Stacks
In this article, we're going to explain how Stacks work in X and Pro plus the various customization options available within each one.
What Is a Stack?
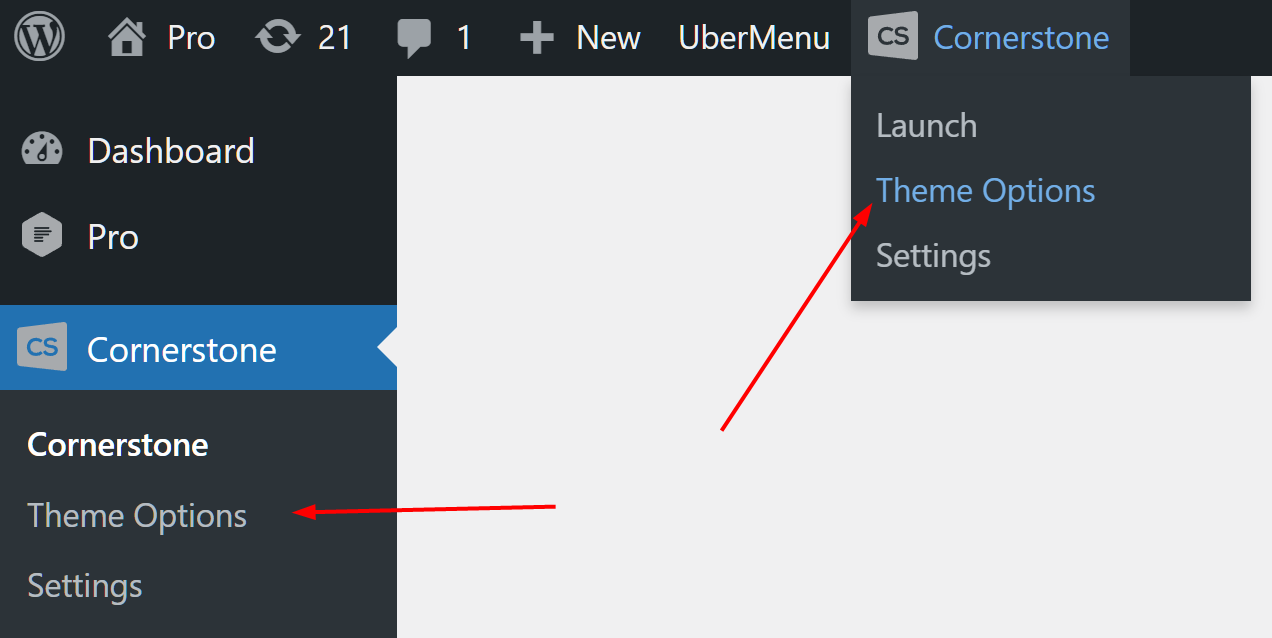
Think of Stacks as a theme within a theme that allow you to easily "switch" to a different starting design while NOT having to switch themes! X and Pro have four Stacks that can be activated by going to WordPress Admin Menu > Cornerstone > Theme Options.
- Integrity
- Renew
- Icon
- Ethos

As soon as you've selected a Stack, the appearance of your website will change to the Stack that you have selected.
Integrity Stack Settings
The Integrity Stack is the default Stack, and it includes two modes:
- Light
- Dark
Certain Stacks have certain design features. For example, Integrity includes a transparency feature for the Topbar, Navbar and Footer. Here are some more Integrity specific options.
General Settings

- Design: Set the design mode for your website using this option. You can select the Light and Dark Mode.
- Topbar Transparency: The Topbar is a narrow bar which goes at the very top of the Header and can be enabled by going to X/Pro > Theme Options > Header > Miscellaneous. This option will force the topbar to be transparent if enabled.
- Navbar Transparency: The Navbar is the section of the Header which contains the logo and the navigation menu. This option will force the Navbar to be transparent if enabled.
- Footer Transparency: This option will force the Footer to be transparent if enabled.

Blog Options
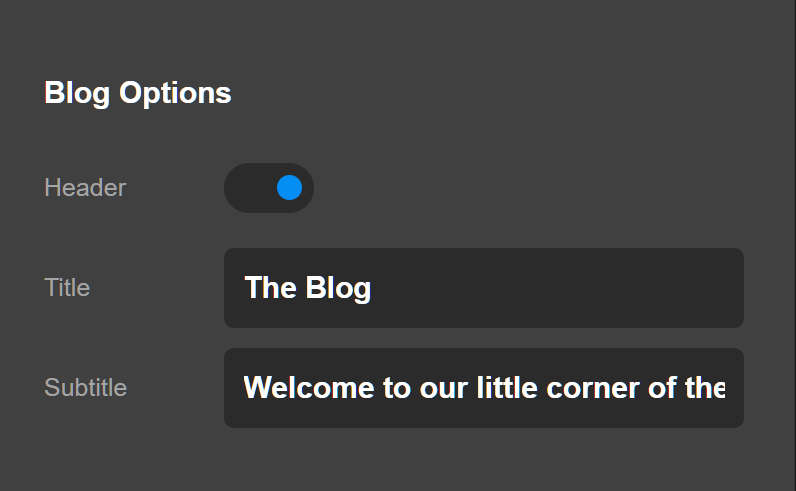
The Blog Options section of the Integrity Settings can be used to configure the Blog Index.

