Release
Notes
February 3, 2021
4.1.5
8.1.5
5.1.5
Howdy, Themeco Fam! 👋 Who here loves a quick turnaround? ✋ It's been a fortnight since our previous product push of the long awaited Layout Builder for Pro (alongside other notable bits and bobs like Loopers, the Effects Module, Element Conditions, et cetera) and we've been absolutely thrilled with the response we've been getting from users! During that time we've been hard at work on some additional improvements to these new tools as well as some additional workflow enhancements, so let's dive right and see what's what…
Four New Looper Providers Pro, Cornerstone
Loopers are far and away one of the most powerful features we've introduced to our site-building ecosystem, but we didn't want to stop there! Just two weeks on and we're already bringing out four new Looper Provider Types:
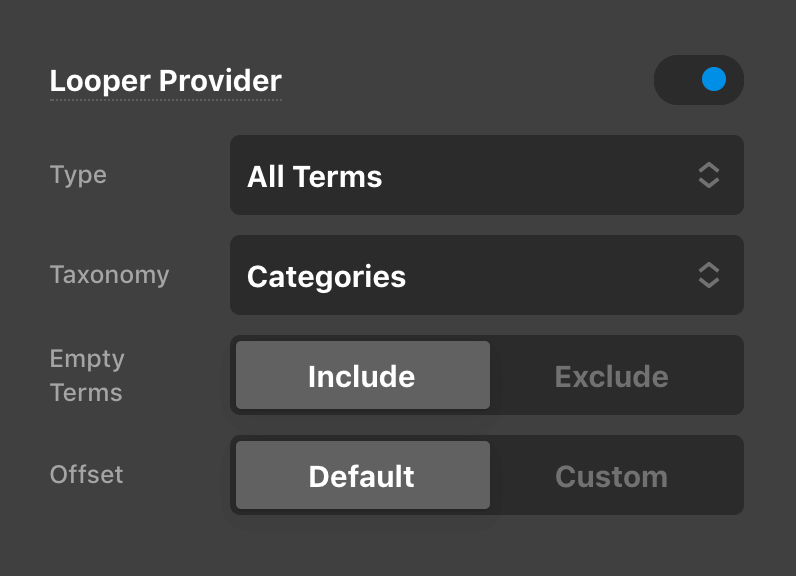
All Terms – Operates similar to “Current Post Terms” in that you can specify a taxonomy with which to pull through all its associated terms. The main difference here is that “All Terms” will give you every term belonging to a taxonomy from a global perspective rather than just the terms assigned to a post type entry.

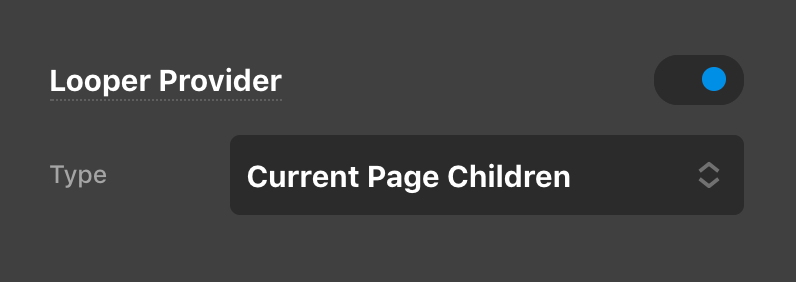
Current Page Children – If you are on a page, this Looper Provider Type will loop over any child pages. This can be particularly useful for outputting ancestory navigation in a sidebar or other similar patterns.

