Release
Notes
April 19, 2021
4.3.3
8.3.3
5.3.3
Dropdowns, Modals, Off Canvas content…what's not to love, right? Our family of builders have always contained variations on these design patterns that expanded into other Elements (i.e. Search Dropdown, Navigation Modal, Cart Off Canvas, et cetera), and even standalone “Content Area” versions that allow users to leverage simple text or HTML based input. However, the primary shortcoming of this approach is the lack of composability within each respective Element's main content. Because of all this, it is with great pleasure that we are announcing the main feature of this latest release cycle: interactive layout Elements!



In the world of Pro and Cornerstone, Layout Elements are made up of dropzone-powered content areas that can be composed with anything from the Element Library. Columns, Cells, and the Div Element are all examples of previously available Layout Elements are used all the time in a typical design workflow.
The interactive portion comes from combining this dropzone-powered content management with our suite of UI patterns that are triggered by some sort of event (typically click or hover on a toggle) and subsequently revealed to the user. As mentioned previously, this includes our Dropdown, Modal, and Off Canvas markup already used throughout the builders. Each of these patterns can now be found as a standalone Element within the Element Library:

Updated Controls
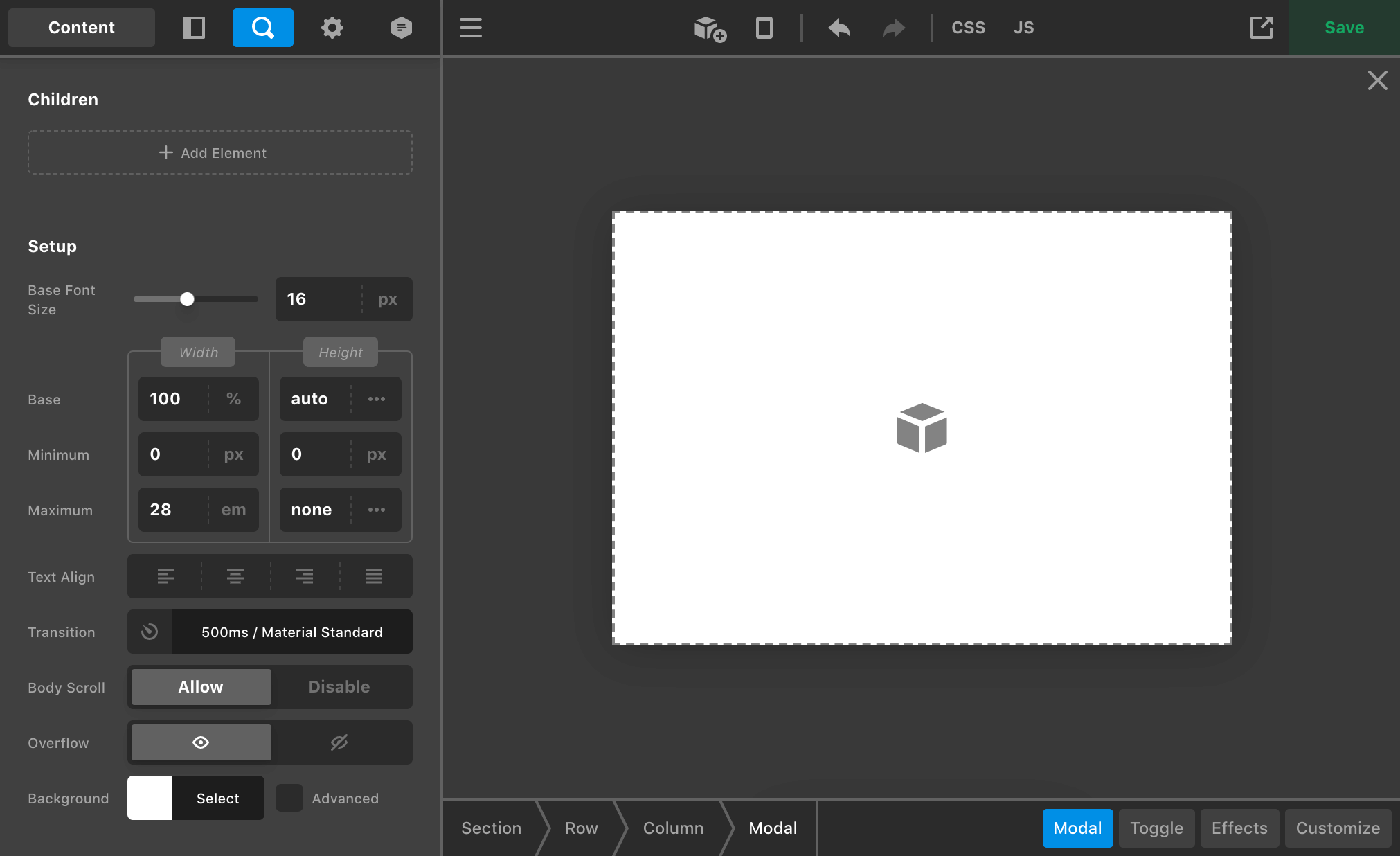
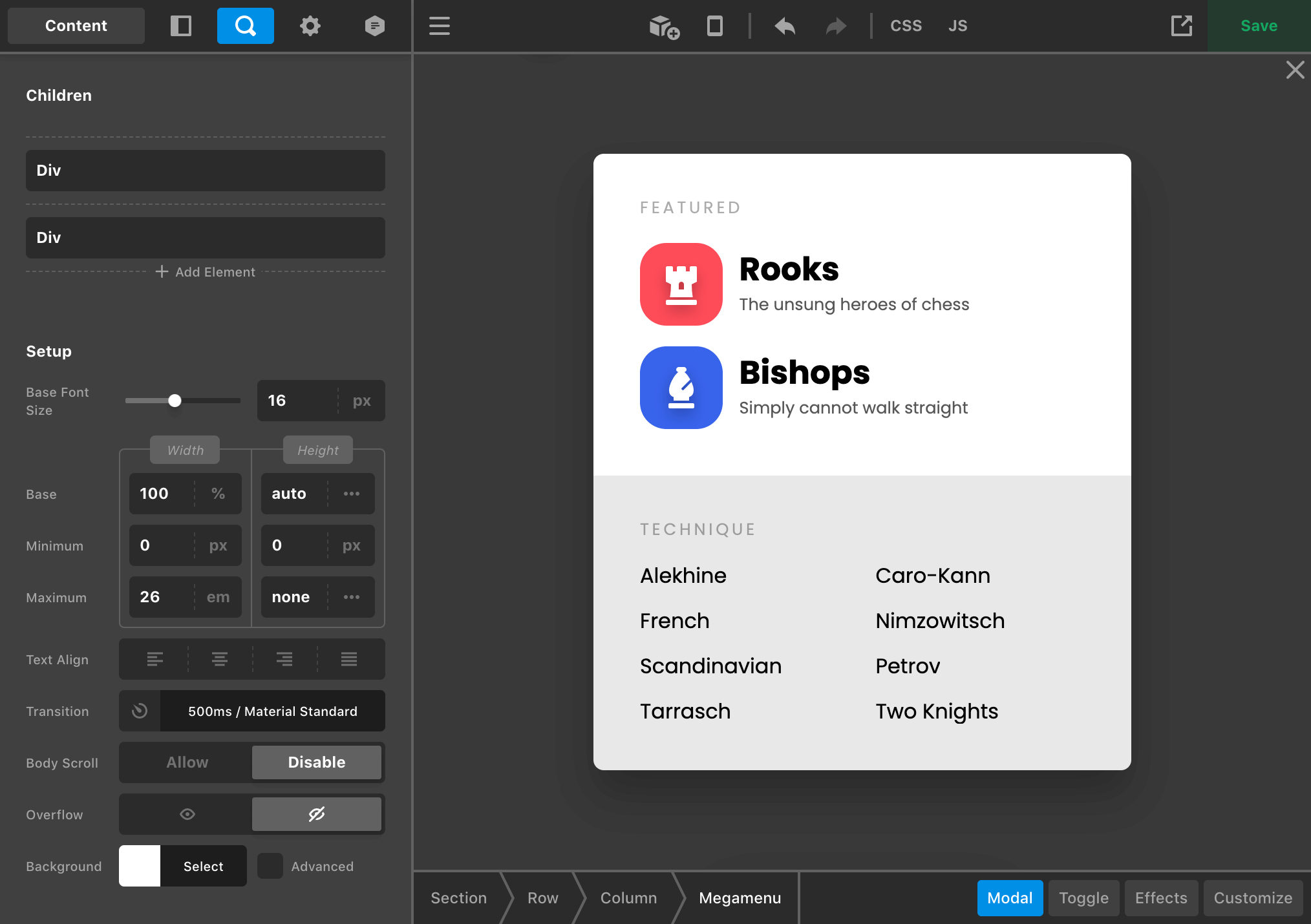
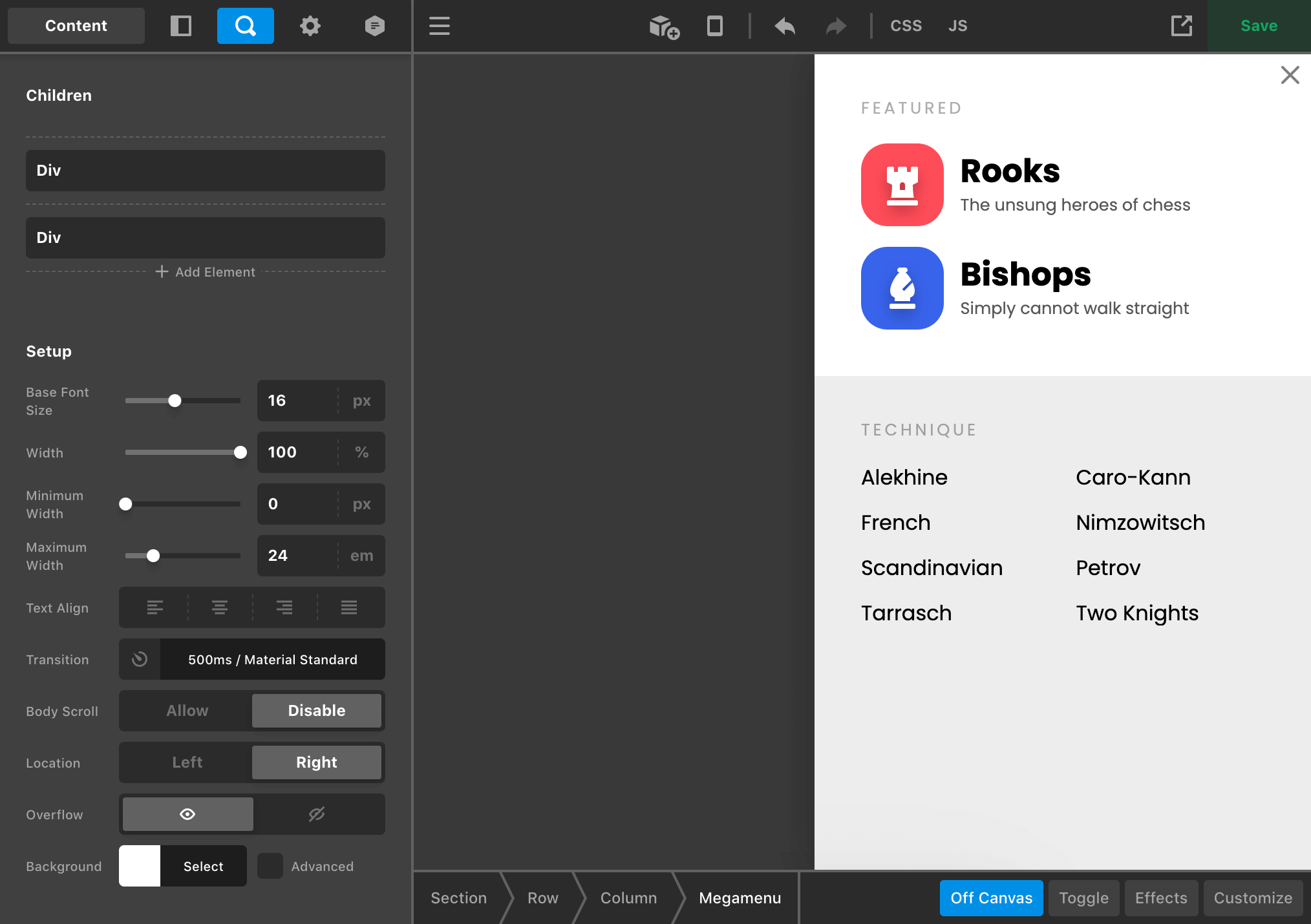
As you may have already noticed from the previous screenshots, not only are these new versions of the Dropdown, Modal, and Off Canvas Elements fully composable, they also come with an updated set of controls to greatly expand your design possibilities. Firstly, you will notice that all of these updated Elements feature the familiar Children control group, which allows you to easily shuffle the order of your content around while you have an Element inspected.
Next, you will find that the Setup control group for each of these Elements has been greatly expanded. These controls differ slightly from Element to Element based on their needs, but they all follow a similar style and approach. For example, you can see from the screenshots above that both the Dropdown and Modal Elements feature a full suite of width and height controls due to their nature; however, the Off Canvas Element only has a list of width controls in that same space. This is due to the fact that the Off Canvas area is always intended to be full-height on either side of your page, so the height controls are eliminated here to clean things up a bit.