- Blog Header: Enabling the Blog Header will turn on the area above your posts on the index page that contains your title and subtitle. Disabling it will result in more content being visible above the fold.
- Blog Title: Set the Blog Index title here. The title will be shown if you have the Blog Header option enabled.
- Blog Sub-title: Set the Blog Index sub-title here. The sub-title will show if you have the blog header option enabled.

Click here to see a live view of the integrity demo blog index page.
Portfolio Options
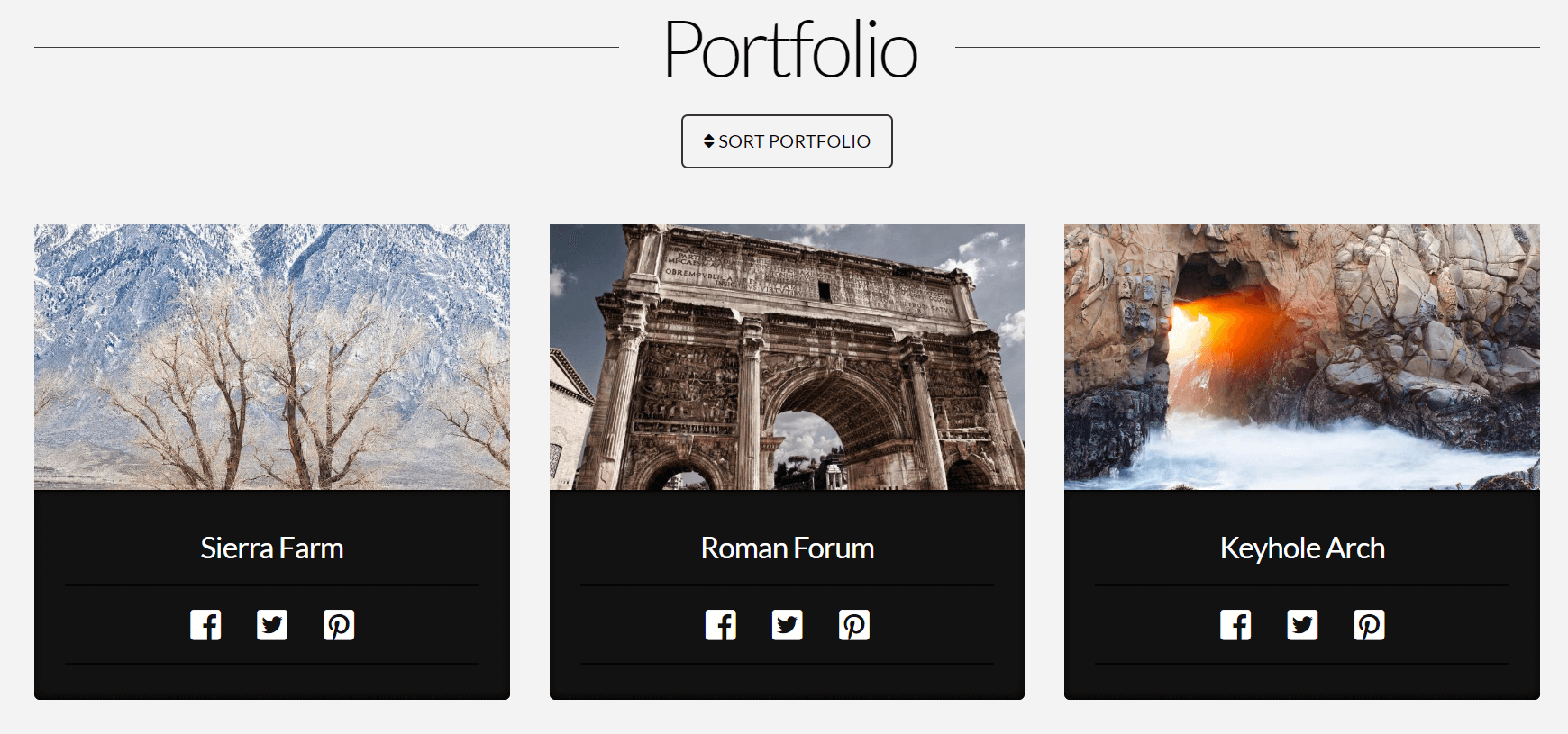
The Portfolio Options section of the Integrity Settings can be used to configure the Portfolio index page characteristics:

- Sort Button Text: Add the sort button text of the Portfolio index page here.
- Portfolio Index Sharing: Enabling Portfolio index sharing will turn on social sharing links for each post on the Portfolio Index. Activate and deactivate individual sharing links underneath the main Portfolio section (X/Pro > Theme Options > Portfolio > Sharing).

