Release
Notes
September 18, 2023
6.3.9
7.3.9
10.3.9
You've heard the rumors. You've had the dreams. Today it's official. Pro 6.3, Cornerstone 7.3, and X 10.3 is one of our most ambitious releases to date, and we know these features will serve you well for years to come. Sit back, relax, and let's get after it!
Blank & Starter Stack
The highly anticipated Blank and Starter Stacks are now live for all Pro users! The Blank Stack, as it’s name entails, is both a barebones base while offering a great place to start if you want to handle most of the styling yourself. The Starter Stack actually extends off the Blank Stack adding more controls to the overall layout and typography of your site.
Better yet, the Stack system can now be used directly by you allowing for even more repurposing of your styling (if you decide to create a Stack this way). We lean on using Theme Parameters for our own tooling and giving you access to all the same tools wherever possible. For our advanced users this is another significant tool in your toolbox. We also created a new API that will allow you to tap into this incredible power. See the Stack API.
Theme Parameters
Digging a little deeper, the Theme Options Tab now has an import/export button including a button to edit Theme Parameters. Think of Theme Parameters as global-like Parameters that can be accessed through {{dc:p:NAME}} just like other Parameters. Stack options are grabbed from {{dc:theme:NAME}}, and there is a new UI in dynamic content for seeing all available Theme Options.
Theme Parameters can be used at the site (theme) level which include custom CSS, Elements, or even custom code. This will help you to reuse site designs and patterns while allowing you the option to create controls that can control many different values easily.
Using this feature with the new Stacks is a powerful 1—2 punch that will simplify what is important while also providing great performance gains as well. Better, faster, stronger!
Drag and Drop Updates
Drag and drop will now mirror the Element you are dragging. Dragging between columns or grids would sometimes not drop in the correct spot due to a race condition. There are also numerous performance improvements to this system including a "Slide Factor” which will prevent drag and drop from initializing from the slightest of movements.
Code Your Own Way
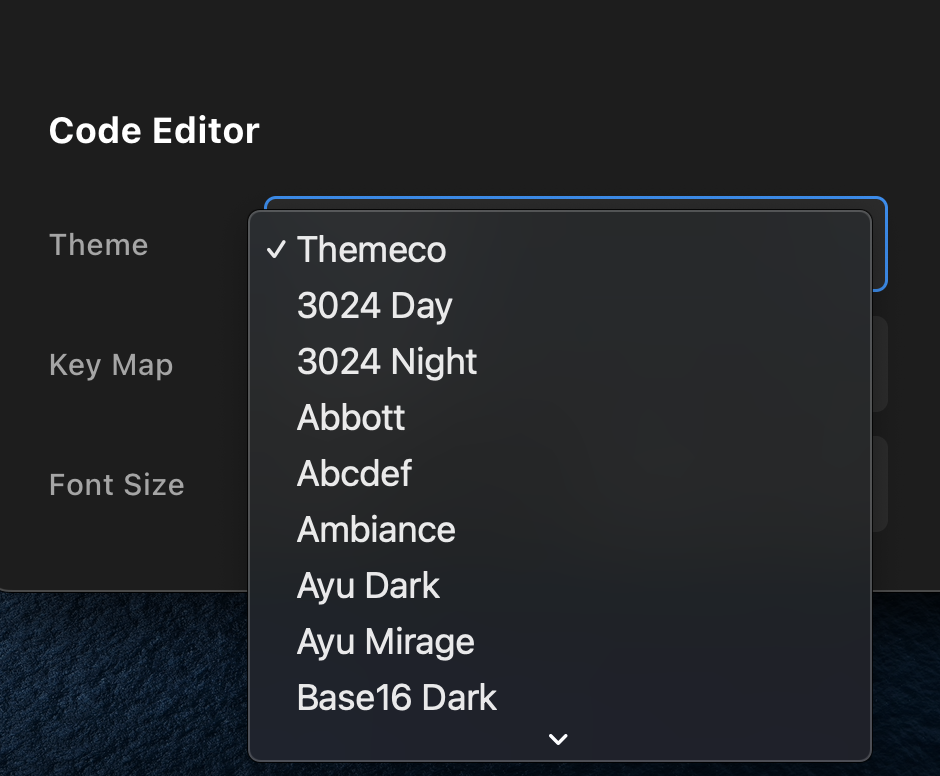
Our friend the code editor now has preferences for changing the theme, key map, and font size. The HTML editor is now a code editor like the other code editors as well (the old HTML editor is now called "Raw" — this was always just an HTML Textarea).