Beyond that you'll see similar controls for things like Text Align and Transition, which will affect the content area itself where your Elements go. We have also included some contextual behavior controls for each of these Elements, such as the Dropdown being able to trigger based on Click or Hover with its toggle, while the Modal and Off Canvas Elements can choose to disable the Body Scroll of the page when they are active if desired. Finally, you'll see controls to set the Overflow of the content areas to hidden if desired, and we have also introduced Advanced Backgrounds into all of these Elements, meaning you can take full advantage of background hero images, videos, and much more!
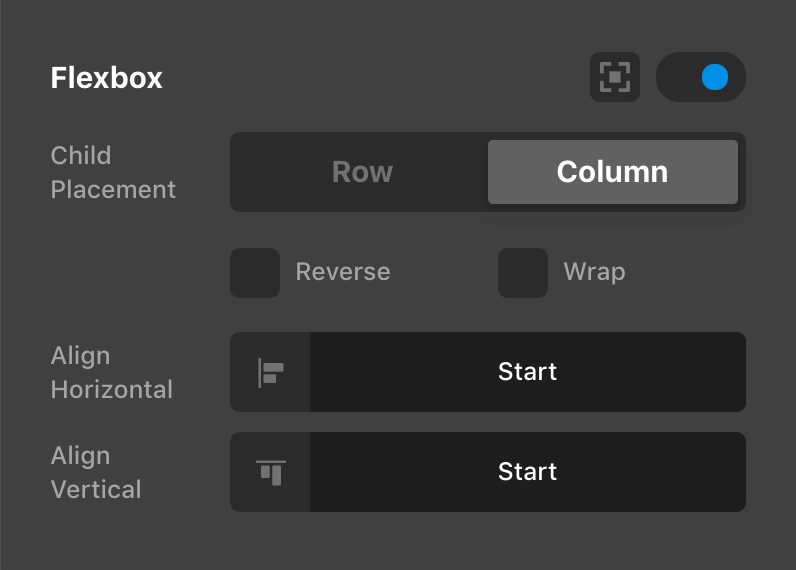
Another big addition to each of these updated Layout Elements is the inclusion of internal Flexbox layouts for their respective content areas:

This means that any direct children within your Element can be laid out using flexbox, similar to how this already works on Columns, Cells, and the Div Element. Having this control available on the Element itself for its content area can help to eliminate unnecessary markup and keep things much tidier in your builds.
