Release
Notes
June 18, 2024
6.4.22
7.4.22
10.4.22
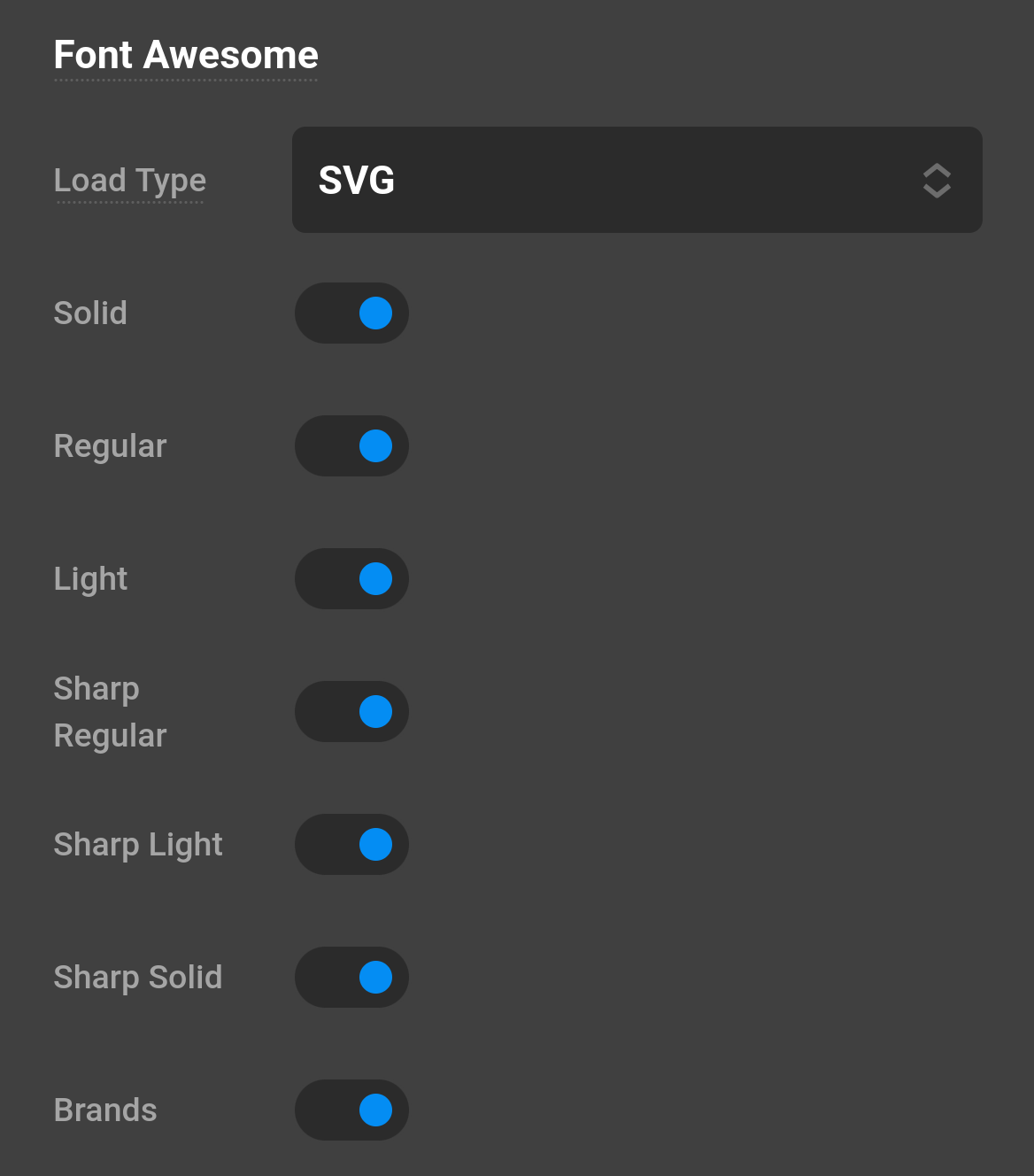
Font Awesome 6 + Font Awesome SVGs
Say hello to FA6! Prior to this release, all FA icons loaded through the “Webfont” method (this option is still available and will be the default if you upgrade a site with a version prior to Pro 6.4 / CS 7.4 / CS 10.4). We are pleased to introduce this faster, better, and more performant option for you. This release also includes the new FA loading mode “SVG”.
SVG loading is what we intend on using as the new default as it actively loads less resources, provided you are not displaying hundreds of icons on your page. This is all managed in Theme Options where we have also added support for the “Sharp” icons.
We have also changed how FA loading is managed, further limiting RAM provided you only enable the icon types you intend on using. New features and faster performance!
More notes here about SVG Support.

Super Duper Loopers
This release, quite frankly, pushes the boundaries of looping technology into another stratosphere. With the new Looper Provider API, not only will you see more Loopers from us (as you'll see in this release), but we hope to encourage other developers to integrate with everybody's favorite builder. There are also a number of small improvements that, added together, mark the start of the Looper Renaissance.
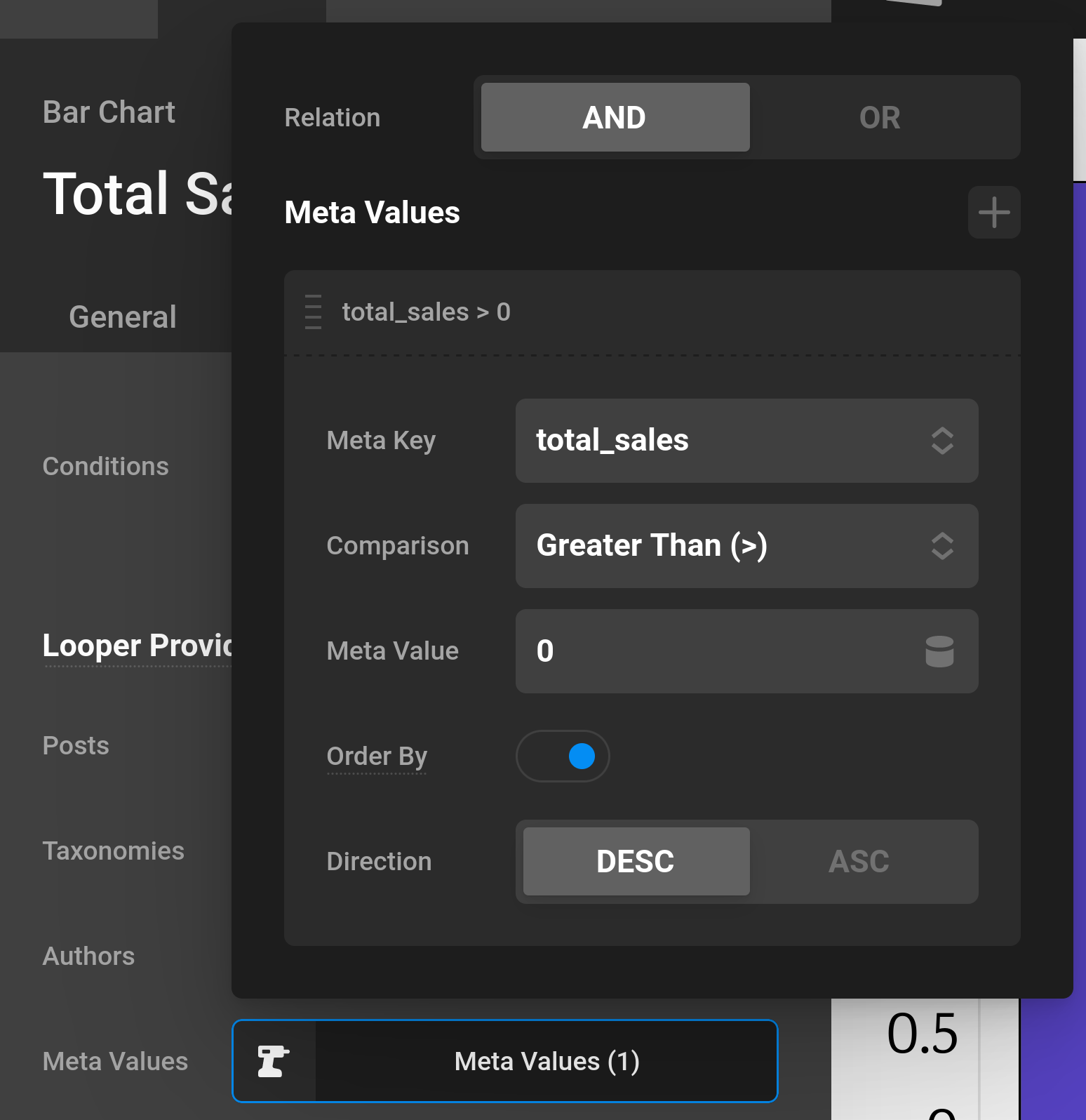
Meta Query Builder Support
Finally, a way to search by Meta Fields! This update also includes a way to sort by those fields either in this section you see here or in the “Order By” section. This as well as the new "External API” section in Theme Options demonstrate the new control type “List” which was available to Parameters already and is now supported by the Element Control API.