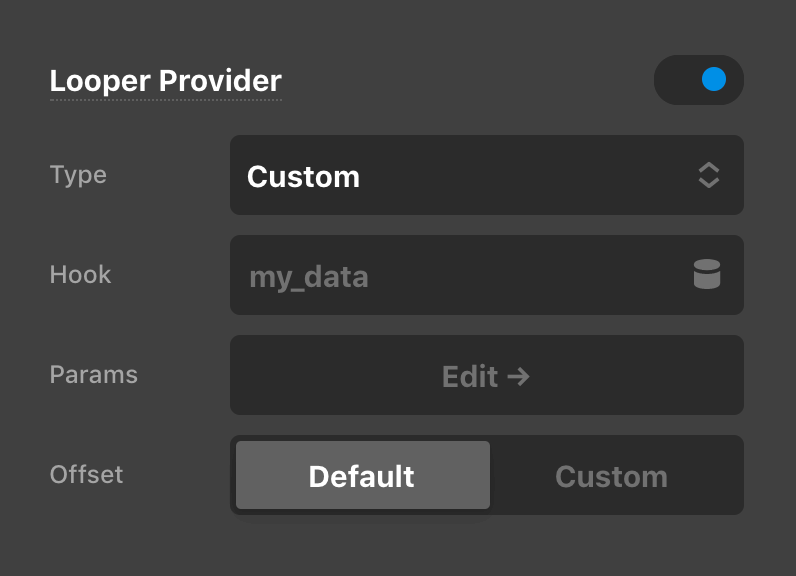
Custom – Allows you to utilize a WordPress filter to return a custom array, which can then be looped over.

The filter will be cs_looper_custom_{{your_hook}}, where {{your_hook}} is the replaced with the hook you enter. For example, let's say you entered the following code into your child theme's functions.php file:
add_filter( 'cs_looper_custom_my_data', function( $result ) {
return [
[ 'text' => 'This is some text for the first item.' ],
[ 'text' => 'This is some text for the second item.' ]
]
});You would then set the Hook input seen above to my_data because of how the filter was named. Next, within your Looper Consumer you will want to use the Looper → Field Dynamic Content string with the key set to text (e.g. {{dc:looper:field key="text"}}) to reference the text data seen in each item above.

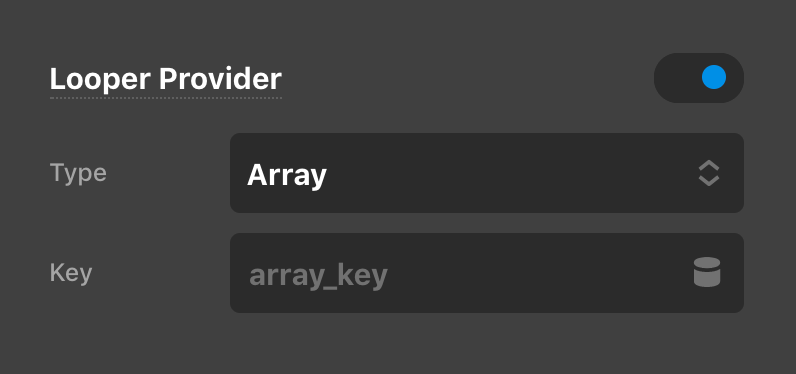
Array – If you've just consumed an item from the JSON or Custom Provider Types, this looper will let you iterate over a key in that data that returns an array, which can be used to create deeply nested trees.
Element Condition Expressions
Element Conditions are another feature from the last release cycle that really opened up a lot of doors for our users to create dynamic layouts based on certain environmental information. With this release, we've expanded on this idea by introducing Expressions into our Element Conditions module, allowing you to perform operations on strings, numbers, and dates to craft unique, custom conditions suited to your specific needs.
