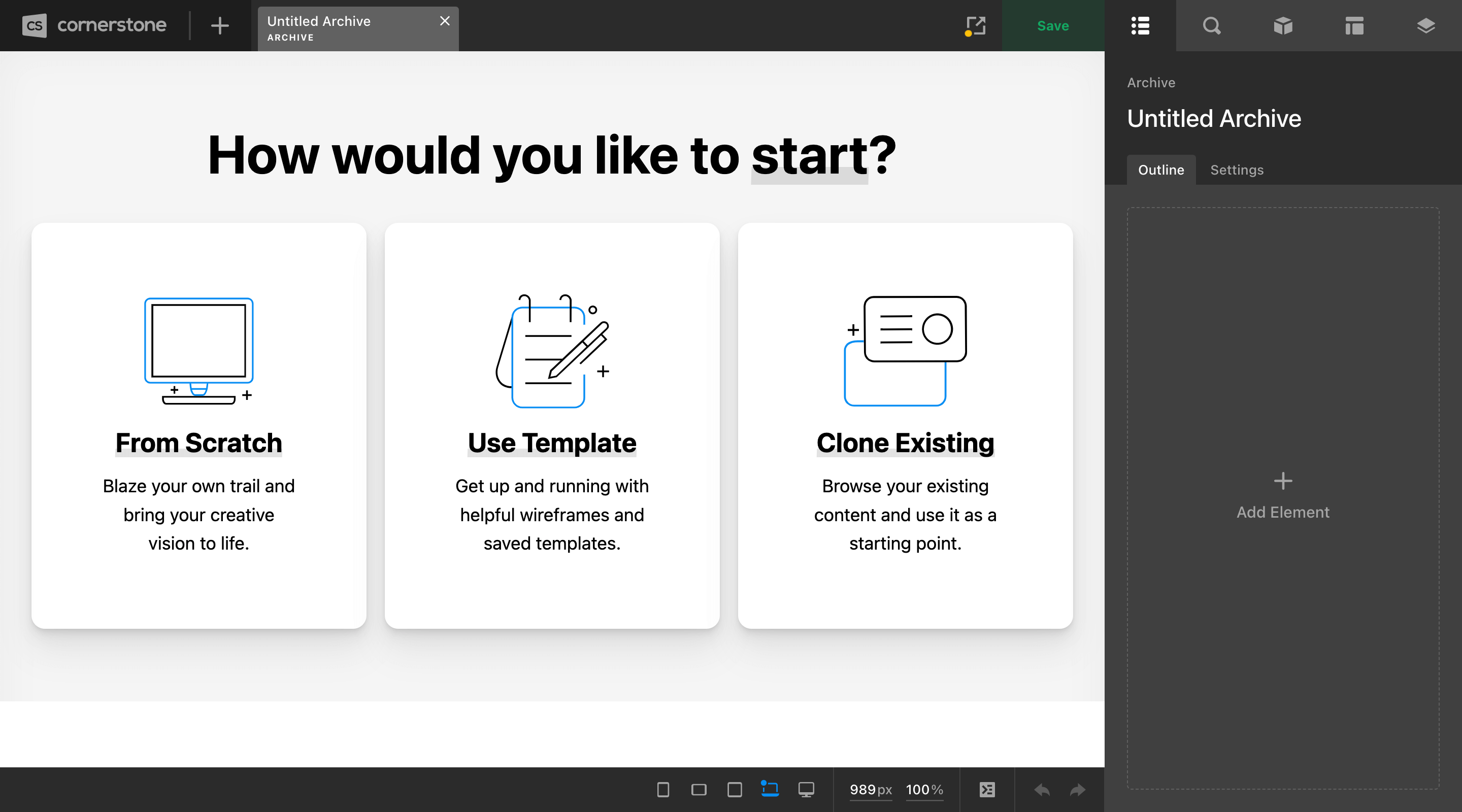
Upon clicking “Create,” a new document of the type you selected will be added to your site and a tab will be opened for you to begin working:


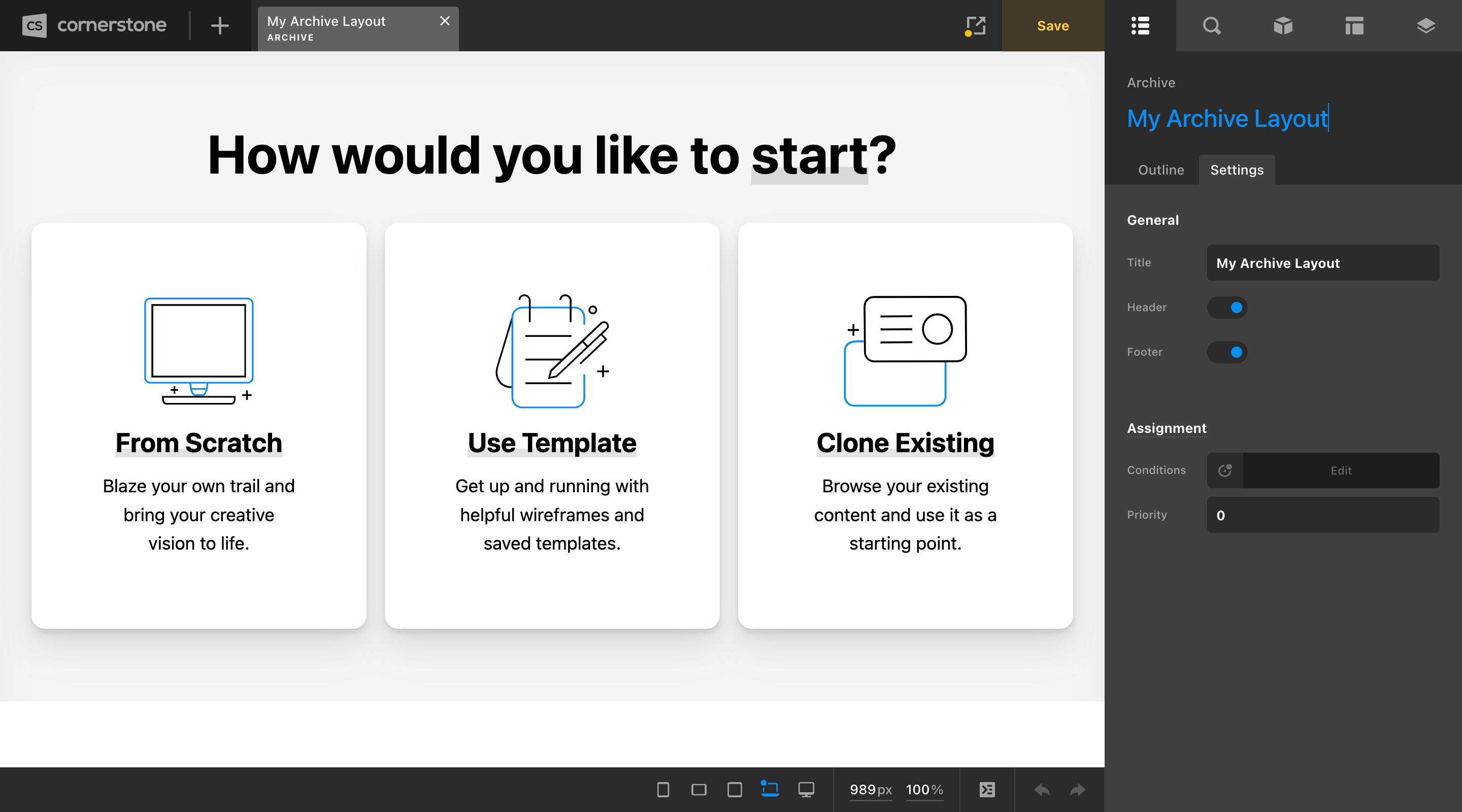
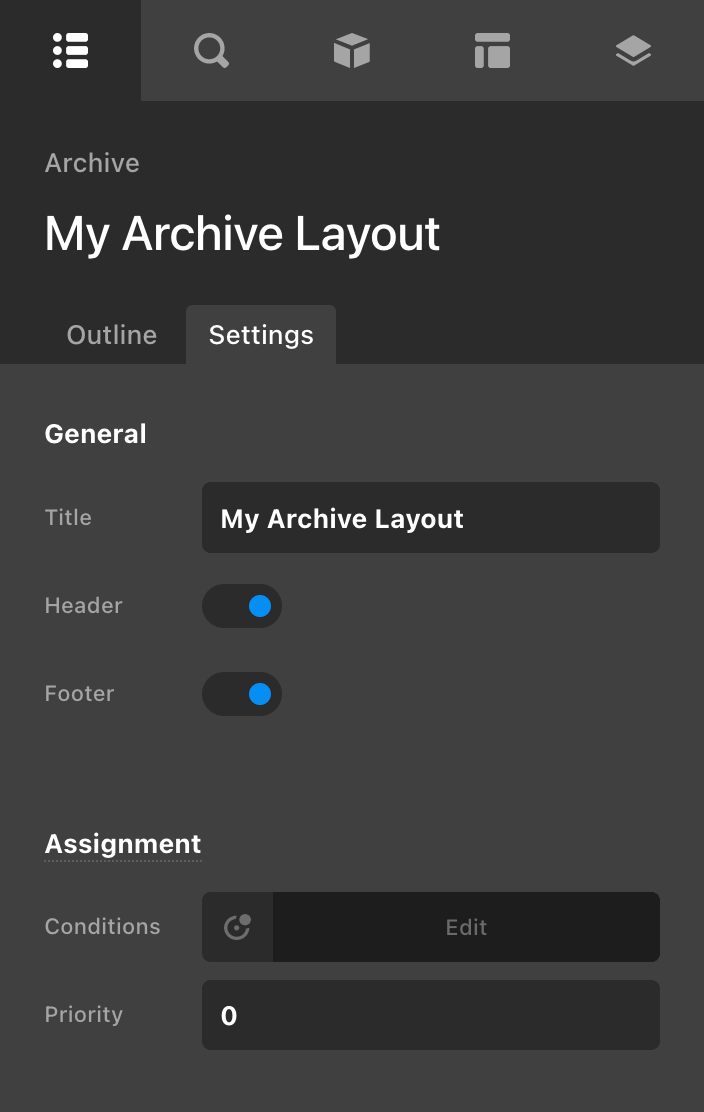
To rename your document, you can double-click in the workspace header title or go to the Settings tab found on the Outline pane. Once finished, clicking the Save button will apply your changes:

Designing Your First Archive Template
To get an understanding for how the workflow of designing an Archive Template might differ from a typical Page Template in terms of leveraging Dynamic Content and the application of your design, we recommend that you start by watching the video below.
While this was recorded with an older version of Cornerstone, the same principals still hold true and it serves as an excellent case study in seeing how to put together the pieces that make up an Archive Template:
At this point, hopefully you're starting to connect some of the dots for the huge role that the Layout Builder serves in the site building process. Having full control over the base layout and design for a specific singular or archival template opens up many functional and design possibilities.
Assigning Your First Archive Template
Now that we've created our asset, all that we have left to do is assign the asset to the appropriate context on your site. To do this, click on the Settings tab on the Outline pane and locate Assignment → Conditions:

Clicking on that control will reveal the following popup:

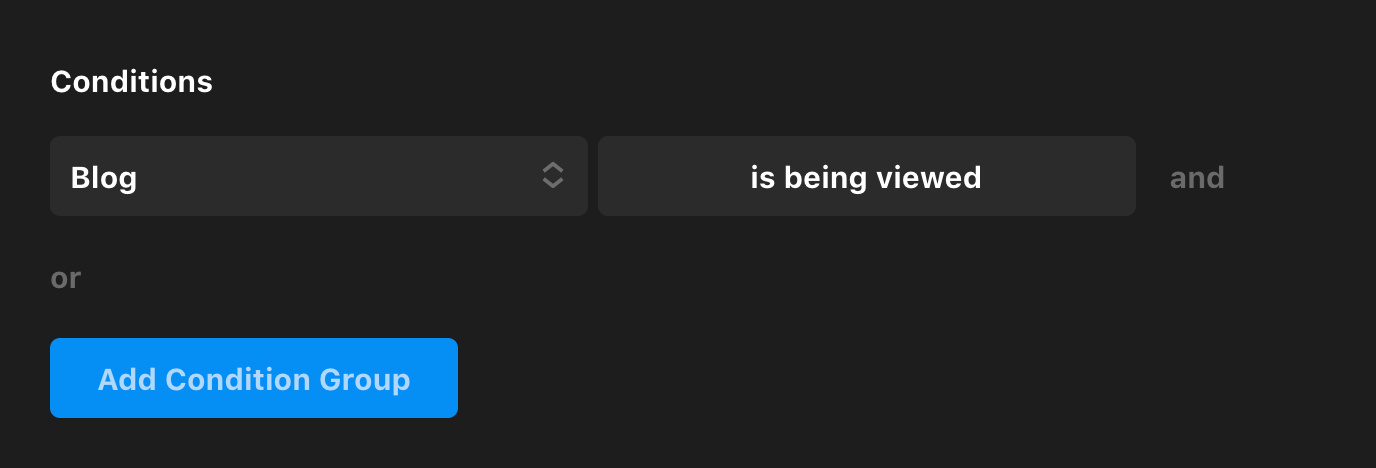
To get started, click Add Condition Group to specify a context in which you would like your layout to be used. For example, if you wanted your layout to show up as your primary blog layout, you would select “Blog” in the first dropdown, then select “is being viewed” on the final dropdown:

The Assignment Control is incredibly powerful and there are many ways you can leverage it to accomplish unique outcomes on your site. To learn more about this control, check out our Assignment Control article.
Videos
We've put together a step-by-step tutorial on using Single Templates in addition to the video shown above. Definitely check that out when you have some time! We also routinely add new videos to our YouTube Channel so be sure to subscribe to get the latest.
Summary
We've covered an introduction to the Archive Layouts, how to design and assign them, in addition to video tutorials you can explore for more details. Remember that Archives Layouts are just half of Cornerstone's Blog Builder. You'll want to review Single Layouts as well. We hope you enjoy these powerful additions to Cornerstone!
See something inaccurate? Let us know