Personify Overview
Beautifully designed, professionally built, and highly scalable websites for coaches, consultants, and personal brands.
What Is Personify
Personify is a collection of custom websites designed in partnership with an award-winning digital agency and powered by the Cornerstone Builder. These beautiful websites combine the latest in web design with native customization and an advanced Atomic Design System.
Now you can have a high-end website at a fraction of the cost, all backed by the most advanced website builder in WordPress. Personify is on the cutting edge of web design systems — easy enough for a complete beginner and highly modular for the pros.
Getting Started
To use Personify, you simply need WordPress and the Cornerstone Builder. The vast majority of Cornerstone users also use our popular Pro Theme. Why? In the world of WordPress, themes have historically given your website the “look and feel” that you see. In recent years, the shift has been to page builders to manage the design however WordPress still requires a theme to be active. In light of this, many customers purchase Pro since it includes the Cornerstone Builder and theme together.
Personify can be purchased individually or as part of our Max subscription. Max gives you access to all of our premium courses, templates, and plugins. If you are new to Themeco, we also have a special lifetime bundle that includes the Pro Theme, Cornerstone Builder, and Personify (an incredible deal and everything you need).
Templating System Explained
The backbone to Personify’s power is the templating system built into Cornerstone which allows you to install complete websites with the click of a mouse. Personify follows the Cornerstone Builder’s regular templating system with several additional features for advanced use cases and customizations. For our example, we’ll assume you’ve never used Cornerstone or Personify before, and this is your first time installing a template.
Once inside the Cornerstone Builder, the best place to begin is with one of the four Personify websites: The Magnate, The Mogul, The Mover, and The Muse. Those links will take you to demos of these designs, and in this example, we’ll be using The Mogul. The installation process is the same for each Personify website.
Installation
There are two ways to install Personify websites, and we wanted to briefly explain the difference between the two.
- You can go to Cornerstone Menu → Themeco → Sites and you will see a list of all available sites to install under the Sites section. Select the desired webiste, and click create.

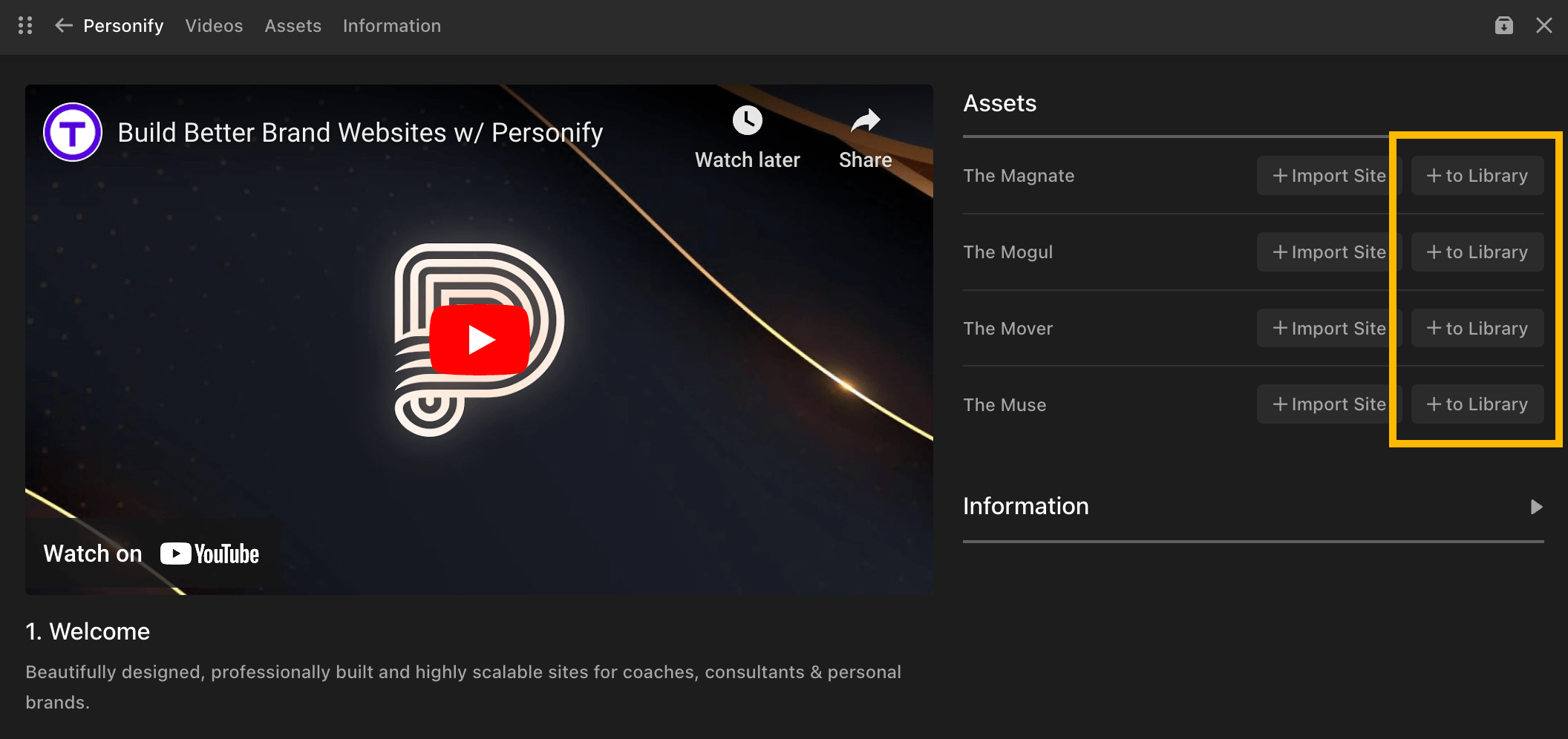
- You can also install through the Max section of Cornerstone (Templates Tab). In addition to installing the site, you can also add any Personify website to your library. This will add the complete site and all individual pieces including individual pages, headers, footers, layouts, components, etc.

Once you have installed The Mogul or any of the other Personify websites, you can begin to explore the design, controls, and customize as needed.
Best Practices
A great deal of time was spent working through the systems and architecture to manage a product as dynamic as Personify. In this section, we'll cover several of the best practices to help you get up and running quickly.
