Release
Notes
October 4, 2018
2.3.8
6.3.8
3.3.8
Howdy once again all you X-ers, Pro Bros and Broettes, and Cornerstone-ites (gotta workshop those a bit)...release day is nigh upon us! Did I do it? Did I pump you up? We've got quite a lot of things to cover this time around so lets jump right in and get down to business.
Dark Mode Pro, Cornerstone
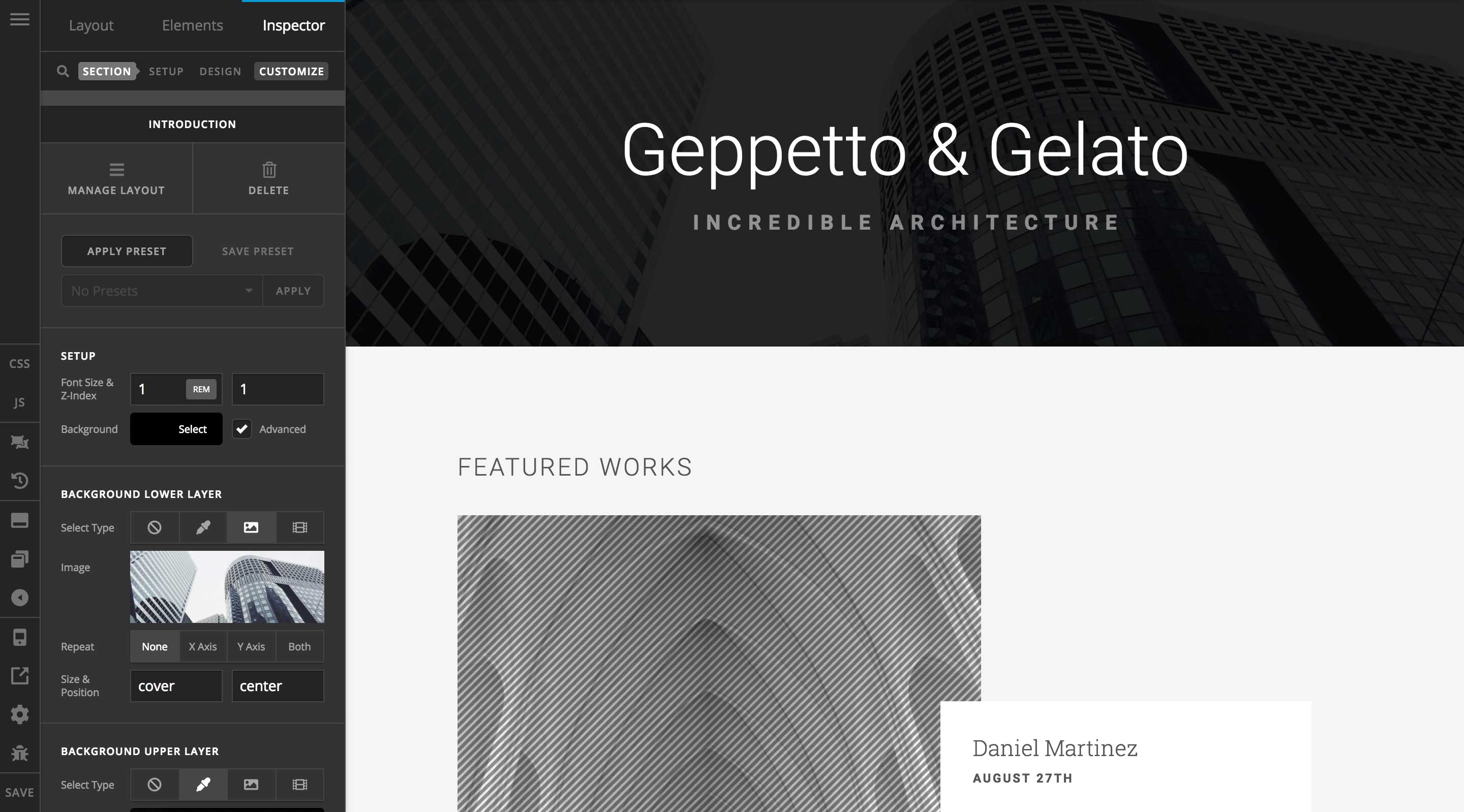
Dark UIs are all the rage right now, haven't you heard? Whether it's due to the crazy schedules we all keep as freelancers / developers / designers working late into the night or simply because we can't put our tech devices down even as we attempt to doze off for the evening, there's no denying that a nocturnally-conscious display is easier on the eyes and makes working late quite a bit more enjoyable. Heck, you might enjoy it so much that you decide to keep it on at all hours of the day (don't worry, we won't try to stop you...that's what we've been doing around Themeco HQ as of late). Check out a few screenshots of the all-new Dark Mode UI below:






Implementing Dark Mode across our builders actually introduced some very cool upgrades behind the scenes and sparked a lot of thought about the best way to implement the feature, including:
- We ended up completely overhauling our design system to utilize the new CSS
var()syntax (i.e. CSS custom properties), allowing us to rapidly prototype various palettes. We ultimately ended up adopting this technique for other pieces of our system such as element dimensions, backgrounds, opacities, shadows, et cetera...everything was rethought from scratch. - Creating a dark theme from scratch is not a 1:1 process, meaning it can't be thought of as a photo negative of the light theme where everything is simply flipped. Everything had to be broken down to its most elemental pieces and then rebuilt to work flexibly in both situations.
- We experimented with many different shades and contrasting hues to strike a good balance between usability within the context of the environment. For example, initially we went with a much darker base color, but because the vast majority of websites that people work on are lighter in nature, we opted to go with a slightly lighter base color so the overall contrast between workspace and preview wasn't too drastic, which can result in eye strain and fatigue over time.
- Accent colors needed to be adjusted slightly to better pair with their theme and the other accent colors utilized within that theme.
To adjust the theme of your builder after updating, go to the Settings modal, click on Preferences, then go down to the UI Theme dropdown and select the version you wish to use. Once you've saved that selection, you're good to go!
Overall, it took a couple weeks to rip out all of the old styling, implement the new system, fine-tune all of the values, and fix any bugs that arose throughout the process. We're very excited to be able to introduce this brand new feature for our users and hope that you all find it as enjoyable as we have!
Action History (i.e. Undo / Redo) Pro, Cornerstone
We've all been there: you're rocketing through a redesign and crusing right along when all of the sudden you happen to make one crucial mistake. Perhaps you altered the perfect section of copy and forgot the exact phrasing you used, or maybe you happened to delete that element altogether. How awesome would it be if you could simply fire up your time-traveling DeLorean gifted to you by Doc Brown, fuel it up with the 1.21 gigawatts of requisite power, and hit 88mph to turn back time all of three seconds and correct your erroneous page update? Action History is the time-traveling DeLorean of this update.
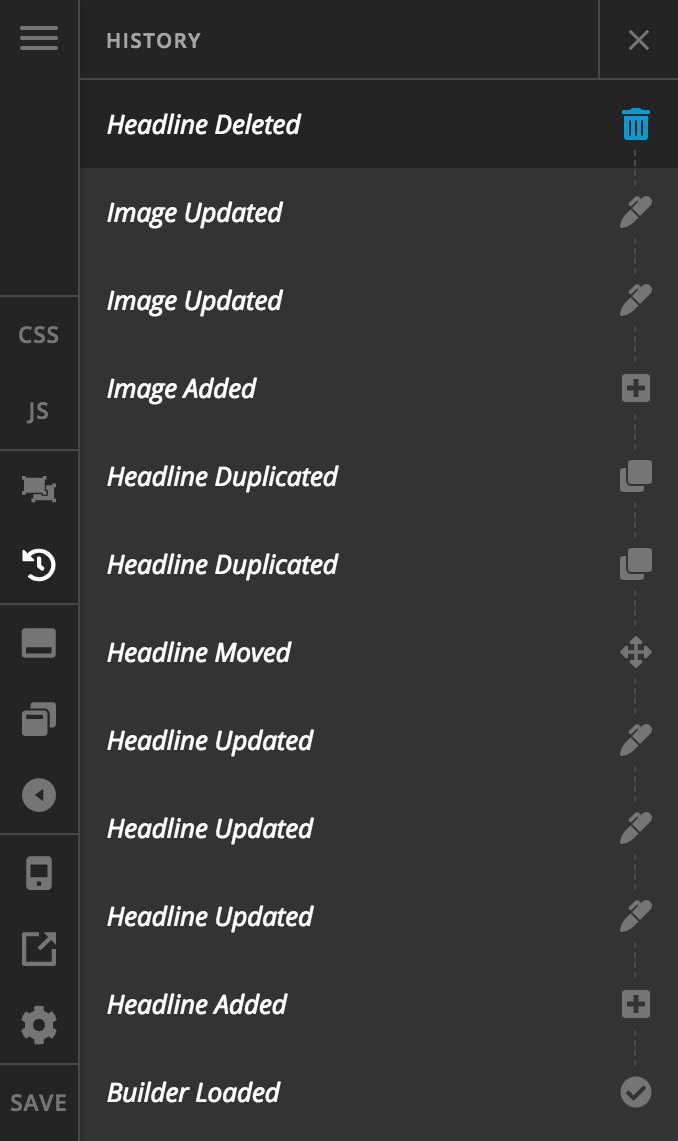
To launch the Action History tool, click on the highlighted icon you see in the image below. If you haven't made any changes to your page yet, all you will see is the “Builder Loaded” step. As you start making changes to your page, your list will start to populate with various actions like so:

The Action History panel keeps track of five different events throughout your building session:
- Add – Every time a new Element is added to the page
- Update – Every time an Element is updated on the page (this includes copy updates, styling tweaks, features being enabled/disabled, et cetera)
- Move – Every time an Element is moved to a new location on the page
- Duplicate – Every time an Element is copied
- Delete – Every time an Element is removed from the page
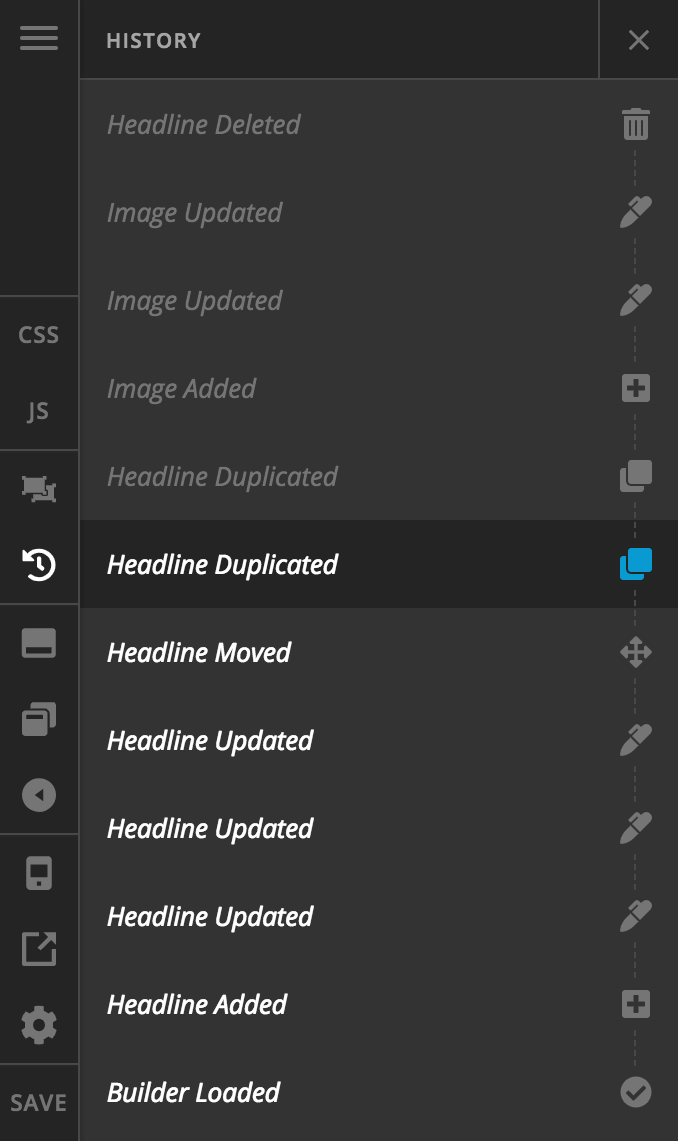
After you've made a number of moves, if at any point you wish to traverse back in time to see something at a previous state, clicking down the list will start reverting your build session. As you move down the list (i.e. back in time), the items towards the top of the list (i.e. your more recent changes) will become grayed out and your current selection will be noted by the step with the icon highlighted in blue:

What is important to note here is that clicking throughout the list will not erase any changes you've made. You can freely click back in the list to see how something existed in a previous state and then jump back to its current revision. However, if you click backwards in the list and then make any sort of change to your page listed above, any of your grayed out steps will be erased and you cannot return to them. Basically, traversing the action history is non-destructive in and of itself, but once you make a change to your page you begin moving forward with those new changes as your current state and will lose any greyed out steps if you were on a previous revision before altering your page.
