How to Optimize your YouTube Video Embeds
February 23, 2016
In today's Customer Spotlight we are excited to introduce you to Matt Ballek over at VIDISEO. Aside from having a killer X-powered site, Matt is an incredible educator on two very popular topics—Video and SEO. In a Themeco Spotlight first, Matt put together a great video tutorial on optimizing your YouTube embeds, plus he's giving away three of his most used Cornerstone blocks for free!
Embedding videos on your website can increase visitor engagement, time on site, and conversions. Plus any embedded views you receive are added to your total YouTube view count.
Making a few tweaks to YouTube’s embed code can help your videos look and perform better on your website.
Getting Setup in X
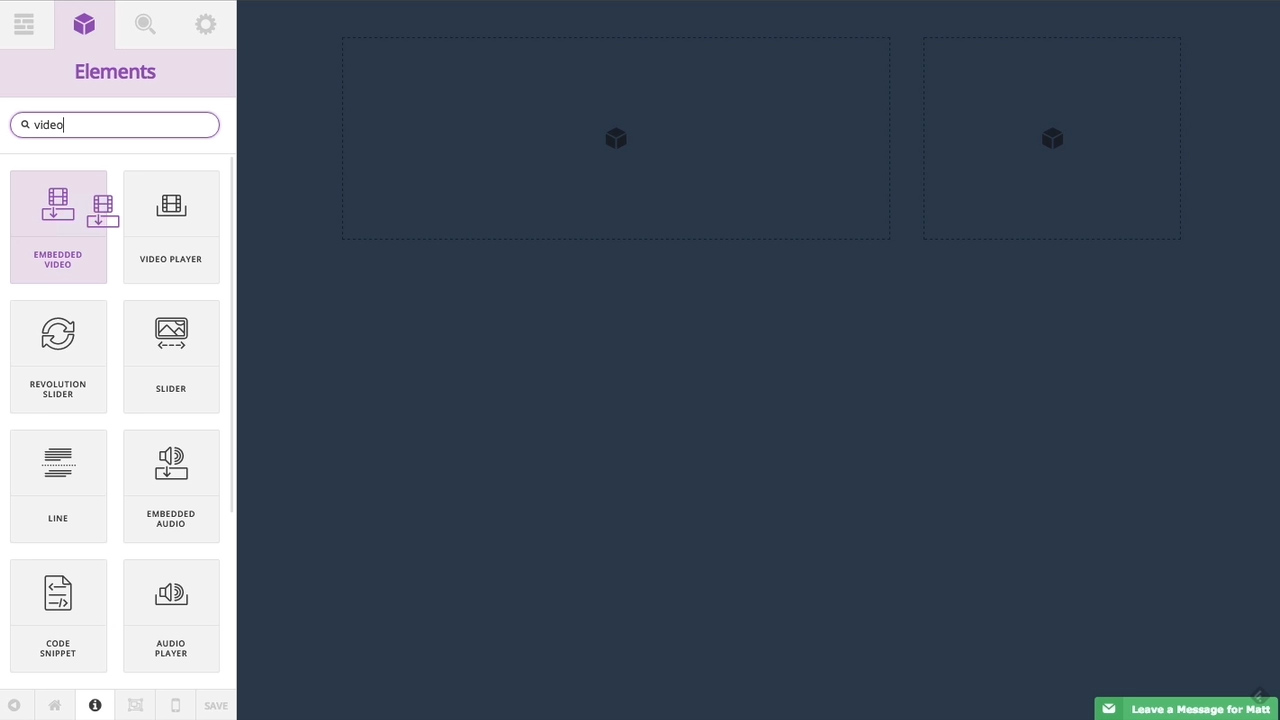
When editing a page or post X makes it easy to embed a YouTube video thanks to the Embedded Video element in Cornerstone. Once you drag the element into your design you’ll have the option of adding a video embed code.

You can find the embed code of any YouTube video directly on its watch page. Just click on ‘Share’ and then ‘Embed’. This will show the embed code you can copy and paste into the embed code box of your video element. Once you do that your preview will update automatically.
Next, I like to turn on the “No Container” option so my embedded video takes up all the space in the column. For a basic video embed, that’s all you need to do; However, there are a few things I’d like to change.