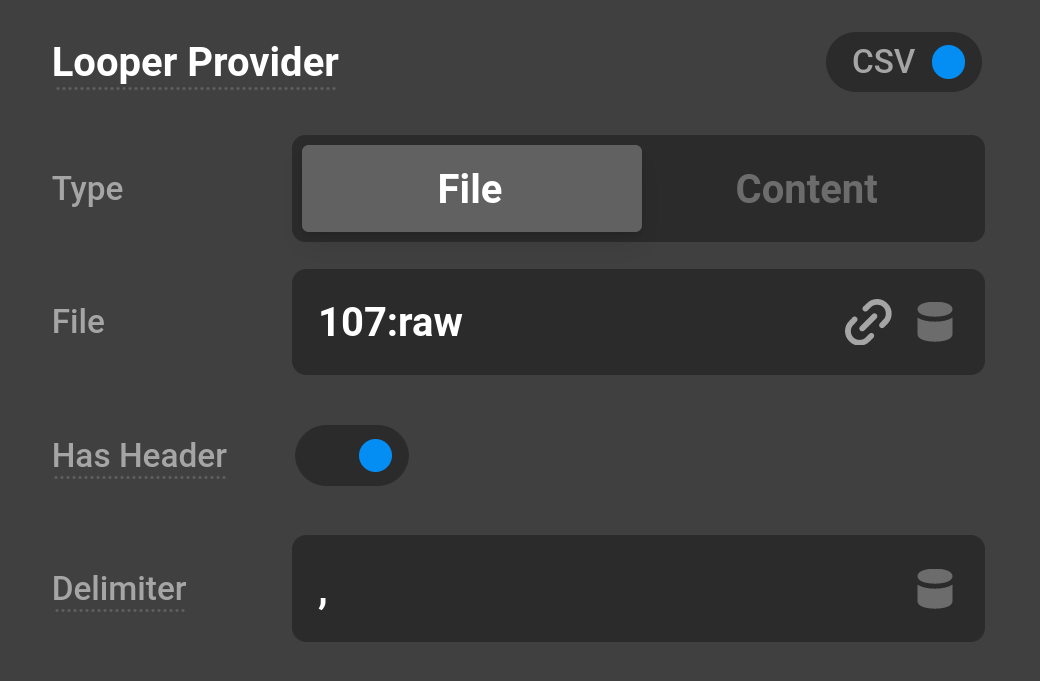
CSV Looper
A welcomed addition to Cornerstone and especially Cornerstone Charts is the introduction of our new friend, the CSV Looper. Loop over CSV data either from a local media file or in conjunction with the External API from anywhere (more on this in just a minute)! We also have "File" — a new Element API Control.

Inner Dynamic Content
Look out nesting dolls, Cornerstone is getting recursive with support for dynamic content IN your dynamic content. For example, {{dc:post:title post="{{dc:looper:field key='post_id'}}"}}. This will expand Dynamic Content functionality significantly by allowing you to reference dynamic data with dynamic data. This is a great new addition and something you will see in our future templates.
In Search of Mobile Superiority
Internally, and up until this point, we have used a library called Perfect Scrollbar in Cornerstone. This library ended up causing some issues with Off Canvas Elements that needed a scrollbar forcing you to tap twice on an iOS device as well as having a different looking scrollbar compared to the rest of the page. We have removed this in place of a newer solution that results in less JS, more consistent behavior, and less issues.
Disable Body Scroll has also been redone. A proper implementation of this needs to actively prevent all overflow on the Body/HTML tag to completely the lock page on mobile. Our new version of this is based loosely on Redfin’s and AirBNB’s modal elements.
Finally, dropdowns now use display none to have properly lazy loading of images inside a dropdown (and to prevent the dropdown from changing the page size when it is closed). This system will eventually be brought to all toggleables.
External API
We've saved the best for last. Cornerstone is setting another new paradigm for website builders with the introduction of our shiny new External API. This advanced and powerful new feature will allow you to loop or display data from any external endpoint API whether it is an RSS Feed, OpenAI, or even Pokemon in WordPress?
There is also a new template added when this feature is enabled called API Tester. This is a great place to start to make sure you are actually sending the request correctly. In Theme Options this also adds a “Global Endpoints” Editor that allows you to easily manage requests that use similar structures (for example API Keys in the header) and extend from that creating a quick integration to any external API.
This isn't just a new frontier for website builders, it's a completely new paradigm. You will be seeing our own use of this feature in future Cornerstone development. For today, you can start integrating with the apps and tools you need and you can start building truly native web apps powered by Cornerstone. We've already seen customers build incredible tools like a native weather app in Cornerstone (two weather apps actually, by two different people). What will you build? Run, don't walk and pick up your unlimited use license today!
This video is from our External Data Series which you can find on our blog and YouTube.
Changelog
- Pro 6.4.22 - June 19, 2024
- Feature: Dynamic Content Post parent support and post parent_id
- Feature: Dynamic Content Generic Date creator
- Feature: Slider autoplay when in view disable toggle
- Bugfix: WooCommerce 9.0 was broken due to how we check if WooCommerce was installed
- Cornerstone 7.4.22 - June 19, 2024
- Feature: Dynamic Content Post parent support and post parent_id
- Feature: Dynamic Content Generic Date creator
- Feature: Slider autoplay when in view disable toggle
- Bugfix: WooCommerce 9.0 was broken due to how we check if WooCommerce was installed
- X 10.4.22 - June 19, 2024
- Bugfix: WooCommerce 9.0 was broken due to how we check if WooCommerce was installed
- Pro 6.4.21 - June 11, 2024
- Feature: Component shortcode has a no_wrap attribute which will not output a wrapping div
- Feature: Dynamic Content query current_page_zero
- Feature: Dynamic Content posts_per_page which grabs the WordPress posts per page reading setting
- Updated: Accordion Custom Attributes can use Dynamic Content
- Updated: Rating Author schema is sent as an array with an object for better schema support
- Bugfix: A Parameter text editor inside a list inside a picker would cause the picker to close when you tried to type
- Bugfix: Invalid post warning when trying to set a featured image
- Bugfix: Layered navigation error using invalid function .find
- Bugfix: Navigation dropdown issues when using a touch action
- Bugfix: Renew entry icon theme option color didn't work
- Bugfix: Starter site install from changing to the starter site was broken
- Cornerstone 7.4.21 - June 11, 2024
- Feature: Component shortcode has a no_wrap attribute which will not output a wrapping div
- Feature: Dynamic Content query current_page_zero
- Feature: Dynamic Content posts_per_page which grabs the WordPress posts per page reading setting
- Updated: Accordion Custom Attributes can use Dynamic Content
- Updated: Rating Author schema is sent as an array with an object for better schema support
- Bugfix: A Parameter text editor inside a list inside a picker would cause the picker to close when you tried to type
- Bugfix: Invalid post warning when trying to set a featured image
- Bugfix: Layered navigation error using invalid function .find
- Bugfix: Navigation dropdown issues when using a touch action
- X 10.4.21 - June 11, 2024
- Bugfix: Renew entry icon theme option color didn't work
- Pro 6.4.20 - May 22, 2024
- Feature: Rating Element schema has Author '@type' control
- Feature: IP Address dynamic content
- Updated: Div sticky position adds 'clip' as the overflow instead of visible
- Updated: URL Parameter Dynamic Content can accept dot syntax to grab objects of a URL parameter like form[form_id]=1
- Bugfix: Estimation form was showing a license validation warning and was running it's own update checker in the background
- Bugfix: Defining ACF_PRO_LICENSE was not allowing you to update through certain admin dashboard screens
- Cornerstone 7.4.20 - May 22, 2024
- Feature: Rating Element schema has Author '@type' control
- Feature: IP Address dynamic content
- Updated: Div sticky position adds 'clip' as the overflow instead of visible
- Updated: URL Parameter Dynamic Content can accept dot syntax to grab objects of a URL parameter like form[form_id]=1
- X 10.4.20 - May 22, 2024
- Bugfix: Estimation form was showing a license validation warning and was running it's own update checker in the background
- Bugfix: Defining ACF_PRO_LICENSE was not allowing you to update through certain admin dashboard screens
- Pro 6.4.19 - May 7, 2024
- Feature: WooCommerce Product Attribute Dynamic content
- Updated: Purchase code image URL was updated
- Updated: Custom JS can use Dynamic Content. Can be disabled through the filter 'cs_custom_js_dynamic_content'
- Updated: Individual Author preview will change the preview to show the selected author
- Updated: PHP Execution time is manually raised when uploading an image from a template, this was causing issues due to the resizing actions WordPress does when uploading a media item
- Bugfix: WPML subdomain redirect did not work on GZIP enabled sites
- Bugfix: Audio element did not enqueue FontAwesome webfonts when in SVG mode. In the future this will be removed from using FontAwesome webfonts or SVGs will be inserted if possible
- Bugfix: Starter and Blank stack did not enqueue child theme stylesheet
- Bugfix: Effect transitions has a fallback for elements that did not fire the 'transitionend' event. This happened in instances for effects like inside a secondary tab
- Cornerstone 7.4.19 - May 7, 2024
- Feature: WooCommerce Product Attribute Dynamic content
- Updated: Custom JS can use Dynamic Content. Can be disabled through the filter 'cs_custom_js_dynamic_content'
- Updated: Individual Author preview will change the preview to show the selected author
- Updated: PHP Execution time is manually raised when uploading an image from a template, this was causing issues due to the resizing actions WordPress does when uploading a media item
- Bugfix: WPML subdomain redirect did not work on GZIP enabled sites
- Bugfix: Audio element did not enqueue FontAwesome webfonts when in SVG mode. In the future this will be removed from using FontAwesome webfonts or SVGs will be inserted if possible
- Bugfix: Effect transitions has a fallback for elements that did not fire the 'transitionend' event. This happened in instances for effects like inside a secondary tab
- X 10.4.19 - May 7, 2024
- Updated: Purchase code image URL was updated
- Updated: PHP Execution time is manually raised when uploading an image from a template, this was causing issues due to the resizing actions WordPress does when uploading a media item
- Bugfix: Audio element did not enqueue FontAwesome webfonts when in SVG mode. In the future this will be removed from using FontAwesome webfonts or SVGs will be inserted if possible
- Pro 6.4.18 - April 23, 2024