Click here to see a live view of the integrity demo portfolio index page.
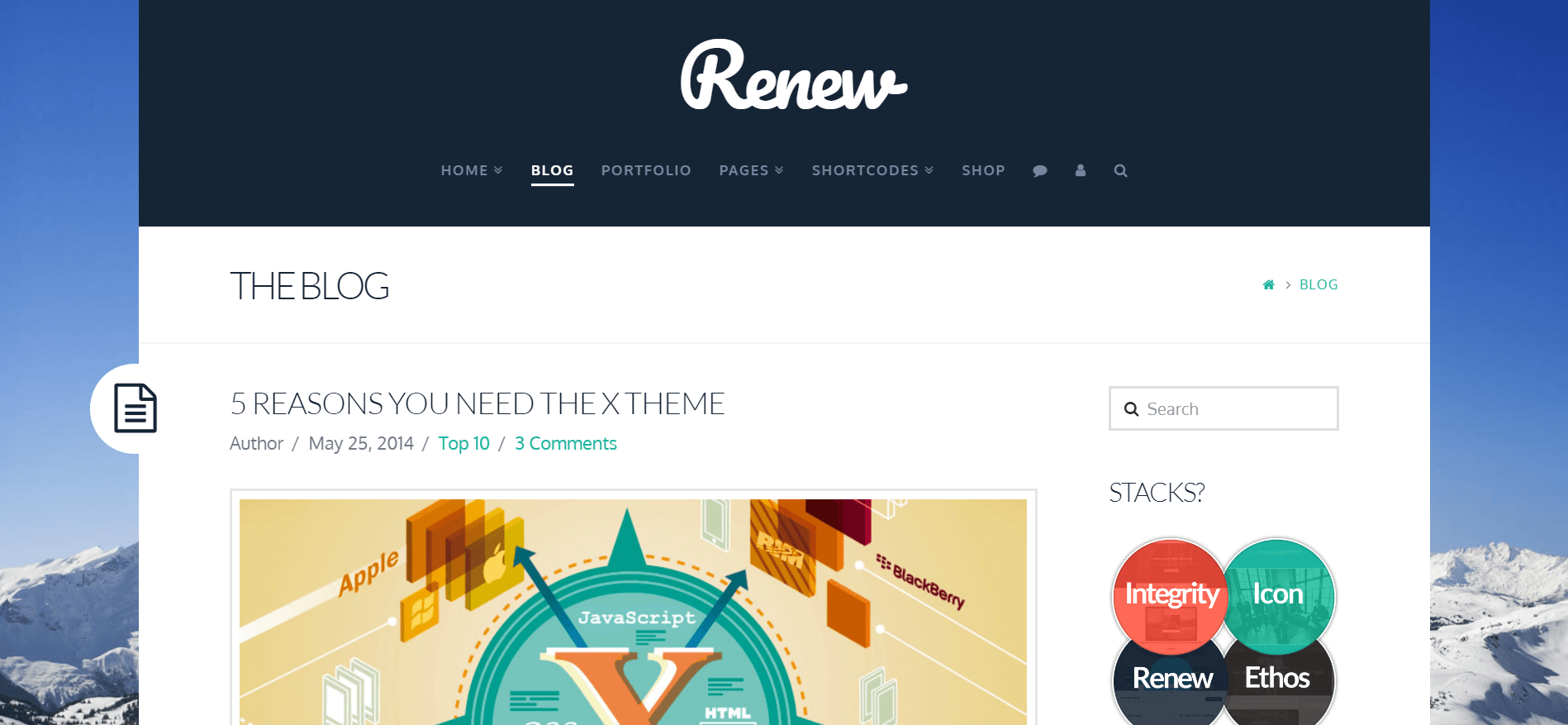
Renew Stack Settings
The Renew Stack is known for a stacked view in the header and has separate sections for the topbar, logo, and navigation. Renew features a gorgeous look and feel that provides a clean, modern look to your site, especially if you like the "flat" design aesthetic. Click here to see just one Renew Demo, and then let's explore some Renew Settings.
General Settings

The general settings of the Renew Stack are related to the Header of the website and how you can change the colors of different sections in the Header.

