Release
Notes
December 1, 2015
1.0.11
4.2.2
It's release season once again here at Themeco headquarters and we couldn't be more excited about the incredible functionality we're rolling out today! Please note, this update (like some of our previous releases) has a migration script that needs to run to ensure options are updated properly. Please visit a WordPress admin page after you update so the migration script can run.
This release was primarily focused on updating and improving a lot of our processes behind the scenes, namely font handling and performance. This foundational work has allowed us to include some great new features, make things snappier, and also give us a strong internal API for building out new features on our future roadmap. What this ultimately means is that system fonts are now available in X, Typekit integration is also available, and more flexiblity for current and future typography options.
Typography
All of this is built upon a new function called x_fonts_data(), which can be found in the following file:
/x/functions/global/admin/customizer/fonts/data.phpThe return value of this function is an array structured like so:
function x_fonts_data() {
$data = array(
'arial' => array(
'source' => 'system',
'family' => 'Arial',
'stack' => 'Arial, "Helvetica Neue", Helvetica, sans-serif',
'weights' => array( '400', '400italic', '700', '700italic' )
),
'leaguescript' => array(
'source' => 'google',
'family' => 'League Script',
'stack' => '"League Script", cursive',
'weights' => array( '400' )
)
);
return apply_filters( 'x_fonts_data', $data );
}The actual array in the function is much larger than this, but it will give you the general idea of what is going on. Essentially, we now have a malleable base level function in which data can be easily filtered in to provide access to other sources (as we will discuss later with our new Typekit integration). Each item in the array starts with a sanitized key (using sanitize_key() in case you were wondering and wish to create your own values to filter in) of the font family's name. This gives us a unique identifier to work with on the backend. Inside each key is another array with four values:
source– This allows us to know where the font is coming from and perform checks based off that. For instance, now that we allow system and Typekit fonts, we use this to perform a check if Google Fonts are used. If we find that no Google Fonts are selected, no request is generated, saving you additional overhead with each page load.family– The family name of the font you wish to use. This is used for control labels and various other processes.stack– The font stack you wish to use for the family you have chosen. When using services like Google Fonts, the CSS font stacks they provide are relatively short as the font is guaranteed to be served to your site. For system fonts, you will likely want a larger list of fallbacks to ensure that your selections gracefully degrade for users that do not have certain fonts installed on their computer.weights– An array of weights available for a particular font (includes italic versions as well).