- Bugfix: Google Maps markers that were invalid would crash the map
- Cornerstone 7.4.18 - April 23, 2024
- Bugfix: Google Maps markers that were invalid would crash the map
- X 10.4.18 - April 23, 2024
- Bugfix: Google Maps markers that were invalid would crash the map
- Pro 6.4.17 - April 23, 2024
- Feature: Slider Keyboard Navigation control which allows you to disable the keyboard navigation, left on by default to mimic old behaviour
- Updated: We were sending developer testing files in the Themes
- Updated: Media breakpoint creation was using decimal values, which is not needed and was breaking on sites that converted point decimal values to comma seperated decimal values
- Updated: When in WPML subdomain mode, Cornerstone will redirect you to the right subdomain when switching languages to edit
- Updated: Toggle hash control has a description describing how it works
- Updated: WP Rocket integration that disables minification and disables delayed JS execution
- Bugfix: Parameter infinite loop detection was not strict enough and denying using the same prefixed parameter
- Bugfix: Google Maps creates it's markers through a data attribute instead of inner HTML elements. This fixed an issue where a large amount of markers would break depending on your site
- Bugfix: When WP Rocket was activated, our toggleables like Off Canvas and Modal would not work
- Cornerstone 7.4.17 - April 23, 2024
- Feature: Slider Keyboard Navigation control which allows you to disable the keyboard navigation, left on by default to mimic old behaviour
- Updated: Media breakpoint creation was using decimal values, which is not needed and was breaking on sites that converted point decimal values to comma seperated decimal values
- Updated: When in WPML subdomain mode, Cornerstone will redirect you to the right subdomain when switching languages to edit
- Updated: Toggle hash control has a description describing how it works
- Updated: WP Rocket integration that disables minification and disables delayed JS execution
- Bugfix: Parameter infinite loop detection was not strict enough and denying using the same prefixed parameter
- Bugfix: Google Maps creates it's markers through a data attribute instead of inner HTML elements. This fixed an issue where a large amount of markers would break depending on your site
- Bugfix: When WP Rocket was activated, our toggleables like Off Canvas and Modal would not work
- X 10.4.17 - April 23, 2024
- Updated: We were sending developer testing files in the Themes
- Updated: Media breakpoint creation was using decimal values, which is not needed and was breaking on sites that converted point decimal values to comma seperated decimal values
- Updated: WP Rocket integration that disables minification and disables delayed JS execution
- Bugfix: When WP Rocket was activated, our toggleables like Off Canvas and Modal would not work
- Pro 6.4.16 - April 9, 2024
- Feature: Dynamic Content has a "image-css-url" type to create a background URL image. See https://theme.co/docs/dynamic-content#formatting
- Feature: Breakout mode for Link control New Tab and Nofollow. If all goes well we will start moving this to the remaining fields that cannot accept Dynamic Content
- Feature: Disable Scroll Offset control for Sticky Headers
- Feature: Div (Global Margin) prefab
- Updated: text-transform parameter will use proper font family styling to match the other Text Transform look and feel
- Updated: Rating element can accept a comma delimited number
- Bugfix: Dragging a Component with a type like Column or Cell did not work in the outline
- Bugfix: Dynamic Content could not be used on Component Direct Custom CSS
- Bugfix: Cornerstone Icon looked broken in WordPress 6.5
- Bugfix: When a parameter was using a different breakpoint system, like in Personify, you could not change the breakpoint values
- Bugfix: External API Global endpoint attributes GET requests was encoding as JSON by default due to encode changes
- Cornerstone 7.4.16 - April 9, 2024
- Feature: Dynamic Content has a "image-css-url" type to create a background URL image. See https://theme.co/docs/dynamic-content#formatting
- Feature: Breakout mode for Link control New Tab and Nofollow. If all goes well we will start moving this to the remaining fields that cannot accept Dynamic Content
- Feature: Disable Scroll Offset control for Sticky Headers
- Feature: Div (Global Margin) prefab
- Updated: text-transform parameter will use proper font family styling to match the other Text Transform look and feel
- Updated: Rating element can accept a comma delimited number
- Bugfix: Dragging a Component with a type like Column or Cell did not work in the outline
- Bugfix: Dynamic Content could not be used on Component Direct Custom CSS
- Bugfix: Cornerstone Icon looked broken in WordPress 6.5
- Bugfix: When a parameter was using a different breakpoint system, like in Personify, you could not change the breakpoint values
- Bugfix: External API Global endpoint attributes GET requests was encoding as JSON by default due to encode changes
- X 10.4.16 - April 9, 2024
- Feature: Disable Scroll Offset control for Sticky Headers
- Pro 6.4.15 - March 27, 2024
- Updated: When outputing a custom single woocommerce product layout it will output the WooCommerce structured ld+json
- Bugfix: Revert of Dynamic Content the_content issue when used in another layout. Which caused an issue when you used dc:post:the_content instead of the The Content element
- Cornerstone 7.4.15 - March 27, 2024
- Updated: When outputing a custom single woocommerce product layout it will output the WooCommerce structured ld+json
- Bugfix: Revert of Dynamic Content the_content issue when used in another layout. Which caused an issue when you used dc:post:the_content instead of the The Content element
- X 10.4.15 - March 27, 2024
- Bugfix: Revert of Dynamic Content the_content issue when used in another layout. Which caused an issue when you used dc:post:the_content instead of the The Content element
- Pro 6.4.14 - March 26, 2024
- Feature: Search element has an "autofocus" control allowing you to control the behaviour of autofocusing the input when the search is inside a toggleable. This is enabled by default to match the prior behavior
- Feature: Rich Text Editor preference to preseve P tags or not. Useful if you usually use HTML mode
- Feature: Video Element has a "playsinline" control
- Feature: `cs_mejs_video_features` frontend filter to control video element controls. Actual controls in Cornerstone will be added later
- Feature: Dynamic Content has a "file" type to return a URL from an attachment ID. See https://theme.co/docs/dynamic-content#formatting
- Updated: Link controls are added to expanded Rich Text editor
- Updated: When importing a site, it will no longer overwrite your Custom CSS, instead appending the new CSS to your Custom CSS
- Updated: Personify importing will not overwrite a document if you have previously saved a document
- Updated: ACF messaging
- Bugfix: Starter stack background image did not work
- Bugfix: If you used Dynamic Content for the_content on a different layout then the one you were working on, Cornerstone would interpret that as content to edit. Causing a weird blank area where you should be editing your content
- Bugfix: Inspector tab arrows would sometimes not work depending on if you switching the type of element you were inspecting
- Bugfix: Custom font fallback on an Adobe Typekit font would break the font family output
- Bugfix: Icon stack had invalid CSS that failed 3rd party validation checks
- Bugfix: Downloading templates would always download the entire site
- Bugfix: Personify Add to Library only worked if you first imported the site
- Bugfix: Inner Dynamic Content would not run on style based controls like colors
- Cornerstone 7.4.14 - March 26, 2024
- Feature: Search element has an "autofocus" control allowing you to control the behaviour of autofocusing the input when the search is inside a toggleable. This is enabled by default to match the prior behavior
- Feature: Rich Text Editor preference to preseve P tags or not. Useful if you usually use HTML mode
- Feature: Video Element has a "playsinline" control
- Feature: `cs_mejs_video_features` frontend filter to control video element controls. Actual controls in Cornerstone will be added later
- Feature: Dynamic Content has a "file" type to return a URL from an attachment ID. See https://theme.co/docs/dynamic-content#formatting
- Updated: Link controls are added to expanded Rich Text editor
- Updated: When importing a site, it will no longer overwrite your Custom CSS, instead appending the new CSS to your Custom CSS
- Updated: Personify importing will not overwrite a document if you have previously saved a document
- Bugfix: If you used Dynamic Content for the_content on a different layout then the one you were working on, Cornerstone would interpret that as content to edit. Causing a weird blank area where you should be editing your content
