Context Menu & Keyboard Shortcuts
In this article, we're going to discuss how to use the Context Menu and Keyboard Shortcuts for efficient website building workflow.
The Context Menu
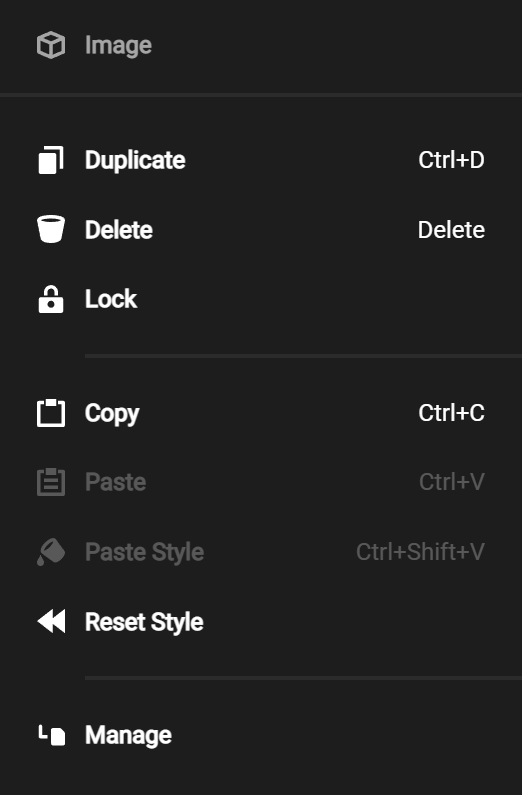
The Context Menu is enabled under Preferences by default. To show the context menu, right click on an element. A context menu will popup showing the element name and the following controls or functions.
- Duplicate - Creates a copy of the element.
- Delete - Removes the element in the page.
- Lock - Removes all the element options including all the context menu controls except the Unlock and Manage Element controls.
- Copy - Records the element options in the clipboard ready to be pasted in another part of the page or another builder in Cornerstone.
- Paste - Puts the element in your desired area (disabled if you have not copied an element).
- Paste Style - Applies the style of the copied element to the same kind of element (disabled if you have not copied an element).
- Reset Style - Restores the element default.
- Manage - Opens the Element Manager

The Keyboard Shortcuts
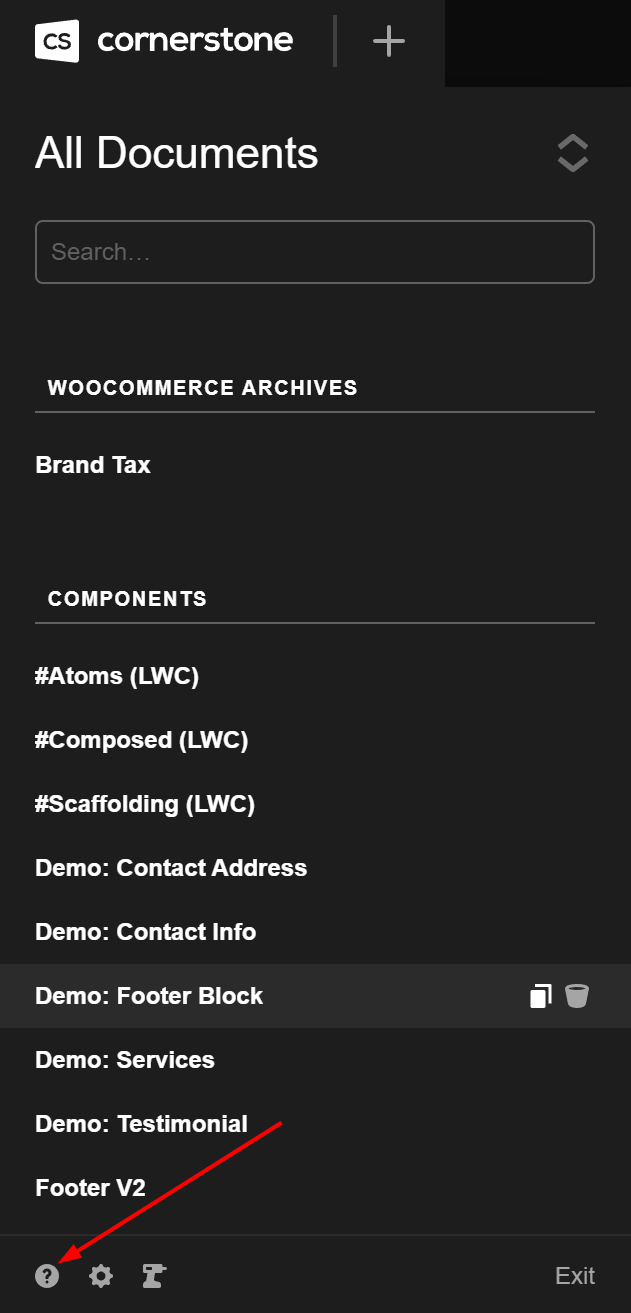
You can see the list of keyboard shortcuts in Cornerstone > Help > Keyboard Shortcuts.
