Release
Notes
January 22, 2016
4.3.3
1.1.1
Ah, what a beautiful day it is for a release, wouldn't you say? We have a lot of exciting updates in store for you in Cornerstone and a few of our Extensions as well, so make sure you stick around to read up about all of the new exciting and things happening there as well! Alright, let's jump right into X.
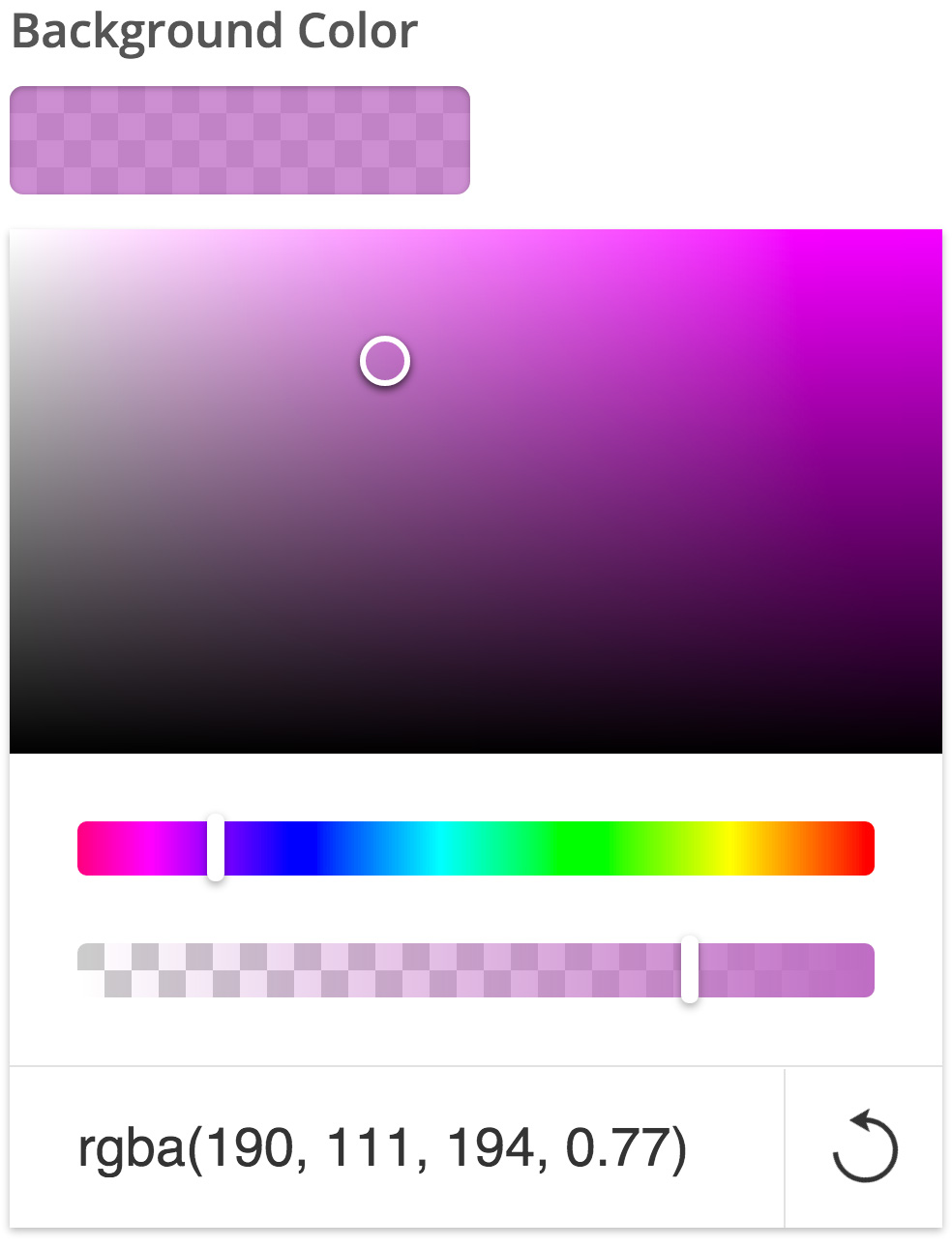
We have a new employee working for us here at Themeco that we're so excited to introduce you all. He's a colorful little fellow with a bright future ahead. He's beloved by all, always turns his work in on time, and brings donuts and coffee in the morning: everybody, meet Huebert, a (truly awesome) color picker!

