Navigation Dropdown Issues
In this article, we're going to discuss possible cases that a navigation dropdown stops working and the possible solutions.
Dropdowns Not Working / Appearing
There are cases when the navigation dropdown is not working or appearing while hovering over the menu items or when checking the website's mobile menu. There are several reasons that might cause a problem like that which we will discuss.
Menu Not Assigned Properly
Make sure that you assigned the menu correctly by going to Appearance → Menus and check the current menu which you've assigned as the primary one.

Content Scrolling Option is Enabled
Another common reason, especially when the dropdown is created in the Header Builder is if the Scrolling option is enabled.
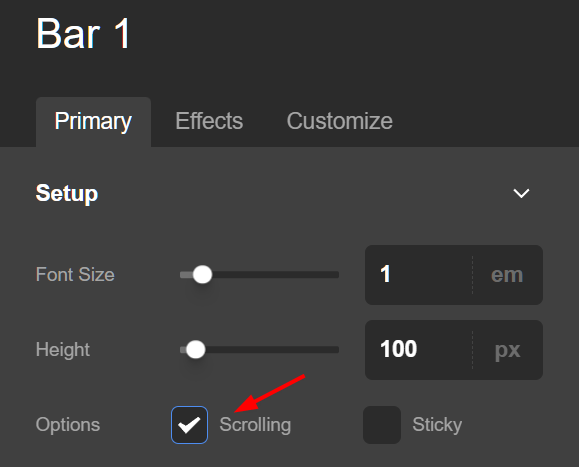
On the Header Builder, if you "inspect" the Bar that contains the Navigation Dropdown element, you'll see a Scrolling option that you can either check or uncheck. Turning this option on or checked causes the navigation dropdown to be invisible in the user's view.
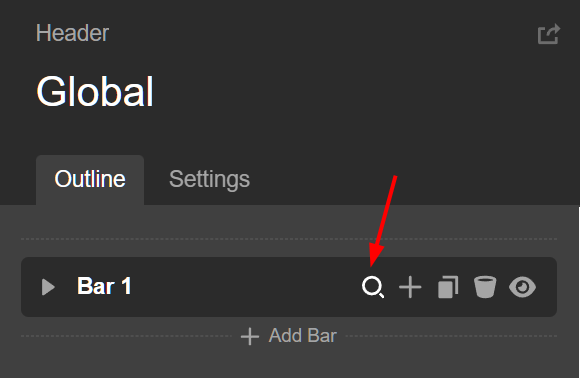
To view this option, go to Cornerstone → Headers and click the header that contains the navigation dropdown that has an issue. Then go to Outline then click the magnifying glass icon of the bar that contains the navigation dropdown.



Once you've clicked that, you'll see the Scrolling option. By default it is unchecked but there are times when it is unknowingly or purposely checked.

If you have a navigation dropdown, you need to turn it off.
Potential JavaScript Error / Conflict
The other common case which prevents the navigation dropdowns is a JavaScript error or conflict that causes the page to stop executing the JavaScript code and hence stop the dropdown functionality. Follow the steps below to troubleshoot for the case:
- First, make sure you are using the latest version of the X or Pro themes. To check the version of your theme, go to X / Pro → Validation. Make sure that you update the theme following this article.
- If you are using the X theme, make sure that the Cornerstone plugin also is updated by going to the Plugins menu and check if there is an update link under the Cornerstone title. If yes, click on the update link to make sure you update the Cornerstone plugin to the latest compatible version with the X theme.
- If you're using a caching plugin, purge the cache. You may need to consult with the cache plugin documentation that you use to know how to do so.
- If you are using a minification plugin or your cache plugin also minifies the website assets such as the CSS and JavaScript files, disable the minification and check the result.
- If you added a custom JavaScript code in X / Pro → Theme Options → JS make sure that you temporarily remove the code and see if that resolves the issue. If it does, then the problem was caused by the JavaScript added.
- If you are using a Child Theme, temporarily switch to the parent theme and see if that resolves the issue. If it does, then there is an issue somewhere in the child theme, and you can investigate that further.
- Test for a plugin conflict. You can do this by deactivating all third party plugins and seeing if the problem remains. If it's fixed, you'll know a plugin caused the problem and you can narrow down which one by reactivating them one at a time. If you are using the X theme, keep the Cornerstone plugin activated.
Potential CSS Cases
The dropdown show/hide process is done with the JavaScript language, but the final result is by changing the CSS of the dropdown in the collapsed and expanded version. Now, if you have a custom CSS code added to your website which overrides that auto-generated CSS code, the process of activating the dropdown might be working correctly with the JavaScript but being affected by the custom CSS added. In such cases you need to detect the custom CSS code that you added and remove the code to fix the issue:
- The problematic custom CSS code might be in X / Pro → Theme Options → CSS.
- The problematic custom CSS code might be in the style.css file of the Child Theme, switch the child theme to the parent theme to test if that's the case.
- The problematic custom CSS code might be in the CSS section of the page inside the content builder or the Cornerstone.
Summary
We talked about the issue of the navigation dropdown not working and the possible causes behind it. We also talked about the troubleshooting steps to find the cause. Finally, if you are still having problems, then reach out to our support team and we will be happy to assist further.
See something inaccurate? Let us know