Release
Notes
July 14, 2025
6.6.10
7.6.10
10.6.10
Time to kick things into overdrive! There's a lot to love here as we further expand on both the power and might of the Ultimate WordPress Toolkit. From backend improvements to major new features and improvements, let's unpack this powerhouse update.
Layout Upgrade
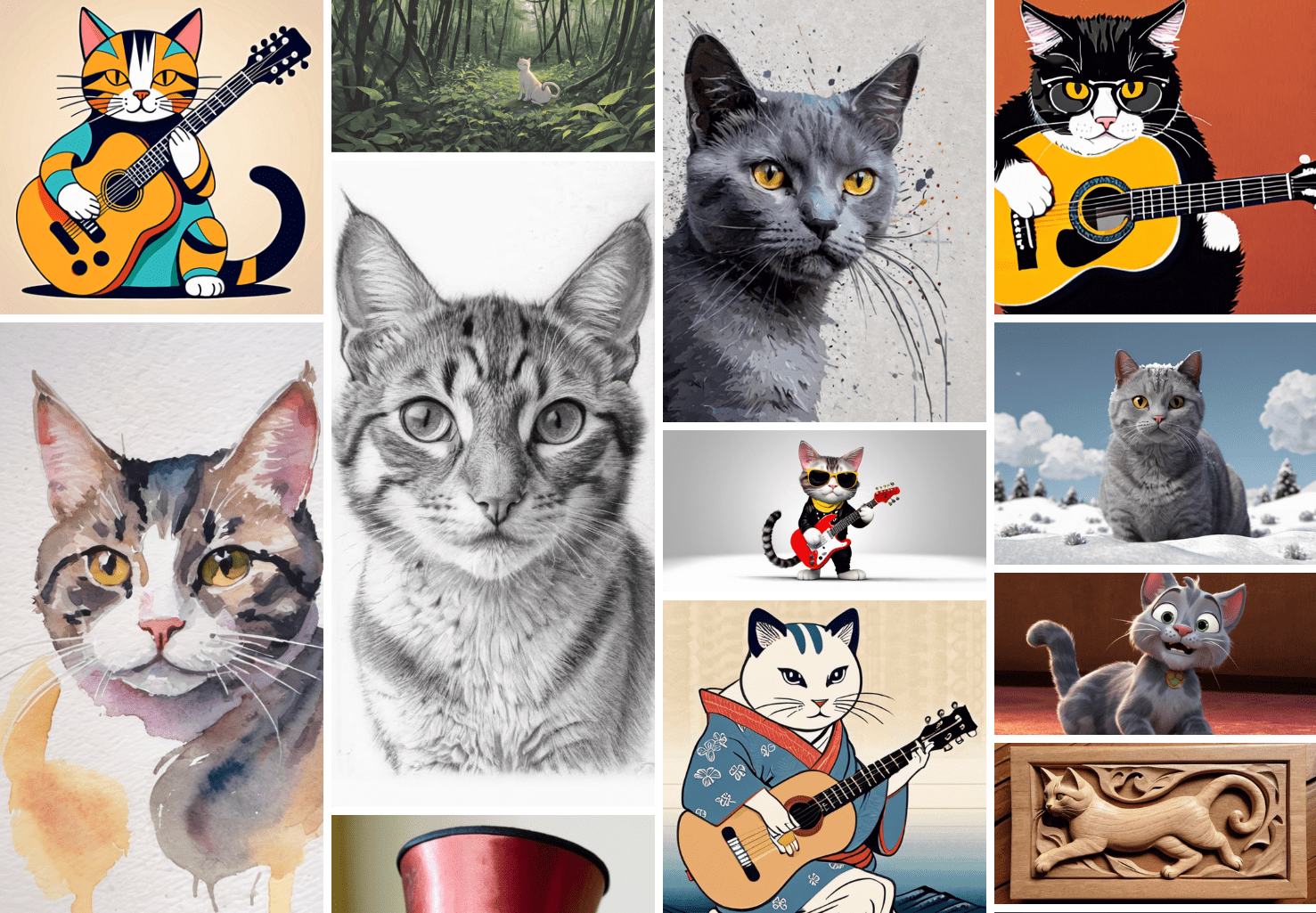
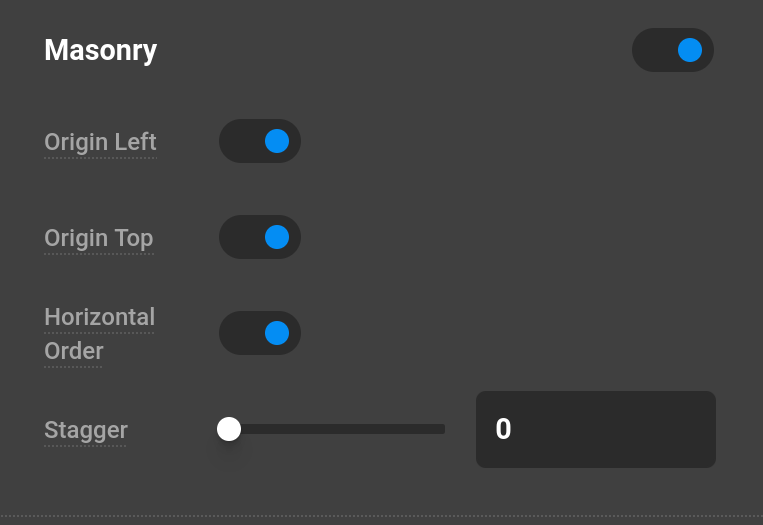
The Cornerstone is actually the first stone set in the construction of a masonry foundation. This translates well to the digital world as you now have a new set of controls for creating Masonry Layouts right from within Cornerstone's Row Element!
If you've struggled with the Grid Element or like creative layouts that are dead simple to manage, learn how to create masonry layouts in WordPress.


