Code Editors
In this article, we're going to discuss the Code Editors available across Cornerstone.
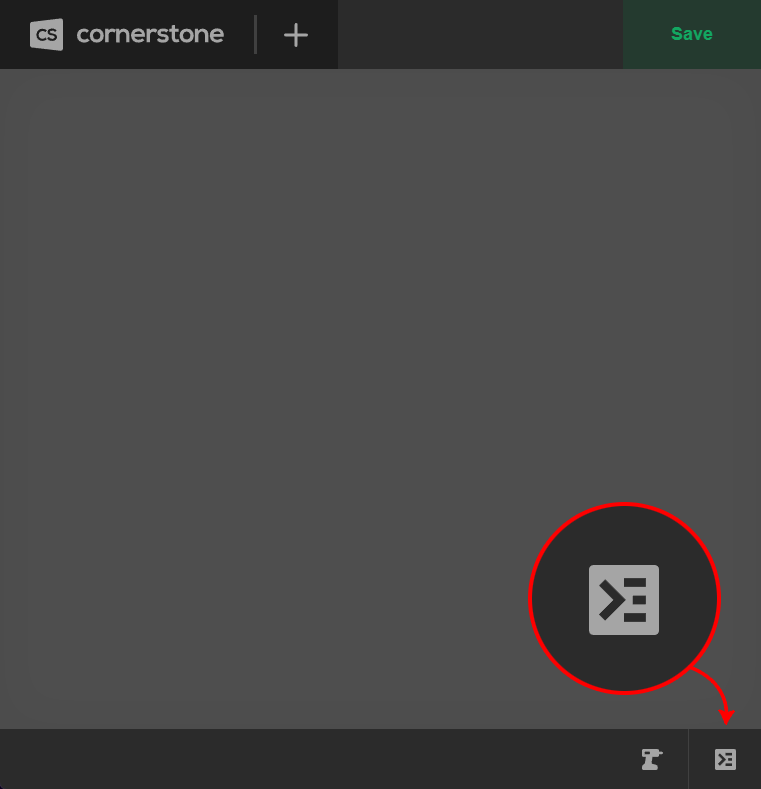
The Code Editors available across Cornerstone were updated to make them more accessible and significantly easier to work with. They can be found by clicking the Custom Code button located in the lower right section of Cornerstone.

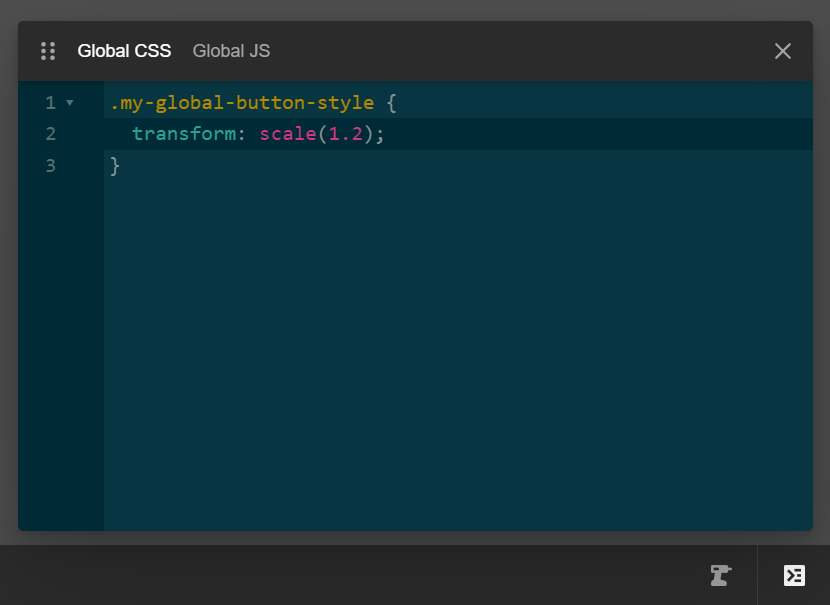
If you are in the Theme Options and click on the Code Editor button, you will see the following editors appear as a popup:

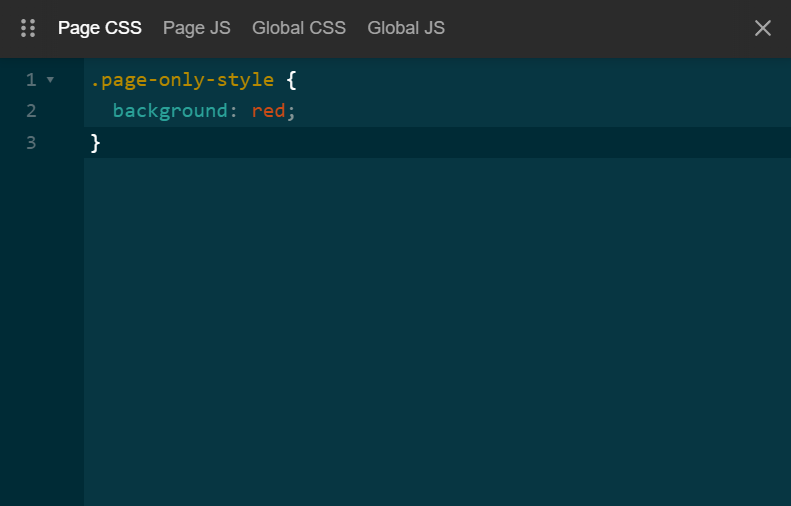
The main difference with the new code editors is that no matter what context you are in, you will always be able to see and access the contextual code editor for the current resource you're viewing (e.g. post, page, et cetera) as well as the global code editor. Notice in the screenshot above that Page CSS and Page JS is right next to a label of Global CSS and Global JS. Selecting Global CSS will tab over to the sitewide CSS editor, allowing you to make easy adjustments with the click of a mouse:

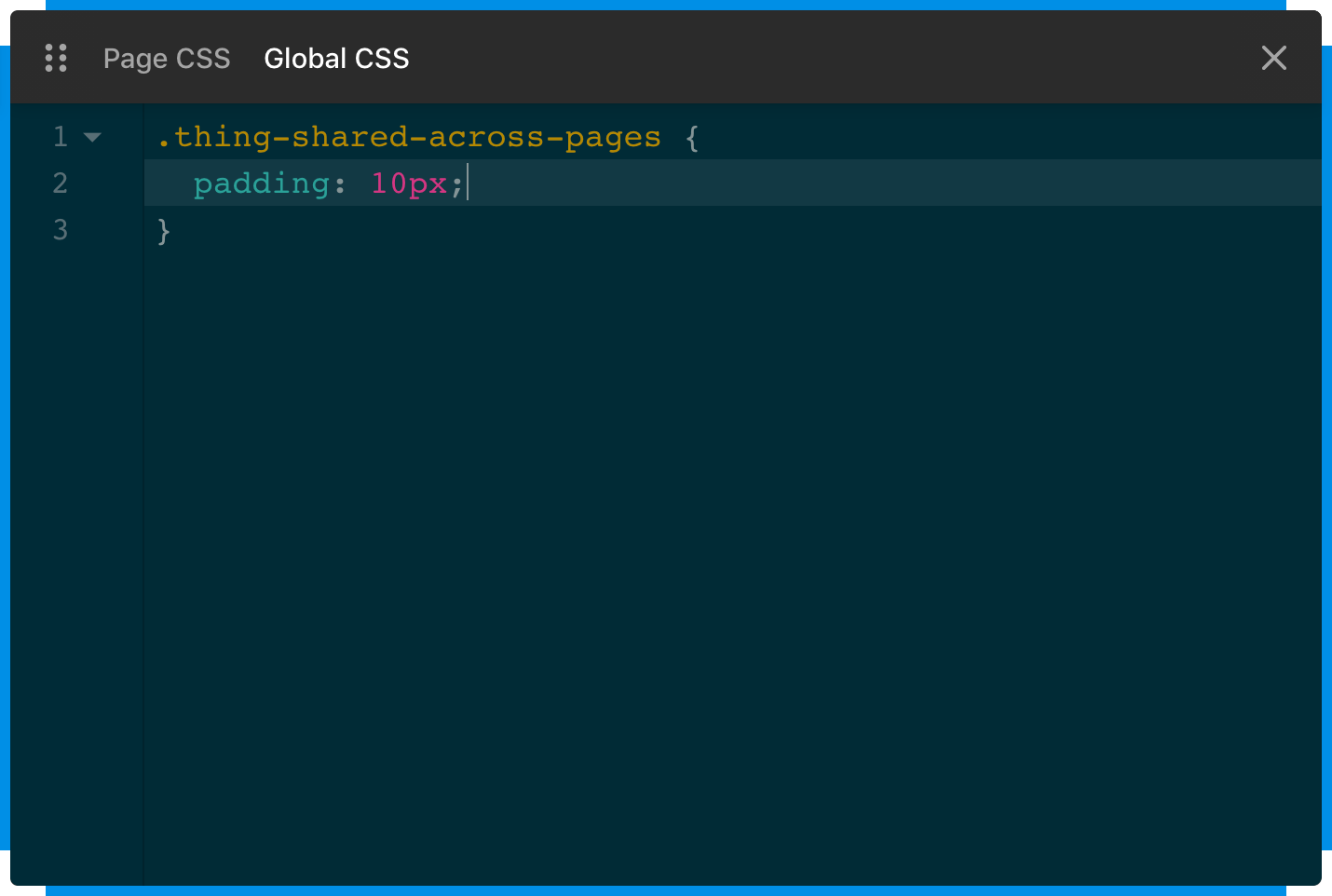
The code editors have also been updated to be resizable by hovering over any of the edges of the editor, which will reveal a resize handle to alter its size:

Additionally, these new code editors "float" over the builder interface, meaning that they will remain open until closed out using the × button in the upper right corner. Additionally, they can be dragged around to reside anywhere on the screen by clicking in the header and moving it to your desired location. This increased flexibility makes adding custom code to your website much easier than its ever been.
Code Editor Preferences
@since Cornerstone 7.3.0 / Pro 6.3.0
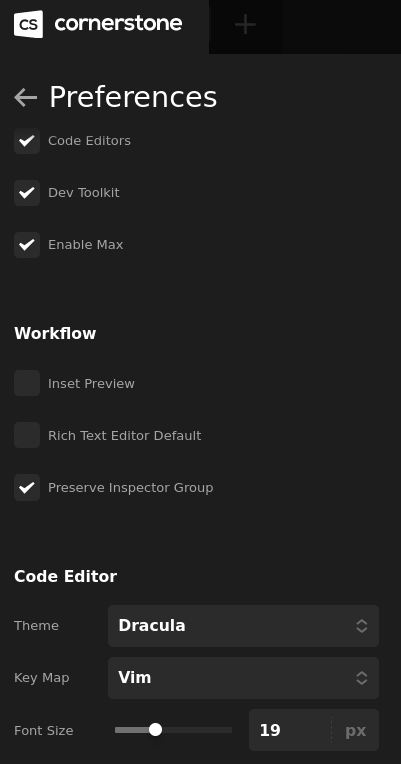
In the preferences area you can change your Code Editor theme, font size, and key maps. Cornerstone comes with over 60+ code editor themes.

Changing the default Code Editor Preferences
The following filters will change the default Code Editor preferences for all users who have not changed their preferences.
// Default Theme
add_filter("cs_code_editor_default_theme", function() {
return 'dracula';
});
// Default Key Map
add_filter("cs_code_editor_default_keymap", function() {
return 'vim';
});
// Default Font Size
add_filter("cs_code_editor_default_fontsize", function() {
return '18';
});Alternatively if you are changing multiple other preferences. You can add on to the filter cs_app_preference_defaults.
add_filter("cs_app_preference_defaults", function($defaults) {
$defaults['code_editor_theme'] = 'dracula';
$defaults['code_editor_keymap'] = 'vim';
$defaults['code_editor_fontsize'] = '18';
return $defaults;
});Adding Custom Code Editor Themes
Using filter cs_code_editor_themes you can add any CodeMirror theme you would like. See our example below.
<?php
// Add a custom code editor theme
add_filter("cs_code_editor_themes", function($themes) {
// Add to array of other themes
$themes[] = [
// URL to Code Editor Style
"value" => "http://farhadg.github.io/code-mirror-themes/themes/chrome-devtools.css",
// Label to show in Cornerstone
"label" => __("Chrome Dev Tools"),
];
// Return all themes
return $themes;
});See something inaccurate? Let us know