Status
Report
July 30, 2021
Hello Friends,
We are at the finish line of our Responsive Styling update! The final beta is going out this afternoon (7/30), then we will work our way to the official release.
There are times I wish you could see the depths to which our development team goes to get things just right. Responsive styling is something we've had our eye on for quite some time, and like most things developmentally — there is the easy way and the hard way.
Sure, we could give you a few override controls and call it a day. The "feature" would be represented, but that doesn't mean it's necessarily helpful (or that it would improve or speed up your site building experience which is something we're always looking to do).
As we reviewed other responsive options, both in and out of WordPress, one trend we continued to see what the inordinate amount of clicking one had to do in order to setup or manage various resposive options. Some of this is to be expected given the nature of the work, but there was certainly room to improve.
This was further complicated by how you set your base breakpoint and whether you wanted mobile first or desktop first. Some prefer one, some the other.
At the end of the day, there were a LOT of different pieces to bring together to do this right, and we are very excited with where we landed. Without further ado, allow me to introduce you to some of our new responsive options!

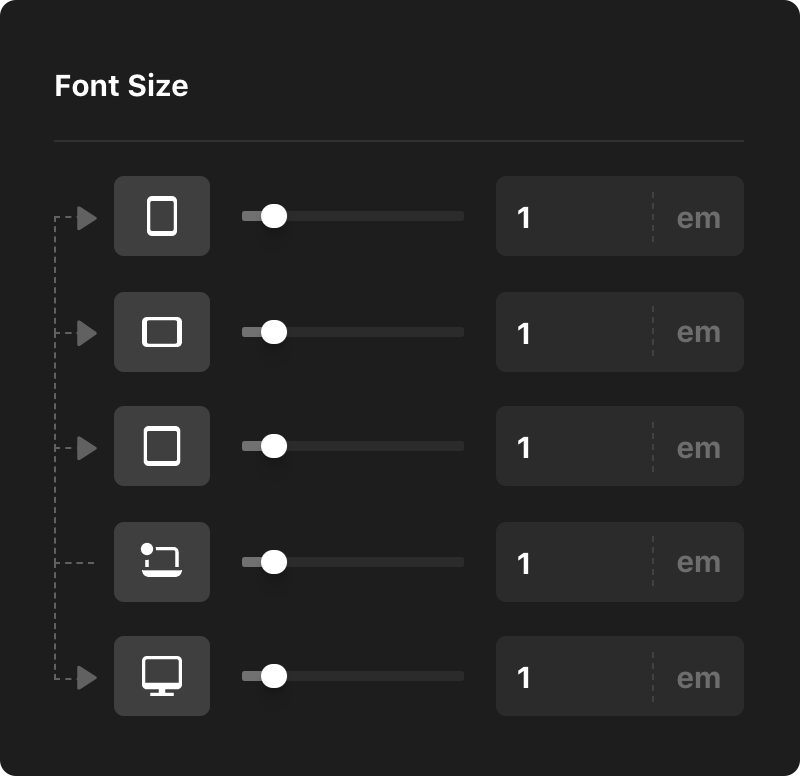
Unlike other builders where you would explicitly define values at every breakpoint, our approach to responsive styling follows how CSS works naturally - the changes you make automatically apply to all screen sizes beyond that breakpoint.

You can also choose your "base breakpoint". This gives you the option of choosing a mobile first or desktop first workflow. Because styling changes will inherit from wherever you define them, it reduces the mount of styling changes needed to adapt content for differetnt screen sizes.

Our Release Notes will include even more detailed instructions, and we can't wait for you to see the feature in person. More importantly, we can't wait for you to get this into your builds!
Other News
We're working on a very exciting partnership that we'll be announcing in January with some of the biggest names in the marketing world. As part of that, we have a very tight development timeline between now and the end of the year.
Immediately after this release we'll be moving onto our Theme Options Reboot, and we plan to have one or maybe two smaller releases in between. I'll have more to share on those next month (think Slider Element).
On that note, here's a work in progress of the Slider Element. This was taken today so hot off the presses :)

All my best,
Kyle