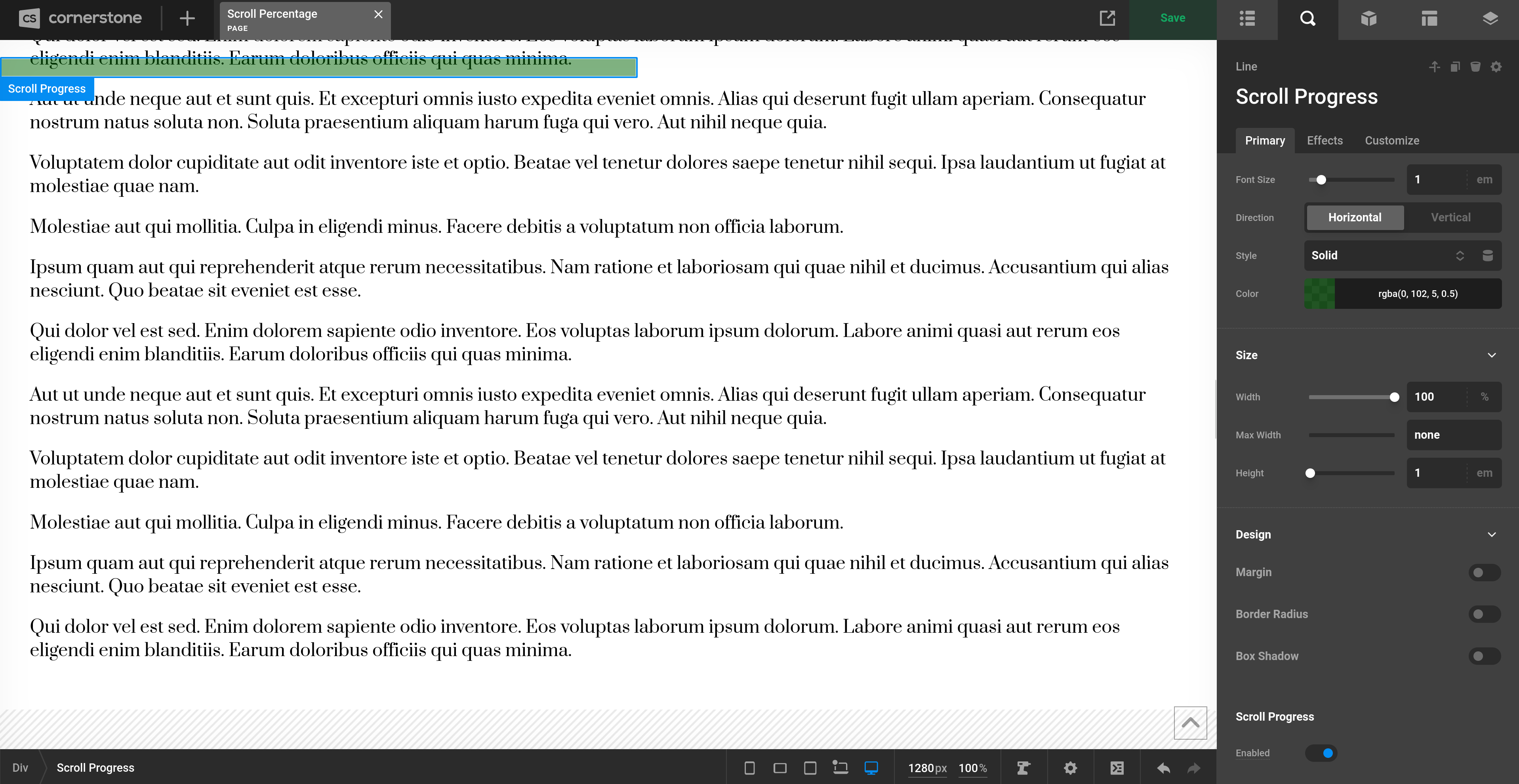
Making Progress
A nice addition to the Line Element, say hello to Scroll Progress. When enabled, this bar will grow based on the distance a user has scrolled down the page. This clean, visiual marker is frequently seen on big news sites and blogs. Now you have access to it as well!

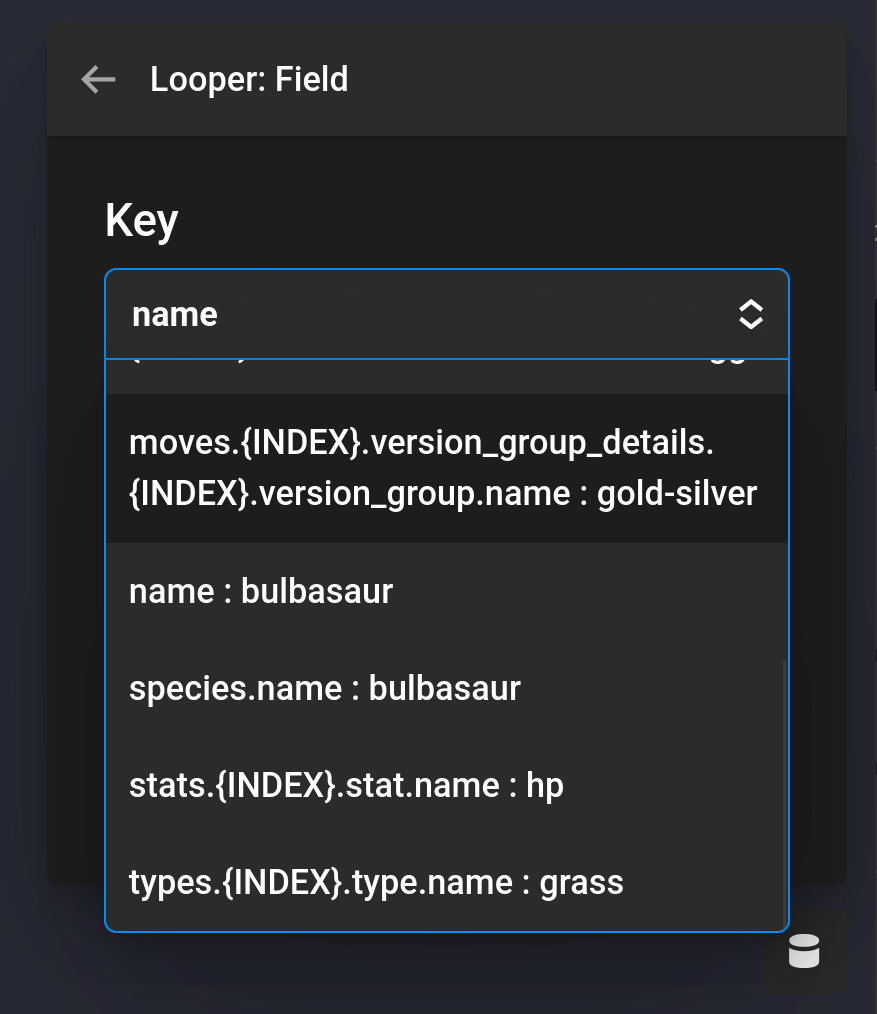
Looper Improvements
Looper Field memorization got you down? That changes today. Now the Dynamic Content Looper Field will have a select box that autopopulates all available fields! It surfaces little known features like grabbing a singular item in an array or object. It even works with the Looper Depth feature. This is one of those features that once you’ve used it, you won’t know how you made by without it. We've also added nearly two dozen new articles about working with Dynamic Content. Find it under Docs > Cornerstone > Dynamic Content.

