Mega Menu
In this article, we're going to discuss the various Mega Menu Elements and their settings. The Mega Menu Elements can be used as a quick starting point to output more intricately styled navigation.
Who here likes their menus mega? The exciting Mega Menu Elements found within Cornerstone are Prefabs, meaning that that they are made up of one or more primary Elements already found within our Element Library. These typically serve as a quick starting point to give you an idea of what is possible within a particular context. In this case, an example of how to output a more intricately styled bit of navigation, typically referred to as a “mega menu.” There are three variations of the Mega Menu Prefabs:
- Mega Menu Dropdown
- Mega Menu Modal
- Mega Menu Off Canvas
Below we will briefly discuss some of the shared approaches between these Elements as well as how they differ individually from one another.
Shared Styling
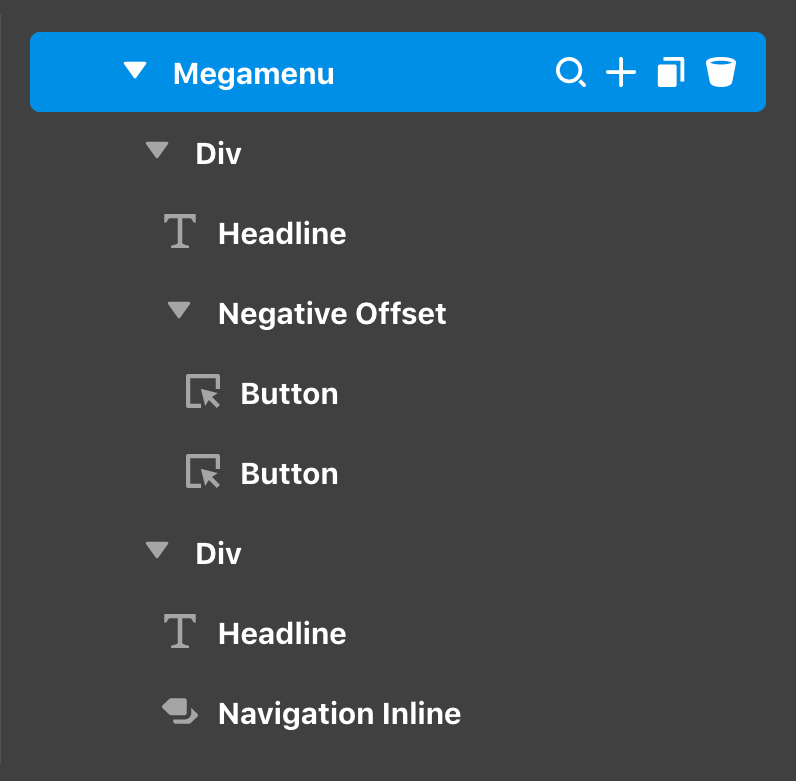
Each Mega Menu variation features an identical markup structure within its parent Element (e.g. Dropdown, Modal, Off Canvas):

Each Div Element serves as a section divider for its content within and also contains a uniform Headline Element shared between the two. The first section features two Button Elements that are styled in a more prominent manner to bring your attention to these “featured” links. The Negative Offset Element surrounding these Buttons is simply a Div Element with a negative margin applied to the left and right so that the icons within appear to line up with the Headlines, but then allow the background-color to visually “break out” of that box on hover.
The final section features a standard Navigation Inline Element, which fully supports WordPress menus and is styled accordingly to fit the design. Its flex-grow setting placed to 1, which is how we ensure that it is filling any additional vertical space that might be present (e.g. the off canvas variation). To accomplish this, we also have to ensure that the parent's Flexbox control is turned on and set to a Column layout, which it is by default.