Huebert is our answer to the numerous woes we have heard from our users about the current WordPress color picker not supporting alpha transparency (womp womp). In an effort to have more control over our controls (pun intended), we set out to develop a color picker from scratch that would not only support these modern color formats, but also make selecting that perfect color as easy as possible.
The best way to pick a color with Hubert is actually to start with the top slider and select the overall hue you plan on working with. Once you're happy there, move up to the pallete and drag the iris around to tweak the saturation and lightness all at once to your exact specifications. Finally, the bottom slider allows you to mix in transparency if needed.
If you're not a “drag and drop color picker” kind of person, the input at the bottom can be used to enter colors manually as well. Huebert supports all modern web color formats including hex, rgb, and hsl, and these will all be converted to rgb on save to ensure formatting is correct. Finally, the “reset” button to the side of the input can be used to clear your input and start over if desired. Currently, Huebert is available in the Customizer but we will eventually be rolling him out to other areas like the page meta options and our Extension options soon.
But that's not all! We've also made some significant updates to our WooCommerce integration in X, which we think you all will find particularly delightful. In addition to v2.5.0 support, we took some time to audit our overwritten templates and CSS and see if there was anything we could streamline during the process. Ultimately, we were able to reduce our overwritten templates from 26 to 14 as well as reduce our WooCommerce styles by roughly 21% across all Stacks!
Finally, we have updated a lot of our Extensions this time around, both third party and our own. Below is a list outlining what has been updated.
- Custom 404 (v1.1.0)
- Email Forms (MailChimp)** (v1.1.1)
- Facebook Comments (v1.0.1)
- Under Construction (v1.1.1)
- Video Lock (v1.1.1)
- ConvertPlug (v1.1.1)
- Envira Gallery (v1.4.1.3)
- Revolution Slider (v5.1.6)
- Soliloquy (v2.4.3.7)
- Visual Composer (v4.9.2)
One other minor thing that was changed was the .pagination class in the theme to .x-pagination. This was done to ensure our styling was more adequately protected by the x- prefix and that we could use it more readily and predictably use it throughout the theme as needed for blog posts, portfolios, WooCommerce, et cetera.
That about wraps everything up for X! Remember to read on to learn about the all new Skeleton Mode in Cornerstone (don't worry, it's not as scary as it sounds), as well as our other neat features and enhancements we've included. Enjoy!
Cornerstone
It's aliiiiiiive! Our long-awaited Skeleton Mode has arrived in Cornerstone and we're thrilled to finally have the chance to share it with you. Are you ready? Let's go!
“What is Skeleton Mode, exactly?” I hear you saying. Skeleton Mode is an alternate editing interface that focuses on page architecture rather than the visual design. You can quickly rough out page layouts, then transition to the live preview to finish your design. It's also a great tool for locating elements in more complicated layouts, providing a structural overview. If you're more partial to a “backend” page building experience, you'll feel right at home in Skeleton Mode as well.