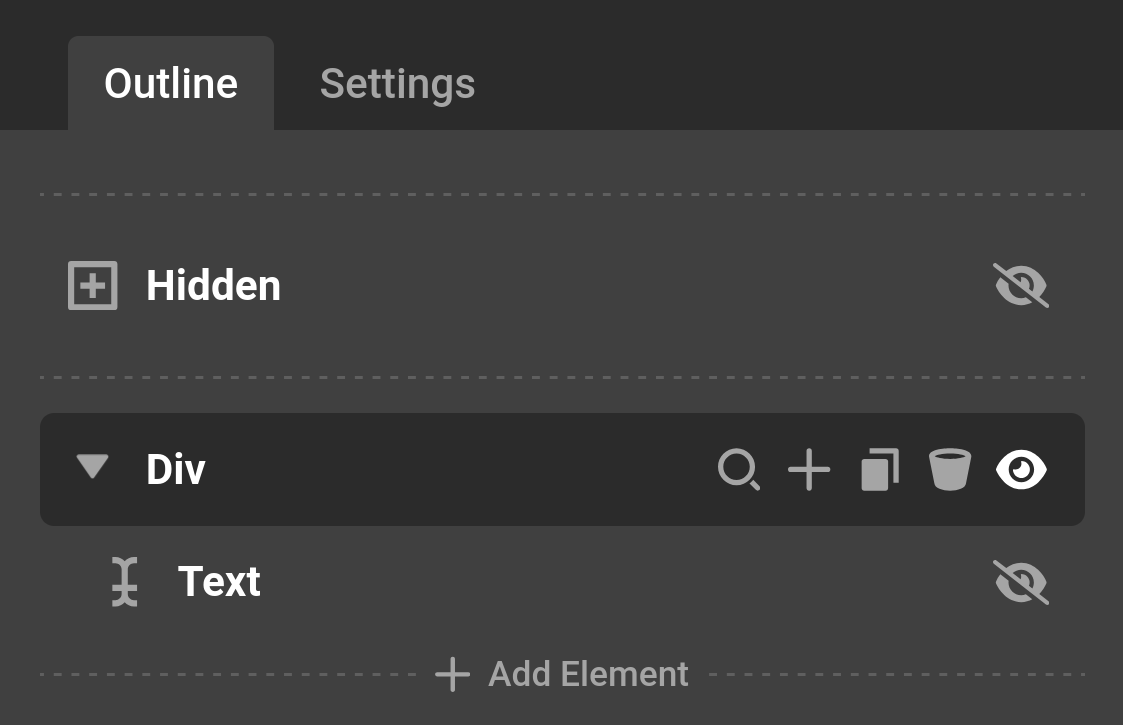
Now You See Me
A great quality of life improvement, our new Visibility Feature will allow you to easily hide Elements from the front end of your site while still allowing you to see them in Cornerstone. This is great for when you are working on something like a promotion and want to keep the section around but not show it on the live site. It's also a great way to speed up prototyping or even a quick way to do a little A/B testing.

