Dynamic Content API
This article is a guide instructing you how to get started building your own Dynamic Content integration.
Overview
Dynamic Content allows you to personalize the experience of your website based on various conditions. Cornerstone allows for extensive options out of the box, however if you want to take it a step further, we are pleased to introduce you to the Dynamic Content API.
When Dynamic Content Boots
cs_dynamic_content_register
The action fired when it's time to register fields.
<?php
// Dynamic content is system ready
add_action( 'cs_dynamic_content_register', function() {
// Our sample field prefixed by `cs_dynamic_content_`
// for filters
// EX: {{dc:example:test}}
add_filter( 'cs_dynamic_content_example', function($result, $field, $args = []) {
// Test field
if ($field === "test") {
// Useful for testing
$result = json_encode($args);
}
// Return any value
// although string is usually the expected
return $result;
}, 0, 3 );
});How do I add my own Dynamic Content?
cs_dynamic_content_{$GROUP}
Add a filter with this style and this will be called whenever your group is called first. EX in {{dc:post:id}}, cs_dynamic_content_post would be called first before cs_dynamic_content_post_id.
<?php
add_filter( 'cs_dynamic_content_example', function($result, $field, $args = []) {
// Test field
if ($field === "test") {
// Useful for testing
$result = json_encode($args);
}
// Return any value
// although string is usually the expected
return $result;
}, 0, 3 );cs_dynamic_content_{$GROUP}_{$FIELD}
Add a filter with this style and this will be called whenever your dynamic content group and field is called. EX in {{dc:post:id}}, cs_dynamic_content_post_id would be called.
<?php
add_filter( 'cs_dynamic_content_example_test', function($result, $args = []) {
// Useful for testing
$result = json_encode($args);
// Return any value
// although string is usually the expected
return $result;
}, 0, 2 );How do I render dynamic content?
cs_dynamic_content(string $content, bool $asString = true)
This function acts as the main gateway for template expansion. This internally will call all the filters above to return the dynamic content.
<?php
$str = "{{dc:post:id}}";
$id = cs_dynamic_content($str); // EX: 1@returns mixed based on second parameter
cs_dynamic_content_string(string $content)
Helper for cs_dynamic_content. Calls with $asString parameter as true
@returns string
cornerstone_dynamic_content_register_group(array $params)
Registers a group for the UI to use.
Array parameters
name=> stringlabel=> string
// UI for example earlier
cornerstone_dynamic_content_register_group([
'name' => 'example',
'label' => __('Example'),
]);How do I add my Dynamic Content to the UI?
cornerstone_dynamic_content_register_field
Inside a group will display fields registered to it. This also sets the controls used or no controls at all like Post Title.
Array Parameters
name=> string,group=> string, // 'example'type=> string, // 'mixed', 'number', 'string',label=> string,controls=> array, // 'example-dynamic-field', 'post' ,deep=> boolean, // false
<?php
// Register controls for
// {{dc:example:test}}
cornerstone_dynamic_content_register_field([
'name' => 'test',
'group' => 'example',
'type' => 'mixed',
'label' => __('Example'),
'controls' => [ 'example-dynamic-field', 'post' ],
'deep' => true,
]);Controls For Fields
The controls follow a different control system then the Element Control API. There are currently only two control types right now, but in the future the two systems will be brought together under the Element Control API.
Text
Text field type is a standard text input. You can also add in the placeholder through the options object.
cornerstone_dynamic_content_register_field([
'name' => 'test',
'group' => 'example',
'type' => 'mixed',
'label' => __('Example'),
'controls' => [
[
'type' => 'text',
'key' => 'text',
'label' => __('My label field'),
'options' => [
'placeholder' => __('Enter a label'),
],
]
],
'deep' => true,
]);Select
Select can utilize Dynamic Options much like our Control API.