- Bugfix: Inspector tab arrows would sometimes not work depending on if you switching the type of element you were inspecting
- Bugfix: Custom font fallback on an Adobe Typekit font would break the font family output
- Bugfix: Downloading templates would always download the entire site
- Bugfix: Personify Add to Library only worked if you first imported the site
- Bugfix: Inner Dynamic Content would not run on style based controls like colors
- X 10.4.14 - March 26, 2024
- Updated: When importing a site, it will no longer overwrite your Custom CSS, instead appending the new CSS to your Custom CSS
- Updated: ACF messaging
- Bugfix: Icon stack had invalid CSS that failed 3rd party validation checks
- Pro 6.4.13 - March 14, 2024
- Feature: External API Attribute request type has an "encode" control and can also URLEncode on Post bodys. Which is useful for manually connecting to OAuth2
- Feature: Export Documents Alpha. Button found in the Dev tools, this exports all Cornerstone Documents. Dont use this on a very large site
- Feature: Max / Personify Site import support
- Updated: Filter `cs_classic_gravity_forms_select_a_form_placeholder` to get Classic Gravity forms element to mimic old behavior of Pro 5
- Updated: Importing a document that you trashed caused nothing to happen. It now untrashes the document
- Updated: Import process has support for importing menus. Only used by Export Documents feature
- Bugfix: If you had a grouped color palette, but no colors in a normal palette your grouped colors would not show up
- Bugfix: Importing an image would not add a size modifer like `full`. Which also meant you couldn't export something you just imported
- Bugfix: Empty Components would always show the empty element indicator instead of relying on the dropzone settings of the element the component is based on. For instance an empty Row component would not show dropzones for each of it's areas
- Bugfix: If you edit an image field, it will auto add `full` if it is an attachment ID when you first open the controls. This is required for exporting images properly
- Bugfix: Row Element template control would not accept a `var()`
- Bugfix: Parameter Slider Unit fields could not accept 0 as the min or max
- Bugfix: Breadcrumbs element was using the attribute `classes` instead of `class`
- Cornerstone 7.4.13 - March 14, 2024
- Feature: External API Attribute request type has an "encode" control and can also URLEncode on Post bodys. Which is useful for manually connecting to OAuth2
- Feature: Export Documents Alpha. Button found in the Dev tools, this exports all Cornerstone Documents. Dont use this on a very large site
- Feature: Max / Personify Site import support
- Updated: Filter `cs_classic_gravity_forms_select_a_form_placeholder` to get Classic Gravity forms element to mimic old behavior of Pro 5
- Updated: Importing a document that you trashed caused nothing to happen. It now untrashes the document
- Updated: Import process has support for importing menus. Only used by Export Documents feature
- Bugfix: If you had a grouped color palette, but no colors in a normal palette your grouped colors would not show up
- Bugfix: Importing an image would not add a size modifer like `full`. Which also meant you couldn't export something you just imported
- Bugfix: Empty Components would always show the empty element indicator instead of relying on the dropzone settings of the element the component is based on. For instance an empty Row component would not show dropzones for each of it's areas
- Bugfix: If you edit an image field, it will auto add `full` if it is an attachment ID when you first open the controls. This is required for exporting images properly
- Bugfix: Row Element template control would not accept a `var()`
- Bugfix: Parameter Slider Unit fields could not accept 0 as the min or max
- Bugfix: Breadcrumbs element was using the attribute `classes` instead of `class`
- X 10.4.13 - March 14, 2024
- Bugfix: Importing an image would not add a size modifer like `full`. Which also meant you couldn't export something you just imported
- Bugfix: Breadcrumbs element was using the attribute `classes` instead of `class`
- Pro 6.4.12 - February 20, 2024
- Feature: Looper Dynamic content has a 'depth' control letting you control which consumer data to use depending on the depth of your nested loopers
- Feature: Dynamic Content for variable product stock for WooCommerce
- Feature: Adobe Typekit can load in the files through CSS through the control "Load as CSS"
- Feature: Sliders Pause on Hover control
- Updated: The document list displays 'draft' next to the post title if the status is draft
- Updated: Revert of the parameter image pre processing which converted an ID to a full image URL. Image fields already will do this processing. You probably don't need to change anything, but if you do you need to pass `type='image'` into your dynamic content like `{{dc:p:image type="image"}}`. This caused issues for anyone who wanted to reference the attachment ID directly
- Updated: More PHP 8.2 deprecation removals
- Updated: When using div "sticky" position, Cornerstone will auto add "overflow-x visible" to your body tag which is needed in most cases for it to even work
- Updated: Hide ACF pro messaging when installed through Cornerstone
- Updated: x_share shortcode uses the new Twitter / X logo
- Bugfix: You could not use 'auto' as the value for a width of a modal due to Cornerstone thinking 'auto' was the default value
- Bugfix: Breadcrumbs element would not work with Dynamic Content in the style fields
- Bugfix: Using Dynamic Content when the code editor was empty still did not work
- Cornerstone 7.4.12 - February 20, 2024
- Feature: Looper Dynamic content has a 'depth' control letting you control which consumer data to use depending on the depth of your nested loopers
- Feature: Dynamic Content for variable product stock for WooCommerce
- Feature: Adobe Typekit can load in the files through CSS through the control "Load as CSS"
- Feature: Sliders Pause on Hover control
- Updated: The document list displays 'draft' next to the post title if the status is draft
- Updated: Revert of the parameter image pre processing which converted an ID to a full image URL. Image fields already will do this processing. You probably don't need to change anything, but if you do you need to pass `type='image'` into your dynamic content like `{{dc:p:image type="image"}}`. This caused issues for anyone who wanted to reference the attachment ID directly
- Updated: More PHP 8.2 deprecation removals
- Updated: When using div "sticky" position, Cornerstone will auto add "overflow-x visible" to your body tag which is needed in most cases for it to even work
- Bugfix: You could not use 'auto' as the value for a width of a modal due to Cornerstone thinking 'auto' was the default value
- Bugfix: Breadcrumbs element would not work with Dynamic Content in the style fields
- Bugfix: Using Dynamic Content when the code editor was empty still did not work
- X 10.4.12 - February 20, 2024
- Updated: More PHP 8.2 deprecation removals
- Updated: Hide ACF pro messaging when installed through Cornerstone
- Updated: x_share shortcode uses the new Twitter / X logo
- Pro 6.4.11 - February 6, 2024
- Updated: Breakoutmode will work on Choose controls that use boolean values, like "Accordion Starts Open"
- Updated: You can pass in _key to Dynamic content `type="object"`, for use in Dynamic Content that uses key already like post meta
- Bugfix: Jetpack React CDN conflicting with Cornerstone App, resulting in the App crashing upon changing anything
- Bugfix: Custom Attributes would not use Dynamic Content if being used on a Component that did not have Custom Attributes
- Cornerstone 7.4.11 - February 6, 2024
- Updated: Breakoutmode will work on Choose controls that use boolean values, like "Accordion Starts Open"
- Updated: You can pass in _key to Dynamic content `type="object"`, for use in Dynamic Content that uses key already like post meta
- Bugfix: Jetpack React CDN conflicting with Cornerstone App, resulting in the App crashing upon changing anything
- Bugfix: Custom Attributes would not use Dynamic Content if being used on a Component that did not have Custom Attributes
- X 10.4.11 - February 6, 2024
- Bugfix: Custom Attributes would not use Dynamic Content if being used on a Component that did not have Custom Attributes
- Pro 6.4.10 - January 30, 2024
- Feature: Quote Element has looper consumer support
- Feature: Div element position 'sticky'
- Feature: Background and Video element has 'Pause on Out of View' option
- Updated: Internal WordPress name of our layouts was always "Layouts" and not more specific like "Single Layout" and "Archive Layout"
- Updated: Validation message changed in Admin
- Updated: Datetime conditions and input has Dynamic Content support
- Bugfix: Using the Dynamic Content inserter did not work when the Code Editor was empty
- Bugfix: A round of PHP 8 deprecation removals related to undefined class properties
- Bugfix: Certain Cornerstone links like "Launch" and "Templates" did not work when in Permalink "plain" mode
