Release
Notes
July 12, 2018
2.2.5
6.2.5
3.2.5
Our focus for this cycle has been on some key improvements to the editing experience of our builders, of which we're proud to announce inline editing! Additionally, we've included drag and drop support to the Header and Footer Builders along with Skeleton Mode for quick and easy inspecting and layout updates.
Inline Editing Pro, Cornerstone
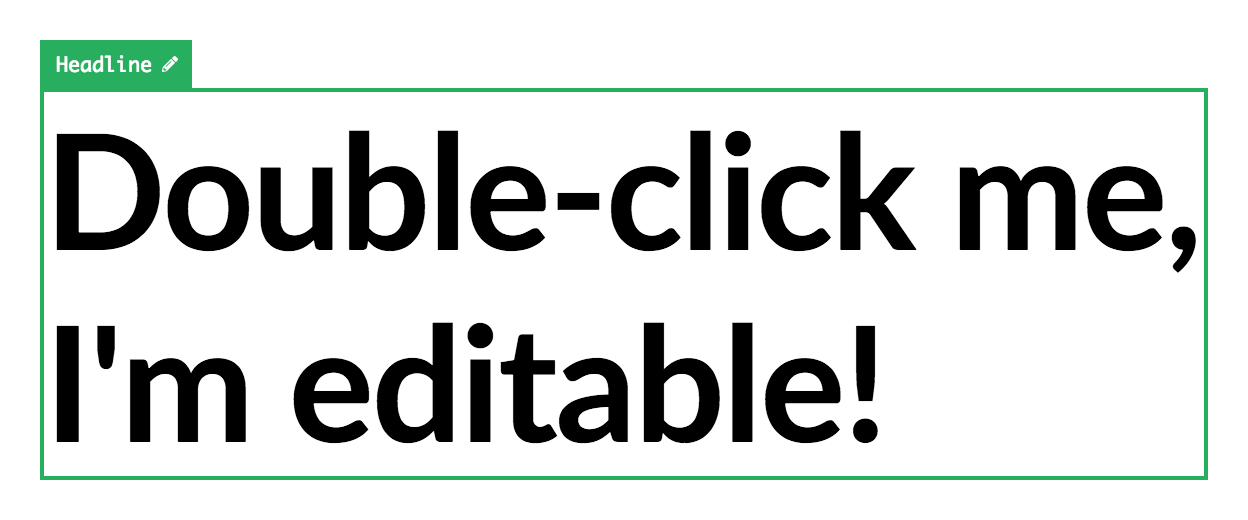
You'll notice that many of the elements will now have a green outline when you hover over them instead of the original blue outline. This change is to indicate you can double-click to begin inline editing:

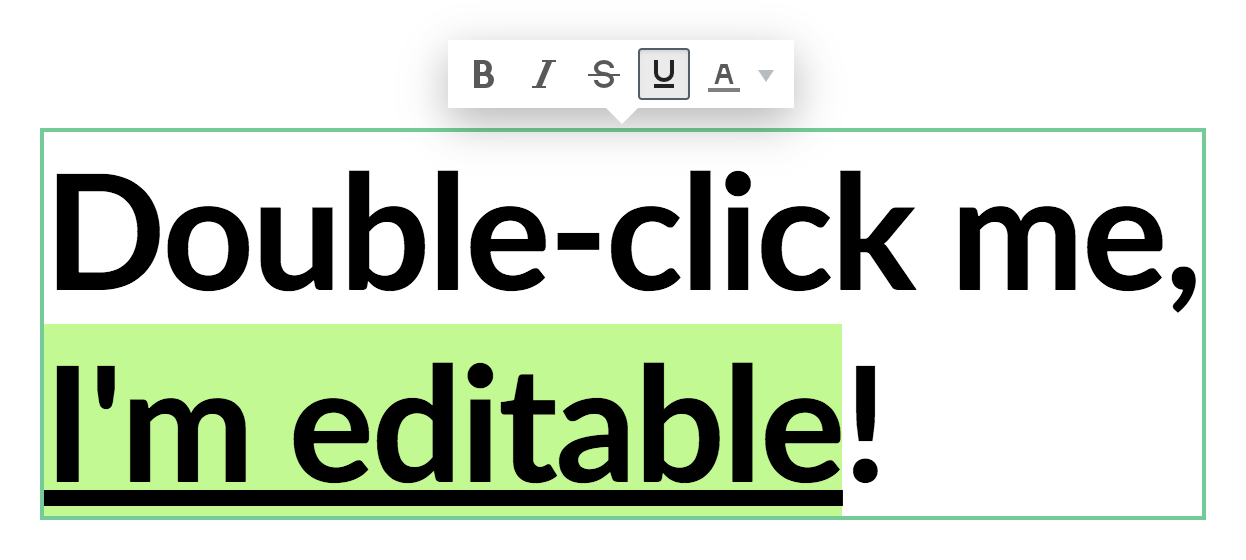
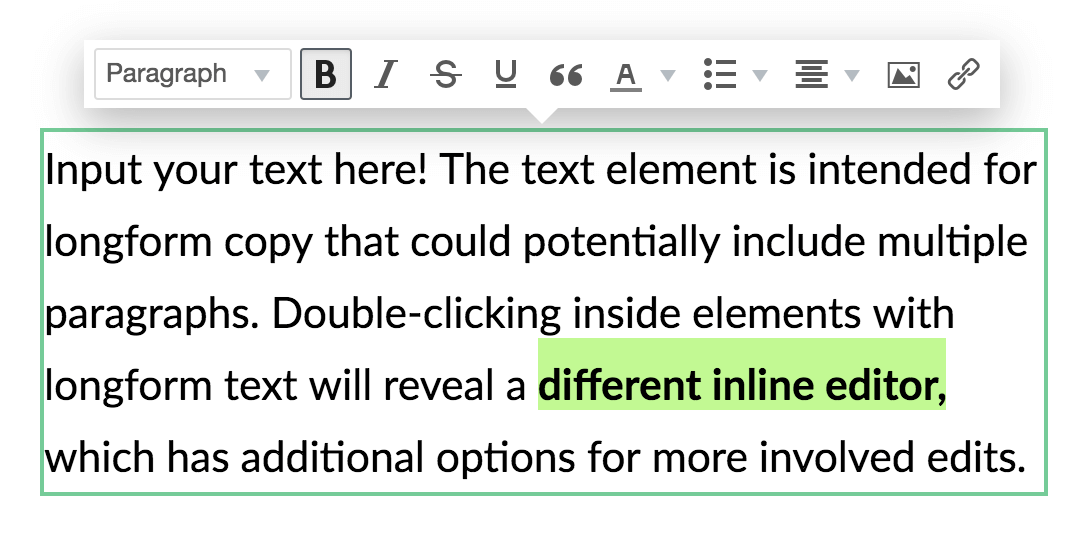
After double clicking a faint green outline will appear to show the boundary of what you are editing. Just start typing to edit your element! Depending on the element you are editing there are two possible toolbars. A compact toolbar will show when editing a single level element like a heading or button. The full toolbar will show when a div is the root of what you are editing:


Drag and Drop for the Header and Footer Builders Pro
Prior to this release there were many distinct differences between using the Content Builder and the Header and Footer Builders. We've been working to bridge the gap in as many areas as possible to make your editing experience more consistent. Headers and Footers will always use Bars and the Content Builder will always use Sections but we are making how you interact with those elements share a similar workflow. This starts with being able to drag and drop elements.