We are thrilled to be able to bring Action History our users (many of which have been asking for something like this for quite some time). We hope you all enjoy this powerful new feature and find it as helpful as we have!
Undocking & Workspace Orientation Pro, Cornerstone
Another huge improvement to your workflow in the latest release comes in the form of being able to undock the Workspace as well as change its orientation independent of the builder you're in. Previously, the Workspace orientation was tied to the builder you were working in (vertical in the Content Builder, horizontal in the Header and Footer Builders), but now this can all be formatted to suit your needs at any particular moment.
Below is a screenshot of the traditional view you're used to seeing in the Content Builder with the Workspace to the left of the preview area:

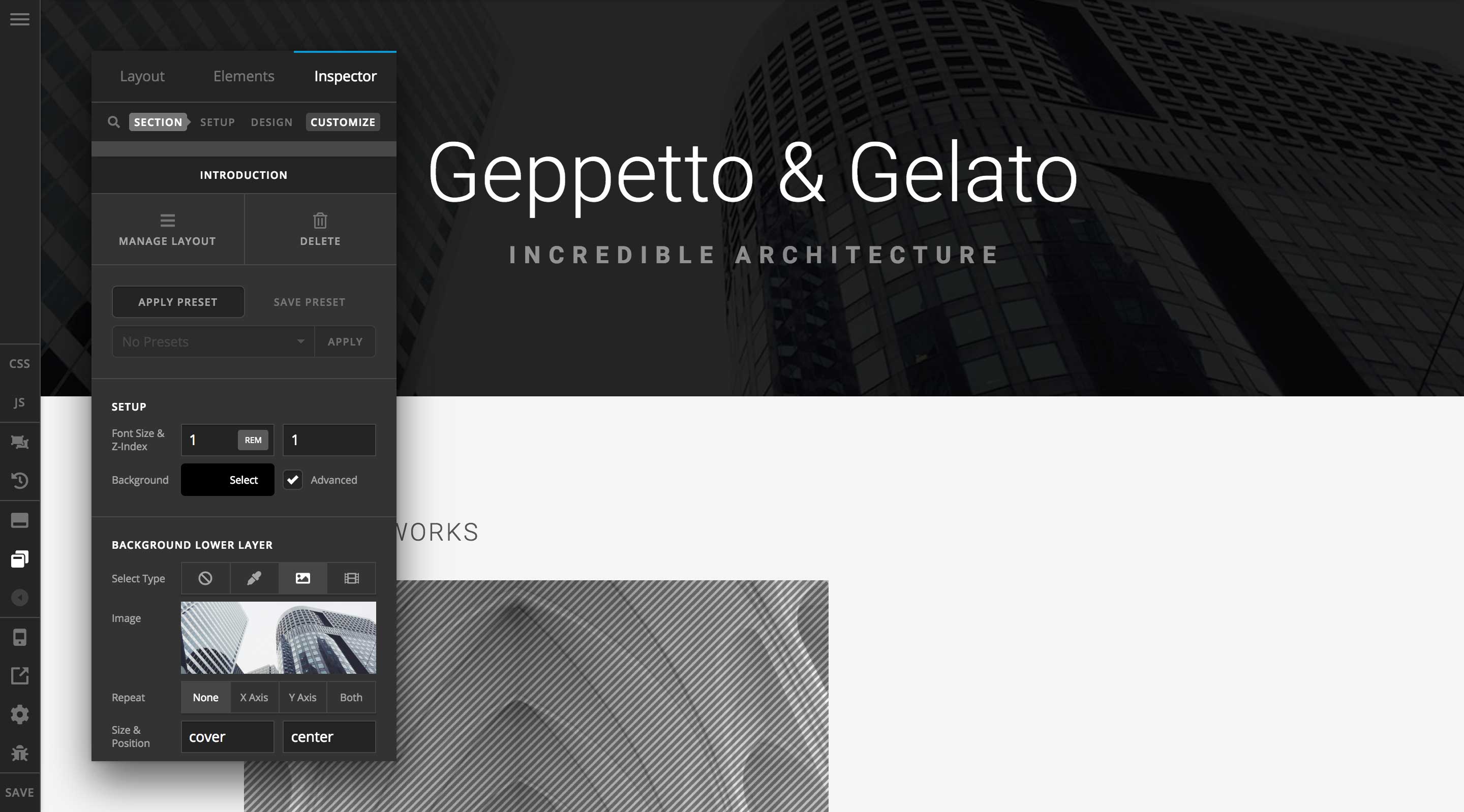
Clicking the undock button in the bar (as seen in the image below) will result in the following:

Note that the Workspace is now flowing over the preview area, and is offset from the edges of the screen a bit. In this mode, the Workspace can be relocated around the screen by clicking anywhere in the header area (with the “Layout,” “Elements,” and “Inspector” navigation) and dragging to your desired location.