Finally, this can all be filtered using the x_fonts_data tag from the end of the function, allowing you to either add in your own fonts from additional services, or alter current fonts to your liking. For instance, if you didn't prefer the current font stack setup for Arial, you could update it to something else that better suits your preferences.
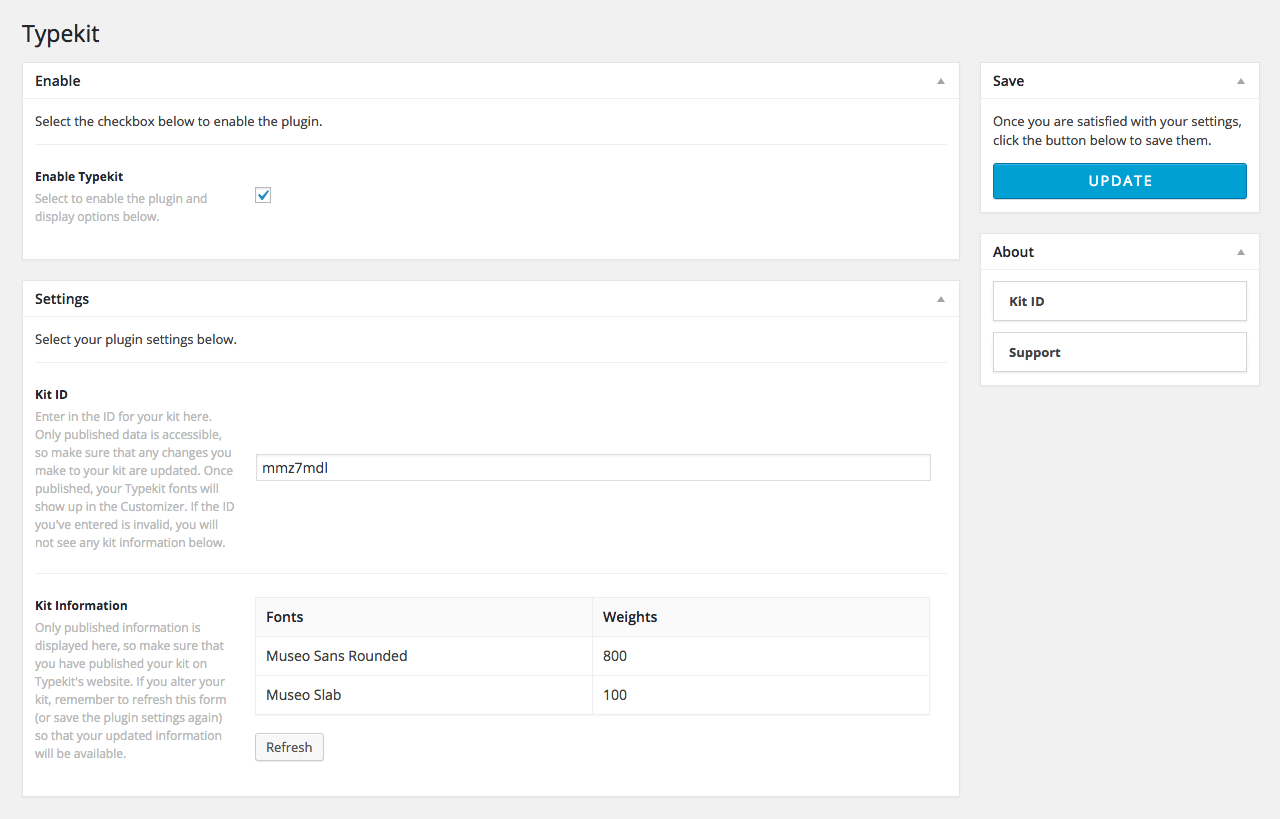
With regards to allowing additional data to be passed into this array, we have also included a brand new custom integration with Typekit! Many of our users have asked for this integration for quite some time, and we are very pleased to turn it into a reality. Please note, this Extension only works with v4.2.0 of X, so make sure you have updated your installation before utilizing the Typekit Extension. After installing and activating the plugin, go to the plugin's settings page under Addons → Typekit. Once there, you can enable it and enter in your kit ID. Once you have done that, your page should look something like the following:

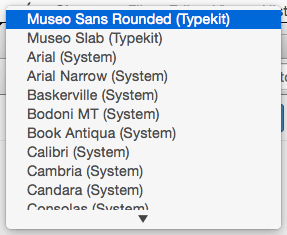
Please note, only published kit information is accessible to the plugin, so make sure that you have published any changes to your kit. Also, if the kit ID you have entered is invalid, the Kit Information section will not display on the page. Once a valid kit ID is entered, you will be able to see the information your kit is sending to your website. If you happen to publish any changes to your kit on Typekit's website, make sure to click the Refresh button below your kit information or save your plugin settings again as this will allow us to fetch any new data you might be sending. After you have everything setup, you will find your new font family choices in the Customizer at the top of the font family controls:

You can find more information on this exclusive Extension available only to X users here in our Knowledge Base.
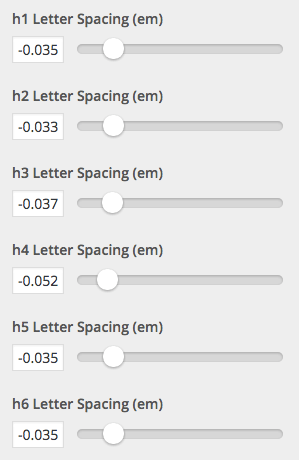
Additionally, we have begun our transition into more advanced typography controls by converting all letter spacing controls to use ems instead of px, which provide better responsive flexibility for your site. These have also been changed from inputs to slider controls, allowing you to see the updates in real time in the Customizer. Since ems are relative units to the parent element's font-size, the heading letter spacing control needed to be broken out into six separate controls so that we could perform calculations on what the appropiate em units would be based on previous px values:

The range for the letter spacing controls goes from -0.15em to 0.5em with a step of 0.001em as you drag the slider. This should provide you with plenty of flexibility to get the precise letter spacing you want; however, if you find you need more or less than is provided, you can always enter in a custom value into the input as well.
