Lottie
In this article, we're going to discuss the Lottie Element and how to use it to add beautiful animations to your WordPress website.
The Lottie Element was introduced in Pro 6.2.0, X 10.2.0, and Cornerstone 7.2.0. Ready to make your content stand out with fun and easy animations? Let's get started!
What is Lottie?
Lottie is a file format for vector graphics animation, and is named after Charlotte "Lotte" Reiniger, a German pioneer of silhouette animation.
For our purposes, Lottie is a JSON-based animation file format. Simply put, they are small animation files that work on any device and can scale up or down without pixelation. Animation magic!
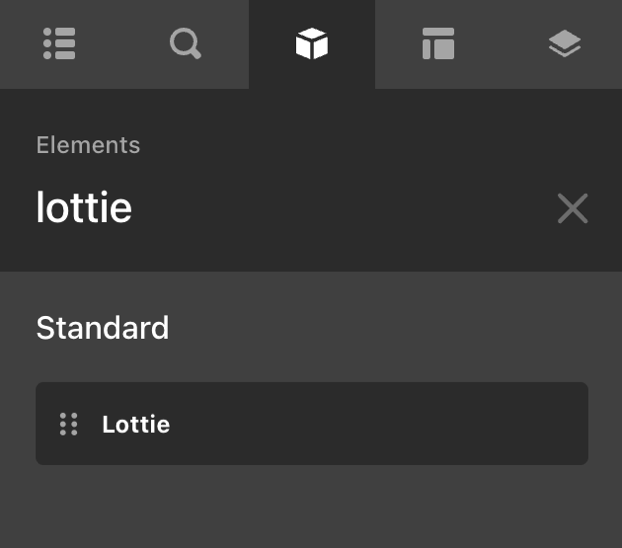
In Cornerstone, we've created a native Element to help you harness the power of Lottie in your WordPress website. To add the Lottie Element, simply search for "Lottie" then drag the Element onto the canvas.

How do I change what animation Lottie uses?
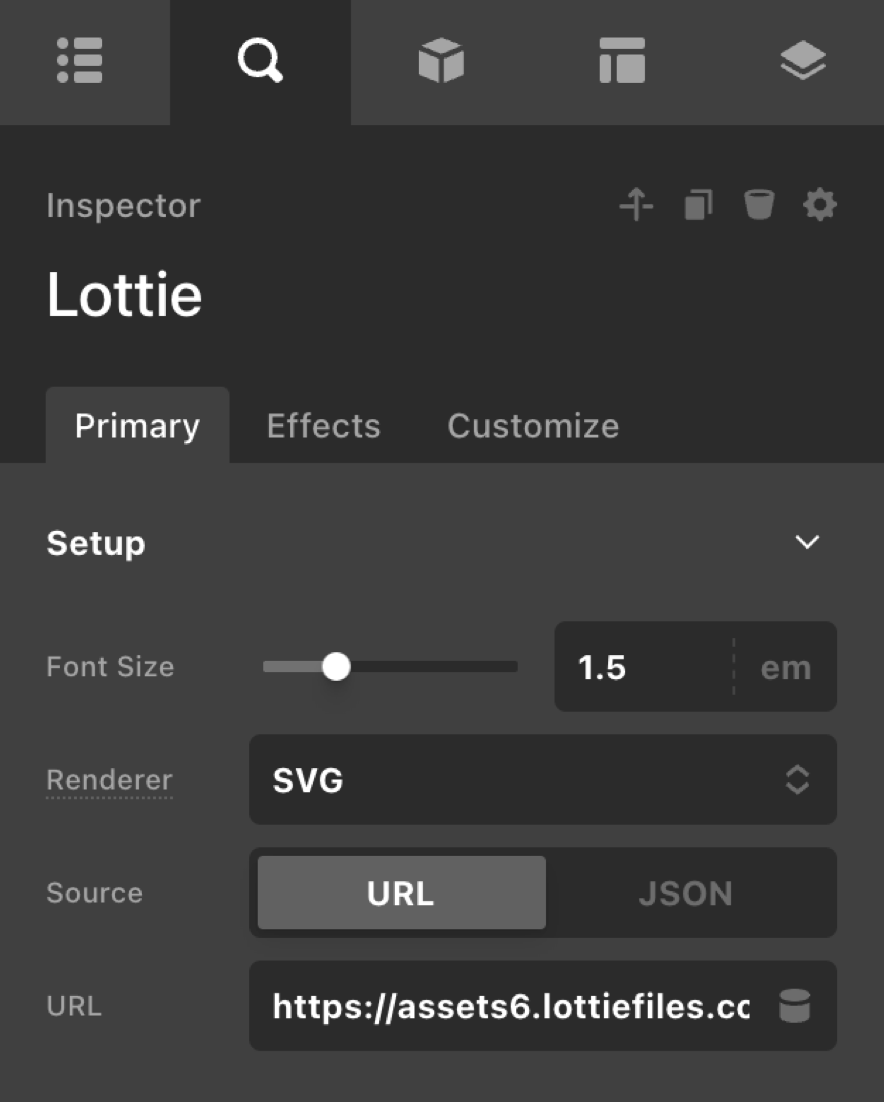
You can either load a Lottie through a URL, or through Raw JSON. A URL will load independently