CSSLint is now running a forked version inside Cornerstone which supports variables, :root, grid, (remarkably) Dynamic Content, and other newer CSS features. You can even add in your own code editor theme! See the guide.

Layout Assignment Expressions
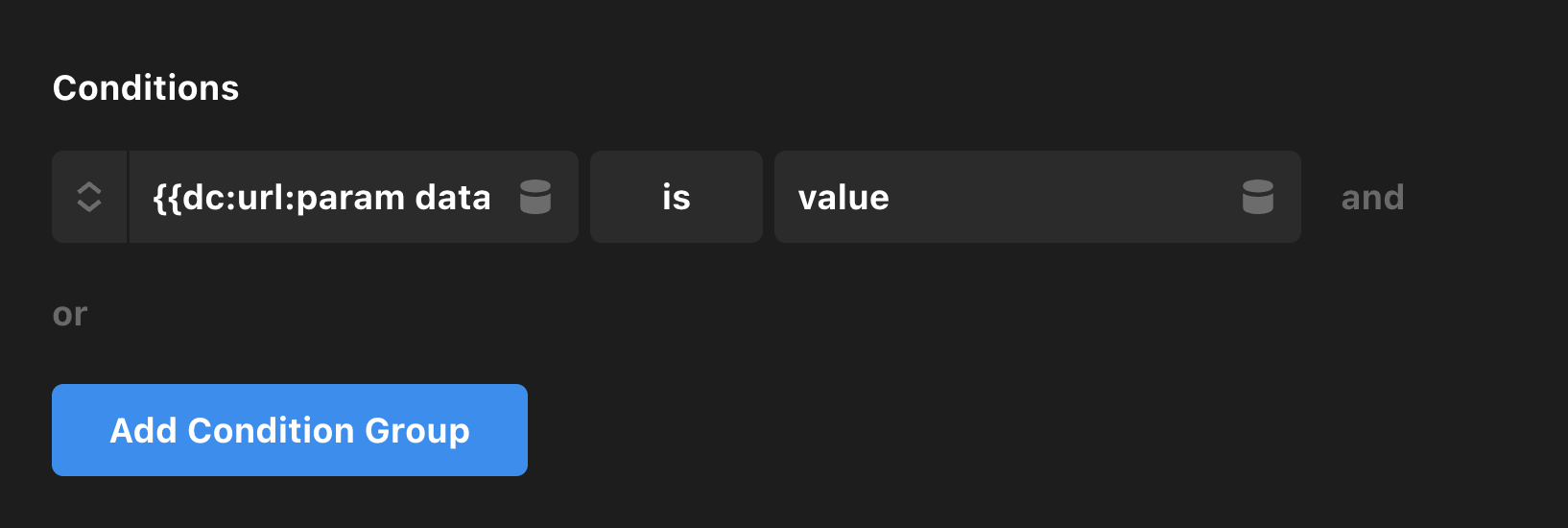
Imagine the ability to create your very own translation layouts without any translation plugins! Well imagine no longer. This feature will make creating new layouts for plugins very easy by simply creating a layout that checks the URL path.
For example, you could combine a random number with a layout check, effectively creating an A/B design system (see example). The possibilities for layouts are truly endless. Limitless dynamic assignments and simpler plugin integrations? Yes please!