And finally, with regards to typography, we have simplified the process of working with certain controls and overall elements by refactoring how certain items operate as we begin to move forward with our new features. You will find that all color controls for typography are on by default now. Previously, we used to have a toggle to turn these custom colors on if desired, and if left off it would fallback to the Stack's default. Based on our recent community polls, we have found that users want Stacks to do less of this work behind the scenes and simply provide the controls upfront. This greatly streamlines things and reduces redundant styling for users.
Upon updating the theme, you colors you were using for your design (whether custom or from the Stack) will be migrated to the new control. We have also moved controls closer to their element to make editing easier. At this time, this dealt with the logo and navbar links primarily, as you will now find these under the Header section. Options for body copy and headings are still found under Typography in the Customizer, which now serves as a hub for all “global” typography options, while more specific font options will be located in their respective section.
Performance
On the performance front, we have included a new internal cache that will store the Google Fonts request needed for your site (if any). This internal cache is regenerated on a few different actions such as version migrations, saving the Customizer, and using the Customizer import or reset functions. While you shouldn't need to, if you feel your cache is not being updated for any reason, you can add the query string ?x-bust-caches to the end of any admin URL to clear things out and it will be regenerated the next time you load a page on the frontend of your site (if there is already a ? in the URL, use a & instead).
We have plans to add similar methods for genterated Customizer CSS and other parts of the theme where this could be beneficial, which will ultimately allow us to cut down on database queries per page load and keep things streamlined. WordPress has already begun doing a little bit of this behind the scenes by autoloading options together to help on performance, so make sure you have updated your installation to ensure that you are taking advantage of these improvements.
New Third Party Extensions
Finally, we are very excited to bring you not one, not two, but three new third party Extensions that are available for download from Addons → Extensions once you have validated your purchase! These are all new plugins that we have included based on user feedback from our recent polls:
- LayerSlider – A large portion of our users have let us know that while they enjoy Revolution Slider, they may prefer LayerSlider for various reasons. Because of this, we felt that it would be a huge addition to the theme to include multiple options so that users can choose the tool that they feel most comfortable with. The theme has been updated to support placing LayerSliders in the Above Masthead or Below Masthead sections, so you can take advantage of the same functionality you enjoy for Revolution Slider. You can find more information about this third party extension here in our Knowledge Base.
- Essential Grid – This fantastic plugin has been included in response to users desiring greater flexibility with how they output posts on pages other than their blog index page. As theme development has progressed, we have found that the level of customization users are seeking in this arena is quite extensive, so it is fantastic to be able to provide an isolated tool like this to our users for those who want it, and leave it out for those who are fine without it. You can find more information about this third party extension here in our Knowledge Base.
- Envira Gallery – Made by the same folks who put together the excellent Soliloquy slider, Envira Gallery is a great tool for building out and managing responsive image galleries on your website. Again, for users who don't need extensive gallery building functionality, you are able to keep your site leaner this way and those who want to use it are able to use a lightweight tool with a focus on performance and ease of use. You can find more information about this third party extension here in our Knowledge Base.
Cornerstone
Big things are happening behind the scenes in Cornerstone! Based on recent community polls, we have begun the process of updating Cornerstone's element API to allow for advanced controls on elements as we move forward. This will give us the ability to include additional stylistic controls beyond the element parameters currently available. For example, we could take something simple like the [x_icon], which essentially only has an option to select the type and add controls for color, background-color, margin, border, padding, border-radius, box-shadow, et cetera. All of this would allow for much greater flexibility in how you design and layout your pages, as well as open up new possibilities with all elements. While working on these API updates, we were also able to include some great performance improvements to Cornerstone.
On the element front, we have included 4 new elements to Cornerstone! Soliloquy now has an element to be used in Cornerstone, as does the all new Envira Gallery Extension, which allows users to create beautiful responsive galleries with ease. Please note, at this time due to how these plugins generate certain scripts on the fly, live preview of these elements in Cornerstone is not supported. Additionally, Essential Grid and LayerSlider (third party Extensions also included in v4.2.0 of X) are also receiving element support in Cornerstone. Essential Grid is a fantastic plugin for crafting beautiful recent post output, which can be placed on any page via a simple shortcode. LayerSlider was included based on customer feedback we received to provide more options for users to choose from in building out advanced sliders as some people prefer to use one tool over another.