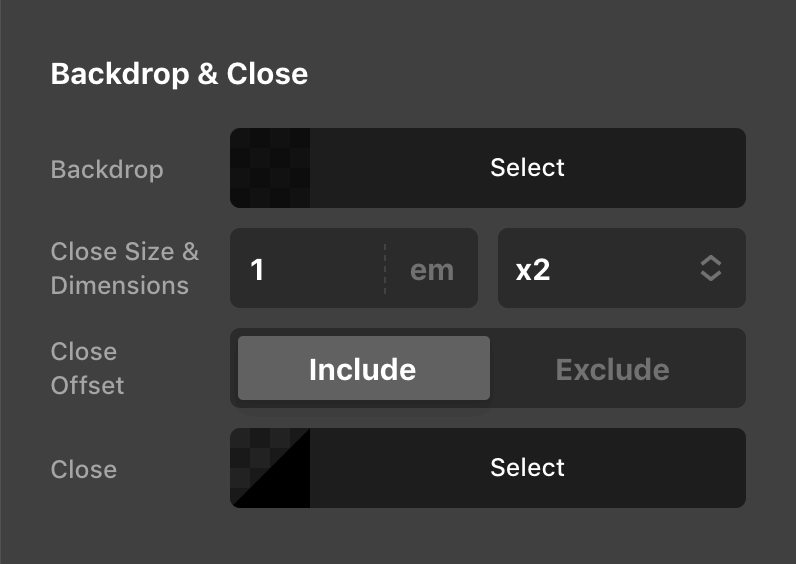
One final reshuffle for the Modal and Off Canvas Elements is the new Backdrop & Close control group. While the Backdrop and Close Size & Dimensions controls work the same for both, there is a subtle difference between these two Elements. For the Modal, you will see an additional Close Location <select>, which will give you the option to relocate the close button to the corner of your choice:

As for the Off Canvas Element, it features a new control labeled Close Offset, which you can see below:

Because of how the Off Canvas Element is structured, its internal padding is calculated for you based on the size of your close button. This ensures that your content will never be covered up by your close button and eliminates the need for you to manually set this value every time. However, there are situations where you might wish to bypass this automatic padding (which we will see in a moment) so that you can have full control over the content area of this Element. In this case, you would want to set this control to Exclude, which will eliminate any auto-generated padding coming from the Element.
Revamped v2 Elements
Due to these new Layout Elements giving us an unprecedented amount of control and flexibility in our designs, we wanted to take the time to go back and clean up some previous iterations of our v2 Elements. These Elements include:
- Navigation Modal
- Search Dropdown
- Search Modal
- Cart Dropdown
- Cart Modal
- Cart Off Canvas
Each of these Elements can essentially be thought of as a “nested” variation of a more primary Element. For example, our Navigation Modal Element is basically the Navigation Layered Element placed within a Modal, the Search Dropdown Element is essentially a Search Inline Element placed within a Dropdown, et cetera. The previous way of accomplishing this on the backend was done by mapping in all of these consituent pieces as one final Element that could be dragged in. However, there were a few limiations with this approach:
- Lack of Composability: Since each of these design patterns was put together as a final Element, it meant that no further nesting could be accomplished at that level. For instance, what if you wanted to nave a Navigation Modal Element but also place your social links directly after the navigation?
- Increased Control Count: Mapping in all of these partials into one Element meant an increased contorl count, which might feel daunting to some users when beginning to work on their designs. For example, if you placed a Cart Off Canvas on your page, you'd be met with not only the nested groups to style the cart itself, but also the control sets for the Off Canvas' primary styling and its associated toggle.
Moving forward, each of the Elements listed above is now a Prefab Element in our system, which simply means that it is a pre-mapped collection of one or more Elements already found in the Element library with a few changes made to the default values. For instance, if you were to drag in a Search Modal Element you would see something like the following in the outline:

Notice how this version of the Search Modal Element is essentially a standard Search Element (previously “Search Inline”) within one of our new Modal Elements. The great thing about mapping these into the Element Library in this way is the instant access it gives you to make quick changes now if you desire. For instance, let's say beneath your Search Element in the Modal you wanted to put a list of links out to some documentation that might be contextually helpful to users on your site, you can now easily drop these in and expand this Element out to suit your needs.
There are a few final notes to be aware of with this revamp:
- We have created a new Mini-Cart Element, which is just the stock WooCommerce cart that comes with the plugin. This was necessary to populate our prefab versions of the Cart Elements, but now also gives you the flexibility to place that standalone cart anywhere you wish.
- We have included a new Navigation Off Canvas Element to finish out the variations available for that pattern. It consists of a Navigation Collapsed Element within the new Off Canvas area.
- The Navigation Dropdown Element is still a standard Element, meaning it's not a Navigation Inline within a new Dropdown or anything like that. This is due to the fact that managing this particular pattern's controls was simply easier using the standard mapping. You can still explore placing various other navigations in a Dropdown if you wish.