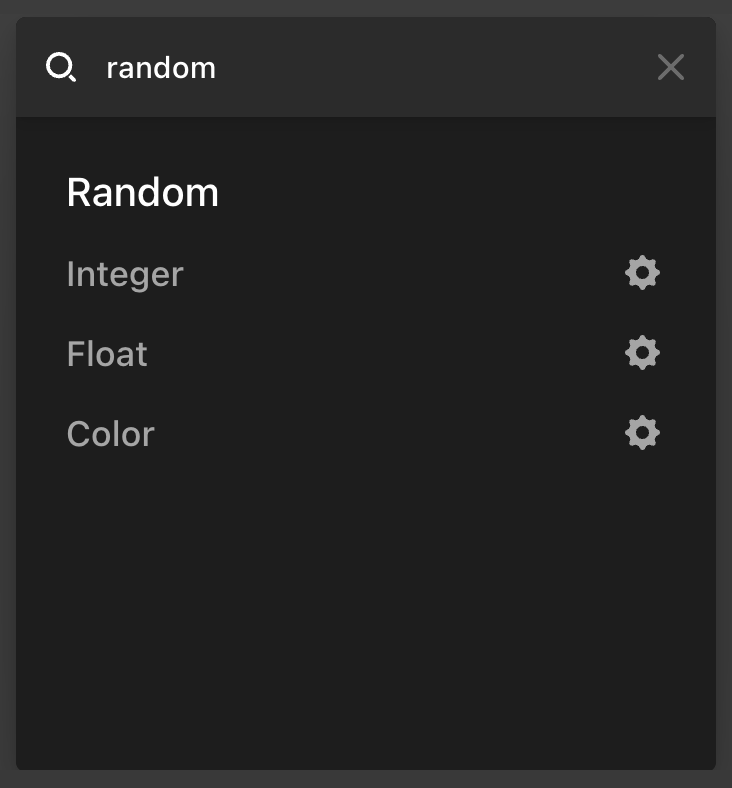
Random Dynamic Content
A sleeper feature. With this new option can add the Random Dynamic Content group (you can add a random integer, floating point number, or even a color). All of them let you control the range of the randomness, with the random color letting you control even the range of each individual RGB value.
Other potential applications? Say you wanted to randomize a Looper. With this feature, you can change the first offset with a randomized integer (this has been a request in the past to show different sliders randomly, or show a random featured post on their homepage). A/B layout testing is another example. Maybe you want to show an individual section 50% of the time? Now you can.

Accordions and Tab Updates
The Elements we know and love now have more to love. The new Accordion and Tab Elements (that accept Child Elements by the way) also have drag and drop support! The Accordions styling is also scoped now allowing you to have Accordions inside Accordions inside Accordions. Christopher Nolan is so proud.
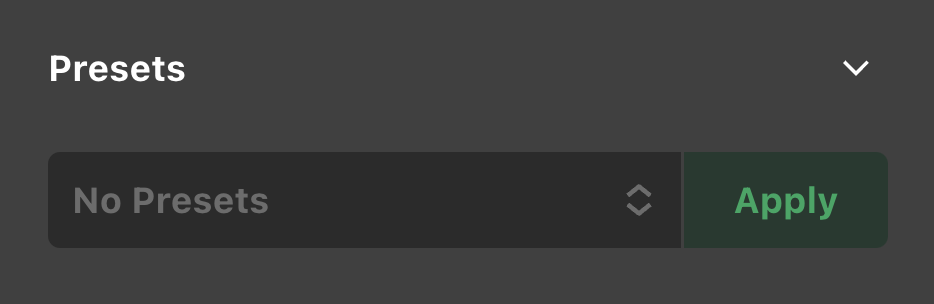
Presets and Element Permissions
Brought back by popular demand, say hello (again) to Presets and granular permissions for your Elements. Presets use the new Element template system, and Element permissions have even more permissions than the previous versions.

Custom Element Styling
The style configuration property is back for Custom Elements. The Themeco Stylesheets (TSS) guide has been updated and revamped with all the new features and changes to help you get started quickly. A shim has been added so that older Elements do not need to change style code to work in the latest version. Learn more about Themeco Style Sheets.
Editable Breakpoints
The breakpoint ranges you set for your site are now editable (cue the trumpets). You can remove the number of breakpoints and/or change the values for each individual range value. Transparent can also be used as a breakpoint value for anything with a background-color. This has been one of the most requested features, and we are thrilled to make it available!
Sticky Bar "Scroll Up" Control
Sticky bars have a new Scroll Up control which will only stick the bar if you are scrolling up and it’s waypoint has been reached. This subtle polish item is definitely one of those details that makes a difference. See it in action over at the Playground.
Max API Updates
If you have purchased any Max product, it will now show up both in your Themeco account and in the builder (if applicable). This will allow you to browse/watch/binge/learn wherever you find most convenient.