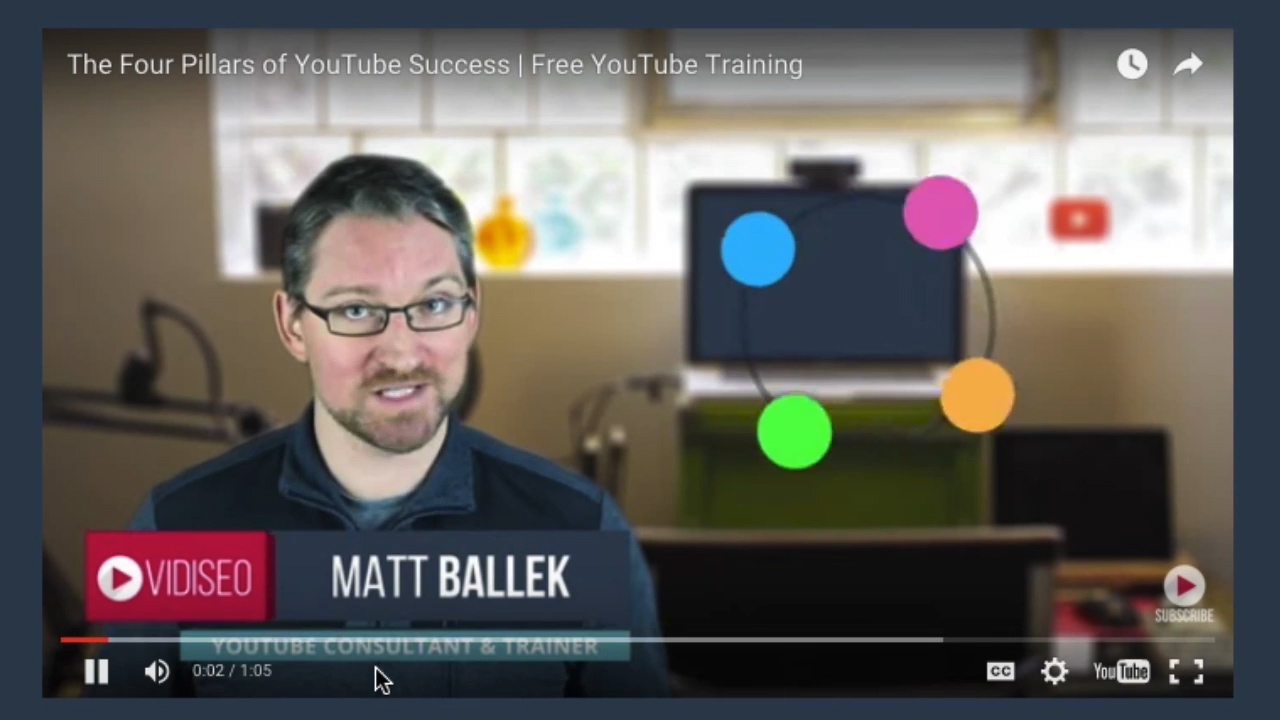
First, the embedded player shows the video title at the top which can get in the way of your video if a viewer hovers over it.