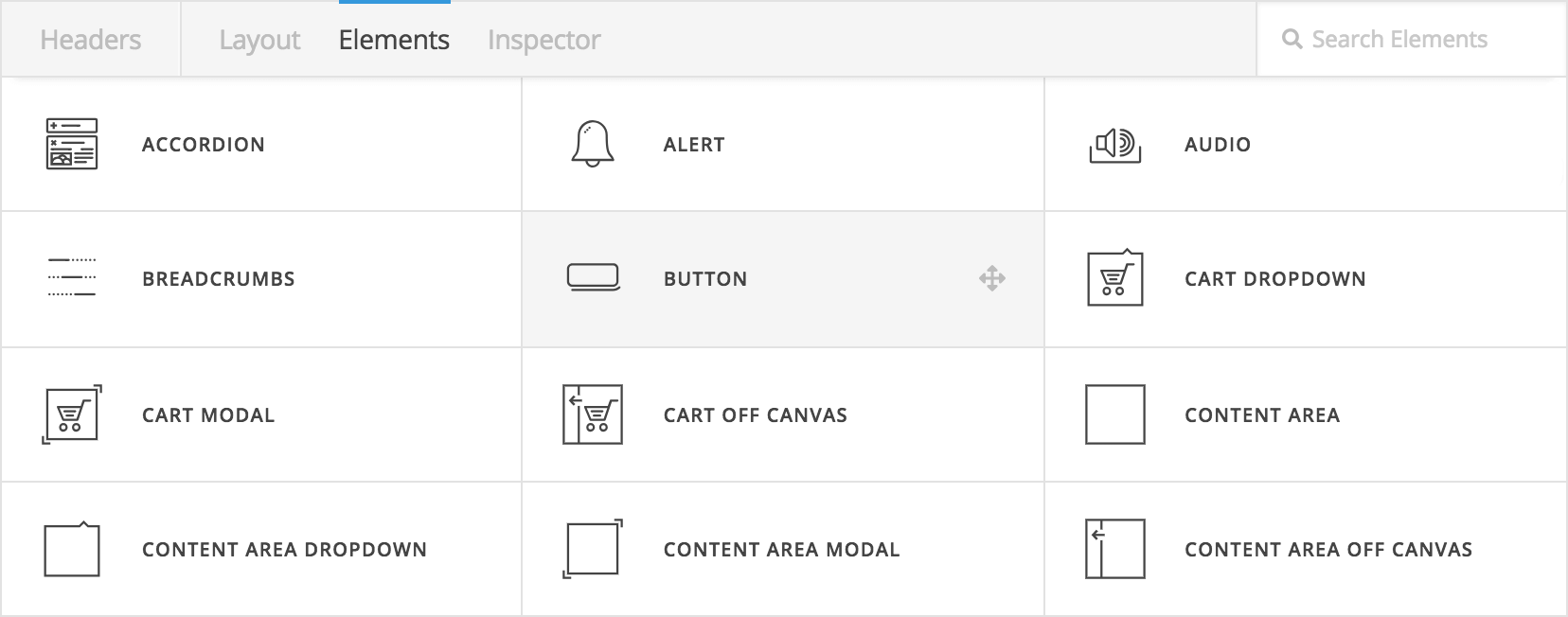
Behold, the Elements tab! You're familiar with it from the Content Builder—use it to find any Element you'd like to drag into your layout, or you can still click it as you're used to, which will add it to your currently focused container:

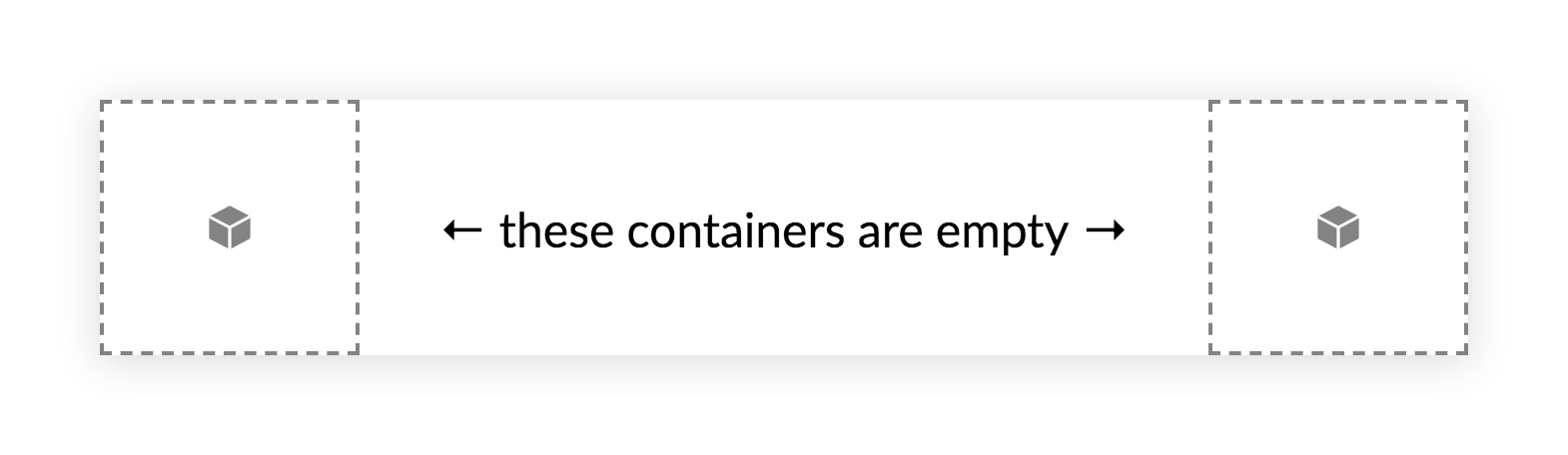
You'll also observe that empty Containers now show the outline styling to suggest where you can place elements:

This can be immensely helpful to use this as a guide when adding new elements or moving existing ones. Additionally, it will assist you in better visualizing the layout of your header or footer bars as you're introducing new content.
Header and Footer Builder Skeleton Mode Pro
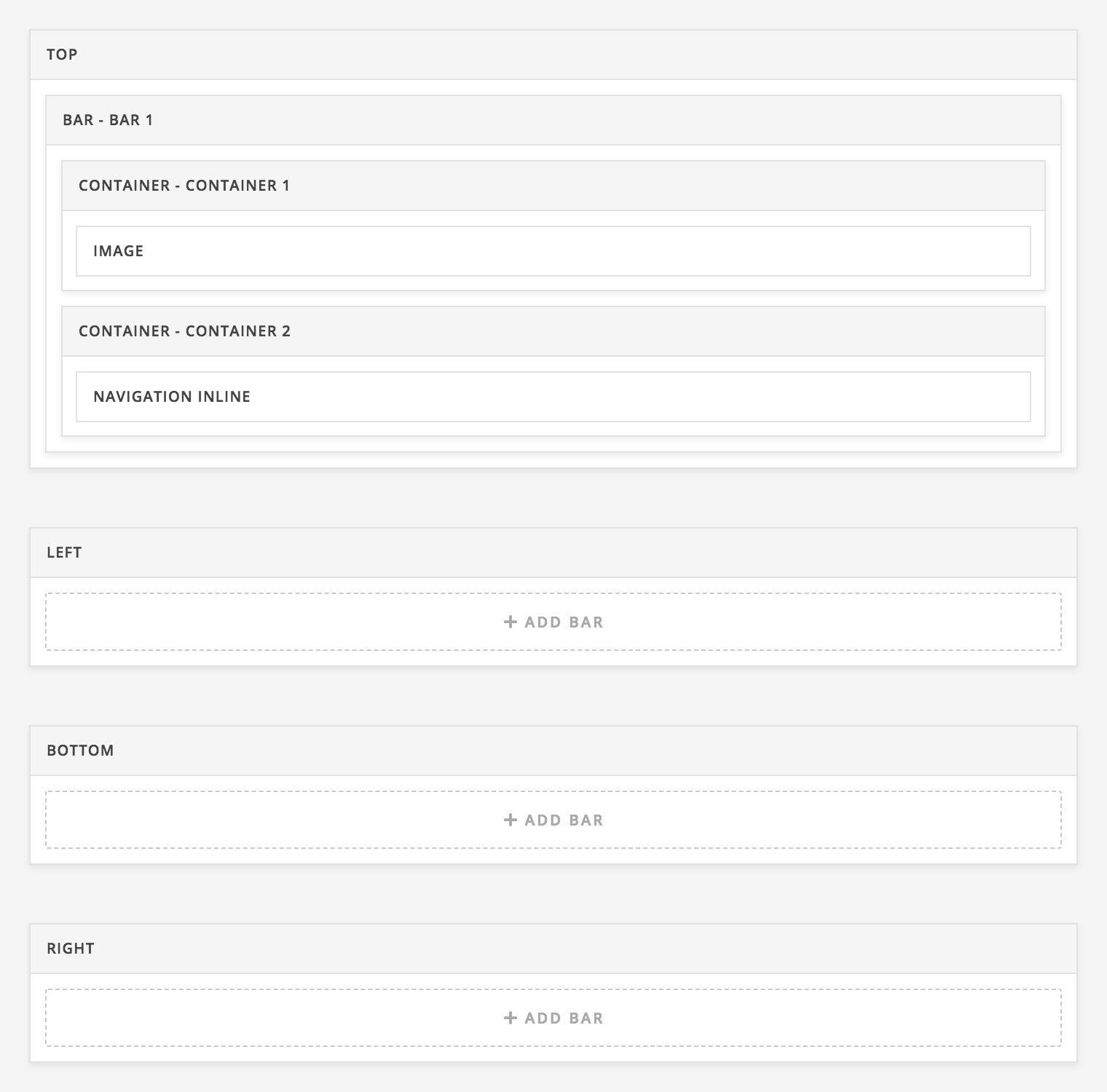
When working with complex Headers or Footers where you may have elements hidden at different screen sizes it may help to see all that from an architectural perspective. Just like in the Content Builder you can click the Skeleton Mode icon in the Bar to have it slide in:

This interface is also helpful if you'd like to move a container to a new bar, which is a tremendous time-saver if you have a heavily populated region of your header that you wish to relocate.
Font Awesome 5 Integration
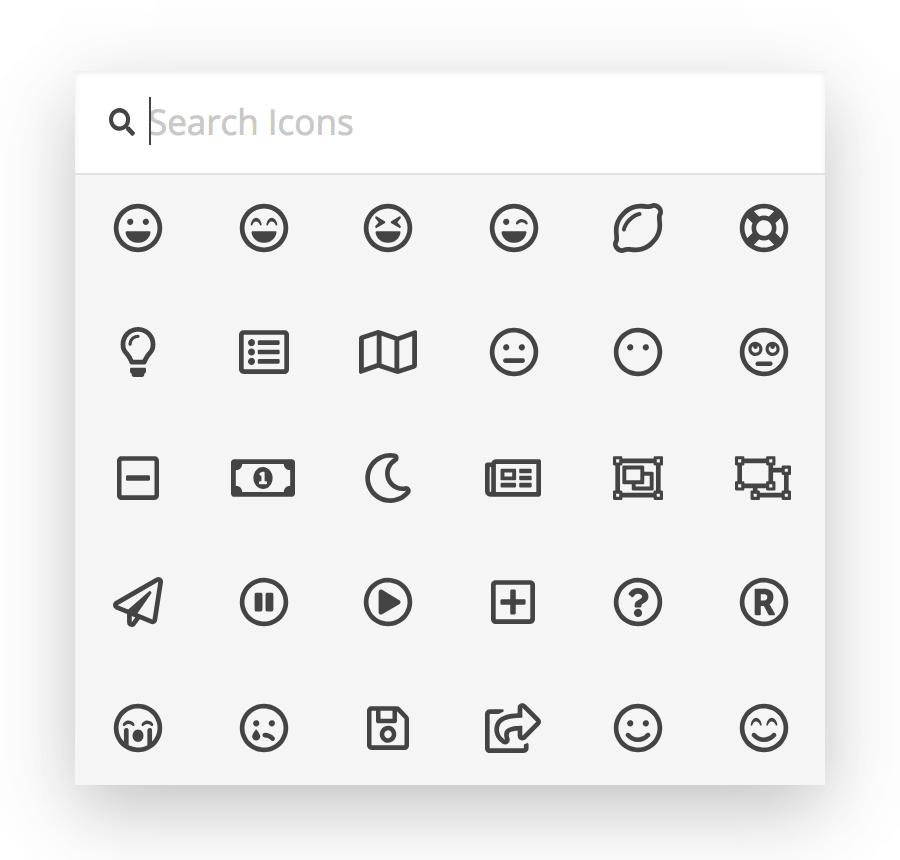
We've updated our Font Awesome integration to support 5.0.0+ of their icons, which includes a completely revamped style throughout the collection:

You can find the new icon selections in any of the icon selection controls throughout the builder.