In addition, you are now able to purchase any Max product individually OR you can subscribe to Max Unlimited and get access to everything — all courses, all packs, all templates, all training, and all plugins for all of your sites. Speaking of plugins...
Cornerstone Charts
Last but certainly not least, we are pleased to announce the launch of our first premium plugin, Cornerstone Charts! This incredible tool will allow you to bring visualization to WordPress in truly remarkable ways. A must-own product. See it in action.
Note: Cornerstone Charts is compatible with X, Pro, and Cornerstone Standalone. You must be on Pro 6.3+, Cornerstone 7.3+, and/or X 10.3+ for it to work.
Changelog
- Pro 6.3.9 - September 19, 2023
- Feature: Sliders have a "Starting Slide" control
- Feature: "Edit with Cornerstone" in post editor can be hidden with option `cs_post_editor_edit_with_cornerstone` set to false
- Updated: When a sticky bar with "Scroll Up" reaches the 0px of the screen, it will also remove the fixed class
- Updated: Hide with Breakpoints on elements can accept Dynamic Content
- Bugfix: When Jetpack was installed, videos using mejs would not be visible
- Bugfix: Custom stacks would give fatal error when using the comment list element due to an undefined function
- Bugfix: Scrolling links that used a hashtag valid on the page, but to a different path, would not redirect the page
- Bugfix: Select boxes in the breakpoint value editor like Font Weight, would not let you use the mouse on any of the select boxes
- Bugfix: Parameters with a group toggle and a picker would not let you click the toggle
- Bugfix: When referencing the same parameter dynamic content as your parameter, it would create an infinite loop. In the future we will be referencing the parent values when this situation occurs, but for now it ignores the value to prevent the issue
- Cornerstone 7.3.9 - September 19, 2023
- Feature: Sliders have a "Starting Slide" control
- Feature: "Edit with Cornerstone" in post editor can be hidden with option `cs_post_editor_edit_with_cornerstone` set to false
- Updated: When a sticky bar with "Scroll Up" reaches the 0px of the screen, it will also remove the fixed class
- Updated: Hide with Breakpoints on elements can accept Dynamic Content
- Bugfix: When Jetpack was installed, videos using mejs would not be visible
- Bugfix: Scrolling links that used a hashtag valid on the page, but to a different path, would not redirect the page
- Bugfix: Select boxes in the breakpoint value editor like Font Weight, would not let you use the mouse on any of the select boxes
- Bugfix: Parameters with a group toggle and a picker would not let you click the toggle
- Bugfix: When referencing the same parameter dynamic content as your parameter, it would create an infinite loop. In the future we will be referencing the parent values when this situation occurs, but for now it ignores the value to prevent the issue
- X 10.3.9 - September 19, 2023
- Bugfix: When Jetpack was installed, videos using mejs would not be visible
- Bugfix: Scrolling links that used a hashtag valid on the page, but to a different path, would not redirect the page
- Pro 6.3.8 - August 22, 2023
- Feature: Search has a control to display the last searched term or not. Enabled by default to mock previous behaviour
- Feature: `cs_search_query_input_value` filter added to control the search inputs text on page load
- Updated: Footer layout was not using the `Bar` as the default Element
- Updated: Templates link added to Cornerstone admin menus
- Bugfix: If using anything from {{dc:post}} on a page that didn't have a post (a 404 for example), PHP would give you warnings
- Bugfix: Design Cloud button in validation home page did not take you to the templates section
- Bugfix: Starter stacks width and max width didn't output correct values depending on the unit used
- Bugfix: Card Element transitioning timing was not working due to iOS bugfix
- Bugfix: Color Picker palette was not showing up if you were only using Theme Colors from the PHP filter `cs_colors_extend`
- Bugfix: If another plugin was including an older version of the TGMA library, the plugins page would have a fatal error around the bulk updater url
- Bugfix: Conditions and Assignment popup was not repositioning itself when adding a new condition or assignment
- Bugfix: Starter stack `.x-slide` selector was using `!important` for the display property
- Bugfix: Sites using page excerpt would not load Components correctly in the builder, without changing the page after page load