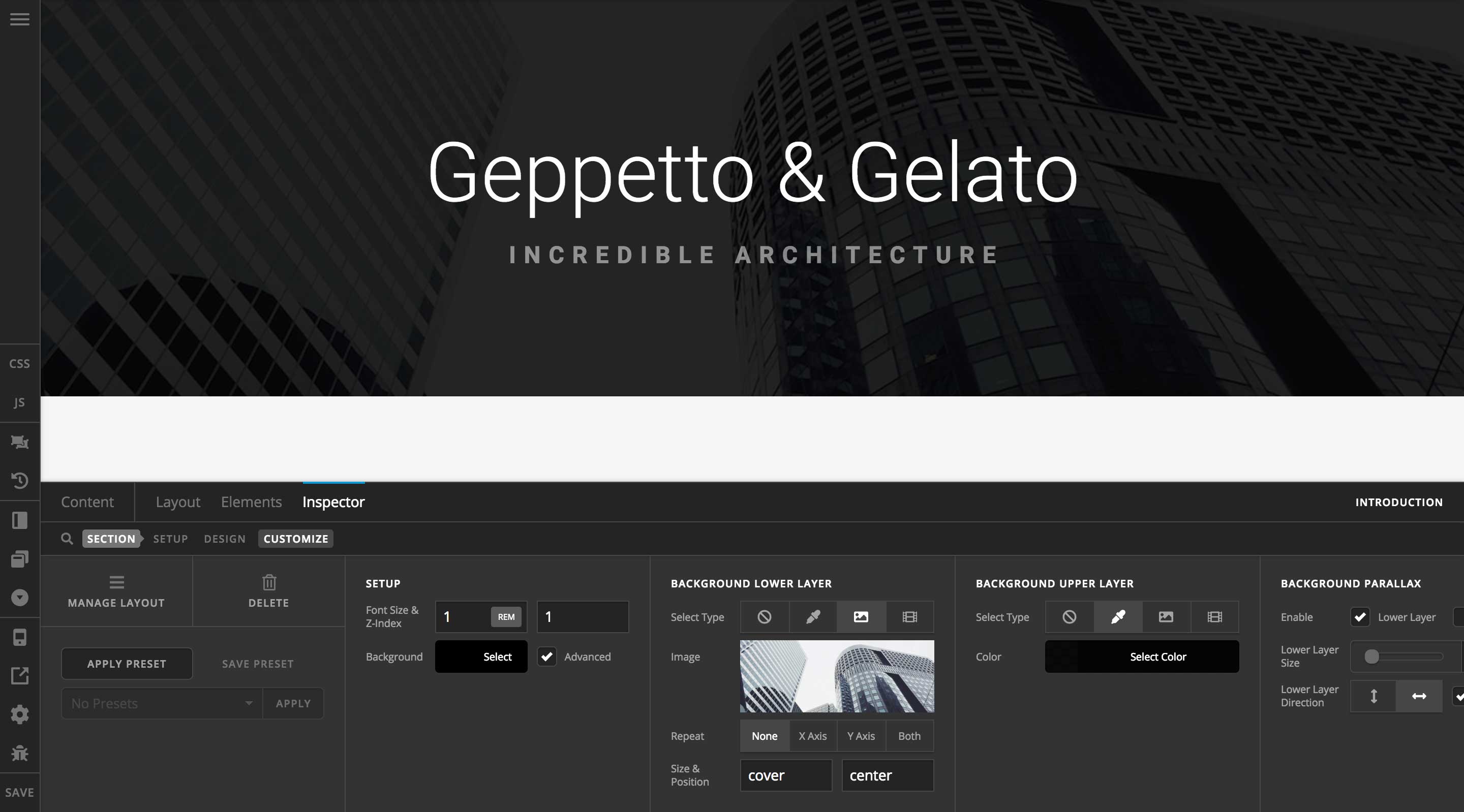
Now, let's dock our Workspace but swap our orientation (remember, up until now the Content Builder has only allowed you to work with a vertical Workspace). Clicking the icon in the bar directly above the dock / undock button will reorient the Workspace to its new location:

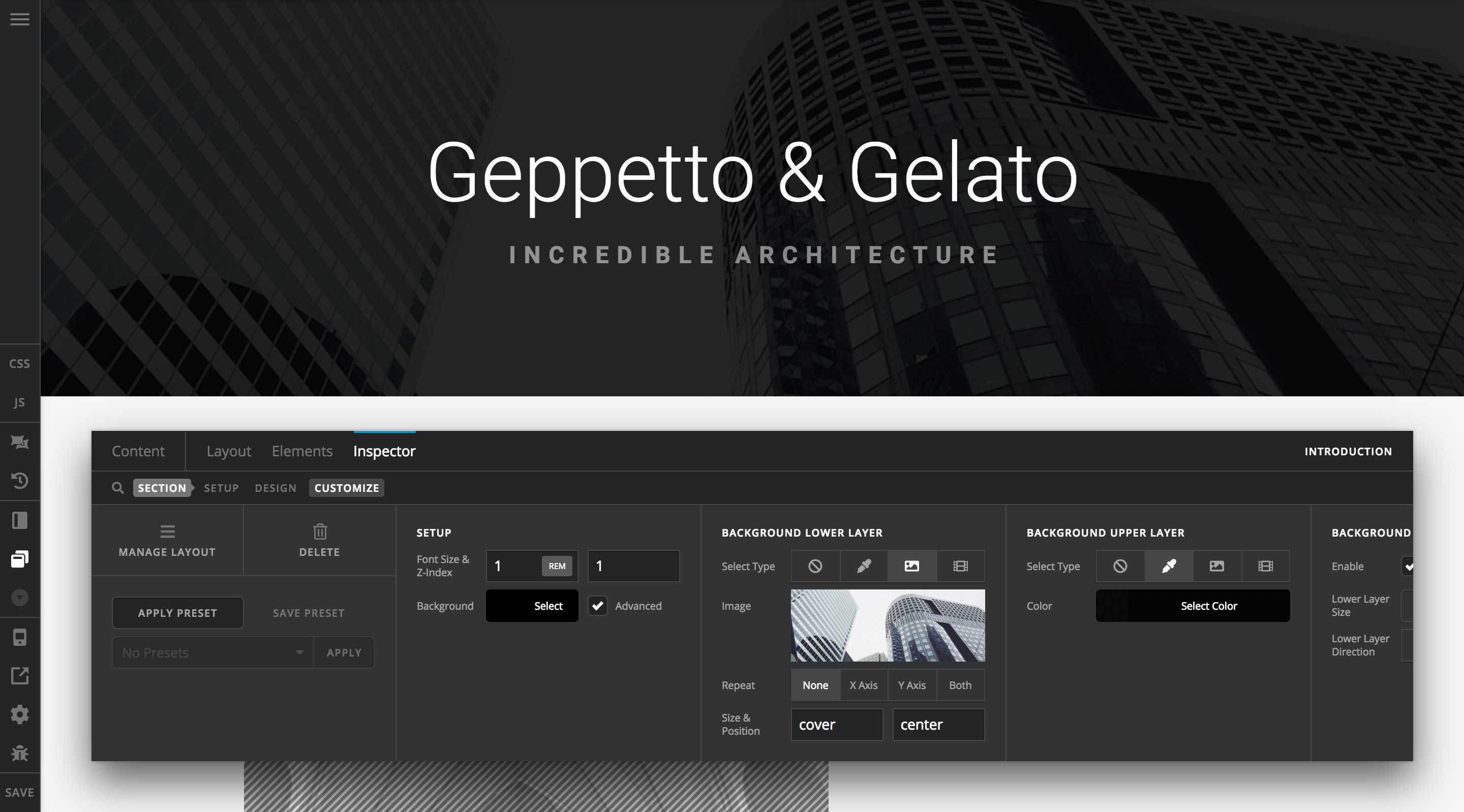
As you can see the Content Builder's Workspace now appears in the same location typically reserved for the Header and Footer Builders! On top of this, we can undock the Workspace in this mode as well, resulting in the following:

Again, note how the Workspace is offset from the edges of the screen and that we can relocate the Workspace by clicking and dragging in the header space. When undocked, both orientations will allow you to resize the Workspace either vertically or horizontally (depending on the mode you're in). If your Workspace is vertical, hovering over the top or bottom regions of the Workspace will reveal transparent handles that indicate the Workspace can be resized:

In the horizontal orientation, these indicators will appear to the sides of the Workspace:

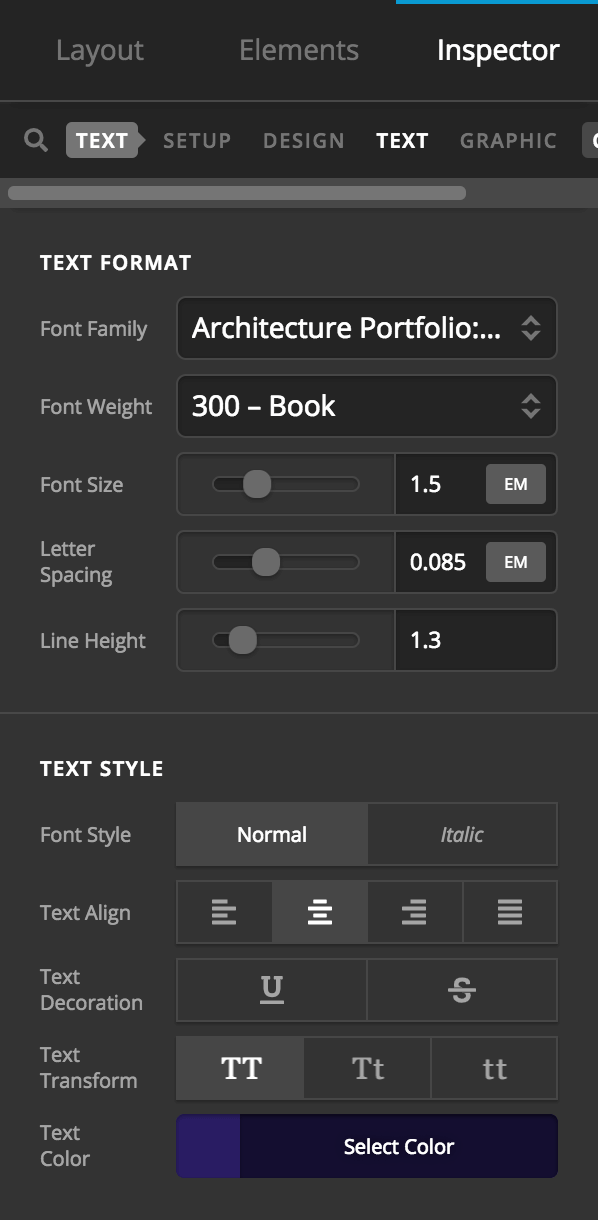
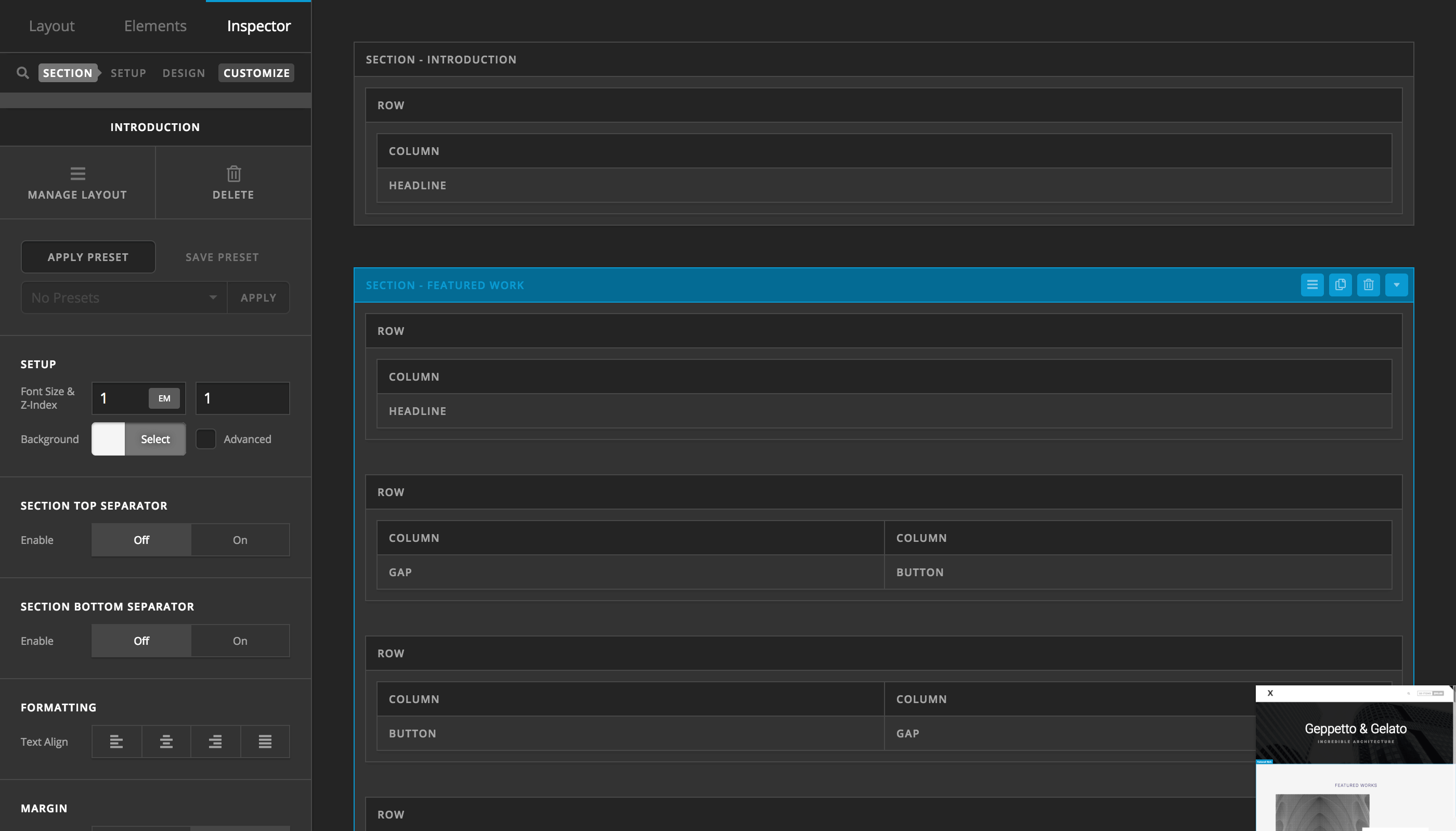
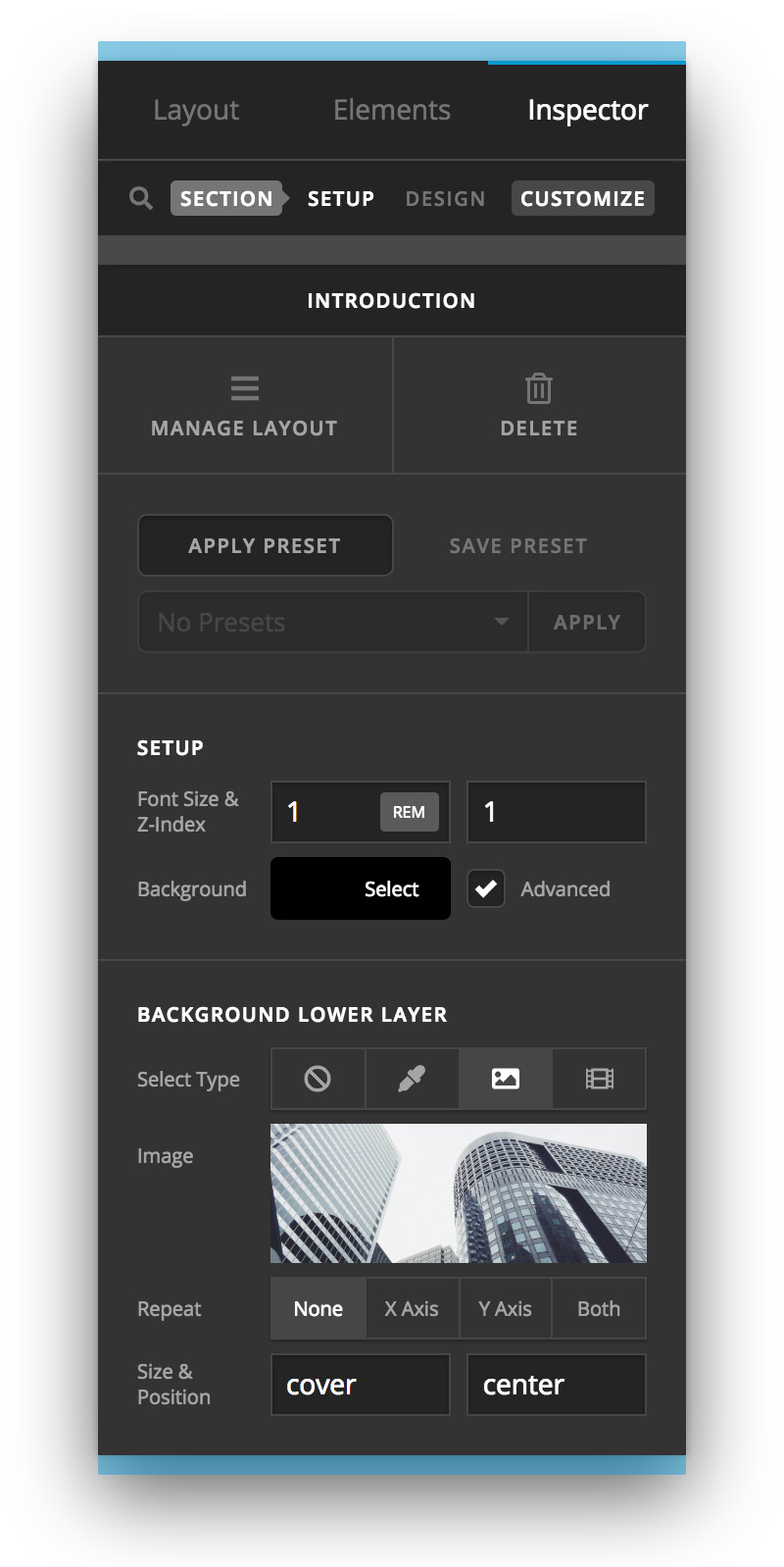
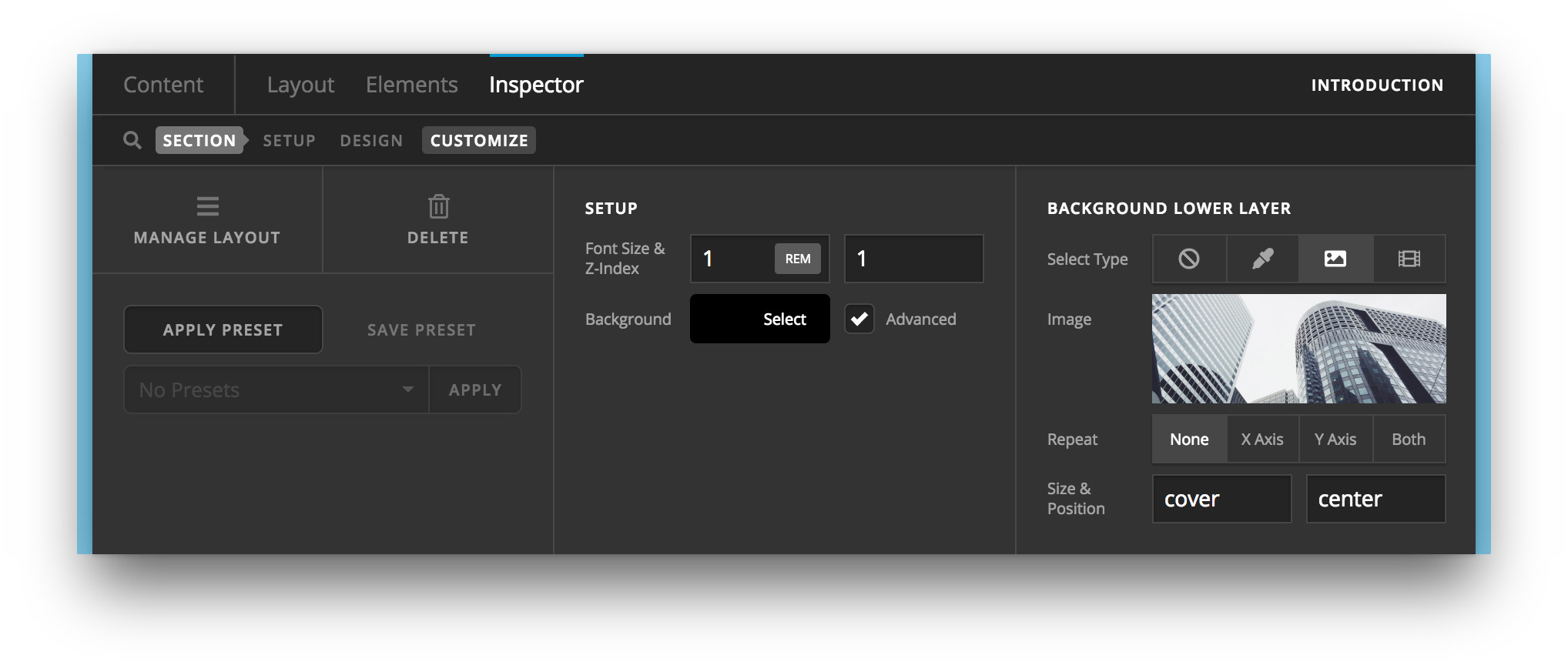
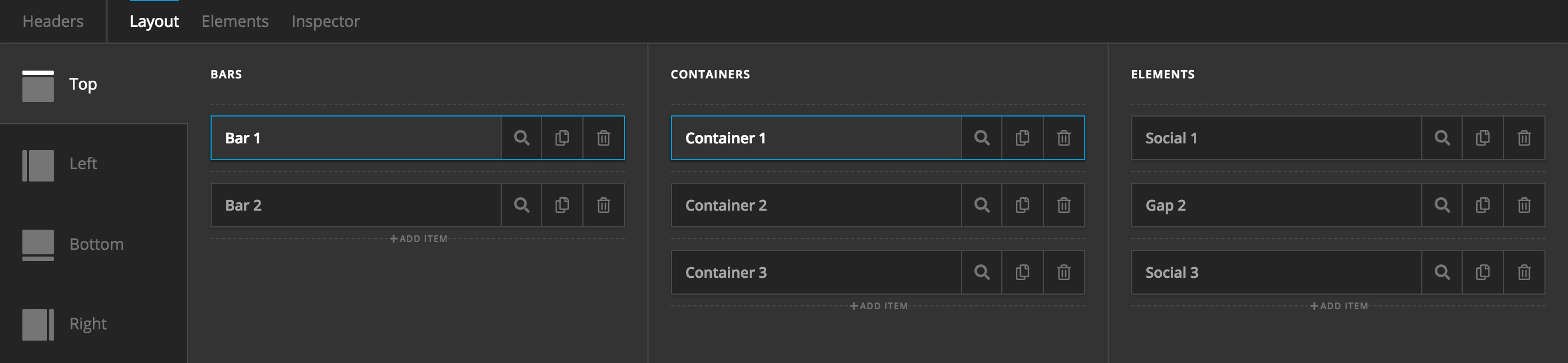
While some Workspace panes such as the Inspector will appear relatively the same between both orientations due to the way their controls are formatted, some screens will have slight adjustments to tailor it to fit that new context. For example, when editing a header in the default view, you see this layout:

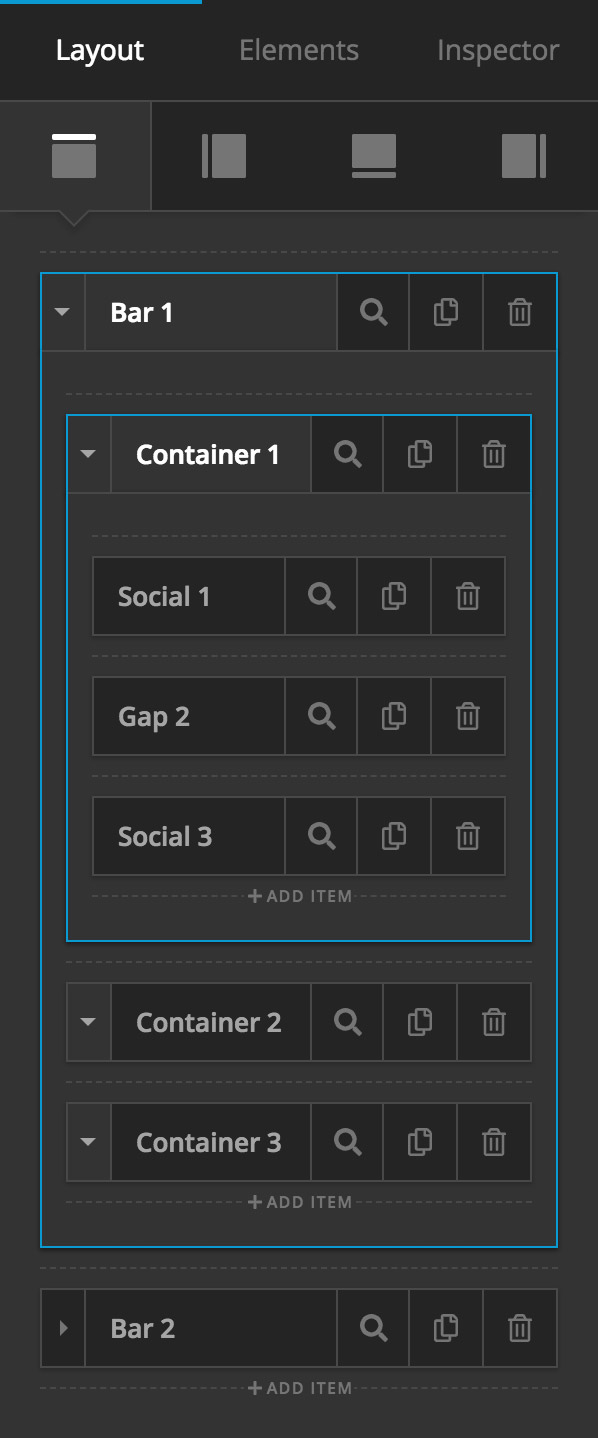
When switching to the vertical orientation on this pane, the UI is adjusted to look like the following:

Note that our region selection buttons for “Top,” “Left,” et cetera are still present, but they are now at the top and don't have any labels to make allow them to fit all four buttons in a line. Also, instead of showing the Bars, Containers, and Elements in three separate scrollable columns, these are now represented using the nested sortable controls with the drawers that show the relationships of these pieces. The most important thing to keep in mind is that for some screens, all of the same pieces you need are there, they will just might be reorganized a bit to make them work better in that context.
