Release
Notes
January 21, 2015
3.2.1
This release includes a little bit of everything from new features, to integration updates, optimizations, and more. To begin we'll start by saying that we've updated our integrations with WooCommerce, BuddyPress, and Visual Composer (you can find more information on the Visual Composer updates towards the bottom of the post)! X is now ready for the coming release of v2.3 of WooCommerce with updated templates, styling, and functionality. One important note is that WooCommerce v2.3 is currently nearing an “official” release but is still technically in “beta.” If you are using WooCommerce on your website, it is recommended that you do one of two things:
- Wait for the official WooCommerce download to become available and then update X, X – Shortcodes, et cetera, or…
- You can download and manually update WooCommerce via FTP using beta version 1 on your installation. If you want to move forward with this method, you can download the beta release from here (found at the bottom of the post -). As of this release only beta version 1 is available so this is the only one we could test with and confirm compatibility with. By the time v2.3 is actually live and not in beta we will make sure X is fully compatible as always. It is advisable to wait until v2.3 is out of beta to update beyond the beta 1 version linked to above.
It is important that you do one of the preceding actions if you're using WooCommerce, otherwise there could be potential conflicts with updated/outdated methods, styling, et cetera.
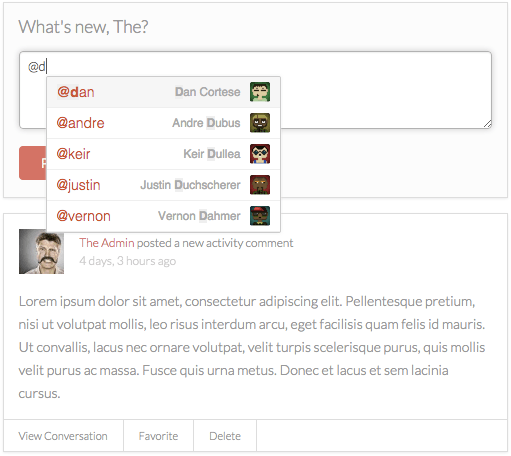
Additionally, BuddyPress has now been updated to support v2.1.1, which brings some exciting new features to the plugin, including support for the @mention functionality previously only available via an additional plugin. Check out the image below to see a preview of how this looks:

This works similar to Twitter in that if you want to reference another member in an update, you simply start with the “@” symbol and then begin typing. Even if you can't remember a username, this functionality will apply your search to both the username and the person's real name, making it very flexible. Once you see the user you'd like to add, simply select their name and it will be added to your post. This makes interacting with other users much more natural as this type of functionality is commonplace across most social networks.
Furthermore, we've swapped out our previous audio and video library for WordPress' native audio and video library, MediaElement.js, which allows for native browser support with Flash fallbacks when necessary. Switching over to MEJS ensures that we're keeping things as streamlined as possible within X, and it's also the first step in moving our background video feature for sliders and content bands towards this new library as well, which will ultimately make things more flexible and optimized across the board. Our implementation of MEJS into X is completely custom, ensuring that all styling and functionality is lean and quick, creating a great tailored experience.
Additionally, we've included numerous maintenance updates for items such as one page scrolling and dropdown support for when the “desktop” navigation is viewable on a mobile device such as a landscape tablet. We've also simplified some of our class names for various elements as well, so if you have styles applied to some of these, you will want to make sure and update them in your child themes. For example, .x-container-fluid is now .x-container throughout the theme. Additionally, we've done away with the .x-responsive-video and .x-responsive-video-shortcode classes, and simply given the outer video container a class of .x-video, and the inner container class an updated name of .x-video-inner. Because of this, now our video and audio shortcodes follow a similar output in class name and make it really easy to target what you're wanting to style. Here is a quick example of the class output for the container element of each media shortcode within X now:
[x_audio_player]now outputs.x-audio.player[x_audio_embed]now outputs.x-audio.embed[x_video_player]now outputs.x-video.player[x_video_embed]now outputs.x-video.embed
That about covers everything regarding the theme, let's move onto the X – Shortcodes notes!