from the page meaning your page size will be smaller on load. The Raw JSON will output directly to the page which is useful for mission critical animations.

What does the renderer option mean?
These options are built into the Lottie web player. What you choose is ultimately up to you and which works the best for your animation and application. SVG is usually the safest bet.
- SVG will scale the best
- Canvas will have the best performance for complex animations
- HTML will work for simple animations
How do I manage the Lottie animation?
There are many controls for Cornerstone's Lottie Element. You can control what triggers the animation which can be from hovering over, scrolling, clicking, or when it's positioned in the screen. You can control the frames that will play, the delay, and more. Let's get into it.
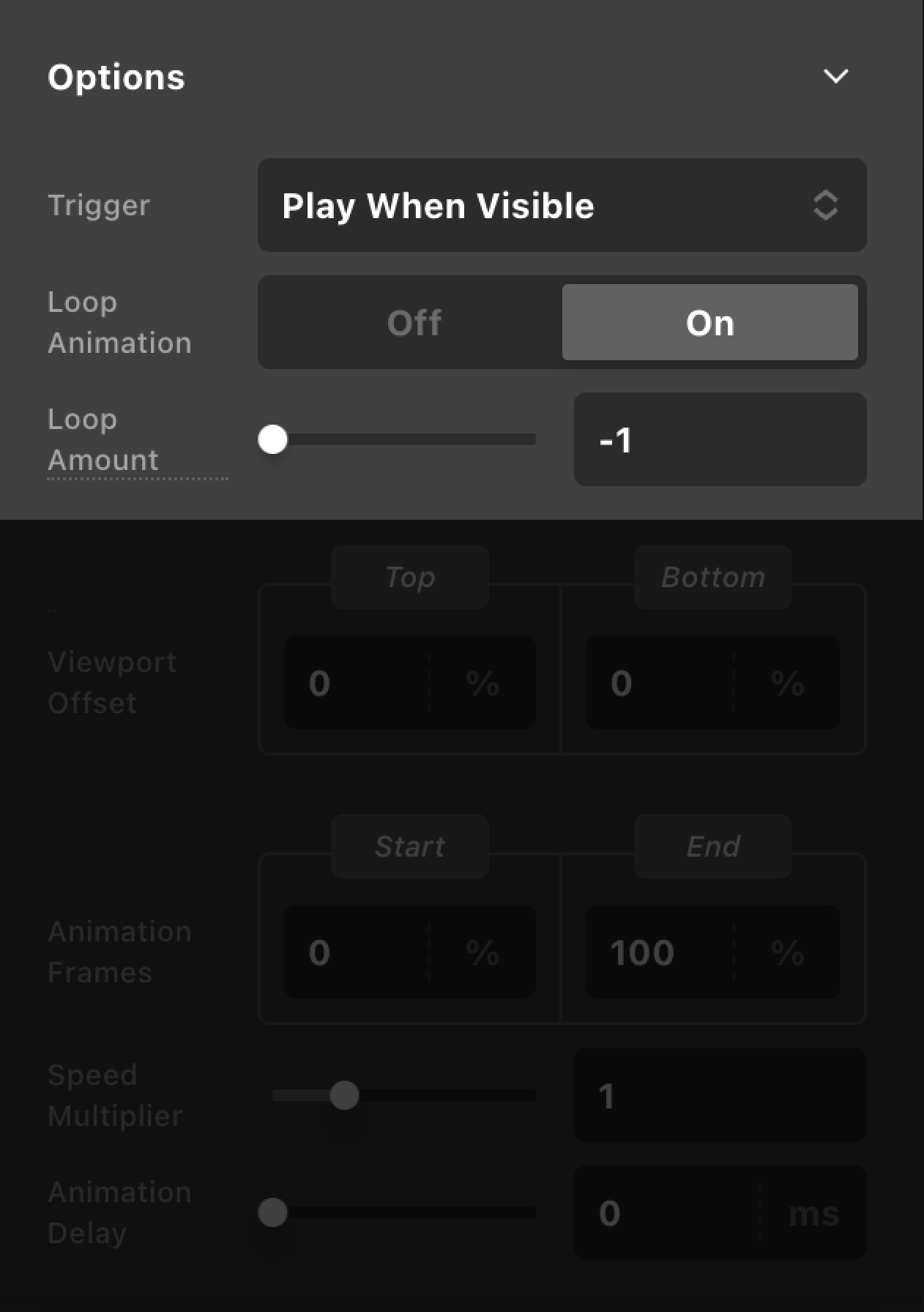
How To Loop Animations
Use the control Loop Animation. When this is turned on, you'll get a slider that will default to -1. -1 is infinite (except in scroll mode where it is also a 0). All other numbers are the number of times to loop the animation at which point it will stop.