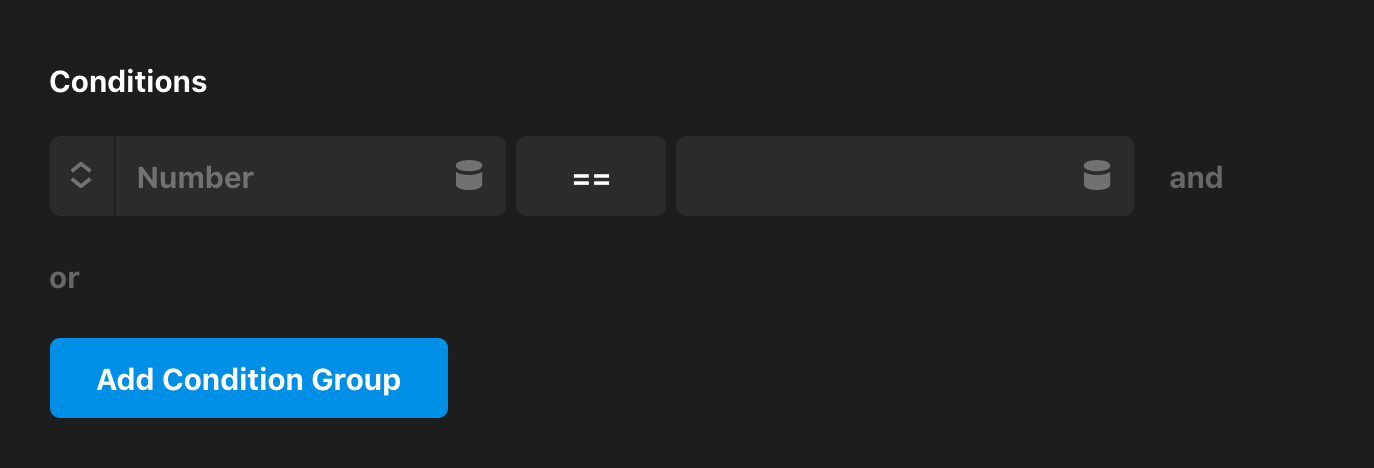
For example, imagine that you wanted to apply a condition to an Element so that it was only output if the Comment Count on your Post was greater than 10. To do this, you would select the Element you wish to apply the condition to and go to Customize → Conditions → Number, which would reveal the following inputs:

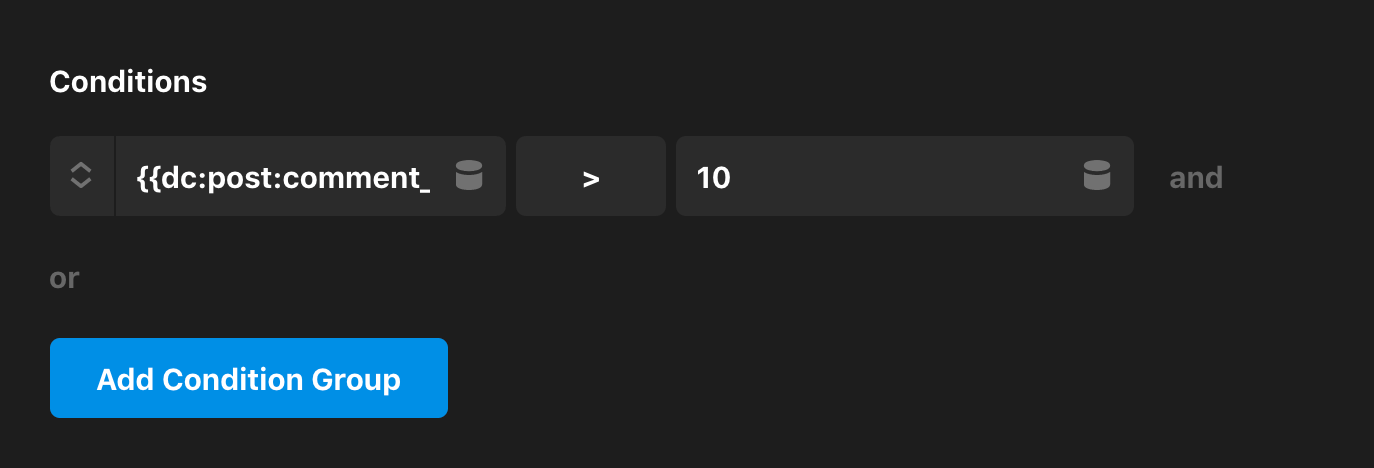
You see that we have two inputs on either side of an operator in the middle, which can be cycled through by clicking on it just like our other more simple expressions. Either input can house Dynamic Content or static input, so to achieve the example we're going after, you might do something like the following with {{dc:post:comment_count}} in the first input, the > operator in the middle, and 10 for the final input:

As mentioned previously, there are three types of data that conditional expressions can work on, each with their own unique operators:
- String
is: returnstrueif a strict match is detected between the two values (e.g. “This matches.” / “This matches.”)is not: returnstrueif a strict match is not detected between the two values (e.g. “Apples” / “Oranges”)in: returnstrueif the value of the first input appears as a substring of the second (e.g. “howdy” / “Well howdy, folks!”)not in: returnstrueif the value of the first input does not appear as a substring of the second (e.g. “running” / “biking, hiking, swimming”)