Visual Composer Information
In an effort to continually improve our integrations with various plugins, a large part of this update takes place “under the hood” to ensure that various features of Visual Composer work as seamlessly as possible with X.
Firstly, the biggest change to this release is that the frontend editor of Visual Composer is now available within X. Making this possible involved a huge overhaul of our shortcodes that rely on frontend JavaScript to achieve a certain effect. Because of this, it is critically important that you update both the theme and the shortcode plugin together so that everything is in sync.
Secondly, we've put many options back into users' hands on what features they'd like to see in the plugin. If you now to to Settings → Visual Composer, you'll notice that there is a new X Integration tab available on this screen. By default this will have many elements turned off that we feel aren't necessary when utilizing Visual Composer with X due to duplicate functionality or unnecessary functionality, but should you desire to enable certain features again you can now do so here.
X Shortcodes
This release of X Shortcodes is our biggest update yet for a lot of reasons. We've put in a ton of work to ensure that our shortcodes are handled in a more friendly manner for the frontend editing feature of Visual Composer and we have also completely overhauled our shortcode generator! Let's start with the new shortcode generator.
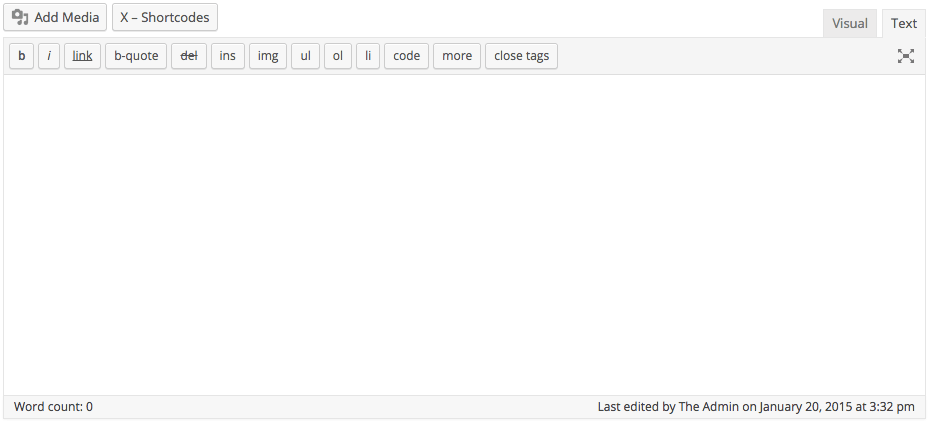
First, you'll notice that the old TinyMCE button within the visual editor is gone in favor of a new button directly above the editor:

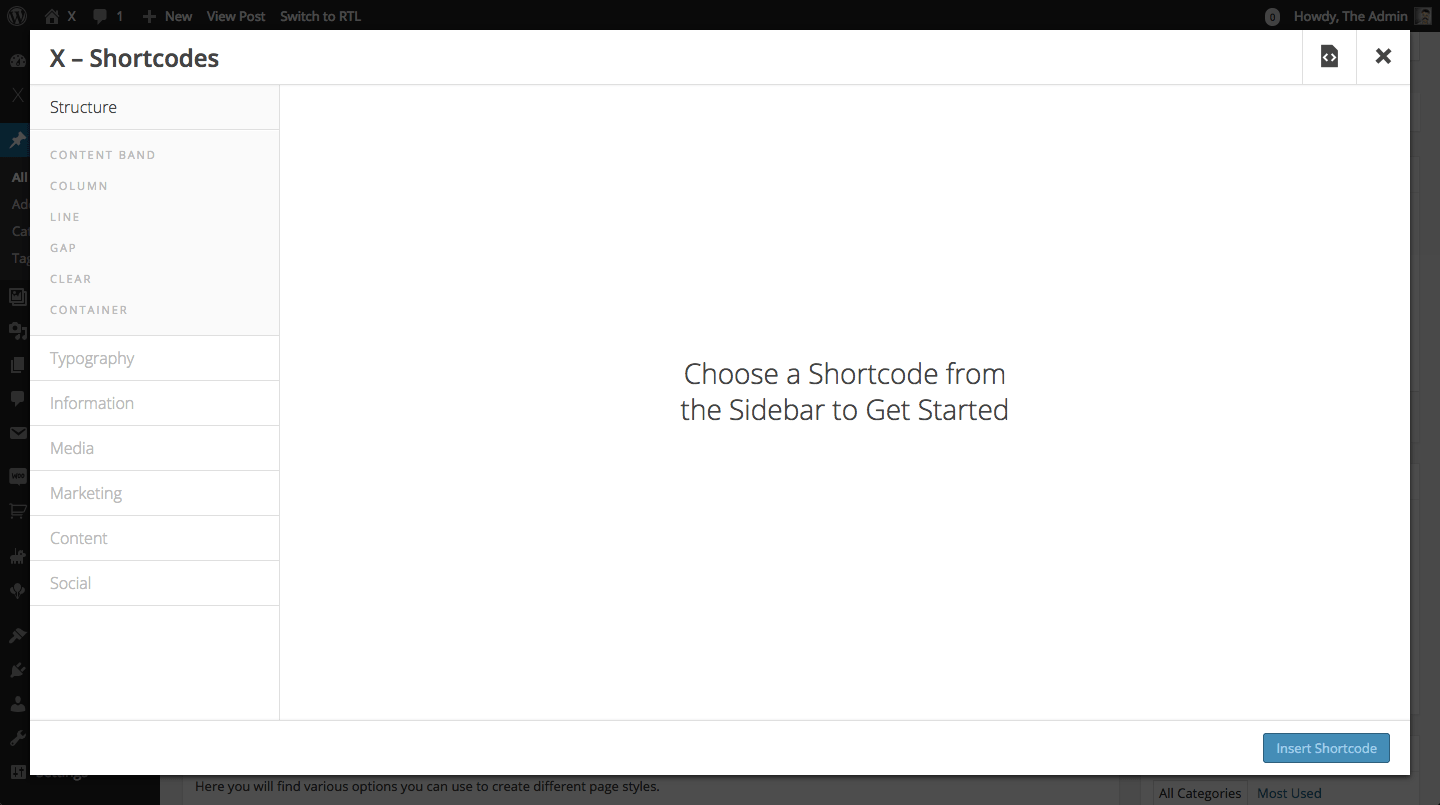
This was done to ensure that the shortcode generator is always available, whether you prefer to use the visual or text tab of the editor. Upon clicking that button, you'll be met with a familiar looking modal setup that feels right at home in the WordPress admin:

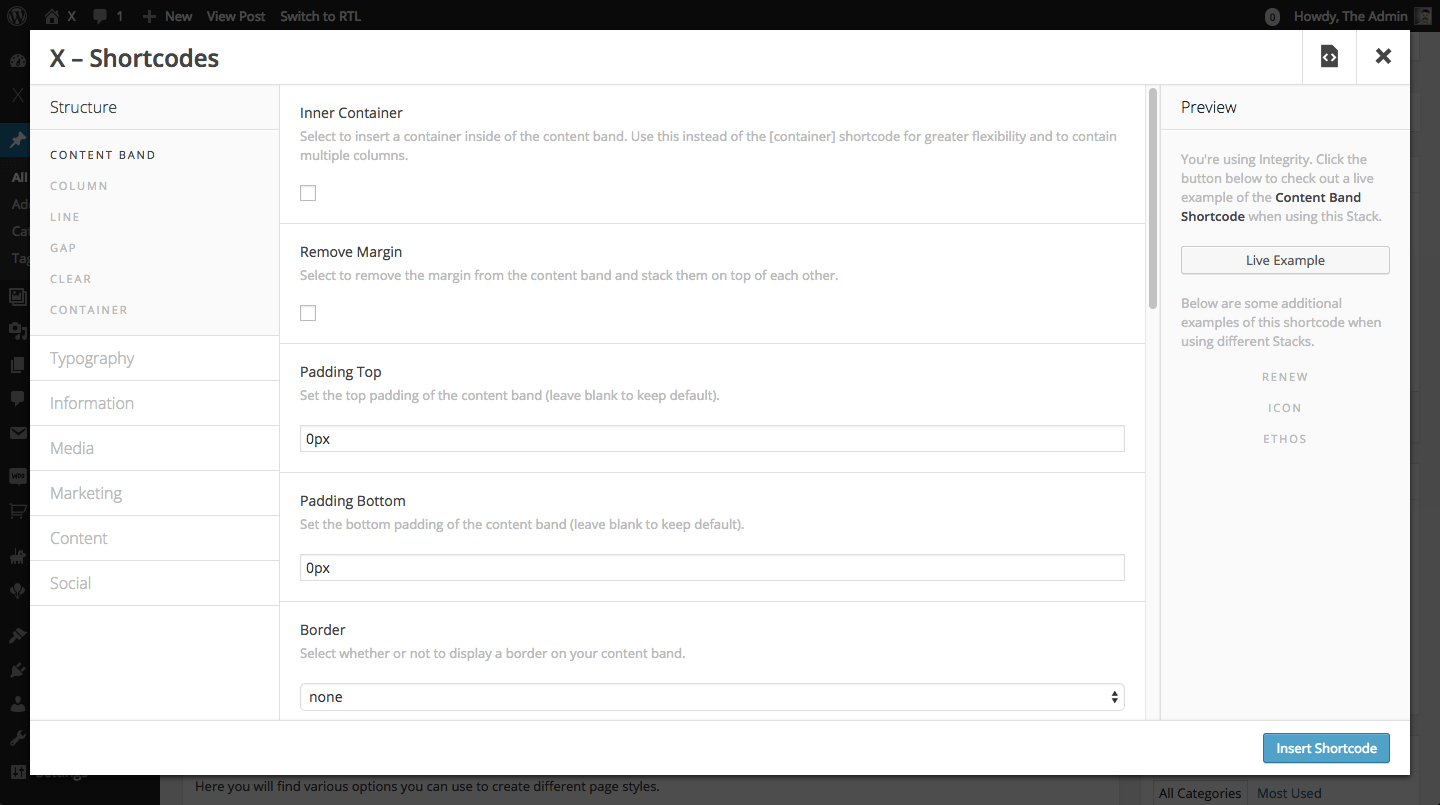
To the left you'll find the modal navigation, which is broken down by the same sections that have been present in previous versions of our shortcode generator, as well as our Visual Composer integration. Beneath each section is a list of shortcodes pertaining to that classification, which when selected will bring up the options for that shortcode:

This interface allows you to simply scroll down through the list of options available for any given shortcode and select what you'd like them to be. Once you're done, simply click Insert Shortcode down in the lower right corner and it will be output to the editor wherever your cursor was. Keep this in mind as you'll need to make sure the cursor is in the right location when you're trying to nest shortcodes such as content within a content band or an accordion item within an accordion.
