Dynamic Content
In this article, we're going to discuss how to leverage Dynamic Content to create powerful, data-driven layouts in WordPress.
This video is from our Getting Started w/ Cornerstone Series.
There are many different workflows in the site-building process. Often we are tasked with building one-off pages that require unique designs and layouts tailored to that context (e.g. a home page, a contact page, et cetera). In these instances, it is likely that we can finish our designs using only “static” Elements and content (assets that are hard-coded to that page).
However, there are other times when something more “living and breathing” is required. Maybe you have created a Header for your site that has a "Hero" section meant to pull through the title of a post or page. Or perhaps as of Pro v4.0.0 you are utilizing our Layout Builder to create the template for your blog archive itself, and need to not only pull through information dynamically, but also “loop” over the currently available query to create your post index. All of these things (and much more) are possible by leveraging Dynamic Content.
Working with Dynamic Content
Dynamic Content is the name we use for our system of accessing various information in your WordPress installation. It is done by inputting a specially formatted string that our Builders can parse to know what data to retrieve from the database. For example, if you wanted to retrieve “The Title” from the post or page you are currently viewing, you would input {{dc:post:title}}.
Before you ask—no, we don't expect you to remember long strings of symbols with special formatting to access the data you need. 🙂 Dynamic Content can be easily accessed in nearly every input in our suite of Builders anytime you see the following symbol:

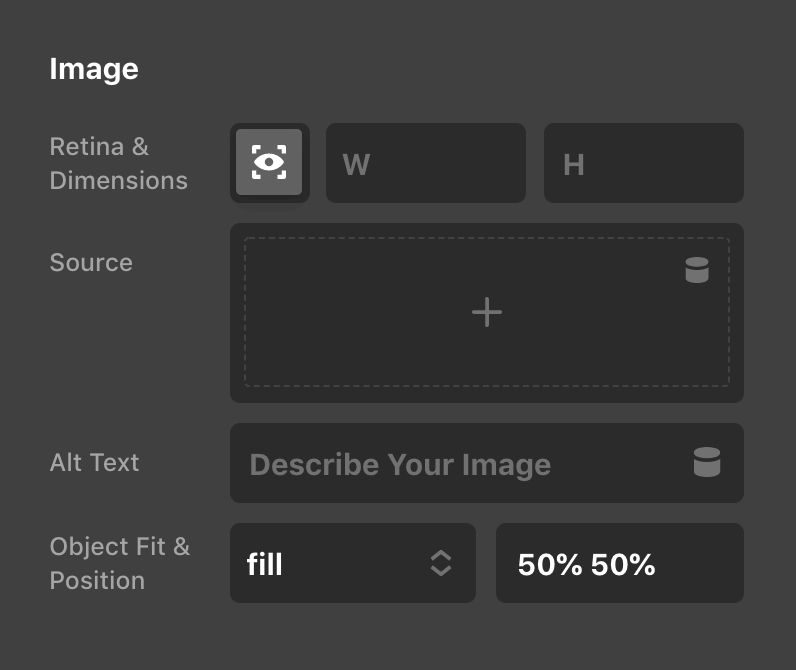
You will find this symbol inside inputs, image controls, text editors, and more:


Clicking on this symbol will open the following popup:

