Child Themes
In this article, we're going to explain the benefits of using child themes and we'll give you the steps you need to create one.
Child Theme Download
Why We Need to Use a Child Theme
A WordPress child theme is a WordPress theme that inherits its functionality from another WordPress theme, the parent theme. Child themes are often used when you want to customize or tweak an existing WordPress theme without losing the ability to upgrade that theme. In the context of using the X and Pro themes the only time, you need to utilize a child theme is when you want customization inside the PHP files of the theme itself or use the WordPress actions and filters to achieve custom functionality.
Child themes allow you to modify, or add to the functionality of that parent theme instead of modifying the core theme files directly. The problem with modifying core theme files is that your changes are in danger of being overwritten if and when you update the theme to the latest version down the road. This is obviously an undesirable outcome, especially if you've made dozens of adjustments throughout the theme. Ultimately, child themes are great for a few different reasons:
- If you modify an existing theme and it is updated, your changes will be lost. With a child theme, you can update the parent theme (which might be important for security or functionality) and still keep your changes.
- It can speed up development time.
- It’s a great way to get started if you are just learning WordPress theme development.
Adding Custom CSS & JS without a Child Theme
Are you just making a few styling adjustments or need to add a script? You most likely don't need a child theme at all. The X and Pro themes give you the ability to add your custom CSS and Javascript via the Code Editors.
How to Install a Child Theme
If you've never setup a child theme before, fear not! It's actually a lot easier than it might sound, especially since we provide you with the foundational tools you'll need to get everything up and running. Now that you have the child theme zip file downloaded by following the previous section steps, go ahead and open up your WordPress dashboard/admin, i.e (yourdomain.com/wp-admin) and login.
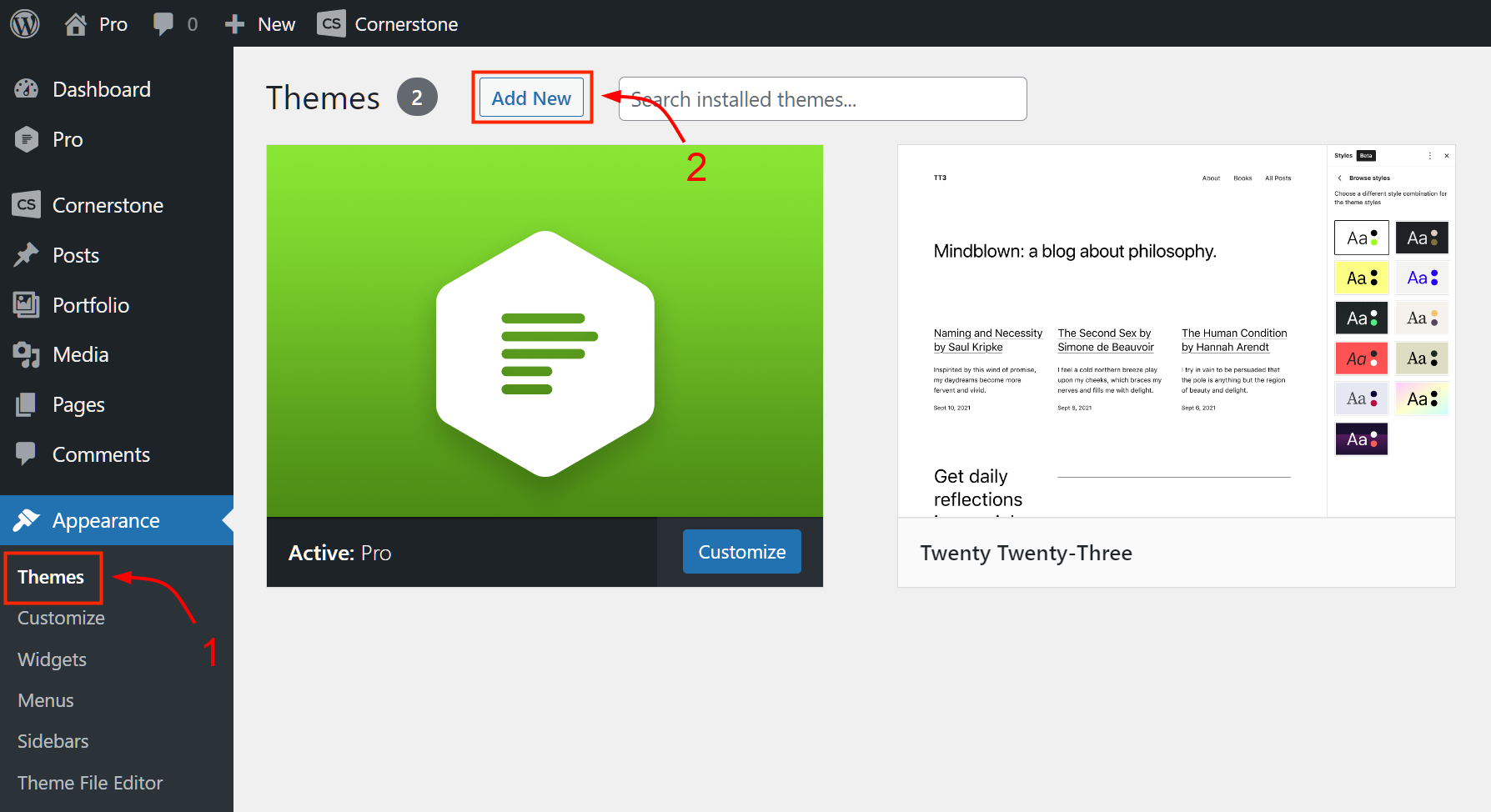
- Go to Appearance > Themes
- Click Add New
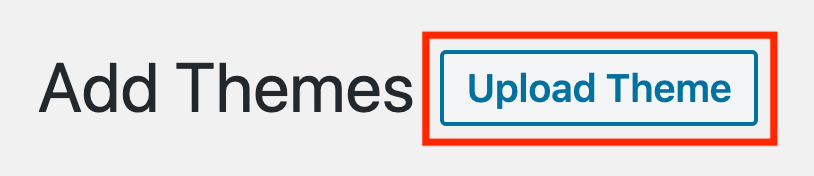
- Click Upload Theme to reveal the upload form.
