Use Aspect Ratio
In this article, we're going to discuss how to use the Aspect Ratio Control.
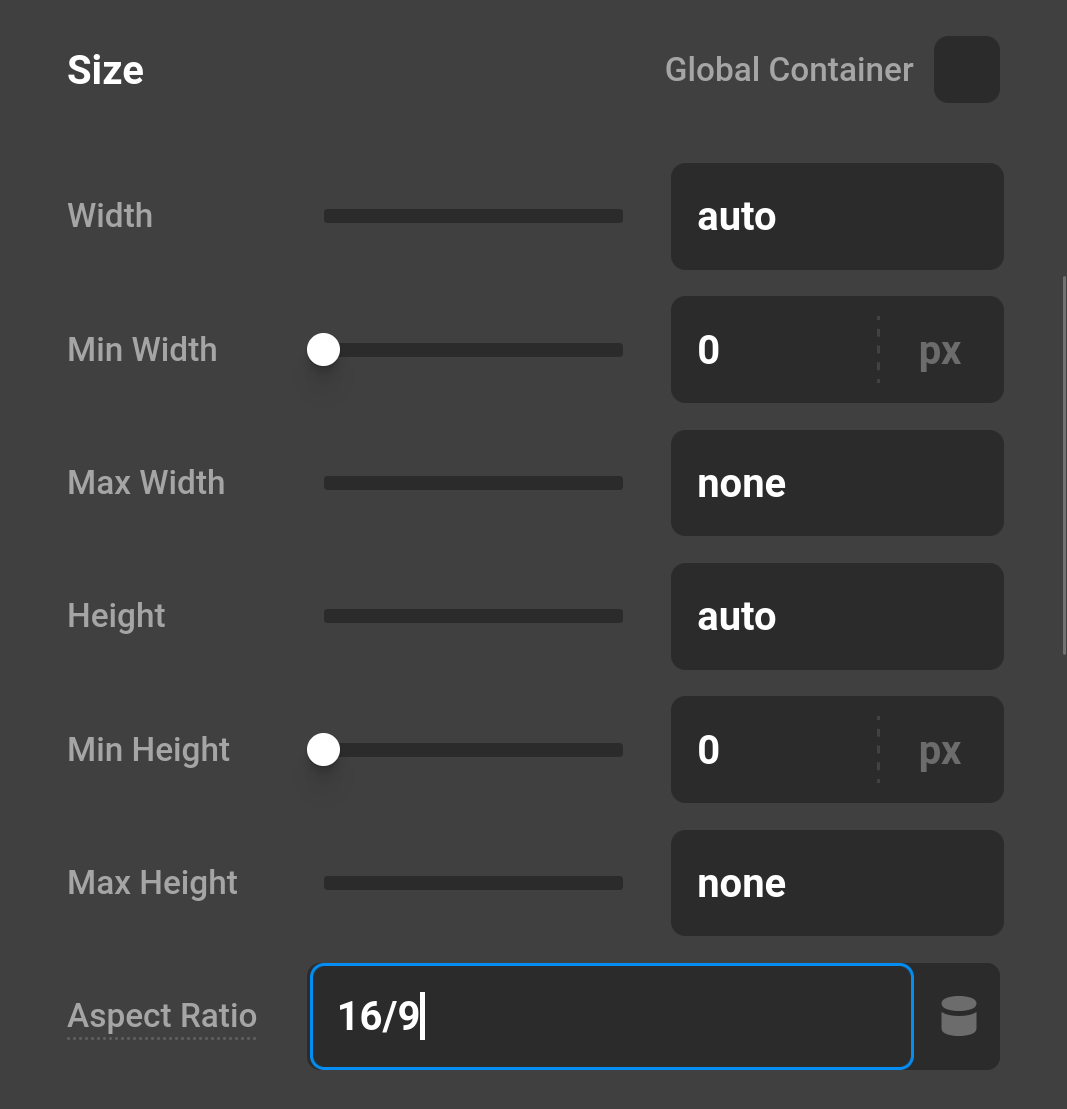
This new control added in Cornerstone 7.7.0+ allows you to control the size of an Element's height and width.
Simply put, an aspect ratio is defined using two numbers separated by a /. For example, setting an Element to 16/9 tells the browser to maintain a 16-to-9 proportion regardless of the actual rendered size. The Element’s final width and height will still depend on its parent container and surrounding layout, but the ratio stays fixed.
You can also use auto with a ratio, for example auto 16/9 to keep your content perfectly proportional as it scales. If you have a container Element with a setting like auto 16/9 the browser will automatically calculate the missing dimension so the content maintains the overall 16:9 ratio within those specifications.
This makes it effortless to ensure images, videos, boxes, and containers scale beautifully without distortion or guessing at exact dimensions.

See something inaccurate? Let us know