- In previous versions of our Builders, the Navigation Layered and Navigation Collapsed Elements featured variable markup depending on the region you put it in. For example, if you placed on in a top or bottom Bar, it might be output inside of some Off Canvas markup with an associated toggle so that it didn't break out of that Bar Element. However, if it was placed in a left or right Bar or your primary content, it was output inline due to the additional vertical space available. Moving forward, these Elements will always be output directly inline with your content, allowing you to craft the patterns you wish as you see fit moving forward.
New Mega Menu Prefabs
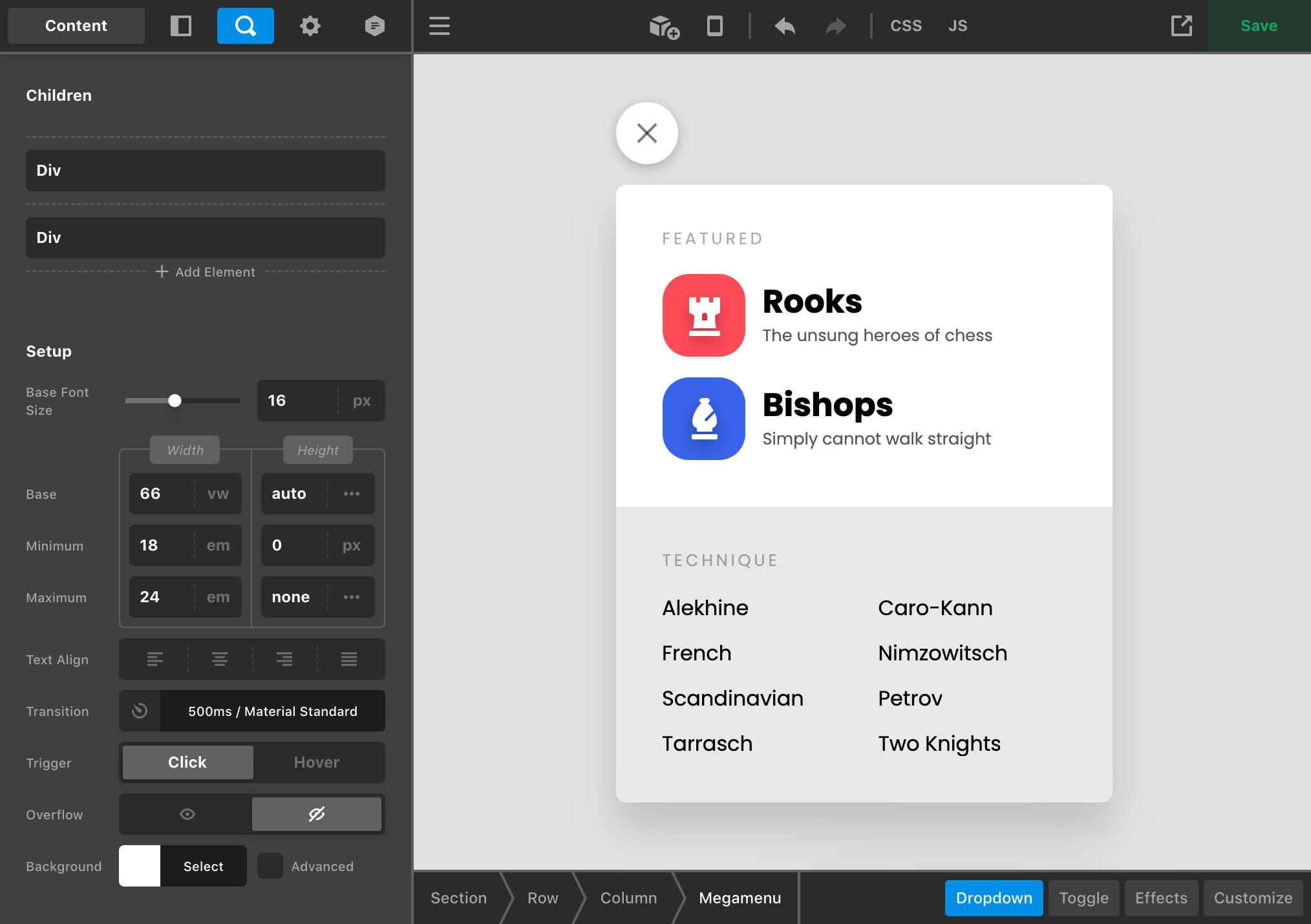
With the release of these all new Layout Elements, we thought it would be fun to include some simple Prefab Elements to get your creative juices flowing. This includes three different takes on a simple Mega Menu design pattern, which utilizes multiple instances of custom navigation, section labels, and a more intricate design than your “typical” navigation Elements:



You can see from these screenshots that each Mega Menu follows a similar structure. While we mixed and matched a few different Elements to give a basic sense of what is possible, remember that these Layout Elements are fully customizable! Not only can you adjust anything you see in these screenshots, but you can also remove or add to the content as you see fit—or simply build any design from scratch that you can dream up!
