Release
Notes
December 14, 2020
4.0.11
8.0.11
5.0.11
Howdy, Themeco customers! It's another day and another major release cycle for all products in the ol' corral. So put on your boots, saddle up, and get ready because we've got lots to talk about including updated interfaces throughout the Builders, numerous workflow enhancements, multiple new Elements, and plenty of other improvements. Lets jump right on in and see what's new.
Refreshed Experience Pro, Cornerstone
We wanted to take a moment to highlight some of the work that has gone into updating the user interface across our family of Builders. Due to various changes made in this release cycle, we decided it was time to tackle something we've been wanting to do for quite a while: rethink and refresh the interface of our Builders.
The primary goals we wanted to accomplish were unifying the visual language used throughout the Builders as well as streamline workflows and alleviate pain points. With many established patterns behind us and a clear idea of where we want to take things moving forward, we were able to finally work this huge undertaking into a release cycle:

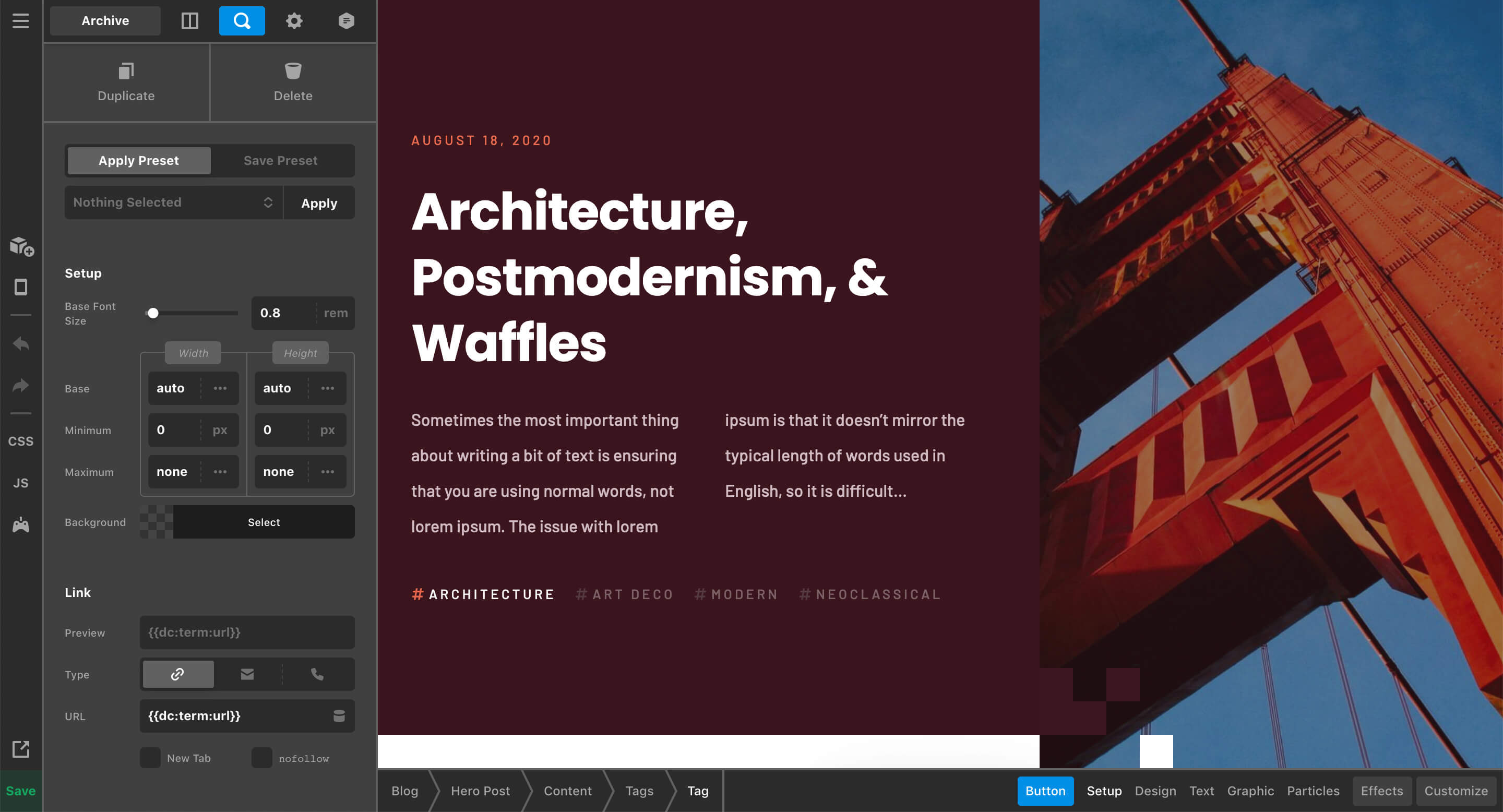
In looking over the image above, there are likely a few things you've noticed that are different right off the bat:
- General UI Refresh: As mentioned previously, one primary goal was to unify the patterns and styling of controls and components used throughout the Builders. The new UI is not wildly different from before, but has simply been modernized in terms of its aesthetic, while putting more of an emphasis on where to guide attention (i.e. mainly the values of various control inputs). We've also introduced new ways to easily breakdown the complexity of some control groupings, such as the “Width” and “Height” columns you see in the screenshot above.
- The Bar: Ah yes, our old friend “The Bar.” While still in the same spot you remember it, you'll see that the layout and actions available within it are slightly different. We will go over this in a little more detail later.
- Workspace Navigation: The navigation at the top of the workspace has received a slight overhaul as well. The initial label allows you to quickly see what builder you're working in, while the icon navigation to the side now includes the document outline, inspector, page / post options, and theme options…that's right, no more switching contexts to have to edit any global settings, it can all be done from the current page you're working on! Finally, the Elements pane has been moved to a new spot in the primary tool bar, which we will discuss in more detail later.
- Breadcrumbs and Control Navigation: The old control navigation that used to be crammed into the workspace has now been moved to its own dedicated bar for easy access and viewing. Alongside it are the breadcrumbs, showing you the entire tree leading to your currently inspected Element.
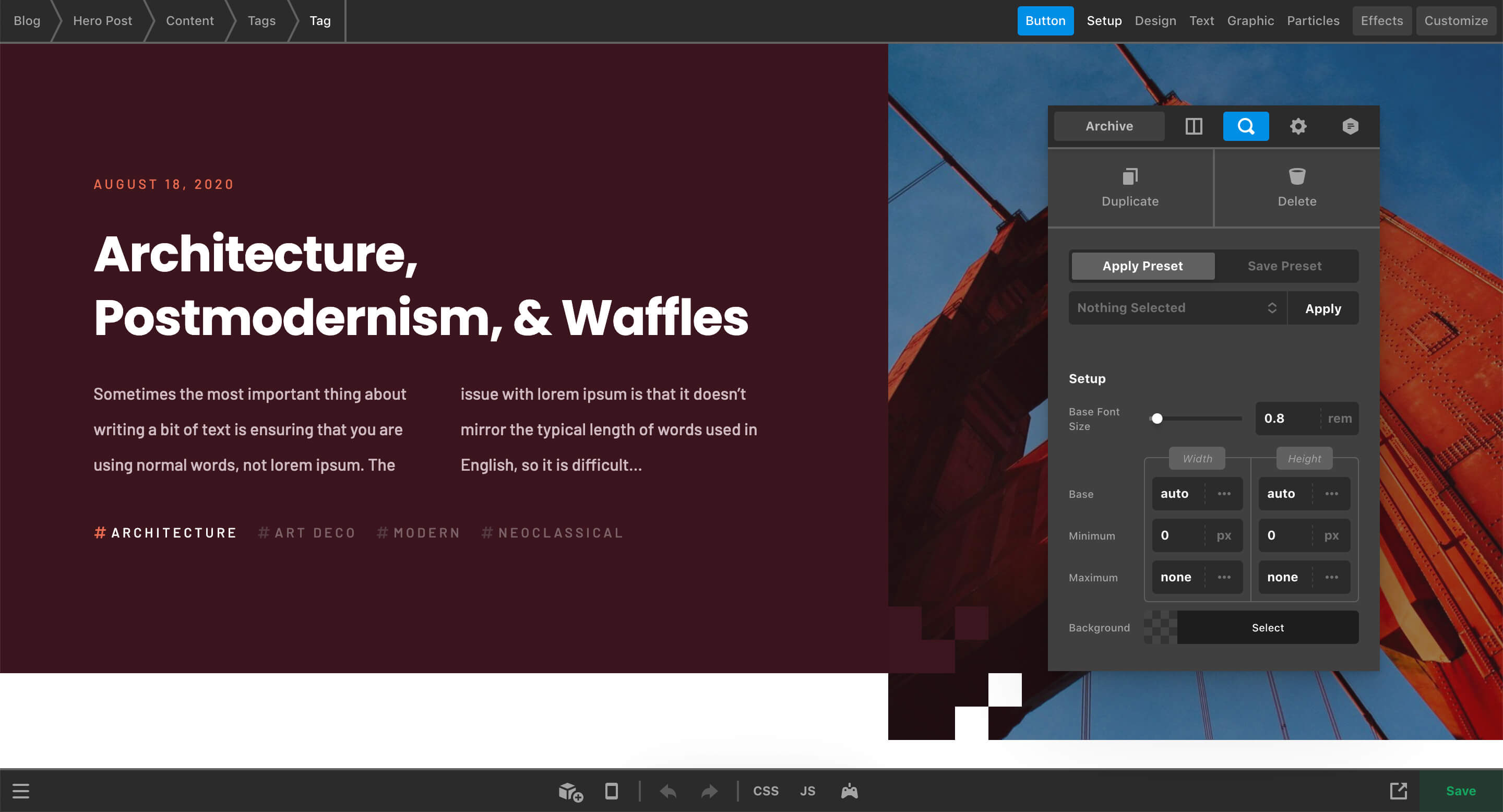
One of the biggest changes we wanted to bring to life in this release was giving users the ability to customize their work area in a way that feels and works best for them. To accomplish this, we have made the tool bar, navigation bar, and workspace all independently draggable:

Each piece behaves a little differently due to the nuances of how they operate:
- Tool Bar (i.e. “The Bar”): Can be dragged to any edge of the screen—top, left, right, or bottom.
- Navigation Bar: Can be dragged to the top or bottom of the live preview (this bar must remain horizontal as its contents could potentially get very long and it will overflow accordingly when it does).
- Workspace: Can be dragged to any edge of the screen. When left or right, the workspace controls will scroll vertically and work best for that contexxt. When placed top or bottom, the workspace controls will scroll horizontally and are slightly reformatted to fit this context more appropriately. Additionally, the workspace can be completely detached from the edge of the screen, allowing it to float on top of the live preview and be placed anywhere you wish (particularly useful for users with large screens to work on).
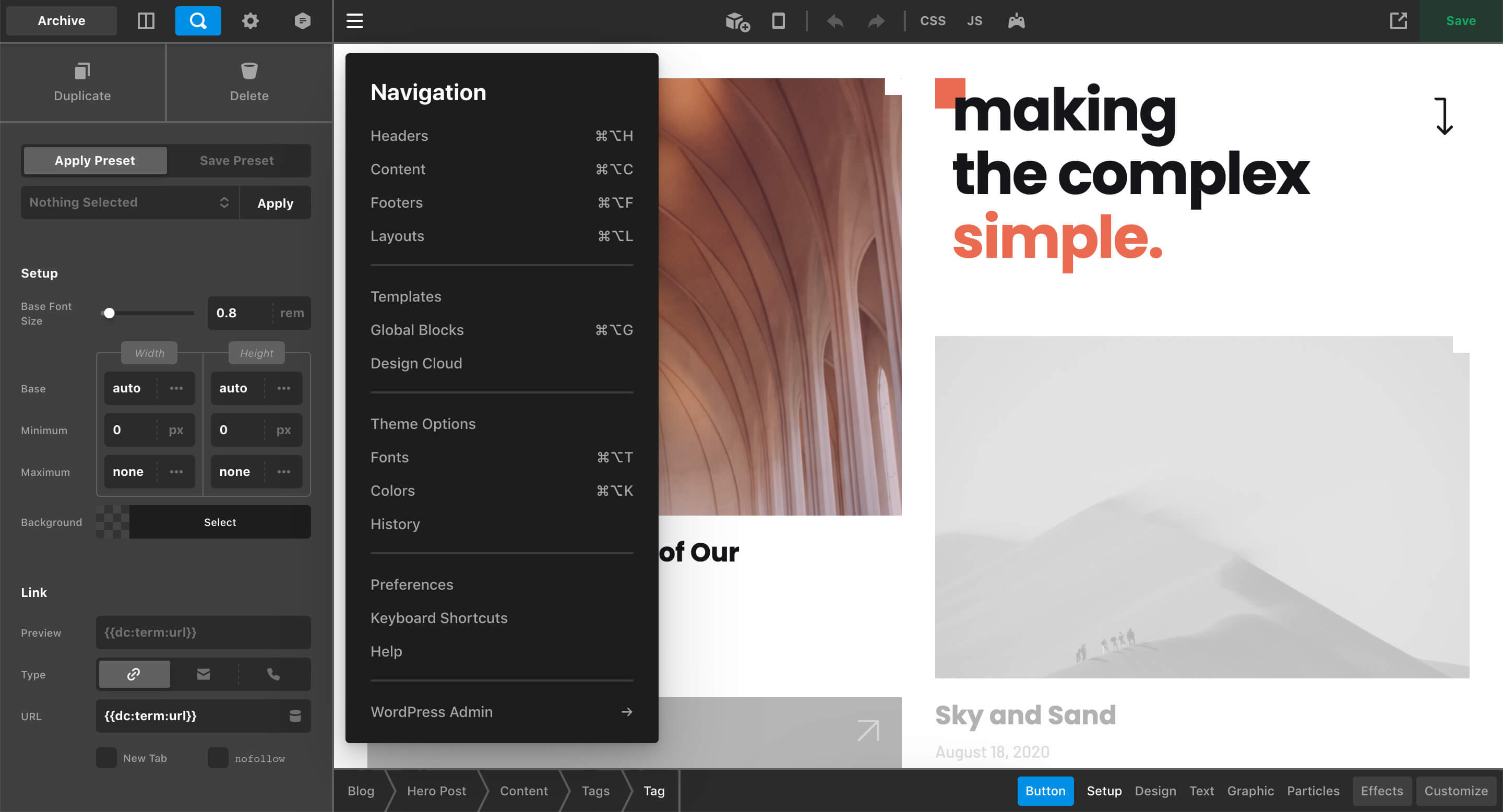
Another big change comes in the form of navigating between various Builders and tools. The new navigation can be found by clicking the menu icon (☰) in the tool bar, which will reveal the following dropdown:

This menu serves as a singular, unified point to go anywhere you need in the tool. While the various Builders and destinations like Global Blocks, Templates, and Design Cloud are still present as they were before, you'll also notice that certain smaller tools such as our Color Manager, Font Manager, and Preferences are now accessed from here as well (as opposed to the old settings modal). This was done in an effort to alleviate some of the pain points surrounding these tools.
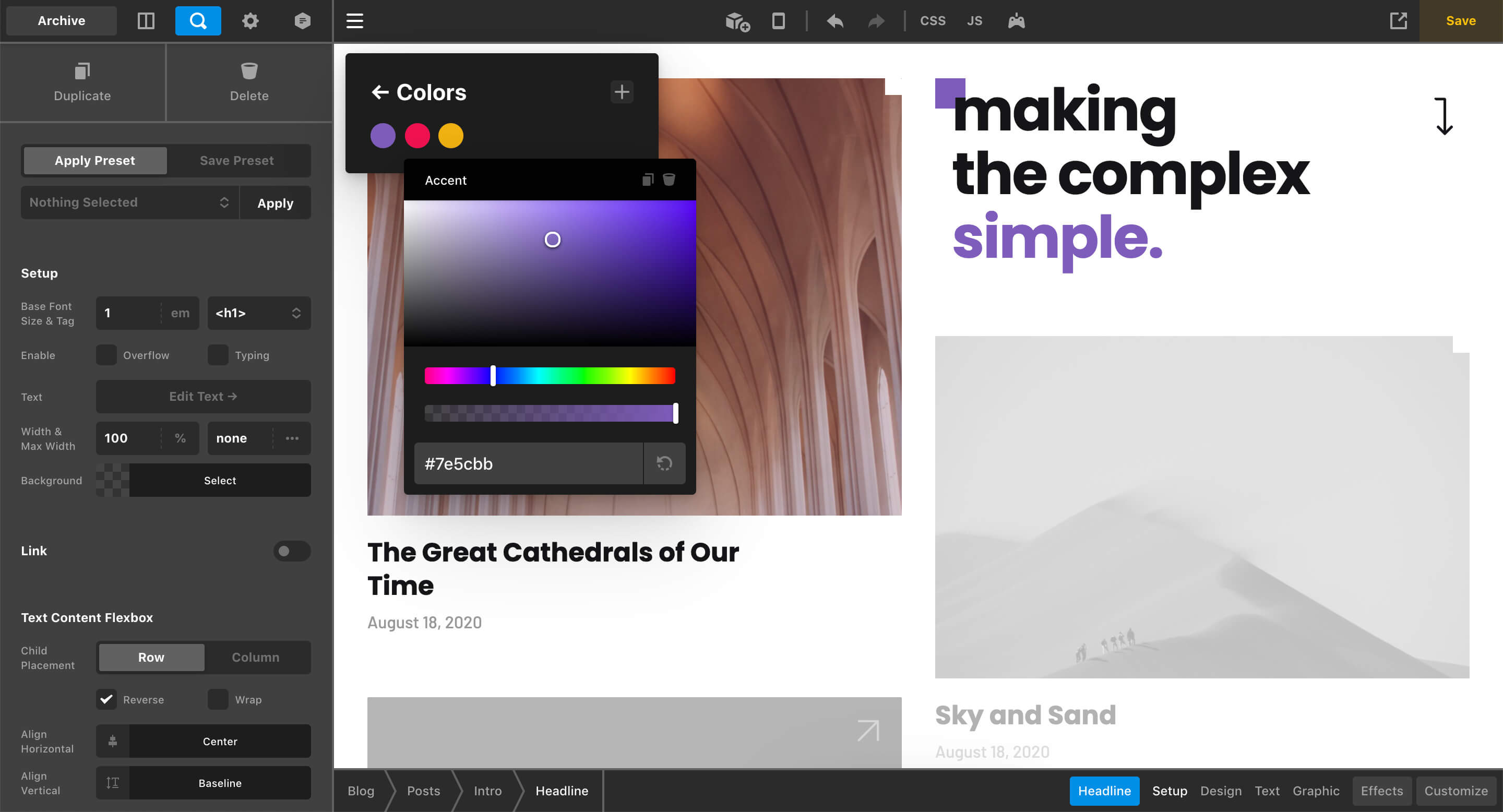
For instance, previously when the Color Manager was found in the settings modal, that modal covered the entire screen and if you wanted to update a color, you had to open the modal, find your color, change it, save it, close the modal, and then review your changes before deciding if you liked it and wanted to keep it. Now the Color Manager has been greatly simplified to be small enough to work in this menu space when selected. Because of this, color changes can be made while not obscuring content, allowing you to see and decide on changes in real time:

Another huge workflow improvement that has been made deals with navigating amongst content and between the Builders. Previously, if you wanted to change pages to work on something else, you had to go to the Content Builder, which meant closing out what you were working on, loading another interstitial selection screen, selecting your page, clicking edit, then loading that new page to work on. This meant lots of context switching and friction when wanting to make a quick adjustment somewhere else.
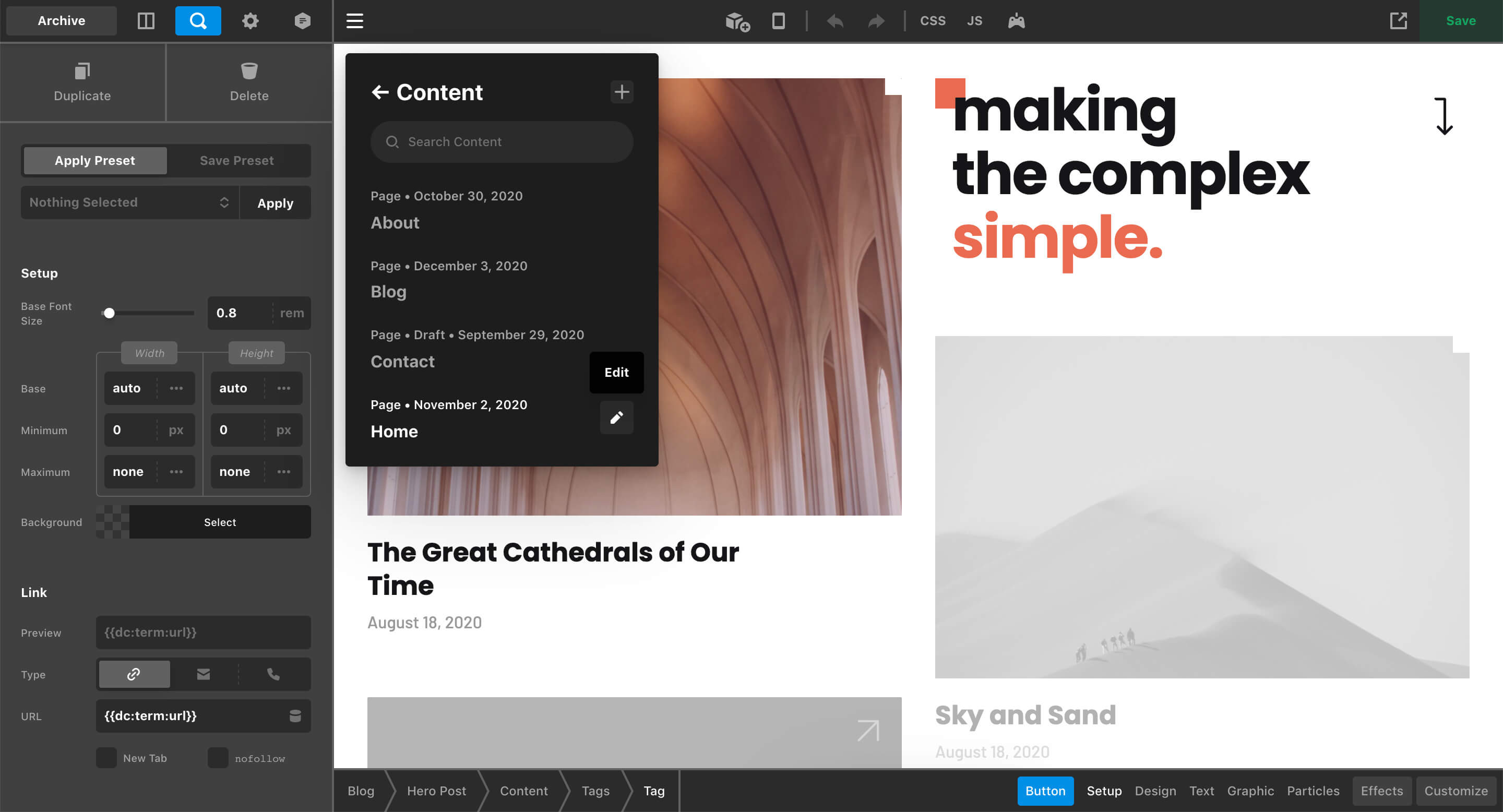
Now, clicking on any builder in the navigation will bring up a list of all available content to edit while still working on the same page, and with a simple click you can make that switch. Through this we've eliminated a lot of the friction in moving between content and reduced the time spent waiting for things to load:

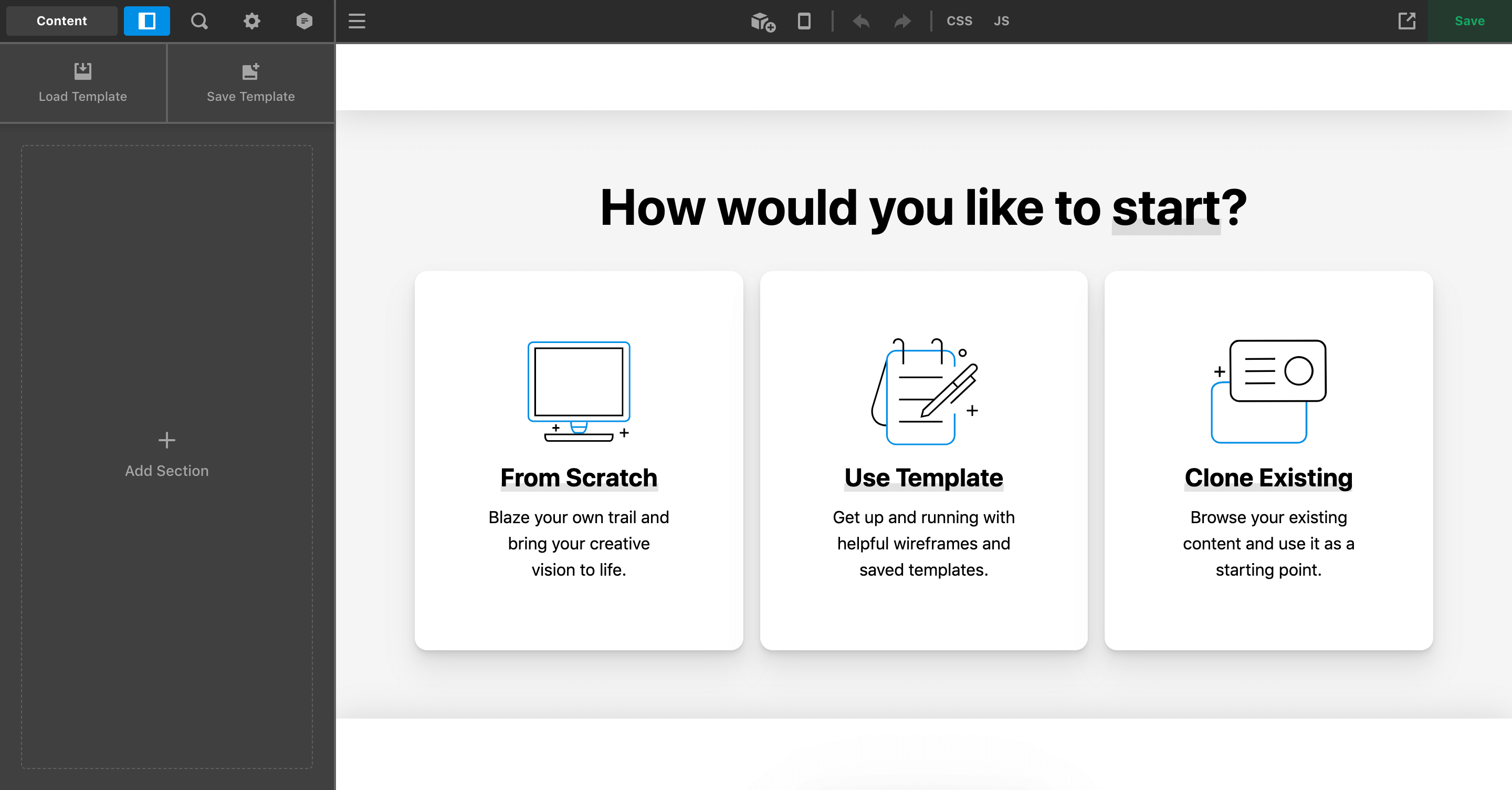
One other minor—but huge in terms of workflow implications—change we've made to getting up in running on a new page, header, footer, or layout is the addition of the brand new start screen:

From this start screen you can choose to start from scratch (essentially the same as adding a Section and just building things out as you normally would), use a template (includes Design Cloud, your personal assets, as well as our new starter templates), or clone an existing asset to get going. The option to clone an existing asset is particularly useful in the Content and Layout builders, effectively allowing you to copy over whole page layouts that you might not have saved out as a template yet and use it as a starting point, a huge timesaver in many ways!
Beyond that, some final improvements of workflow come in the form of our updated tool bar, which surfaces many common page building actions:

Below we'll run through some of the primary differences here, as well as link out to more detailed articles in our Docs that you can review:
- Element Library: Elements are now always a click away with the revamped design. Clicking the library button will reveal a popup that can either go away once an Element has been added or remain open (great for large screens) based on your preferences.
- Undo / Redo: Moving back or forth in your build is now immediately available with our undo / redo buttons right in the tool bar. Your full Action History is still available in the main navigation if you need to jump back multiple steps.
- Code Editors: The code editor buttons are still available in the tool bar, but one huge improvement is that you can now access global scripts and styles from any code editor in the tool. This is a huge workflow improvement that will save lots of time in managing your sites.
Finally, be sure to check out the updated Preferences found within the main navigation menu. There are plenty of new options that can help you further refine the workspace to suit your workflow. One helpful feature is that you can specify if you would prefer for the new Elements Library to auto-close after dragging in an Element or if it should remain open. Additionally, there are six different options available to adjust the order and layout of the content within the Navigation Bar. For instance, some people like their breadcrumbs to be first, while others prefer control navigation first. Additionally, you can select if they should be aligned to an edge of the bar or be spaced in between.
Layout Builder Pro
Meet the newest addition to our family of builders! There is much to cover in the Layout Builder, so let's get after it! We are incredibly excited about this highly anticipated feature, and we cannot wait to see what you all do with it in your live builds.
At its core, the Layout Builder allows Pro users to create the templates used for various repeated forms of content throughout your site. For example, take a single post on your blog...the general look and feel of the design crafted for that page that houses the content you write in the backend of WordPress, that is what you can build out in the Layout Builder. So you're essentially building your own theme within the theme if you can believe it! You can use this Builder to craft your blog layout, archive pages, general purpose pages, and so much more.
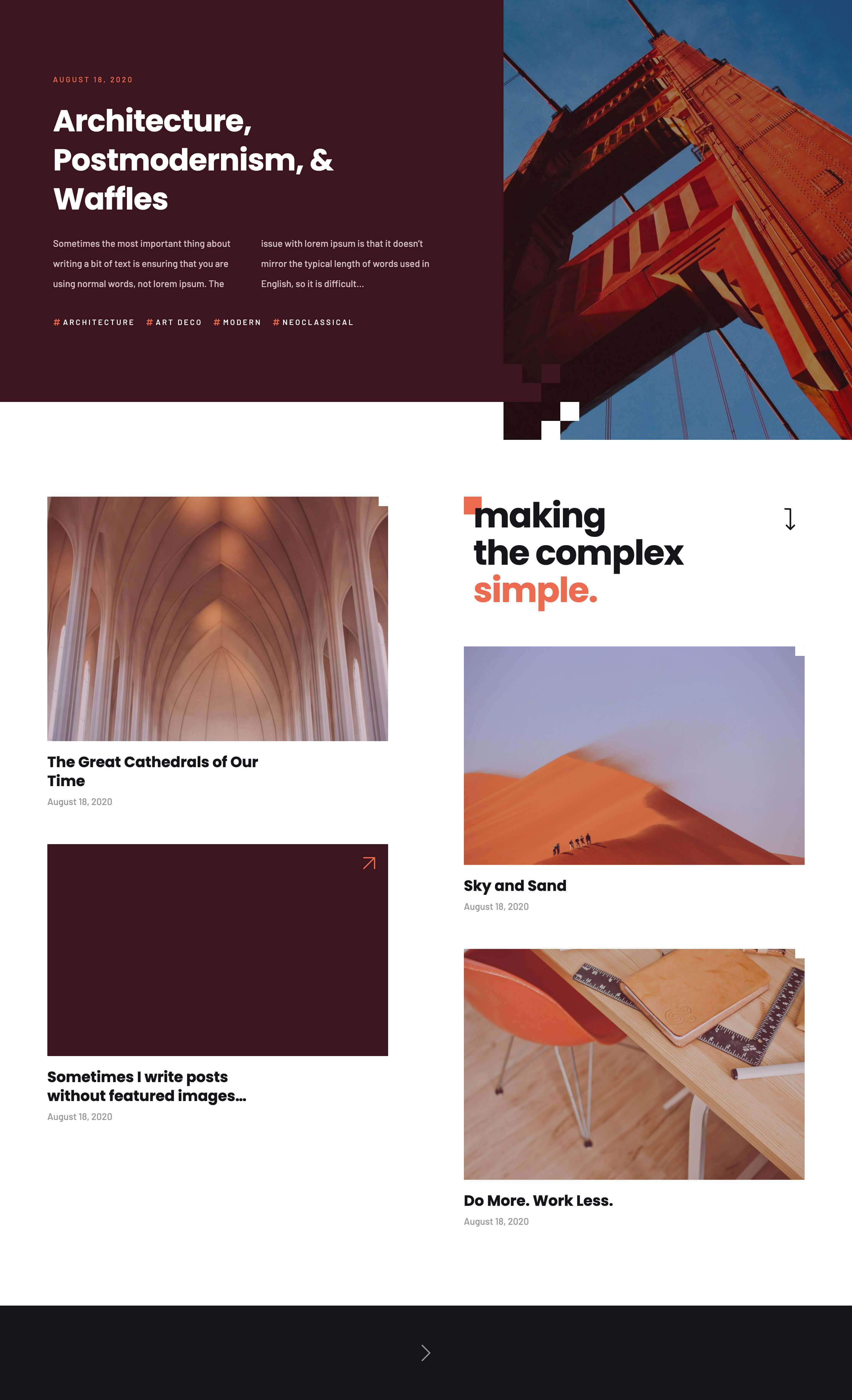
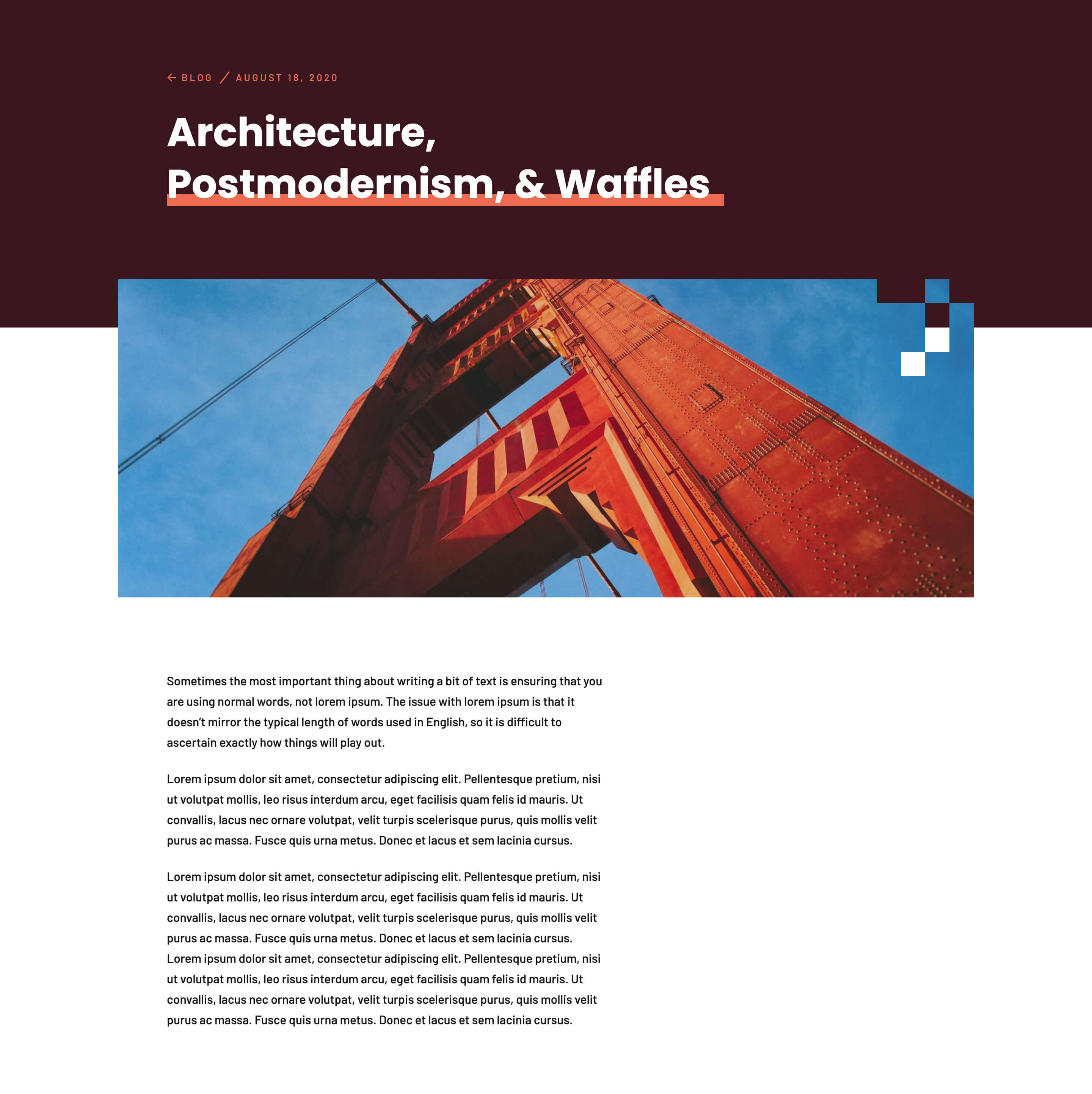
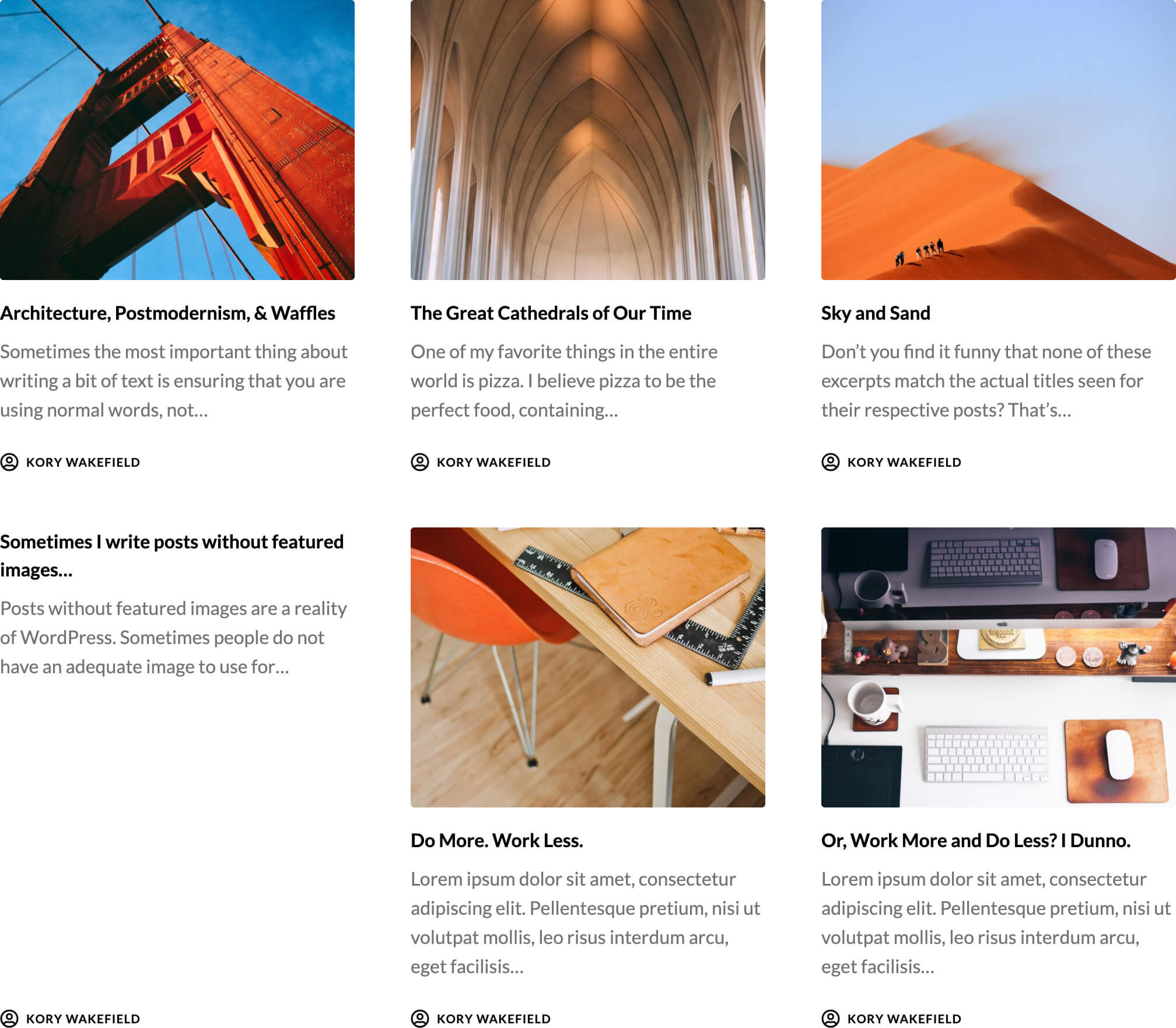
For example, we used the Layout Builder to craft this new Design Cloud asset that can be used for any blog or archive page in WordPress:

And then we created a paired layout that works well for any single post or page, which shares the same general look and feel as the archival version:

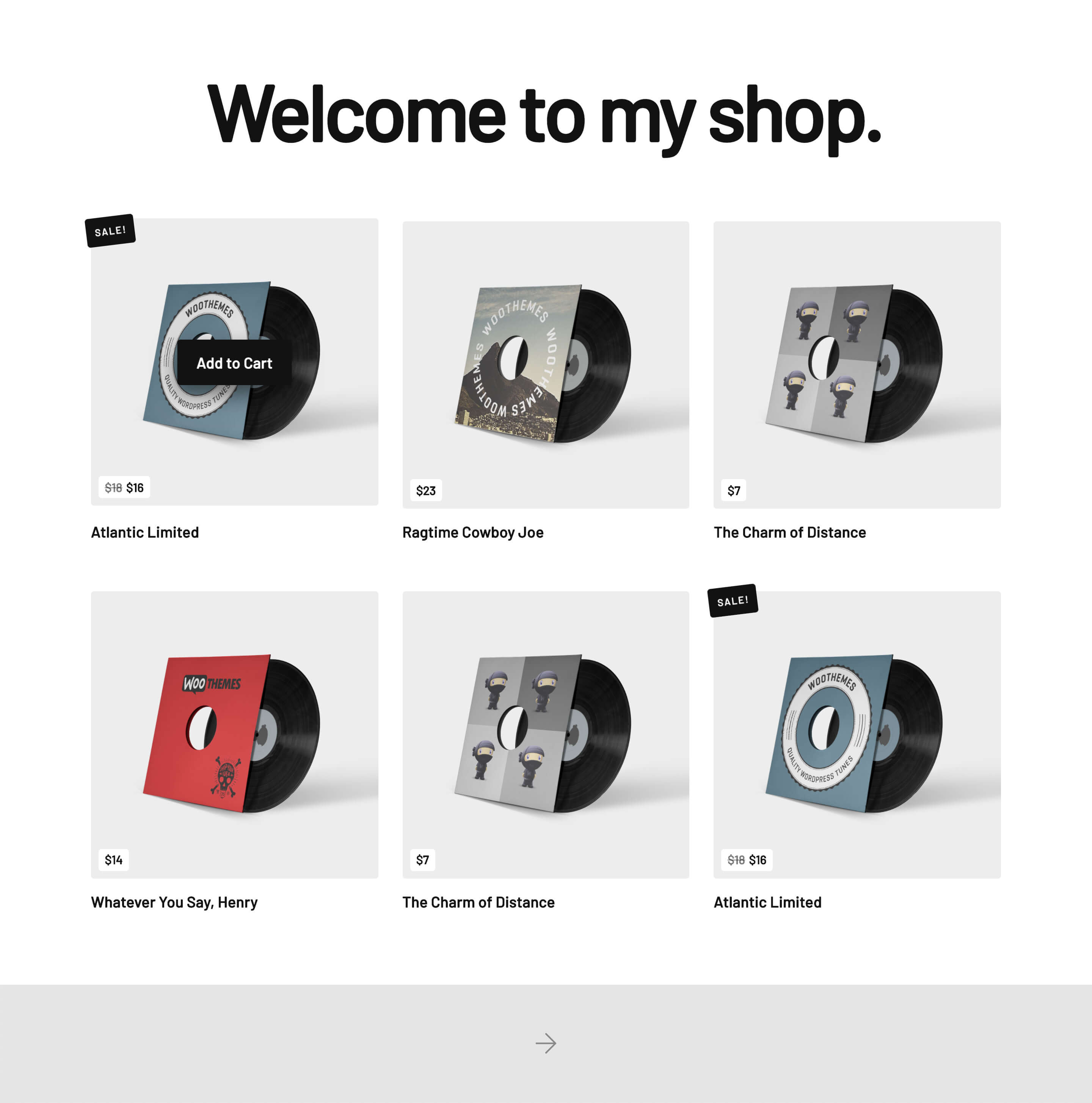
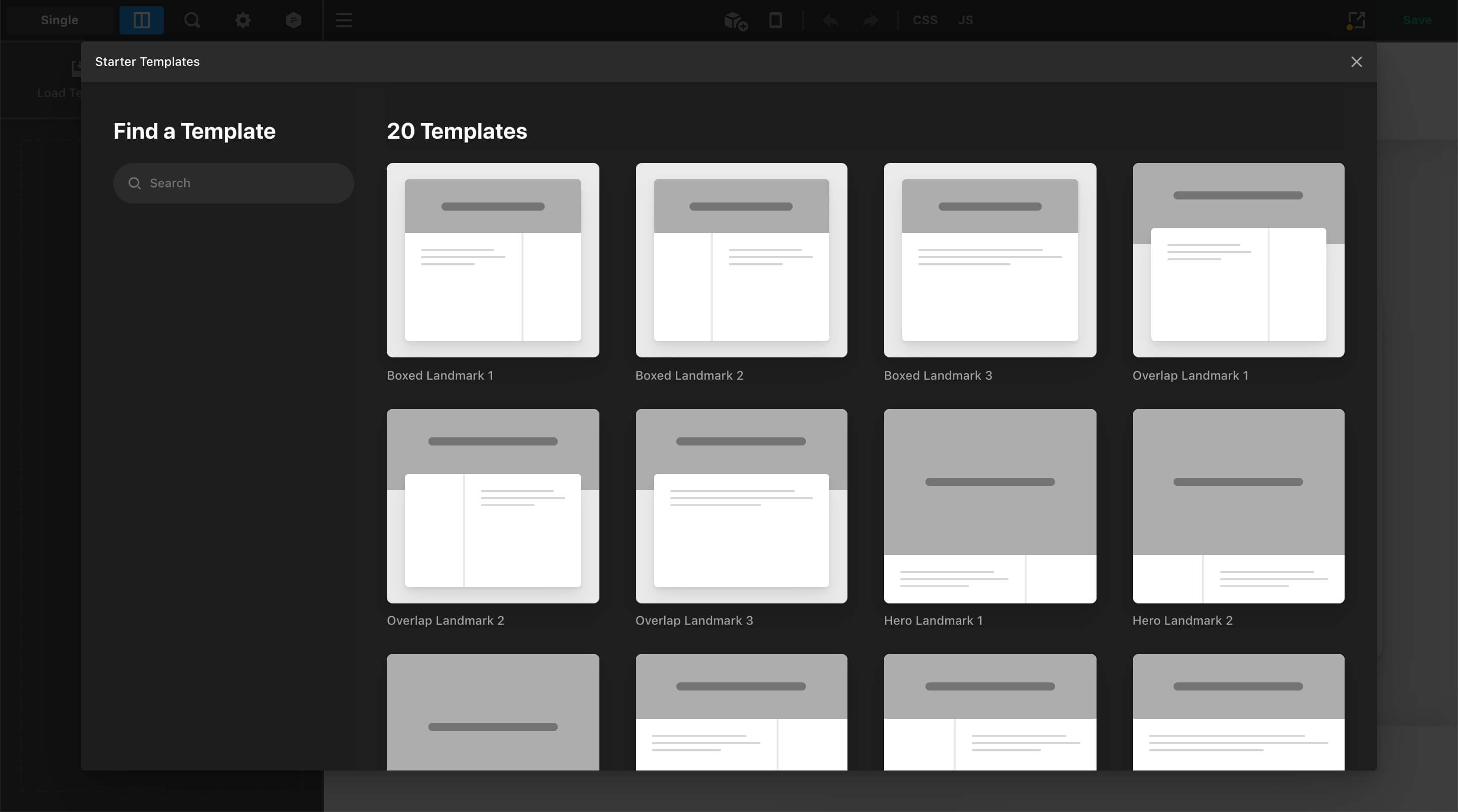
In addition to radical Design Cloud assets (and who doesn't love radical Design Cloud assets?) we also have a great selection of starter templates to work with throughout the Layout Builder. For instance, the Layout Builder can also be used to build out various WooCommerce pages, such as a shop index:

The layout seen above is an example of our Minimal Shop starter template for WooCommerce, which is one of three unique layouts—technically six since we have a light and dark version of each, but who's counting?—available to use when starting a template from scratch. The great thing about the starter templates is that they're simple, yet great looking designs that have everything wired up for you to get up and running (along with some fun extras):
- Loopers: We enable the Loopers where needed and pull through the proper data in our query builder. No muss, no fuss. You can easily click into the Looper Consumer and see how we're setting all that up if you so desire—or don't, I mean, we can't tell you what to do, it's your shop after all…
- Dynamic Content: Appropriate Dynamic Content strings are added where necessary to pull through pricing data, titles, images, et cetera.
- Element Conditions: Added to give your shop index a dynamic feel with variable sale pricing, sale badges, featured images, et cetera.
- Shop Functionality: Quick “Add to Cart” buttons that natively tie into WooCommerce's systems are included.
- Simple Effects: To give things a bit of interactivity, we've also added some simple effects in certain spots to make things feel lively.
- Pagination: What's a great shop without some pagination to see even more products on the next page?
Keep in mind that these starter templates are meant to be relatively neutral in their appearance as their primary purpose is to help you get up and running quickly and not be overly opinionated. We look forward to releasing more Design Cloud assets in the future that will cover more ground in that area. 😊
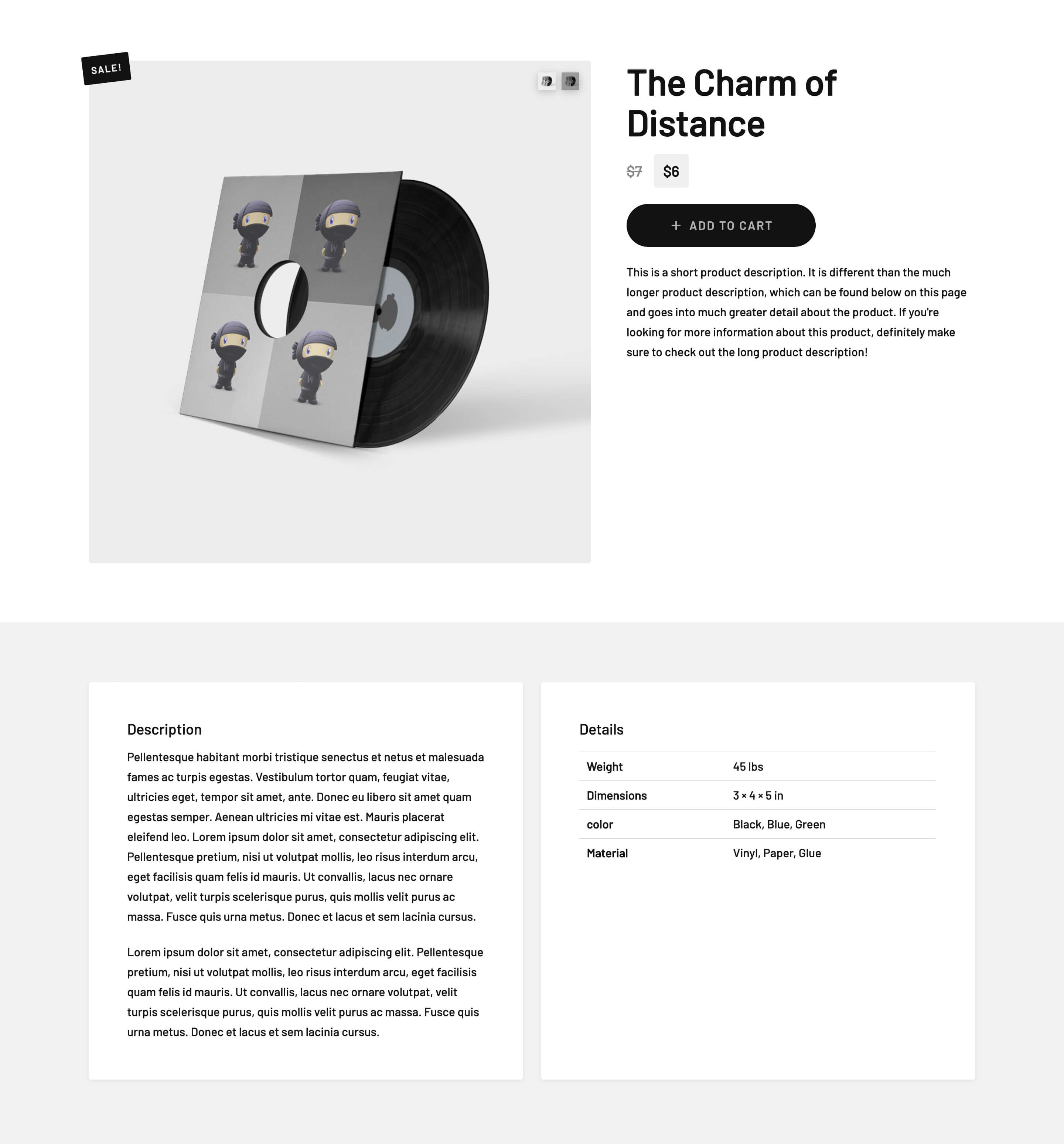
Next, we have a few simple layouts for individual product pages as well. Take a look and see how we're pulling through native functionality as well such as the WooCommerce product galleries in addition to data points like our long and short product descriptions and information tables:

This is a great way to break out of the mold that many WooCommerce product pages find themselves fitting into—notice how we're not having to output our long description and details in tabs, for instance. One thing to note about this release is that while all major facets of the shop are accounted for with Elements in the library, some of the more involved pieces are not fully styleable yet. For instance, the more detailed “quantity form” can be added instead of our native “Add to Cart” button seen above, but the form elements inside will take on the styling of the Stack currently in use. We plan implementing a way to give users full control over all of these Elements once our Theme Options reboot is implemented in our next release cycle, but there is still so much to explore and expand upon with this current release as you can see from the images above!
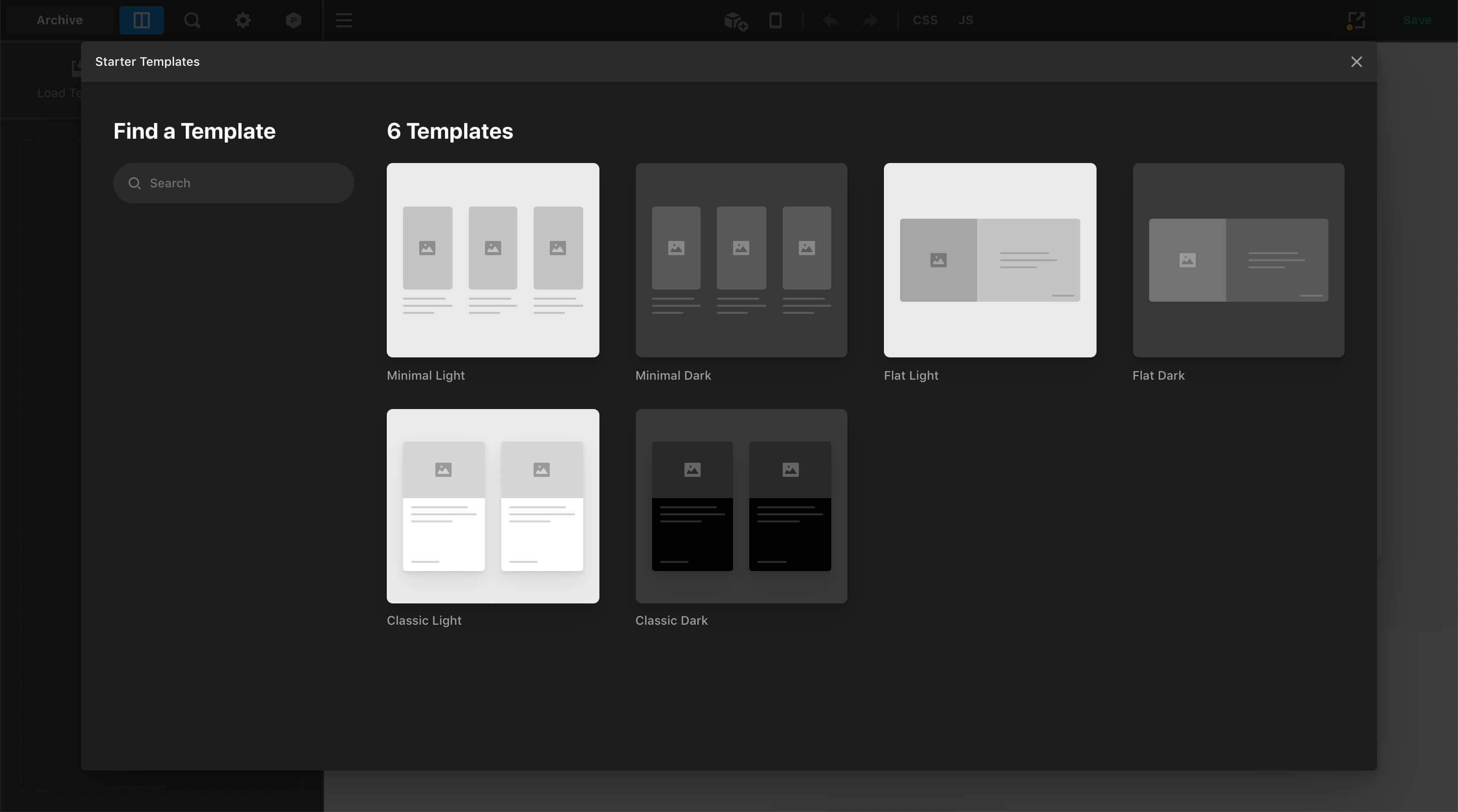
In addition to the shop starter templates, we have a selection of blog and archival templates to choose from as well. These can be found by starting out with a new layout and selecting the “Use Template” option seen earlier on in these release notes. Upon doing this, a modal will appear with the following options:

These six variations are similar to the shop starter templates mentioned earlier with three main templates that each have a light and dark variant. The appearance of these templates will closely mirror their shop counterparts with minor adjustments made to suit standard archival content better, but you still get the same amount of setup done for you out of the box!
Additionally, we have a large selection of simple single page and post starter templates to choose from when beginning a new Single Layout:

There is so much more to unpack here, so definitely take a moment to review our docs on the Layout Builder when you have a moment.
Posts Elements Pro, Cornerstone
While the Layout Builder of Pro is certainly the pièce de résistance of this release, it is our new feature that we're calling Loopers that makes everything tick, and which can also be used in unique and inspiring ways outside of the Layout Builder for our X and Cornerstone users.
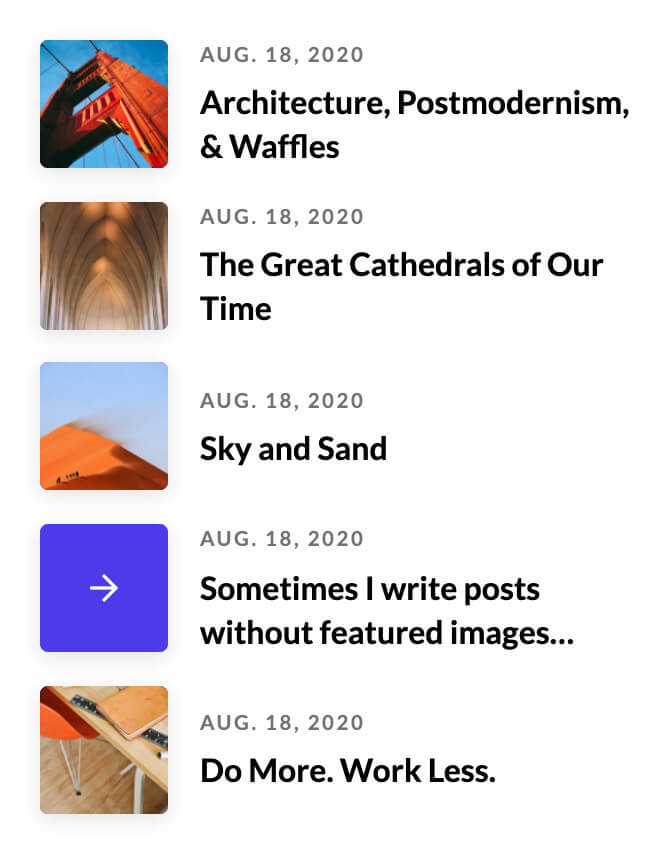
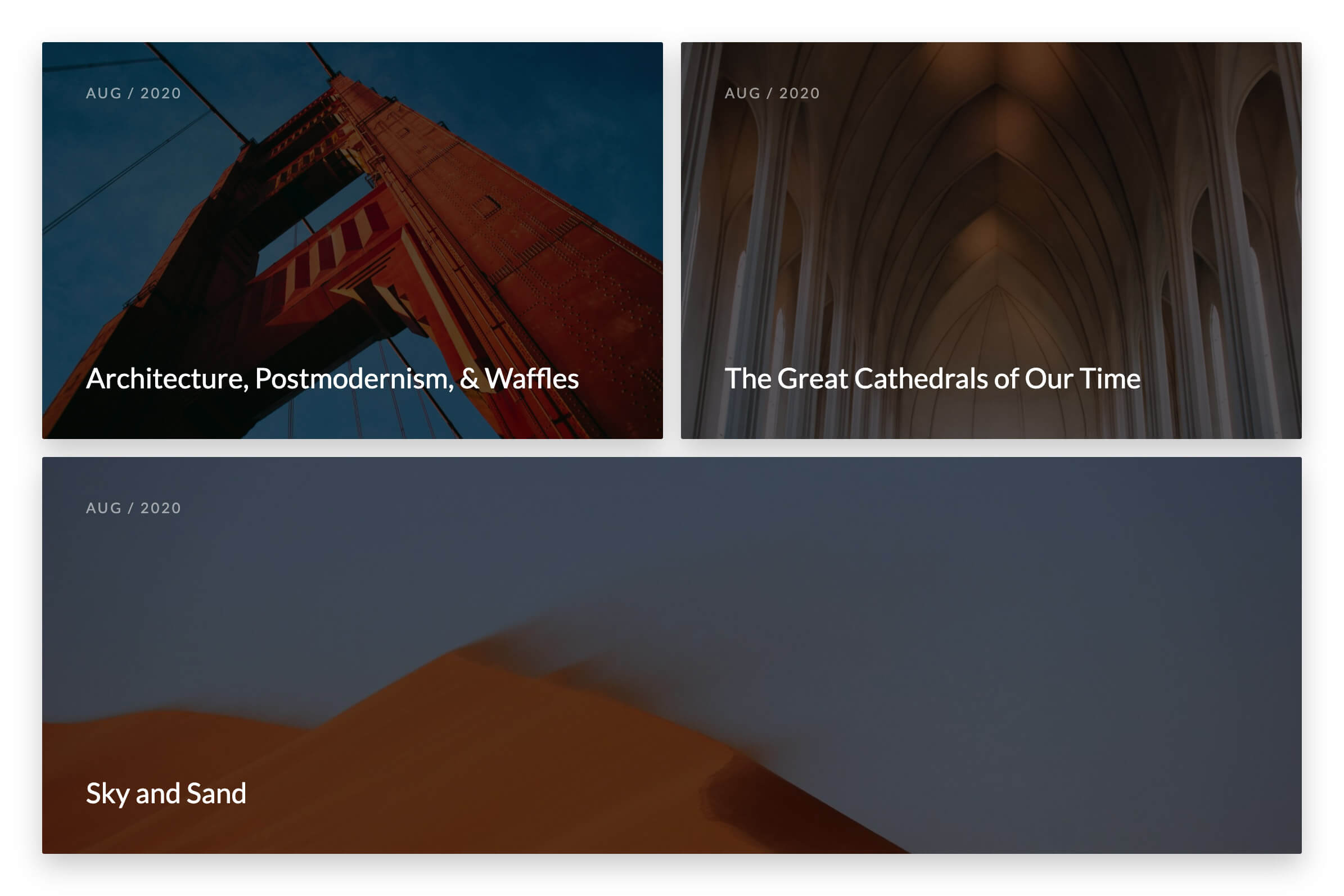
At its core, Loopers give users a way to access and output lists of data. Most commonly, this might be used to access a WordPress query and output a selection of recent posts. In fact, this update comes with three new Posts Elements that have been built out using this new Looper feature:



Since these Elements are built using Loopers and our library of Elements, that means every facet of their design is customizable. If you want to change some text, simply click on it and make your adjustments. Don't like the spacing used in a certain spot? Inspect, and adjust. Wishing that a completely new color palette was used? It's just a few clicks away! And the best part is that we're just scratching the surface here. If you don't see a way to get to a design you want from these three variations, you can simply build your own—if you can imagine it, you can build it with Loopers and our library of Elements!
There is so much more to cover about Loopers that we can't even get into within these release notes, so please take a moment to go review our article on Loopers in the docs and see what all is possible!
Element Conditions Pro, Cornerstone
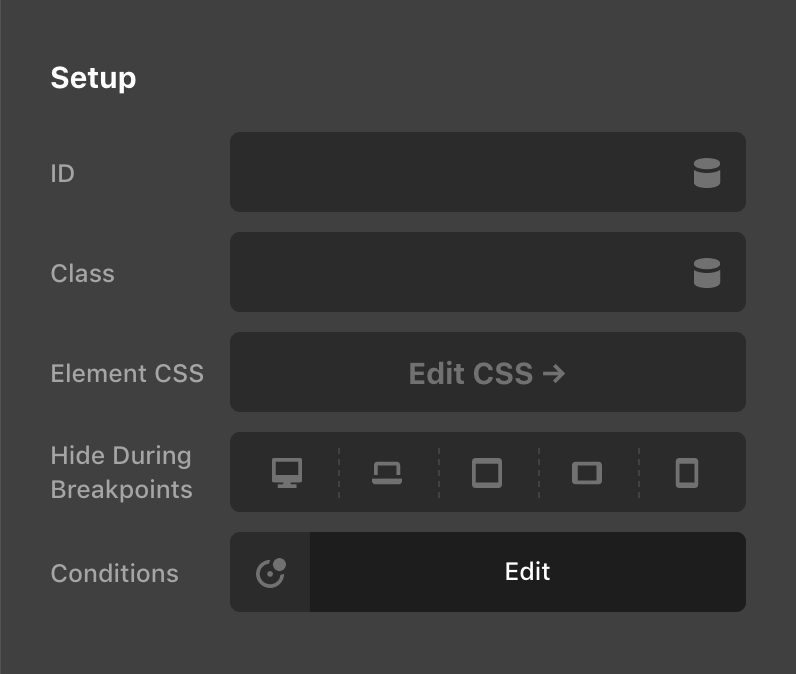
One feature that might easily fly under the radar with everything else going on in this release cycle is the addition of Element Conditions, allowing users to produce variable output within designs. The Conditions control can be found within “Customize” → “Setup” for all Elements:

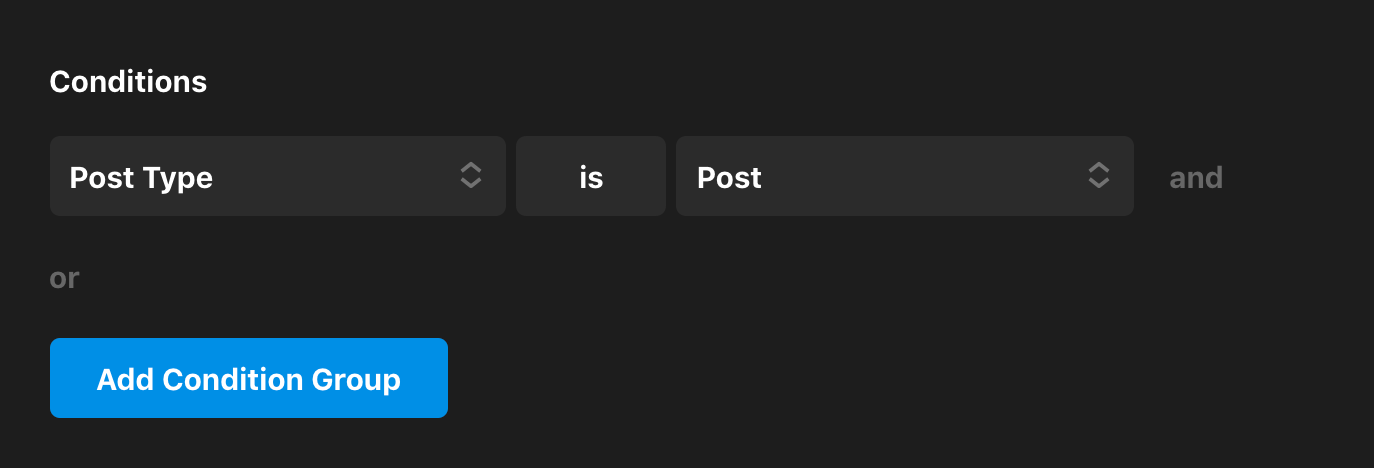
Once clicked, a popup will appear that takes you through a guided experience to craft your own conditions that will be applied to your content:

There is a lot you can accomplish with Element Conditions. For example, imagine you have a page where you'd like to hide certain pieces of content if the user viewing it is logged out. Or perhaps you're working in Pro's Layout Builder creating a template for your single posts and you only want to output an Image Element if the post being viewed has a featured image. These are just a couple examples that are only beginning to scratch the surface of what is possible with our all-new Element Conditions!
Effects Pro, Cornerstone
Last but most certainly not least is the addition of our new Effects Module. The Effects Modules is another feature we are so excited to bring into the tool as it gives users complete native access to a host of incredible CSS features that will give depth and liveliness to their designs.
At its core, the Effects Module is built on a few foundational CSS properties:
opacity– Allows you to specify a variable transparency on the Element.filter– Enables the use of visual effects such as blurring, grayscale, hue rotation, et cetera.transform– Alters the appearance of the Element without changing it's physical placement. Can be used to move, skew, and rotate Elements.
Users can apply these statically, on hover, and on scroll. This powerful combination of ways to apply these properties opens up a tremendous amount of possibilities when it comes to interaction design. Additionally, if you don't like “rolling your own” transitions from scratch, we've included a large library of pre-built animations that can get you going with just a few clicks.
In addition to that, there are exciting new features to explore such as Mix Blend Mode, Backdrop Filters, and Linked Child Interactions, which allows you to trigger interaction states from a parent that is being hovered over. Basically, there's a lot to unpack here, so we strongly recommend you take a moment to go review our in-depth docs article on the Effects Module when you have some time.
Resources Pro, X, Cornerstone
As you can see, this release cycle has been no slouch! There's a whole host of new features and functionality that we're sure you're excited to start playing with. We've taken a lot of time to introduce new docs where needed and revise old articles when necessary, so take some time to go through these resources when you have a chance or if any questions arise:
- New Features
- Updated Features
- New Elements
- Videos
Changelog
- Pro 4.0.11 - January 7, 2021
- Bugfix: Fix classic elements stripping some HTML tags
- Bugfix: Fix textarea DOM nodes preventing elements from previewing
- Bugfix: Fix dynamic content breaking when previous or next post is called on the first or last post
- Bugfix: Fix original post data not being restored after a post looper is used
- Bugfix: Fix looper index dynamic content being incremented by one for array based loopers
- X 8.0.11 - January 7, 2021
- Updated: Updated bundled version of Cornerstone
- Cornerstone 5.0.11 - January 7, 2021
- Bugfix: Fix classic elements stripping some HTML tags
- Bugfix: Fix textarea DOM nodes preventing elements from previewing
- Bugfix: Fix dynamic content breaking when previous or next post is called on the first or last post
- Bugfix: Fix original post data not being restored after a post looper is used
- Bugfix: Fix looper index dynamic content being incremented by one for array based loopers
- Pro 4.0.10 - December 25, 2020
- Bugfix: Fix nav item padding not outputting correct dimension when navbar is fixed left or right
- Bugfix: Fix duplicated output of WooCommerce cross sells
- Bugfix: Fix Global Blocks not alawys outputting if entirely composed of classic elements
- Bugfix: Fix additional Soliliquy fatal error on some installs
- X 8.0.10 - December 25, 2020
- Updated: Updated bundled version of Cornerstone
- Bugfix: Fix nav item padding not outputting correct dimension when navbar is fixed left or right
- Bugfix: Fix duplicated output of WooCommerce cross sells
- Cornerstone 5.0.10 - December 25, 2020
- Bugfix: Fix placeholder messages in code editors
- Bugfix: Fix Global Blocks not alawys outputting if entirely composed of classic elements
- Bugfix: Fix additional Soliliquy fatal error on some installs
- Pro 4.0.9 - December 24, 2020
- Bugfix: Fix graphic interaction animation not working when using images
- Bugfix: Fix Global JS code editing using incorrect linting rules
- Bugfix: Fix fatal error caused by trying to load Soliloquy sliders too early
- Bugfix: Fix top seperator not working in the preview
- Bugfix: Fix Query Builder "Must have all selected terms" option not working
- Bugfix: Additional fixes to ilightbox javascript
- X 8.0.9 - December 24, 2020
- Updated: Updated bundled version of Cornerstone
- Cornerstone 5.0.9 - December 24, 2020
- Bugfix: Fix graphic interaction animation not working when using images
- Bugfix: Fix Global JS code editing using incorrect linting rules
- Bugfix: Fix fatal error caused by trying to load Soliloquy sliders too early
- Bugfix: Fix top seperator not working in the preview
- Bugfix: Fix Query Builder "Must have all selected terms" option not working
- Bugfix: Additional fixes to ilightbox javascript
- Pro 4.0.8 - December 23, 2020
- Updated: Use span instead of h1 as default for WooCommerce Product price element and Cart total element
- Bugfix: Fix scroll top anchor not working when used on a slider below the masthead
- Bugfix: Fix jQuery 3.0 breaking changes related to outerHeight and outerWidth return value
- Bugfix: Fix inconsistent order of device icons in inspector
- Bugfix: Fix template and Global Block selects not sorting alphabetically
- Bugfix: Avoid sending request URIs that are too long when loading the builder
- Bugfix: Fix bug preventing content from saving if plugins try to run the shortcodes during the save_post hook
- Bugfix: Fix observer getting stuck when mouse leaves iframe
- X 8.0.8 - December 23, 2020
- Updated: Updated bundled version of Cornerstone
- Bugfix: Fix scroll top anchor not working when used on a slider below the masthead
- Bugfix: Fix jQuery 3.0 breaking changes related to outerHeight and outerWidth return value
- Cornerstone 5.0.8 - December 23, 2020
- Updated: Use span instead of h1 as default for WooCommerce Product price element and Cart total element
- Bugfix: Fix jQuery 3.0 breaking changes related to outerHeight and outerWidth return value
- Bugfix: Fix inconsistent order of device icons in inspector
- Bugfix: Fix template and Global Block selects not sorting alphabetically
- Bugfix: Avoid sending request URIs that are too long when loading the builder
- Bugfix: Fix bug preventing content from saving if plugins try to run the shortcodes during the save_post hook
- Bugfix: Fix observer getting stuck when mouse leaves iframe
- Pro 4.0.7 - December 20, 2020
- Bugfix: Fix builder preview no longer setting DONOTCACHE constants to signal caching plugins
- Bugfix: Fix translation builder content in WPML not associating translation with original content
- Bugfix: Fixed Inspector crashing when enabling a box shadow on a Tab element
- Bugfix: Fix WooCommerce product shortcode not outputting as a single column
- Bugfix: Fix content template controls not working when the workspace is horizontal
- X 8.0.7 - December 20, 2020
- Updated: Updated bundled version of Cornerstone
- Bugfix: Fix WooCommerce product shortcode not outputting as a single column
- Cornerstone 5.0.7 - December 20, 2020
- Bugfix: Fix builder preview no longer setting DONOTCACHE constants to signal caching plugins
- Bugfix: Fix translation builder content in WPML not associating translation with original content
- Bugfix: Fixed Inspector crashing when enabling a box shadow on a Tab element
- Bugfix: Fix WooCommerce product shortcode not outputting as a single column
- Bugfix: Fix content template controls not working when the workspace is horizontal
- Pro 4.0.6 - December 19, 2020
- Bugfix: Fix Classic Column V2 element collapsing when empty
- Bugfix: Fix javascript errors generated by ilightbox script. The lightbox shortcode still has unaddressed behavioral issues (see release notes FAQ)
- Bugfix: Fix builder not loading in Chrome OS
- Bugfix: Fix inability to update image controls in classic elements
- X 8.0.6 - December 19, 2020
- Updated: Updated bundled version of Cornerstone
- Bugfix: Fix inability to update the image source of Classic Image
- Cornerstone 5.0.6 - December 19, 2020
- Bugfix: Fix Classic Column V2 element collapsing when empty
- Bugfix: Fix javascript errors generated by ilightbox script. The lightbox shortcode still has unaddressed behavioral issues (see release notes FAQ)
- Bugfix: Fix builder not loading in Chrome OS
- Bugfix: Fix inability to update the image source of Classic Image
- Pro 4.0.5 - December 19, 2020
- Bugfix: Fix custom CSS being inserted before stack generated CSS
- Bugfix: Fix graphic not getting interactive styles when part of a menu item
- Bugfix: Fix front end outputing empty sections from content created with older versions of Cornerstone
- Bugfix: Fix an error preventing Design Cloud assets from being accessible on some installs
- Bugfix: Fix masonry blog and portfolio not loading when using jQuery version 3
- Bugfix: Fix Dynamic Content excerpt length being capped out by WordPress default
- X 8.0.5 - December 19, 2020
- Bugfix: Fix custom CSS being inserted before stack generated CSS
- Bugfix: Fix masonry blog and portfolio not loading when using jQuery version 3
- Cornerstone 5.0.5 - December 19, 2020
- Bugfix: Fix custom CSS being inserted before stack generated CSS
- Bugfix: Fix graphic not getting interactive styles when part of a menu item
- Bugfix: Fix front end outputing empty sections from content created with older versions of Cornerstone
- Bugfix: Fix an error preventing Design Cloud assets from being accessible on some installs
- Bugfix: Fix Dynamic Content excerpt length being capped out by WordPress default
- Pro 4.0.4 - December 18, 2020
- Bugfix: Fix classic pricing table element always being displayed as three columns
- Bugfix: Fix javascript dependencies loading in incorrect order
- X 8.0.4 - December 18, 2020
- Updated: Updated bundled version of Cornerstone
- Bugfix: Fix classic pricing table element always being displayed as three columns
- Bugfix: Fix javascript dependencies loading in incorrect order
- Cornerstone 5.0.4 - December 18, 2020
- Bugfix: Fix classic pricing table element always being displayed as three columns
- Bugfix: Fix javascript dependencies loading in incorrect order
- Pro 4.0.3 - December 18, 2020
- Bugfix: Fix particles not staying active on active toggles
- Bugfix: Fix permissions system allowing some Pro features to show in Cornerstone navigation even though they are inacessible.
- X 8.0.3 - December 18, 2020
- Updated: Updated bundled version of Cornerstone
- Bugfix: Fix particles not staying active on active toggles
- Cornerstone 5.0.3 - December 18, 2020
- Bugfix: Fix particles not staying active on active toggles
- Bugfix: Fix permissions system allowing some Pro features to show in Cornerstone navigation even though they are inacessible.
- Pro 4.0.2 - December 18, 2020
- Bugfix: Fix error with clicking Load Template in Content builder when there are zero sections
- Bugfix: Fix Yoast content analysis finding no content
- X 8.0.2 - December 18, 2020
- Updated: Updated bundled version of Cornerstone
- Bugfix: Fix fatal error when updating Cornerstone before X
- Cornerstone 5.0.2 - December 18, 2020
- Bugfix: Fix error with clicking Load Template in Content builder when there are zero sections
- Bugfix: Fix Yoast content analysis finding no content
- Bugfix: Fix fatal error when updating Cornerstone before X
- Bugfix: Fix errors in portfolio functionality if X is not active.
- Pro 4.0.1 - December 17, 2020