- Bugfix: Component shortcode text not selectable in Safari. You also could not use CTRL+C to copy the shortcode
- Bugfix: When importing a Site, if you had never saved in Theme Options "Enable Font Manager" would never be unchecked which is not used on certain sites like "Crafty"
- Bugfix: Pro 5 to 6 upgrade would not properly unset "Enable Font Manager" changing the fonts on certain site upgrades
- Bugfix: Anchor Subindicator nested trigger did not work on Font Awesome SVG mode
- Cornerstone 7.4.10 - January 30, 2024
- Feature: Quote Element has looper consumer support
- Feature: Div element position 'sticky'
- Feature: Background and Video element has 'Pause on Out of View' option
- Updated: Internal WordPress name of our layouts was always "Layouts" and not more specific like "Single Layout" and "Archive Layout"
- Updated: Validation message changed in Admin
- Updated: Datetime conditions and input has Dynamic Content support
- Bugfix: Using the Dynamic Content inserter did not work when the Code Editor was empty
- Bugfix: A round of PHP 8 deprecation removals related to undefined class properties
- Bugfix: Certain Cornerstone links like "Launch" and "Templates" did not work when in Permalink "plain" mode
- Bugfix: Component shortcode text not selectable in Safari. You also could not use CTRL+C to copy the shortcode
- Bugfix: When importing a Site, if you had never saved in Theme Options "Enable Font Manager" would never be unchecked which is not used on certain sites like "Crafty"
- Bugfix: Cornerstone 6 to 7 upgrade would not properly unset "Enable Font Manager" changing the fonts on certain site upgrades
- Bugfix: Anchor Subindicator nested trigger did not work on Font Awesome SVG mode
- X 10.4.10 - January 30, 2024
- Updated: Internal WordPress name of our layouts was always "Layouts" and not more specific like "Single Layout" and "Archive Layout"
- Updated: Validation message changed in Admin
- Bugfix: A round of PHP 8 deprecation removals related to undefined class properties
- Bugfix: When importing a Site, if you had never saved in Theme Options "Enable Font Manager" would never be unchecked which is not used on certain sites like "Crafty"
- Bugfix: X 9 to 10 upgrade would not properly unset "Enable Font Manager" changing the fonts on certain site upgrades
- Bugfix: Anchor Subindicator nested trigger did not work on Font Awesome SVG mode
- Pro 6.4.9 - January 17, 2024
- Feature: System UI added to list of System Fonts
- Feature: Row inner element HTML tag control
- Feature: Type 'object' available for usage in all Dynamic Content
- Feature: X header subindicator icon control in Theme Options
- Updated: Dot syntax can be used for ACF values in an ACF repeater. In other words, you can access ACF object fields like `map.lat` when in an ACF repeater
- Bugfix: X headers shifting the layout due to a lack of clear both
- Bugfix: Possible warning removal when with X_POST_FORMAT_ICON when using Cornerstone on an un-updated version of X
- Bugfix: Chrome scrollbars still causing overflow issues on conditions picker when the select box was too large
- Bugfix: Touch scrolling through a slider would cause drag events to trigger
- Bugfix: Alert Element with a scroll effect would never be hidden when closed
- Bugfix: Alert Element when closed in the preview would cause the element to crash when you updated the controls after it closed
- Bugfix: Alert Element did not work in the Starter or blank stack
- Bugfix: Marquee slider that was significantly smaller then the screen would never wrap more then once causing blank space
- Cornerstone 7.4.9 - January 17, 2024
- Feature: System UI added to list of System Fonts
- Feature: Row inner element HTML tag control
- Feature: Type 'object' available for usage in all Dynamic Content
- Updated: Dot syntax can be used for ACF values in an ACF repeater. In other words, you can access ACF object fields like `map.lat` when in an ACF repeater
- Bugfix: Chrome scrollbars still causing overflow issues on conditions picker when the select box was too large
- Bugfix: Touch scrolling through a slider would cause drag events to trigger
- Bugfix: Alert Element with a scroll effect would never be hidden when closed
- Bugfix: Alert Element when closed in the preview would cause the element to crash when you updated the controls after it closed
- Bugfix: Alert Element did not work in the Starter or blank stack
- Bugfix: Marquee slider that was significantly smaller then the screen would never wrap more then once causing blank space
- X 10.4.9 - January 17, 2024
- Feature: X header subindicator icon control in Theme Options
- Bugfix: X headers shifting the layout due to a lack of clear both
- Pro 6.4.8 - January 4, 2024
- Bugfix: Group parameters broken due to isVar control updates
- Cornerstone 7.4.8 - January 4, 2024
- Bugfix: Group parameters broken due to isVar control updates
- X 10.4.8 - January 4, 2024
- Bugfix: Group parameters broken due to isVar control updates
- Pro 6.4.7 - January 3, 2024
- Feature: `time` slider added to parameter type list
- Updated: Parameters using isVar will display their value in the control when the preview breakpoint changes
- Updated: Using a raw URL for an image will check if that same image is an attachment on the site and send additional info like alt text
- Updated: Default styling for Max links was hard to read in the dark theme
- Bugfix: Switching from rich text to HTML would not display changes made in the editor you switched from
- Bugfix: Warning removal when using effects on elements that don't have a custom class
- Bugfix: Warning removal when using a global font or google font that is no longer valid
- Bugfix: Label key values like accordion label would not always update if you change the label in the inspector or outline
- Bugfix: WooCommerce Star rating was not working
- Bugfix: Parameter images did not output alt, width, or height
- Bugfix: Toggle hashes would change the URL hash on load causing a number of issues
- Bugfix: ACF option field selector was not grabbing available option fields correctly
- Bugfix: Text element border color alt was broken
- Cornerstone 7.4.7 - January 3, 2024
- Feature: `time` slider added to parameter type list
- Updated: Parameters using isVar will display their value in the control when the preview breakpoint changes
- Updated: Using a raw URL for an image will check if that same image is an attachment on the site and send additional info like alt text
- Updated: Default styling for Max links was hard to read in the dark theme
- Bugfix: Container width and max width not getting set in Standalone
- Bugfix: External API Global endpoints were not visible in Standalone
- Bugfix: Switching from rich text to HTML would not display changes made in the editor you switched from
- Bugfix: Warning removal when using effects on elements that don't have a custom class
- Bugfix: Warning removal when using a global font or google font that is no longer valid
- Bugfix: Label key values like accordion label would not always update if you change the label in the inspector or outline
- Bugfix: WooCommerce Star rating was not working
- Bugfix: Parameter images did not output alt, width, or height
- Bugfix: Toggle hashes would change the URL hash on load causing a number of issues
- Bugfix: ACF option field selector was not grabbing available option fields correctly
- Bugfix: Text element border color alt was broken
- X 10.4.7 - January 3, 2024
- Updated: Using a raw URL for an image will check if that same image is an attachment on the site and send additional info like alt text
- Bugfix: Warning removal when using a global font or google font that is no longer valid
- Bugfix: WooCommerce Star rating was not working
- Pro 6.4.6 - December 12, 2023
- Updated: Preference Preserve Inspector Group updates to the last scroll postion as well
- Updated: Parameter and Control sliders allows for custom units not defined by Themeco
- Updated: Contact Form 7 was styling success messages in the warning style
- Bugfix: X_ASSET_REV default define didn't check if there was an x version defined
- Bugfix: Graphic partial double checks if the classes sent is an array
- Bugfix: Slider container transition was hidden depending on your control values
- Bugfix: Assignment controls had a chance to overflow offscreen of the assignment popup
- Cornerstone 7.4.6 - December 12, 2023
- Updated: Preference Preserve Inspector Group updates to the last scroll postion as well
- Updated: Parameter and Control sliders allows for custom units not defined by Themeco
- Bugfix: Graphic partial double checks if the classes sent is an array
- Bugfix: Slider container transition was hidden depending on your control values
- Bugfix: Assignment controls had a chance to overflow offscreen of the assignment popup
- X 10.4.6 - December 12, 2023
- Updated: Contact Form 7 was styling success messages in the warning style
- Bugfix: X_ASSET_REV default define didn't check if there was an x version defined