- Bugfix: Parameters post processing for images was not strict enough causing any text that starts with a number and ends with a colon to trigger image processing
- Bugfix: Lottie was displaying builder text (`Loading...`) in the frontend
- Cornerstone 7.3.8 - August 22, 2023
- Feature: Search has a control to display the last searched term or not. Enabled by default to mock previous behaviour
- Feature: `cs_search_query_input_value` filter added to control the search inputs text on page load
- Updated: Footer layout was not using the `Bar` as the default Element
- Updated: Templates link added to Cornerstone admin menus
- Bugfix: If using anything from {{dc:post}} on a page that didn't have a post (a 404 for example), PHP would give you warnings
- Bugfix: Design Cloud button in validation home page did not take you to the templates section
- Bugfix: Card Element transitioning timing was not working due to iOS bugfix
- Bugfix: Color Picker palette was not showing up if you were only using Theme Colors from the PHP filter `cs_colors_extend`
- Bugfix: If another plugin was including an older version of the TGMA library, the plugins page would have a fatal error around the bulk updater url
- Bugfix: Conditions and Assignment popup was not repositioning itself when adding a new condition or assignment
- Bugfix: Sites using page excerpt would not load Components correctly in the builder, without changing the page after page load
- Bugfix: Parameters post processing for images was not strict enough causing any text that starts with a number and ends with a colon to trigger image processing
- Bugfix: Lottie was displaying builder text (`Loading...`) in the frontend
- X 10.3.8 - August 22, 2023
- Bugfix: Design Cloud button in validation home page did not take you to the templates section
- Bugfix: If another plugin was including an older version of the TGMA library, the plugins page would have a fatal error around the bulk updater url
- Bugfix: Lottie was displaying builder text (`Loading...`) in the frontend
- Pro 6.3.7 - August 8, 2023
- Feature: `description` key added to Parameters which creates a tooltip above the label
- Updated: Google Fonts List
- Bugfix: Portfolio tags and social section was not getting outputted into it's rightful container
- Bugfix: Certain browsers needed `backface-visibility` set for the Card Element
- Bugfix: When editing with the Rich Text editor, the cursor would sometimes jump to the beginning of the editor due to a race condition
- Bugfix: When switching from linked to unlinked border controls, the color field would display `transparent / undefined`
- Cornerstone 7.3.7 - August 8, 2023
- Feature: `description` key added to Parameters which creates a tooltip above the label
- Updated: Google Fonts List
- Bugfix: Certain browsers needed `backface-visibility` set for the Card Element
- Bugfix: When editing with the Rich Text editor, the cursor would sometimes jump to the beginning of the editor due to a race condition
- Bugfix: When switching from linked to unlinked border controls, the color field would display `transparent / undefined`
- X 10.3.7 - August 8, 2023
- Updated: Google Fonts List
- Bugfix: Portfolio tags and social section was not getting outputted into it's rightful container
- Bugfix: Certain browsers needed `backface-visibility` set for the Card Element
- Pro 6.3.6 - August 3, 2023
- Feature: `cs_elements_deprecated_enabled_default` filter added to show Deprecated Elements by default. Set to true to enable them
- Updated: JS and CSS files send over proper versioning info to WordPress. We hope this fixes some issues with cache plugins and with instances where dashboards are seeing the old permission manager
- Bugfix: CS 6 custom element shim was conflicting with Customize "class" control, breaking the style of elements such as navigation collapsed
- Cornerstone 7.3.6 - August 3, 2023
- Feature: `cs_elements_deprecated_enabled_default` filter added to show Deprecated Elements by default. Set to true to enable them
- Updated: JS and CSS files send over proper versioning info to WordPress. We hope this fixes some issues with cache plugins and with instances where dashboards are seeing the old permission manager
- Bugfix: CS 6 custom element shim was conflicting with Customize "class" control, breaking the style of elements such as navigation collapsed
- X 10.3.6 - August 3, 2023
- Updated: JS and CSS files send over proper versioning info to WordPress. We hope this fixes some issues with cache plugins and with instances where dashboards are seeing the old permission manager
