LayerSlider
In this article, we're going to explain how to add LayerSlider slides and incorporating the slider in the Cornerstone/Content Builder.
LayerSlider is a premium multi-purpose slider for creating image galleries, content sliders, and mind-blowing slideshows with must-see effects.
How to Enable the Extension
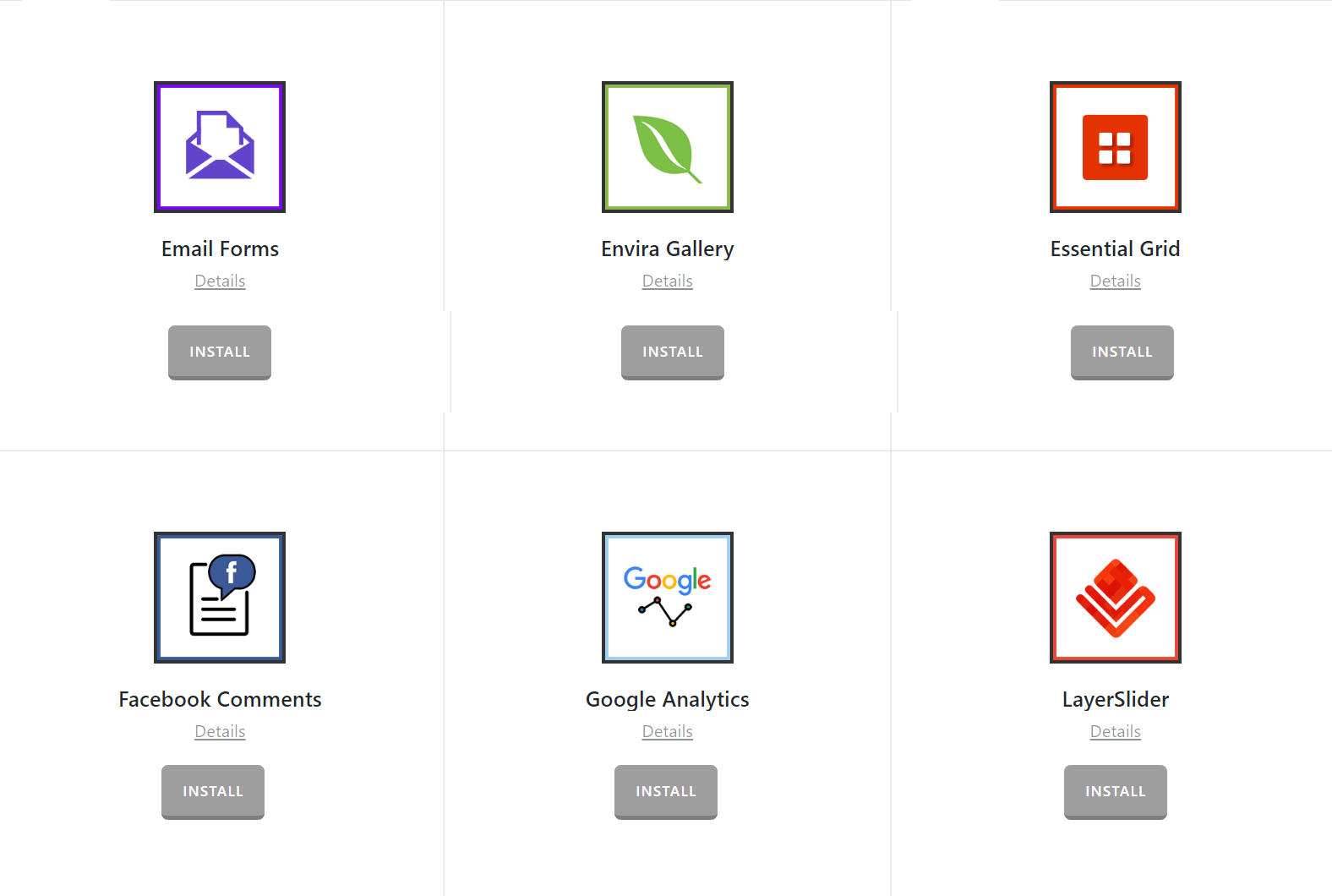
Go to Pro > Validation or X > Validation for then look for Layer Slider. Click Install.