- Pro 6.4.5 - December 5, 2023
- Feature: Font Awesome Element load types control
- Updated: Choose offValue accepts objects
- Updated: If Font Awesome element load types is disabled and Theme Options icon loading mode is Webfonts, it will delete the SVG directory if it has been unzipped
- Bugfix: Classic element headline icons were not centering properly
- Bugfix: Dropdowns with display flex was getting overwritten by dropdown display none changes
- Bugfix: Font Awesome 6 svg icons not working on certain ones like plus-circle
- Bugfix: Starter and Blank stacks WooCommerce checkout forms displaying invalid spinner gif
- Bugfix: Choose values that auto enter into breakout mode were not working like the String looper Delimiter control
- Bugfix: Custom Menu icons would produce an error if sharp or regular were not enabled
- Bugfix: SVG was forced as the default for graphic based icons like headline or button
- Bugfix: FA Sharp Icons had a proper disabled value in the backend, but did not reflect in the controls properly
- Cornerstone 7.4.5 - December 5, 2023
- Feature: Font Awesome Element load types control
- Updated: Choose offValue accepts objects
- Updated: If Font Awesome element load types is disabled and Theme Options icon loading mode is Webfonts, it will delete the SVG directory if it has been unzipped
- Bugfix: Classic element headline icons were not centering properly
- Bugfix: Dropdowns with display flex was getting overwritten by dropdown display none changes
- Bugfix: Font Awesome 6 svg icons not working on certain ones like plus-circle
- Bugfix: Starter and Blank stacks WooCommerce checkout forms displaying invalid spinner gif
- Bugfix: Choose values that auto enter into breakout mode were not working like the String looper Delimiter control
- Bugfix: Custom Menu icons would produce an error if sharp or regular were not enabled
- Bugfix: SVG was forced as the default for graphic based icons like headline or button
- X 10.4.5 - December 5, 2023
- Updated: If Font Awesome element load types is disabled and Theme Options icon loading mode is Webfonts, it will delete the SVG directory if it has been unzipped
- Bugfix: Classic element headline icons were not centering properly
- Bugfix: Dropdowns with display flex was getting overwritten by dropdown display none changes
- Bugfix: Font Awesome 6 svg icons not working on certain ones like plus-circle
- Bugfix: Starter and Blank stacks WooCommerce checkout forms displaying invalid spinner gif
- Bugfix: Choose values that auto enter into breakout mode were not working like the String looper Delimiter control
- Bugfix: Custom Menu icons would produce an error if sharp or regular were not enabled
- Bugfix: SVG was forced as the default for graphic based icons like headline or button
- Bugfix: FA Sharp Icons had a proper disabled value in the backend, but did not reflect in the controls properly
- Pro 6.4.4 - November 29, 2023
- Bugfix: If FontAwesome running in Webfont mode, but SVG icons were place on page. The FA SVG zip would never be unzipped
- Updated: Error messages when attempting to place SVG icons, but php-zip is not installed
- Updated: If php-zip is not installed, it forces the FA default Icon type to Webfont
- Cornerstone 7.4.4 - November 29, 2023
- Bugfix: If FontAwesome running in Webfont mode, but SVG icons were place on page. The FA SVG zip would never be unzipped
- Updated: Error messages when attempting to place SVG icons, but php-zip is not installed
- Updated: If php-zip is not installed, it forces the FA default Icon type to Webfont
- X 10.4.4 - November 29, 2023
- Bugfix: If FontAwesome running in Webfont mode, but SVG icons were place on page. The FA SVG zip would never be unzipped
- Updated: Error messages when attempting to place SVG icons, but php-zip is not installed
- Updated: If php-zip is not installed, it forces the FA default Icon type to Webfont
- Pro 6.4.3 - November 28, 2023
- Feature: `REGEXP` and `NOT REGEXP` added to Meta Query comparisons
- Updated: Code Mirror `Default` added to code editor key bindings
- Updated: Font Awesome SVGs icons are sent as a zip file and only unzipped if you are running SVG mode
- Updated: Default Icon loading mode set back to Webfonts
- Bugfix: Some Yoast fixes reverted as they were causing duplicate content on older sites
- Bugfix: Sticky bars in a Boxed layout were getting shifted to the left
- Bugfix: Elements that didn't utilize breakpoint hiding classes were causing issues
- Bugfix: Shop Notices Element would cause fatal errors on CS save requests if using more then one
- Cornerstone 7.4.3 - November 28, 2023
- Feature: `REGEXP` and `NOT REGEXP` added to Meta Query comparisons
- Updated: Code Mirror `Default` added to code editor key bindings
- Updated: Font Awesome SVGs icons are sent as a zip file and only unzipped if you are running SVG mode
- Updated: Default Icon loading mode set back to Webfonts
- Bugfix: Some Yoast fixes reverted as they were causing duplicate content on older sites
- Bugfix: Sticky bars in a Boxed layout were getting shifted to the left
- Bugfix: Elements that didn't utilize breakpoint hiding classes were causing issues
- Bugfix: Shop Notices Element would cause fatal errors on CS save requests if using more then one
- X 10.4.3 - November 28, 2023
- Updated: Font Awesome SVGs icons are sent as a zip file and only unzipped if you are running SVG mode
- Updated: Default Icon loading mode set back to Webfonts
- Bugfix: Sticky bars in a Boxed layout were getting shifted to the left
- Pro 6.4.2 - November 21, 2023
- Feature: Font Fallback controls for font palette items and custom fonts
- Feature: Post Password Condition and Assignments for Single Layout and WooCommerce Single Layouts
- Feature: Div tags added `hgroup`, `main`, `nav`, `search`, `address`, and `figcation`
- Updated: "Global Block does not have content" message only displays in the preview
- Updated: Component with invalid ID gives you a better error message
- Updated: Accordions ARIA setup was giving errors related towards usage of `tablist` and the headers not having a `role`
- Updated: Anchor toggles like Off-Canvas send a role for better ARIA support
- Updated: Parameter Conditions for list items use a different path system to support individual item control conditions
- Bugfix: Webfont icons with a border were displaying incorrectly
- Bugfix: SVG icons were slightly positioned to high when used as a graphic control
- Bugfix: RSS social icon when in webfont mode was not displaying
- Bugfix: Github social icon when in SVG mode was not displaying
- Bugfix: Card element flips for up and right direction looked like they were collapsing in on themselves
- Bugfix: Image detection was giving a warning for sites with a `/` in the a name of a valid image size
- Bugfix: Parameter control choose was starting in the breakout state
- Bugfix: Add to Cart buttons were getting a duplicate icon
- Cornerstone 7.4.2 - November 21, 2023
- Feature: Font Fallback controls for font palette items and custom fonts
- Feature: Post Password Condition and Assignments for Single Layout and WooCommerce Single Layouts
- Feature: Div tags added `hgroup`, `main`, `nav`, `search`, `address`, and `figcation`
- Updated: "Global Block does not have content" message only displays in the preview
- Updated: Component with invalid ID gives you a better error message
- Updated: Accordions ARIA setup was giving errors related towards usage of `tablist` and the headers not having a `role`
- Updated: Anchor toggles like Off-Canvas send a role for better ARIA support
- Updated: Parameter Conditions for list items use a different path system to support individual item control conditions
- Bugfix: Webfont icons with a border were displaying incorrectly
- Bugfix: SVG icons were slightly positioned to high when used as a graphic control
- Bugfix: Card element flips for up and right direction looked like they were collapsing in on themselves
- Bugfix: Image detection was giving a warning for sites with a `/` in the a name of a valid image size
- Bugfix: Parameter control choose was starting in the breakout state
- X 10.4.2 - November 21, 2023
- Updated: Accordions ARIA setup was giving errors related towards usage of `tablist` and the headers not having a `role`
- Updated: Anchor toggles like Off-Canvas send a role for better ARIA support
- Bugfix: RSS social icon when in webfont mode was not displaying
- Bugfix: Github social icon when in SVG mode was not displaying
- Bugfix: Card element flips for up and right direction looked like they were collapsing in on themselves
- Bugfix: Image detection was giving a warning for sites with a `/` in the a name of a valid image size
- Bugfix: Parameter control choose was starting in the breakout state
- Bugfix: Add to Cart buttons were getting a duplicate icon
- Pro 6.4.1 - November 14, 2023
- Feature: Search by ID in document list
- Feature: Featured Image Controls for post types that support it
- Updated: URL Segments Dynamic Content can search by negative indexes.