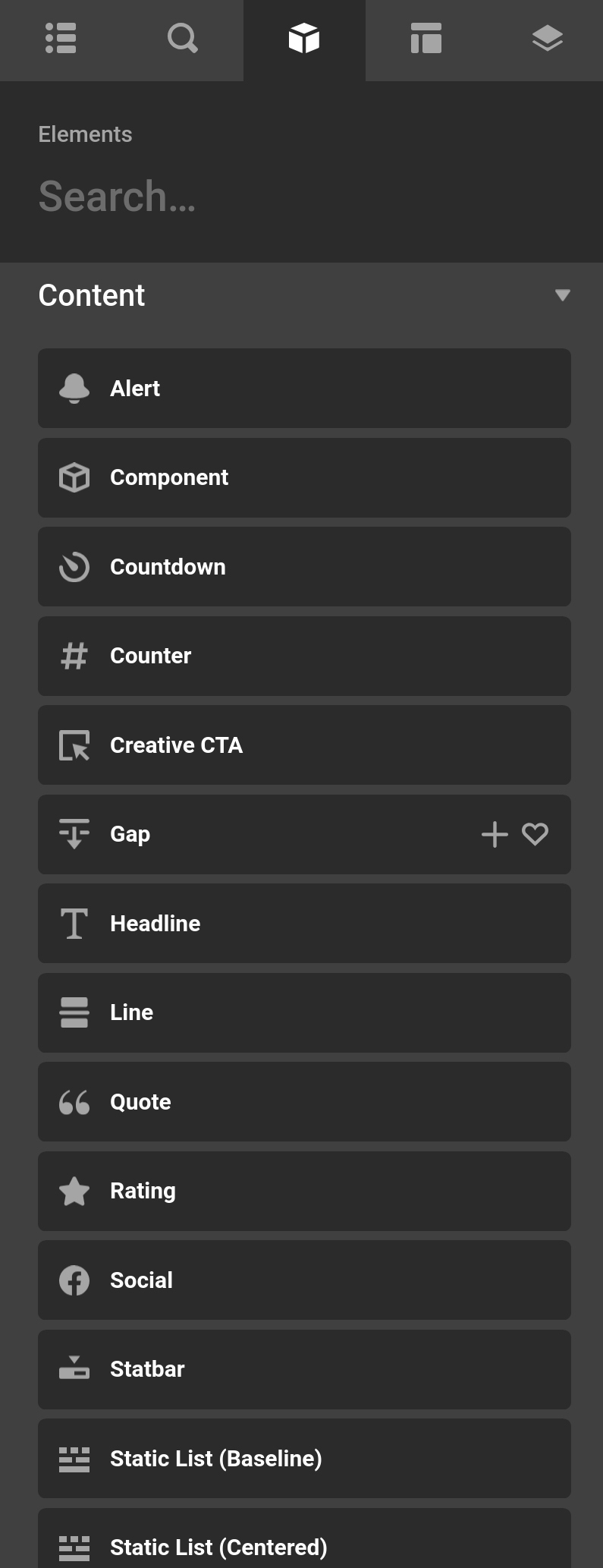
Enlightened Elements
Don't call it a comeback, but Cornerstone's Element Icons are returning to a builder near you. Relate Elements to a visual icon, and further improve the speed at which you build.

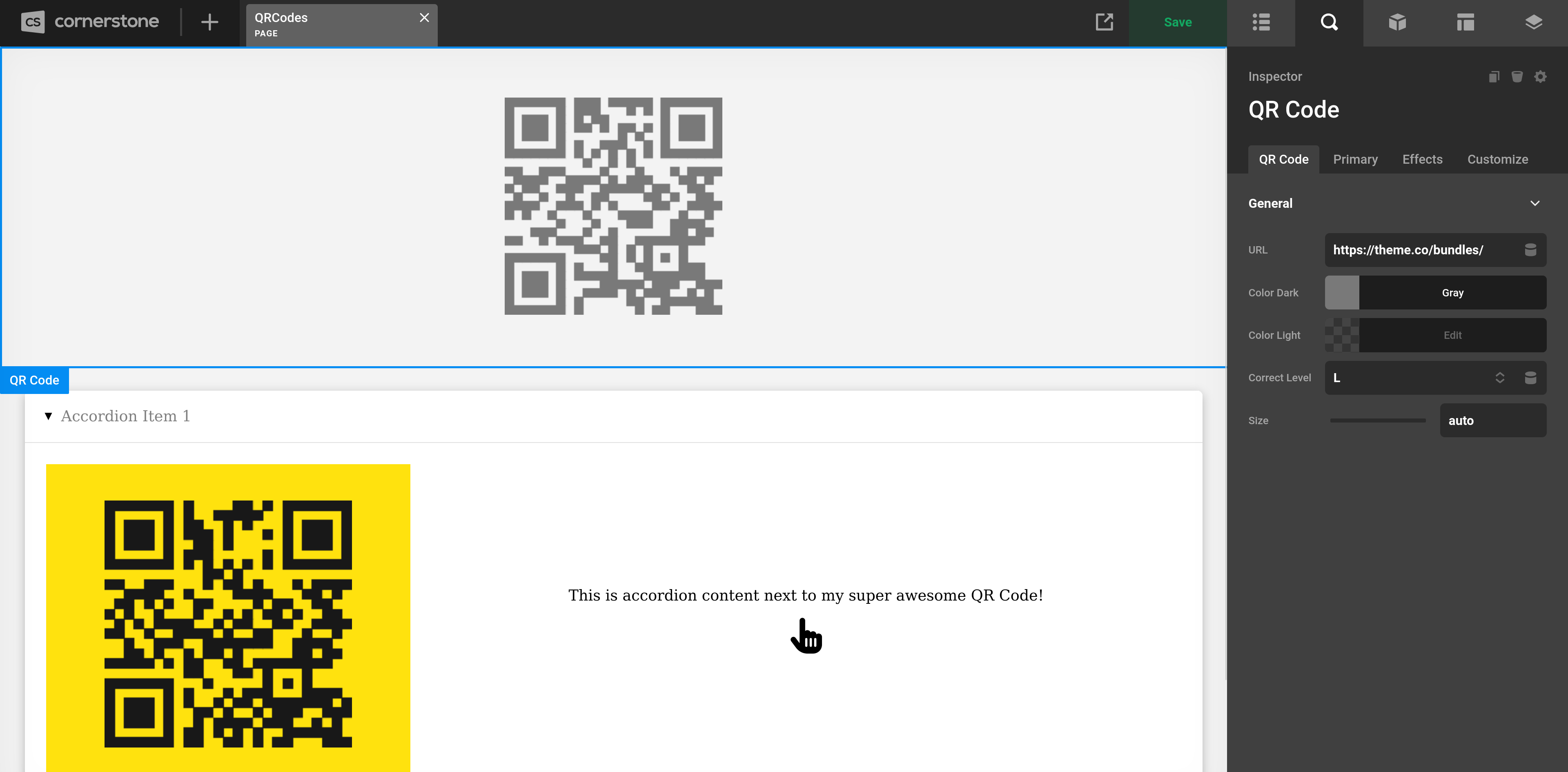
New Extension
We're very excited to release a shiny new Extension for all Themeco customers (our 26th)! QR Codes are all the rage, and now you have a native Element that allows you to both create and manage them right from within Cornerstone.