- Topbar Background : Use this option to set the background color of the Topbar.
- Logobar Background: Use this option to set the background color of the Logobar.
- Navbar Background: Use this option to set the background color of the Navbar.
- Mobile Button Color: Use this to set the button color of the Mobile Button.
- Mobile Button Background: Use this to set the button background color of the Mobile Button.
- Mobile Button Background Hover: Use this to set the button hover background color of the Mobile Button.
- Footer Background: Use this option to set the background color of the Footer.
Typography Options
You can set the text colors for your Topbar and Footer in the Typography Options.

- Topbar Links and Text: Use this option to set the color of the Topbar text and links.
- Topbar Links Hover: Use this option to set the color of the Topbar links when hovered.
- Footer Links and Text: Use this option to set the color of the Footer text and links.
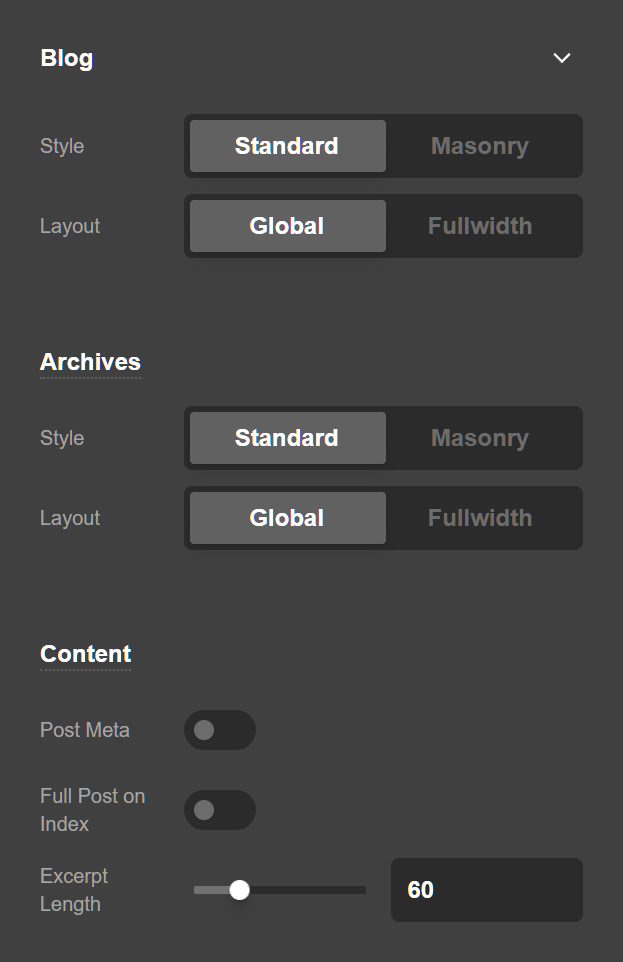
Blog Options
The Blog Options section of the Renew Settings can be used to configure the Blog Index:

- Blog Title: Set the Blog Index title here. The Renew Stack does not have the sub-title feature.
- Entry Icons: Set the color of the Entry Icons here.
- Entry Icon Position: If you set this option to Creative the Entry Icon will sit a little bit outside of the website container and you can set the position of the icon. If you set the option to Standard the Entry Icons will sit inside the container as a standard icon.
- Entry Icon Horizontal Alignment (%): Use this option to set the horizontal alignment of the Entry Icon if you set it to be Creative. The unit of this option is a percentage.
- Entry Icon Vertical Alignment (%): Use this option to set the vertical alignment of the Entry Icon if you set it to be Creative. The unit of this option is a percentage.

