Classic Elements
In this article, we're going to explain what Classic Elements are, and how they fit into the history of Cornerstone.
What are Classic Elements?
First, a quick history lesson. Earlier versions of Cornerstone used Elements that were based on the shortcodes built for the early versions of X.
Element Characteristics
It will help to contrast Classic Elements with the current generation which have many more options and flexibility when compared to their classic counterparts. This section will cover everything the Classic Elements are missing out on.
More Controls
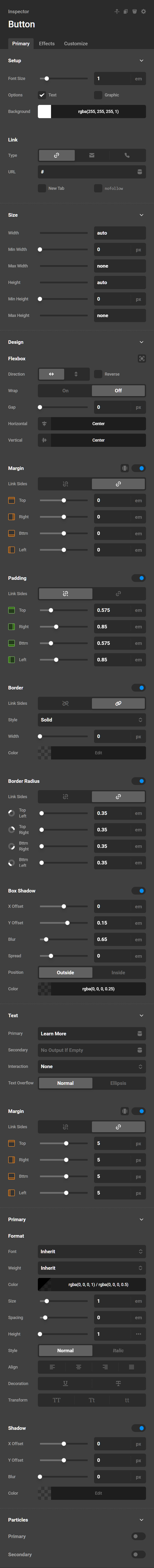
Here's an example of all that is possible with a Button Element.


Dynamic CSS Generation
Elements allow you to set fonts (styles, size, weight and family), paddings, margins, line-heights, borders and text shadows without touching a single line of CSS code. This is done through a dynamic CSS engine that takes all the control values and outputs unique styles per element. In Classic Elements, if you want to change those properties, you would have to know CSS and add custom classes.
Element CSS
With the current Elements You can also add your own styles directly by using the Element CSS* feature. Because Classic Elements don't have a way to dynamically create their own CSS, they are limited to only outputting an inline style attribute.
Learn more about this in the Element CSS article.
While Classic Elements were more opinionated, the current Elements no longer make design "assumptions." It doesn't assume that you want this kind of font family. It doesn't assume that you want the line height of a text to be 30px or 20px. It doesn't assume that you want a green background for your button. It also doesn't assume that you want a headline that is 50px.
It gives you defaults (you can argue that defaults are already "assumptions" but I believe you get my point) but it stays minimal. What it does is like saying to you, "Hey, here's a button. Go and do what you want with it," or "Hey, here's an accordion. You know it's an accordion, it's obvious that it's an accordion, but it's not furnished. You do the furnishing!"
Last thing to note is that Global Theme options like Theme Options > Buttons only apply to
Classic Element Characteristics
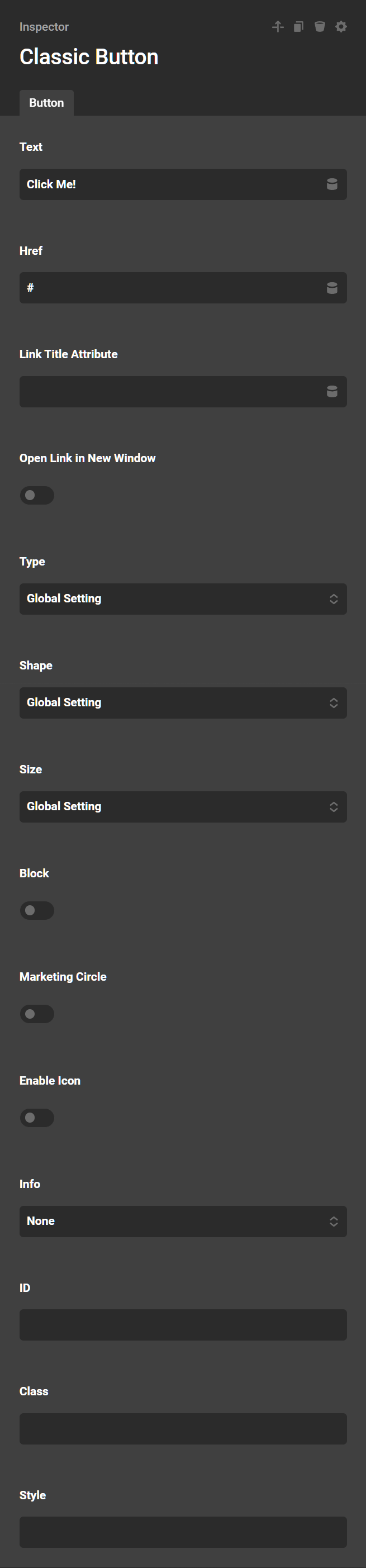
Classic Elements are the original (thus Classic) generation of elements used in the Content Builder. They are simple, straightforward and they make design assumptions for you. They have fewer options, making them less flexible.