Provide your clients or visitors with a quick and easy way to access additional information by scanning the code with their phone. This is particularly valuable when linking physical items like printed materials to online content, but they are also a great way to boost overall engagement (which Google loves). Add QR Codes to WordPress.

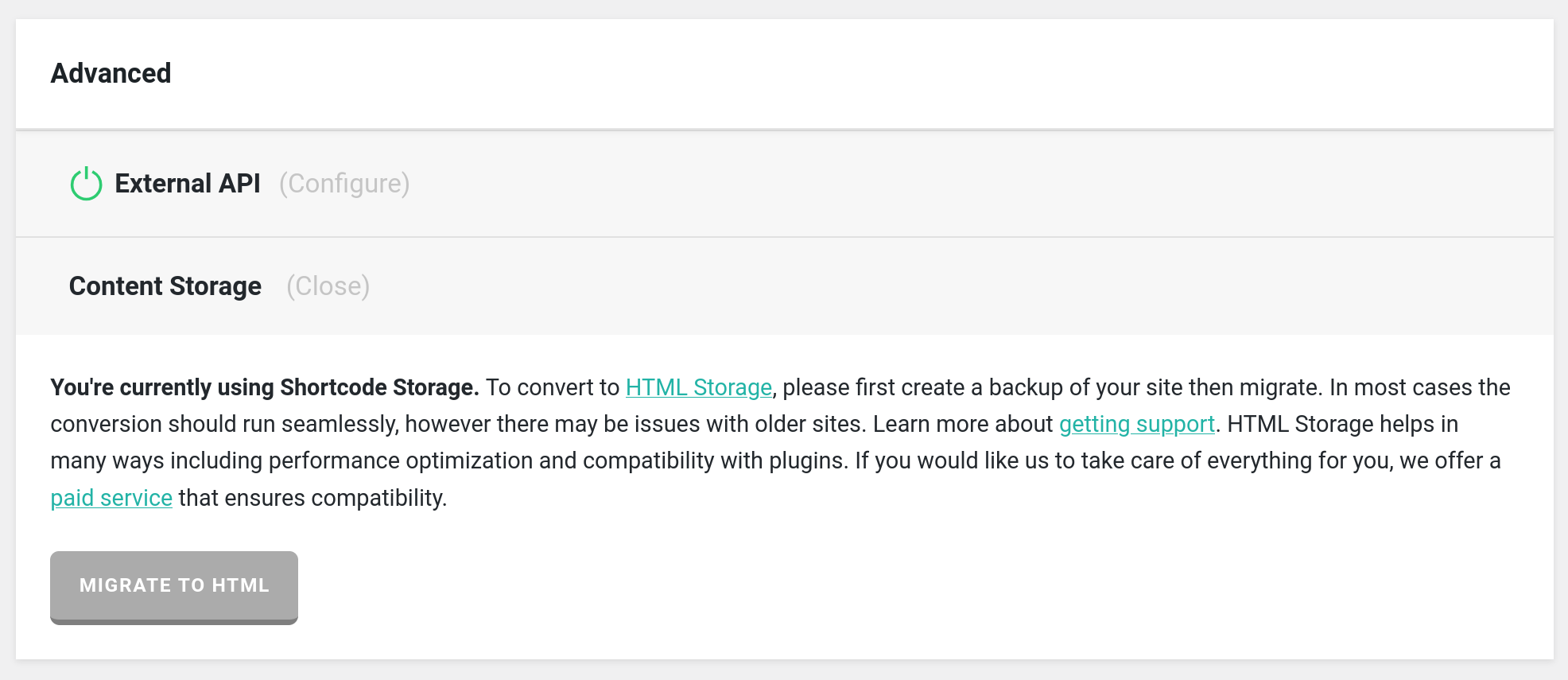
Better, Faster, Stronger
Ready for a more modern way to store your Cornerstone content? We knew you were! Meet Content Storage. Simply put, you can now choose between Shortcode Storage (the old way) and HTML Storage (the new way). Shortcodes will continue to work just as before, and behind the scenes, rendering a page that uses Shortcodes or HTML works the same.
There are significant gains to be had from switching to HTML Storage including better compatibility with 3rd party plugins and improved overall performance. For example, SEO plugins will be able to read your content. Learn how to convert your site through the documentation above or let us do it for you.

Go Pro
We've created the most advanced builder in WordPress, and we invite you to join us! Through impressive new features, world-class support, and powerful addons including courses, expansion packs, and plugins — discover why the Cornerstone Builder is the perfect choice for your next personal or client website. Prices start from just $99/yr.