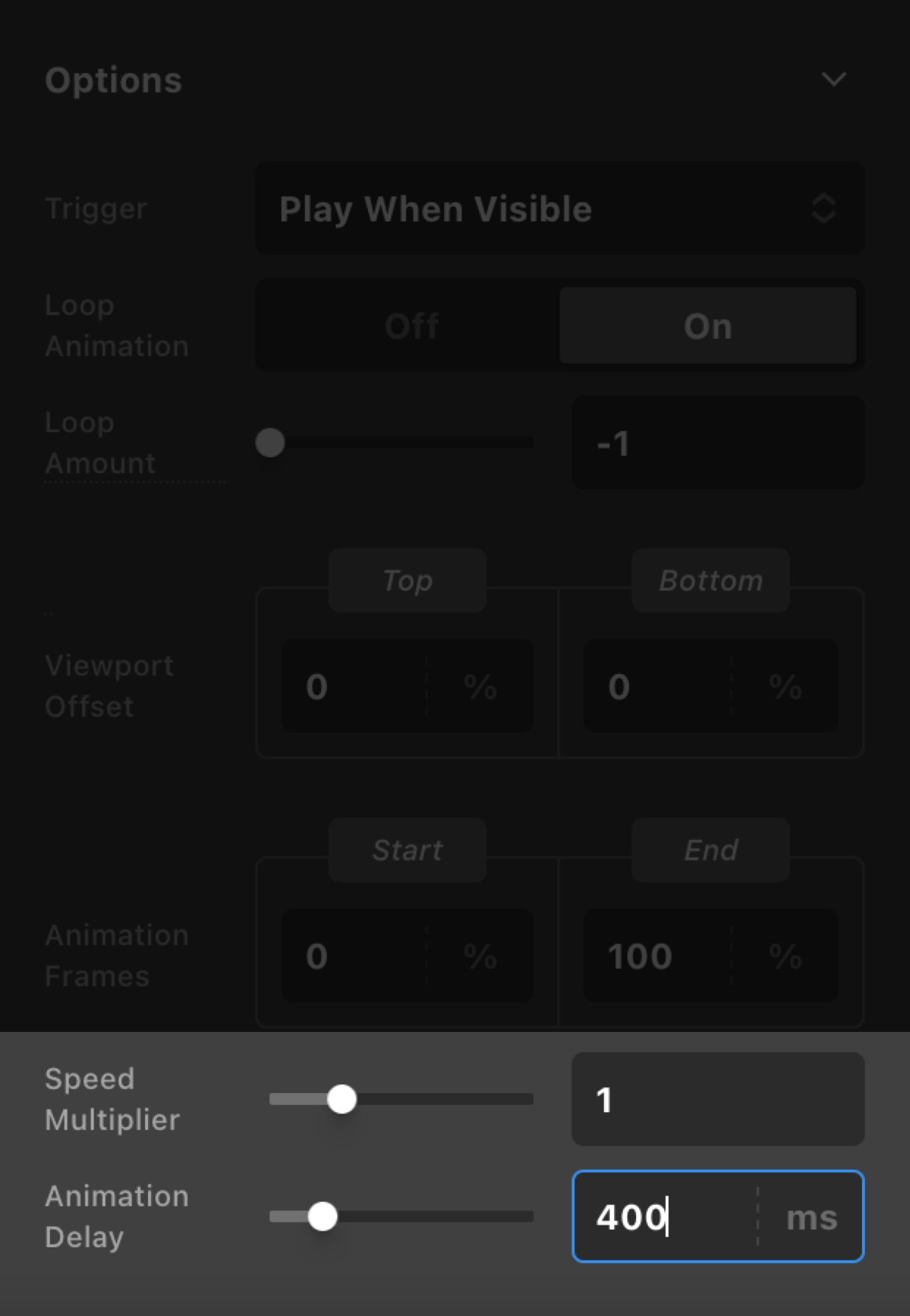
How To Set Animation Delay
Using either milliseconds (ms) or seconds (s) you can change the point at which your animation will play.

How To Cut Frames From Animation
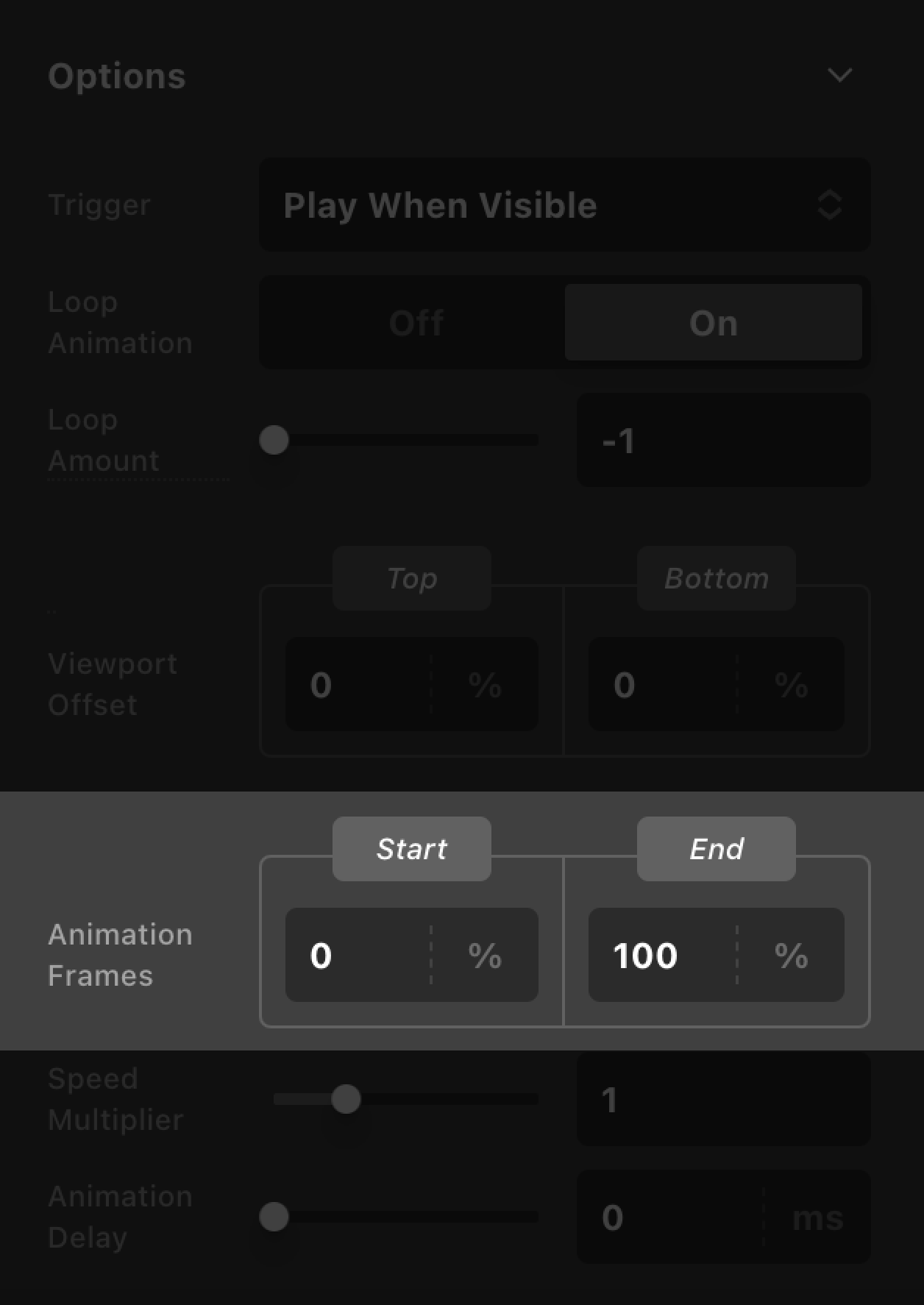
Use the control Animation Frames. This is based on the number of frames your animation has and will round to the nearest number.

How To Speed Up or Slow Down Animation
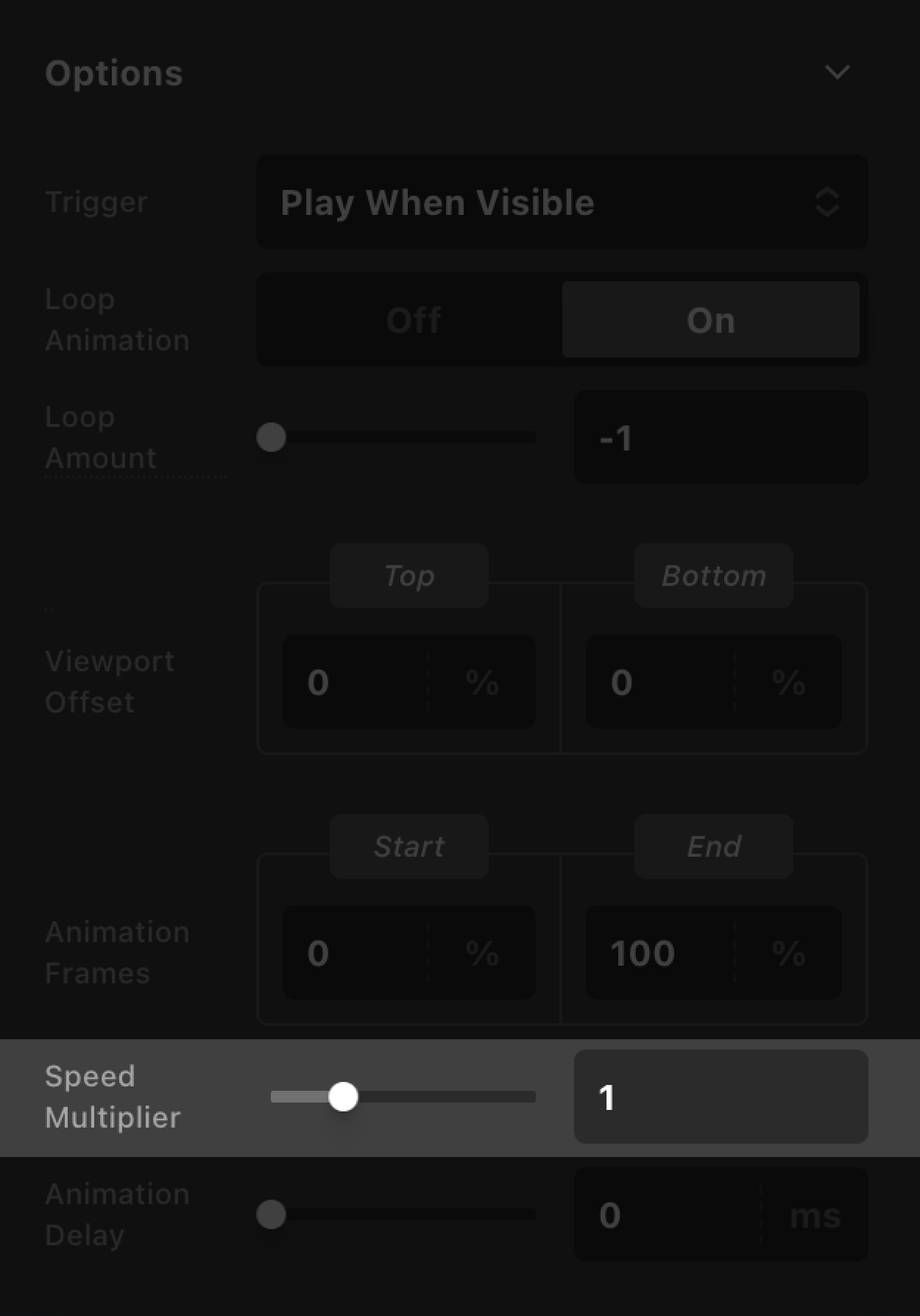