Video Tutorial
New in Pro 6
In Pro 6, you can now copy and paste or paste style across builders.
Editing Keybindings
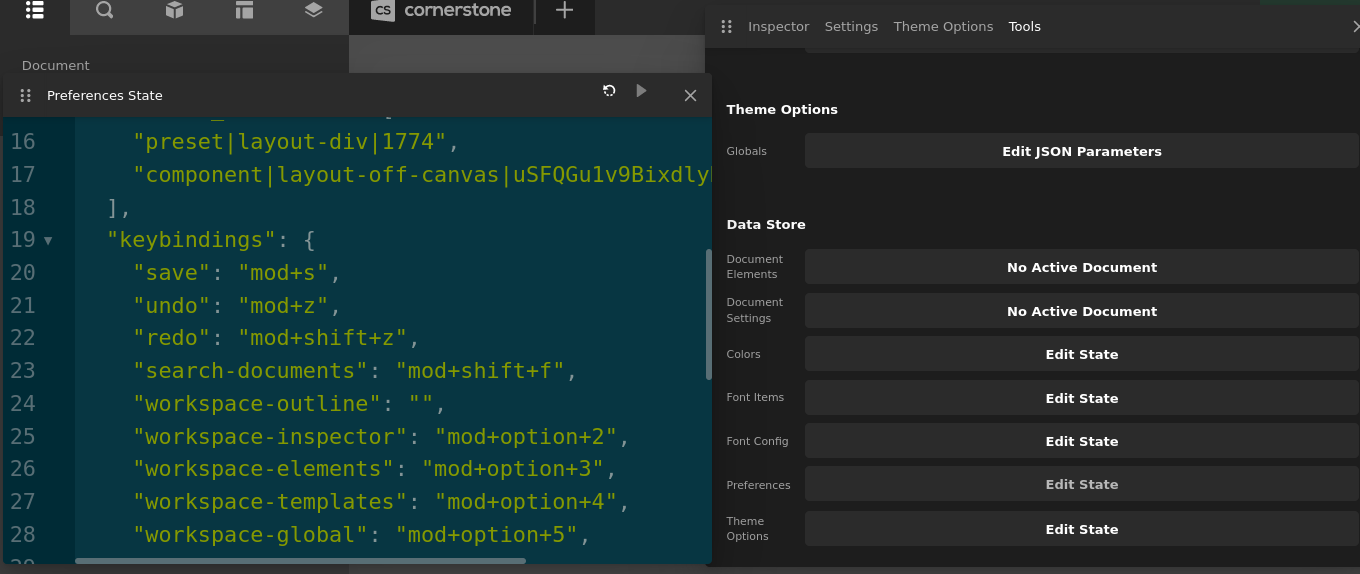
Currently there is no UI for editing the Keybindings. Enabling the "Dev Tools" and then navigating to "Tools > Preferences" you can edit the preferences state. Finding the keybindings object and changing the value (EX mod+s is ctrl S / Apple key + S), clicking the play button to apply, and then saving will change your keybindings on your next page load.

See something inaccurate? Let us know