Changelog
- Pro 6.6.10 - July 15, 2025
- Feature: Twig filter and function date_i18n for WordPress Extension
- Bugfix: WP CLI fix for grabbing our list of updated plugins
- Cornerstone 7.6.10 - July 15, 2025
- Feature: Twig filter and function date_i18n for WordPress Extension
- X 10.6.10 - July 15, 2025
- Bugfix: WP CLI fix for grabbing our list of updated plugins
- Pro 6.6.9 - July 1, 2025
- Bugfix: Translation triggered to early warning removal on Author Preview Dynamic content and External API
- Bugfix: When a max plugin was only available in beta, non beta enabled sites would get a warning
- Cornerstone 7.6.9 - July 1, 2025
- Bugfix: Translation triggered to early warning removal on Author Preview Dynamic content and External API
- Bugfix: When a max plugin was only available in beta, non beta enabled sites would get a warning
- X 10.6.9 - July 1, 2025
- Updated: X Version
- Pro 6.6.8 - June 17, 2025
- Feature: Media library manager button in the toolbar
- Updated: Code Editors timeout before updating was reverted to it's original time prior to the Twig update. This would cause issues with having to wait for the update to take place inside a code editor
- Bugfix: When editing a breakpoint value of a selectbox, the dynamic content button would not display properly
- Cornerstone 7.6.8 - June 17, 2025
- Feature: Media library manager button in the toolbar
- Updated: Code Editors timeout before updating was reverted to it's original time prior to the Twig update. This would cause issues with having to wait for the update to take place inside a code editor
- Bugfix: When editing a breakpoint value of a selectbox, the dynamic content button would not display properly
- X 10.6.8 - June 17, 2025
- Updated: X Version update
- Pro 6.6.7 - May 28, 2025
- Feature: HTML tag select for the Accordion Item Headers
- Updated: `cs_document_html_content` filter added to filter the final output of an HTML storage post
- Updated: Social links have a hidden text describing the social platform for accessibility
- Bugfix: Custom sidebars Taxonomy list would not work unless you had our Portfolios enabled
- Bugfix: Hiding a Grid then displaying it again would cause the element to break in the Cornerstone Preview
- Cornerstone 7.6.7 - May 28, 2025
- Feature: HTML tag select for the Accordion Item Headers
- Updated: `cs_document_html_content` filter added to filter the final output of an HTML storage post
- Bugfix: Hiding a Grid then displaying it again would cause the element to break in the Cornerstone Preview
- X 10.6.7 - May 28, 2025
- Updated: Social links have a hidden text describing the social platform for accessibility
- Bugfix: Custom sidebars Taxonomy list would not work unless you had our Portfolios enabled
- Pro 6.6.6 - May 13, 2025
- Updated: dvh, and ch unit support in various elements
- Bugfix: Custom Font files will try to grab the font URL from the attachment ID if available. This is to prevent an issue when moving a site from http to https and the font URL was still in http
- Cornerstone 7.6.6 - May 13, 2025
- Updated: dvh, and ch unit support in various elements
- Bugfix: Custom Font files will try to grab the font URL from the attachment ID if available. This is to prevent an issue when moving a site from http to https and the font URL was still in http
- X 10.6.6 - May 13, 2025
- Updated: dvh, and ch unit support in various elements
- Pro 6.6.5 - April 29, 2025
- Feature: Bluesky added to Social share options
- Feature: TikTok added to Social share options
- Updated: Custom attributes supports Dynamic Content in the key values again
- Updated: cs_i18n_directory filter added to change the directory translations are loaded from
- Updated: Parts of the Effects filter and transform were not translatable
- Bugfix: TSS crash when using invalid numbers to abs function
- Bugfix: Dragging Document tabs in Cornerstone was very buggy
- Cornerstone 7.6.5 - April 29, 2025
- Feature: Bluesky added to Social share options
- Feature: TikTok added to Social share options
- Updated: Custom attributes supports Dynamic Content in the key values again
- Updated: cs_i18n_directory filter added to change the directory translations are loaded from
- Updated: Parts of the Effects filter and transform were not translatable
- Bugfix: TSS crash when using invalid numbers to abs function
- Bugfix: Dragging Document tabs in Cornerstone was very buggy
- X 10.6.5 - April 29, 2025
- Feature: Bluesky added to Social share options
- Feature: TikTok added to Social share options
- Pro 6.6.4 - April 16, 2025
- Feature: Element visibilty toggle displays in the inspector header as well
- Bugfix: Usage of the_title filter in social elements were not sending the post ID as the second argument
- Bugfix: Error in cs_media_manager_add was not concatinating strings properly
- Bugfix: Content storage migration tries even harder to give you a possible error with which Post ID gave the error
- Bugfix: Content storage migration will not migrate posts that are not using content from Cornerstone, but had Cornerstone data at one point in time
- Bugfix: Essential Grid integration was using a deprecated function to grab all available grids
- Cornerstone 7.6.4 - April 16, 2025
- Feature: Element visibilty toggle displays in the inspector header as well
- Bugfix: Usage of the_title filter in social elements were not sending the post ID as the second argument
- Bugfix: Error in cs_media_manager_add was not concatinating strings properly
- Bugfix: Content storage migration tries even harder to give you a possible error with which Post ID gave the error
- Bugfix: Content storage migration will not migrate posts that are not using content from Cornerstone, but had Cornerstone data at one point in time
- Bugfix: Essential Grid integration was using a deprecated function to grab all available grids
- X 10.6.4 - April 16, 2025
- Bugfix: Usage of the_title filter in social elements were not sending the post ID as the second argument
- Bugfix: Essential Grid integration was using a deprecated function to grab all available grids
- Pro 6.6.3 - April 1, 2025
- Feature: Image Decorative setting which disables the alt tag
- Feature: All Terms looper has additional controls for ignoring certain terms
- Updated: noopener and noreferrer are auto added to links that open a new tab, this was already the default behaviour on non https sites
- Bugfix: Scroll to Top button was being classified as a link in SEO analyzers
- Bugfix: Masonry layouts will resize itself when an image has loaded in dynamically
- Bugfix: Lottie scroll based animations did not work properly when the page height changed
- Bugfix: HTML migrate will try to force a string return on the cornerstone meta value
- Bugfix: When an element did not have an element type, it will still let you save and edit inside of Cornerstone. This happened on older sites where content could have been placed entirely inside of shortcodes.
- Cornerstone 7.6.3 - April 1, 2025
- Feature: Image Decorative setting which disables the alt tag
- Feature: All Terms looper has additional controls for ignoring certain terms
- Updated: noopener and noreferrer are auto added to links that open a new tab, this was already the default behaviour on non https sites
- Bugfix: Scroll to Top button was being classified as a link in SEO analyzers
- Bugfix: Masonry layouts will resize itself when an image has loaded in dynamically
- Bugfix: Lottie scroll based animations did not work properly when the page height changed
- Bugfix: HTML migrate will try to force a string return on the cornerstone meta value
- Bugfix: When an element did not have an element type, it will still let you save and edit inside of Cornerstone. This happened on older sites where content could have been placed entirely inside of shortcodes.