To learn a little bit more about working with these new dropzone powered Layout Elements and Mega Menu Prefab Elements, check out our latest YouTube video:
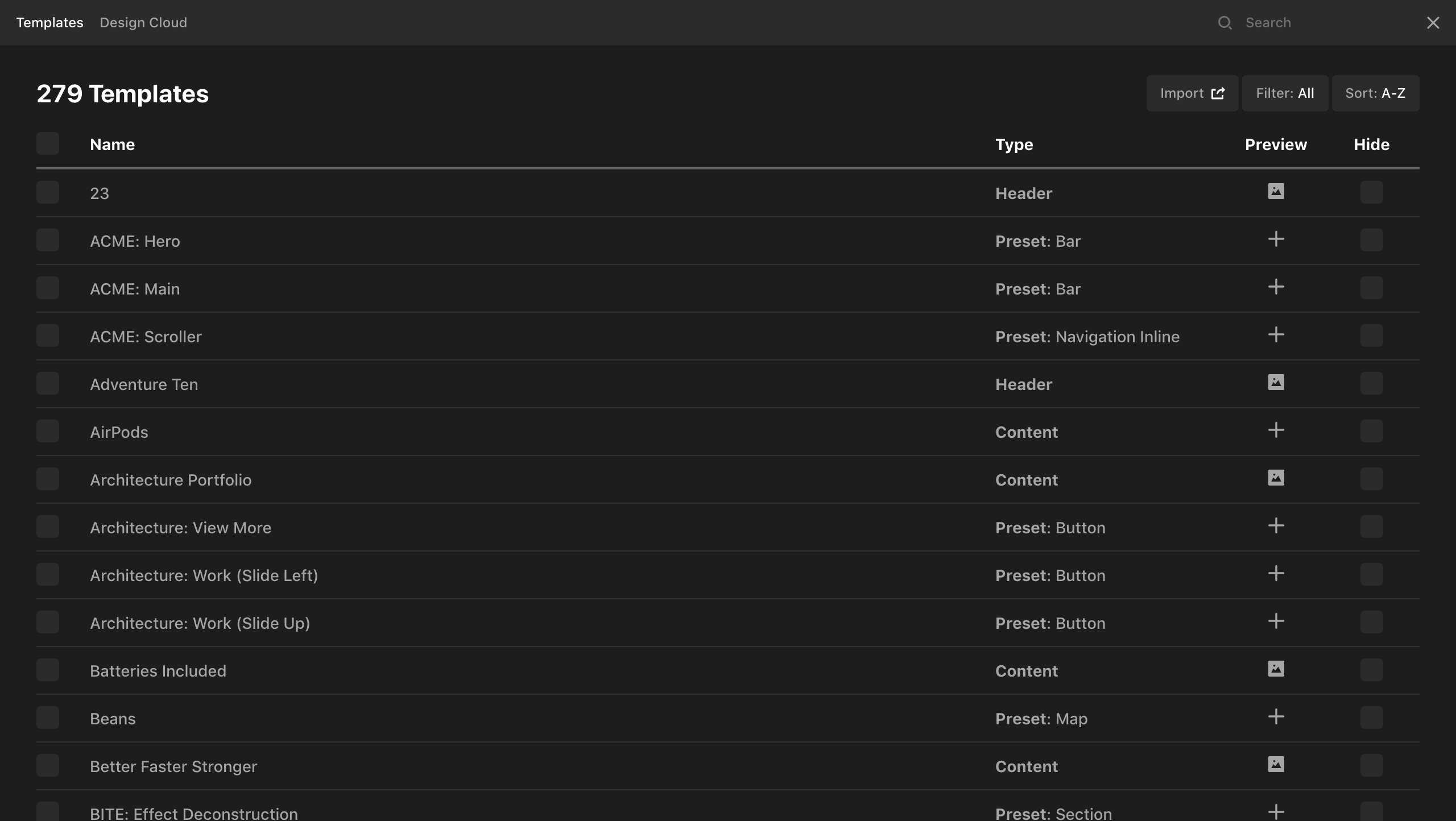
New Design Cloud & Template Manager
And what would all of these fancy new Elements be without a fancy new Design Cloud and fancy new Template Manager? We've revamped how both of these interfaces operate in our family of Builders to help streamline your workflow. Moving forward, both of these tools will open up in a modal no matter what Builder you are in, keeping your current build uninterrupted:


Additionally, we've streamlined the process of using Design Cloud assets. Formerly, all assets would need to be installed to the Template Manager before they could be used. Here's a summary of what has been changed:
- While in Design Cloud, choosing a Content, Header, Footer, or Layout template will create a new entity of the respective type for you. For example, if you click “Ryhthm in Motion” it will create a new Header in your site with that name and navigate you into it so that you can begin making edits.
- When you create a new Header, Content, Footer, or Layout, you will see the “Use a Template” option. Prior to this release, you would find only a selection of Starter Templates to work with. Now, there are additional options for “Design Cloud” and “My Templates.” Choosing Design Cloud will let you choose a compatible Asset for your builder and immediately use it. Choose My Templates will let you pick something you're previously saved to your template library.
A word on IE11
Last month WordPress core developers began a discussion around dropping IE11 support. They do a great job of laying out the benefits and reasons for this change. To summarize briefly, Microsoft has recently been discouraging using IE11 and the usage has dropped to all time lows. Our intention is to begin phasing out IE11 support in X and Pro over the next few release cycles. Here is what you can expect to see happening:
- We will continue supporting IE11 for the current features in Pro, X, and Cornerstone for this launch cycle and the next launch cycle. This means sites you have already built will continue working in IE11.
- New features added for Pro 5.0, X 9.0, and Cornerstone 6.0 will not be guaranteed to work in IE11.