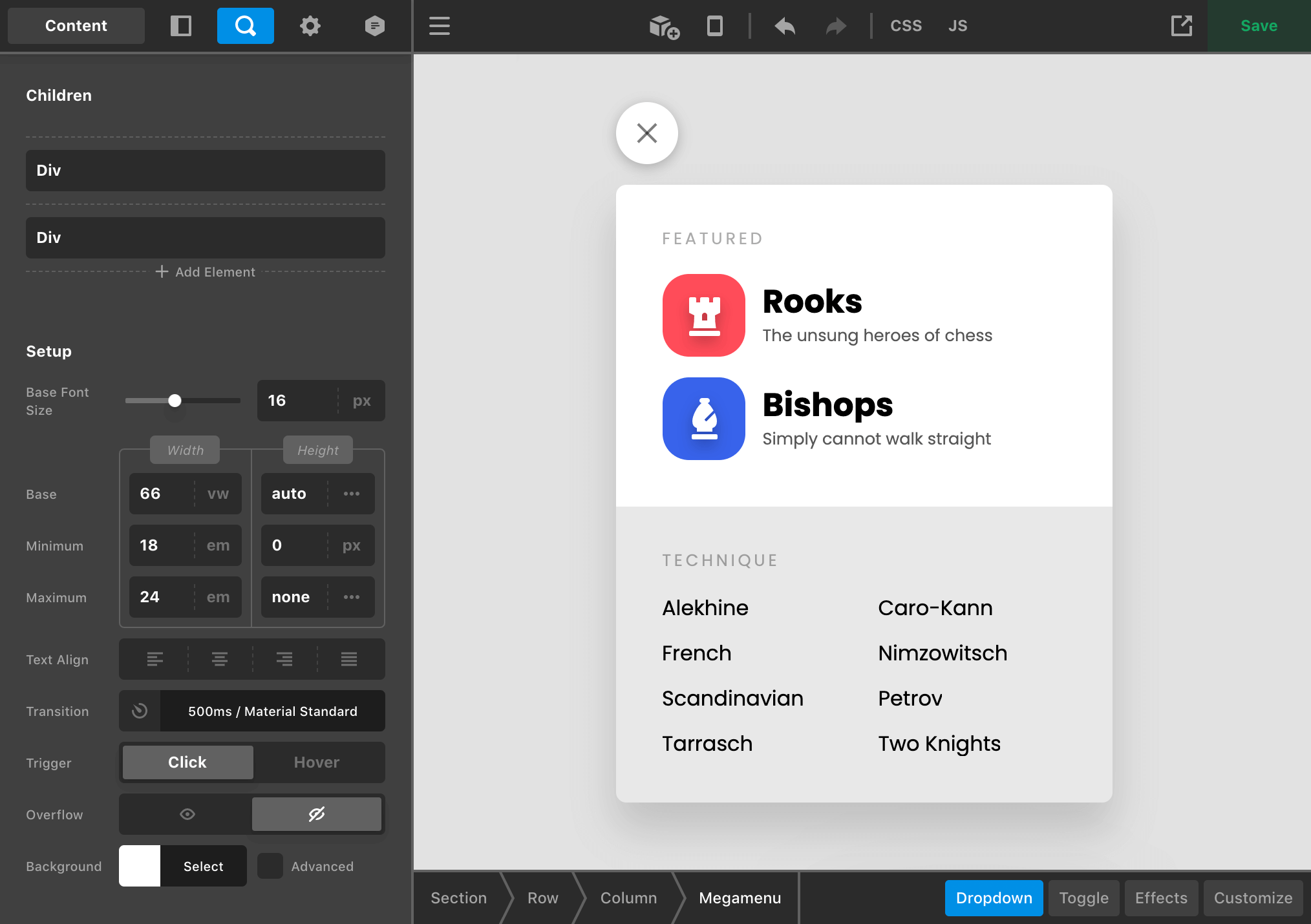
Mega Menu Dropdown
The Mega Menu Dropdown consists of the markup mentioned above nested within a Dropdown and will look something like the following when you drag it into your build:

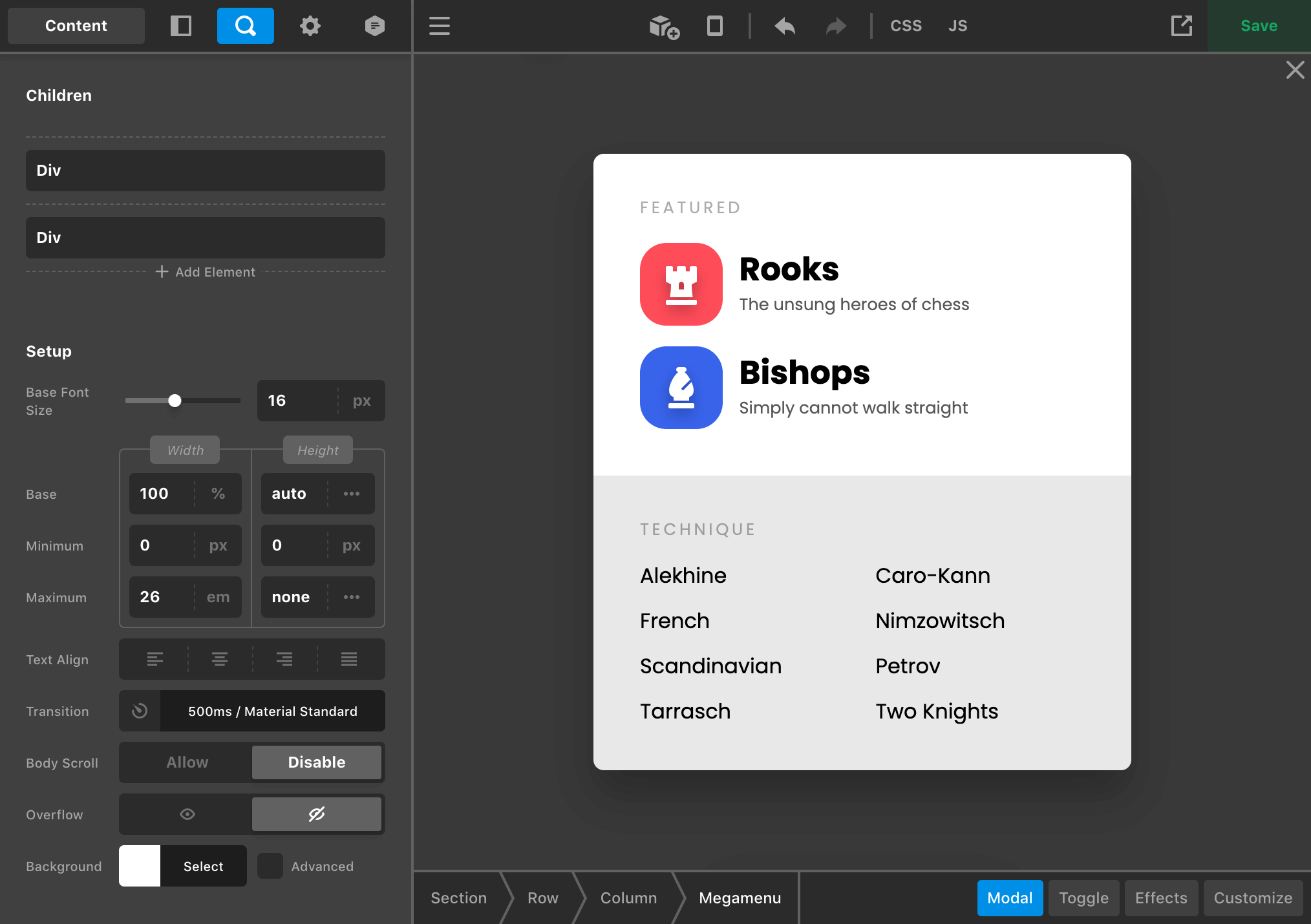
Mega Menu Modal
The Mega Menu Modal consists of the markup mentioned above nested within a Modal and will look something like the following when you drag it into your build:

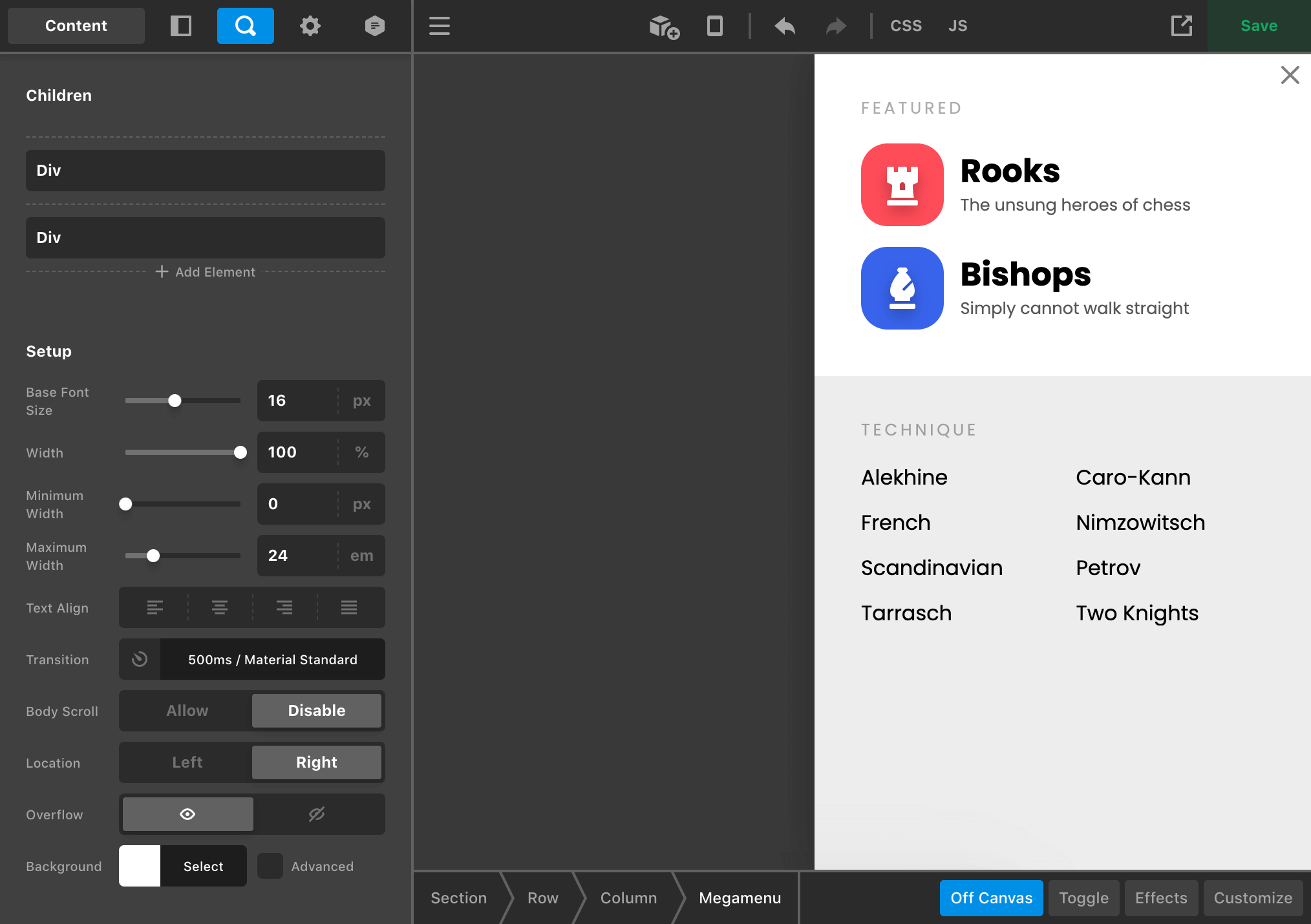
Mega Menu Off Canvas
The Mega Menu Off Canvas consists of the markup mentioned above nested within an Off Canvas area and will look something like the following when you drag it into your build:

Controlling the Element
See the docs on Toggleables
Videos
If you're curious to learn more about how to build mega menus in WordPress, we have an in-depth video on YouTube that covers this very subject! This walks you through building a mega menu from scratch.
We've also released a video showing you how to recreate this menu from Apple. There's no doubt about it, Apple produces some of the best consumer products on the planet (and to promote them a world-class website). Let's learn from one of the best!
Demos
To see live demos of the Mega Menu Element variations, check out the following options:
See something inaccurate? Let us know