Use on a fresh install. — You need Cornerstone in order to use Personify, and it is strongly advised to install a Personify website on a fresh installation.
Start with a template. — We explained how to do this in the previous section, but this is the best way to get started with Personify. Since Personify leverages all native Cornerstone Builder features, it would also be good to learn more about how templates work in Cornerstone.
Focus on deconstruction. — One of the best ways to learn Personify is to deconstruct the templates (play around with them) once they are installed. There is a lot of engineering behind the scenes, and this is also a great way to get acclimated with Cornerstone or to test the controls.
Understand the Personify and Cornerstone relationship. — The entire Personify product is powered by the Cornerstone Builder, and you are able to customize any part of the Personify templates within Cornerstone. If you are new to Cornerstone, we highly recommend our Getting Started Series. In about 30 minutes, you can learn all the basics to Cornerstone which will help immensely as you are working with Personify.
Know the difference between a Component and an Element. — This is getting a little technical, but it’s important to know. Cornerstone has nearly 100 Elements that allow you to build anything you can imagine. From sections to rows and from accordions to tabs, think of these as the foundation to designing your website. Components, on the other hand, are best thought of as Custom Elements. They look, act, and function just like a regular Cornerstone Element but they include advanced options to make the customization process even easier. So every Element you see in a Personify website is a Component and just remember that means Custom Element. Components and their sister feature Parameters are two big features in the Cornersotne Builder. You don’t need to know how they work in order to use Personify, but if you’d like more of a technical background, they are worth checking out.
Atomic Design System
For those who wish to explore the more advanced features in Personify, we will now discuss the different options available to you. It is important to note that you do not need to use these features in order to use Personify. You are welcome to simply install the designs and customize your website with the extensive native controls already built into the product.
But for those who want to jump in the deep end of the pool, we are excited to show you around the Atomic Design System! These powerful building blocks allow you to systematize all aspects of your website, and they can be managed in one central location or combined in various ways to create more complex designs.
Each Component is a modular system that can be used, reused, and customized. This is great for consistency within the site (different pages and content) and even across multiple websites. Ultimately, this approach promotes flexibility, scalability, and efficiency to your design process by allowing you to focus on individual Components rather than trying to manage the same instance of something in dozens of different place.
Worth noting, you can setup whatever naming convention you'd like and have as many Components as you'd like. You can also set up an individual Component or group similar Components together in the same Component workspace. This will make managing similar functionality on your website more streamlined.