Once installed, the Install button will change and say Activate. Click that button and it will activate the plugin. You will then see the status change to Installed and Activated.


You will now see the Layer Slider menu item on your WordPress dashboard.
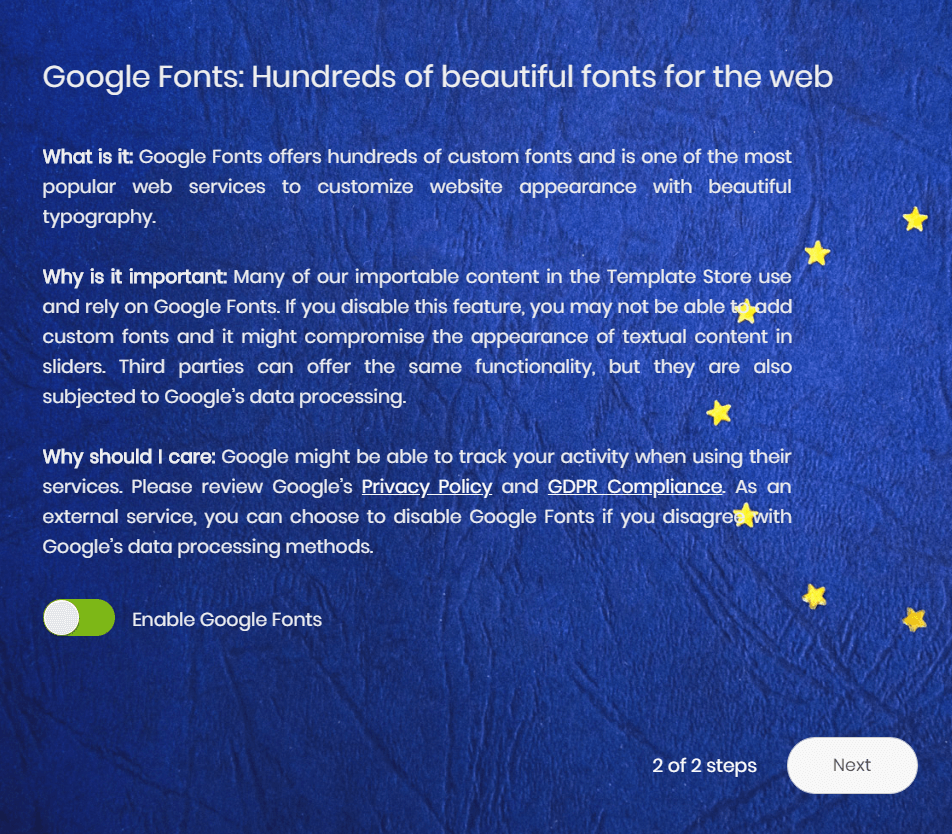
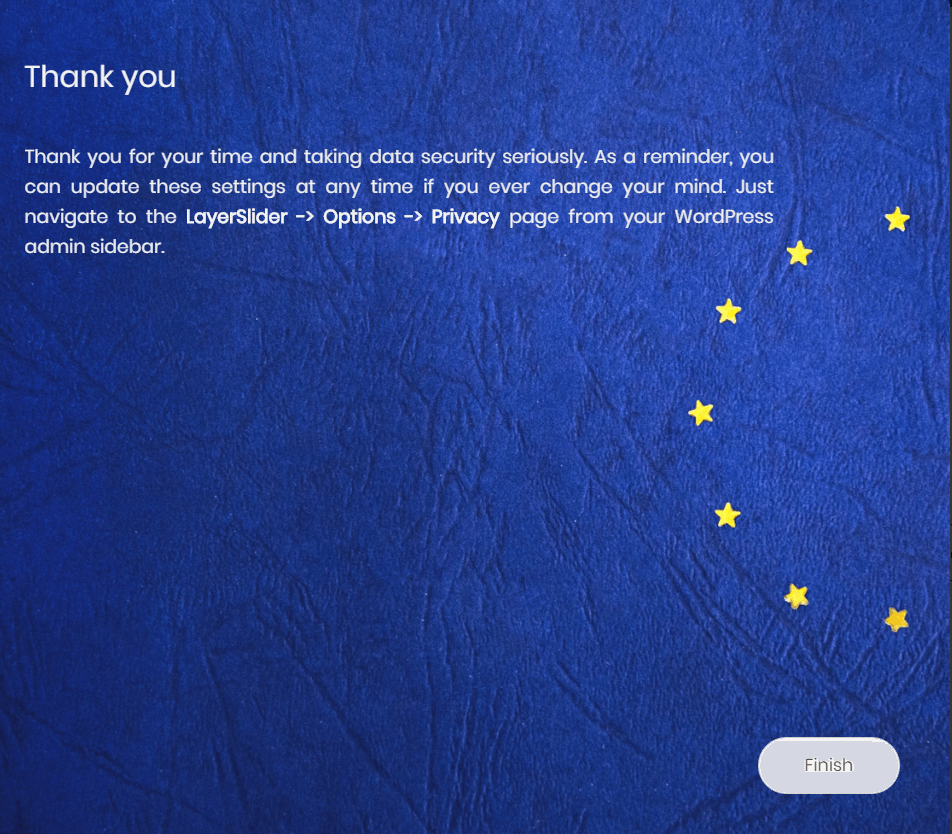
After installation, Data Protection popup will be available. Go through the steps:



Creating a Slider

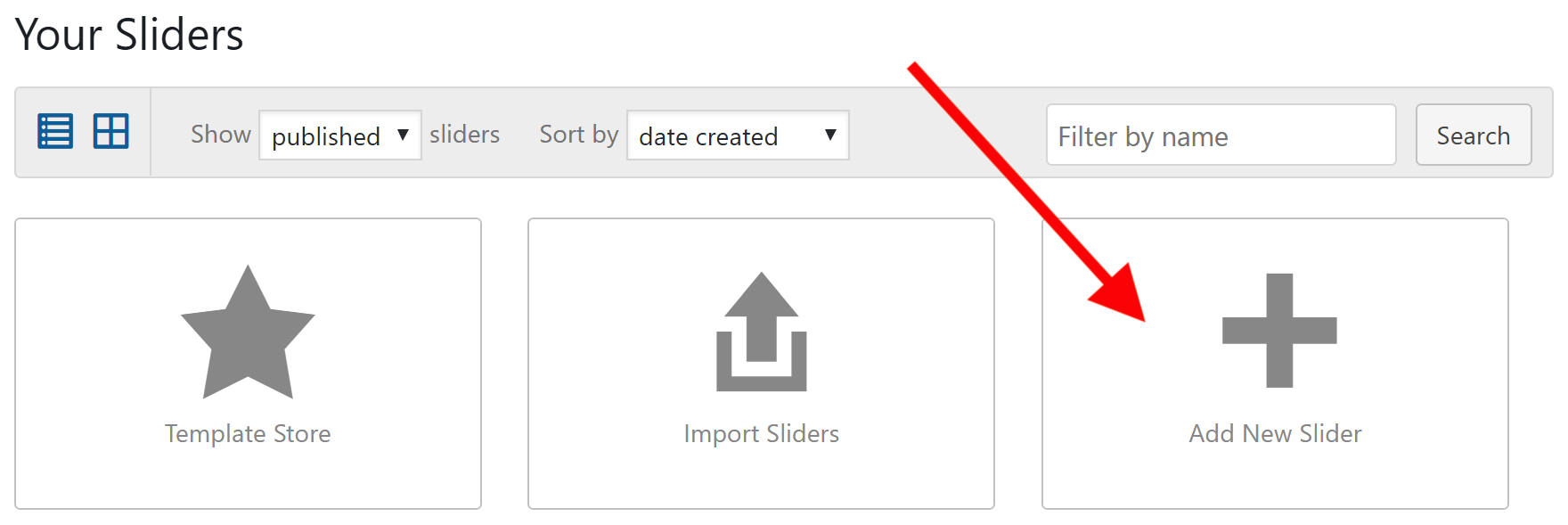
To access the admin screen of the LayerSlider plugin, go to WordPress Dashboard > LayerSlider WP. There you can find the button to add a new slider to create a new slide. You will need to add a unique name for the slider while adding the slide:

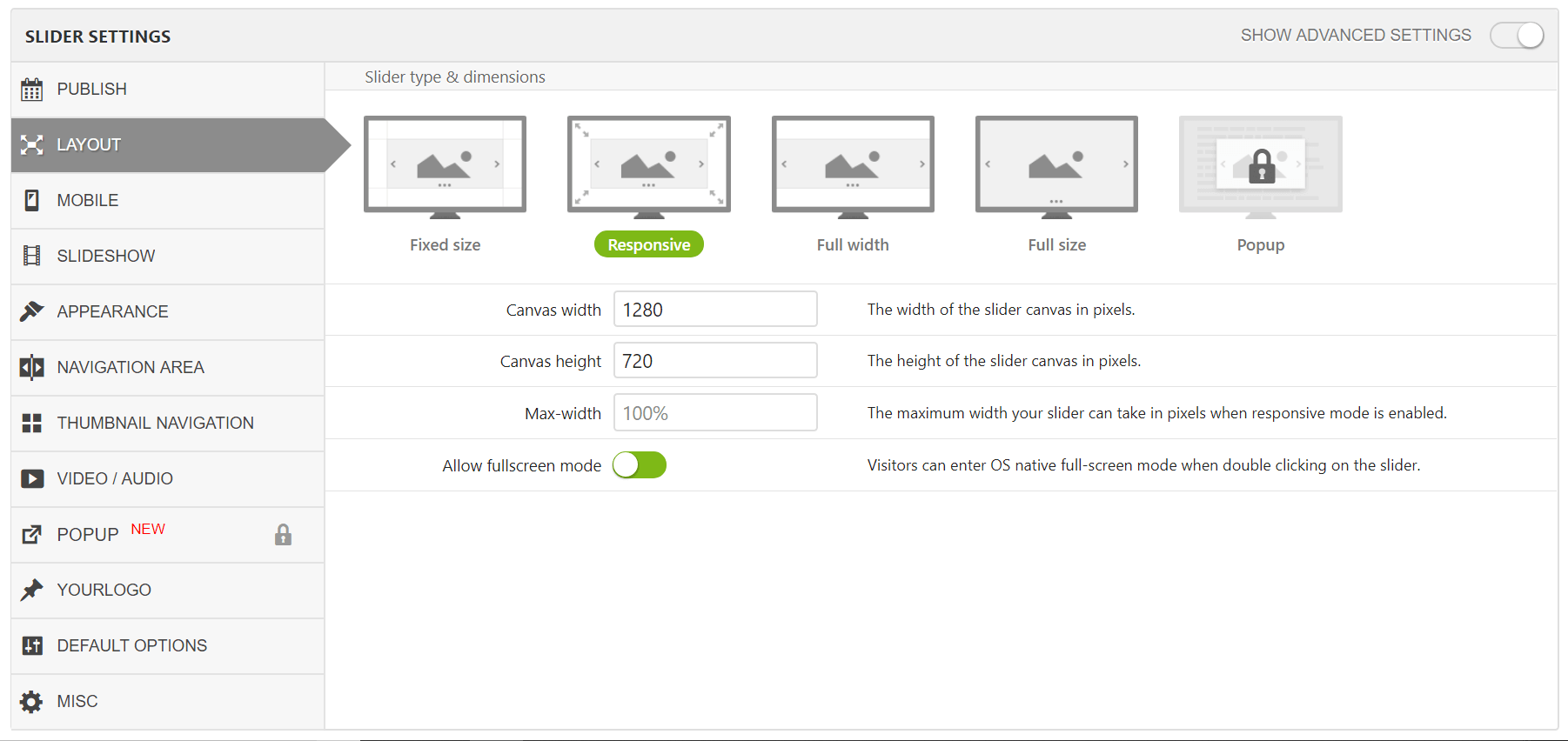
After you added the slide, you will see the main settings screen of the LayerSlider which has many tabs at the left corners of the screen. The Layout tab which will be the active tab will help you to set the layout options of the slide such as the size characteristics of the slide. We will keep the default settings in our case:

The other tabs are there to fine-tune different aspects of the slide:
- Mobile: The Mobile tab is to define different aspects of the slider in a mobile view.
