Revolution Slider Issues
In this article, we're going to discuss possible problems you may encounter using the Revolution Slider plugin and the troubleshooting steps.
Revolution Slider Not Working in the Front End
If you've added a slider to the page or used one of the X and Pro theme methods to add a created slide by Revolution Slider to the page and you do not see the slide, it might be caused by several reasons which we will discuss:
- Plugin Conflict: There might be a conflict with a third party plugin and the Revolution Slider, to test the case you can disable all the plugins except the Revolution Slider in the Pro and all plugins except the Revolution Slider and the Cornerstone plugin in the X theme and see if it is working. If yes, then activate the plugins one by one and test to see which one is responsible for the conflict.
- JavaScript Error: If there is a JavaScript error, it might cause to stop the slider to render as the Revolution Slider is heavily dependent on the JavaScript. To test the case, go to X/Pro > Theme Options > JS and remove any custom JavaScript code that you have there and also switch the Child Theme to the parent theme and see if it fixes the problem.
- jQuery Library Conflict: There are cases that third-party plugins use the jQuery library loading outside the conventional methods that are recommended in the WordPress and that causes to load two different versions of the library when using the Revolution Slider and it causes the issue. You can avoid that following the steps below:
- Go to WordPress Dashboard > Revolution Slider.
- Select the slider that you want and click on the settings icon of it.
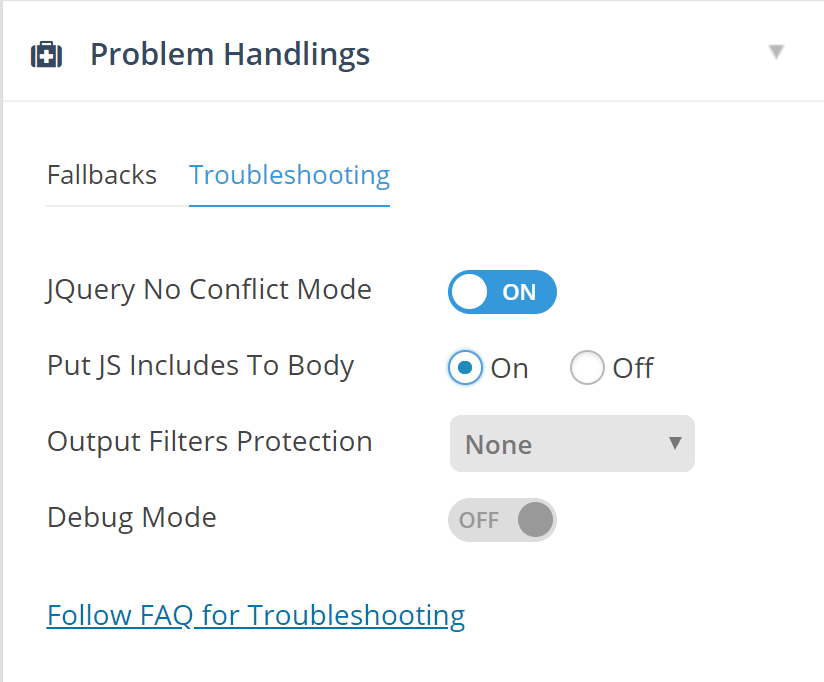
- Go to Problem Handling > Troubleshooting in the settings.
- Enable the jQuery No Conflict Mode option.
- Enable Put JS Include to Body option.

Revolution Slider Not Showing in the Cornerstone/Content Builder Due to the complicated nature of the Revolution Slider plugin and the way it is coded, we are not able to preview the slider in the builders and instead you will have a message like this:

You will need to check the result on the front end of the website. For more information check this announcement regarding the case.
Google Fonts Not Loading
The Revolution Slider does not load the Google Fonts by default unless you add a text layer and explicitly select the Google Font for your
- Go to WordPress Dashboard > Revolution Slider.
- Add a text layer to the slider or select one of the text layers that already exist.
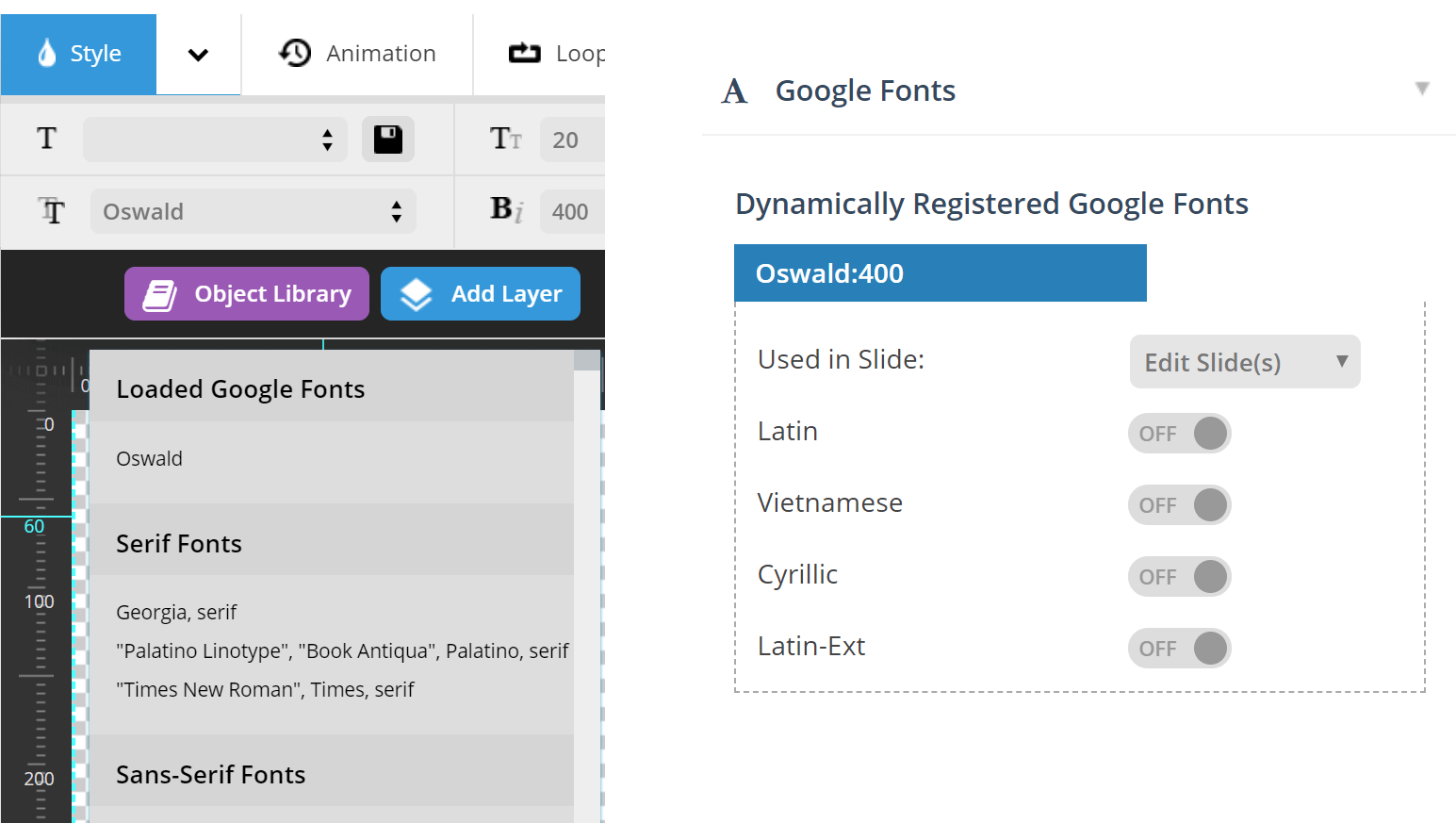
- Select the Google Font that you want to have from the top font selection tool.
- Save the Slide and go to the slider Settings > Google Fonts section and you will see the font loaded.

Summary
We've talked about the problems that you may encounter using Revolution Slider and the possible troubleshooting steps. If you still are experiencing a problem you can contact our support and our team will be happy to help.
See something inaccurate? Let us know