- Updated: If not logged in when navigating to Cornerstone, it will bring you to the login page
- Updated: Scrolling by hashes scrolls both the HTML element and the body element. It would not work with pages with overflow issues
- Updated: Google Font list
- Bugfix: Elements Control tabs, buttons to scroll the tab list would sometimes not work
- Bugfix: Font Awesome still displayed Sharp as enabled by default
- Bugfix: Mini-Cart and Gallery would sometimes not work on load when viewing in the Cornerstone Preview
- Bugfix: When a CS animation reached the end of it's animation. It would sometimes flicker
- Bugfix: Navigation icons would duplicate their class name and would shift the page for non dropdown navigation links
- Bugfix: File Input link icon was overlaying the text input improperly
- Cornerstone 7.4.1 - November 14, 2023
- Feature: Search by ID in document list
- Feature: Featured Image Controls for post types that support it
- Updated: URL Segments Dynamic Content can search by negative indexes.
- Updated: If not logged in when navigating to Cornerstone, it will bring you to the login page
- Updated: Scrolling by hashes scrolls both the HTML element and the body element. It would not work with pages with overflow issues
- Updated: Google Font list
- Bugfix: Elements Control tabs, buttons to scroll the tab list would sometimes not work
- Bugfix: Font Awesome still displayed Sharp as enabled by default
- Bugfix: Mini-Cart and Gallery would sometimes not work on load when viewing in the Cornerstone Preview
- Bugfix: When a CS animation reached the end of it's animation. It would sometimes flicker
- Bugfix: Navigation icons would duplicate their class name and would shift the page for non dropdown navigation links
- Bugfix: File Input link icon was overlaying the text input improperly
- Bugfix: CS standalone did not check undercased HTML doctypes
- X 10.4.1 - November 14, 2023
- Bugfix: Navigation icons would duplicate their class name and would shift the page for non dropdown navigation links
- Pro 6.4.0 - November 7, 2023
- Feature: Inner Dynamic Content. EX {{dc:post:title post='{{dc:looper:field key="post_id"}}'}}
- Feature: Hover Intent timing for Dropdown can be controlled in the "Setup" section
- Feature: Code Editor "Line Wrap" preference added
- Feature: Code Editors have a "Dynamic Content" button
- Feature: Accordions have a "Scroll" control, which will either scroll the page for all devices or just mobile devices
- Feature: RVT Reset control added to Modal, Off Canvas, and Dropdown elements
- Feature: Rich Text Editor has a preference to use your sites global colors instead of TinyMCE default
- Feature: Global Colors has a Dynamic Content selector
- Feature: `--x-body-scroll-active-bar-size` root property added that will be a pixel value of the size of scrollbar. Browsers like Google Chrome push the page based on it's scrollbar size. This prevents the page from jumping when "Disable Body Scroll" is in use and is only a non zero value when the page is locked
- Feature: `file` Control type added to Element Control API
- Feature: Looper Provider API. See https://theme.co/docs/looper-api
- Feature: CSV Looper
- Feature: External API Looper and Dynamic Content (Beta Feature)
- Feature: Layout specific assignments can be used as show conditions depending on the document you are editing
- Feature: Dynamic Content for Total User counting
- Feature: Meta Field filtering and ordering added to Query Builder
- Feature: Loop Keys control added to Array type looper providers, which allows you to use a string indexed array, turning `{{dc:looper:index}}` into the string index
- Feature: Font Awesome icons can load as SVG or Webfonts
- Feature: Map and Map Marker element has looper support
- Feature: Default Element insert preference brought back from CS 6
- Feature: Preference to either open the element library or insert your default element
- Feature: Code Editors have GraphQL syntax highlighting support
- Updated: Font Awesome updated to Font Awesome 6
- Updated: Pro5 to Pro6 uses the Raw SQL migration by default after numerous issues with changing the post_type with internal WordPress update post function. See https://theme.co/docs/pro5-to-pro6-migration
- Updated: Slider scripts have been moved to it's own file
- Updated: Deleting anything in Cornerstone sends it to the trash instead now
- Updated: Cornerstone App Page uses the sites Favicon by default, not Cornerstone's favicon. There is now a preference to control this
- Updated: Audit and refactor of non-passive mobile events
- Updated: Preferences has been moved to a floating window. This is also a Preferences button on the toolbar which can be hidden in the preferences
- Updated: Toggle hashes now actively change the URL with the hash, including removing the hash when a toggle hash is closed. This also a fixed a bug where opening a toggle hash, would leave the button in an active state indefinitely
- Updated: Elements has been split apart from "Standard" and "Dynamic" to a handful of other group in an attempt to make the element list more digestable
- Updated: Over a thousand PHP 8.2 deprecations removed. More to come
- Updated: Text typing, Sliders, and Google Maps have been split into their files to lessen default JS loads
- Updated: Our shortcodes now add the post ID, otherwise plugins like Yoast could not render our content properly. This requires saving the page again in Cornerstone
- Updated: Dates based dynamic content was not using localized wordpress date function
- Bugfix: Card Element required two taps to transition on mobile
- Bugfix: Card Element that was tapped on a touchscreen laptop, would not work with the mouse after touching the screen
- Bugfix: Dropdowns use "none" as their display to prevent causing double scrollbars when the dropdown is larger then the page
- Bugfix: Certain Envira invalid license key messages were still displayed
- Bugfix: Better object support for the control type choose
- Bugfix: Value List Control (Color, Font Manager, and Custom Attributes) was very hit or miss when it came to drag and drop positioning
- Bugfix: Scrolling to an element in the preview either from a click or from creating an element was causing performance issues. It was also taking it's sweet time to scroll the page
- Bugfix: Sticky bars with more than one bar, would almost always give you an incorrect value for `fixed_top_offset` which is used in a number of different features
- Bugfix: WooCommerce Variable products would give you a sale price value for `{{dc:woocommerce:product_regular_price}}`. This now uses `get_variable_product_price` internally
- Bugfix: When a Search Modal opened on a mobile device, the keyboard would often be hiding the search input
- Bugfix: Going from 0em to greater then 5px on text elements would cause the Empty Element indicator to display and never be hidden after changing
- Bugfix: You could not use `0` as a searchable key in `cs_get_path`. Example `{{dc:looper:field key='choices.0.message'}}` which grabs the first index of a `choices` array
- Bugfix: Tabs inside a tabs elements would not render the styling of the child tabs correctly in the preview
- Bugfix: When going from a border, to a zero width border, back to a normal border. The final border breakpoint would not show up and remain transparent
- Bugfix: Scroll hashes positioning on the X headers were incorrect if you were on mobile
- Bugfix: Screen reader responses CSS added to blank and starter stacks
- Bugfix: Stack API supresses non-useful `file_exists` warnings
- Bugfix: Parameter dynamic content was matching images incorrectly, (Ex 11:00 or other times of days that also related to an attachment ID)
- Updated: Removal of Perfect Scrollbar which fixes these final issues, and removes about 15kbs of JS
- Bugfix: iOS devices required two taps to click anything in an Off-Canvas element or Modal Elements if that element had a scrollbar
- Bugfix: Clicking a modal scrollbar would close the modal. You were almost always clicking the body scrollbar, not the modal's scrollbars
- Bugfix: The scrollbar between the body and Off-canvas elements was different
- Cornerstone 7.4.0 - November 7, 2023
- Feature: Inner Dynamic Content. EX {{dc:post:title post='{{dc:looper:field key="post_id"}}'}}
- Feature: Hover Intent timing for Dropdown can be controlled in the "Setup" section
- Feature: Code Editor "Line Wrap" preference added
- Feature: Code Editors have a "Dynamic Content" button
- Feature: Accordions have a "Scroll" control, which will either scroll the page for all devices or just mobile devices
- Feature: RVT Reset control added to Modal, Off Canvas, and Dropdown elements
- Feature: Rich Text Editor has a preference to use your sites global colors instead of TinyMCE default
- Feature: Global Colors has a Dynamic Content selector
- Feature: `--x-body-scroll-active-bar-size` root property added that will be a pixel value of the size of scrollbar. Browsers like Google Chrome push the page based on it's scrollbar size. This prevents the page from jumping when "Disable Body Scroll" is in use and is only a non zero value when the page is locked
- Feature: `file` Control type added to Element Control API
- Feature: Looper Provider API. See https://theme.co/docs/looper-api
- Feature: CSV Looper