Use the control Speed Multiplier. This is a unit-less value with 1 as the expected speed. Everything less than 1 would slow the animation, and anything over 1 would speed it up.

How do I control the Lottie animation?
There are a few different trigger types we offer. Let's go through them.
Controlling The Animation Via Screen Space
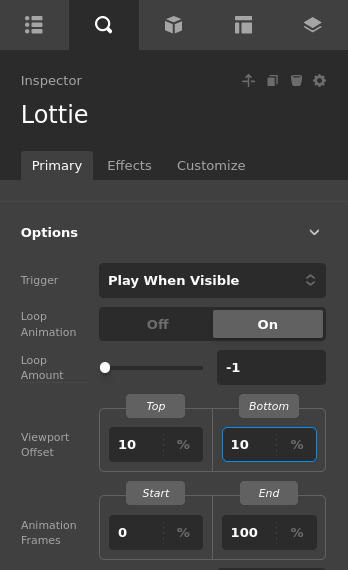
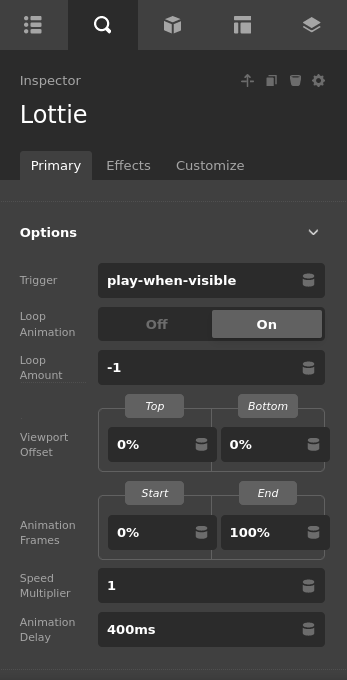
Set the "trigger" of the Lottie animation to Play When Visible. Unique to Play When Visible and Scroll Position Seek is the Viewport Offset controls.