- Bugfix: CS 6 custom element shim was conflicting with Customize "class" control, breaking the style of elements such as navigation collapsed
- Pro 6.3.5 - August 1, 2023
- Bugfix: Revert of all dropdown changes due to lack of stem support (navigation elements)
- Cornerstone 7.3.5 - August 1, 2023
- Bugfix: Revert of all dropdown changes due to lack of stem support (navigation elements)
- X 10.3.5 - August 1, 2023
- Bugfix: Revert of all dropdown changes due to lack of stem support (navigation elements)
- Pro 6.3.4 - August 1, 2023
- Feature: Filter `cs_apply_lazy_loading` added to filter attributes for an image element after it was passed to function `cs_apply_lazy_loading`
- Feature: Filter `cs_apply_image_atts` added to filter attributes for an image element
- Feature: Filter `cs_output_breakpoint_hide_priority` added to change Breakpoint hide classes output priority. Default is now -101 where it was 60
- Updated: Filter `cs_lazy_load_images` passes the image attributes to the second argument
- Updated: Subtle React performance updates regarding Redux
- Updated: React18 was not loading properly on live builds
- Updated: Max language changed around access, and admin section moved above extensions list
- Updated: Max Asset list will hide if a Course has no templates (Cornerstone Charts for now)
- Updated: Parallax scroll positioning, and Sticky bar scroll positioning was throttled too harshly and both have been made slightly more performant
- Bugfix: Dropdowns that are inactive use display none. If the dropdown was larger then the page it would cause two scrollbars
- Bugfix: Card Element flipping is now handled by the faces themselves and not the container. On newer iOS devices, flipping the container would cause any clicks to the backside to be non-functional
- Bugfix: Breakpoint generated hide classes were outputted below all custom CSS and sites with broken CSS would lose all hide classes
- Bugfix: Clicking a link with a scroll anchor in the preview would cause the link to be active infinitely
- Bugfix: Countdown Element Delimiter controls did not output a delimiter
- Bugfix: Margin 0px is changed to "auto" on Divs that use global container. This is to replicate Pro5 behaviour. This can be turned off with filter `cs_layout_div_default_value_margin`
- Bugfix: The starter site install message would keep showing regardless if you had changed stacks already
- Bugfix: Missing semi colon on font-style in starter stack
- Bugfix: Multiple starter stack values like letter-spacing and boxed styling would only work if no unit was passed in
- Bugfix: Sticky bar spacing being displayed after the sticky bar went fixed was causing flickering on bars that stuck midway through a page
- Bugfix: If the Shrink of a sticky bar was set to 0 any subsequent sticky bars below that sticky bar would never display
- Cornerstone 7.3.4 - August 1, 2023
- Feature: Filter `cs_apply_lazy_loading` added to filter attributes for an image element after it was passed to function `cs_apply_lazy_loading`
- Feature: Filter `cs_apply_image_atts` added to filter attributes for an image element
- Feature: Filter `cs_output_breakpoint_hide_priority` added to change Breakpoint hide classes output priority. Default is now -101 where it was 60
- Updated: Filter `cs_lazy_load_images` passes the image attributes to the second argument
- Updated: Subtle React performance updates regarding Redux
- Updated: React18 was not loading properly on live builds
- Updated: Max language changed around access, and admin section moved above extensions list
- Updated: Max Asset list will hide if a Course has no templates (Cornerstone Charts for now)
- Updated: Parallax scroll positioning, and Sticky bar scroll positioning was throttled too harshly and both have been made slightly more performant
- Bugfix: Dropdowns that are inactive use display none. If the dropdown was larger then the page it would cause two scrollbars
- Bugfix: Card Element flipping is now handled by the faces themselves and not the container. On newer iOS devices, flipping the container would cause any clicks to the backside to be non-functional
- Bugfix: Countdown Element Delimiter controls did not output a delimiter
- Bugfix: Margin 0px is changed to "auto" on Divs that use global container. This is to replicate Pro5 behaviour. This can be turned off with filter `cs_layout_div_default_value_margin`
- Bugfix: Breakpoint generated hide classes were outputted below all custom CSS and sites with broken CSS would lose all hide classes
- Bugfix: Clicking a link with a scroll anchor in the preview would cause the link to be active infinitely