At the end of the day, the ultimate categorization decision is up to you. Within Personify, we've created five: #Atoms, #Blog, #Composed, #Forms, and #Scaffolding. You do not need to use the # sign in front of your Components. We simpy did this to signifiy that multiple Components were included in the workspace.
#Atom Components — Atoms are the base building blocks and include things like headlines, paragraphs, buttons, images, videos, menus, and simple layouts. Using these Components everywhere you can, including other Components, will insure a consistent design throughout while allowing for one centralized place to manage the assets.
#Blog Components — These include Looper based items or items that will be looped over. Depending on the site, this could be something like a post item to be used in a “Recent Posts” section or standard blog content. Loopers are a powerful feature in the Cornerstone Builder that allow you to manage multiple instances of something in one place. We’ve done most of the heavy lifting for you in Personify by getting them setup with #Blog Components.
#Composed Components — The best way to think of these helpful Components is that they were built using other Components. This means they utilize Atom Components to create standard designs that can be used across many different pages or content. This can include things like a tile, testimonial, or social media section.
#Form Components — These include your standard forms like newsletter, contact, and search. The inline setting will put all the inputs together on the same line which is good for simple singular input forms. They also feature a way to use one of our form integrations like Gravity Forms, Contact Form 7, or WPForms through the Parameter "Form Type.”
#Scaffolding Components — These are layout based Components. This includes your header component, hero sections, and dual content splits sections. They can be used for overall structural aspects of your site.
Frequently Asked Questions
Q: Do I have to use the Atomic Design System to manage my site? Not at all. Think of this as the system running in the background of Personify that you can access if needed and when desired. This is much of same tooling we used to build the custom Components you see in Personify, and we are making that process available to you.
Q: Can I create my own Components? You sure can. To begin, enter into one of the provided Component workspaces or create your own. Don’t forget to utilize the atoms to keep a consistent design system. Headlines, buttons, and other simple Elements can be reused in your new Component workspace. See this guide for getting started.
Q: Is it OK to customize existing Personify Components? You bet, we encourage it! You can use them as is or they can be starting points for further enhancements. This is also why you may see some iteration in how certain Personify Components work from site to site. Think of them as your very own canvas.
Q: How do I customize an existing Personify Component? You can access each Component at the bottom of your document list in the Cornerstone Menu. If you are new, be sure to check out the building guide above as well as our Parameter tutorial if you are looking to add more controls. There are a number of Parameters already included so you might just need to tweak existing values.
Q: Can I use the regular Cornerstone Elements alongside the Personify Components in my website? Absolutely. The Personify Components leverage all native Cornerstone features and are simply Custom Elements. You can use any of the Cornerstone Elements to build your page or mix and match Personify Components with regular Cornerstone Elements. Each of the Personify Components will be prefixed with “Personify” in the Element library to help you identify them.
Q: Can I have multiple Personify websites installed at once? Due to the usage of custom CSS, you can only have one site installed and looking correctly. Whatever site you installed last will be what custom CSS is used.
Q: How do I delete installed templates? To remove old Components or Templates, simply go into the Template Manager and delete.
Troubleshooting
Image Upload Issues - The following are some common image upload issues.
- If you ran an import and received an image upload issue error message, don't worry. The first step is try to import the site again. The process will check if a Document or image is found and update it accordingly meaning you will not get duplicate pages or images.
- When uploading an image you might receive a timeout error and then when you view your pages the images will be missing. See this guide and then re-import.
- If your server has a max upload different from a server proxy, Cornerstone will try to upload images at a larger amount than your proxy allows. You need to fix the server that WordPress is on to have the same upload limit as your proxy. See this guide.
Access
Once purchased, you can access Personify both in your Themeco account and directly in Cornerstone for all validated licenses. This makes it very easy to use Personify as it is tied to your existing X, Pro, or Cornerstone validation.
Support
For pre-sales questions, please contact us directly. Once purchased, a member of the team is happy to help in our support forum. This is a great place to search existing topics or get help with your own question, and this article explains how everything works.
If you are interested in priority email-based support including help with 3rd party plugins and customizations, we invite you to check out our popular One service.
Summary
Uniquely crafted for coaches, consultants, and personal brands — Personify is an exciting product that will help you tell your story in style! Backed by the powerful Cornerstone Builder and leveraging a native Atomic Design System, Personify is the ultimate all-in-one solution for building beautiful brand websites. Professionals will love the scalable systems and ability to tailor the site management experience to their client. Individuals will love the native controls and high degree of personalization. See Pricing.
See something inaccurate? Let us know