Changelog
- Pro 2.2.5 - July 25, 2018
- Bugfix: Fix storage of boolean values in Theme Options
- Bugfix: Fix Video Element not working in live preview.
- Bugfix: Fix One Page navigation not scrolling to correct location when using a stacked header.
- Bugfix: Fix inability to save content template even though user has correct role.
- Bugfix: Namespace slick.js library to avoid plugin conflicts.
- Bugfix: Fix Inline Editng not truly updating when tied to a span element and the input is cleared out.
- X 6.2.5 - July 25, 2018
- Bugfix: Fix One Page navigation not scrolling to correct location when using a stacked header.
- Bugfix: Namespace slick.js library to avoid plugin conflicts.
- Cornerstone 3.2.5 - July 25, 2018
- Bugfix: Fix storage of boolean values in Options
- Bugfix: Fix Video Element not working in live preview.
- Bugfix: Fix inability to save content template even though user has correct role.
- Bugfix: Fix Inline Editng not truly updating when tied to a span element and the input is cleared out.
- Pro 2.2.4 - July 21, 2018
- Updated: Add icon ID to icon picker markup.
- Bugfix: Fix missing RSS feed entry icon.
- X 6.2.4 - July 21, 2018
- Bugfix: Fix missing RSS feed entry icon.
- Cornerstone 3.2.4 - July 21, 2018
- Updated: Add icon ID to icon picker markup.
- Pro 2.2.3 - July 20, 2018
- Bugfix: Fix main content appearing blank when using a Ethos post carousel or slider with no featured items.
- Bugfix: Fix missing BuddyPress/bbPress navigation icon.
- Bugfix: Allow the builders to still load if TinyMCE is not found.
- X 6.2.3 - July 20, 2018
- Bugfix: Fix main content appearing blank when using a Ethos post carousel or slider with no featured items.
- Bugfix: Fix missing BuddyPress/bbPress navigation icon.
- Cornerstone 3.2.3 - July 20, 2018
- Bugfix: Fix main content appearing blank when using a Ethos post carousel or slider with no featured items.
- Bugfix: Fix missing BuddyPress/bbPress navigation icon.
- Bugfix: Allow the builders to still load if TinyMCE is not found.
- Bugfix: Fix standalone Cornerstone font awesome path.
- Pro 2.2.2 - July 18, 2018
- Bugfix: Fix YouTube Social icon not displaying correctly.
- Bugfix: Fix missing post format icon and archive widget icon.
- Bugfix: Fix syntax error in older PHP versions.
- X 6.2.2 - July 18, 2018
- Bugfix: Fix YouTube Social icon not displaying correctly.
- Bugfix: Fix missing post format icon and archive widget icon.
- Cornerstone 3.2.2 - July 18, 2018
- Bugfix: Fix syntax error in older PHP versions.