- Bugfix: Sticky bar spacing being displayed after the sticky bar went fixed was causing flickering on bars that stuck midway through a page
- Bugfix: If the Shrink of a sticky bar was set to 0 any subsequent sticky bars below that sticky bar would never display
- X 10.3.4 - August 1, 2023
- Updated: Max language changed around access, and admin section moved above extensions list
- Updated: Max Asset list will hide if a Course has no templates (Cornerstone Charts for now)
- Updated: Parallax scroll positioning, and Sticky bar scroll positioning was throttled too harshly and both have been made slightly more performant
- Bugfix: Dropdowns that are inactive use display none. If the dropdown was larger then the page it would cause two scrollbars
- Bugfix: Card Element flipping is now handled by the faces themselves and not the container. On newer iOS devices, flipping the container would cause any clicks to the backside to be non-functional
- Pro 6.3.3 - July 25, 2023
- Updated: Language around Max cache clearing has been changed in App
- Updated: Max admin section has been restyled to look like other extensions and plugins in that same area
- Updated: Parameters `type` check is now case insensitive
- Updated: More debug info is displayed in-App if a component is missing
- Updated: When creating a blank document, it no longer displays the full screen progress message. Instead it uses the top progress bar and a simple message
- Bugfix: Max plugins could not be updated
- Bugfix: Quote element graphics (opening, and closing) did not follow breakpoint styling
- Bugfix: Custom Stacks would lose styling when updating the Global or Page CSS
- Bugfix: Cross Sell Element with type "product" would blindly grab products if a product had no Cross Sells
- Bugfix: WC Cart Fragments JS is always included if WC is installed, navbars and other X based WC features would sometimes not work without this
- Bugfix: Sticky bars Trigger Selector was broken due to latest sticky bar changes
- Cornerstone 7.3.3 - July 25, 2023
- Updated: Language around Max cache clearing has been changed in App
- Updated: Max admin section has been restyled to look like other extensions and plugins in that same area
- Updated: Parameters `type` check is now case insensitive
- Updated: More debug info is displayed in-App if a component is missing
- Updated: When creating a blank document, it no longer displays the full screen progress message. Instead it uses the top progress bar and a simple message
- Bugfix: Max plugins could not be updated
- Bugfix: Quote element graphics (opening, and closing) did not follow breakpoint styling
- Bugfix: Cross Sell Element with type "product" would blindly grab products if a product had no Cross Sells
- Bugfix: Sticky bars Trigger Selector was broken due to latest sticky bar changes
- X 10.3.3 - July 25, 2023
- Updated: Max admin section has been restyled to look like other extensions and plugins in that same area
- Bugfix: Max plugins could not be updated
- Bugfix: WC Cart Fragments JS is always included if WC is installed, navbars and other X based WC features would sometimes not work without this
- Pro 6.3.2 - July 21, 2023
- Updated: Version to match X version
- Cornerstone 7.3.2 - July 21, 2023
- Updated: Version to match X version
- X 10.3.2 - July 21, 2023
- Bufix: Bad call to `cs_stack_is_custom` which only exists on Cornerstone 7.3+
- Pro 6.3.1 - July 20, 2023
- Updated: Version to match X version
- Cornerstone 7.3.1 - July 20, 2023
- Updated: Version to match X version
- X 10.3.1 - July 20, 2023
- Bufix: If Cornerstone was not installed on version 7.3+, X would have a fatal crash
- Pro 6.3.0 - July 20, 2023
- Feature: New Blank and Starter Stack
- Feature: Stack API
- Feature: Layout assignments can use Expressions
- Feature: Code Editor Preferences, Change the theme, font size, or key mapping
- Feature: Drag and Drop creates a mirror when dragging
- Updated: Drag and Drop will only enter drag and drop mode when you move the cursor 50px
- Bugfix: Drag and Dropping into a different container would not always work due to a race condition
- Bugfix: Product gallery was not working in the preview
- Bugfix: Using scroll effects on a navigation element would cause a fatal crash
- Feature: Element Presets
- Feature: Element Granular Permissions
- Bugfix: Custom Element `style` configuration has been added back in
- Updated: Custom Elements have a shim for Cornerstone 5-6 elements
- Updated: Numerous removed functions from element api are brought back, relating to Custom Elements
- Feature: Breakpoint Ranges are editable
