Conditions API
In this article, we're going to explain how to create custom Conditions and Assignments
Conditions offer a great way to either hide content based on a set of rules or assign layouts based on those same rules. Let's get into it.
How to Create a Custom Rule
The conditions are saved through JSON as group:condition_rule. The filter will be preceded by cs_condition_rule and then where the : is use a _. It will looked something like this. These can be used by Assignments or Show Conditions.
<?php
// Save in JSON as `test:empty_arg`
add_filter("cs_condition_rule_test_empty_arg", function($result = false, $args = []) {
// Return boolean for passed or not
return empty($args[0]);
}, 0, 2);How to Create a Custom Condition UI
Example
In this example we are going to create the UI that will show up for show conditions UI. Our group is going to be example which will be store as example:condition.
<?php
// Add to list of contexts
add_filter( 'cs_condition_contexts', function($contexts) {
// Add group label
$contexts['labels']['example'] = __( 'Example', 'cornerstone' );
// Add controls
$contexts['controls']['example'] = [
[
'key' => 'example:condition',
'label' => __('My Example Condition (is)', 'cornerstone'),
// Will check the
'toggle' => ['type' => 'boolean'],
'criteria' => [
'type' => 'select',
'choices' => [
[ 'value' => 'enabled', 'label' => __('Enabled', 'cornerstone') ],
[ 'value' => 'disabled', 'label' => __('Disabled', 'cornerstone') ],
]
]
]
];
return $contexts;
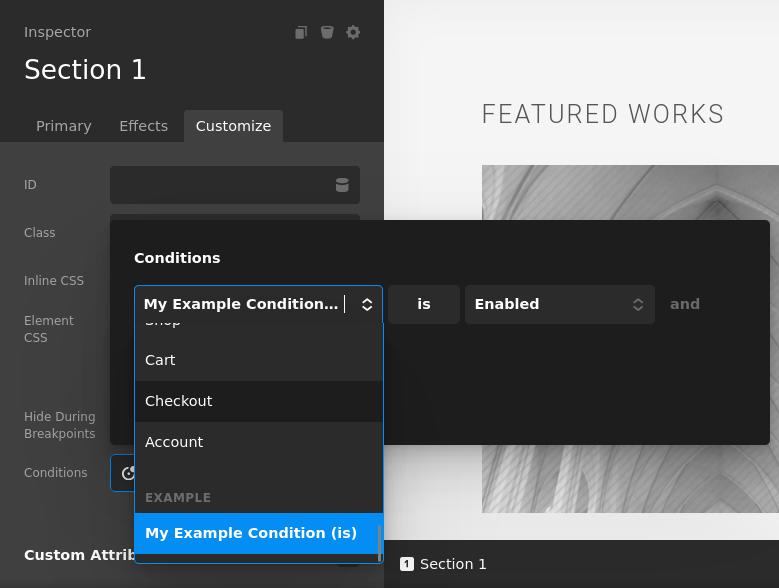
});It will look similar to this.

Configuration Reference
key | ✔ | string | How to reference and store as in DB. |
label | ✔ | string | Localized title to display in the library and when inspecting the element |
toggle | array | How to control arguments. Types include boolean, | |
criteria | array | The field to use dynamically to control. Follows Cornerstone Controls API. | |
| Key | Required | Type | Description |
|---|
How to Create a Custom Assignment UI
Similar to Show Conditions. The difference in Assignments is that you can specifically have a Condition just for post type. Using global as your type will allow you to set a Condition to be used on all Post Types.
This uses the same configuration as Show Conditions.
<?php
// Assignments filter
add_filter('cs_assignment_contexts', function($contexts = []) {
// 'global' adds to all assignment contexts
$contexts['controls']['global'][] = [
'key' => 'example:condition',
'label' => __('My Example Condition (is)', 'cornerstone'),
'toggle' => [ 'type' => 'boolean', ],
'criteria' => [
'type' => 'select',
'choices' => [
[ 'value' => 'enabled', 'label' => __('Enabled', 'cornerstone') ],
[ 'value' => 'disabled', 'label' => __('Disabled', 'cornerstone') ],
]
]
];
// If you only want a control for Single Layouts
// $contexts['controls']['single'][] = [ ... ];
// If you have created a special layout type
// This creates the group control label
// $contexts['labels']['single-wc' ] = __( 'WooCommerce Single', 'cornerstone' );
return $contexts;
});@since 6.3.0
An additional step is needed if you are looking to add an assignment to the global context that be used on all layout types. Without it being apart of the global group.
<?php
// Add our group the valid global assignments
add_filter('cs_assignment_global_contexts', function($contexts = []) {
$contexts[] = "example";
return $contexts;
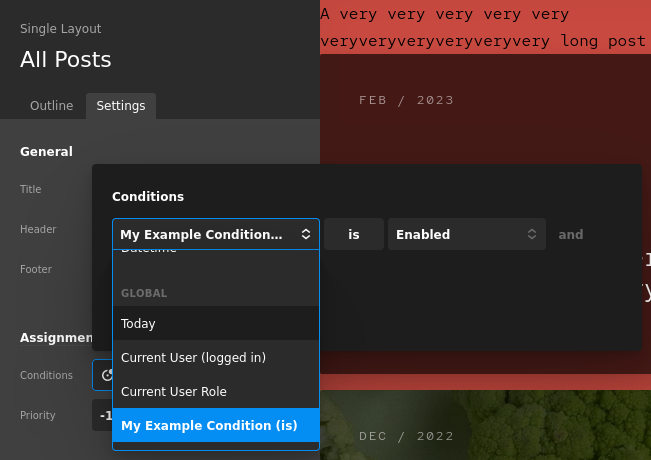
});On a Single Layout it will look similar to this.

See something inaccurate? Let us know