Element Manager
In this article, we're going to discuss the Element Manager and how to use it when building or managing your site.
Before diving into Components and Parameters, it is important to understand a little bit about the Element Manager. This new feature can be found on any Element by right-clicking on it in the live preview, breadcrumbs, or outline, and then selecting Manage or by clicking the cog icon next to the label the currently inspected Element:


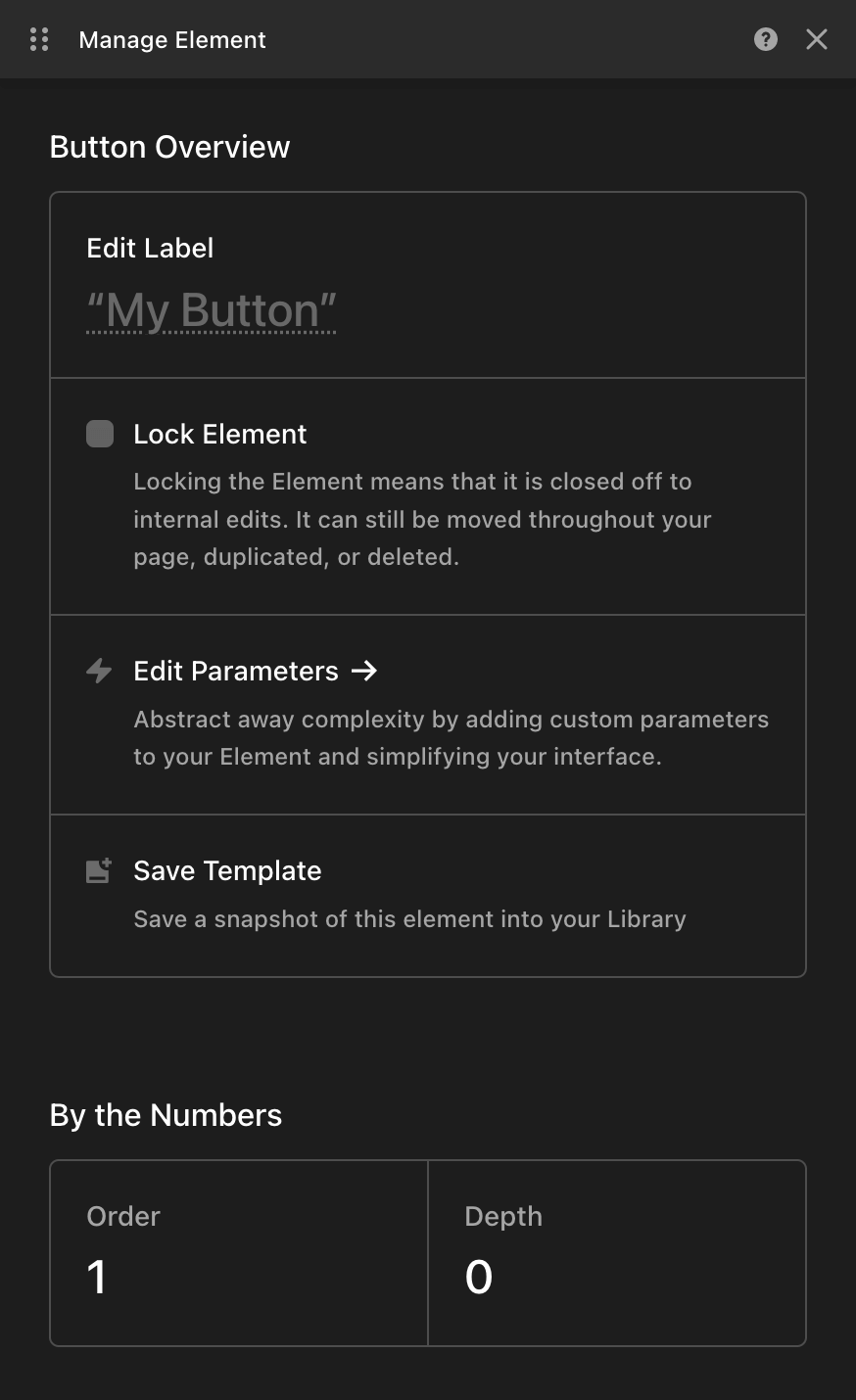
Performing either of these actions will reveal a floating control set that should look something like the following:

When managing a standard Element, you'll see a few options available in the Overview section up top, in addition to a fun little By the Numbers section below, which will contain various contextual stats about your Element depending on where and how it is used. The controls found in the Overview section are as follows:
- Edit Label: In addition to being able to double-click in the outline pane on an Element to rename it, you can also use this space in the Element Manager.
- Lock Element: Closes down the Element to internal edits, but still allows the Element to be moved, duplicated, or deleted. Enabling this feature will hide all child Elements in the outline pane and display a lock icon to the left of its label. This action can also be carried out from the Element context menu.
- Edit Parameters: Opens a code editor where custom controls can be wired up to make managing your Elements more tailored to your needs, and is particularly powerful when paired with Components. All of this will be covered in more detail later on.
- Save Template: Replaces the “Save as Preset” convention. Saving an Element Template effectively performs the same action, saving a snapshot of your Element at a moment in time for you to reuse at a later time if you wish. Saved templates will show up in your Element Library alongside standard Elements.
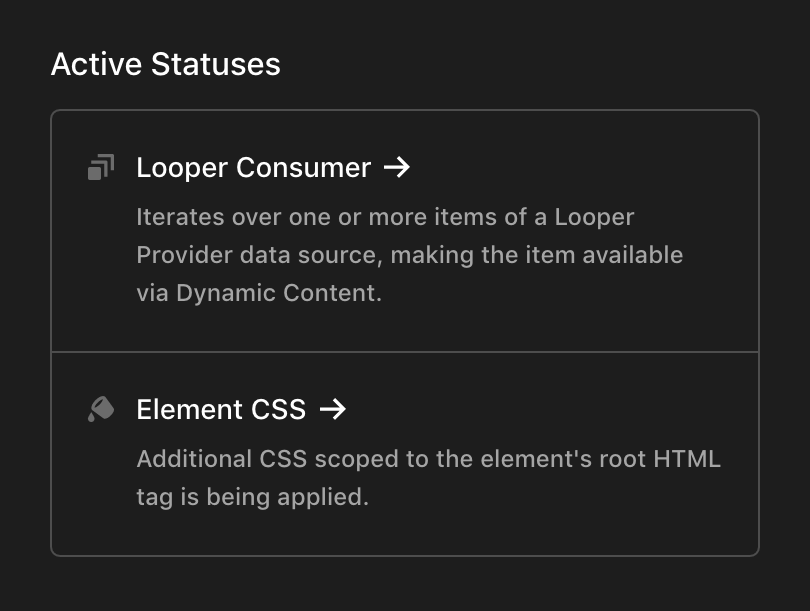
If an Element has any notable features applied to it such as a Looper or Element CSS, those will appear in an Active Statuses section within the Element Manager:

These active status items serve as quicklinks, which will take you directly to the location where that feature is managed. For example, clicking on “Element CSS” above would take you to the Element's Customize control group so that you can easily access this information if needed.
To learn more about Component specific actions in the Element Manager, please visit the Components documentation.
See something inaccurate? Let us know