The Entry Icons Position option will work on posts index page when Content Left, Sidebar Right or Fullwidth are selected as your Content Layout and when your blog Style is set to Standard. This feature is intended to be paired with a Boxed layout.
Click here to see a live view of the Renew demo blog index page.
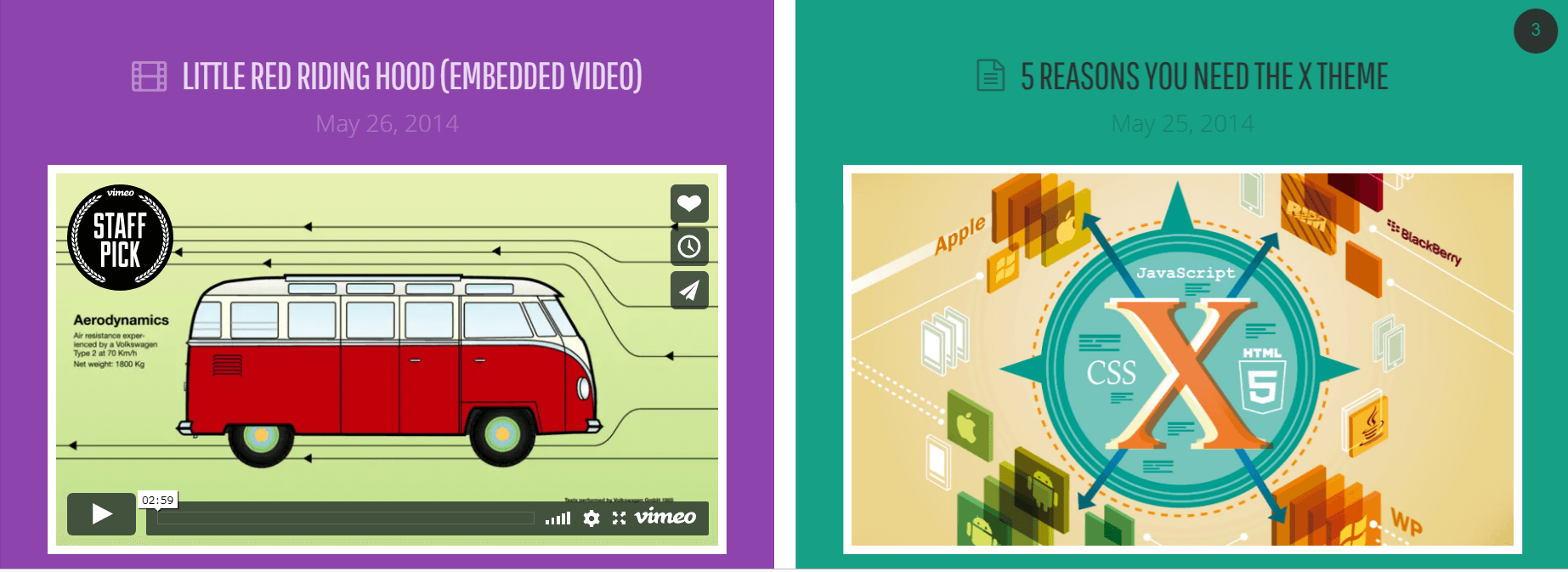
Icon Stack Settings
Icon features a stunning, modern and fullscreen design with a unique fixed sidebar layout that scrolls with users on larger screens as you move down the page. The end result is appealing, app-like, and intuitive.
General Settings
The General Settings of the Icon Stack are used to configure the color of different post types in the blog index page. Click here to check out just one example of the Icon Stack.