- Number
==: returnstrueif the numeric value of both inputs is exactly the same.!=: returnstrueif the numeric value of both inputs is not the same.>: returnstrueif the numeric value of the first input is greater than the second.>=: returnstrueif the numeric value of the first input is greater than or equal to the second.<: returnstrueif the numeric value of the first input is lesser than the second.<=: returnstrueif the numeric value of the first input is lesser than or equal to the second.
- Before
before: returnstrueif the datetime of the first input is before the datetime of the second input.after: returnstrueif the datetime of the first input is after the datetime of the second input.
New Elements
With this release we've taken some time to introduce a smattering (yes, a smattering) of new "prefab" Elements for you all to utilize in your designs. Prefabs are helper Elements that are typically (but not always) powered by some combination of Dynamic Content and / or Loopers to serve as a jumping off point to achieve a certain bit of output. Below are some links out to articles in our documentation outlining these Elements in detail:
- Posts (Magazine)
- Meta Line
- Author
- Author (Horizontal)
- Author (Vertical)
- Terms
- Terms (Cloud)
- Terms (Column)
- Terms (Minimal)
- Lists
- Looped List (Baseline)
- Looped List (Centered)
- Static List (Baseline)
- Static List (Centered)
Status Indicators
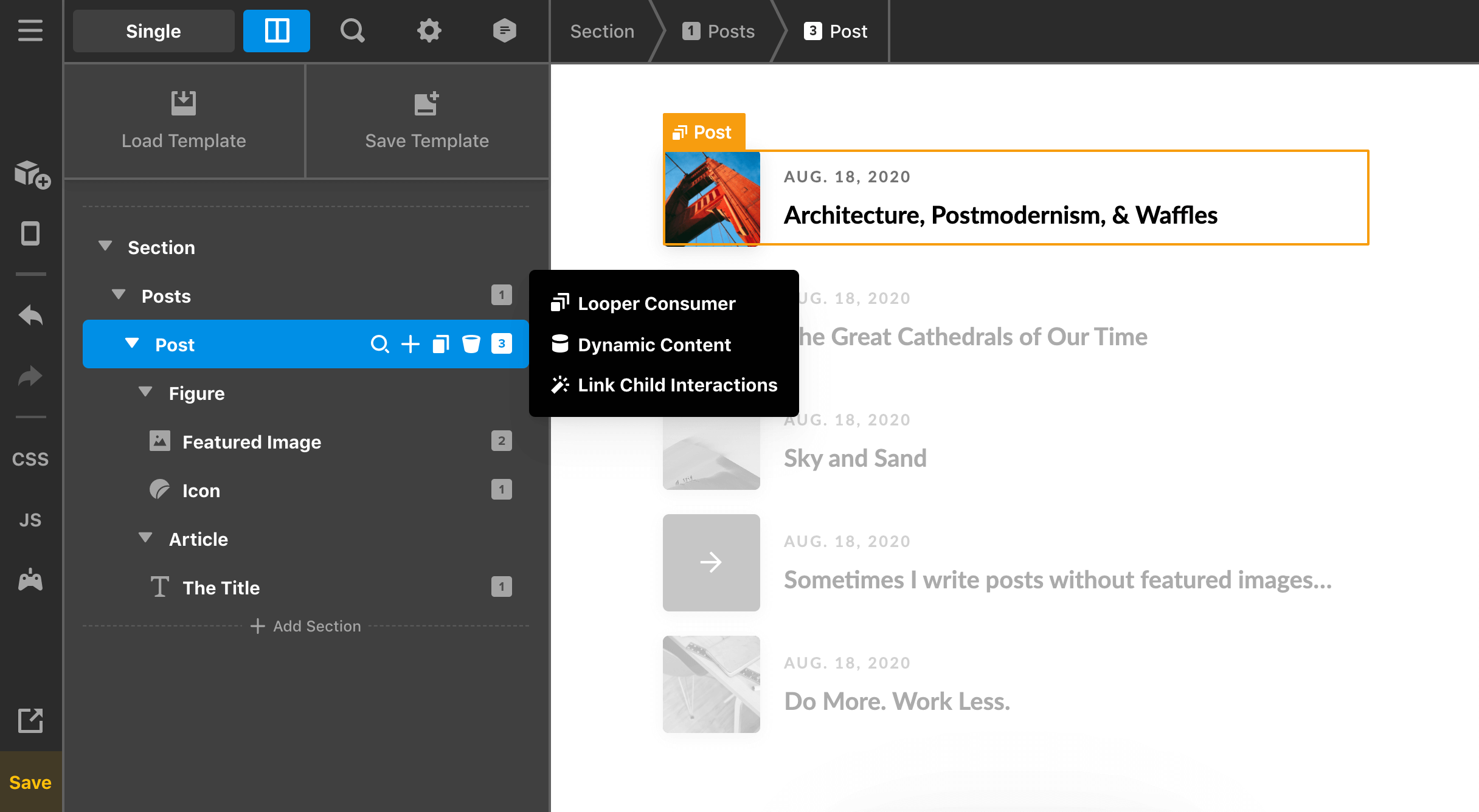
With the addition of all these powerful new tools and features, you may have found times in your site builds where you can't quite remember where you placed a particular Looper or Effect…kinda like my car keys. Because of this, we're very happy with how our new status indicators feature came together in the UI of our Builders! Basically, anytime you employ an action or feature of relative importance within your document, a status icon will appear on that Element's breadcrumb and outline position:

So taking the Post Element in the outline above, it currently has three important features of note assigned to it: a Looper Consumer, Dymamic Content, and it has applied the Link Child Interactions setting for Effects. Because of this, a tiny indicator with the number “3” is placed alongside its representation in both the breadcrumbs and outline as mentioned previously. Hovering over the status indicator will reveal a tooltip that gives specific details as to what is currently going on with that Element. These new status indicators are on by default but you can turn them off in preferences if you wish.
Wrapping Up
In addition to all of the above, there are several bug fixes and usability improvements in this cycle. You can see a full list in the Changelog below. We hope you enjoy all the featues and fixes!