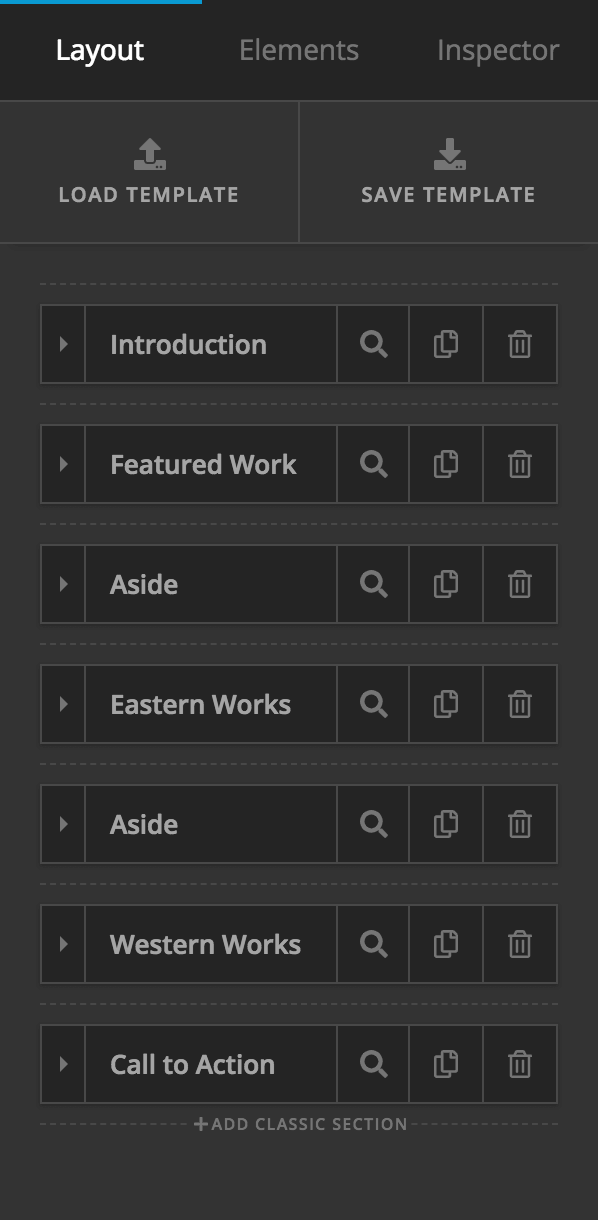
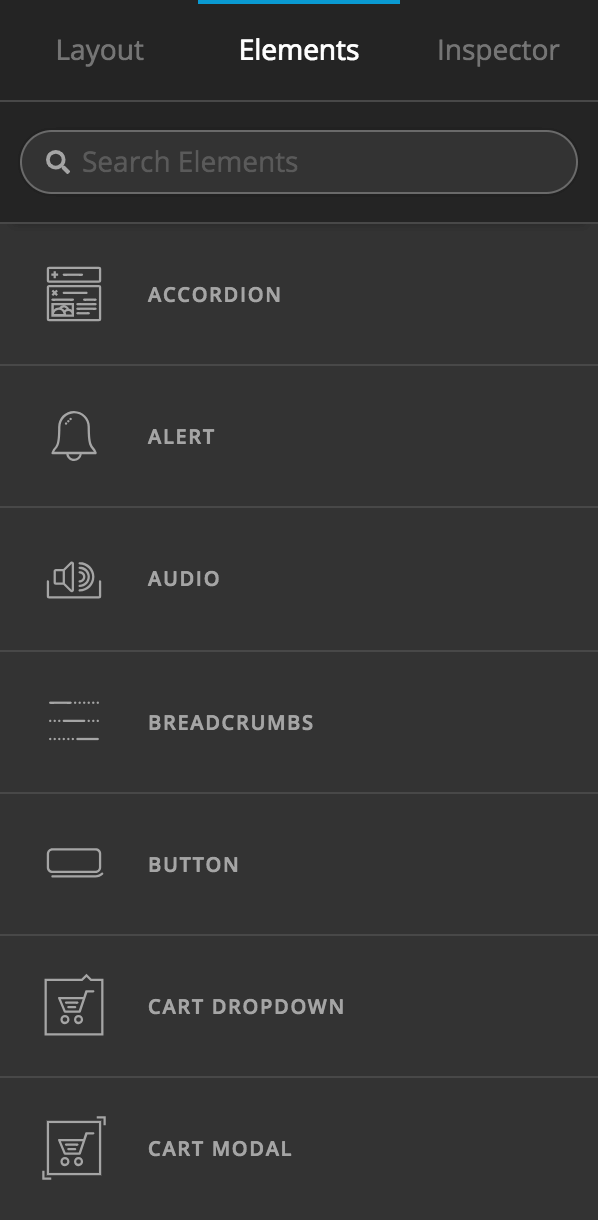
Element Favorites Pro, Cornerstone
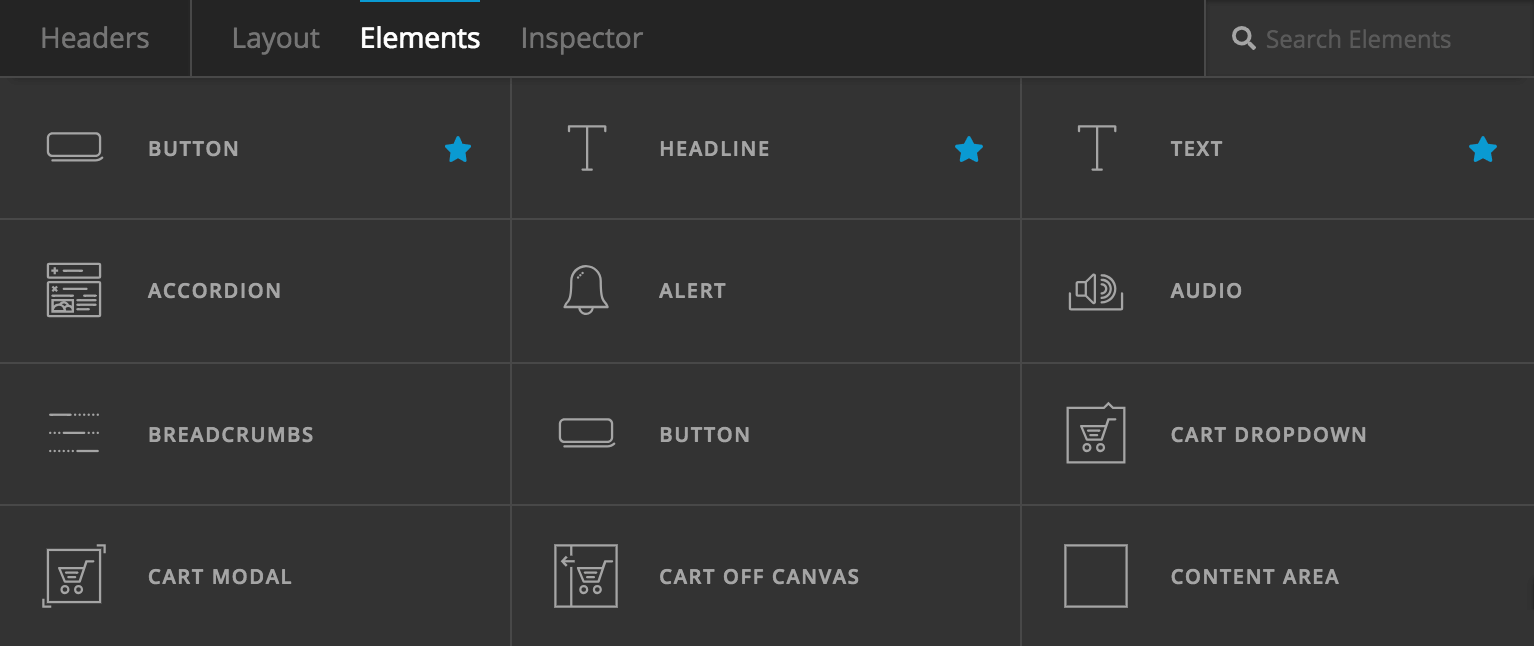
Another simple yet powerful addition to your workflow comes in the form of Element favorites! Now you can go through the entire list of v2 Elements, star your favorites, and have them always show up towards the top of the Element library every time you go to select an Element:

This is a tremendously useful feature, especially when there are pieces that you likely find yourself using over and over again (i.e. things like Buttons, Text, Headlines, et cetera). This way you don't have to scroll to these Elements each time or have to search for them using the text input.
Font Awesome Pro Pro, X
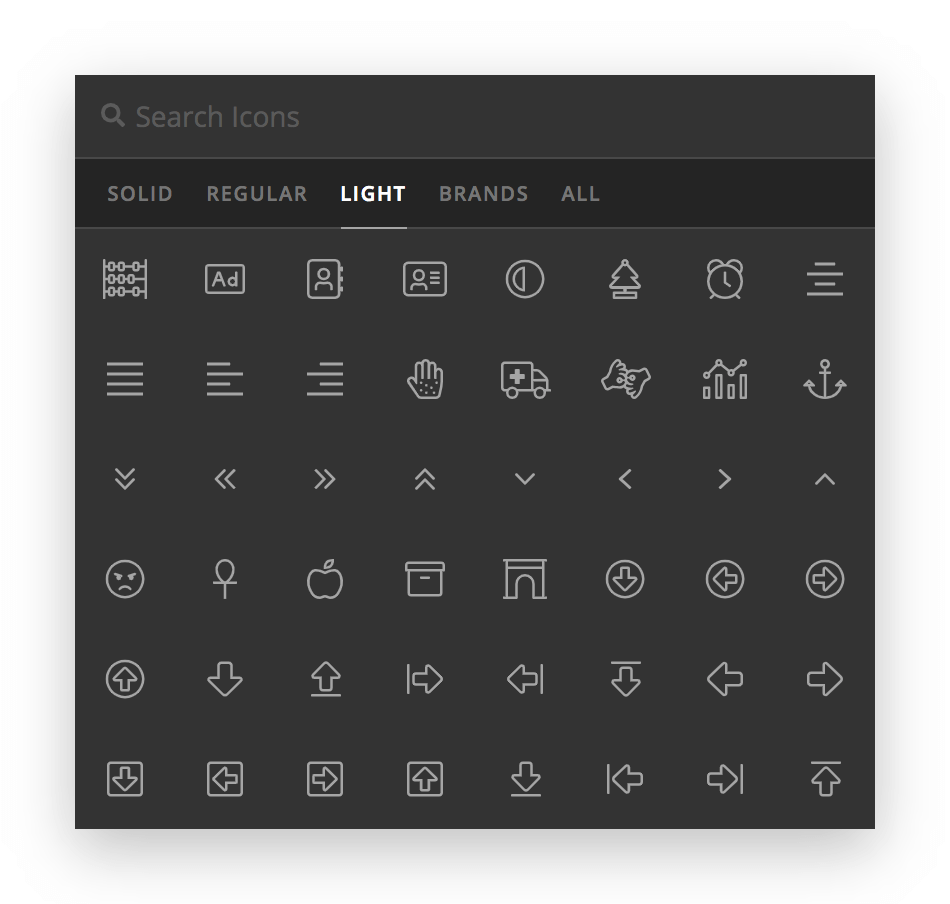
The most popular icon font on the web recently became even more awesome with the release of Font Awesome Pro. The team behind Font Awesome launched a Kickstarter a while back centered around updating and refreshing the entire library of icons and as an early backer, Themeco was able to receive a theme license allowing us to pass on all of those icons to our customers! That means that you have access to the solid, regular, and light versions of each icon, greatly expanding the choices available to you when making design decisions for your website. All of these new options can be found within the icon pickers throughout the builders, which has been updated to allow for quick filtering of icon types (in addition to the keyword search up top):

This is a huge update that increases the icon count to almost 4,000 options (including a very special addition if we don't say so ourselves)!
Custom Fonts Pro, Cornerstone
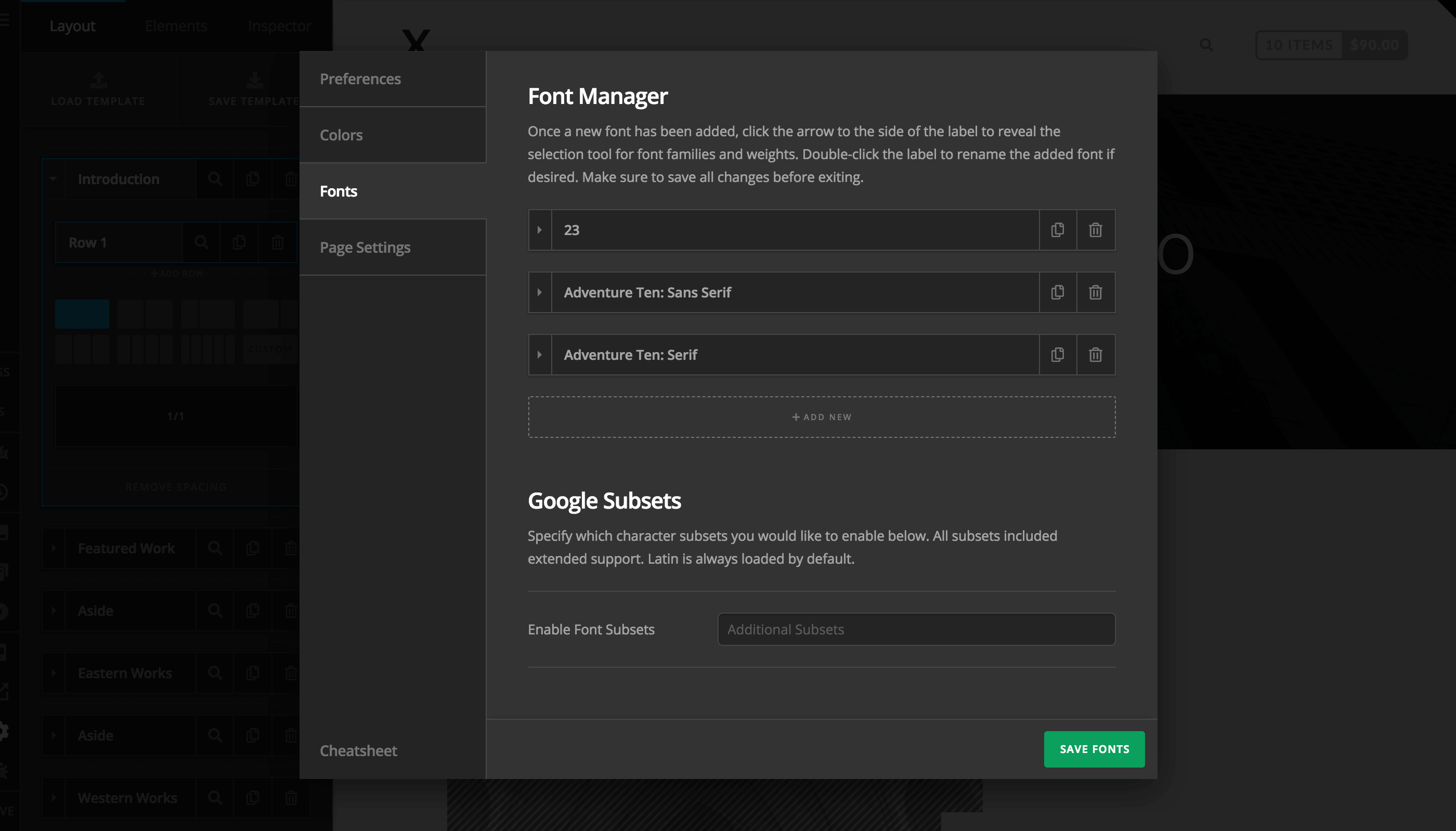
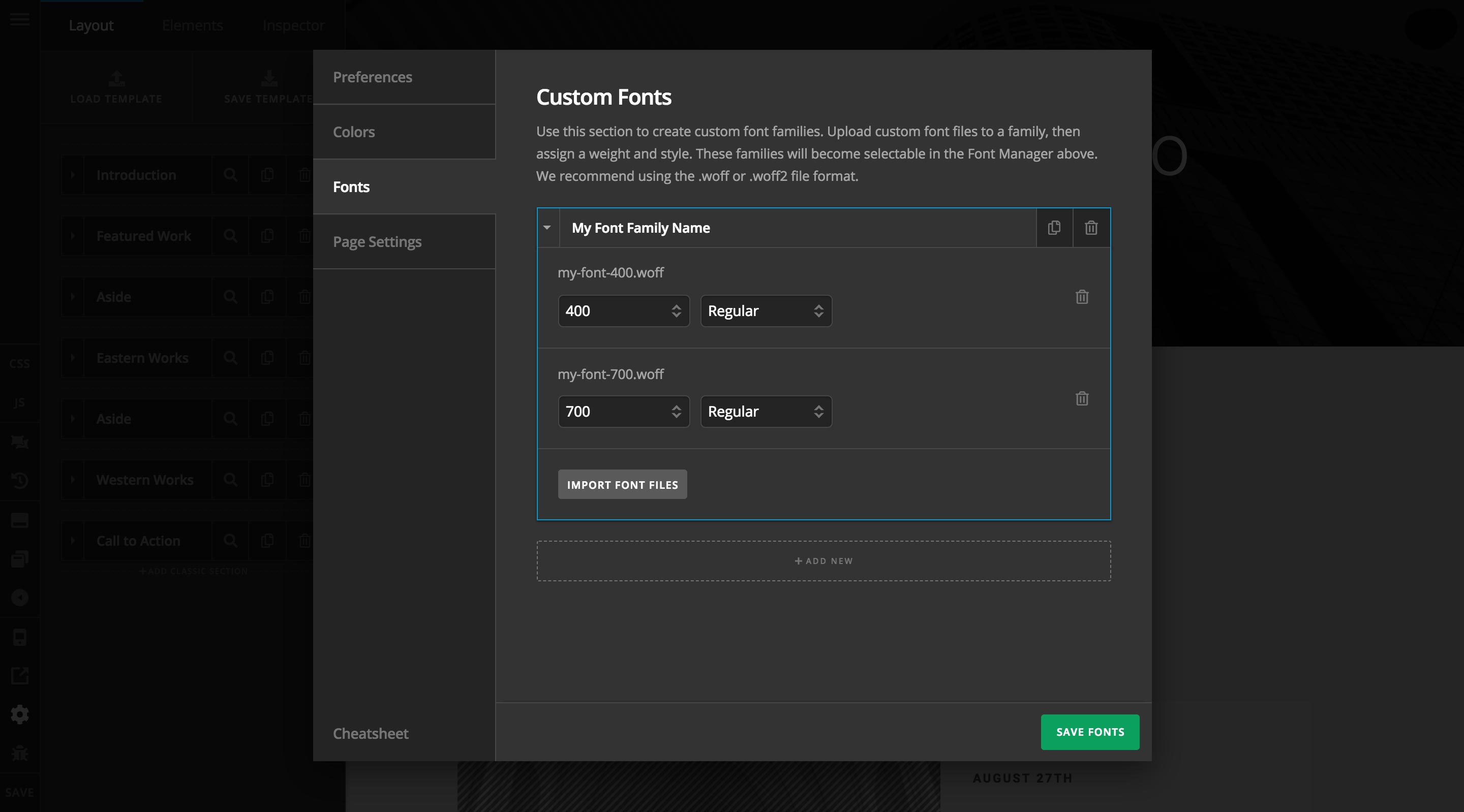
In addition to the system, Google, and Typekit font options that have always been available across our builders, we've now included a custom fonts uploader as well. It can be found within the Settings Modal under the Fonts Tab:

Once you're to the uploader, clicking the Add New button will reveal a media uploader where you can select or drag in your font files. With their wide browser support, typically only a .woff or .woff2 file is necessary for each font weight you wish to add, and should cover all modern browsers. Once you've uploaded the files, they will appear in a sortable drawer as seen above. Double-clicking the drawer label will allow you to rename the family, which will consequently be utilized in the font-family declarations throughout your styles. Then, you can go through each file and adjust any assigned font-weight or font-style values that might not get output correctly during the upload process. Once you're done with that, save your changes and you'll start seeing your custom fonts available throughout the builders!
Gutenberg Ready Pro, Cornerstone
This update introduces the required changes to be ready for Gutenberg's debut in WordPress core. We don't know when that will happen exactly (“sometime in 2018” seems to be the consensus). We're compatible with the current version of the plugin and will continue testing compatibility as Gutenberg is updated. We don't have plans to integrate directly with Gutenberg or extend it in any way, but we have made sure the “Edit with Pro/Cornerstone” buttons function correctly. For more information on Gutenberg and how it relates to our products we have a FAQ here.
Everything Else Pro, X, Cornerstone
In addition to all of the new features listed above, this update includes numerous updates and bugfixes, all of which can be seen in the sidebar. We are very happy to not only bring you a tremendous set of new tools and workflow enhancements, but to also round out a few rough edges and clean up some other items throughout our products. All in all, we're super pumped to finally get this round of updates out to you all and excited now that it's in your hands!
Finally, we'd like to offer up a big round of applause to our beta testers who are an invaluable resource to us with the amazing feedback they provide us while taking the time to scour through new features and find ways that things can be improved. A big Themeco “thank you” to each and every one of you for the time and energy you put into helping us put out the best versions of our products!