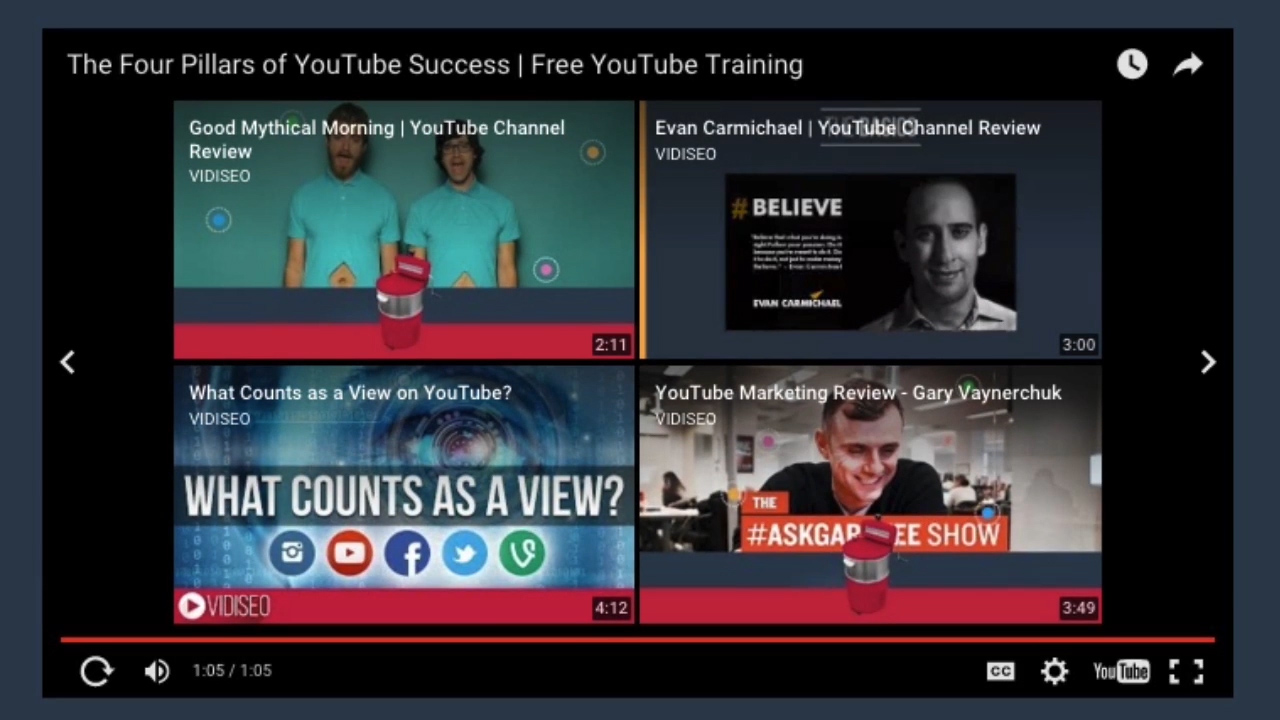
Also, once the video ends the player shows a number of related videos. Since these video could be from another channel, I’d like to stop them from appearing altogether. Thankfully we can make some changes to the embed code to do exactly that.

Editing the Embed Code
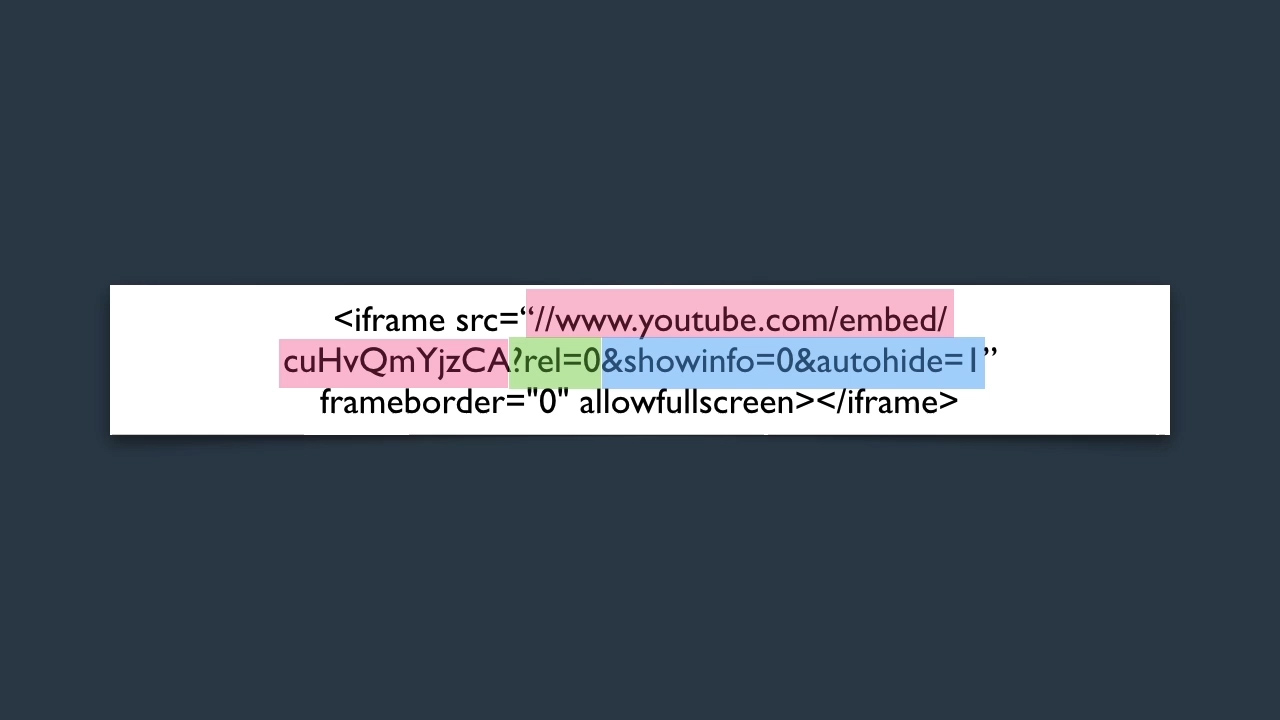