- In Pro 5.1, X 9.1, and Cornerstone 6.1 we are going to update our build tools to no longer run JavaScript transpilation. This means some front end JavaScript will stop working in IE11. At this time, we will no longer support IE11.
Changelog
- Pro 4.3.3 - April 21, 2021
- Updated: Sync Google Fonts list
- Bugfix: Fix import button not providing any feedback in template mananger
- Bugfix: Fix Paste Style action on Social element overwriting text content
- Bugfix: Fix Navigation Off Canvas rendering with an additional toggle after saving
- X 8.3.3 - April 21, 2021
- Updated: Sync Google Fonts list
- Cornerstone 5.3.3 - April 21, 2021
- Updated: Sync Google Fonts list
- Bugfix: Fix fatal PHP error rendering elements when used with other themes
- Bugfix: Fix import button not providing any feedback in template mananger
- Bugfix: Fix Paste Style action on Social element overwriting text content
- Bugfix: Fix Navigation Off Canvas rendering with an additional toggle after saving
- Pro 4.3.2 - April 15, 2021
- Bugfix: Fix body scroll continuing to be disabled if you delete a Modal element while it is open
- Bugfix: Fix fatal PHP error using Product Gallery element outside of a WooCommerce single product layout
- Bugfix: Fix Design Cloud site import no longer setting a thirty second cURL timeout
- Bugfix: Fix WP Auto Embeds running in Text element after shortcodes instead of before
- Bugfix: Fix javascript error when markup contains a toggleable area without a matching toggle
- Bugfix: Fix Creative CTA element not outputting interactive content
- Bugfix: Fix next/previous post Dynamic Content sometimes caching incorrect post IDs
- Bugfix: Fix live preview error message covering up other parts of the UI
- Bugfix: Fix duplicate WooCommerce Breadcrumbs output
- Bugfix: Fix failed template mananger imports not indicating the error
- X 8.3.2 - April 15, 2021
- Bugfix: Fix duplicate WooCommerce Breadcrumbs output
- Cornerstone 5.3.2 - April 15, 2021
- Bugfix: Fix body scroll continuing to be disabled if you delete a Modal element while it is open
- Bugfix: Fix fatal PHP error using Product Gallery element outside of a WooCommerce single product layout
- Bugfix: Fix Design Cloud site import no longer setting a thirty second cURL timeout
- Bugfix: Fix WP Auto Embeds running in Text element after shortcodes instead of before
- Bugfix: Fix javascript error when markup contains a toggleable area without a matching toggle
- Bugfix: Fix Creative CTA element not outputting interactive content
- Bugfix: Fix next/previous post Dynamic Content sometimes caching incorrect post IDs
- Bugfix: Fix live preview error message covering up other parts of the UI
- Bugfix: Fix failed template mananger imports not indicating the error
- Pro 4.3.1 - April 9, 2021
- Updated: Updated Live Preview to allow more cases of server side site accelerators adjusting HTML output
- Bugfix: Fix Design Cloud Site importer showing progress bar without working
- Bugfix: Fix PHP autoloader warnings
- X 8.3.1 - April 9, 2021
- Bugfix: Fix Design Cloud Site importer showing progress bar without working
- Cornerstone 5.3.1 - April 9, 2021
- Updated: Updated Live Preview to allow more cases of server side site accelerators adjusting HTML output
- Bugfix: Fix Design Cloud Site importer showing progress bar without working
- Bugfix: Fix PHP autoloader warnings
- Pro 4.3.0 - April 8, 2021
- Feature: New Element: Dropdown
- Feature: New Element: Modal
- Feature: New Element: Off Canvas
- Feature: New Element: Mini Cart
- Feature: New Megamenu Prefab elements
- Updated: Design Cloud Assets can be installed from the "Use a Template" screen
- Updated: Content, Header, Footer, and Layout Design Cloud Assets can be used directly without needing to be installed
- Updated: Template Manager and Design Cloud can now be opened in any builder without having to navigate away
- Updated: Add WordPress auto embed support to Audio and Video elements
- Updated: Deprecate elements based on old Modal, Dropdown, and Off Canvas pattern and replace with new prefabs
- Updated: Automatically open modals or off canvas elements when they are created
- Updated: Added option to Preview Manager for locking element toggles
- Updated: Allow Dynamic Content in footer content area
- Updated: Trigger WooCommerce before/after product hooks when a layout is assigned.