Changelog
- Pro 2.3.8 - October 25, 2018
- Bugfix: Fix Global CSS not outputting on front end.
- X 6.3.8 - October 25, 2018
- Bugfix: Fix Global CSS not outputting on front end.
- Cornerstone 3.3.8 - October 25, 2018
- Bugfix: Fix Global CSS not outputting on front end.
- Pro 2.3.7 - October 25, 2018
- Updated: Update Typekit integration to work with Adobe Fonts Project IDs.
- Bugfix: Fix filters in template manager not working.
- Bugfix: Fix CSS syntax error when Icon stack is selected.
- Bugfix: Fix Classic Slider element not showing correctly in builder preview.
- Bugfix: Fix Theme Options Custom CSS not clearing previously saved value before previewing.
- Bugfix: Fix Counter element not allowing custom HTML on front end.
- Bugfix: Fix custom ID and Class attrbibutes not being applied to Tab Items.
- Bugfix: Fix the builder navigating you to the layout tab if you delete a sortable item in the inspector.
- Bugfix: Localize title attributes in author shortcode
- Bugfix: Fix inability to save Theme Options when using an Editor role that has been granted the proper permissions.
- Bugfix: Fix "View Site" button missing from the Bar in the Header builder.
- Bugfix: Fix facebook-f and facebook-square sharing the same icon code. Font Awesome changed the primary icon style to be without the square.
- Bugfix: Fix third party shortcodes that output handlebar style template tags conflicting with live preview.
- Bugfix: Fix script dependencies not always loading in the correct sequence in the live preview.
- X 6.3.7 - October 25, 2018
- Bugfix: Fix CSS syntax error when Icon stack is selected.
- Cornerstone 3.3.7 - October 25, 2018
- Updated: Update Typekit integration to work with Adobe Fonts Project IDs.
- Bugfix: Fix filters in template manager not working.
- Bugfix: Fix Classic Slider element not showing correctly in builder preview.
- Bugfix: Fix Counter element not allowing custom HTML on front end.
- Bugfix: Fix custom ID and Class attrbibutes not being applied to Tab Items.
- Bugfix: Fix the builder navigating you to the layout tab if you delete a sortable item in the inspector.