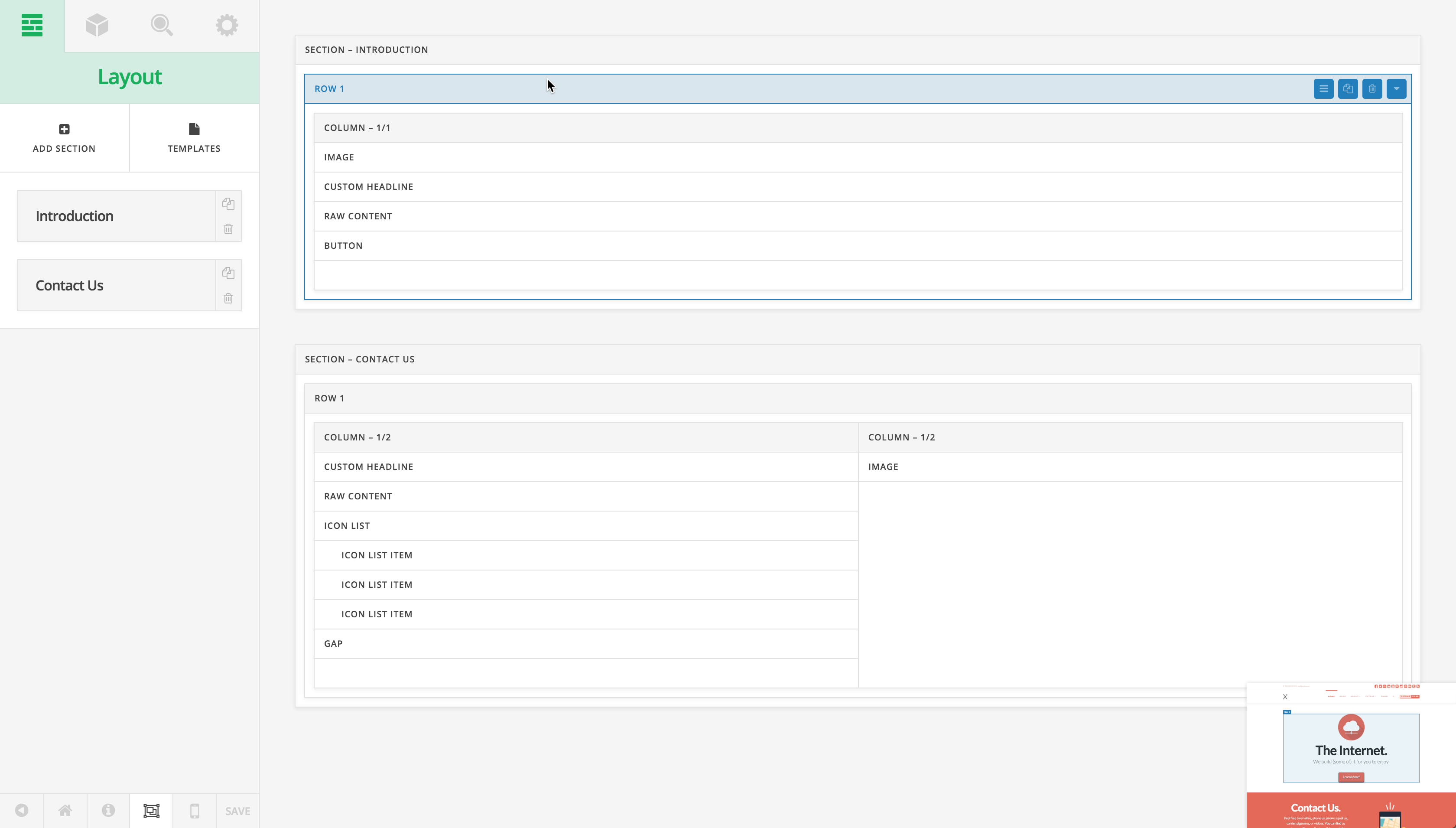
“Let's see it!” I hear you saying. Sure thing, here it is:

“Radical!” I hear you saying. Indeed, it is. The really neat thing about Skeleton Mode is that even though it is intended to function more architecturally or as a “backend” type of feel, you still get all the benefits of frontend editing as well! When activating Skeleton Mode, your preview window will scale down to the bottom corner of the interface, allowing you to see what you're interacting with. As you can see from the image above, we are hovering over the row in our first section, which is also highlighting that row in the preview window. Clicking on that row will bring it up in the inspector, allowing you to quickly edit anything if desired.
Another super cool thing about Skeleton Mode is that because of the layout and setup, you can drag and drop (nearly) anything anywhere else. When we made Cornerstone, we realized from playing with other editors that dragging sections and rows in the visual interface was very cumbersome due to the size of these elements. Creating the Layout pane allowed us to alleviate this via the dragging of our sortable controls, which were much easier to manage. With Skeleton mode, you can now drag rows between sections, or more easily move elements about your page more freely. Keep in mind that columns can only be draged among their parent row due to the structure of these elements.
Hovering over an element in Skeleton Mode will reveal various actions for that element (the blue buttons you see in the image above). These actions are the same as the actions you see on these elements in the Inspector pane, and also includes a collapse button for sections and rows to easily move content about or clean up a page if you need to focus on one specific area.