- Updated: Add hooks to hash scrolling
- Updated: Use hooks instead of templates for WooCommerce wrapper markup
- Updated: Removed changes to WooCommerce markup in favor of targeting with CSS
- Updated: Allow setting a search term when previewing search results
- Updated: Add nocache headers on builder WP JSON API routes for better compatibiltity with server side caching schemes
- Updated: Clone Existing feature now imports entity settings including Custom CSS and Javascript
- Updated: Access saved templates from the Use Template screen
- Updated: Add Login, Logout, and Registration URL options to Dynamic Content
- Updated: Use recommended Contact Form 7 wpcf7_load_css hook instead of wp_deregister_style
- Updated: When section separators are turned on automatically set a z-index so they appear instantly
- Bugfix: Fix WooCommerce Product type Element condition not working
- Bugfix: Fix WooCommerce Navbar cart Theme Options getting cached and not updating in realtime
- Bugfix: Fix javascript console error when using Product Gallery element
- Bugfix: Fix Products element not restoring previous WordPress post data
- Bugfix: Fix not being able to inspect Add to Cart element
- Bugfix: Fix toggle secondary image requiring additional tap to appear in iOS Safari
- Bugfix: Fix accordions remaining open when inside an area using dynamic rendering
- Bugfix: Fix Twitter missing in portfolio share options
- Bugfix: Fix CSS minifier sometimes failing on allowing multiple consecutive line breaks
- Bugfix: Fix element error in live preview when using Content Area Modal
- Bugfix: Fix Countdown element not accounting for WordPress timezone
- Bugfix: Fix Tabs elements not updating in live preview
- X 8.3.0 - April 8, 2021
- Updated: Allow Dynamic Content in footer content area
- Updated: Use hooks instead of templates for WooCommerce wrapper markup
- Updated: Removed changes to WooCommerce markup in favor of targeting with CSS
- Updated: Use recommended Contact Form 7 wpcf7_load_css hook instead of wp_deregister_style
- Bugfix: Fix WooCommerce Navbar cart Theme Options getting cached and not updating in realtime
- Bugfix: Fix Twitter missing in portfolio share options
- Bugfix: Fix CSS minifier sometimes failing on allowing multiple consecutive line breaks
- Cornerstone 5.3.0 - April 8, 2021
- Feature: New Element: Dropdown
- Feature: New Element: Modal
- Feature: New Element: Off Canvas
- Feature: New Element: Mini Cart
- Feature: New Megamenu Prefab elements
- Updated: Design Cloud Assets can be installed from the "Use a Template" screen
- Updated: Content, Header, Footer, and Layout Design Cloud Assets can be used directly without needing to be installed
- Updated: Template Manager and Design Cloud can now be opened in any builder without having to navigate away
- Updated: Add WordPress auto embed support to Audio and Video elements
- Updated: Deprecate elements based on old Modal, Dropdown, and Off Canvas pattern and replace with new prefabs
- Updated: Automatically open modals or off canvas elements when they are created
- Updated: Added option to Preview Manager for locking element toggles
- Updated: Add hooks to hash scrolling
- Updated: Allow setting a search term when previewing search results
- Updated: Add nocache headers on builder WP JSON API routes for better compatibiltity with server side caching schemes
- Updated: Clone Existing feature now imports entity settings including Custom CSS and Javascript
- Updated: Access saved templates from the Use Template screen
- Updated: Add Login, Logout, and Registration URL options to Dynamic Content
- Updated: When section separators are turned on automatically set a z-index so they appear instantly
- Bugfix: Fix WooCommerce Product type Element condition not working
- Bugfix: Fix javascript console error when using Product Gallery element
- Bugfix: Fix Products element not restoring previous WordPress post data
- Bugfix: Fix not being able to inspect Add to Cart element
- Bugfix: Fix toggle secondary image requiring additional tap to appear in iOS Safari
- Bugfix: Fix CSS minifier not allowing multiple consecutive line breaks
- Bugfix: Fix accordions remaining open when inside an area using dynamic rendering
- Bugfix: Fix element error in live preview when using Content Area Modal
- Bugfix: Fix Countdown element not accounting for WordPress timezone
- Bugfix: Fix Tabs elements not updating in live preview
FAQ
Status
- 04/19: Pro 4.3.2, X 8.3.2, and Cornerstone 5.3.2 available via automatic updates. We are concluding this launch cycle at this time and have resumed ongoing feature development
- 04/13: Pro 4.3.2, X 8.3.2, and Cornerstone 5.3.2 available via automatic updates
- 04/07: Pro 4.3.1, X 8.3.1, and Cornerstone 5.3.1 available via automatic updates
- 04/06: Pro 4.3.0, X 8.3.0, and Cornerstone 5.3.0 available via manual updates
The following confirmed issues are specific to this cycle. If listed here we are planning to address it in a subsequent point release. Items will be crossed off as they are corrected and you will see corresponding notes in the changelog above.
Navigation Off Canvas element renders with an additional toggle after saving.Fixed in third point releaseFix Paste Style action on Social element overwrites text content.Fixed in third point releaseFatal PHP error when using Cornerstone with themes other than X.Fixed in third point releaseUsing the import button instead of drag/drop to import a template doesn't work properly.Fixed in third point releaseWooCommerce breadcrumbs are outputting twice on the shop indexes.Fixed in second point releaseWooCommerce products elements are not outputting an empty placeholder in the live preview.Fixed in second point releaseWP Auto embed is not run on Text element content early enough causing it to effect the output of shortcodes and Dynamic Content.Fixed in second point releaseFatal PHP error when inserting a WooCommerce Product Gallery element while not in the Layout Builder.Fixed in second point releaseDeleting a Modal element with body scroll disabled continues to prevent scrolling in live preview.Fixed in second point releaseClassic Slider Revolution element no longer show placeholder in live preview.Fixed in second point releaseTemplate Manager importer does not indicate why it is failing.Fixed in second point releaseCreative CTA element is not outtputing the interactive portion of the content.Fixed in second point releaseClicking a Site to import through design Cloud will start the progress bar but not run the importer.Fixed in first point releaseWhen PHP open_basedir restrictions are in use warnings are generated by the Cornerstone/Pro class loader.Fixed in first point release