Theme Option Dynamic Content
In this article we're going to explain how to use Theme Option Dynamic Content.
Theme Options offer a number of different ways to alter the default look of your site. These Dynamic Content sets are utilized heavily in the Pro Theme's Starter and Blank Stack.
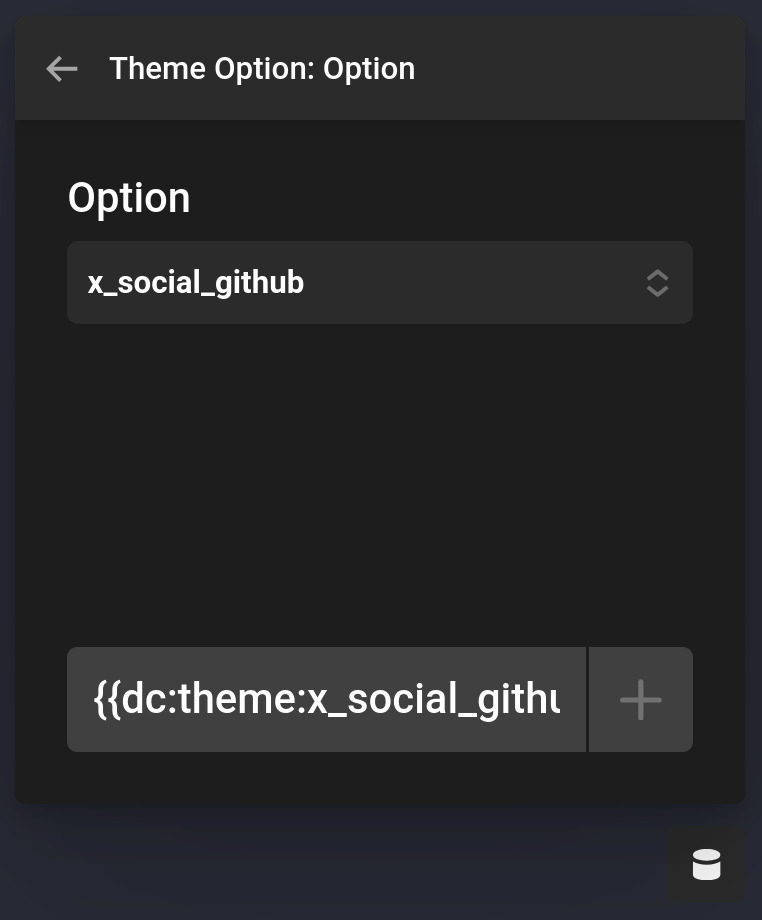
Option is the only data point, and when it is selected, it will give you a list of available of Theme Options.

You can pass in the arguments unit and destination. unit can be used to have a default unit value like px. Older version of Cornerstone did not store the unit value and this is more of an insurance that you will get some unit value. destination can be set to font-family to render the proper font-family Stack name.
See something inaccurate? Let us know