That said, why didn't we just "retire" Classic Elements? Why did we keep it?
We are committed to backwards compatibility. We will not remove an element that would cause a site upgrading from an older version to break. We also know that some users prefer Classic Elements because it is what they are used to building with.
When to use Classic Elements
Cornerstone and the Pro Content Builder don't put you in an "either-or" decision when using the builders. You can mix and match them as desired.
While we have established feature parity between Classic Elements and the new generation of Elements, there might be some specific techniques that aren't exactly possible. These are good cases to continue using a Classic Element.
There are also certain plugin integration elements that only exist as a Classic Element.
Something you may observe is that Classic Elements have significantly less options, and you may find this desirable.
How to turn it ON or OFF
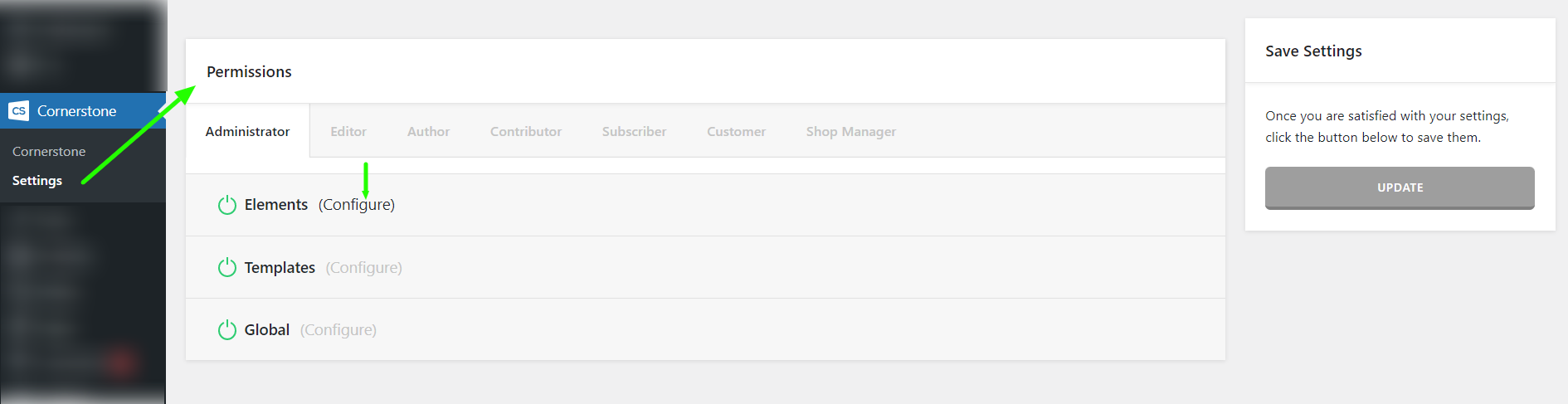
To turn ON or Off the Classic Elements, you need to enable or disable the option from Cornerstone > Settings > Permission > Administrator > Elements and click into the Configure link beside it.

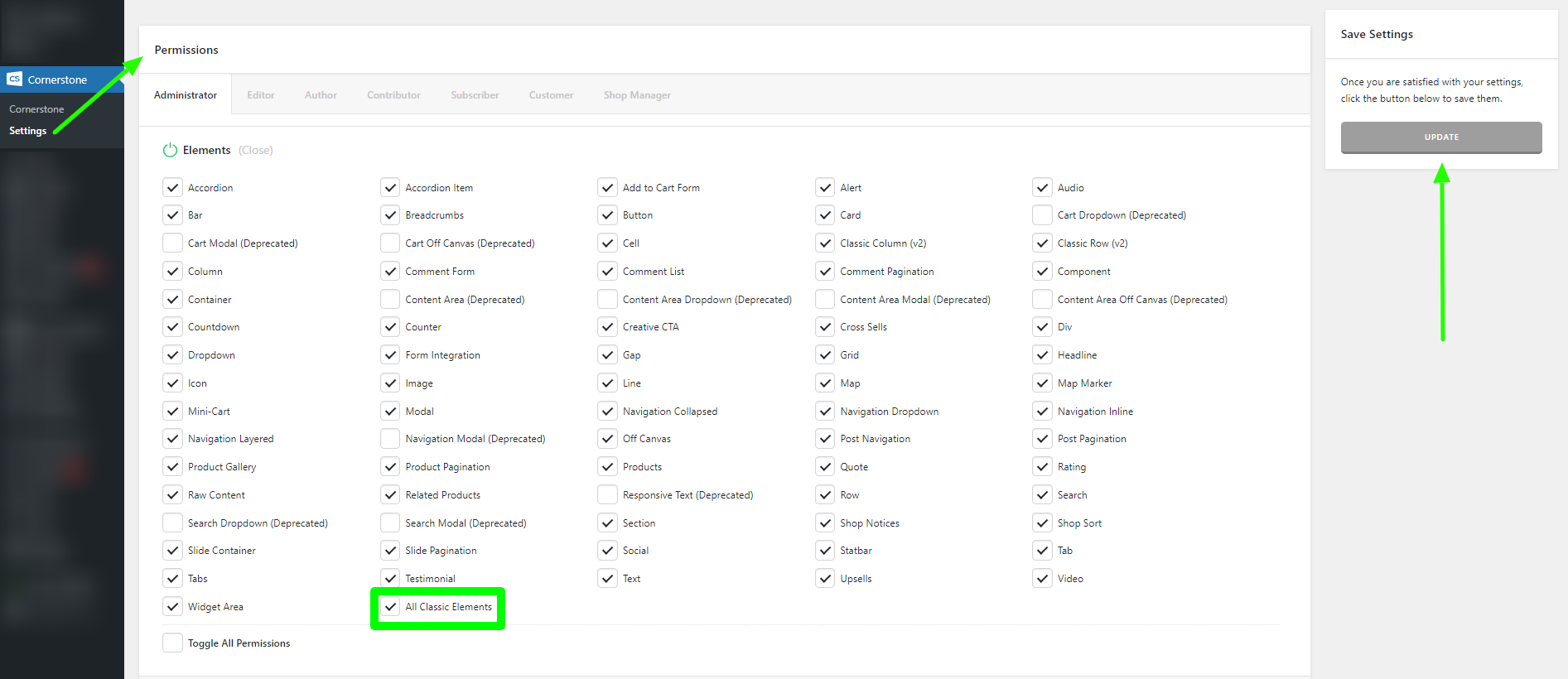
And then you need to select or deselect the All Classic Element option and Update it.

Summary
Now you know what Classic Elements are, and how they fit into the history of Cornerstone. More importantly, you know when one type is more effective than the other.
See something inaccurate? Let us know