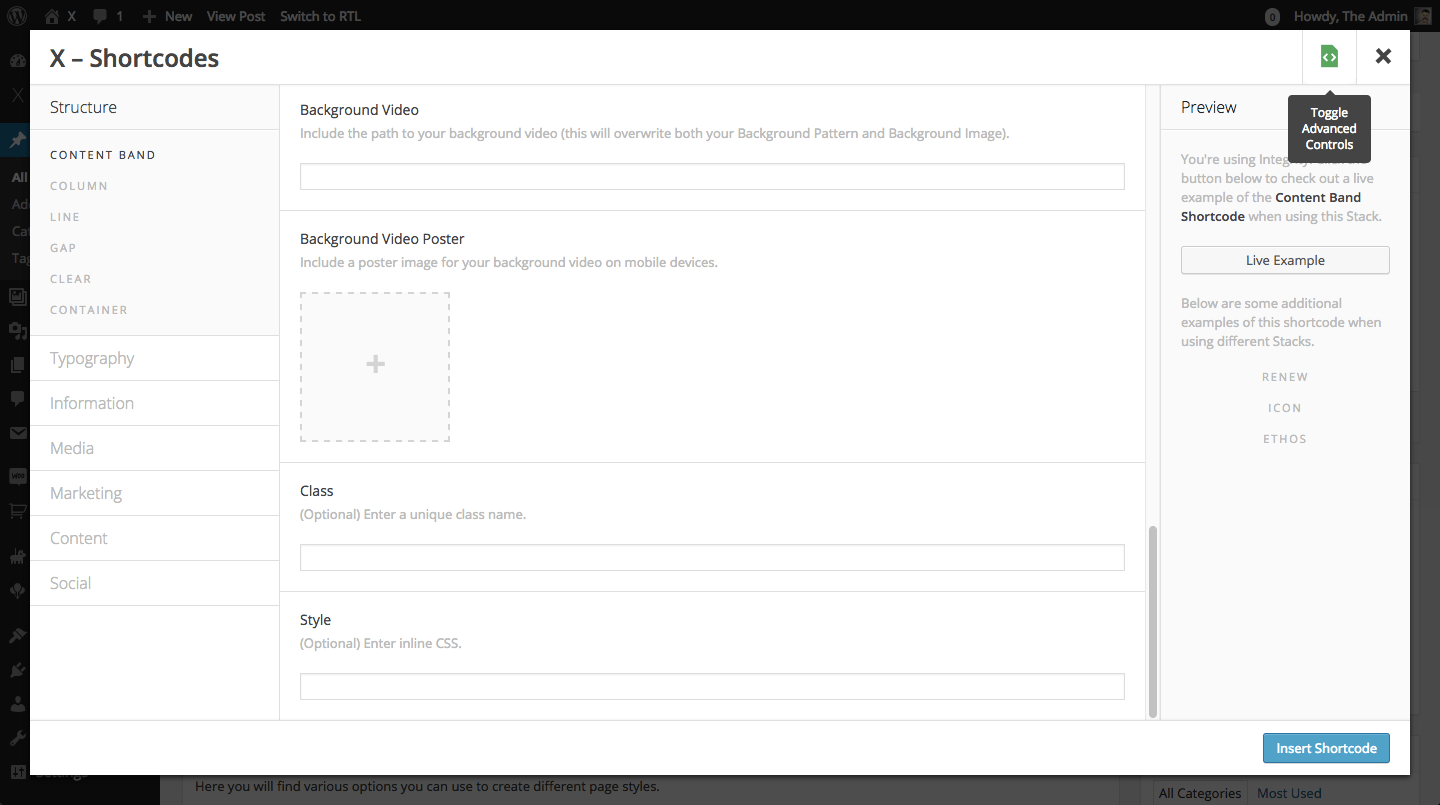
Additionally, you can use the advanced control toggle in the upper right portion of the header to turn on or off the advanced CSS controls for various elements. Essentially, this should display an ID, class, and style input that will allow you to assign a unique ID, class, or inline styling to your element should you desire. If you don't ever plan on using these, it might be best to toggle these off to keep things as clean as possible. Whatever you have selected will be remembered as you use the modal going forward. Below is a screenshot of the toggle when it's active (take note that it has turned green and a couple extra controls have appeared near the bottom named “Class” and “Style;” some elements such as the Content Band don't have an ID input since it's ID is generated dynamically):

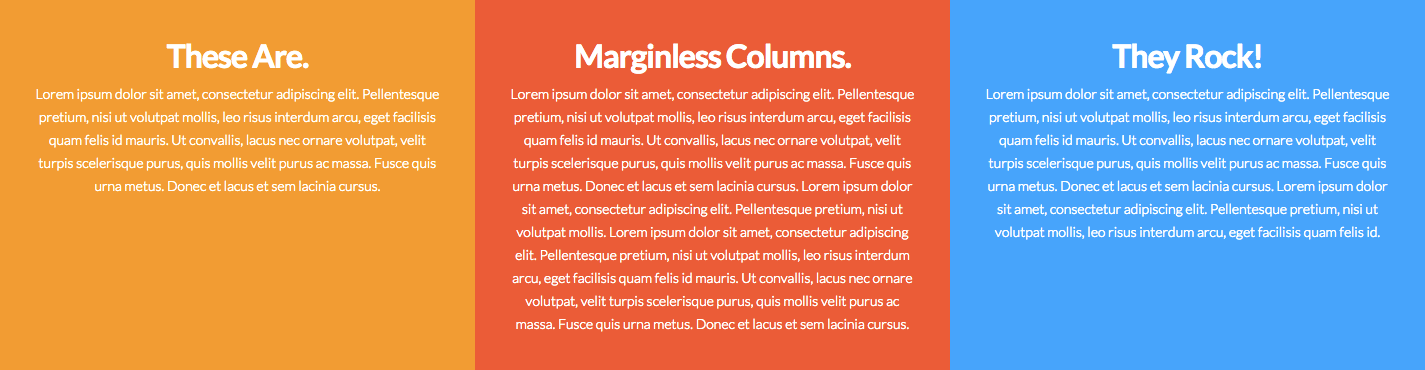
In addition to the new shortcode generator, we've also included a new parameter to the [content_band] shortcode entitled marginless_columns. when set to true, this parameter will change the way that the columns inside the band operate (specifically, it will remove the spacing between them and ensure that all columns are of an equal height until they go fullwidth on mobile devices). The best way to get the most mileage out of this new feature is typically to employ it with a similar amount of padding across each column within the band and to give them some sort of background color to see the effect. Below is an example of what this might look like:

To achieve this look, you might use a piece of code that looks something like this:
[content_band class="center-text" padding_top="0" padding_bottom="0" no_margin="true" marginless_columns="true"]
[column style="padding: 35px; background-color: #ff9900;" type="1/3"] ... [/column]
[column style="padding: 35px; background-color: #ff480f;" type="1/3"] ... [/column]
[column style="padding: 35px; background-color: #2e9eff;" type="1/3"] ... [/column]