Viewport Offset uses the window height as it's base for percentage. So for a 1000px screen, 10% Viewport offset will cause the animation to play when it's in the screen, while also being 100px past it's point of starting to be in frame.

Controlling The Animation Via Hover
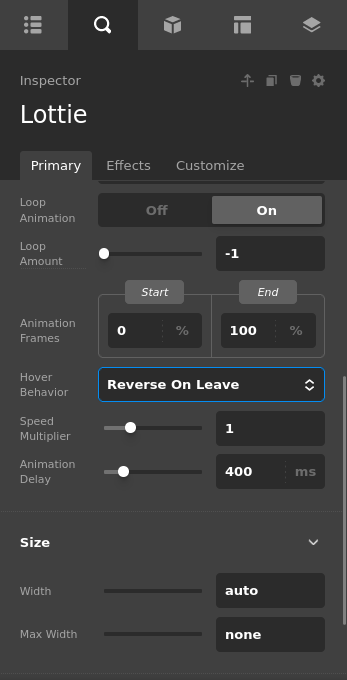
Set the "trigger" of the Lottie animation to Hover, and you will see the following shared animation controls become available.
Hover also has the unique option of reversing the animation when the hover ends by setting Hover Behavior to Reverse on Leave.

Controlling The Animation Via Scrolling
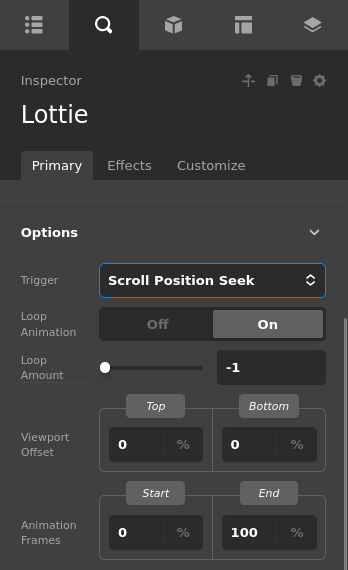
Set the "trigger" of the Lottie animation to Scroll Position Seek. This will control the animation via scrolling in the following way.
This is based on where the Element is in the viewport. Frame 1 would be where the top of the Element is finally in the screen, and the final frame would be when the bottom of the Element is finally off the screen. The viewport offset adds (or removes) to this so you can start the animation before it enters the screen or the animation starts after a certain percentage scrolled past. If you are looping this, it will control how many times it will loop from in frame to out of frame.

Controlling The Animation Via Click
Set the "trigger" of the Lottie animation to Click. This is pretty straightforward and there are no unique controls.
Lottie Element & Dynamic Content
Nearly every input is controllable via Dynamic Content. Enter Inspector Breakout Mode with CTRL+ALT+B to enter this mode.

Lottie Examples
If you'd like to see a few live examples of the Lottie Element in action, head on over to this post and learn how to use Lottie in WordPress.
Summary
Now you know how to use Cornerstone's Lottie Element to add simple animations to your WordPress site. We hope you enjoy this elegant solution for adding animations, and remember, less is generally more when it comes to animations. Put another way, don't animate everything :) Looking for even more animation options? We also have an entire suite of native website effects for WordPress built into Cornerstone.
See something inaccurate? Let us know