Finally, Cornerstone will remember if you were using Skeleton Mode the last time you closed out the editor or not. If you close out a page while editing in Skeleton Mode, it will appear for you again when you open it up the next time.
Additionally, Huebert has made his way into Cornerstone as well! For more information on Huebert, make sure to check out the release notes for X v4.3.1 to get the scoop on this fantastic new color picker of ours that we developed from scratch.
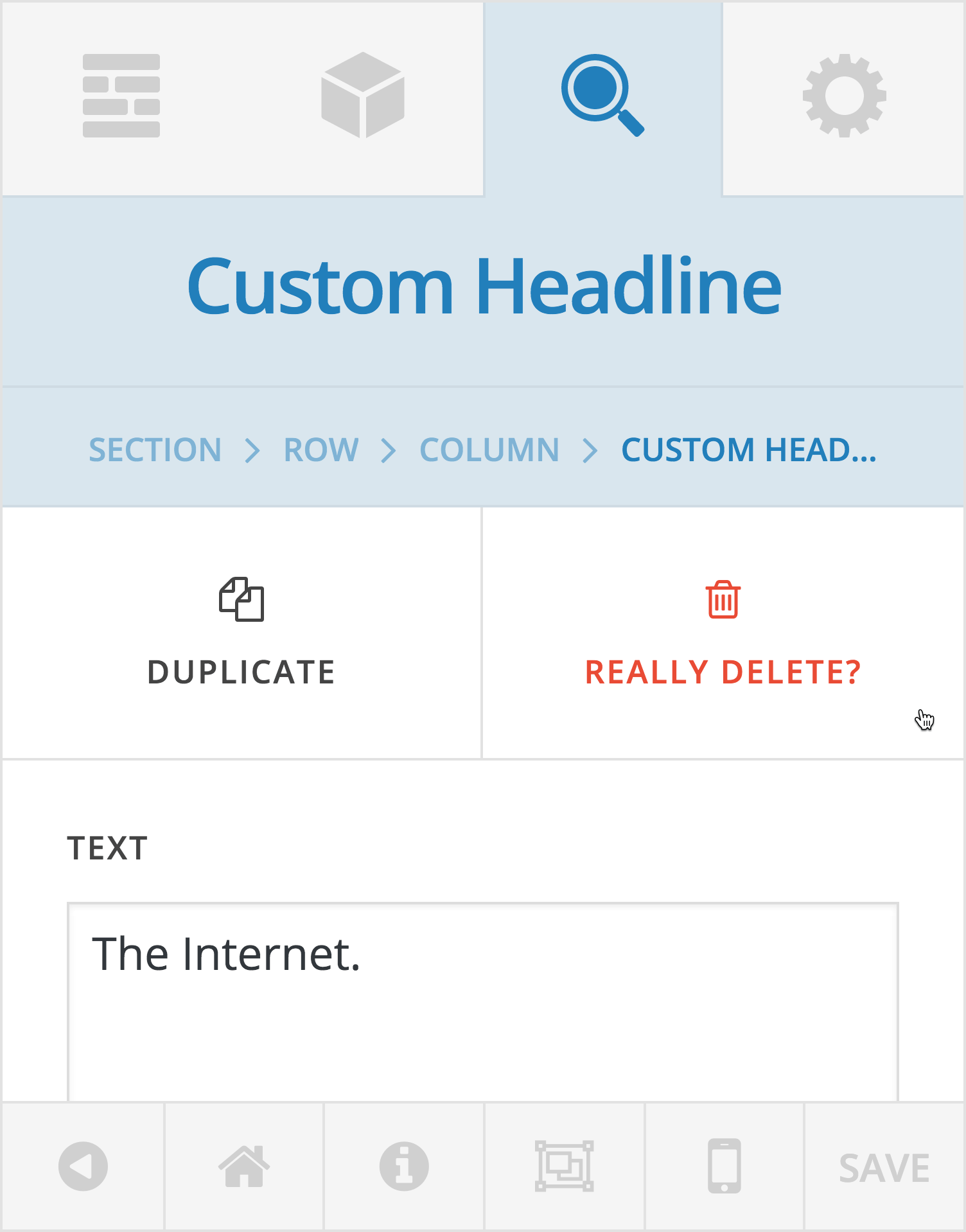
If you're a keyboard wizard, you might also enjoy our very first quick confirm action that we have added to the Cornerstone interface. When hovering over the Delete or Erase buttons in the Inspector, if you hold down your Shift key you will be greeted by this messaging:

Clicking these actions in this state will bypass the confirm dialog that normally appears, allowing you to more quickly remove elements from your page as needed. This is just the first of many keyboard actions we plan on adding to the interface that will allow users to build and edit pages more efficiently.
