Form Integration
In this article, we're going to discuss the Form Integration Element and its settings.
The primary purpose for creating our Form Integration Element was to give users a singular Element to manage the output of forms across our supported providers. Supported form integration types include:
- Embed
- WPForms
- Gravity Forms
- Contact Form 7
- Forminator
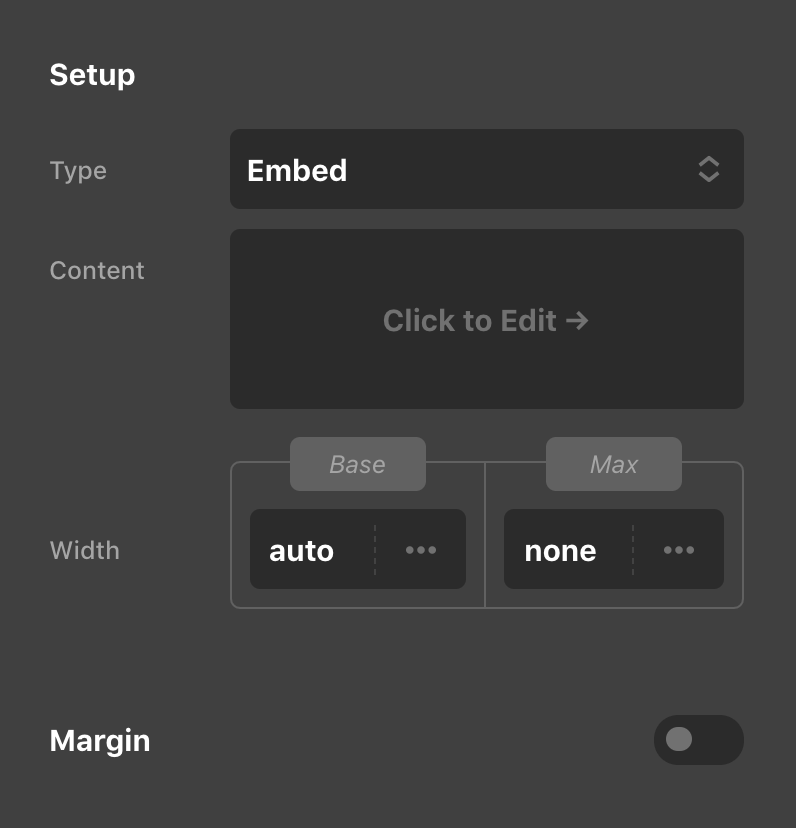
When first adding your Form Integration Element, you will see the following control groups:

Take note that the Type is Embed by default, with the Content field directly below for you to place your embed code if this is your desired method of output. Additionally, controls for Width, Max Width and Margin are all available to assist with simple placement adjustments.
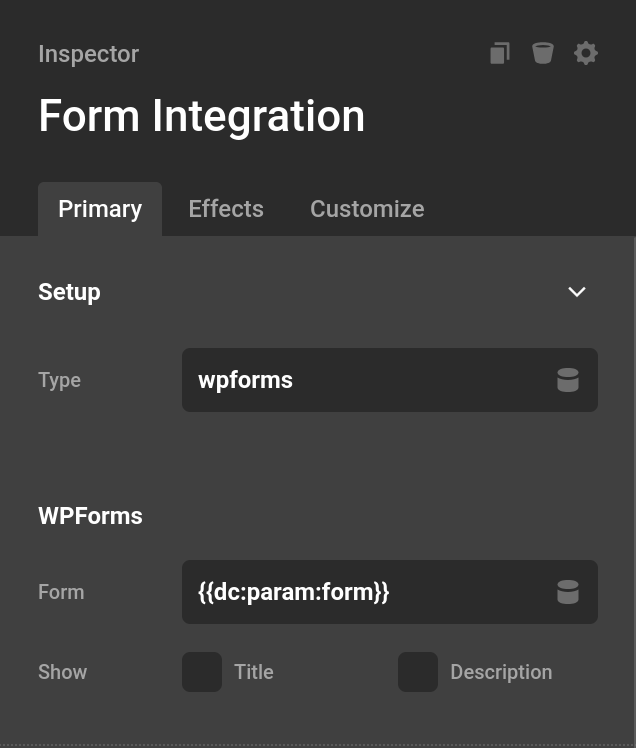
If a Type other than “Embed” is selected, the embed input will be replaced by a selection of options relevant to each specific form plugin (e.g. form select, title display, et cetera).
Using Parameters
Using Dynamic Options you grab a list of forms for a given plugin. The following Dynamic Options are available.
- WPForms
dynamic:wpforms - Contact Form 7
dynamic:contact_form_7 - Gravity Forms
dynamic:gravityforms - Forminator
dynamic:forminator-forms
And this is what it would look like as a simple select parameter using WPForms.
{
"form": {
"type": "select",
"label": "Form",
"options": "dynamic:wpforms"
}
}You would then place {{dc:param:form}} into the Form area of WPForms on the Form Integration Element.

You can also add onto this adding in a select for the form type. And Dynamic Options for each form type.
{
"form_type": {
"type": "select",
"initial": "embed",
"options": [
{
"value": "embed",
"label": "Embed"
},
{
"value": "wpforms",
"label": "WPForms"
},
{
"value": "contact-form-7",
"label": "Contact Form 7"
},
{
"value": "gravity-forms",
"label": "Gravity Forms"
},
{
"value": "forminator",
"label": "Forminator"
}
]
},
"embed": {
"type": "code",
"height": 5,
"when": "eq(form_type, 'embed')",
"lint": "html"
},
"wpforms": {
"type": "select",
"label": "WPForms",
"options": "dynamic:wpforms",
"when": "eq(form_type, 'wpforms')"
},
"contactform7": {
"type": "select",
"label": "Contact Form 7",
"options": "dynamic:contact_form_7",
"when": "eq(form_type, 'contact-form-7')"
},
"gravityforms": {
"type": "select",
"label": "Gravity Forms",
"options": "dynamic:gravityforms",
"when": "eq(form_type, 'gravity-forms')"
},
"forminator": {
"type": "select",
"label": "Forminator",
"options": "dynamic:forminator-forms",
"when": "eq(form_type, 'forminator')"
}
}You would then place in the Form type into the Type control in Cornerstone with {{dc:param:form_type}}. And each type could use the valid Dynamic Content select for it's type. So {{dc:param:wpforms}} would go into the WPForms section Form control like the previous example.
See something inaccurate? Let us know