- Slideshow: Contains options to set the slideshow characteristics such as how much time should be spent to go to the next slide and etc.
- Appearance: You can use this section to add custom CSS code and assign the main background image of the slide.
- Navigation Area: Use this section options to setup the navigation buttons of the slider.
- Thumbnail Navigation: The options of this section help to setup the thumbnail navigation feature in the slider.
- Video/Audio: Use the options in this section to set the quality of the videos to show if you use third-party services such as Youtube, etc.
- YourLogo: You can add a fixed layer above the slider to show as a logo for your slide using the options of this section.
- Default Options: Use this section to set the default options when adding different layers in the slider.
- Misc: Decide whether you want to use the srcset or Relative URLs of the images used in the slide.
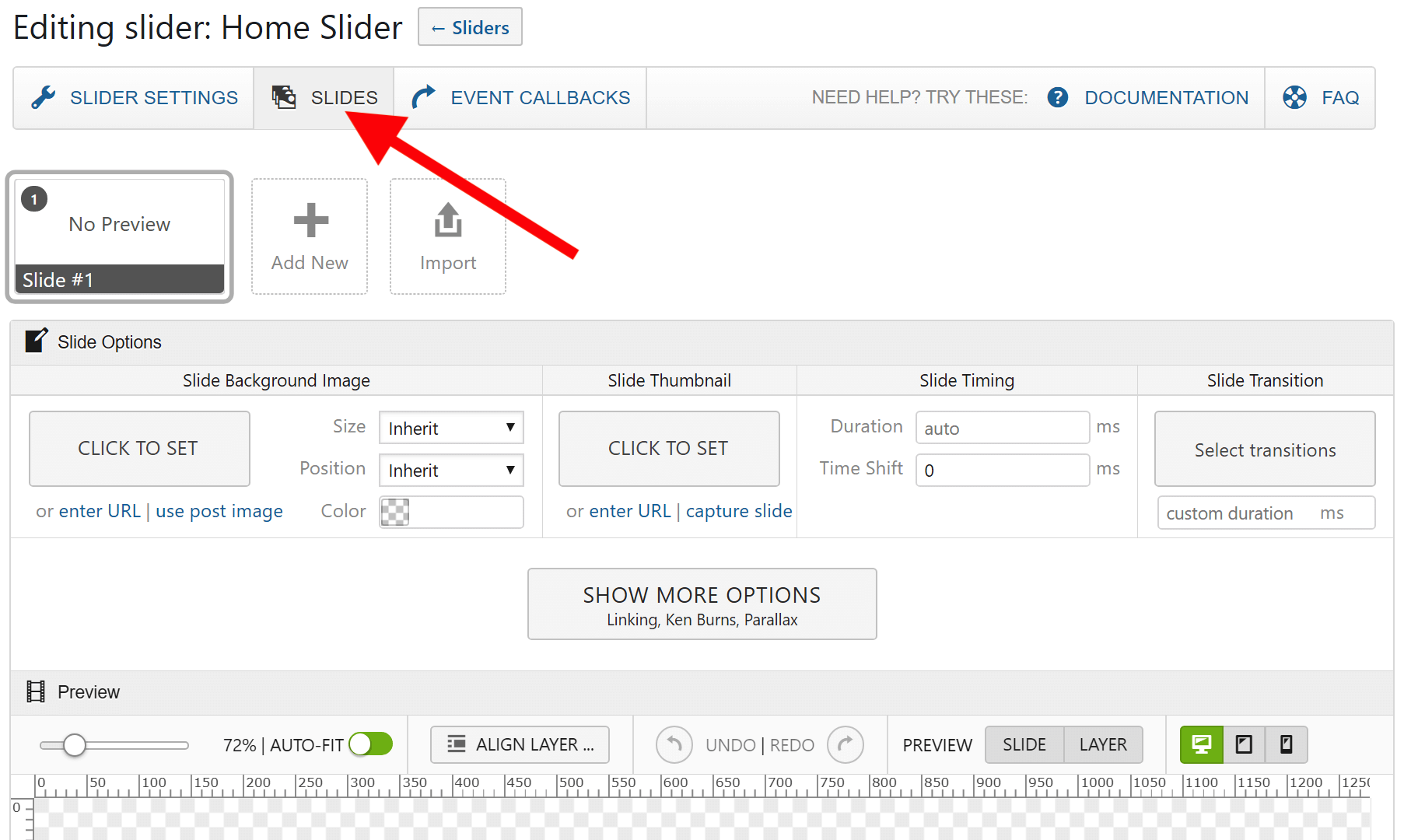
To add slides you will need to click Slides tab at the top corner of the screen which will bring you to the slide addition/editing screen:

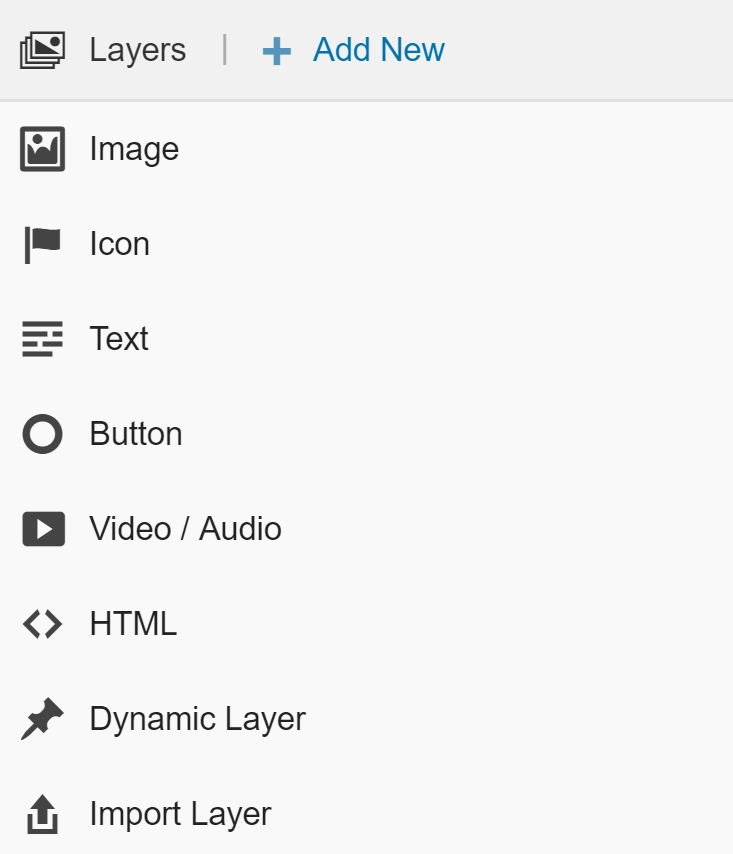
You can add an unlimited number of slides for a slider, but it is recommended to keep the slides count low to avoid heavy loading slider on the page. You can add a background image to a slide by clicking the CLICK TO SET button in the Slide Background Image section, which will bring you the standard WordPress media choose dialog and you can select the image that you want. The other way of adding content to your slide is to add different layers as the name of the plugin suggests. To do so, scroll down the page to see a section which you can add layers. You will be able to add a different kind of layers and then position them by dragging them throughout the screen:

After you add the layer to the screen, click the layer to show the options to fine-tune the layer. Depending on the layer type that you use the options may differ. That is the whole idea of the LayerSlider plugin and the way that you can use to add the slides.