- Pro 2.2.1 - July 17, 2018
- Bugfix: Fix Content Builder using horizontal drag/drop when display:flex is set with custom CSS.
- X 6.2.1 - July 17, 2018
- Bugfix: Fix Content Builder using horizontal drag/drop when display:flex is set with custom CSS.
- Cornerstone 3.2.1 - July 17, 2018
- Bugfix: Fix Content Builder using horizontal drag/drop when display:flex is set with custom CSS.
- Pro 2.2.0 - July 13, 2018
- Feature: Inline editing for v2 Elements.
- Feature: Drag and drop elements in the Header and Footer Builders.
- Feature: Added Skeleton Mode to Header and Footer builders.
- Updated: Font Awesome to version v5.1.
- Updated: Google Fonts list.
- Bugfix: BuddyPress compatibility issues (fully remove legacy forum templates).
- Bugfix: Scroll anchor not working when slider assigned below masthead.
- Bugfix: Builders not working in Firefox private browsing (or Firefox developer edition).
- Bugfix: Revolution Slider above/below masthead preventing section parallax from working.
- Bugfix: MEJS players not working in IE11.
- Bugfix: Scrollspy not working in IE11.
- Bugfix: Ethos Post Carousel and Slider not working if no posts were set as "Featured".
- Bugfix: When clicking the color picker reset button, set the color to transparent.
- X 6.2.0 - July 13, 2018
- Updated: Font Awesome to version v5.1.
- Updated: Google Fonts list.
- Bugfix: BuddyPress compatibility issues (fully remove legacy forum templates).
- Bugfix: Custom CSS and Javascript from single posts outputting on archive pages.
- Bugfix: Scroll anchor not working when slider assigned below masthead.
- Bugfix: Revolution Slider above/below masthead preventing section parallax from working.
- Bugfix: Ethos Post Carousel and Slider not working if no posts were set as "Featured".
- Cornerstone 3.2.0 - July 13, 2018
- Feature: Inline editing for v2 Elements.
- Updated: Font Awesome to version v5.1.
- Updated: Google Fonts list.
- Bugfix: Custom CSS and Javascript from single posts outputting on archive pages.
- Bugfix: Builders not working in Firefox private browsing (or Firefox developer edition).
- Bugfix: MEJS players not working in IE11.
- Bugfix: Scrollspy not working in IE11.
- Bugfix: When clicking the color picker reset button, set the color to transparent.
Status
- 07/24: – Pro 2.2.5, X 6.2.5, and Cornerstone 3.2.5 available via automatic updates (final release of this cycle).
- 07/20: – Pro 2.2.4, X 6.2.4, and Cornerstone 3.2.4 available via automatic updates.
- 07/19: – Pro 2.2.3, X 6.2.3, and Cornerstone 3.2.3 available via automatic updates.
- 07/17: – Pro 2.2.2, X 6.2.2, and Cornerstone 3.2.2 available via automatic updates.
- 07/16: – Pro 2.2.1, X 6.2.1, and Cornerstone 3.2.1 available via automatic updates.
- 07/12: – Pro 2.2.0, X 6.2.0, and Cornerstone 3.2.0 available via manual updates.
The following confirmed issues are specific to this cycle. If listed here we are planning to address it in a subsequent point release. Items will be crossed off as they are corrected and you will see corresponding notes in the changelog above.
Sometimes Inline Editing an Accordion Header won't truly update the underlying value.(fixed in fifth point release)Video Element does not preview in builders.(fixed in fifth point release)RSS Widget entry icons missing.(fixed in fourth point release)Builder preview doesn't load if you have “Disable Rich Text” enabled on your user profile.(fixed in third point release)BuddyPress/bbPress nav icons missing.(fixed in third point release)YouTube social icon and standard post format icon appearing as an empty box.(fixed in second point release)Fatal PHP error when using older PHP versions.(fixed in second point release)Content Builder using horizontal drag and drop when(fixed in first point release)display: flexis set with custom CSS.