When you use custom as a value of one of your select options, it can enter a breakout mode where you can enter anything into a text box.
cornerstone_dynamic_content_register_field([
'name' => 'test',
'group' => 'example',
'type' => 'mixed',
'label' => __('Example'),
'controls' => [
[
'type' => 'select',
'key' => 'select',
'label' => __('Select'),
'options' => [
'choices' => [
[
'value' => '2',
'label' => '2',
],
[
'value' => 'custom',
'label' => 'Enter a Number',
]
],
],
]
],
'deep' => true,
]);You can also use the customLabel option and it will do the same thing.
cornerstone_dynamic_content_register_field([
'name' => 'test',
'group' => 'example',
'type' => 'mixed',
'label' => __('Example'),
'controls' => [
[
'type' => 'select',
'key' => 'select',
'label' => __('Select'),
'options' => [
'customLabel' => 'Enter a Number',
'choices' => [
[
'value' => '2',
'label' => '2',
]
],
],
]
],
'options' => [
'customLabel' => __('Enter a number'),
],
'deep' => true,
]);Sample Class
This can serve as a template for creating your own group and touches on the basic features of Dynamic Content.
<?php
class DynamicContentExample {
/**
* This is the group in the dynamic content
* {{dc:GROUP}}
*/
const GROUP = "example";
// Set filters
static public function setup() {
// Every {{dc:GROUP}} will filter to this function
add_filter('cs_dynamic_content_' . self::GROUP, [self::class, 'supplyField'], 0, 4);
// When cornerstone loads and wants to see what fields
// it can provide in the UI
add_action('cs_dynamic_content_setup', [self::class, 'register']);
}
// Register names and fields for use with
// the UI
static public function register() {
// Register the Group name
cornerstone_dynamic_content_register_group([
'name' => self::GROUP,
'label' => "Example Group",
]);
// Register a field called 'Field'
cornerstone_dynamic_content_register_field([
'name' => 'field',
'group' => self::GROUP,
'label' => 'Field',
'controls' => [
[
'key' => 'key',
'type' => 'text',
'label' => 'Key',
],
],
]);
}
// Runs when the group has been called
// through {{dc:GROUP:SOME_FIELD}}
static public function supplyField($result, $field, $args = []) {
// Which field
switch ( $field ) {
case 'field':
// Filtering args is a keyed array when used
$result = 'Field Called with ' . json_encode($args);
break;
default:
break;
}
// Accepts all return types
// although arrays won't display without
// {{dc:GROUP:SOME_FIELD type='json'}} or another type return
// or used via a looper
return $result;
}
}
// Load through how you see fit
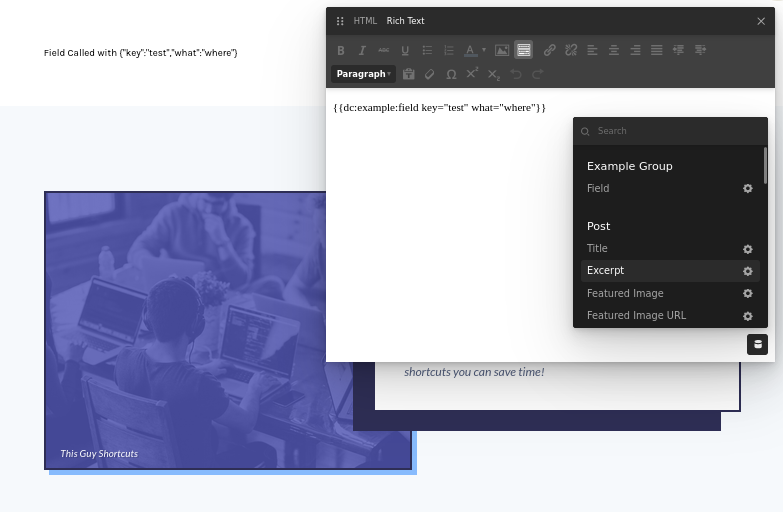
add_action("init", [DynamicContentExample::class, "setup"]);Then in the UI, it will look something like this.