How to Use LayerSlider in Cornerstone/Content Builder
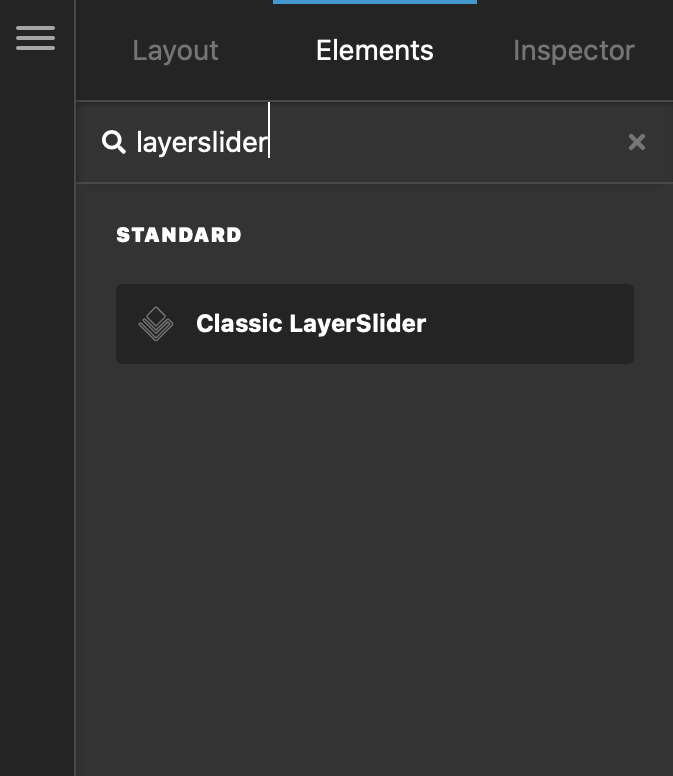
Now that we've learned how to add slides in the LayerSlider and create the slider, we need to add the created slider to a page of our website. The standard way of doing so is to use the Classic LayerSlider element of the Cornerstone in the X and Content Builder in the Pro theme. Search for the classic LayerSlider in the Elements tab of the builder to find the element and drag it to the page:

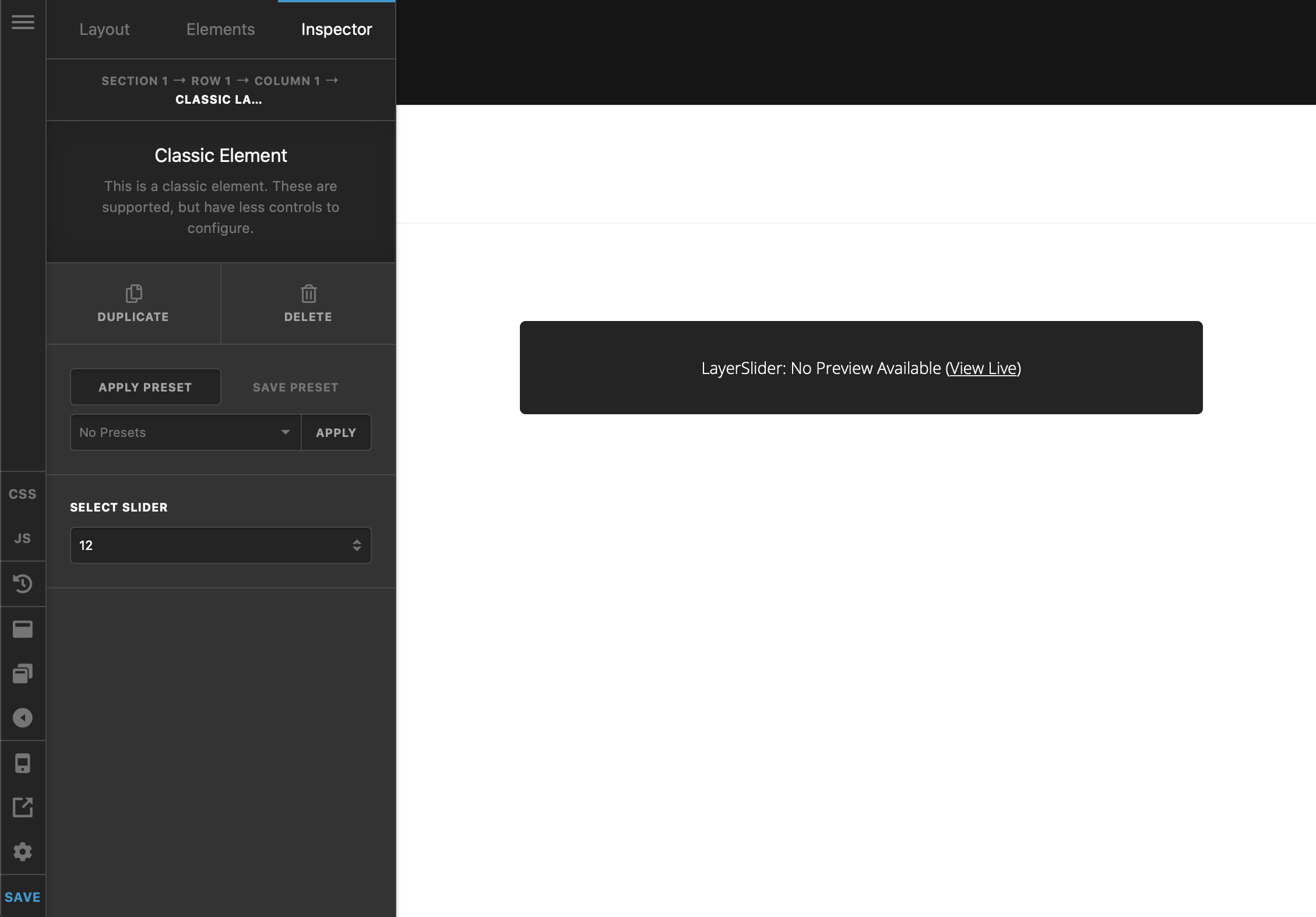
The Classic LayerSlider element has one option and that is to select the slider that you already have created. The option will list all the slides that you created using the LayerSlider plugin.

Due to the complicated nature of the slides and the way LayerSlide plugin embeds the assets to show the slides you can not see the slides on the fly in the builder. You will see a message mentioning that no preview is available and you need to check the front end of the website to see the actual result.
The X and Pro themes have a special feature to add the slides above or below the header of the page without using the builders. The main plugin slides that are available for that feature is the Revolution Slider plugin, but if you add slides using the LayerSlider, you still can use the feature in question as the slides created using the LayerSlider also lists for that feature. Click here to learn more about adding the slides above or below the header of the website.
Further Reading
This article barely scratched the surface of the LayerSlider capabilities. If you are interested in learning the plugin features more in depth we suggest that you check the official documentation.
Summary
We explained how to add sliders using the LayerSlider plugin and briefly touched on the settings available to fine-tune the slides and how to add layers and backgrounds. We also talked about adding the slides created with LayerSlider to the page using Cornerstone (X) and the Content Builder (Pro). Finally, we linked to the official documentation of the LayerSlider plugin which is the main place to learn more about the plugin.
See something inaccurate? Let us know