Changelog
- Pro 4.1.5 - February 5, 2021
- Updated: Apply price formatting to WooCommerce Dynamic Content price fields
- Updated: Add cs_content_settings_update filter
- X 8.1.5 - February 5, 2021
- Bugfix: Fix fatal PHP error in TGM_Plugin_Activation class when using X with plugins that also include the class
- Cornerstone 5.1.5 - February 5, 2021
- Updated: Apply price formatting to WooCommerce Dynamic Content price fields
- Updated: Add cs_content_settings_update filter
- Bugfix: Fix Modal and Off Canvas element styling not being applied when Cornerstone is used with other themes
- Pro 4.1.4 - February 4, 2021
- Bugfix: Fix inability to inspect elements using certain pointer devices
- Bugfix: Fix Classic Accordion titles not allowing HTML
- Bugfix: Fix one page navigation not working if menu items are not in the same order as their scroll targets
- Bugfix: Fix broken references to icons in legacy Visual Composer integration
- Bugfix: Prevent infinite loop caused by plugins calling do_shortcode on the post_excerpt instead of using the WordPress get_the_excerpt function
- Bugfix: Fix post excerpt not being generated when content was built in Pro or Cornerstone
- X 8.1.4 - February 4, 2021
- Bugfix: Fix broken references to icons in legacy Visual Composer integration
- Cornerstone 5.1.4 - February 4, 2021
- Bugfix: Fix inability to inspect elements using certain pointer devices
- Bugfix: Fix Classic Accordion titles not allowing HTML
- Bugfix: Fix one page navigation not working if menu items are not in the same order as their scroll targets
- Bugfix: Prevent infinite loop caused by plugins calling do_shortcode on the post_excerpt instead of using the WordPress get_the_excerpt function
- Bugfix: Fix post excerpt not being generated when content was built in Pro or Cornerstone
- Pro 4.1.3 - January 31, 2021
- Updated: Rename Term Title to Name in Dynamic Content to be more consistent with WordPress conventions
- Updated: Add WC Product Price HTML to Dynamic Content
- Updated: Add WC Product Type to Dynamic Content and Element Conditions
- Updated: Add x_slider_scroll_top_anchor_content hook
- Bugfix: Avoid PHP warnings in the WP Block parser by ensuring only scalar values are passed intp wp_kses
- Bugfix: Fix Element Conditions not applying to individual Tab elements
- Bugfix: Fix Layout Builder unable to assign WooCommerce layouts to Cart and Checkout
- Bugfix: Fix Search Element not starting with x-search-has-content class when applicable
- X 8.1.3 - January 31, 2021
- Updated: Add x_slider_scroll_top_anchor_content hook
- Cornerstone 5.1.3 - January 31, 2021
- Updated: Rename Term Title to Name in Dynamic Content to be more consistent with WordPress conventions
- Updated: Add WC Product Price HTML to Dynamic Content
- Updated: Add WC Product Type to Dynamic Content and Element Conditions
- Bugfix: Avoid PHP warnings in the class-wp-block-parser.php by ensuring only scalar values are passed intp wp_kses
- Bugfix: Fix Element Conditions not applying to individual Tab elements
- Bugfix: Fix Layout Builder unable to assign WooCommerce layouts to Cart and Checkout
- Bugfix: Fix Search Element not starting with x-search-has-content class when applicable
- Pro 4.1.2 - January 29, 2021
- Updated: Custom loopers will detect WP_Post objects and set them up as the current post when consumed
- Bugfix: Fix Grid element now showing in WooCommerce Layout Builder modes
- Bugfix: Fix option to check specific WooCommerce product not showing in element conditions
- Bugfix: Fix performance leak causing high CPU usage when switching between builders
- Bugfix: Fix PHP notices and warnings
- Bugfix: Fix usage of get_terms to avoid PHP warnings when results are empty
- Bugfix: Fix responsive text not applying on front end
- X 8.1.2 - January 29, 2021
- Bugfix: Fix Portfolio not showing if Theme Options haven't been saved
- Bugfix: Fix usage of get_terms to avoid PHP warnings when results are empty
- Cornerstone 5.1.2 - January 29, 2021
- Updated: Custom loopers will detect WP_Post objects and set them up as the current post when consumed