Looking at the embed code, you’ll see a YouTube URL in quotes. We’re going to add additional parameters to that URL to change the look and feel of the embedded player. Don’t be thrown off by the word “parameter” it’s a lot easier than it sounds.
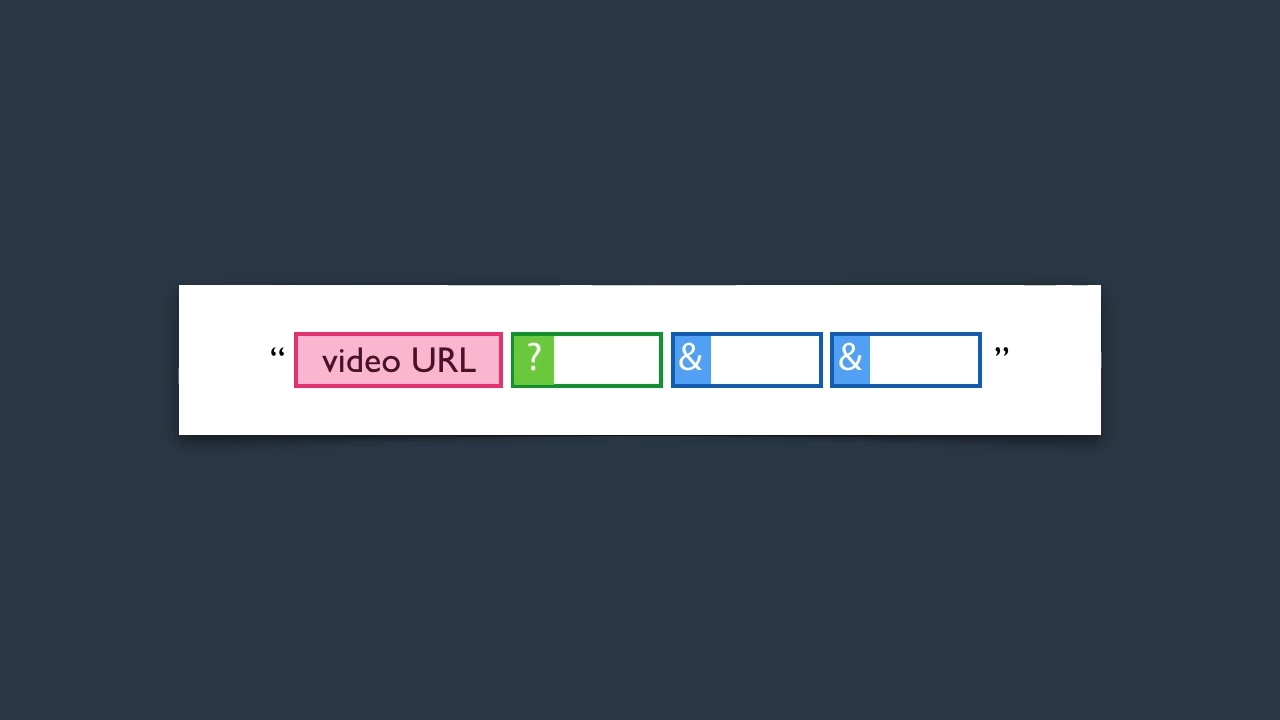
When adding parameters the first one always begins with a question mark, and each additional one begins with an ampersand.