- Post Title Icon: Enable this option to show an icon at the left section of the post title in the blog index page to show the post format.
- Standard Post Custom Colors: Enable this option to be able to set text and background color of the Standard post formats in the blog index page.
- Image Post Custom Colors: Enable this option to be able to set text and background color of the Image post formats in the blog index page.
- Gallery Post Custom Colors: Enable this option to be able to set text and background color of the Gallery post formats in the blog index page.
- Video Post Custom Colors: Enable this option to be able to set text and background color of the Video post formats in the blog index page.
- Audio Post Custom Colors: Enable this option to be able to set text and background color of the Audio post formats in the blog index page.
- Quote Post Custom Colors: Enable this option to be able to set text and background color of the Quote post formats in the blog index page.
- Link Post Custom Colors: Enable this option to be able to set text and background color of the Link post formats in the blog index page.
Click here to see a live view of the Icon Demo Blog. Also Click Here if you need more information about the Post Formats.
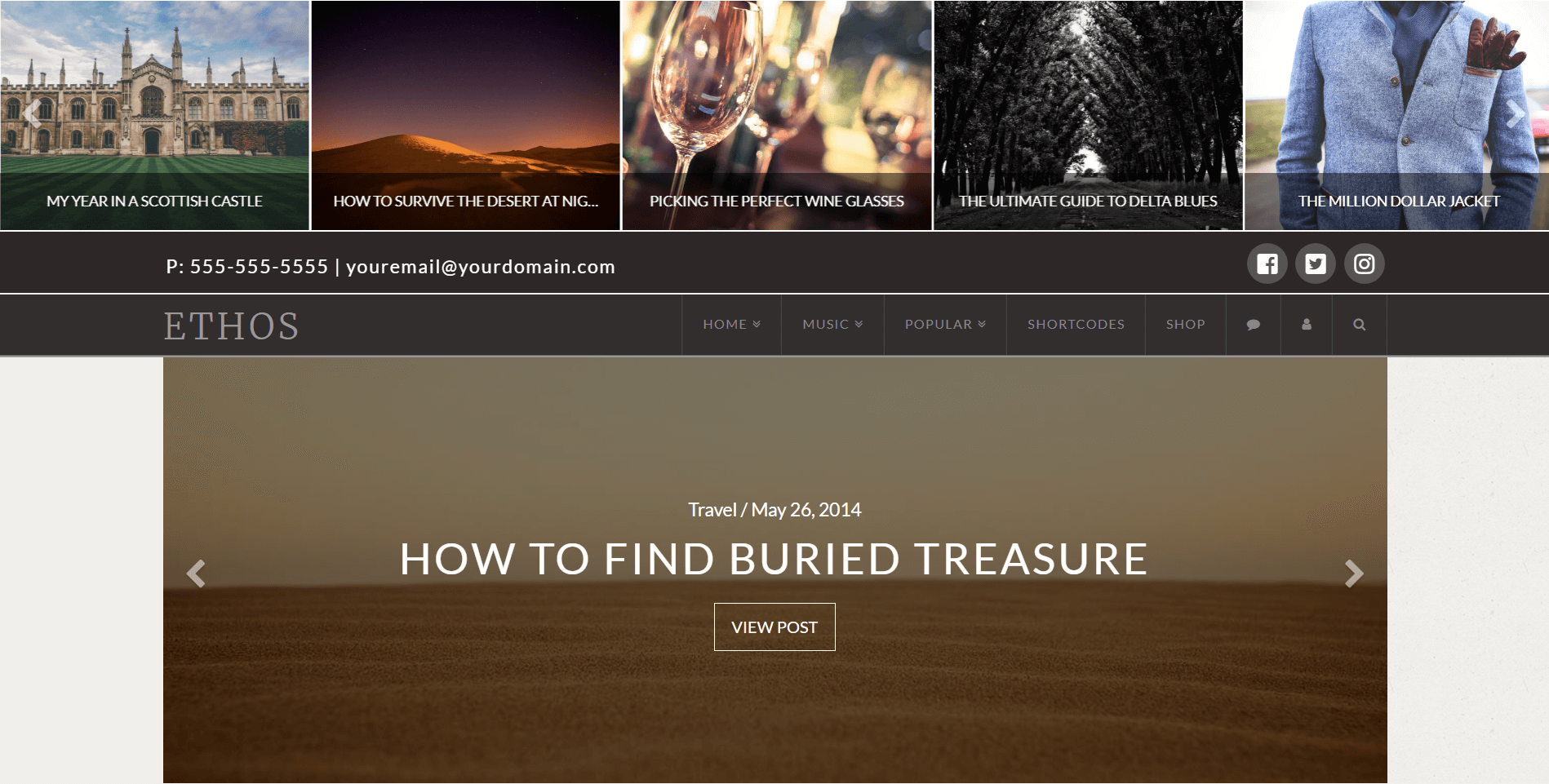
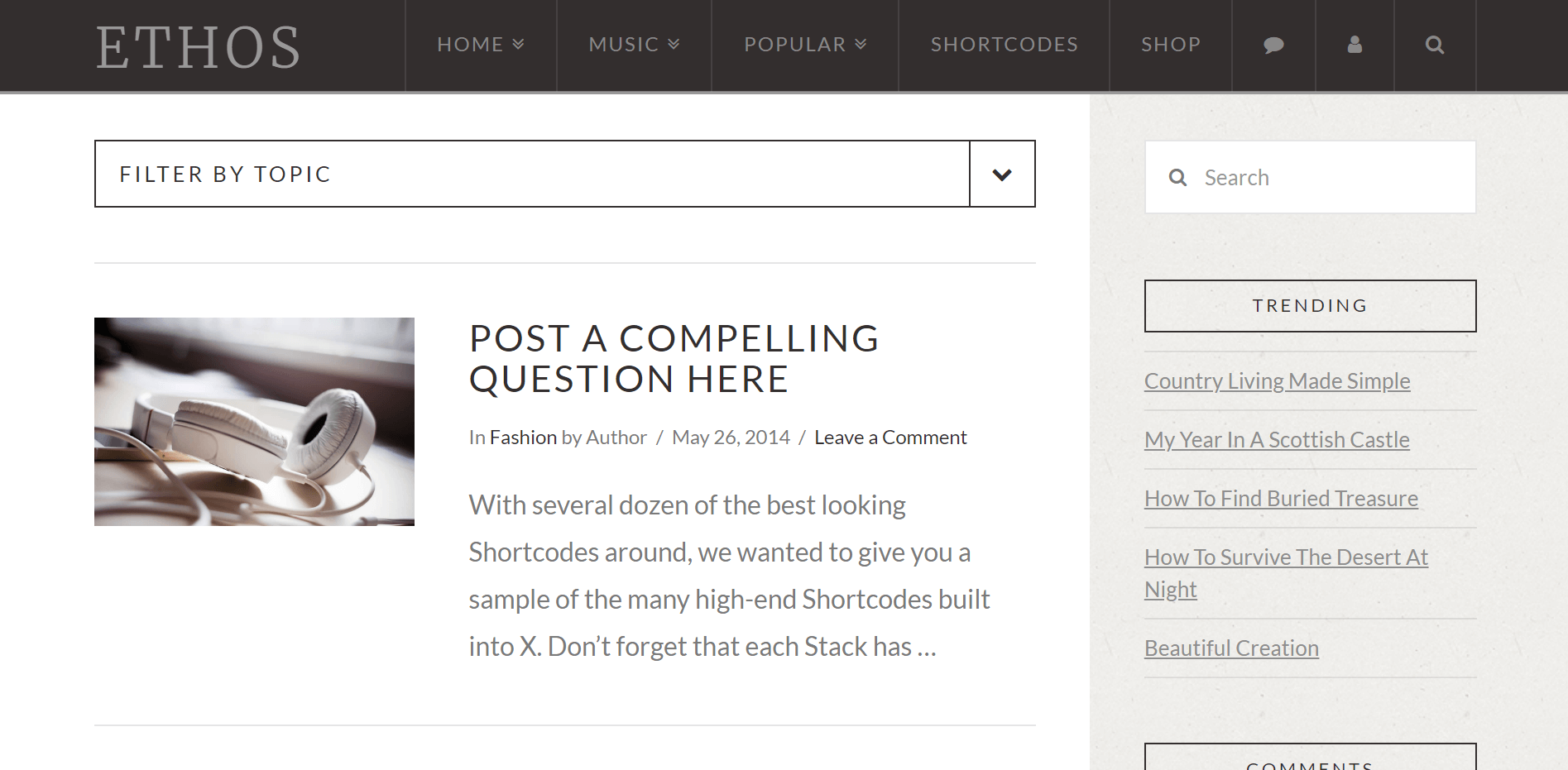
Ethos Stack Settings
Ethos is a magazine-centric Stack design that works great for blogs, news sites, or anything that is content heavy with a focus on information:
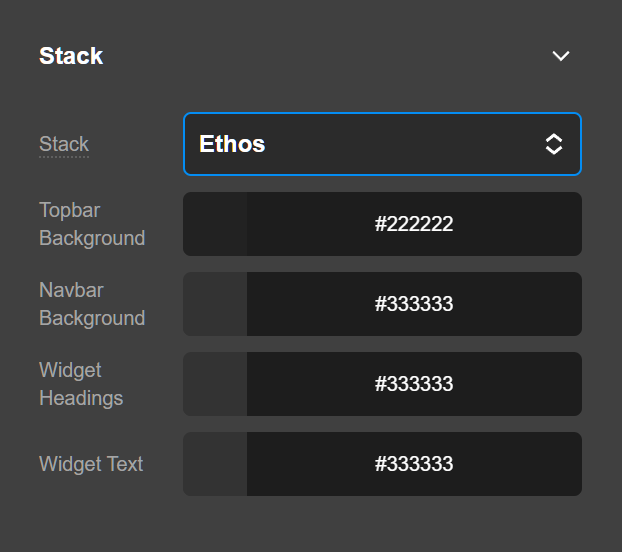
General Settings
The General Settings in the Ethos Stack are to set the background colors of the Header and Sidebar of your website.