- X 10.6.3 - April 1, 2025
- Updated: noopener and noreferrer are auto added to links that open a new tab, this was already the default behaviour on non https sites
- Bugfix: Scroll to Top button was being classified as a link in SEO analyzers
- Pro 6.6.2 - March 18, 2025
- Feature: Accordions can auto generate an FAQ Schema
- Feature: Video and Audio player text area has a button to select a media file from the media manager
- Feature: Slider Marquee direction control
- Updated: URL Param dynamic can grab the entire request escaped as an array
- Updated: HTML migration RAM performance upgrade
- Updated: HTML migration was trying to migrate post revisions
- Updated: Cornerstone Templates post type did not have a label set for WordPress integrations
- Bugfix: Multiple starts fixed bars would not work in the preview correctly
- Bugfix: HTML migration will try to ensure you receive some error message
- Bugfix: WooCommerce product stars from the block editor, would not display properly in Pro
- Bugfix: WooCommerce Show password button would not display properly in the default stacks
- Bugfix: When in HTML mode, pages with classic elements would not display anything
- Cornerstone 7.6.2 - March 18, 2025
- Feature: Accordions can auto generate an FAQ Schema
- Feature: Video and Audio player text area has a button to select a media file from the media manager
- Feature: Slider Marquee direction control
- Updated: URL Param dynamic can grab the entire request escaped as an array
- Updated: HTML migration RAM performance upgrade
- Updated: HTML migration was trying to migrate post revisions
- Updated: Cornerstone Templates post type did not have a label set for WordPress integrations
- Bugfix: Multiple starts fixed bars would not work in the preview correctly
- Bugfix: HTML migration will try to ensure you receive some error message
- Bugfix: When in HTML mode, pages with classic elements would not display anything
- X 10.6.2 - March 18, 2025
- Bugfix: WooCommerce Show password button would not display properly in the default stacks
- Pro 6.6.1 - March 4, 2025
- Feature: Parameter type select can use objects as it's value
- Updated: The Content element is useable on a WooCommerce Single
- Updated: Changing the Document Title in Cornerstone would not update the Browser tabs title
- Updated: Outline adds additional CSS classes to it for the Element type and whether the element has child elements in it
- Updated: Tabs direction contol will only output CSS when a change has been made. This was also causing issues with the Vertical Tab preset
- Updated: Content storage migration will give you a message on which Post caused the error, it will also log all errors
- Updated: WooCommerce filter `x_woocommerce_deregister_layout` for keeping the default WooCommerce stylesheet in place
- Bugfix: Resizing a Textarea inside the preview would cause the drag and drop controls to trigger
- Bugfix: Font Awesome when Sharp Solid was enabled and you were in Webfont mode, it would overwrite any icon using Solid regular
- Bugfix: Starter stack was using fw-bold instead of the correct number for the headline CSS font weight
- Bugfix: Content Storage settings was saying HTML mode when it was in Shortcode mode on newly created sites
- Bugfix: HTML Content mode was not using the cs-content div as a wrapper to all content like shortcodes does
- Bugfix: WooCommerce was not displaying the star ratings correctly when using the 3 column product layout block
- Cornerstone 7.6.1 - March 4, 2025
- Feature: Parameter type select can use objects as it's value
- Updated: The Content element is useable on a WooCommerce Single
- Updated: Changing the Document Title in Cornerstone would not update the Browser tabs title
- Updated: Outline adds additional CSS classes to it for the Element type and whether the element has child elements in it
- Updated: Tabs direction contol will only output CSS when a change has been made. This was also causing issues with the Vertical Tab preset
- Updated: Content storage migration will give you a message on which Post caused the error, it will also log all errors
- Bugfix: Resizing a Textarea inside the preview would cause the drag and drop controls to trigger
- Bugfix: Font Awesome when Sharp Solid was enabled and you were in Webfont mode, it would overwrite any icon using Solid regular
- Bugfix: Content Storage settings was saying HTML mode when it was in Shortcode mode on newly created sites
- Bugfix: HTML Content mode was not using the cs-content div as a wrapper to all content like shortcodes does
- X 10.6.1 - March 4, 2025
- Updated: WooCommerce filter `x_woocommerce_deregister_layout` for keeping the default WooCommerce stylesheet in place
- Bugfix: Font Awesome when Sharp Solid was enabled and you were in Webfont mode, it would overwrite any icon using Solid regular
- Bugfix: WooCommerce was not displaying the star ratings correctly when using the 3 column product layout block
- Pro 6.6.0 - February 21, 2025
- Feature: Masonry option for the Row Element
- Feature: Content based Posts can use HTML storage for better support with SEO plugins
- Feature: Breadcrumbs looper provider and Breadcrumbs Elements prefab
- Feature: Meta Query builder data type control
- Feature: Query Builder Post Status control
- Feature: Element visibility status button added to the outline
- Feature: Attachment / Media post type can be selected in the Query Builder when used with the Post Status
- Feature: Scroll Progress control for the Line Element
- Updated: Theme Options Headline Font Family didn't effect the font family "inherit" value of valid elements like Headline and Card Title
- Updated: Select boxes have a Dynamic Content button
- Updated: Unit field will have a full length value when it detects Dynamic Content, and Dynamic Content is selectable via the unit dropdown
- Updated: Border Style and Color can enter breakout mode
- Updated: Global Colors and Fonts have a control to edit the ID of an item
- Updated: Theme Options Export will export and import global colors and fonts
- Updated: Looper Field Dynamic Content contains a select box with all available looper keys available
- Updated: Google Fonts List
- Updated: Preview link targeting which disables cornerstone from redirecting the frame, has been moved out of the preview js to the cornerstone js.