So the first parameter I add to the end of the video URL is the “REL=0” parameter, starting with a question mark since it’s the first parameter. Now when my video finishes, no related videos are shown. The next parameter I like to add is “showinfo=0”. That removes the title bar from the top of the video. I think it looks cleaner and makes my thumbnail standout on the page.
Lastly, the “autohide=1” parameter hides the player controls until you mouse over the video. So that leaves you with a really clean looking embed that doesn’t serve up other people’s videos.
So, here’s what my embed code looks like now with those three parameters added.

There are no spaces in the URL and it still sits comfortably inside quotation marks. I just started my first parameter with a question mark and each additional one with ampersands.
There are a number of other parameters available that I didn’t use, but you can see a full list of parameters here.
Getting Templated
Now that we have our video sitting pretty I doubt you’re going to want to go through those steps every time you add a video to a page. So, once I have my player the way I want it I save it as a block template in Cornerstone.
Now when I’m working on another page I can easily insert that block into my layout by going into my templates and selecting the block I saved.
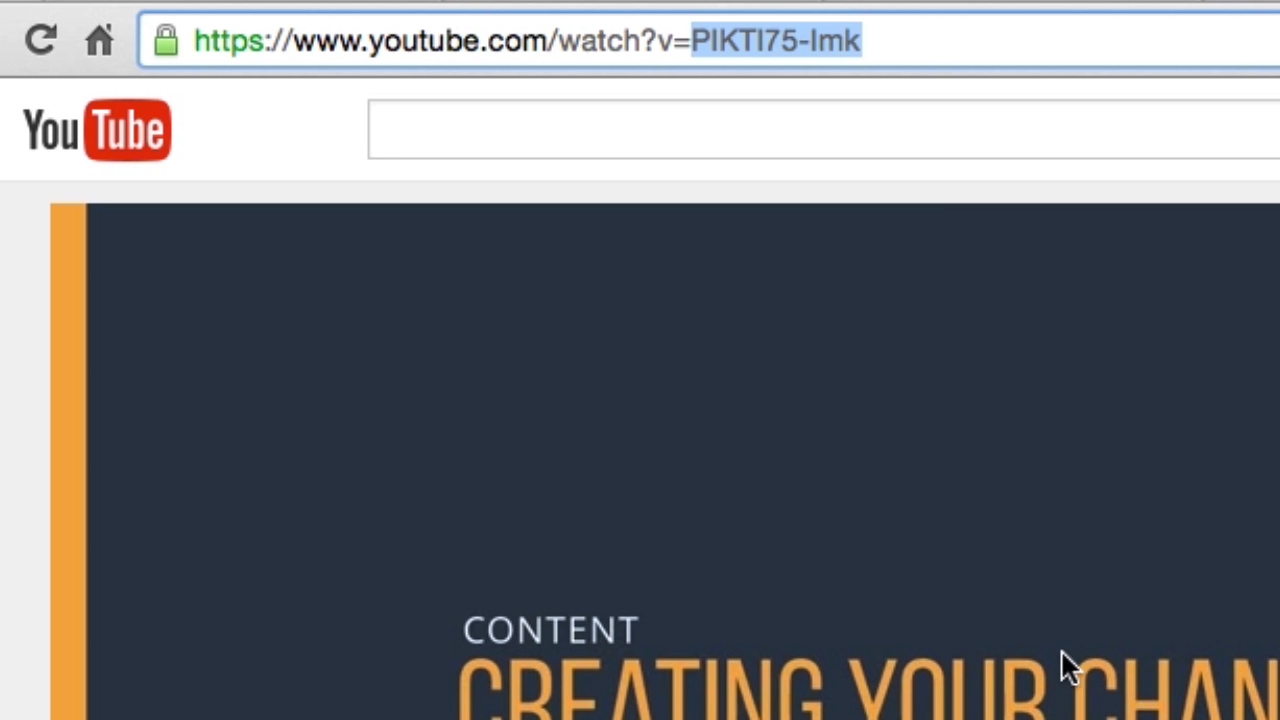
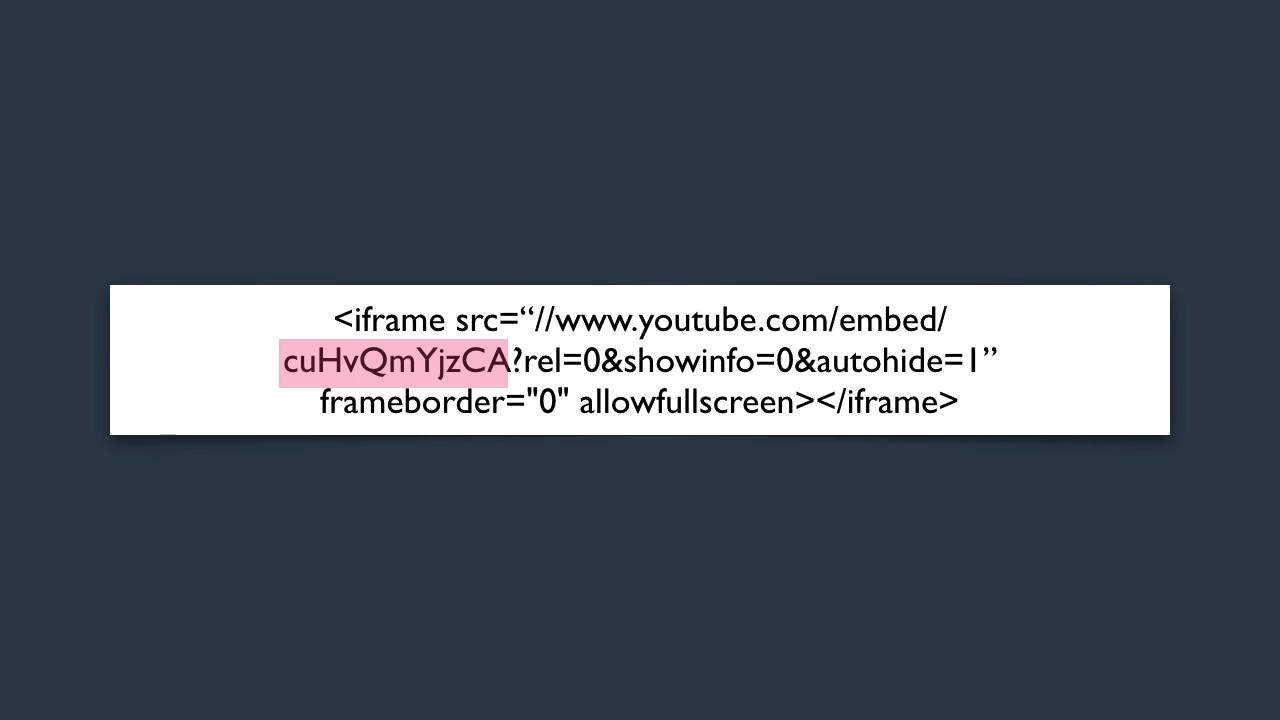
You can then swap out the embedded video by replacing the video ID. If you look at any Youtube video URL you’ll see a ?v=. The string after that is the video’s ID.

Copy that ID and replace the ID in the embed code which sits between the /embed/ and the question mark of the first parameter.

Once you do that the video will update, and all the customizations will remain the same!
I created 3 video block templates that I use on my website and they have saved me a ton of time. You can grab a copy of my cornerstone video embed templates for free.
Download My 3 Cornerstone Video Blocks
Matt is a certified YouTube consultant and founder of VIDISEO. He has 10 years of YouTube marketing and SEO experience and has been responsible for developing, communicating and implementing advanced video strategies for numerous brands including Lowes, Google, The Associated Press, PBS, and Intel. Matt also provides a free YouTube training course to help channels kickstart their audience growth on YouTube.
Interested in possibly being part of a future Themeco Customer Spotlight? We're looking for awesome people doing great things with X or Cornerstone. If that's you, we'd love to hear from you.