Also, we have significantly overhauled the drag and drop interfacing in Cornerstone. Until now, Cornerstone relied on the native HTML5 drag and drop APIs. It was a good place to start as it made dragging into an iframe possible, but was often inaccurate and choppy. We've spent several weeks rewriting all this functionality from the ground up with more refined methods a new library. You should see significant improvements when dragging elements, such as seeing them previewed in their new locations as you drag them. We've also reduced the delay for new elements to be rendered after they are dropped in.
We also addressed various bugs, such as users in the Author not being able to save and issues related to Jetpack compatibility. A recent Cornerstone release introduced a regression that caused sites with the Jetpack Sharing or Publize modules enabled to have issues loading Cornerstone. We've addressed this, and now pages can be edited with Cornerstone again while Jetpack is active.
Update: X v4.3.3
This release includes some bug fixes to the theme as well as a restructuring of CSS production and source files for improved maintenance.
Regarding the theme's updated CSS structure, all files are now located in the /framework/css/ directory, which mimics the /framework/js/ directory. Code is broken down between the /src/ SASS files that are ultimately compiled to the /dist/ directory.
If you are using our previous child themes that were Stack dependent and utilized an @import statement in the child theme's style.css stylesheet, please make sure to update your @import statement accordingly so that the appropriate parent styles are pulled in. For example, if you are using our older child theme for Ethos, you will find this statement in your child theme's style.css file:
@import url( '../x/framework/css/site/stacks/ethos.css' );Update this to the following instead:
@import url( '../x/framework/css/dist/site/stacks/ethos.css' );If you're using v3.2.2 of X or above, we strongly encourage you to update your child theme to the newer conventions set forth by the WordPress community, which we began to implement with that release. Check out this FAQ for more info.
Changelog
- X 4.3.3 - February 6, 2016
- Feature: Added GitHub social icon to Customizer options.
- Updated: CSS source and production file structure.
- Bugfix: Duplicate post ID issue with Ethos post carousel and post slider.
- Bugfix: Ethos comment form submission errors when certain fields are left blank.
- Bugfix: WooCommerce AJAX functionality on archive pages.
- Bugfix: Added .x-pagination class to additional elements.
- Bugfix: Occasional masonry fade in glitch.
- Cornerstone 1.1.1 - February 6, 2016
- Updated: Improved page builder resiliance to caching plugins.
- Updated: When copy and pasting text into Cornerstone, potentially harmful formatting characters are removed.
- Bugfix: Regression where Pricing Tables did not fill the width of their container.
- Bugfix: Duplicated items where being moved to the end of a column instead of below the source.
- Bugfix: Conflict where Cornerstone wouldn''t work under a certain WPML URL structure.
- X 4.3.2 - January 24, 2016
- Bugfix: Automatic update API for third party Extensions.
- X 4.3.1 - January 23, 2016
- Feature: Huebert color picker.
- Updated: Pagination CSS class name.
- Updated: ConvertPlug v1.1.1 support.
- Updated: Envira Gallery v1.4.1.3 support.
- Updated: Revolution Slider v5.1.6 support.
- Updated: Soliloquy v2.4.3.7 support.
- Updated: Visual Composer v4.9.2 support.
- Updated: WooCommerce v2.5.0 support.
- Cornerstone 1.1.0 - January 23, 2016
- Feature: Skeleton Mode.
- Feature: Huebert color picker.
- Feature: Quick confirm delete action.
- Updated: Improved drag and drop functionality.
- Bugfix: Inability to save pages with the Author role.
- Bugfix: Jetpack compatibility.