Dynamic Options
Throughout Cornerstone there are various select boxes that dynamically grab their list of choices through the Dynamic Options API. The function to register a Dynamic Option is cs_dynamic_content_register_dynamic_option. The first argument is the key you'll reference later in either a custom element or a parameter via dynamic:YOUR_KEY. The second argument is your config array. Typically you only need filter setup which is a function that returns the results.
The following is an example from our WooCommerce product Dynamic Options.
The PHP to extend a new Dynamic Option
<?php
// Dynamic Choices for Product
// dynamic:product
cs_dynamic_content_register_dynamic_option("product", [
'key' => "product",
'type' => "select",
'label' => __("WooCommerce Product", CS_LOCALIZE),
'options' => [
'choices' => "dynamic:product",
'placeholder' => __("Enter Product ID", CS_LOCALIZE),
],
// Product graber to select
'filter' => function() {
// Product choices setup
$out = [
[
'value' => "",
'label' => "Current Product",
],
];
// Grab products for options
$products = wc_get_products([
'limit' => apply_filters( 'cs_locator_limit', 100 ),
'orderby' => 'date',
'order' => 'DESC',
'return' => 'objects',
]);
// Create select choices from products
foreach ($products as $product) {
$out[] = [
'value' => $product->id,
'label' => $product->get_title(),
];
}
return $out;
}
]);Then we would reference this by dynamic:product. Note that this is passed just as string where an array would be.
{
"product" : {
"label" : "Product",
"type" : "select",
"initial" : "",
"options" : "dynamic:product"
}
}You can also utilize Dynamic Options in our Control API for various control types. The following is a sample using a select type.
$controlSelect = [
'key' => 'selected_product',
'type' => 'select',
'label' => __('Product'),
'options' => [
'choices' => 'dynamic:product',
],
];There are a number of different built in Dynamic Options. They are the following.
dynamic:acf_option_fieldsACF option field controlsdynamic:acf_post_fieldsACF Post field controlsdynamic:acf_term_fieldsACF Term fieldsdynamic:acf_user_fieldsACF User fieldsdynamic:api_globalExternal API Globalsdynamic:author_previewAuthor or User preview, which would have the value be the users view URLdynamic:contact_form_7List of Contact Form 7 formsdynamic:db_optionsList of Database Optionsdynamic:documents-layout-footerList of Cornerstone Footersdynamic:documents-layout-headerList of Cornerstone Headersdynamic:documents-layout-singleList of Cornerstone Single Layoutsdynamic:forminator-formsList of Forminator formsdynamic:globalcolorGlobal colors in a sites palettedynamic:globalfontGlobal fonts in a sites font listdynamic:gravityformsList of Gravity Form formsdynamic:menuAll menus in a site. Value is the Menu IDdynamic:post_typeAll post types in a sitedynamic:productLimited list of WooCommerce productsdynamic:taxonomiesList of available taxonomiesdynamic:termsList of available termsdynamic:themeoptionStacks available Theme Optionsdynamic:twig_filtersTwig filtersdynamic:twig_functionsTwig functionsdynamic:twig_templatesTwig templates setup under the Theme Optionsdynamic:userList of WordPress usersdynamic:usermetaPossible usermeta valuesdynamic:usersList of users in a WordPress systemdynamic:wc_product_attributesList of WooCommerce product attributesdynamic:wpformsList of all WPForms
CSAI based options
dynamic:grok_chat_modelsdynamic:openai_chat_modeldynamic:openai_image_modeldynamic:gemini_chat_modelsdynamic:gemini_image_modelsdynamic:lmstudio_chat_modelsdynamic:ai_sdlocal_modelsdynamic:ai_sdlocal_samplersdynamic:gpt4all_chat_modeldynamic:ai_anthropic_models
Cornerstone Forms Dynamic Options
dynamic:cs-forms-mailchimp-lists
See something inaccurate? Let us know