[/content_band]Probably the most easily overlooked part of this effect but definitely one of the more important pieces is that the height of all of these columns is the same. This type of layout does not happen naturally in web design, but through some clever CSS and one additional parameter, we're able to make this possible. This opens up whole new doors of design possibilities when you stack numerous layers. For example, try a background image on the content band with columns that have varying degrees of opacity on their background color. The options are truly limitless once you dig in! Keep in mind for this fullwidth effect we're using a page template with no container and we have no inner container on our content band, which is what allows everything to stretch the entire width of the site. Also, be mindful of the content you place within your marginless columns, as you don't want to crowd it with too much information.
Changelog
- Shortcodes 3.0.3 - January 25, 2015
- Bugfix: Fixed an issue where the "Visual" editor would not load on servers with ASP tags enabled in the PHP configuration file.
- Bugfix: Fixed missing styling for WordPress native [audio] and [video] MEJS players.
- X 3.2.1 - January 23, 2015
- Bugfix: Included a fix to keep an error from appearing if the theme was updated before the shortcode plugin.
- Shortcodes 3.0.2 - January 23, 2015
- Bugfix: Fixed bug that kept new shortcode generator modal from firing in Visual Composer.
- Bugfix: Fixed issue with controls not appearing properly for the [slider] shortcode.
- Shortcodes 3.0.1 - January 22, 2015
- Bugfix: Released a quick fix regarding an uncompressed JavaScript file being referenced instead of the minified production version.
- X 3.2.0 - January 22, 2015
- Updated: Swapped out jPlayer for WordPress' native audio and video library, MEJS (MediaElement.js).
- Updated: One page navigation improvements.
- Updated: WooCommerce v2.3 support.
- Updated: BuddyPress v2.1.1 support.
- Updated: Visual Composer integration modifications and updates (e.g. overhauled shortcodes for frontend editing, et cetera).
- Updated: Updated various element class names (see release notes for more information).
- Bugfix: Dropdowns supported for "desktop" navigation on touch devices.
- Shortcodes 3.0.0 - January 22, 2015
- Feature: Completely overhauled shortcode generator with point and click modal.
- Feature: [content_band] shortcode now has "marginless_columns" parameter.
- Updated: Overhauled shortcode JavaScript handling.