- Updated: Font Awesome 6.7.2
- Updated: Query Builder allows you to enter in -1, querying all posts of a given post type
- Updated: Element icons added back into the library and outline. Preference for this added as well
- Updated: Removed beta flag on External API
- Updated: Subtle performance enhancement of searching in the element library
- Updated: Element definition for an icon allows you to use an alias
- Updated: Clipboard error message gives better info on what could have gone wrong
- Updated: Omega control has an add_id option for non-dom based items that could have a custom ID
- Bugfix: Dynamic Content get path through dot syntax would not work when grabbing inner object
- Bugfix: Parameters using isVar could not be used properly by Twig
- Bugfix: Row template could not use parameters using isVar
- Bugfix: Controls that went from it's base breakpoint value to another value back to the base value would not work. Example going from auto to 50% back to auto on the Div width
- Bugfix: Twig that outputs Twig would not render the dynamic content properly
- Bugfix: Custom attributes and other array based values had a poor rendering strategy resulting in most Twig templates working improperly
- Bugfix: Modern Event Calendars Single and Archive layouts for events would not use a custom layout
- Bugfix: Locked elements with inner childs over a depth of 1 were still selectable and context menu would still work on them too
- Bugfix: Adding a condition to a row, then removing that condition would cause the row to never show up again
- Bugfix: ACF License message was still showing up on multisites
- Bugfix: Unlock permission was not checked on the inspector controls for locked elements
- Bugfix: Changing a groups parameter breakpoint values sometimes would not work
- Bugfix: WooCommerce layout detection did not check post empty state
- Cornerstone 7.6.0 - February 21, 2025
- Feature: Masonry option for the Row Element
- Feature: Content based Posts can use HTML storage for better support with SEO plugins
- Feature: Breadcrumbs looper provider and Breadcrumbs Elements prefab
- Feature: Meta Query builder data type control
- Feature: Query Builder Post Status control
- Feature: Element visibility status button added to the outline
- Feature: Attachment / Media post type can be selected in the Query Builder when used with the Post Status
- Feature: Scroll Progress control for the Line Element
- Updated: Select boxes have a Dynamic Content button
- Updated: Unit field will have a full length value when it detects Dynamic Content, and Dynamic Content is selectable via the unit dropdown
- Updated: Border Style and Color can enter breakout mode
- Updated: Global Colors and Fonts have a control to edit the ID of an item
- Updated: Theme Options Export will export and import global colors and fonts
- Updated: Looper Field Dynamic Content contains a select box with all available looper keys available
- Updated: Google Fonts List
- Updated: Preview link targeting which disables cornerstone from redirecting the frame, has been moved out of the preview js to the cornerstone js.
- Updated: Font Awesome 6.7.2
- Updated: Query Builder allows you to enter in -1, querying all posts of a given post type
- Updated: Element icons added back into the library and outline. Preference for this added as well
- Updated: Removed beta flag on External API
- Updated: Subtle performance enhancement of searching in the element library
- Updated: Element definition for an icon allows you to use an alias
- Updated: Clipboard error message gives better info on what could have gone wrong
- Updated: Omega control has an add_id option for non-dom based items that could have a custom ID
- Bugfix: Dynamic Content get path through dot syntax would not work when grabbing inner object
- Bugfix: Parameters using isVar could not be used properly by Twig
- Bugfix: Row template could not use parameters using isVar
- Bugfix: Controls that went from it's base breakpoint value to another value back to the base value would not work. Example going from auto to 50% back to auto on the Div width
- Bugfix: Twig that outputs Twig would not render the dynamic content properly
- Bugfix: Custom attributes and other array based values had a poor rendering strategy resulting in most Twig templates working improperly
- Bugfix: Modern Event Calendars Single and Archive layouts for events would not use a custom layout
- Bugfix: Locked elements with inner childs over a depth of 1 were still selectable and context menu would still work on them too
- Bugfix: Adding a condition to a row, then removing that condition would cause the row to never show up again
- Bugfix: Unlock permission was not checked on the inspector controls for locked elements
- Bugfix: Changing a groups parameter breakpoint values sometimes would not work
- Bugfix: WooCommerce layout detection did not check post empty state
- X 10.6.0 - February 21, 2025
- Feature: Content based Posts can use HTML storage for better support with SEO plugins
- Updated: Google Fonts List
- Updated: Font Awesome 6.7.2
- Bugfix: Custom attributes and other array based values had a poor rendering strategy resulting in most Twig templates working improperly
- Bugfix: ACF License message was still showing up on multisites
- Bugfix: X Permission migration did not check cornerstone was on the right version
FAQ
Status
- 02/20/25: Pro 6.6.0, X 10.6.0, and Cornerstone 7.6.0 available via manual updates
- 03/03/25: Pro 6.6.1, X 10.6.1, and Cornerstone 7.6.1 available via automatic and manual updates
- 03/17/25: Pro 6.6.2, X 10.6.2, and Cornerstone 7.6.2 available via automatic and manual updates
- 03/31/25: Pro 6.6.3, X 10.6.3, and Cornerstone 7.6.3 available via automatic and manual updates
- 04/15/25: Pro 6.6.4, X 10.6.4, and Cornerstone 7.6.4 available via automatic and manual updates
- 04/28/25: Pro 6.6.5, X 10.6.5, and Cornerstone 7.6.5 available via automatic and manual updates
- 05/12/25: Pro 6.6.6, X 10.6.6, and Cornerstone 7.6.6 available via automatic and manual updates
- 05/27/25: Pro 6.6.7, X 10.6.7, and Cornerstone 7.6.7 available via automatic and manual updates
- 06/16/25: Pro 6.6.8, X 10.6.8, and Cornerstone 7.6.8 available via automatic and manual updates
- 06/30/25: Pro 6.6.9, X 10.6.9, and Cornerstone 7.6.9 available via automatic and manual updates
- 07/14/25: Pro 6.6.10, X 10.6.10, and Cornerstone 7.6.10 available via automatic and manual updates
The following confirmed issues are specific to this cycle. If listed here we are planning to address it in a subsequent point release. Items will be crossed off as they are corrected and you will see corresponding notes in the changelog above.
- None reported so far