- Bugfix: Background Color could not have a transparent breakpoint
- Feature: Random Dynamic Content API
- Feature: Dynamic Content, Dynamic Options API
- Feature: Custom Element type `sub-group` can be toggleable via the same API as regular `group` types
- Feature: Accordions and Tabs did not have proper drag and drop support
- Updated: Accordions Styling is scoped to support Accordions in Accordions
- Feature: Plus button added next to each post type in Document List
- Feature: Sticky Bars have "Only on Scroll Up" control which will only stick the bar if you are scrolling up and it’s waypoint has been reached
- Updated: Performance improvements to Context Menu
- Feature: Max install page in Themeco Product homepage / validation page
- Feature: Max refresh button added to Max window top bar
- Cornerstone 7.3.0 - July 20, 2023
- Feature: Code Editor Preferences, Change the theme, font size, or key mapping
- Feature: Drag and Drop creates a mirror when dragging
- Updated: Drag and Drop will only enter drag and drop mode when you move the cursor 50px
- Bugfix: Drag and Dropping into a different container would not always work due to a race condition
- Bugfix: Product gallery was not working in the preview
- Bugfix: Using scroll effects on a navigation element would cause a fatal crash
- Feature: Element Presets
- Feature: Element Granular Permissions
- Bugfix: Custom Element `style` configuration has been added back in
- Updated: Custom Elements have a shim for Cornerstone 5-6 elements
- Updated: Numerous removed functions from element api are brought back, relating to Custom Elements
- Feature: Breakpoint Ranges are editable
- Bugfix: Background Color could not have a transparent breakpoint
- Feature: Random Dynamic Content API
- Feature: Dynamic Content, Dynamic Options API
- Feature: Custom Element type `sub-group` can be toggleable via the same API as regular `group` types
- Feature: Accordions and Tabs did not have proper drag and drop support
- Updated: Accordions Styling is scoped to support Accordions in Accordions
- Feature: Plus button added next to each post type in Document List
- Feature: Sticky Bars have "Only on Scroll Up" control which will only stick the bar if you are scrolling up and it’s waypoint has been reached
- Updated: Performance improvements to Context Menu
- Feature: Max install page in Themeco Product homepage / validation page
- Feature: Max refresh button added to Max window top bar
- X 10.3.0 - July 20, 2023
- Feature: Stack API
- Feature: Element Granular Permissions
- Feature: Breakpoint Ranges are editable
- Bugfix: Background Color could not have a transparent breakpoint
FAQ
Status
- 07/19/23: Pro 6.3.0, X 10.3.0, and Cornerstone 7.3.0 available via manual updates
- 07/19/23: Pro 6.3.1, X 10.3.1, and Cornerstone 7.3.1 available via manual updates
- 07/20/23: Pro 6.3.2, X 10.3.2, and Cornerstone 7.3.2 available via manual updates
- 07/24/23: Pro 6.3.3, X 10.3.3, and Cornerstone 7.3.3 available via manual updates
- 07/26/23: Pro 6.3.3, X 10.3.3, and Cornerstone 7.3.3 available via automatic updates
- 07/31/23: Pro 6.3.4, X 10.3.4, and Cornerstone 7.3.4 available via manual and automatic updates
- 07/31/23: Pro 6.3.5, X 10.3.5, and Cornerstone 7.3.5 available via manual and automatic updates
- 08/02/23: Pro 6.3.6, X 10.3.6, and Cornerstone 7.3.6 available via manual and automatic updates
- 08/07/23: Pro 6.3.7, X 10.3.7, and Cornerstone 7.3.7 available via manual and automatic updates
- 08/21/23: Pro 6.3.8, X 10.3.8, and Cornerstone 7.3.8 available via manual and automatic updates
- 09/18/23: Pro 6.3.9, X 10.3.9, and Cornerstone 7.3.9 available via manual and automatic updates
The following confirmed issues are specific to this cycle. If listed here we are planning to address it in a subsequent point release. Items will be crossed off as they are corrected and you will see corresponding notes in the changelog above.
- A filter
cs_elements_deprecated_enabled_defaultand versioning has been put in place to try to prevent this caching issueOn certain sites, we are getting notices that the old permission manager is displaying. The element permissions are now split up into individual actions. Be sure to check you cache and let us know if that does not help - The shim was fixed in a way where it is still in place while not overwritting the Customize
classcontrol.The Custom element Shim is conflicting with the Customize tabsclasscontrol. Changing this property from anything, but nothing will prevent this issue. Known elements are Navigation collapsed. This part of the shim will probably be removed