- Updated: Add WPForms Lite to Approved Plugins
- Bugfix: Fix fatal PHP error in E&P form builder integration
- Bugfix: Avoid fatal PHP error related to lazy loading images in WordPress 5.4 and earlier
- Bugfix: Fix Dynamic Content not working in Video element source URL
- Bugfix: Fix length Dynamic Content parameter not applying to manual excerpts
- Bugfix: Fix inability to inspect elements that have interaction effects enabled
- Bugfix: Fix Global Blocks create form not working
- Bugfix: Fix Classic Feature Box and Feature List element animations not activating.
- X 8.0.1 - December 17, 2020
- Updated: Add WPForms Lite to Approved Plugins
- Updated: Update bundled version of Cornerstone
- Bugfix: Fix Classic Feature Box and Feature List element animations not activating.
- Cornerstone 5.0.1 - December 17, 2020
- Bugfix: Fix fatal PHP error in E&P form builder integration
- Bugfix: Avoid fatal PHP error related to lazy loading images in WordPress 5.4 and earlier
- Bugfix: Fix Dynamic Content not working in Video element source URL
- Bugfix: Fix length Dynamic Content parameter not applying to manual excerpts
- Bugfix: Fix inability to inspect elements that have interaction effects enabled
- Bugfix: Fix Global Blocks create form not working
- Pro 4.0.0 - December 16, 2020
- Feature: Layout Builder
- Feature: Loopers
- Feature: Element Effects Module
- Feature: Conditional Elements
- Feature: Revamped UI
- Feature: Added a Dev Console to expose tooling used by Themeco developers
- Feature: Three new Posts Elements
- Feature: Comments Elements
- Feature: Pagination Elements
- Feature: Div Element
- Feature: Post Navigation Element
- Feature: Form Integration Element
- Feature: Numerous Dynamic and WooCommerce Elements
- Updated: More assignment rules and contexts for Headers and Footers
- Updated: Added superscript and subscript options in Rich Text mode and inline editing
- Updated: Removed inline editing button for blockquote
- Updated: Added min, max, step options to Number control in element API
- Updated: Moved Custom UI CSS preference into a code editor in the Dev Console
- Updated: Add code folding in the code editor gutters
- Updated: Added linting to CSS and JavaScript code editors
- Updated: Add element context menu to inspector sortables
- Updated: Clear caches when version increments
- Updated: Display hidden Woocommerce cart label's for smaller devices
- Updated: Element favorites are stored per user profile instead of local storage
- Updated: Removal of review/comment schema that conflict with existing Woocommerce review schema
- Updated: Search layout now dependent on archive layout options per doc's feature description
- Updated: Add loop option for background videos
- Bugfix: Image box shadow interactive color not applying unless the "link" option was enabled
- Bugfix: Sourcemap warnings
- Bugfix: Header's sticky header clipping causing wrong offset position
- Bugfix: Classic Section, Row, and Column's custom classes not reflecting to the builder preview
- Bugfix: Design Cloud's import conflict with ConvertPlus plugin
- Bugfix: WordPress v5.4 Gutenberg editor display issue
- Bugfix: Menu's custom fields duplicating issue due to WordPress v5.4
- Bugfix: Multiple Pro Header Bars offset positioning
- Bugfix: Wrong Header offset upon load of hashed page
- Bugfix: IE11 submenu issues
- Bugfix: Some front hand event handlers to listen passively
- Bugfix: Anchor particles overlaping border radius in Safari
- Bugfix: Text Shadow control not appearing in Safari
- Bugfix: Color picker modal issue with editor's expander
- Bugfix: .woff mime type issue with WordPress v5.4
- Bugfix: Compatibility issue with Jetpack's opengraph and cs_content_seo
- Bugfix: Header and Footer assignment for posts pag
- Bugfix: Estimation form warnings
- Bugfix: Replace wp_make_content_images_responsive with wp_filter_content_tags (WordPress v5.5)
- Bugfix: Responsive embed wrapper for non-video embeds
- Bugfix: Integrity background color missing from footer
- Bugfix: Classic Code Snippet element not previewing correctly
- Bugfix: Accordion's duplicate IDs due to icon indicator
- Bugfix: Adjusted media query CSS to account for subpixel rendering
- X 8.0.0 - December 16, 2020
- Updated: Display hidden Woocommerce cart label's for smaller devices
- Updated: Removal of review/comment schema that conflict with existing Woocommerce review schema
- Updated: Search layout now dependent on archive layout options per doc's feature description
- Bugfix: Design Cloud's import conflict with ConvertPlus plugin
- Bugfix: Menu's custom fields duplicating issue due to WordPress v5.4
- Bugfix: Wrong Header offset upon load of hashed page
- Bugfix: IE11 submenu issues
- Bugfix: Responsive embed wrapper for non-video embeds
- Bugfix: Integrity background color missing from footer
- Bugfix: Cart Elements not showing cart contents consistently in preview
- Bugfix: Adjusted media query CSS to account for subpixel rendering
- Cornerstone 5.0.0 - December 16, 2020
- Feature: Loopers
- Feature: Element Effects Module
- Feature: Conditional Elements
- Feature: Revamped UI
- Feature: Added a Dev Console to expose tooling used by Themeco developers
- Feature: Three new Posts Elements
- Feature: Comments Elements
- Feature: Pagination Elements
- Feature: Div Element
- Feature: Post Navigation Element
- Feature: Form Integration Element
- Feature: Numerous Dynamic and WooCommerce Elements
- Updated: Added superscript and subscript options in Rich Text mode and inline editing
- Updated: Removed inline editing button for blockquote
- Updated: Added min, max, step options to Number control in element API
- Updated: Moved Custom UI CSS preference into a code editor in the Dev Console
- Updated: Add code folding in the code editor gutters
- Updated: Added linting to CSS and JavaScript code editors
- Updated: Add element context menu to inspector sortables
- Updated: Clear caches when version increments
- Updated: Element favorites are stored per user profile instead of local storage
- Updated: Add loop option for background videos
- Bugfix: Image box shadow interactive color not applying unless the "link" option was enabled
- Bugfix: Sourcemap warnings
- Bugfix: Some front hand event handlers to listen passively
- Bugfix: Anchor particles overlaping border radius in Safari
- Bugfix: Text Shadow control not appearing in Safari
- Bugfix: Classic Section, Row, and Column's custom classes not reflecting to the builder preview
- Bugfix: WordPress v5.4 Gutenberg editor display issue
- Bugfix: Color picker modal issue with editor's expander
- Bugfix: .woff mime type issue with WordPress v5.4
- Bugfix: Compatibility issue with Jetpack's opengraph and cs_content_seo
- Bugfix: Template manager buttons label (multiple selections)
- Bugfix: Estimation form warnings
- Bugfix: Replace wp_make_content_images_responsive with wp_filter_content_tags (WordPress v5.5)
- Bugfix: Global Block preview rendering for Countdown's Complete content
- Bugfix: Classic Code Snippet element not previewing correctly
- Bugfix: Cart Elements not showing cart contents consistently in preview
- Bugfix: Accordion's duplicate IDs due to icon indicator
- Bugfix: Adjusted media query CSS to account for subpixel rendering
FAQ
Status
- 01/06: Pro 4.0.11, X 8.0.11, and Cornerstone 5.0.11 available via automatic updates. This will be the final point release of this cycle. We are resuming feature development and are looking forward to adding improvements to Loopers, Element Conditions, and building out some other features.
- 12/23: Pro 4.0.10, X 8.0.10, and Cornerstone 5.0.10 available via automatic updates. Note: We will not be pushing out point releases as frequently as this past week.
- 12/22: Pro 4.0.9, X 8.0.9, and Cornerstone 5.0.9 available via automatic updates.
- 12/21: Pro 4.0.8, X 8.0.8, and Cornerstone 5.0.8 available via automatic updates.
- 12/18: Pro 4.0.7, X 8.0.7, and Cornerstone 5.0.7 available via automatic updates.
- 12/17: Pro 4.0.6, X 8.0.6, and Cornerstone 5.0.6 available via automatic updates.
- 12/17: Pro 4.0.5, X 8.0.5, and Cornerstone 5.0.5 available via automatic updates.
- 12/16: Pro 4.0.4, X 8.0.4, and Cornerstone 5.0.4 available via automatic updates.
- 12/16: Pro 4.0.3, X 8.0.3, and Cornerstone 5.0.3 available via automatic updates.
- 12/16: Pro 4.0.2, X 8.0.2, and Cornerstone 5.0.2 available via automatic updates.
- 12/15: Pro 4.0.1, X 8.0.1, and Cornerstone 5.0.1 available via automatic updates.
- 12/14: Pro 4.0.0, X 8.0.0, and Cornerstone 5.0.0 available via manual updates.
The following confirmed issues are specific to this cycle. If listed here we are planning to address it in a subsequent point release. Items will be crossed off as they are corrected and you will see corresponding notes in the changelog above.
- We have seen cases of the builder not being able to save when using CloudFlare. POST request to the WordPress JSON API are being blocked by CloudFlare's automated captcha system.
- When the plugin Query Monitor is active, we have seen one case so far where the builder will not load because of a 502 error.
- If you are using a plugin that does javascript minification, you may see various errors on the front end of your site and in the builders. Sometimes this can be solved by purging the plugins cache. All of the assets in Pro, X, and Cornerstone are already minified and we would recommend disabling those optimizations.
Fatal errors coming from Soliloquy are happening because our element manager is trying to access sliders too early. This will be fixed in the next point release.Fixed in ninth point release.If you are getting "Fatal error : Uncaught ArgumentCountError: Too few arguments to function Cornerstone_Element_Front_End::begin_excerpt()" it is likely due to a conflict with WP Bakery's Grid Builder.Fixed in ninth point release.The Global Javascript code editing is not linting correctly and will show errors even in cases where there aren't any.Fixed in ninth point release.If you are having issues saving content, we have identified a plugin conflict with All in One SEO.Fixed in eight point release.We've identified a conflict with the iThemes Security plugin where the builder shows a blank gray screen. Under the plugin settings, look for the "Filter Long URL Strings" and make sure it is not checked.Fixed in eighth point release.When caching plugins are used the live preview does not load because it tries to use a cached version.Fixed in seventh point release.When creating new content translations in WPML, they are not being associted with the original languageFixed in seventh point release.Image controls are not working with Classic ElementsFixed in sixth point release.Classic Columns that are empty will collapse instead of retaining their width which causes layouts to shift to left.Fixed in sixth point release.We are investigating an issue where content doesn't appear on some pages after updating.Fixed in fifth point release.If you are using custom CSS, there is an issue causing it to be applied to early meaning it may get replaced by theme CSS.Fixed in fifth point release.Front end javascript errors in XFixed in third point release.Classic Pricing Table elements are always set to three columns causing tables with four columns to wrapFixed in third point release.Updating Cornerstone over automatic updates before X could result in a fatal PHP error.Fixed in second point release.The Global Blocks create form is not working.Fixed in first point release.Builder preview of Classic Sections does not account for text align setting.Fixed in first point release.Fatal PHP Error when using E&C Form Builder.Fixed in first point release.Fatal PHP Error related to "wp_lazy_loading_enabled" function when running versions of WordPress older than 5.5.Fixed in first point release.