Soliloquy
In this article, we're going to explain how to add Soliloquy slides and incorporating the slider in Cornerstone/Content Builder.
Soliloquy is a WordPress slider plugin which you can use to add beautiful slides in a matter of minutes and accomplish complex effects with as little effort as possible. This article covers only a small portion of what you can achieve with Soliloquy.
Getting Started
Go to Pro > Validation or X > Validation for then look for Soliloquy. Click Install.

Once installed, the Install button will change and say Activate. Click that button and it will activate the plugin. You will then see the status change to Installed and Activated.

You will now see the Soliloquy menu item on your WordPress dashboard.
Creating a Slider
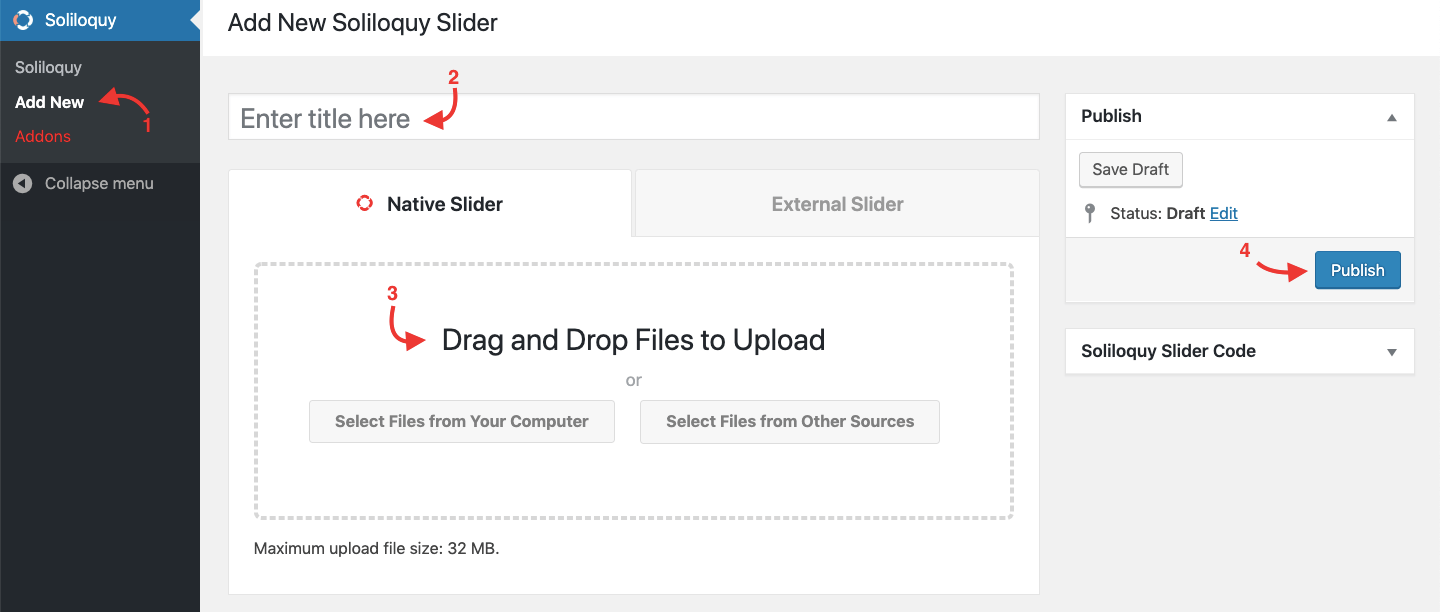
To create a Soliloquy slider follow the steps below:
- Go to Soliloquy > Add New menu item.
- Add the slider Title.
- Upload images from your computer or other sources to add in the slider using the main panel.
- Publish the slide.

There is also a configuration section to fine-tune your slides and also make changes for the mobile view which we will not discuss here and you will need to consult the official documentation of the plugin.
How to Add Soliloquy to X or Pro
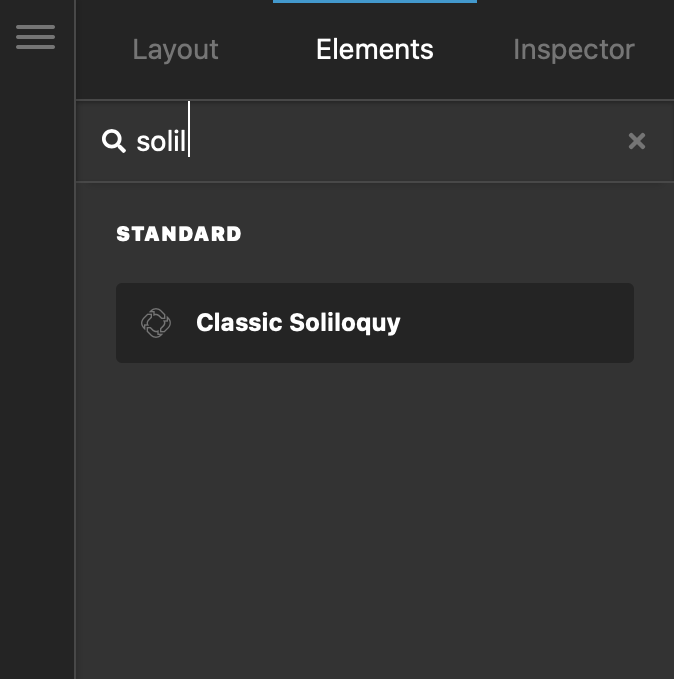
Now that we learned how to add slides in the Soliloquy and create the slider, we need to add the created slider to a page of our website. The standard way of doing so is to use the Classic Soliloquy element of the Cornerstone in X and Content Builder in the Pro theme. Search for the Classic Soliloquy in the Elements tab of the builder to find the element and drag it to the page:

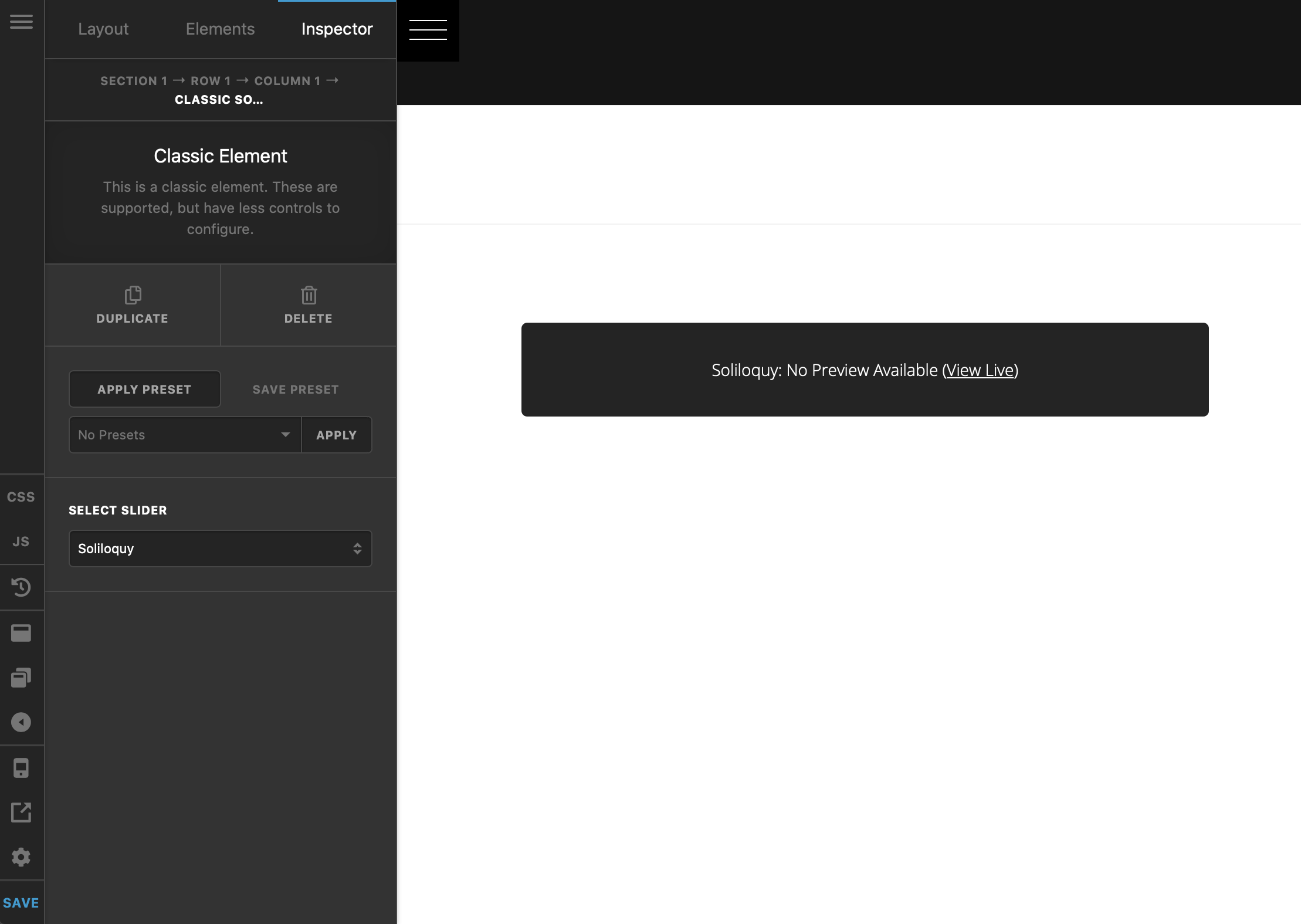
The Classic Soliloquy element has one option and that is to select the slider that you already have created. The option will list all the slides that you created using the Soliloquy plugin.

Due to the complicated nature of the slides and the way Soliloquy plugin embeds the assets to show the slides you can not see the slides on the fly in the builder. You will see a message mentioning that no preview is available and you need to check the front end of the website to see the actual result.
Integration Consideration
The version of Soliloquy that comes bundled with the theme is a stock version of the plugin and does not feature any direct modifications to the way it functions. We have removed the Settings page from Soliloquy to ensure a unified look when it comes using the X and Pro themes. You can add the settings section back by adding the code below to the functions.php file of your child theme if required.
add_action('after_setup_theme', 'x_show_soliloquy_license');
function x_show_soliloquy_license() {
remove_action( 'init', 'x_soliloquy_remove_license_functionality', 9999 );
}Further Reading
This article barely scratched the surface of the Soliloquy capabilities. If you are interested in learning the plugin features in more depth we suggest that you check the official documentation.
Summary
We've explained how to add sliders using the Soliloquy plugin and briefly touched the setting available to fine tune the slides and how to add images. We've also talked about adding the slides created with Soliloquy to the page using Cornerstone (X) and Content Builder (Pro). Finally, we linked to the official documentation of the Soliloquy plugin which is the main place to learn more about the ins and outs of the plugin.
See something inaccurate? Let us know