On top of everything else in this release, we have included some bugfixes and general improvements to the workflow and functionality of Cornerstone. <!--nextpage--> support has been added for users who wish to paginate their posts, and the id, class, and style controls are now left on by default to make them easier to get to.
Conclusion
Whew! That's a lot of information to take in, but we are so thrilled to finally bring this release public after many weeks of hard work thinking through and planning for future updates as well as including a huge array of improvements and new features right away. Thanks for reading along with us and we look forward to seeing what you all create with these brand new tools at your disposal!
Changelog
- Cornerstone 1.0.11 - December 12, 2015
- Updated: Detection of HTML syntax errors in the Raw Content element.
- Bugfix: Conflict with Yoast preventing Cornerstone from loading.
- Bugfix: Inability to select icons in the inspector.
- Bugfix: Restored missing custom IDs on elements.
- Bugfix: Live preview occasionally not updating the last few keystrokes.
- Cornerstone 1.0.10 - December 5, 2015
- Updated: Error recovery for script conflicts in the page builder.
- Bugfix: UI for dragging elements into columns.
- Bugfix: Cornerstone not loading under certain server configurations.
- Bugfix: Responsive text not being applied on the front end.
- Cornerstone 1.0.9 - December 3, 2015
- Bugfix: Problem with duplicated menus when WPML is active.
- Bugfix: Default margin and padding not being applied to [x_section] elements.
- Bugfix: Oversensitiviy to permalinks causing page builder to not load.
- Bugfix: Presence of [cs_undefined] in content.
- Bugfix: Saved messaging not updating.
- Cornerstone 1.0.8 - December 2, 2015
- Bugfix: Fatal PHP error on older versions of PHP.
- Bugfix: Column widths not being applied after saving.
- X 4.2.2 - December 2, 2015
- Bugfix: Migration script.
- X 4.2.1 - December 2, 2015
- Bugfix: Local plugin updates.
- X 4.2.0 - December 2, 2015
- Feature: Typekit Extension added.
- Feature: Envira Gallery third party extension added.
- Feature: Essential Grid third party extension added.
- Feature: LayerSlider third party extension added.
- Feature: Improved performance via internal caching of Google Fonts requests.
- Feature: Improved performance via internal caching of Customizer CSS output.
- Updated: Major foundational font handling overhaul in preparation for coming changes.
- Updated: Letter spacing controls now use ems for improved responsive behavior.
- Updated: Font color controls no longer have an "off" toggle.
- Updated: bbPress v2.5.8 support.
- Updated: BuddyPress v2.4.0 support.
- Updated: Revolution Slider v5.1.4 support.
- Updated: Soliloquy v2.4.3.4 support.
- Updated: Visual Composer v4.8.1 support.
- Updated: WooCommerce v2.4.10 support.
- Bugfix: Addons homepage markup in WordPress admin.
- Cornerstone 1.0.7 - December 2, 2015
- Feature: Envira Gallery element added.
- Feature: Essential Grid element added.
- Feature: LayerSlider element added.
- Feature: Soliloquy element added.
- Feature: <!--nextpage--> support in content.
- Updated: Performance improvements.
- Updated: Backend rewrite for stability and future extensibility.
- Updated: Scroll to element in page builder is less agressive and more natural.
- Updated: "No sticky posts" parameter added to Recent Posts shortcode.
- Updated: "id," "class," and "style" controls on by default.
- Updated: Improved initial loading of multiple Video and Audio elements.
- Updated: Raw Content elements containing iframes are now inspectable.
- Updated: Templates saved with identical names are now numbered.
- Bugfix: HTML entities in text content no longer break shortcodes.
- Bugfix: Elements no longer appear blank when using the mobile visibility previews.
- Bugfix: Text editor control now persists hyperlinks.
- Bugfix: Fixed unwanted <p> and <br> tags in Raw Content and Code elements.
- Bugfix: Fixed inability to set slider speed.