- Feature: External API Looper and Dynamic Content (Beta Feature)
- Feature: Layout specific assignments can be used as show conditions depending on the document you are editing
- Feature: Dynamic Content for Total User counting
- Feature: Meta Field filtering and ordering added to Query Builder
- Feature: Loop Keys control added to Array type looper providers, which allows you to use a string indexed array, turning `{{dc:looper:index}}` into the string index
- Feature: Font Awesome icons can load as SVG or Webfonts
- Feature: Font Awesome Theme Option controls
- Feature: Map and Map Marker element has looper support
- Feature: Default Element insert preference brought back from CS 6
- Feature: Preference to either open the element library or insert your default element
- Feature: Code Editors have GraphQL syntax highlighting support
- Updated: Font Awesome updated to Font Awesome 6
- Updated: Pro5 to Pro6 uses the Raw SQL migration by default after numerous issues with changing the post_type with internal WordPress update post function. See https://theme.co/docs/pro5-to-pro6-migration
- Updated: Deleting anything in Cornerstone sends it to the trash instead now
- Updated: Cornerstone App Page uses the sites Favicon by default, not Cornerstone's favicon. There is now a preference to control this
- Updated: Audit and refactor of non-passive mobile events
- Updated: Preferences has been moved to a floating window. This is also a Preferences button on the toolbar which can be hidden in the preferences
- Updated: Toggle hashes now actively change the URL with the hash, including removing the hash when a toggle hash is closed. This also a fixed a bug where opening a toggle hash, would leave the button in an active state indefinitely
- Updated: Elements has been split apart from "Standard" and "Dynamic" to a handful of other group in an attempt to make the element list more digestable
- Updated: Over a thousand PHP 8.2 deprecations removed. More to come
- Updated: Text typing, Sliders, and Google Maps have been split into their files to lessen default JS loads
- Updated: Our shortcodes now add the post ID, otherwise plugins like Yoast could not render our content properly. This requires saving the page again in Cornerstone
- Updated: Dates based dynamic content was not using localized wordpress date function
- Bugfix: Card Element required two taps to transition on mobile
- Bugfix: Card Element that was tapped on a touchscreen laptop, would not work with the mouse after touching the screen
- Bugfix: Dropdowns use "none" as their display to prevent causing double scrollbars when the dropdown is larger then the page
- Bugfix: Better object support for the control type choose
- Bugfix: Value List Control (Color, Font Manager, and Custom Attributes) was very hit or miss when it came to drag and drop positioning
- Bugfix: Scrolling to an element in the preview either from a click or from creating an element was causing performance issues. It was also taking it's sweet time to scroll the page
- Bugfix: Sticky bars with more than one bar, would almost always give you an incorrect value for `fixed_top_offset` which is used in a number of different features
- Bugfix: WooCommerce Variable products would give you a sale price value for `{{dc:woocommerce:product_regular_price}}`. This now uses `get_variable_product_price` internally
- Bugfix: When a Search Modal opened on a mobile device, the keyboard would often be hiding the search input
- Bugfix: Going from 0em to greater then 5px on text elements would cause the Empty Element indicator to display and never be hidden after changing
- Bugfix: You could not use `0` as a searchable key in `cs_get_path`. Example `{{dc:looper:field key='choices.0.message'}}` which grabs the first index of a `choices` array
- Bugfix: Tabs inside a tabs elements would not render the styling of the child tabs correctly in the preview
- Bugfix: When going from a border, to a zero width border, back to a normal border. The final border breakpoint would not show up and remain transparent
- Bugfix: Scroll hashes positioning on the X headers were incorrect if you were on mobile
- Bugfix: Parameter dynamic content was matching images incorrectly, (Ex 11:00 or other times of days that also related to an attachment ID)
- Updated: Removal of Perfect Scrollbar which fixes these final issues, and removes about 15kbs of JS
- Bugfix: iOS devices required two taps to click anything in an Off-Canvas element or Modal Elements if that element had a scrollbar
- Bugfix: Clicking a modal scrollbar would close the modal. You were almost always clicking the body scrollbar, not the modal's scrollbars
- Bugfix: The scrollbar between the body and Off-canvas elements was different
- X 10.4.0 - November 7, 2023
- Feature: `--x-body-scroll-active-bar-size` root property added that will be a pixel value of the size of scrollbar. Browsers like Google Chrome push the page based on it's scrollbar size. This prevents the page from jumping when "Disable Body Scroll" is in use and is only a non zero value when the page is locked
- Feature: Font Awesome icons can load as SVG or Webfonts
- Updated: Font Awesome updated to Font Awesome 6
- Updated: Audit and refactor of non-passive mobile events
- Updated: Toggle hashes now actively change the URL with the hash, including removing the hash when a toggle hash is closed. This also a fixed a bug where opening a toggle hash, would leave the button in an active state indefinitely
- Updated: Over a thousand PHP 8.2 deprecations removed. More to come
- Updated: Our shortcodes now add the post ID, otherwise plugins like Yoast could not render our content properly. This requires saving the page again in Cornerstone
- Bugfix: Dropdowns use "none" as their display to prevent causing double scrollbars when the dropdown is larger then the page
- Bugfix: Certain Envira invalid license key messages were still displayed
- Bugfix: When a Search Modal opened on a mobile device, the keyboard would often be hiding the search input
- Bugfix: Scroll hashes positioning on the X headers were incorrect if you were on mobile
- Updated: Removal of Perfect Scrollbar which fixes these final issues, and removes about 15kbs of JS
- Bugfix: iOS devices required two taps to click anything in an Off-Canvas element or Modal Elements if that element had a scrollbar
- Bugfix: Clicking a modal scrollbar would close the modal. You were almost always clicking the body scrollbar, not the modal's scrollbars
- Bugfix: The scrollbar between the body and Off-canvas elements was different
FAQ
Status
- 11/06/23: Pro 6.4.0, X 10.4.0, and Cornerstone 7.4.0 available via manual updates
- 11/13/23: Pro 6.4.1, X 10.4.1, and Cornerstone 7.4.1 available via manual and automatic updates
- 11/20/23: Pro 6.4.2, X 10.4.2, and Cornerstone 7.4.2 available via manual and automatic updates
- 11/27/23: Pro 6.4.3, X 10.4.3, and Cornerstone 7.4.3 available via manual and automatic updates
- 11/28/23: Pro 6.4.4, X 10.4.4, and Cornerstone 7.4.4 available via manual and automatic updates
- 12/04/23: Pro 6.4.5, X 10.4.5, and Cornerstone 7.4.5 available via manual and automatic updates
- 12/11/23: Pro 6.4.6, X 10.4.6, and Cornerstone 7.4.6 available via manual and automatic updates
- 01/02/24: Pro 6.4.7, X 10.4.7, and Cornerstone 7.4.7 available via manual and automatic updates
- 01/03/24: Pro 6.4.8, X 10.4.8, and Cornerstone 7.4.8 available via manual and automatic updates
- 01/16/24: Pro 6.4.9, X 10.4.9, and Cornerstone 7.4.9 available via manual and automatic updates
- 01/29/24: Pro 6.4.10, X 10.4.10, and Cornerstone 7.4.10 available via manual and automatic updates
- 02/05/24: Pro 6.4.11, X 10.4.11, and Cornerstone 7.4.11 available via manual and automatic updates
- 02/19/24: Pro 6.4.12, X 10.4.12, and Cornerstone 7.4.12 available via manual and automatic updates
- 03/13/24: Pro 6.4.13, X 10.4.13, and Cornerstone 7.4.13 available via manual and automatic updates
- 03/25/24: Pro 6.4.14, X 10.4.14, and Cornerstone 7.4.14 available via manual and automatic updates
- 03/26/24: Pro 6.4.15, X 10.4.15, and Cornerstone 7.4.15 available via manual and automatic updates
- 04/08/24: Pro 6.4.16, X 10.4.16, and Cornerstone 7.4.16 available via manual and automatic updates
- 04/22/24: Pro 6.4.17, X 10.4.17, and Cornerstone 7.4.17 available via manual and automatic updates
- 04/22/24: Pro 6.4.18, X 10.4.18, and Cornerstone 7.4.18 available via manual and automatic updates
- 05/06/24: Pro 6.4.19, X 10.4.19, and Cornerstone 7.4.19 available via manual and automatic updates
- 05/21/24: Pro 6.4.20, X 10.4.20, and Cornerstone 7.4.20 available via manual and automatic updates
- 06/10/24: Pro 6.4.21, X 10.4.21, and Cornerstone 7.4.21 available via manual and automatic updates
- 06/18/24: Pro 6.4.22, X 10.4.22, and Cornerstone 7.4.22 available via manual and automatic updates
The following confirmed issues are specific to this cycle. If listed here we are planning to address it in a subsequent point release. Items will be crossed off as they are corrected and you will see corresponding notes in the changelog above.
Inner Dynamic content doesn't work with certain color fields.- SVG folder is now sent as a zip file and only unzipped if you switch to SVG mode.
SVG folder is causing inode issues with certain hosts