- Bugfix: Localize title attributes in author shortcode
- Bugfix: Fix facebook-f and facebook-square sharing the same icon code. Font Awesome changed the primary icon style to be without the square.
- Bugfix: Fix third party shortcodes that output handlebar style template tags conflicting with live preview.
- Bugfix: Fix script dependencies not always loading in the correct sequence in the live preview.
- Pro 2.3.6 - October 13, 2018
- Updated: Dequeue 'babel-polyfill' script handle allowing preview to load when Give Donation plugin is active.
- Updated: Adjust how builder preview loads for better compatibility with Apache Pagespeed module and other javascript rewriting systems.
- Bugfix: Fix classic counter and skillbar not always animating.
- Bugfix: Fix new column elements after the first one in a row not having default data.
- Bugfix: Fix scroll top anchor above masthead not working
- Bugfix: Fix Classic Section backgrounds and Section separators not respecting Global Color options.
- Bugfix: Fix V2 Gap element not honoring mobile visibility classes in builder preview.
- Bugfix: Fix classic section separator not hiding if height is an empty string.
- Bugfix: Fix changes made via inline editing not being reflected in real time in the main text editor.
- X 6.3.6 - October 13, 2018
- Bugfix: Fix scroll top anchor above masthead not working
- Cornerstone 3.3.6 - October 13, 2018
- Updated: Dequeue 'babel-polyfill' script handle allowing preview to load when Give Donation plugin is active.
- Updated: Adjust how builder preview loads for better compatibility with Apache Pagespeed module and other javascript rewriting systems.
- Bugfix: Fix classic counter and skillbar not always animating.
- Bugfix: Fix new column elements after the first one in a row not having default data.
- Bugfix: Fix Classic Section backgrounds and Section separators not respecting Global Color options.
- Bugfix: Fix V2 Gap element not honoring mobile visibility classes in builder preview.
- Bugfix: Fix classic section separator not hiding if height is an empty string.
- Bugfix: Fix changes made via inline editing not being reflected in real time in the main text editor.