- Bugfix: Fix option to check specific WooCommerce product not showing in element conditions
- Bugfix: Fix performance leak causing high CPU usage when switching between builders
- Bugfix: Fix usage of get_terms to avoid PHP warnings when results are empty
- Bugfix: Fix PHP notices and warnings
- Bugfix: Fix responsive text not applying on front end
- Pro 4.1.1 - January 28, 2021
- Updated: Add toggle to disable Portfolio
- Bugfix: Fix FOUC in live preview when markup is added slightly before styling
- Bugfix: Fix Theme Options not working when accessed directly
- Bugfix: Fix live previewing the LG breakpoint sometimes triggering MD widths
- Bugfix: Fix Bar/Container flexbox controls not being accessible
- Bugfix: Fix ID attribute missing on anchors when graphic is enabled
- Bugfix: Fix Classic elements not previewing in repeated loopers
- Bugfix: Fix legacy font options getting saved in the wrong format
- X 8.1.1 - January 28, 2021
- Updated: Add toggle to disable Portfolio
- Bugfix: Fix legacy font options getting saved in the wrong format
- Cornerstone 5.1.1 - January 28, 2021
- Bugfix: Fix FOUC in live preview when markup is added slightly before styling
- Bugfix: Fix Theme Options not working when accessed directly
- Bugfix: Fix live previewing the LG breakpoint sometimes triggering MD widths
- Bugfix: Fix ID attribute missing on anchors when graphic is enabled
- Bugfix: Fix Classic elements not previewing in repeated loopers
- Pro 4.1.0 - January 27, 2021
- Feature: Added Button Navigation for the Content Scrolling function in Bars
- Feature: Element Condition Expressions
- Feature: New Looper Type: Taxonomy - Iterate over categories, tags, etc.
- Feature: New Looper Type: Custom - Return data from a PHP function
- Feature: New Looper Type: Children Pages - Loop over the children of the current page
- Updated: Add Dynamic Content for URL path, segment, and parameter
- Updated: Add Dynamic Content for query vars and search query
- Updated: Add Dynamic Content for WooCommerce product weight, dimensions, and shipping class
- Updated: Add Dynamic Content for WooCommerce sale price and sale percentage off
- Updated: Support Dynamic Content in JSON Looper
- Updated: Support accessing nested fields in JSON and Custom data Loopers
- Updated: Add status indicators to outline and breadcrumbs to show when an element has certain features enabled
- Updated: Element Conditions to check if next or previous post exists
- Updated: Add WooCommerce Element Conditions for Shop, Cart, Checkout and Account Page
- Updated: Included the Effects Module on Bars and Containers.
- Updated: Make Bar height auto by default for new Bars in the footer builder
- Updated: Add Disable Preview option to Raw Content element
- Updated: Flexbox control now has a quick action to "Center All"
- Updated: Add more date format element conditions
- Updated: Search elements now populate with get_search_query
- Bugfix: Fix some keybindings triggering navigation even when a code editor or text input is focused
- Bugfix: Fix inline editing disabled when an element has Dynamic Content
- Bugfix: Updated .typed-cursor class to .x-typed-cursor to avoid CSS conflicts with other plugins.
- Bugfix: Fix "Ignore Sticky Posts" option not working with Classic Recent Posts
- Bugfix: Fix _x_video_embed and other meta keys not outputting as HTML when retrieved via Dynamic Content
- Bugfix: Fix code editor search not opening with keyboard shortcut
- Bugfix: Fix html not being allowed in toggle primary and secondary text
- Bugfix: Fix specific post condition not working inside a query based Looper
- X 8.1.0 - January 27, 2021
- Updated: Updated Cornerstone to latest version
- Bugfix: Fix empty landmark header displaying in Ethos if a shop title isn't set.
- Bugfix: Updated .typed-cursor class to .x-typed-cursor to avoid CSS conflicts with other plugins.
- Cornerstone 5.1.0 - January 27, 2021
- Feature: Element Condition Expressions
- Feature: New Looper Type: Taxonomy - Iterate over categories, tags, etc.