- Topbar Background Color: Use this option to set the background color of the Topbar.
- Navbar Background Color: Use this option to set the background color of the Navbar.
- Sidebar Widget Headings Color: Use this option to set the color of the Sidebar Widget Headings.
- Sidebar Text Color: Use this option to set the color of the Sidebar text.

Click here to check the live view of the Ethos stack demo.

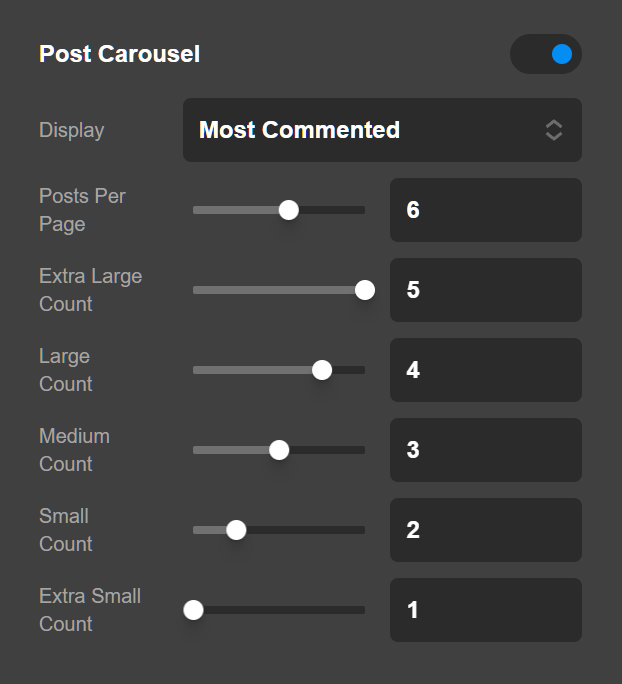
Post Carousel
The Post Carousel is an Element located above the Header of the website, which allows you to showcase your posts in various formats.