- Pro 2.3.5 - October 11, 2018
- Bugfix: Update preview rendering system for better compatibility with custom markup and shortcodes (Fixes Contact Form 7 and Essential Grid conflicts).
- Bugfix: Fix new toggle hash feature not working with hash scrolling.
- Bugfix: Fix content template "Insert" not working on blank pages.
- X 6.3.5 - October 11, 2018
- Bugfix: Fix new toggle hash feature not working with hash scrolling.
- Cornerstone 3.3.5 - October 11, 2018
- Bugfix: Update preview rendering system for better compatibility with custom markup and shortcodes (Fixes Contact Form 7 and Essential Grid conflicts).
- Bugfix: Fix new toggle hash feature not working with hash scrolling.
- Pro 2.3.4 - October 10, 2018
- Updated: Allow preview system to recover from some HTML errors using browser approximation.
- Updated: Make preview system more resiliant to performance optimizing plugins.
- Bugfix: Fix preview and inspector controls not updating when a preset is applied to an element.
- Bugfix: Fix undefined variable PHP error.
- Bugfix: Fix content template "Insert" not working on blank pages.
- X 6.3.4 - October 10, 2018
- Updated: No theme changes. Update bundled version of Cornerstone.
- Cornerstone 3.3.4 - October 10, 2018
- Updated: Allow preview system to recover from some HTML errors using browser approximation.
- Updated: Make preview system more resiliant to performance optimizing plugins.
- Bugfix: Fix preview and inspector controls not updating when a preset is applied to an element.
- Bugfix: Fix undefined variable PHP error.
- Bugfix: Fix content template "Insert" not working on blank pages.
- Pro 2.3.3 - October 9, 2018
- Bugfix: Fix x_raw_content shortode appearing on front end.
- Bugfix: Fix undefined variable PHP error.
- X 6.3.3 - October 9, 2018
- Updated: No theme changes. Update bundled version of Cornerstone.
- Cornerstone 3.3.3 - October 9, 2018
- Bugfix: Fix x_raw_content shortode appearing on front end.
- Bugfix: Fix undefined variable PHP error.
- Pro 2.3.2 - October 9, 2018
- Bugfix: Fix missing labels of classic element controls in the horizontal orientation.
- Bugfix: Fix Content Builder not renderering classic sections if they contain an unknown element.
- Bugfix: Fix some classic elements not rendering correctly in live preview.
- X 6.3.2 - October 9, 2018
- Updated: No theme changes. Update bundled version of Cornerstone.
- Cornerstone 3.3.2 - October 9, 2018
- Bugfix: Fix missing labels of classic element controls in the horizontal orientation.
- Bugfix: Fix Content Builder not renderering classic sections if they contain an unknown element.
- Bugfix: Fix some classic elements not rendering correctly in live preview.
- Pro 2.3.1 - October 6, 2018
- Updated: Add "Add to Font Manager" button to Custom Fonts.
- Bugfix: Fix .ttf icon format not loading in custom fonts.
- Bugfix: Fix blog post archive icons being the wrong weight.
- X 6.3.1 - October 6, 2018
- Bugfix: Fix blog post archive icons being the wrong weight.
- Cornerstone 3.3.1 - October 6, 2018
- Updated: Add "Add to Font Manager" button to Custom Fonts.
- Bugfix: Fix .ttf icon format not loading in custom fonts.
- Pro 2.3.0 - October 5, 2018
- Feature: Dark Mode.
- Feature: Action History (undo/Redo changes you''ve made in the builders).
- Feature: Allow the workspace to be undocked across all builders.
- Feature: Allow the workspace to change orientation across all builders.
- Feature: Elements can now be favorited, moving them to the top of the Element list.
- Feature: Include all Font Awesome Pro icons.
- Feature: Custom fonts.
- Updated: Consolidate WPBakery integration to one setting disabled by default.
- Updated: Allow switching between Content Builder and Gutenberg editing interfaces.
- Updated: Gutenberg "wide" and "full" image support.
- Updated: When duplicated an element don''t copy element IDs since those should be unique.
- Updated: Add preference allowing rich text mode to open by default when using a text editor.
- Updated: Update WooCommerce templates to use "woocommerce" text domain.
- Updated: Allow Extensions to be activated directly on the validation page.
- Updated: Add setting to Content Area Modal to reset content each time the model is opened.
- Updated: Remove Bootstrap alert.js dependency
- Updated: Add "Toggle Hash" field to toggleable elements allowing them to start open based on the URL hash.
- Bugfix: Allow color items to be reordered.
- Bugfix: Conflict in WPML integration causing dashboard language to change undesireably.
- Bugfix: MEJS duplicate poster image.
- Bugfix: "Clear" button alignment for v2 Search Elements in Internet Explorer.
- Bugfix: All Elements featuring "Graphic" images now have an alt text input.
- Bugfix: Unminify Typekit loader code to avoid false positive with malware scanners.
- Bugfix: Scroll anchor offset when using slider above masthead.
- Bugfix: Classic Social Sharing element malformed subject.
- Bugfix: Ensure template select choices are sorted alphabetically.
- Bugfix: Pressing enter in a unit input no longer resets to px units.
- Bugfix: Inability to save Headers and Footers when using non-admin roles with correct permissions.
- X 6.3.0 - October 5, 2018
- Feature: Include all Font Awesome Pro icons.
- Updated: Consolidate WPBakery integration to one setting disabled by default.
- Updated: Vectorized portfolio loader animation for a cleaner look.
- Updated: Option included to remove <h1> tag around classic header logo.
- Updated: Custom logo text option now available.
- Updated: Update WooCommerce templates to use "woocommerce" text domain.
- Updated: Allow Extensions to be activated directly on the validation page.
- Bugfix: MEJS duplicate poster image.
- Bugfix: Widgetbar code validation issue.
- Bugfix: Classic header image logos now include alt text.
- Cornerstone 3.3.0 - October 5, 2018
- Feature: Dark Mode.
- Feature: Action History (undo/Redo changes you''ve made in the builders).
- Feature: Allow the workspace to be undocked across all builders.
- Feature: Allow the workspace to change orientation across all builders.
- Feature: Elements can now be favorited, moving them to the top of the Element list.
- Feature: Custom fonts.
- Updated: Allow switching between Content Builder and Gutenberg editing interfaces.
- Updated: Gutenberg "wide" and "full" image support.
- Updated: When duplicated an element don''t copy element IDs since those should be unique.
- Updated: Add preference allowing rich text mode to open by default when using a text editor.
- Updated: Add setting to Content Area Modal to reset content each time the model is opened.
- Updated: Remove Bootstrap alert.js dependency
- Updated: Add "Toggle Hash" field to toggleable elements allowing them to start open based on the URL hash.
- Bugfix: Allow color items to be reordered.
- Bugfix: Conflict in WPML integration causing dashboard language to change undesireably.
- Bugfix: MEJS duplicate poster image.
- Bugfix: "Clear" button alignment for v2 Search Elements in Internet Explorer.
- Bugfix: All Elements featuring "Graphic" images now have an alt text input.
- Bugfix: Unminify Typekit loader code to avoid false positive with malware scanners.
- Bugfix: Scroll anchor offset when using slider above masthead.
- Bugfix: Classic Social Sharing element malformed subject.
- Bugfix: Ensure template select choices are sorted alphabetically.
- Bugfix: Pressing enter in a unit input no longer resets to px units.
- Bugfix: v2 element styles not applying correctly when using other themes.
FAQ
Status
- 10/24: Pro 2.3.8, X 6.3.8, and Cornerstone 3.3.8 available via automatic updates (final release of this cycle).
- 10/24: Pro 2.3.7, X 6.3.7, and Cornerstone 3.3.7 available via automatic updates.
- 10/12: Pro 2.3.6, X 6.3.6, and Cornerstone 3.3.6 available via automatic updates.
- 10/10: Pro 2.3.5, X 6.3.5, and Cornerstone 3.3.5 available via automatic updates.
- 10/09: Pro 2.3.4, X 6.3.4, and Cornerstone 3.3.4 available via automatic updates.
- 10/08: Pro 2.3.3, X 6.3.3, and Cornerstone 3.3.3 available via automatic updates.
- 10/08: Pro 2.3.2, X 6.3.2, and Cornerstone 3.3.2 available via automatic updates.
- 10/05: Pro 2.3.1, X 6.3.1, and Cornerstone 3.3.1 available via manual updates.
- 10/04: Pro 2.3.0, X 6.3.0, and Cornerstone 3.3.0 available via manual updates.
The following confirmed issues are specific to this cycle. If listed here we are planning to address it in a subsequent point release. Items will be crossed off as they are corrected and you will see corresponding notes in the changelog above.
Typekit Fonts are no longer loading due to recent changes in their API.(fixed in seventh point release)Classic Section background images don't appear if you don't have margin, padding, and a border width set.(fixed in sixth point release)Classic Sections don't preview the correct background (or section separator) color if you've selected one of the global color options.(fixed in sixth point release)Scroll Top Anchor not working when enabled above the masthead.(fixed in sixth point release)Builder preview doesn't load when “Give Donations” plugin is active.(fixed in sixth point release)When trying to use a builder, the preview always shows the pulsing logo. We've identified a conflict with the Apache Pagespeed module which likely extends to anything that rewrites javascript on the fly.(fixed in sixth point release)We've seen cases of shortcodes from plugins like Essential Grid and Contact Form 7 causing the builder preview to not load.(corrected in point release five—As with previous versions, Essential Grid won't output but it will not crash the builder)Some sites are experiencing an issue where the preview doesn't show any sections, or This has been confirmed to be caused by performance optimization plugins.(foint release four introduced some adjustments to help alleviate this issue)When a preset is applied to an element it does not update the live preview or inspector controls.(fixed in third point release)Raw content elements show x_raw_content shortcode on front end (introduced by second point release).(fixed in third point release)Some classic elements output an “Invalid Template Markup” error message instead of showing the preview.(fixed in second point release)Content Builder preview doesn't render Classic Section if they contain an unknown element (e.g. from a deactivated or deleted plugin).(fixed in second point release)TrueType fonts not loading when using Custom Fonts.(fixed in first point release)