Site Appears Broken after Updates
In this article, we're going to explain three layers of possible cache related problems that might cause a broken front end after a theme update.
Broken Front End
There might be a case where you've updated the X or Pro theme or the Cornerstone plugin and you've encounter front end problems. This problem might have several symptoms:
- The front end appears unstyled completely.
- The spacing between different elements is off.
The main reason for such front-end errors is the cache. There are three levels of cache that you need to purge to make sure the front end will show correctly.
CloudFlare Problem
If you are using the CloudFlare or any kind of CDN system, follow the steps below, if not skip this section.
- There is a known issue with CloudFlare's CSS auto minification system. Sometimes it stops partway through the theme stylesheets. This results in many core styles being missing. Disabling the auto minification is advised if you encounter this.
- CloudFlare caches many different resources. It's possible for the current HTML, CSS and JS resources to be out of sync between the currently installed version and the previous version. Clearing CloudFlare may resolve things appearing broken. Enable CouldFlare's development mode anytime you will be actively working on the site.
Caching Plugins Problem
If you are using a cache plugin on your WordPress installation, make sure that you purge the cache completely. In some cases, the caching is forced by the hosting service provider, which we recommend that you contact them for more information.
Element Style Cache Problem
All content that uses Elements (The Elements without classic prefix) output dynamically generated CSS. To improve the performance, these styles and are stored in the post meta database information for each item. Anytime you save that content, the previous generated styles are deleted. They're recreated on-the-fly the first time that content is viewed on the front end.
With every update to X, Pro, or Cornerstone, we automatically purge this cache for all items. Unfortunately, because we can't make that automation work all the time (sometimes it fails on manual or FTP updates) this step could get skipped. When updating to a new major release, there could be some markup changes incompatible with the cached generated styles. We need to make sure that there's always a way for the style cache to be cleared.
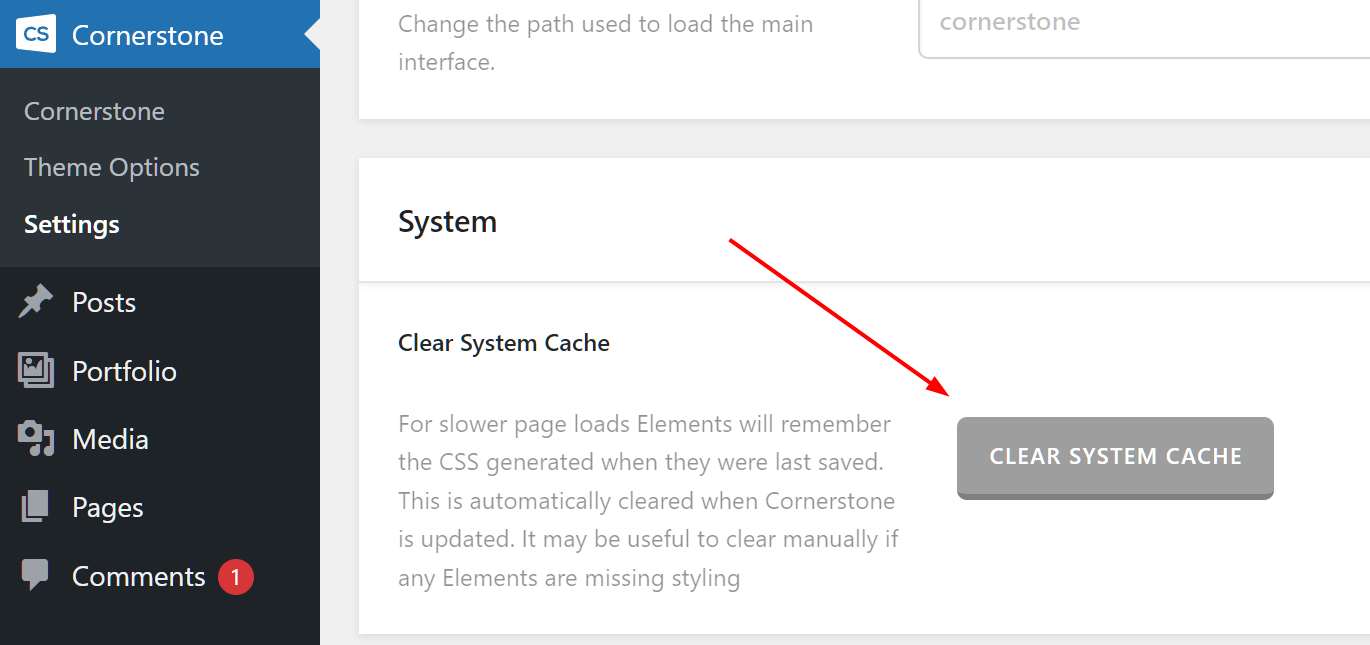
That is why we provided a manual way to clear the style cache. You can go to Cornerstone > Settings in X, Cornerstone and Pro and at the right-hand side you can click the Clear Style Cache button to clear the style cache manually.
You should clear the CloudFlare and the plugin cache after cleaning the style cache to make sure the changes are taking into effect.

Summary
We've touched on three levels of the cache that might cause the front end issues after the theme or plugin updates and discussed details about each. If you still have front-end related issues after an update, contact our support and our team will be happy to help.
See something inaccurate? Let us know