- Feature: New Looper Type: Custom - Return data from a PHP function
- Feature: New Looper Type: Children Pages - Loop over the children of the current page
- Updated: Add Dynamic Content for URL path, segment, and parameter
- Updated: Add Dynamic Content for query vars and search query
- Updated: Add Dynamic Content for WooCommerce product weight, dimensions, and shipping class
- Updated: Add Dynamic Content for WooCommerce sale price and sale percentage off
- Updated: Support Dynamic Content in JSON Looper
- Updated: Support accessing nested fields in JSON and Custom data Loopers
- Updated: Add status indicators to outline and breadcrumbs to show when an element has certain features enabled
- Updated: Add WooCommerce Element Conditions for Shop, Cart, Checkout and Account Page
- Updated: Element Conditions to check if next or previous post exists
- Updated: Add Disable Preview option to Raw Content element
- Updated: Flexbox control now has a quick action to "Center All"
- Updated: Add more date format element conditions
- Updated: Search elements now populate with get_search_query
- Bugfix: Fix some keybindings triggering navigation even when a code editor or text input is focused
- Bugfix: Fix inline editing disabled when an element has Dynamic Content
- Bugfix: Fix live preview generated CSS missing \#cs-content selector when Cornerstone is used with themes other than X
- Bugfix: Updated .typed-cursor class to .x-typed-cursor to avoid CSS conflicts with other plugins.
- Bugfix: Fix "Ignore Sticky Posts" option not working with Classic Recent Posts
- Bugfix: Fix _x_video_embed and other meta keys not outputting as HTML when retrieved via Dynamic Content
- Bugfix: Fix code editor search not opening with keyboard shortcut
- Bugfix: Fix html not being allowed in toggle primary and secondary text
- Bugfix: Fix specific post condition not working inside a query based Looper
FAQ
Status
- 02/03: Pro 4.1.5, X 8.1.5, and Cornerstone 5.1.5 available via automatic updates.
- 02/02: Pro 4.1.4, X 8.1.4, and Cornerstone 5.1.4 available via automatic updates.
- 01/29: Pro 4.1.3, X 8.1.3, and Cornerstone 5.1.3 available via automatic updates.
- 01/27: Pro 4.1.2, X 8.1.2, and Cornerstone 5.1.2 available via automatic updates.
- 01/26: Pro 4.1.1, X 8.1.1, and Cornerstone 5.1.1 available via automatic updates.
- 01/25: Pro 4.1.0, X 8.1.0, and Cornerstone 5.1.0 available via manual updates.
The following confirmed issues are specific to this cycle. If listed here we are planning to address it in a subsequent point release. Items will be crossed off as they are corrected and you will see corresponding notes in the changelog above.
Modal and Off Canvas elements are not working when using Cornerstone with themes other than X.Fixed in fifth point releaseX users are getting a fatal PHP error in the TGM_Plugin_Activation class. This happens when you have another plugin active that also includes TGM_Plugin_Activation.Fixed in fifth point releaseWe have confirmed that some pointer devices do not allow elements to be inspected in the preview area.Fixed in fourth point releaseThe Page Children looper provided doesn't honor the order set in the Page attributes.Fixed in third point releaseFatal PHP error when using an Essential Grid skin with an excerpt and a source post type that was built in Pro or Cornerstone.Fixed in third point releaseNumerous reports of a PHP warning coming from class-wp-block-parser.php (part of WordPress core) after the recent release. We haven't fully confirmed this or traced this to how it could be triggerd in Cornerstone/Pro yet. If you are having this issue we would advise disablingFixed in third point releaseWP_DEBUGon your site.Element Conditions are not applied when added to individual tabs of the Tabs element.Fixed in third point releaseThe Layout Builder can not currently assign to the WooCommerce cart or checkout pages.Fixed in third point releaseThe Portfolio feature is disabled until Theme Options is resaved.Fixed in second point releaseSeeing degraded performance if you change between builders in a single session.Fixed in second point release