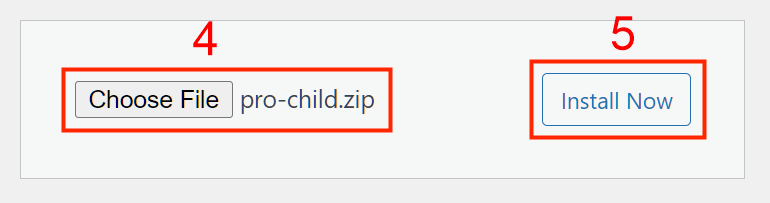
- Use the Upload button to choose the child them zip file. If you don't already have one, download it from the section above.
- Click Install Now



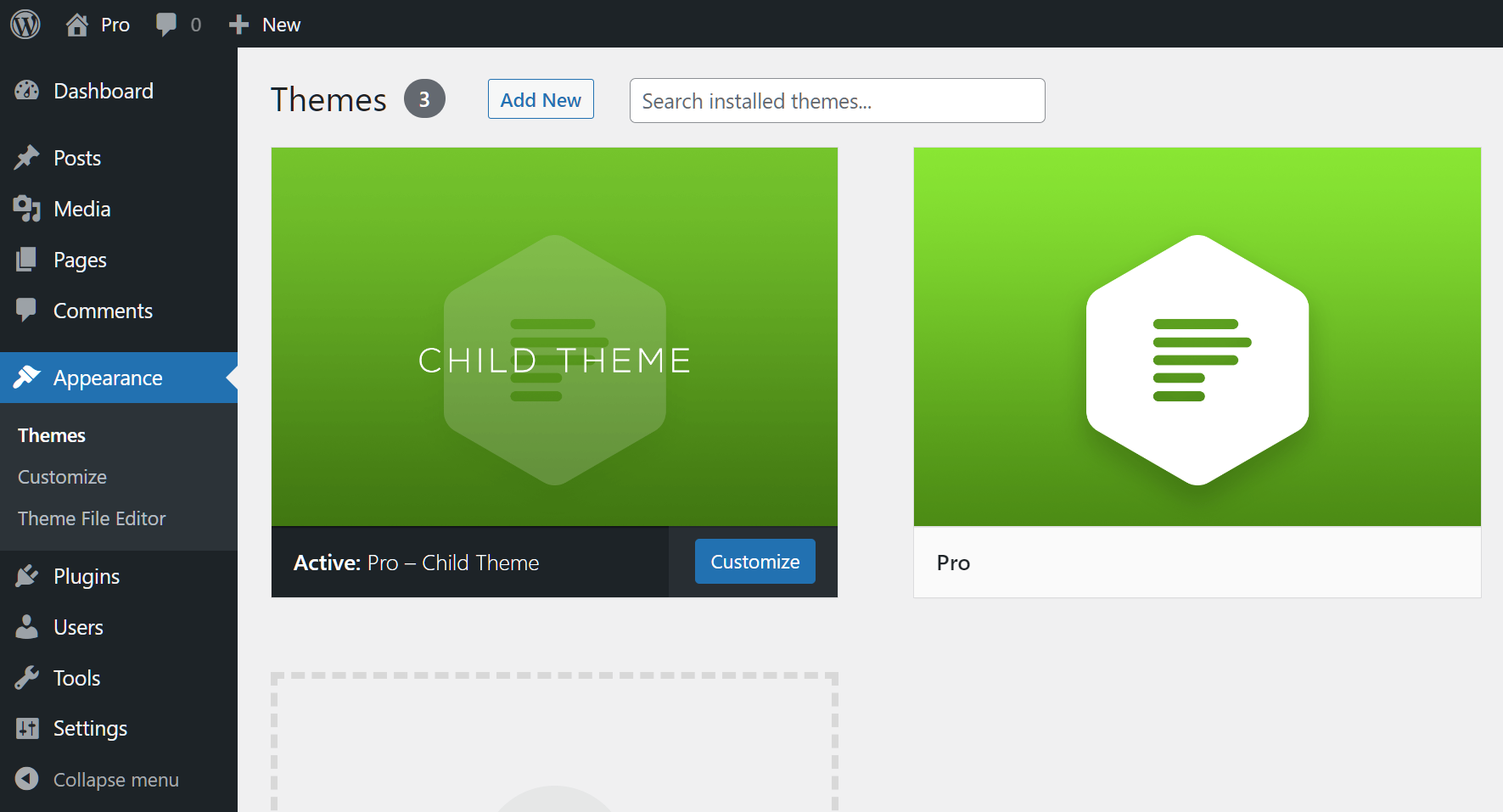
When you see Theme installed successfully, click the Activate link to complete the process. If you visit Appearance > Themes again, you will see the child theme installed.

Testing a Child Theme with the Beta
The Template section of style.css in your child theme directory needs to bet updated to pro-beta or x-beta. It will look something like this at the top of your style.css file.
/*
Theme Name: Pro – Child Theme
Theme URI: https://theme.co/pro/
Author: Themeco
Author URI: https://theme.co/
Description: Make all of your modifications to Pro in this child theme.
Version: 1.0.0
Template: pro-beta
*/Summary
Well done! You've successfully installed the child theme and can use it for your website customization.
See something inaccurate? Let us know