- Post Carousel: Enable this option to show the Post Carousel at the top of the website.
- Posts Per Page: Setup the number of posts you want to show per page.
- Display: If the Featured is selected, you can choose which posts you would like to appear in this location in the individual post settings. If the Random is selected all the posts will show randomly and if the Most Commented is selected all posts will show with the priority of the most commented ones.
- Extra Large Count: Set the number of posts to show in the Posts Carousel for screen sizes above 1200 pixels.
- Large Count: Set the number of posts to show in the Posts Carousel for screen sizes above 979 pixels.
- Medium Count: Set the number of posts to show in the Posts Carousel for screen sizes above 767 pixels.
- Small Count: Set the number of posts to show in the Posts Carousel for screen sizes above 480 pixels.
- Extra Small Count: Set the number of posts to show in the Posts Carousel for screen sizes below 480 pixels.
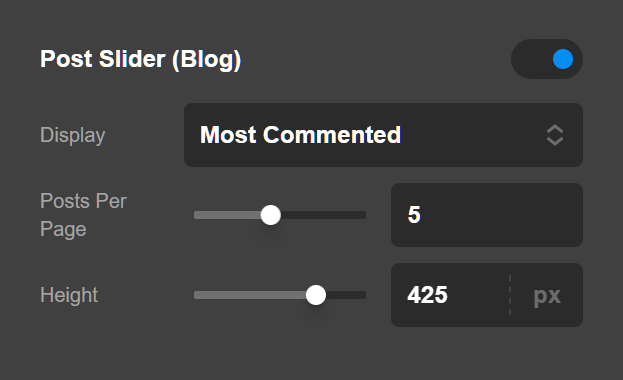
Post Slider - Blog
The blog Post Slider is located at the top of the blog index page, which allows you to showcase your posts in various formats.

- Post Slider For Blog: Enable this options to show the Post Slider at the top of the website in the blog index page.
- Slider Height (PX): Set the Post Slider height using this option. The height unit is in pixels.
- Posts Per Page: Setup the number of posts you want to show per page.
- Display: If the Featured is selected, you can choose which posts you would like to appear in this location in the individual post settings. If the Random is selected all the posts will show randomly and if the Most Commented is selected all posts will show with the priority of the most commented ones.
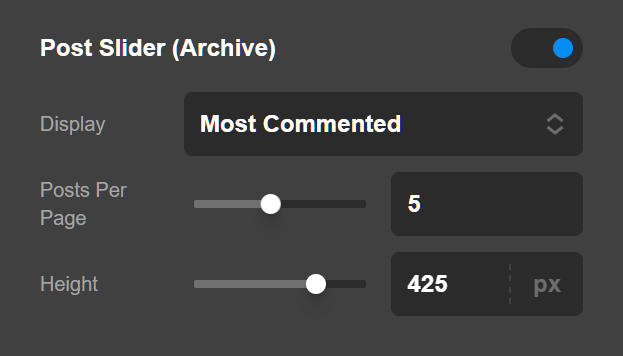
Post Slider - Archives
The Archive Post Slider is located at the top of all archive pages, which allows you to showcase your posts in various formats.

- Post Slider For Archives: Enable this options to show the Post Slider at the top of the website in the archive pages.
- Slider Height (PX): Set the Post Slider height using this option. The height unit is in pixels.
- Posts Per Page: Setup the number of posts you want to show per page.
- Display: If the Featured is selected, you can choose which posts you would like to appear in this location in the individual post settings. If the Random is selected all the posts will show randomly and if the Most Commented is selected all posts will show with the priority of the most commented ones.
Blog Options
The Blog Options of the Ethos Stack allows you to filter the posts by category on the Blog Index.

- Filterable Index: Enabling the filterable index will bypass the standard output of your blog page, allowing you to specify categories to highlight. Upon selecting this option, a text input will appear to enter in the IDs of the categories you would like to showcase.
- Category IDs: This input accepts a list of numeric IDs separated by a comma (e.g. 14, 1, 817).
Click here to learn how to find the Category IDs to use on the options above.
Creating Your Own Stacks
@since Pro 6.3.0
See the Stacks API
Summary
Stacks are a very unique feature in X and Pro. We've discussed each Stack individually and learned more about the specific settings available in each one. Let's continue exploring Theme Options by diving into the foundational Layout and Design Settings.
See something inaccurate? Let us know