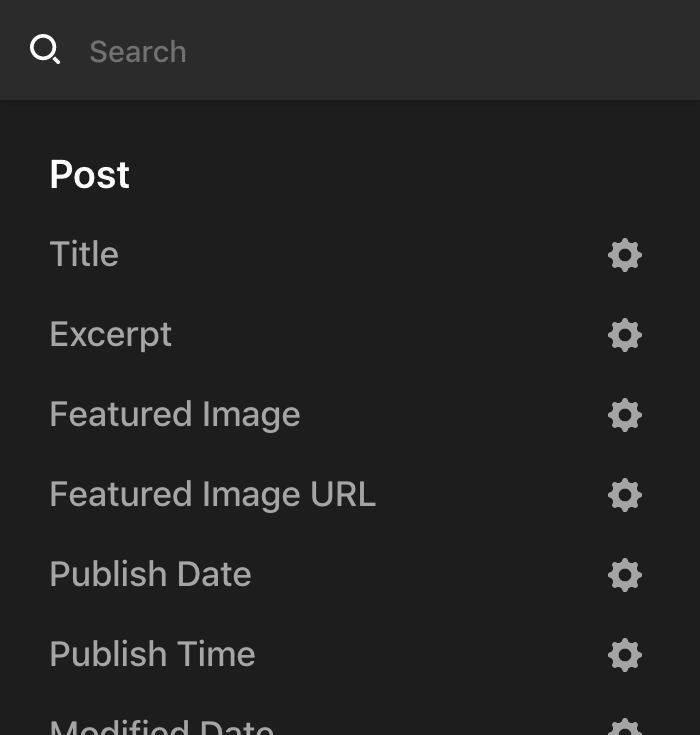
As you scroll through the list you will see that the Dynamic Content available is divided up into different groups based on their context. For example Post will contain bits of information available for individual posts, User provides us with user data points, Global gives us access to information about our site as a whole, et cetera.
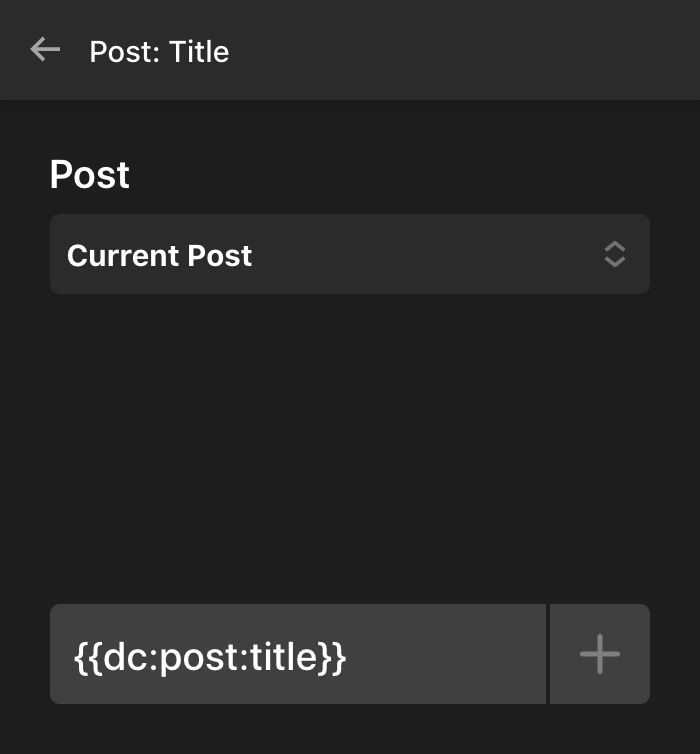
Clicking on any item in that list will give you a Dynamic Content string that accesses the data for the current item (e.g. clicking Title under Post will give you the title of the current page or post you are on). However, you can also pull through data from a specific source if you wish or even alter other pieces of the Dynamic Content string. For example, if you click the cog icon next to Title, you will see the following:

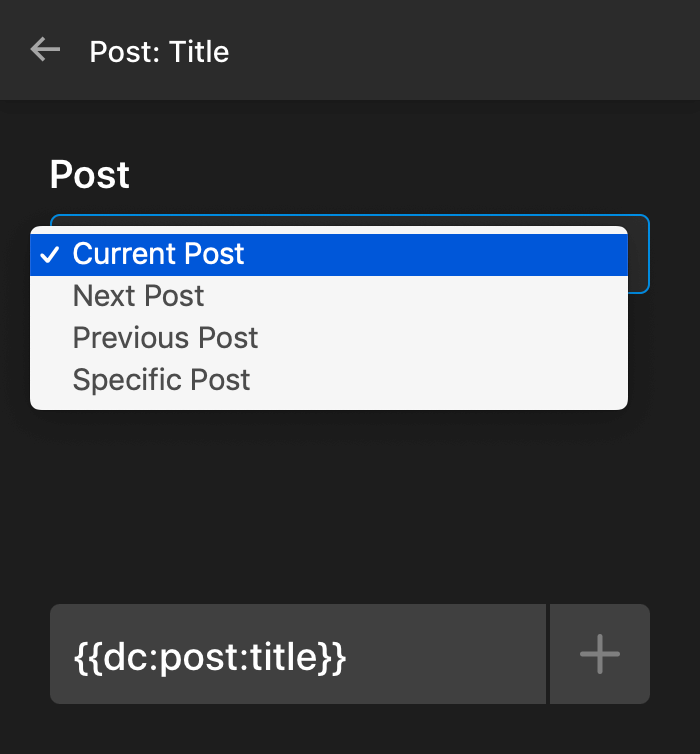
This screen will look different each Dynamic Content endpoint, displaying the various parameters that can be altered for that piece of data. From here, we can see that by default we are pulling through the title of the current post. Clicking on that dropdown will reveal the following:

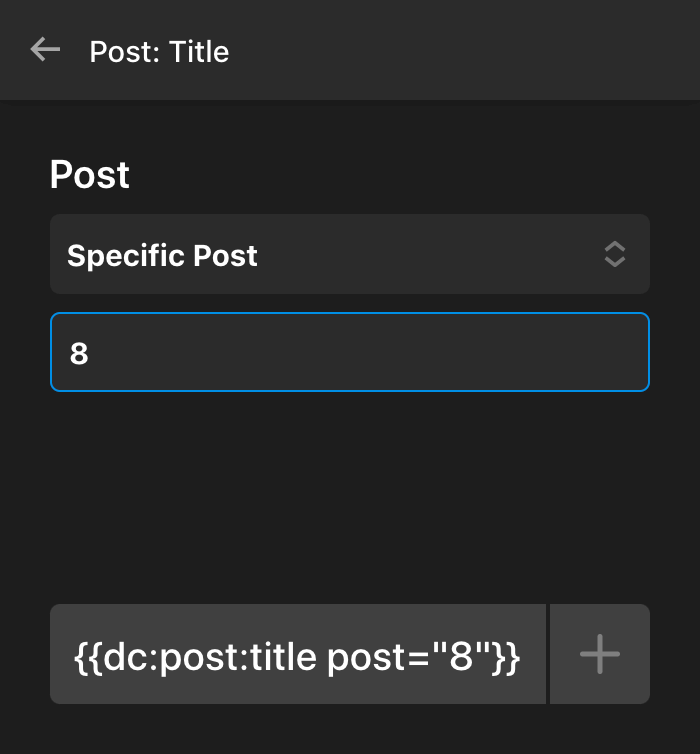
So we can see that instead of just the current post, we could also get the title from the next post, previous post, or a specific ID. If we select that final option, an additional input will appear for you to enter the ID of the desired post:

Notice that entering in the ID of our desired post results in a change of the example string shown towards the bottom of this popup. Instead of {{dc:post:title}} to grab the current title, it has been formatted to {{dc:post:title post="8"}} to give us the title of our post with an ID of 8. From here, you could either copy this string and put it back in the input, or you can click the + button to automatically add it to your input.
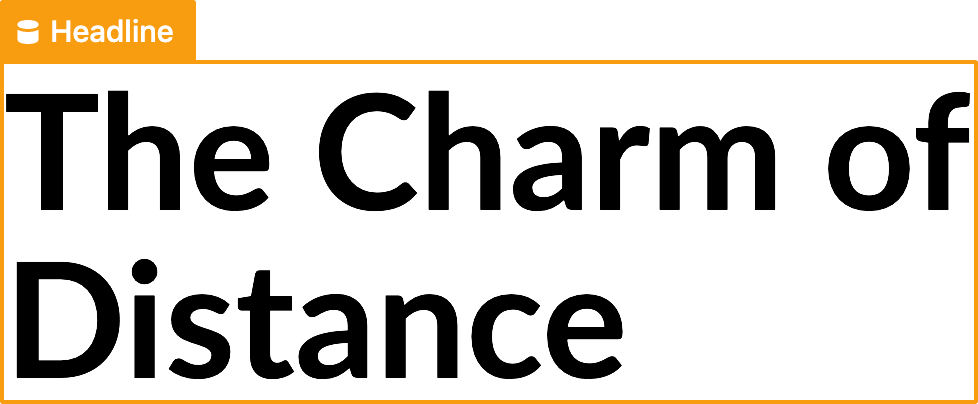
Once a Dynamic Content string has been added to any Element, the observer for that Element will highlight yellow in the preview (in addition to prepending the Dynamic Content icon before the Element label). This allows users to get a quick sense of what is being dynamically sourced on a page and what is static:

Dynamic Content and Loopers
While Dynamic Content is an incredibly powerful tool on its own, it really gets taken to a whole new level when used in conjunction with our Loopers. Definitely make sure to check out our in-depth article on Loopers to start using them in your builds to create custom recent posts modules, WooCommerce product displays, loop through custom data, and so much more!
Using Breakout Mode
Adding in Dynamic Content in mass can be even easier when using Breakout Mode. Enter Breakout Mode (tutorial) and all control inputs will be turned into text inputs allowing you to paste Dynamic Content strings easily. By default this keybinding is set to ctrl+alt+b.
Formatting
In HTML
When placing Dynamic Content inside of HTML, it's best practice to use single quotes (') for the Dynamic Content arguments. This way it passes HTML validation.
For Example here, The value attribute uses double quotes, but the Dynamic Content is using single quotes
<input value="{{dc:looper:field key='created_date' type='date' format='Y m d'}}"/>Dates
Most date value used in Dynamic Content can be formatted as date in another format. Use type="date in your Dynamic content, then with the format property you can display the date format you are looking for. See the example below. Format uses PHP date formatting internally, see PHP format characters. Internally this uses strtotime, you can pass values like Monday next week and it will work dynamically.
{{dc:looper:field key="created_date" type="date" format="Y m d"}}Objects
Accessing Object Keys
Using dot syntax you can access individual class properties or associative array keys by delimiting keys by a .. If you had a key in your looper data that was an object and you wanted to display just that key it would look similar to below. Using the key argument you pass in the object key you want to use.
{{dc:looper:field key="object.key"}}Accessing first item in array that is a property in a top level object. Zero is the first item in an array.
{{dc:looper:field key="object.array.0.key"}}Type 'object'
@since Cornerstone 7.4.9
Utilizing the argument type='object' you can access any object key through another parameter key='your_key'. Sample below. You can also use _key in case key is already an argument for the given Dynamic Content.
{{dc:acf:post_field field="map" type="object" key="address"}}
{{dc:post:meta key="test" type="object" _key="key_in_test"}}Output JSON
Objects can be outputted as JSON using type="json". This can be useful for debugging or sending JSON data to anything else.
@since Cornerstone 7.4+
You can pass pretty_print="1" to get a nicely formatted JSON string.
{{dc:looper:field key="created_date" type="json" pretty_print="1"}}Arrays
Arrays can either use a delimiter to output a list of numbers or strings, or they can use the same dot syntax from the object section above.
Example delimiter usage.
{{dc:looper:field key="array" delimiter=" > "}}
// Output would be something like "1 > 2 > 3"Example dot syntax. Access the first item in the array, and display the key property if that item was an object. Zero is the first item in an array.
{{dc:looper:field key="array.0.key"}}Images
Sometimes you want to use the full URL of an image instead of the attachment ID. Passing in type="image" can expand that attachment ID to a full URL.
{{dc:p:image}} // Outputs : 232:full
{{dc:p:image type="image"}} // Outputs : /uploads/...File
If using a file parameter or utilizing an attachment ID in dynamic content. You can return a file URL or local file path using type="file".
{{dc:p:file}} // Outputs Attachment ID : 232:full
{{dc:p:file type="file"}} // Outputs : https://your-domain/uploads/...
{{dc:p:file type="file" local="1"}} // Outputs : /var/www/...Image CSS URL
@since Cornerstone 7.4.16
Due to how CSS variables are created with Custom CSS and Dynamic Content. Using url() with dynamic requires a special type filter type='image-css-url'. This is due to CSS not allowing a CSS variable to be passed into a url() call. Using this will make sure the CSS variable created also contains the url() call and is valid CSS. Below is an example.
$el {
background: {{dc:acf:post_field field="featured_image" type="image-css-url"}};
}Further Reading
We have launched a dedicated Dynamic Content section on the Docs under Cornerstone > Dynamic Content. There are over a dozen articles dedicated to different aspects of working with Dynamic Content in Cornerstone. Read the first. You may also find these other resources helpful:
- How to output variable WooCommerce Product pricing using the
tax_inclusiveflag. - Use the Dynamic Content API to create your own Dynamic Content through code.
- Meet Dynamic Content 2.0 with the Twig templating engine.
See something inaccurate? Let us know